Scratchカード
Scratchコミュニティーサイトでは、初めてスクラッチでプログラミングする方向けによく利用する機能をまとめたScratchカードを公開しています。
Scratchカードをプリントアウトして手元にカードとして置いておけば、すぐにプログラミングの内容を確認することができますので、とても便利なカードです。
ただし、残念ながらScratchカードは英語で書かれています。ここでは、Scratchカードを日本語化し、なるべく分かりやすくスクラッチの基本的なプログラミングについて説明していきます。
- 1. Scratchカードを開く
- 2. Scratchカードの解説
- 2-1. Scratchカードの作り方
- 2-2. Change Color(色を変える)
- 2-3. Move to a Beat(ビートに合わせて動かす)
- 2-4. Key Moves(キーに合わせて動かす)
- 2-5. Say Something(何かを言わせる)
- 2-6. Glide(座標を指定して動かす)
- 2-7. Follow the Mouse(マウスに合わせて動かす)
- 2-8. Dance Twist(ツイストダンス)
- 2-9. Interactive Whirl(渦巻き効果)
- 2-10. Animate It(コスチュームを代えてアニメーション)
- 2-11. Moving Animation(移動するアニメーション)
- 2-12. Surprise Button(サプライズボタン)
- 2-13. Keep Score(スコアを付ける)
1. Scratchカードを開く
Scratchコミュニティーサイトでは、スクラッチでよく利用する機能をまとめたScratchカードを公開しています。
①Scratchカードのアクセスページへアクセスします。
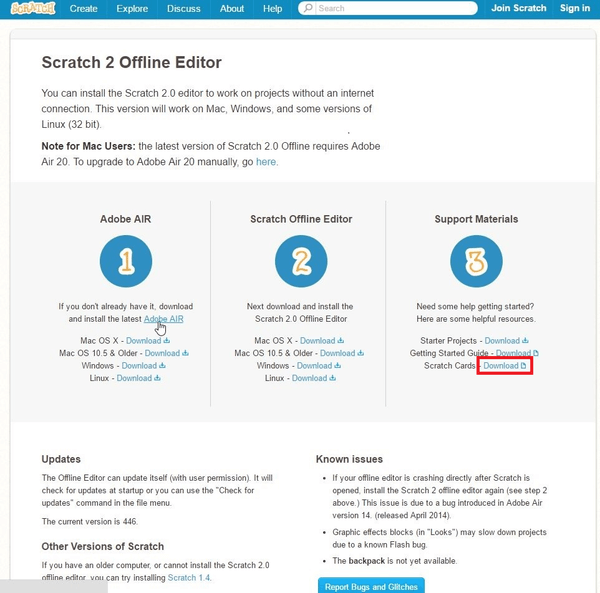
「Scratchカード」をクリックすると「Scratch 2.0 Offline Editor」ページが開きます。こちらのページでは、Scratch2.0オフライン版をダウンロードしたり、Scratchカードなどを確認することができます。
②Starter Prohectsの「Download」をクリックします。
Scratch2.0オフライン版のダウンロードページにアクセスしたらSupport Materialsの項目にあるScratch Cardsの「Download」をクリックします。日本語表記の場合は、サポート素材の項目にあるスクラッチカードの「ダウンロード」をクリックします。

【2017年9月1日追記】
現在サイトページが刷新されており、以下のように「3.ヘルプ情報」の「Scratchガイド」から閲覧できます。

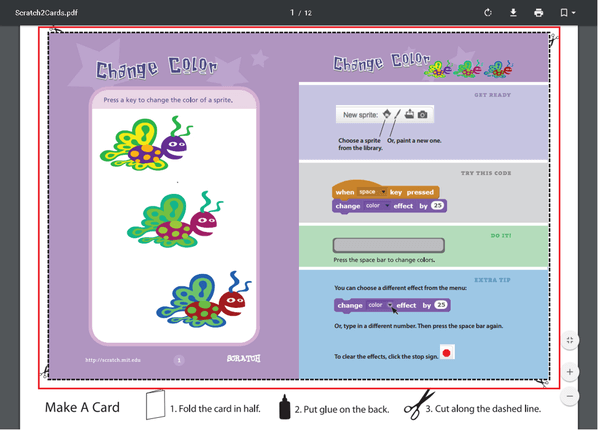
③ScratchガイドPDFファイルを確認します。
残念ながら、現在は英語版のみの公開となっています。内容については、スクラッチでよく利用する機能をまとめたものが掲載されています。
次は、こちらの内容について、詳しく確認していきましょう。

2. Scratchカードの解説
2-1. Scratchカードの作り方

Scratchカードは、印刷したものを簡単に手元で確認できるようにカードにすることができます。こちらではScratchカードの作り方について説明します。
まずは、印刷したカードを半分に折って重ねます。カードをきれいに半分に折ったら、裏面にノリまたは接着剤を塗って重ね合わせます。
しっかりくっついたらハサミのイラストが描かれている破線に沿ってハサミで切っていけば完成です。
次は、Scratchカードの中身について説明していきます。
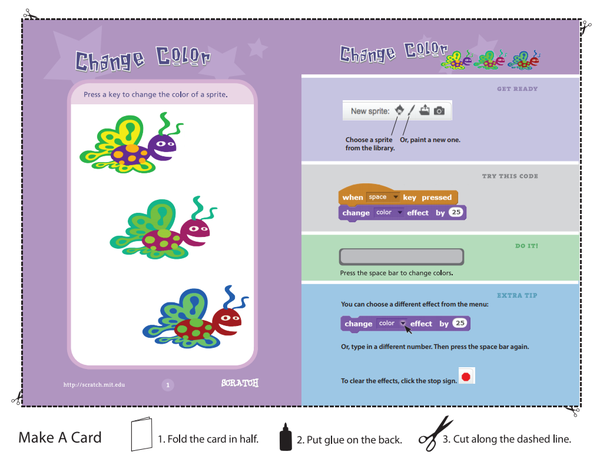
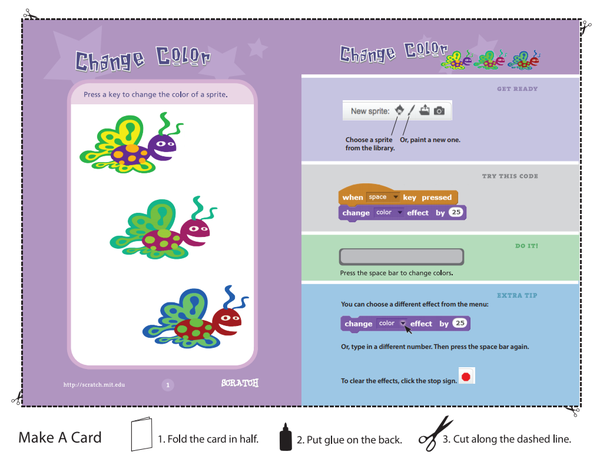
2-2. Change Color(色を変える)

「Change Color(色を変える)」では、スペースキーを押してスプライトの色を変えます。
スプライトリストの右上にある4つのボタンからから新しいスプライトを追加することができます。
![]() はライブラリーから選択、
はライブラリーから選択、![]() はペイントを使って作成、
はペイントを使って作成、![]() はファイルからアップデート、
はファイルからアップデート、![]() はカメラから撮影といった方法からスプライトを追加することができます。
はカメラから撮影といった方法からスプライトを追加することができます。
ブロックパレットの![]() の中にある
の中にある と
と![]() の中にある
の中にある![]() をくっつけてスクリプトエリアに置きます。
をくっつけてスクリプトエリアに置きます。
これでスペースキーを押すとスプライトの色が変わるプログラミングが完成です。
![]() の▼をクリックすると「色」「魚眼レンズ」「渦巻き」「ピクセル化」「モザイク」「明るさ」「幽霊」といった効果を代えることができます。
の▼をクリックすると「色」「魚眼レンズ」「渦巻き」「ピクセル化」「モザイク」「明るさ」「幽霊」といった効果を代えることができます。
スペースキーを押してどのような効果があるか確認してみましょう。
効果をクリアしたい場合は、![]() をクリックすると元の状態に戻ります。
をクリックすると元の状態に戻ります。
2-3. Move to a Beat(ビートに合わせて動かす)

「Move to a Beat(ビートに合わせて動かす)」では、ドラムの音に合わせて踊らせます。
スプライトリストの![]() をクリックしてダンサーのスプライトを選択しましょう。
をクリックしてダンサーのスプライトを選択しましょう。
2つ目の![]() には「-30」を入れることで後ろに下がります。
には「-30」を入れることで後ろに下がります。
![]() の▼をクリックして別のドラムの音に変更することができ、0.25拍の数字を変更することで一定の間隔で刻まれるリズムの「拍」を設定することができます。
の▼をクリックして別のドラムの音に変更することができ、0.25拍の数字を変更することで一定の間隔で刻まれるリズムの「拍」を設定することができます。
![]() をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
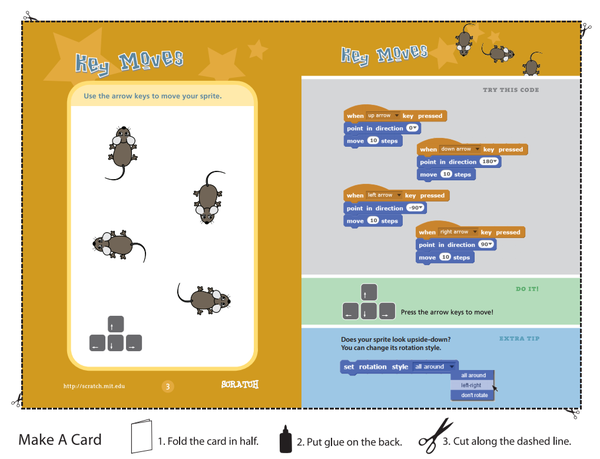
2-4. Key Moves(キーに合わせて動かす)

「Key Moves(キーに合わせて動かす)」では、矢印キーに合わせてネズミを動かします。
上下左右の矢印キーで動かすので先ほど作ったスクリプトをコピーして4つスクリプトを作ります。
![]() の設定は、上向き矢印キーは「0」度を、右向き矢印キーは「90」度を、下向き矢印キーは「180」度を、左向き矢印キーは「-90」度を選択して、
の設定は、上向き矢印キーは「0」度を、右向き矢印キーは「90」度を、下向き矢印キーは「180」度を、左向き矢印キーは「-90」度を選択して、![]() はすべて「10」歩に設定します。
はすべて「10」歩に設定します。
スクラッチでプログラミングが完成したら、矢印キーを押してマウスのスプライトが動くか確認しましょう。
もしも、ネズミが逆さまになっている場合は、![]() の中にある
の中にある![]() の▼をクリックして「左右のみ」を選択し、ブロックをクリックすると逆さまに回転しなくなります。
の▼をクリックして「左右のみ」を選択し、ブロックをクリックすると逆さまに回転しなくなります。
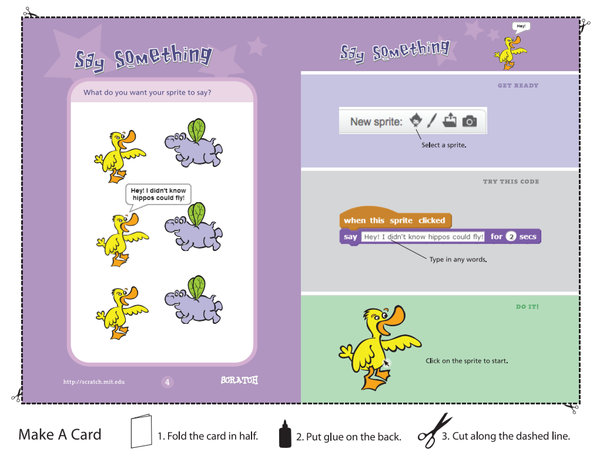
2-5. Say Something(何かを言わせる)

「Say Something(何かを言わせる)」では、スプライトに何か言わせます。
スプライトリストの![]() をクリックしてしゃべらせるスプライトを選択しましょう。
をクリックしてしゃべらせるスプライトを選択しましょう。
テキスト部分に自由にしゃべらせたい文章を入力します。
プログラミングしたスプライトをクリックするとテキスト部分に入力した文章をしゃべります。
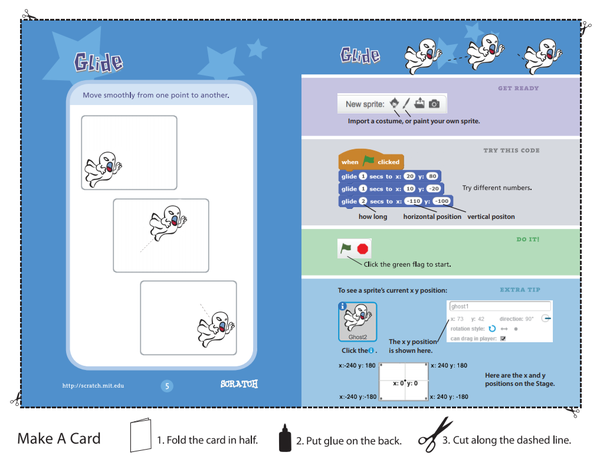
2-6. Glide(座標を指定して動かす)

「Glide(座標を指定して動かす)」では、座標を指定して、あるポイントからあるポイントへ移動させます。
スプライトリストの右上にある4つのボタンからから新しいスプライトを追加することができます。
![]() はライブラリーから選択、
はライブラリーから選択、![]() はペイントを使って作成、
はペイントを使って作成、![]() はファイルからアップデート、
はファイルからアップデート、![]() はカメラから撮影といった方法からスプライトを追加することができます。
はカメラから撮影といった方法からスプライトを追加することができます。
x座標は水平位置、y座標は垂直位置を指定でき、「1」秒の数字を変更することで指定した時間で移動させます。
![]() をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
スプライトの現在の位置情報を確認する場合は、スプライトリストの![]() をクリックするとx座標,y座標の位置情報を確認できます。
をクリックするとx座標,y座標の位置情報を確認できます。

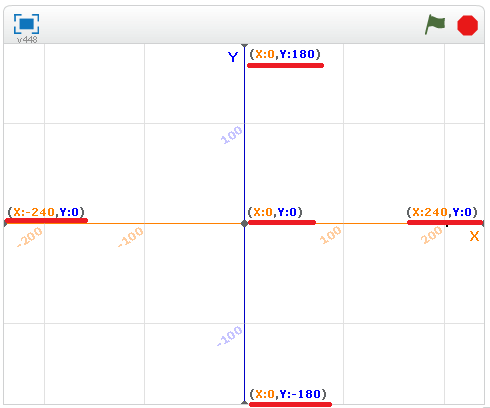
ステージの座標は中心が「x:0,y:0」、一番右上が「x:240,y:180」、右下が「x:240,y:-180」、左上が「x:-240,y:180」、左下が「x:-240,y:-180」になります。
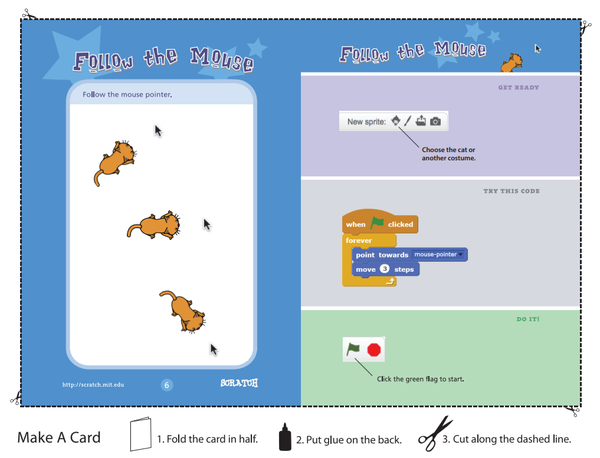
2-7. Follow the Mouse(マウスに合わせて動かす)

「Follow the Mouse(マウスに合わせて動かす)」では、マウスのポインターに合わせて動かします。
スプライトリストの![]() をクリックしてネコのスプライトを選択しましょう。
をクリックしてネコのスプライトを選択しましょう。
 の下に
の下に にくっつけます。
にくっつけます。
![]() をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
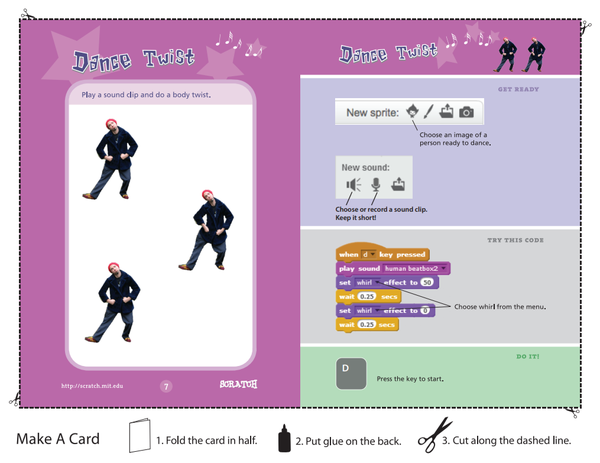
2-8. Dance Twist(ツイストダンス)

「Dance Twist(ツイストダンス)」では、音声ファイルを演奏して、ツイストを踊らせます。
スプライトリストの![]() をクリックしてダンサーのスプライトを選択しましょう。
をクリックしてダンサーのスプライトを選択しましょう。
ブロックパレットの上にある「音」タブをクリックします。「音」タブでは、![]() をクリックすると音をライブラリから選択できたり、
をクリックすると音をライブラリから選択できたり、![]() をクリックすると新しい音を録音することができます。
をクリックすると新しい音を録音することができます。
他にも![]() から音声ファイルを読み込むことも可能です。
から音声ファイルを読み込むことも可能です。
 の▼をクリックして「d」を選択、
の▼をクリックして「d」を選択、![]() の▼をクリックして「渦巻き」を選択します。
の▼をクリックして「渦巻き」を選択します。
効果の数値については1つ目が「50」、2つ目が「0」を設定して2つ目の処理で元の状態に戻しています。これでツイストを踊っているプログラミングが完成しました。
「d」キーを何度も押すと踊っているように見えます。
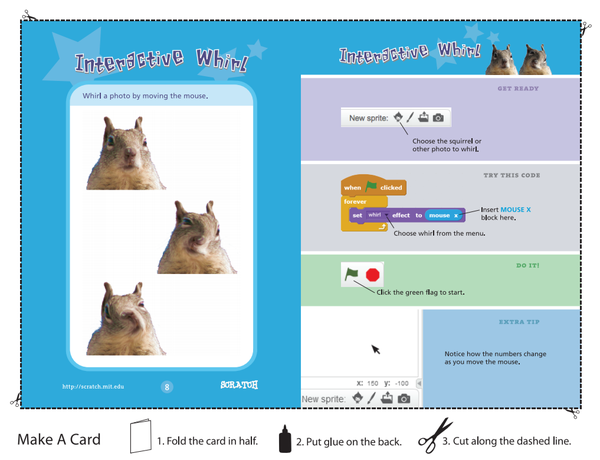
2-9. Interactive Whirl(渦巻き効果)

「Interactive Whirl(渦巻き効果)」では、マウスを動かして渦巻き効果を自由に変えます。
スプライトリストの![]() をクリックしてスプライトを選択しましょう。
をクリックしてスプライトを選択しましょう。
 の下に
の下に にくっつけます。
にくっつけます。
 の中には
の中には![]() を入れます。
を入れます。
これでマウスを動かすことで効果の数値が変化し、スプライトの渦巻き効果を自由に変えるプログラミングが完成しました。
![]() をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
マウスを自由に動かしてどのように効果が変化するか確認しましょう。
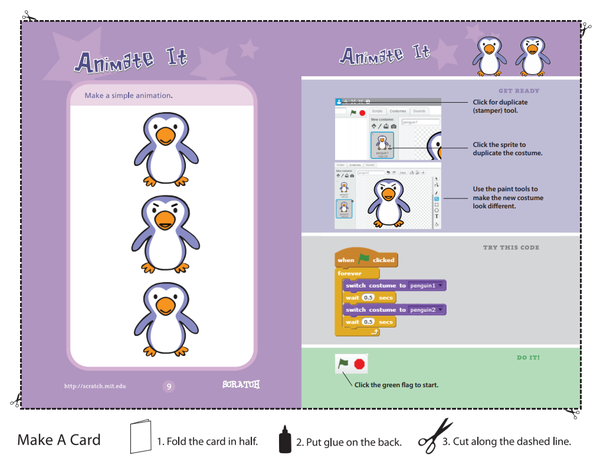
2-10. Animate It(コスチュームを代えてアニメーション)

「Animate It(コスチュームを代えてアニメーション)」では、シンプルなアニメーションを作ります。
ブロックパレットの上にある「コスチューム」タブをクリックします。
メニューバーにある![]() をクリックしてスプライトのコスチュームをクリックすると新しく下にコスチュームが複製されます。
をクリックしてスプライトのコスチュームをクリックすると新しく下にコスチュームが複製されます。
複製された新しいコスチュームを選択したら、ペイントツールを使って新しいコスチュームに変更します。
 の下に
の下に にくっつけます。
にくっつけます。
![]() の▼をクリックするとコスチュームを選択できますので、それぞれのコスチュームを設定したら、シンプルなアニメーションのプログラミングが完成です。
の▼をクリックするとコスチュームを選択できますので、それぞれのコスチュームを設定したら、シンプルなアニメーションのプログラミングが完成です。
![]() をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
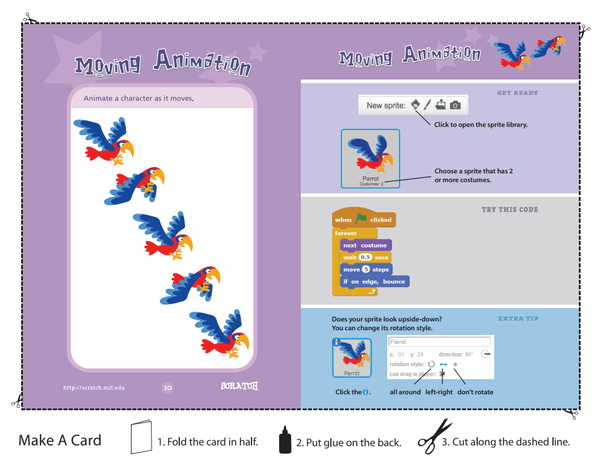
2-11. Moving Animation(移動するアニメーション)

「Moving Animation(移動するアニメーション)」では、移動するアニメーションを作ります。
スプライトリストの![]() をクリックしてスプライトを選択しましょう。
をクリックしてスプライトを選択しましょう。
 の下に
の下に にくっつけます。
にくっつけます。
これで移動しながらコスチュームが変わるアニメーションのプログラミングが完成です。
![]() をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
もし、ステージの端に当たって跳ね返る時にスプライトが逆さまになっている場合は、スプライトリストの![]() をクリックして回転の種類の
をクリックして回転の種類の![]() を選択しましょう。これでスプライトが逆さまに回転しないようになります。
を選択しましょう。これでスプライトが逆さまに回転しないようになります。
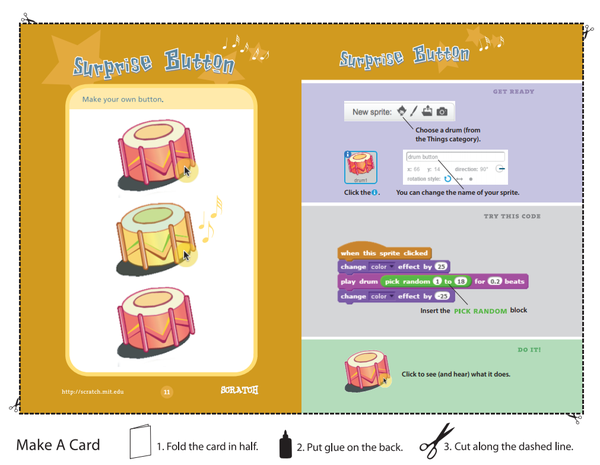
2-12. Surprise Button(サプライズボタン)

「Surprise Button(サプライズボタン)」では、スプライトにサプライズボタンを作ります。
スプライトリストの![]() をクリックしてドラムのスプライトを選択しましょう。
をクリックしてドラムのスプライトを選択しましょう。
スプライトリストの![]() をクリックするとスプライトの名前を変更できるテキストボックスがあります。
をクリックするとスプライトの名前を変更できるテキストボックスがあります。
![]() のドラムの種類の部分には、
のドラムの種類の部分には、![]() の中にある
の中にある![]() を入れて、1から18の乱数を設定します。
を入れて、1から18の乱数を設定します。
乱数を設定することでスプライトをクリックする毎にドラムの種類が変わります。
スプライトをクリックしてどのように変化するのか確認しましょう。
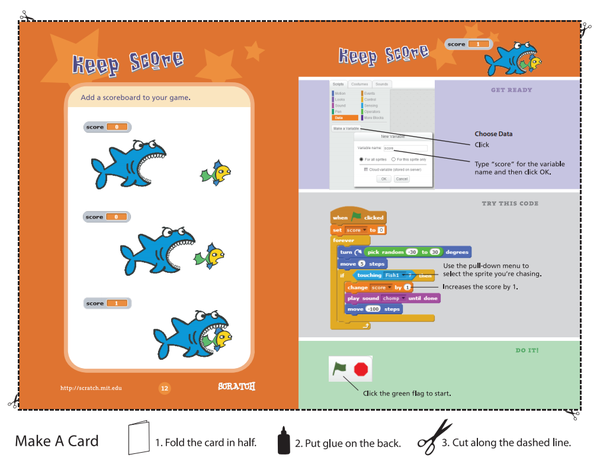
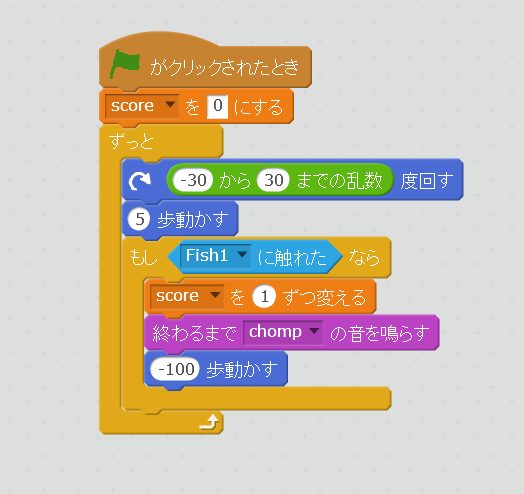
2-13. Keep Score(スコアを付ける)

「Keep Score(スコアを付ける)」では、ゲームにスコアボードを付けます。
「新しい変数」のウィンドウが表示されたら変数名のテキストボックスに「score」と入力して、「OK」をクリックします。
 の下に先ほど変数を作ったときに新しく追加された
の下に先ほど変数を作ったときに新しく追加された![]() と
と にくっつけます。
にくっつけます。
 の中には以下のようにプログラミングしていきます。
の中には以下のようにプログラミングしていきます。

![]() の▼をクリックしてサメで追跡する魚のスプライト(Fish1)を選択します。
の▼をクリックしてサメで追跡する魚のスプライト(Fish1)を選択します。
これで、魚に触れたら![]() のブロックでscoreが1ずつ増えていきます。
のブロックでscoreが1ずつ増えていきます。
![]() をクリックするとスクラッチでプログラミングしたプログラムが実行されます。
をクリックするとスクラッチでプログラミングしたプログラムが実行されます。


