スクラッチでプログラミングをする場合は、ブロックパレットの中にあるブロックを組み合わせてプログラムを作っていきます。
こちらでは、スクラッチのブロックパレットとブロックの基本的な使い方についてまとめています。
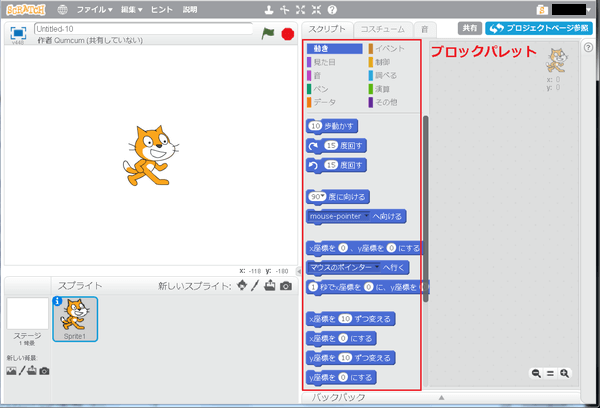
ブロックパレットとは

ブロックパレットは、プログラムで利用するための命令のブロックが置いてある場所です。
ブロックパレットの上部に「スクリプト」というタブがありますが、この中には以下の10個のスクリプトグループがあり、それぞれのグループに命令のブロックが配置されています。
これらのブロックを使って、スクラッチでプログラミングを行います。
- 動き
- 見た目
- 音
- ペン
- データ
- イベント
- 制御
- 調べる
- 演算
- その他
スクリプトグループは色毎に分けられていますので、簡単にどのようなプログラムのブロックか分かるよう工夫されています。
ブロックとは

ブロックパレットの中にあるブロックは、スプライトや背景に命令を与えるプログラムの部品になります。
このブロックを組み合わせることで、スプライトを歩かせたり、回転させたりといったプログラムを作成することができます。
ブロックの基本的な使い方

こちらでは、実際に簡単なプログラミングを行いながら、ブロックの基本的な使い方を説明します。
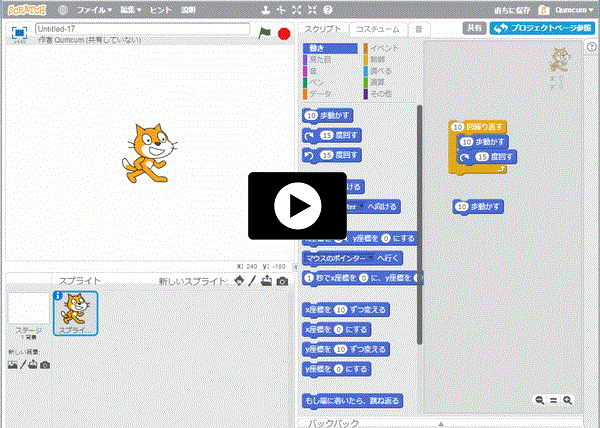
ブロックには、10個のスクリプトグループがありますが、プログラムの内容によって動作させたいスクリプトを選択します。
今回は、猫のスプライト(スクラッチキャット)を歩かせてみますので、![]() スクリプトを選択します。
スクリプトを選択します。
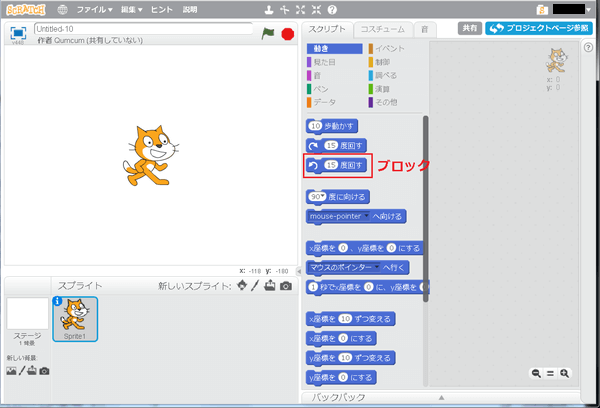
![]() スクリプトをクリックすると17個のブロックがありますが、この中から
スクリプトをクリックすると17個のブロックがありますが、この中から![]() をドロップ&ドラッグでブロックパレットの右側にあるスクリプトエリアへ移動させます。
をドロップ&ドラッグでブロックパレットの右側にあるスクリプトエリアへ移動させます。
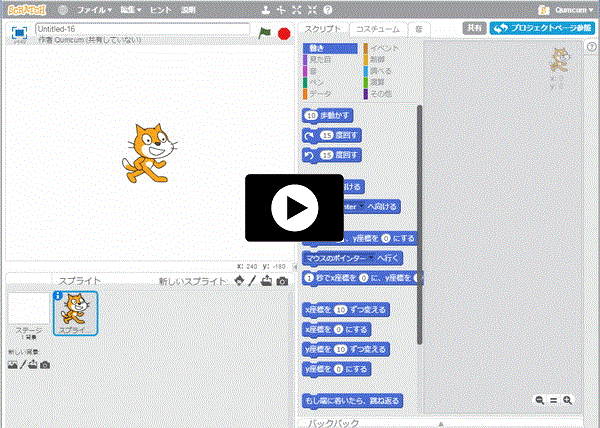
これで1つの小さなプログラムが完成しました。試しにスクリプトエリアに置いた![]() をクリックしてみましょう。
をクリックしてみましょう。
するとスクラッチキャットが右へ移動します。これは10歩動かすプログラムを実行したことになります。
これで、緑の旗がクリックされたときにスクラッチキャットを10歩動かすプログラムが完成しました。
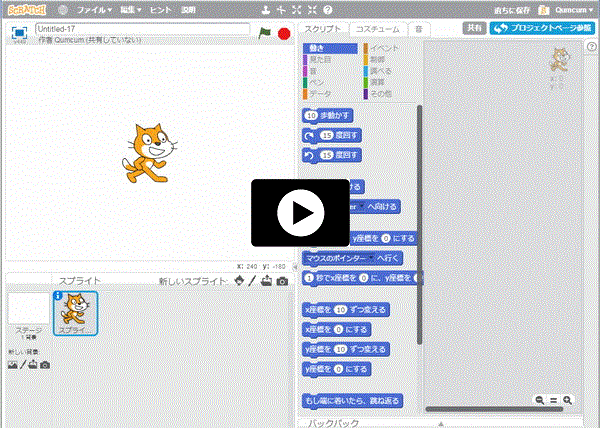
こちらはブロックをクリックするのではなく、ステージ右上にある![]() をクリックしてみましょう。
をクリックしてみましょう。
緑の旗がクリックされたときに、スクラッチキャットが10歩動いたのが確認できたかと思います。
スクラッチでプログラミングを行う場合は、このようにスクリプトエリアにどんどんブロックを配置して繋げていきます。
他のスプライトに命令を渡すといったこともできますが、基本はブロックを繋げていく作業になりますので、どのようにプログラミングしていくかを考えながらおもしろいプロジェクト(作品)を作ってみましょう。
ブロックの結合

「ブロックの基本的な使い方」では、ブロック同士を繋げる部分の説明を省きましたが、こちらでは実際にどのように結合させるのかを説明します。
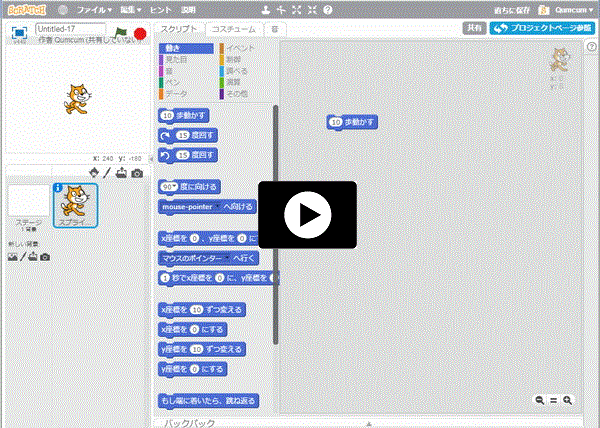
まず、![]() をスクリプトエリアに置きます。
をスクリプトエリアに置きます。
こちらのブロックをよく見てみるとブロックの上部は凹になっており、下部は凸が付いています。
パソコンのケーブルでは、よくオス(差し込む側)・メス(差し込まれる側)と呼ぶことが多いですが、スクラッチのブロックもこの凹凸でブロックが結合できるか判断できるようになっています。
更にスクラッチでは、その判断をScratchユーザーが判断する必要はなく、例えば、![]() を先ほど配置した
を先ほど配置した![]() の下に近づけると接合部に白い枠が表示されます。
の下に近づけると接合部に白い枠が表示されます。
これはこの2つのブロックは結合できますよという意味で、左クリックを離すと少し離れていても自動で結合されます。
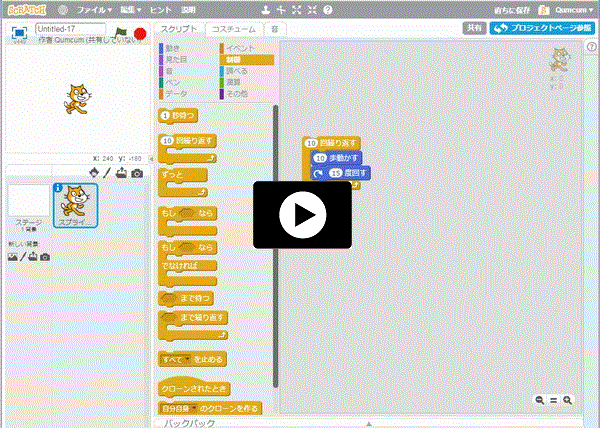
他のブロックの例を挙げると、![]() の中にある
の中にある![]() では、上部に凸凹がないため、上にブロックを置くことはできないブロックとなっています。
では、上部に凸凹がないため、上にブロックを置くことはできないブロックとなっています。
![]() の中にある
の中にある![]() では、下部に凸凹がなくこの下にブロックを置くことはできません。
では、下部に凸凹がなくこの下にブロックを置くことはできません。
他の変わったブロックとして の場合は、スクリプト(ブロックの塊)を囲うことで利用できるブロックや
の場合は、スクリプト(ブロックの塊)を囲うことで利用できるブロックや![]() の中にあるの
の中にあるの![]() のようにブロックの値の中に入れることができるブロックもあります。
のようにブロックの値の中に入れることができるブロックもあります。
どのブロックであっても結合可能かどうかは、スクラッチのブロックに近づけてみて接合部に白い枠が表示されるかどうかで判断できます。
なぜ、ブロックによって色々な形状をしているかというと、ブロックの役割に合わせて形状が決まっているからです。
すべてのブロックを繋げるようにするとプログラム上でエラーが発生することもあるため、それを防ぐためでもあるわけです。
スクラッチでプログラミングをする際に重要なのがブロックパレットにあるブロックですが、ブロックには色々な形状があります。
それぞれのブロックには役割があり、役割によってブロックの形状が異なります。
こちらについては「Scratchのブロックの種類と役割について」で詳しく解説していますので、ご確認ください。
ブロックの複製と削除

ブロックをスクリプトエリアに置いてプログラミングしていきますが、間違ってブロックを置いたり、変更したり、同じものを利用したりすることが多々あります。
そんな時のためにブロックを複製・削除する機能があります。
まず、複製(コピー)するには、スクリプトエリアにあるブロックの中から、コピーしたいブロック上で右クリックすると「複製」「削除」「コメントを追加」「ヘルプ」のメニューが表示されますので、「複製」をクリックします。
するとマウスカーソル上にコピーされたブロックが表示されますので、別の場所へ左クリックするとコピーされます。
コピーはブロック単体ではなく、まとめてコピーすることもできます。 の中に2つのブロックがありますが、その一番上の
の中に2つのブロックがありますが、その一番上の![]() 上で右クリックしてコピーするとクリックしたブロックの下に結合されているブロック毎コピーされます。
上で右クリックしてコピーするとクリックしたブロックの下に結合されているブロック毎コピーされます。
このようにクリックする場所によってコピーされる範囲が変わりますので、どの部分をコピーするか考えて選択しましょう。
次にブロックを削除する場合についてですが、こちらもコピーと同様に削除したいブロック上で右クリックして、メニューの中の「削除」をクリックすると、そのクリックしたブロックのしたに結合されているブロック毎削除されます。
また、他のブロックを削除する方法としては、削除したいブロックをドラッグ&ドロップでブロックパレットへ移動することで削除することもできます。
コメントを追加

スクラッチでプログラミングをしていくと、どんどんブロックが増えてきます。
スプライトや背景を増やしたり複雑なプログラムを作るとそれに比例してブロックも増えていきます。
そうなるとスクリプトエリアの中がブロックだらけとなり、どれがどんな処理をするのか分からなくなることも多々あります。
そんな時に役に立つのが「コメント」です。
スクラッチではブロックにコメントをつける事ができます。
このスクリプト(ブロックの塊)はどのようなプログラムかをコメントで残しておくことで、後でチェックする際も簡単にプログラム内容を確認しやすくなります。
コメントを追加する場合は、スクリプトエリアにあるコメントを追加したいブロック上で右クリックして「コメントを追加」をクリックします。
するとコメント欄が表示されますので、その中にプログラムの内容などコメントを入力すれば、保存することができます。
コメントとブロックは線で結ばれていますが、この線を移動させることもできます。
コメントの▼がある上部をドロップ&ドラッグして移動させたいブロック上で離すとその部分にコメントが移動します。
コメントがそのまま表示されているとプログラミングの邪魔になることもあるので、そんな時は▼をクリックしてコメント欄がを小さくしましょう。
小さくなったコメント欄の▶をクリックすると展開されコメントが表示されます。
また、スクリプト(ブロックの塊)を移動させるとコメントも付いてきます。
コメントを削除する場合は、対象のコメントにマウスカーソルを合わせ右クリックで「削除」をクリックすると削除することができます。
他にも右クリックから「複製」をクリックするとコメントが複製されますので、スクラッチでプログラミングしながらコメントを有効に使いましょう。
ブロックのヘルプ

スクラッチでプログラミングをしていくと、使い方が分からないブロックもあるかと思います。
そんな時に、どんな使い方をするのかすぐ確認できるよう「ヘルプ」機能が用意されています。
ヘルプ機能を利用するにはいくつか方法がありますが、まずは、ブロックパレット上にあるブロックの上で右クリックすると「ヘルプ」と表示されますので、そちらをクリックします。
「ヘルプ」をクリックすると、スクリプトエリアの右側にヒントウィンドウが現れ、指定したブロックの使い方が表示されます。(現在日本語表記で解説されています)
他にもスクリプトエリアにあるのブロック上で右クリックして「ヘルプ」を表示させる方法やツールバーの![]() をクリックするとカーソルが?に変化しますので、その状態でブロックをクリックすると「ヘルプ」が表示されます。
をクリックするとカーソルが?に変化しますので、その状態でブロックをクリックすると「ヘルプ」が表示されます。
どちらも同様にヒントウィンドウが現れますので、やりやすい方法でヒント機能を利用しましょう。


 を
を