
こちらは、スクラッチの「〇度に向ける」ブロックの使い方を、詳しく徹底解説しています!
「〇度に向ける」ブロック

「〇度に向ける」ブロックは、指定した角度(向き)にスプライトの方向を変えます。
動きブロックに属するブロックで、主にスプライトに対して動きを与えます。
角度の指定

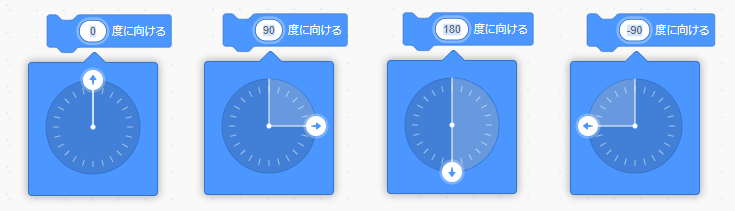
角度の基準は、真上を0度、真下を180度、右を90度、左を-90度としています。
例えば、右に向いているスプライトの状態が90度なら、-90度で左向き、0度で上向き、180度で下向きということです。
鉛直線を基準に左側がマイナス指定となっていますが、時計回りに「270」と入力しても自動的に「-90」と変換されます。
つまり、「-90」も「270」も角度としては同じということです。
ちなみに、角度指定メニューは「15度」ごとしか設定ができません。
細かい角度を設定したい場合は、直接数字を入力しましょう。
「〇度に向ける」ブロックの正体は回転!?
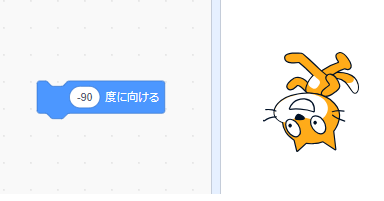
「〇度に向ける」ブロックで、つまずくのが、スプライトの反転です。

単純に左向きの-90度を設定してもスプライトは反転にはならずに、さかさまになります。

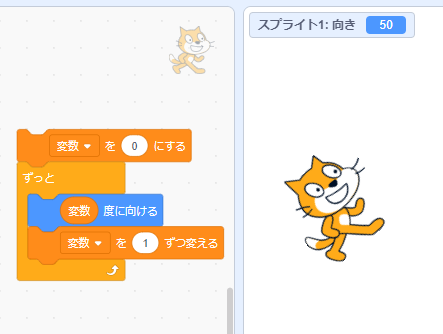
こちらのプログラムを実行させると、スプライトが右回転に回っているのが確認できるはずです。
「〇度に向ける」ブロックは、指定した角度に向きを変えているだけなので、90度からいきなり-90度に反転しているわけではありません。
つまりは、「〇度に向ける」ブロックは、スプライトを回転させるプログラムでもあるのです。
「〇度に向ける」「〇度回す」ブロックの違い


スプライトの回転といえば、すでに「右に〇度回す」「左に〇度回す」ブロックがあります。
こちらも角度を入力してスプライトを回転させます。
この2つのブロックの違いは、回転角度が「絶対値」か「相対値」かの違いです。
「右に〇度回す」「左に〇度回す」ブロックは、現在スプライトが向いている回転角度に対して、追加で〇度回転させます。
つまり、「10度」と設定しても、スプライトが向いている角度によって、向きが異なるということです。(相対的な角度)
逆に、「〇度に向ける」ブロックは、指定した角度に向きを変えるので、スプライトがどの角度に向いているか関係ありません。
スプライトがどんな角度に向いていようと、指定された角度に向きます。(絶対的な角度)
「〇度に向ける」ブロックの使用例

先ほども触れましたが、「〇度に向ける」ブロックで、つまずくのが、スプライトの反転です。
こちらでは、「〇度に向ける」ブロックを使ったスプライトの反転方法について紹介しています。
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |
