
こちらは、スクラッチの「〇へ向ける」ブロックの使い方を詳しく徹底解説しています!
「〇へ向ける」ブロック

「〇へ向ける」ブロックは、スプライトを指定したマウスポインターや他のスプライトの方向(角度)に向けます。
動きブロックに属するブロックで、主にスプライトに対して動きを与えます。
スプライトが向く対象
スプライトが向く対象の規定値は、以下の1つです。
- マウスのポインター

「マウスのポインター」を選択すると、マウスポインタ―の方を向きます。

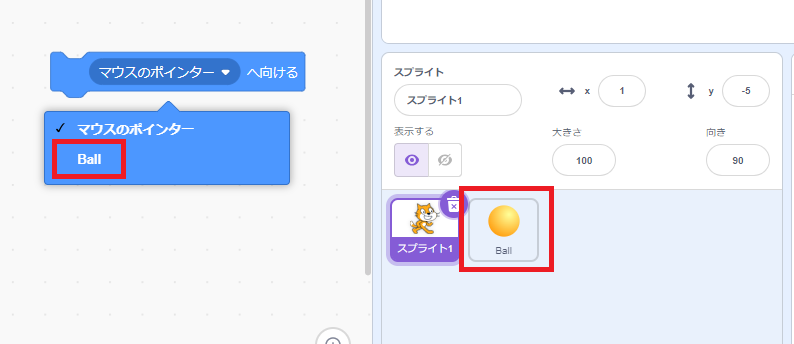
また、スプライトを追加すると、自動的に追加したスプライトも選択できるようになります。

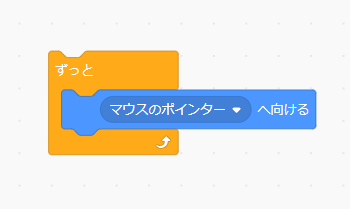
「ずっと」ブロックを使って、マウスのポインターへ向けるスクリプトを作ってみましょう。
スプライトの回りで、マウスをぐるぐる回すと同じようにスプライトも回ります。
スプライトの向く基準は?
「〇へ向ける」ブロックは、指定したスプライトの方向を向きますが、スプライトの向く基準は?なんでしょうか?
スプライトの向く基準は、コスチュームの中心です。

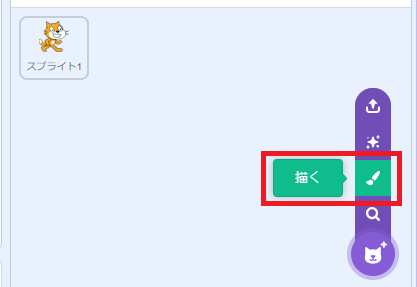
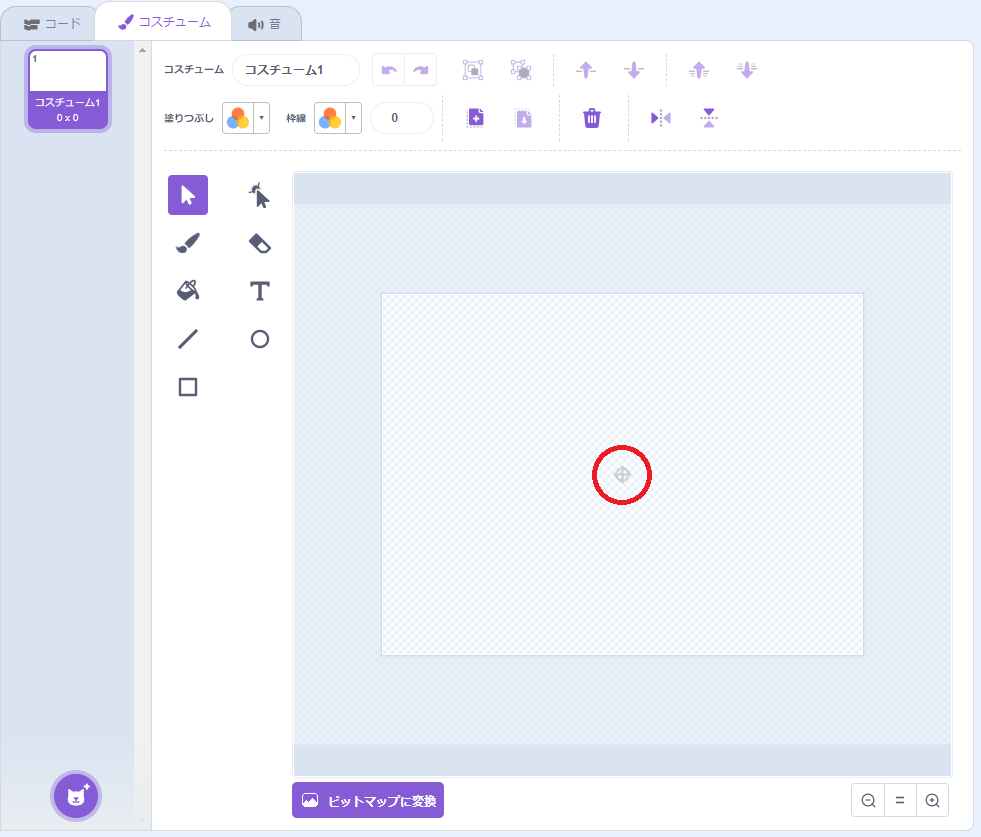
「スプライトリスト」の「描く」からスプライトを追加します。

すると、まっさらなスプライトが追加され、右側の「ペイントエディター」の中心にマークがついています。
このマークが、「向く基準」です。

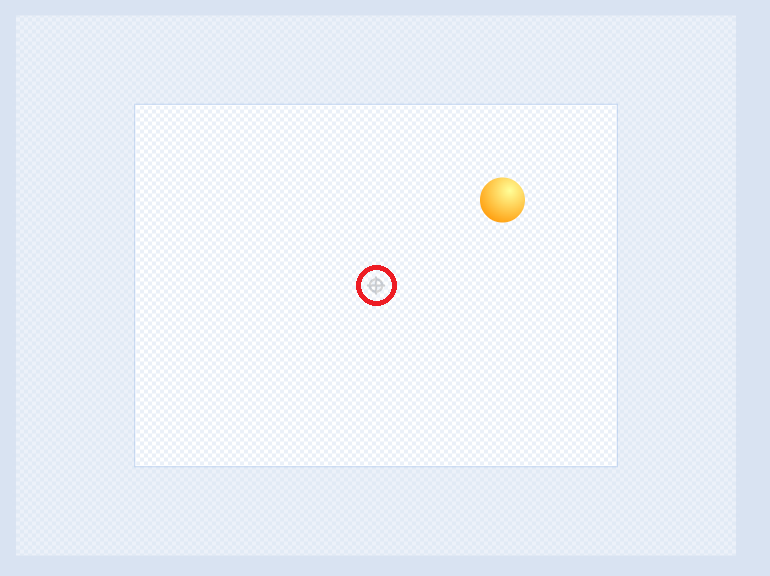
例えば、「Ball」スプライトのイラストを向く座標からずらしてみます。こちらでは、向く座標より、右上にボールがあります。

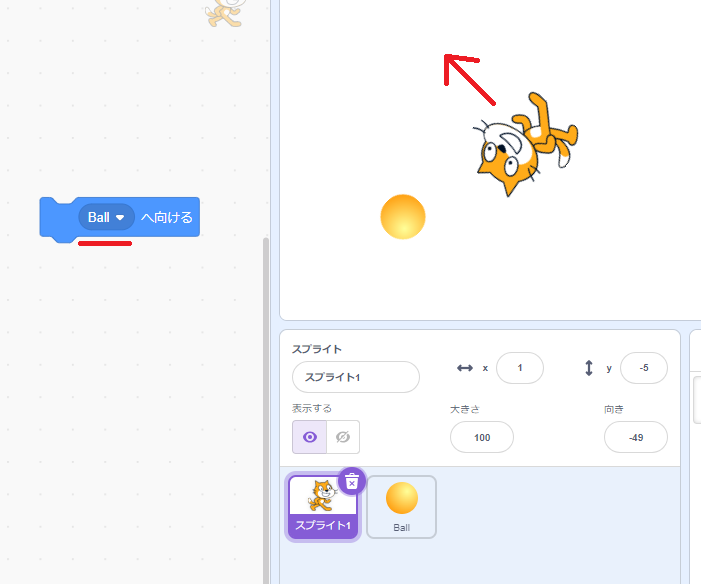
これで、向く対象を「Ball」スプライトに設定して「〇へ向ける」ブロックを実行してみると、スクラッチキャットが見当違いの方向を向いています。
あくまで基準は、コスチュームの中心ですので、手紙でコスチュームを作成する場合などは、注意しましょう。
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |
