
こちらは、スクラッチの「右に〇度回す」ブロックの使い方を、詳しく徹底解説しています!
「右に〇度回す」ブロック

「右に〇度回す」ブロックは、指定した数値だけ右回りにスプライトを回転させます。
動きブロックに属するブロックで、主にスプライトに対して動きを与えます。
スプライトの角度
「右に〇度回す」ブロックに指定する角度は、円の1周を360度とする、一般的な「角度」です。
鉛直上向きが「0度」の状態で、時計回りに1周して360度。
こうイメージした方も多いと思いますが、スクラッチの場合は、少しややこしく、向いている角度は、通常の0~360度ではなく、-180~180度で表示されています。

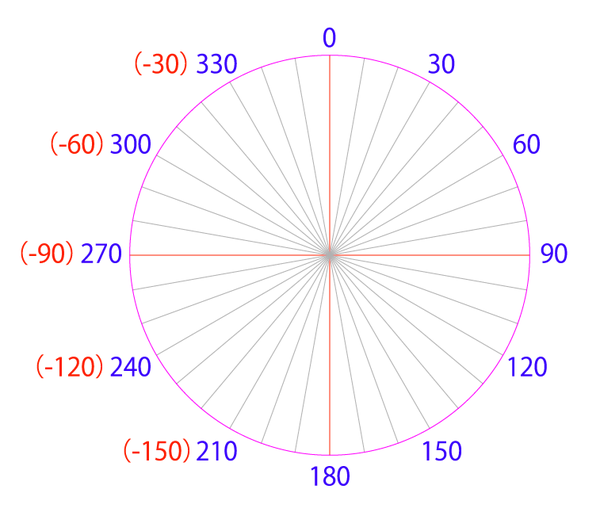
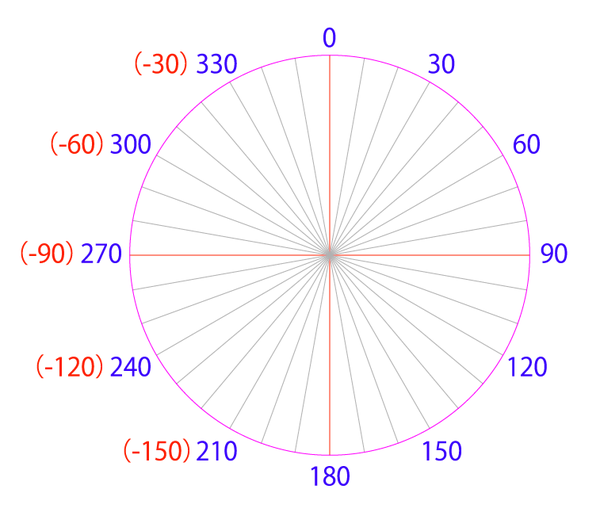
実際に図にするとこのような形です。

具体的に例を挙げてみましょう。
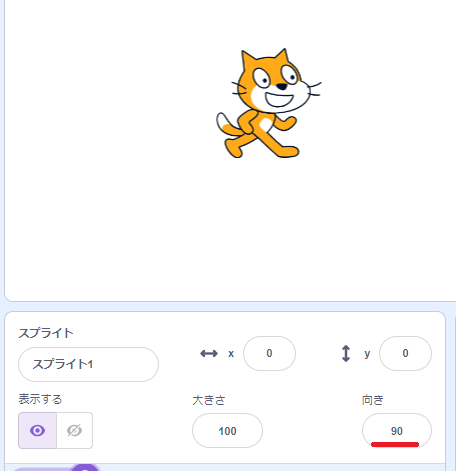
こちらは、向き「90度」つまり、右向きになります。
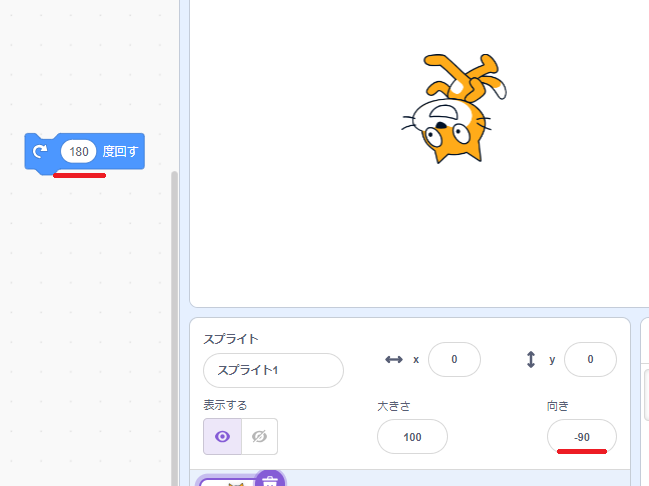
ここから右に180度回転させてみます。
一般的に考えれば、90+180=270度となりますよね?

実際に、右に180度回した結果がこちらです。
向きが「-90度」となっています。
90+180=270度ではあるのですが、-180~180度で表示されるため、「-90度」というわけです。

「右に〇度回す」ブロックを使う場合は、向きが-180~180度で表示されることを、理解しておきましょう。
小数点は入力できる?
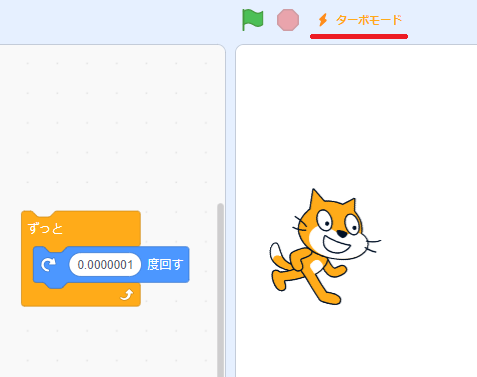
「右に〇度回す」ブロックの数値には、小数点も入力できます。
確認できたところでは、「0.0000001」と小数点第7位でも動いていました。

通常の処理では、一向に進まないので、確認したい方は「ターボモード」で動かしてみましょう。
マイナスは左回り!?
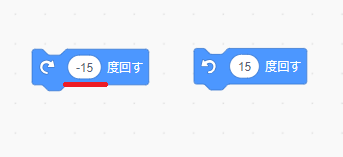
「右に〇度回す」ブロックの数値には、マイナスの数値も入力できます。
マイナスの数値を設定した場合は、左回り(反時計回り)に回ります。

「右に〇度回す」ブロックとは逆の、「左に〇度回す」ブロックがありますが、「右に-15度回す」「左に15度回す」は同じ意味です。
「右に〇度回す」「〇度に向ける」ブロックの違い

角度の指定でいえば、似たようなブロックで、「〇度に向ける」ブロックがあります。
「〇度に向ける」ブロックは、角度を指定して、指定した角度(向き)にスプライトの方向を変えます。
この2つのブロックの違いは、回転角度が「絶対値」か「相対値」かの違いです。
「右に〇度回す」ブロックは、現在スプライトが向いている回転角度に対して、追加で〇度回転させます。
つまり、「10度」と設定しても、スプライトが向いている角度によって、向きが異なるということです。(相対的な角度)
逆に、「〇度に向ける」ブロックは、指定した角度に向きを変えるので、スプライトがどの角度を向いているか関係ありません。
スプライトがどんな角度を向いていようと、指定された角度に向きます。(絶対的な角度)
「右に〇度回す」ブロックの使用例
こちらでは、「右に〇度回す」ブロックの使用例を紹介します。
タイヤが回りながら車を動かす
こちらは左右矢印キーでタイヤが回りながら車を動かすプログラムです。
スプライトは、以下の3つです。
- 車体
- 後輪
- 前輪


後輪スプライトのスクリプトの内容は、この通り。
まず、緑旗が押されると初期の位置に移動します。
そして、右向き矢印キーを押すと、x座標を10ずつ変えながら、後輪を右に15度回しています。
左向き矢印キーを押すと、x座標を-10ずつ変えながら、後輪を右に-15度回しています。
つまり、左向き矢印キーは後退させているということです。
これで、車を動かすプログラムができました。
ただし、こちらはずっと右矢印キーや右矢印キーを押すと、タイヤがおかしなことになります。
タイヤがおかしくならないようにするには、どうしたらいいでしょうか?
考えてみましょう。
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |
