
こちらは、スクラッチの「〇へ行く」ブロックの使い方を詳しく徹底解説しています!
「〇へ行く」ブロック

「〇へ行く」ブロックは、指定したマウスポインターや他のスプライトの位置に移動します。
位置とは、指定したスプライトあるいはマウスポインタ―のx座標とy座標の位置ということです。
動きブロックに属するブロックで、主にスプライトに対して動きを与えます。
移動する位置
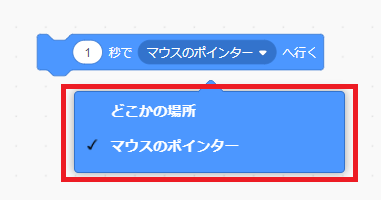
移動する位置の規定値は、以下の2つです。
- どこかの場所
- マウスのポインター

「どこかの場所」を選択すると、ランダムな座標に移動します。
「マウスのポインター」を選択すると、マウスポインタ―を目指して移動します。

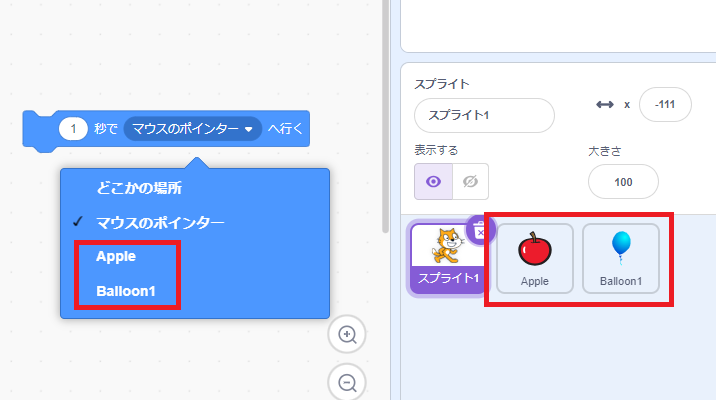
また、スプライトを追加すると、自動的に追加したスプライトも選択できるようになります。
他のブロックでも作れる!?
「〇へ行く」ブロックは、他のブロックを使っても作れます。
「〇へ行く」ブロックの位置は、指定したスプライトあるいはマウスポインタ―のx座標とy座標の位置でしたよね。

つまり、「x座標を〇、y座標を〇にする」ブロックを使えば同じものが作れるということです。

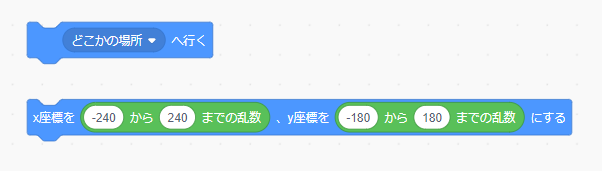
こちらは、「どこかの場所へ行く」ブロックです。
どこかの場所は、乱数を使います。

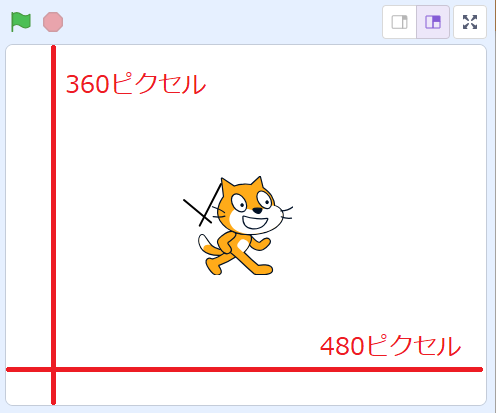
中心の座標が「x座標:0、y座標:0」なので、左右上下の幅は、x座標が「-240から240まで」、y座標が「-180から180まで」となります。

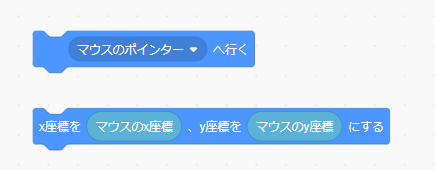
こちらは、「マウスのポインターへ行く」ブロックです。
![]()
![]()
「マウスのx座標」「マウスのy座標」ブロックを使って、マウスの位置を指定しています。

こちらは、「特定のスプライトへ行く」ブロックです。
![]()
「〇の▢」ブロックを使って、スプライトの位置を指定しています。
「〇へ行く」ブロックの使用例
こちらでは、「〇へ行く」ブロックの使用例を紹介します。
お絵かきツール
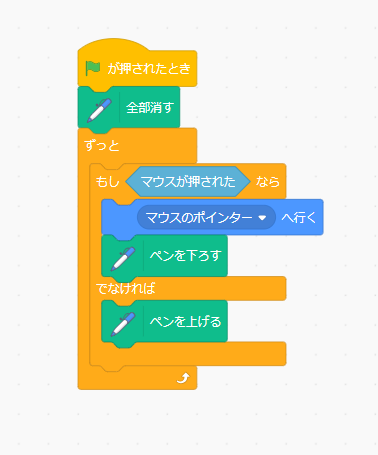
こちらは、マウスのポインターを使って、ドラッグすると絵が描けるお絵かきツールです。

スクリプトの内容は、この通り。
一度書いたものを全て消してから、マウスが押された、つまりドラッグされた状態で、マウスのポインターの座標へ移動し、ペンを下ろします。
そして、ドラッグが解除されると、ペンを上げるを繰り返すプログラムとなっています。
単に描くだけのお絵描きツールですので、消しゴムや色、ペンの太さなどを変更するプログラムも追加してみましょう。
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |
