![]()
こちらは、スクラッチの「向き」ブロックの使い方を詳しく徹底解説しています!
「向き」ブロック
![]()
「向き」ブロックは、選択されているスプライトの、向いている角度の値を返します。
スプライトの角度
スプライトの角度は、円の1周を360度とする、一般的な「角度」です。
鉛直上向きが「0度」の状態で、時計回りに1周して360度。
こうイメージした方も多いと思いますが、スクラッチの場合は、少しややこしく、向いている角度は、通常の0~360度ではなく、-180~180度で表示されています。

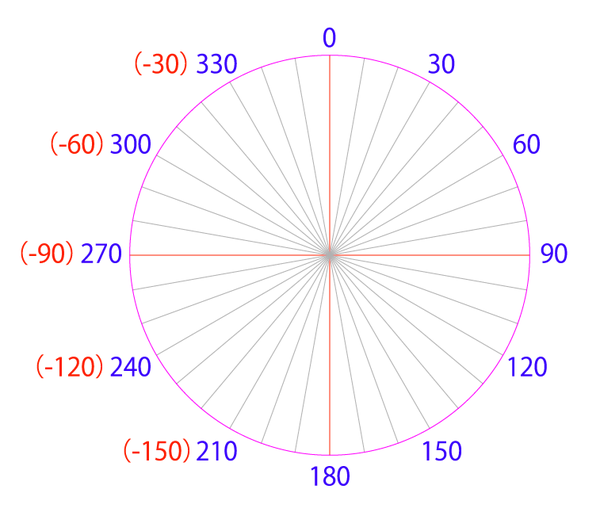
実際に図にするとこのような形です。
スクラッチの向き(角度)は、270度を「-90度」と表示します。

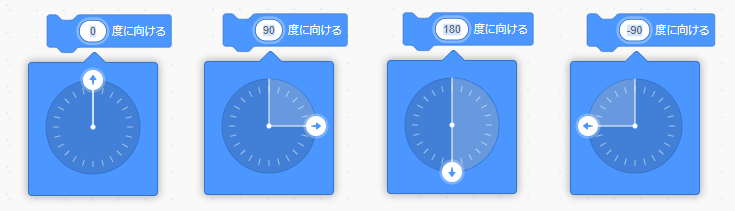
こちらは、「〇度に向ける」ブロックの角度指定の例ですが、角度の基準は、真上を0度、真下を180度、右を90度、左を-90度としています。
このように、スクラッチでは、鉛直線を基準に左側がマイナスで表現されるので、理解しておきましょう。
値のブロック
スクラッチのブロックには、役割に応じたブロック形状の決まりがあります。
ブロックの形状については、「Scratchのブロックの種類と役割について」をご確認ください。
「向き」ブロックは、値ブロック(Reporter Block)に該当し、楕円形の形状をしています。
こちらには、数値や文字列といった、何らかの値を維持するブロックで、プログラミングの世界では「変数」と呼ばれるものです。

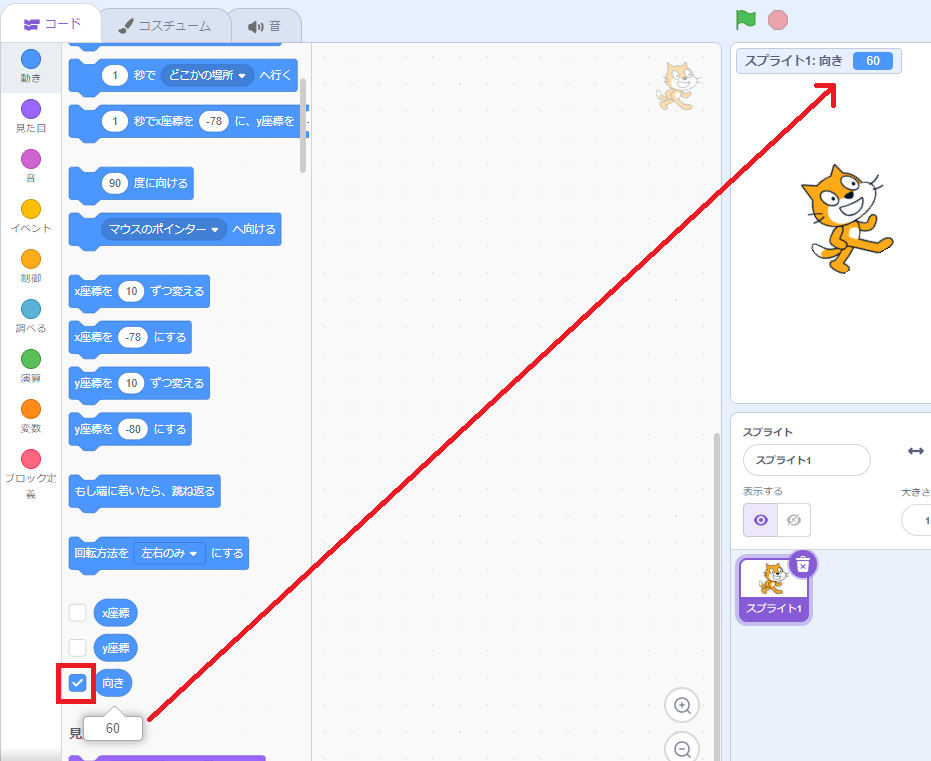
「向き」ブロックの中の値を確認したい場合は、「向き」ブロックの左側にあるチェックボックスにチェックを付けましょう。
チェックを付けると、ステージ左上に、現在の向き(角度)がステージモニターとして、表示されます。
また、「向き」ブロックをクリックしても確認できます。

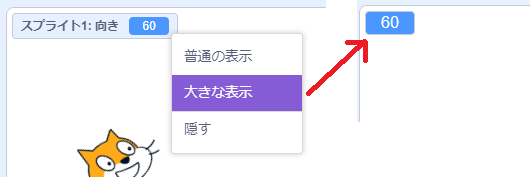
ステージモニターの上で右クリックするとメニューが表示されます。
「向き」ブロックのステージモニターには、2つのタイプがあります。
- 普通の表示
- 大きな表示
「普通の表示」は、デフォルトの表示モードで、ブロック名と値が表示されます。
「大きな表示」は、普通の表示より少し文字サイズが大きくなり、値だけが表示されます。
「隠す」をクリックすると、ステージモニターが消え、「向き」ブロックの左側にあるチェックボックスのチェックも外れます。
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |

