![]()
こちらは、スクラッチの「マウスのx座標」ブロックの使い方を詳しく徹底解説しています!
「マウスのx座標」ブロック
![]()
「マウスのx座標」ブロックは、マウスのx座標の値を返します。
パソコン以外のスマートフォンやタブレット端末などの場合は、タップされた場所が、x座標の値として返されます。
値のブロック
スクラッチのブロックには、役割に応じたブロック形状の決まりがあります。
ブロックの形状については、「Scratchのブロックの種類と役割について」をご確認ください。
「マウスのx座標」ブロックは、値ブロック(Reporter Block)に該当し、楕円形の形状をしています。
こちらには、数値や文字列といった、何らかの値を維持するブロックで、プログラミングの世界では「変数」と呼ばれるものです。

「マウスのx座標」ブロックの中の値を確認したい場合は、ブロックをクリックしましょう。(あまり確認する意味はありませんが、、、)
「マウスのx座標」ブロックの下に格納されている値が表示されます。
「マウスのx座標」ブロックの値の範囲
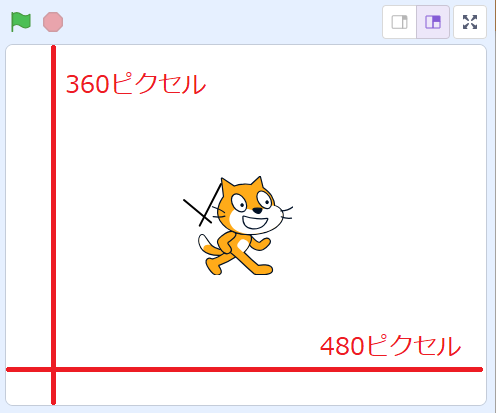
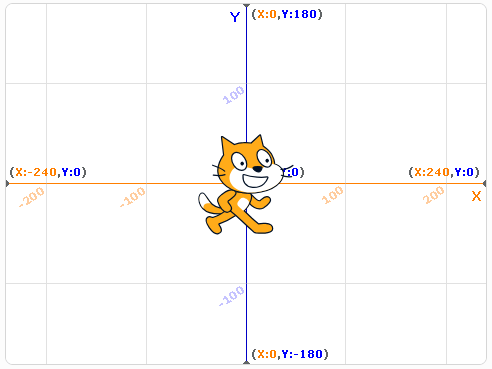
「マウスのx座標」ブロックの値の範囲は、「-240から240まで」です。


中心の座標が「x座標:0、y座標:0」なので、左右の幅は、x座標が「-240から240まで」というわけです。
マウスがステージからはみ出した場合は、ステージの一番端にマウスのポインタがあると解釈されるため、「-240」あるいは「240」を超えることはありません。
「マウスのx座標」ブロックの使用例
こちらでは、「マウスのx座標」ブロックの使用例を紹介します。

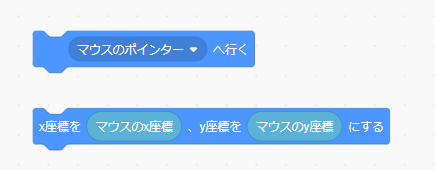
こちらは、「マウスのポインターへ行く」ブロックと同じ動作をするブロックの例です。
![]()
![]()
「マウスのx座標」「マウスのy座標」ブロックを使って、マウスの位置を指定しています。
こちらを使うと、スプライトがマウスポインタ―を目指して移動します。
調べるブロック一覧
「調べる」ブロックには、4個のハットブロックと5個の真偽ブロックと11個の値ブロックの計20個のブロックが用意されています。
ブロックの色は、水色で統一されています。
| 調べるブロック | 動作 |
|---|---|
| 〇に触れた 指定した対象物に触れたらtrueを、そうでないときにfalseを返す |
|
| 〇色に触れた 指定した色に触れたらtrueを、そうでないときにfalseを返す |
|
| 〇色が〇色に触れた 実行するスプライトの指定色が、もう一方の指定職に触れたらtrueを、そうでないときにfalseを返す |
|
| 〇までの距離 実行するスプライトから指定した対象物までの距離の値を返す |
|
 |
〇と聞いて待つ 指定したテキストを表示させ、画面下の入力ボックスの入力が完了するまで待つ |
| 答え 「〇と聞いて待つ」ブロックの入力した値を返す |
|
| 〇キーが押された 指定したキーが押されたらtrueを、そうでないときにfalseを返す |
|
| マウスが押された マウスキーが押されたらtrueを、そうでないときにfalseを返す |
|
| マウスのx座標 マウスのx座標の値を返す |
|
| マウスのy座標 マウスのy座標の値を返す |
|
 |
ドラッグ▢ようにする ドラッグモードを設定する |
| 音量 音量の値を返す |
|
| タイマー Scratchが内部で管理しているタイマー値を返す |
|
 |
タイマーをリセット タイマーの値を「0.0」に戻す(タイマーをリセット) |
| 〇の▢(ステージの背景#) 指定のスプライトやステージの指定の値を返す |
|
| 現在の▢(ローカルタイム) 現在(ローカルタイム)の指定した「年」「月」「日」「曜日」「分」「秒」を返す |
|
| 2000年からの日数 UTCの2000年1月1日午前0時0分0秒からの経過日数を返す |
|
| ユーザー名 作品を閲覧しているユーザー名を返す |


