
こちらは、スクラッチの「〇歩動かす」ブロックの使い方を、詳しく徹底解説しています!
「〇歩動かす」ブロック

「〇歩動かす」ブロックは、スプライトが現在向いている向きに、指定した歩数だけ動かします。
動きブロックに属するブロックで、主にスプライトに対して動きを与えます。
1歩は1ピクセル
「〇歩動かす」ブロックは、指定した歩数を動かしますが、1歩とはどれぐらいでしょうか?
正解は、「1歩=1ピクセル」です。
ピクセルとは、画像データの最小単位のことです。
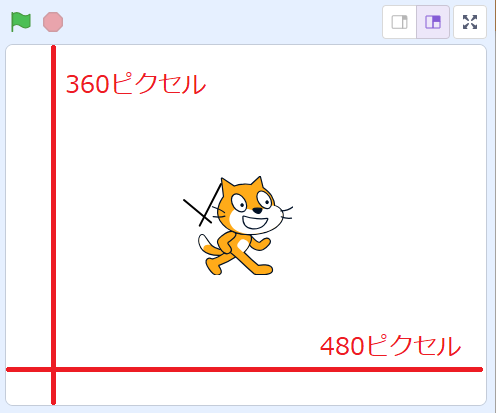
どれぐらいが「1歩=1ピクセル」なのか、とても分かりづらいと思うので、スクラッチの画面サイズを基準に考えてみます。

ステージの画面サイズは、横480×縦360ピクセルです。
スプライトを左端から10歩ずつ歩かせるとすると、「480÷10=48回」繰り返せば、右端にたどり着けます。
あまりに大きな歩数を設定すると、あっという間にステージからスプライトが消えてしまいますので、作りたいものに合った歩数を設定しましょう。
スプライトの大きさは関係ない
「〇歩動かす」ブロックは、「1歩=1ピクセル」です。
指定したピクセル分しか動きませんので、スプライトの大きさは関係ありません。
スプライトを大きくしようが小さくしようが、1歩は1歩(=1ピクセル)です。
小数点は入力できる?
「〇歩動かす」ブロックの歩数には、小数点も入力できます。
小数点を入力しても動きますので、「0.5歩=0.5ピクセル」です。
では、どこまで小数点が反映されるでしょうか?
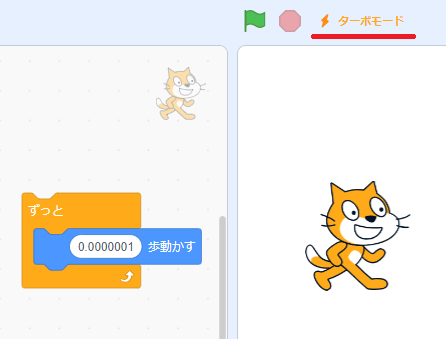
ということで、実験してみましたが、確認できたところでは、「0.0000001」と小数点第7位でも動いていました。

通常の処理では、一向に進まないので、確認したい方は「ターボモード」で動かしてみましょう。
向いている向きに進む
「〇歩動かす」ブロックは、「10」や「50」といった正の数を設定した場合は、スプライトの向きと同じ方向へ動きます。
では、「-10」や「-50」といった負の数を入力した場合は、どうなるでしょうか?
正解は、向いている向きと逆方向へ動きます。
尚、向いている向きとは、「角度」のことです。

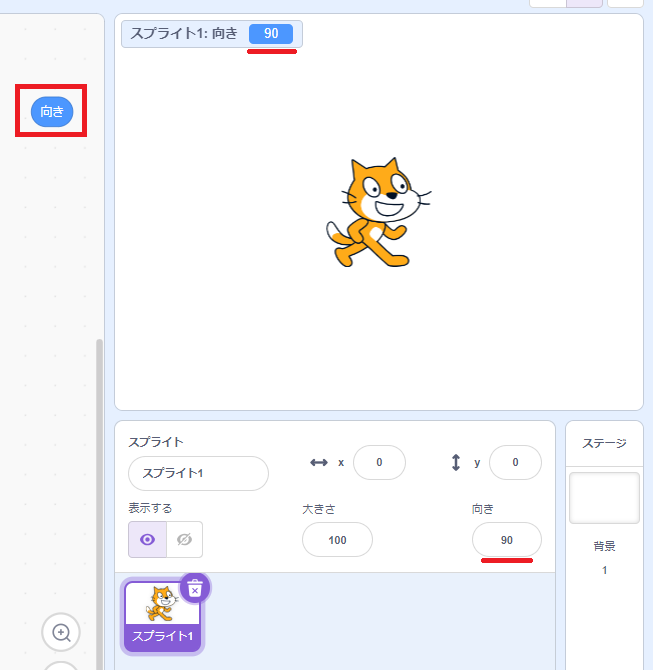
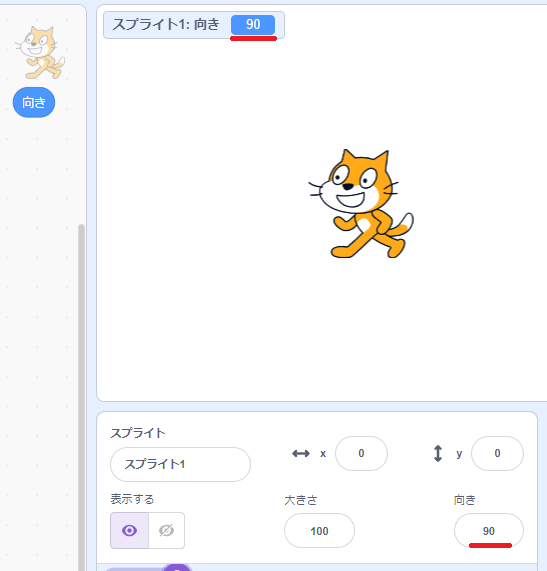
「向き」については、スプライトのパラメーターの「向き」で確認できます。
![]()
他にも、「向き」ブロックをクリックすると、ステージの左上に、現在のスプライトの向きが表示されます。
この向き「90」というのは、右向きということです。

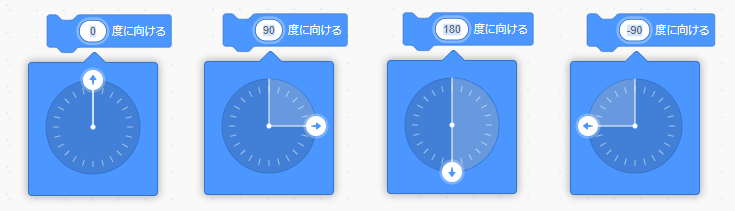
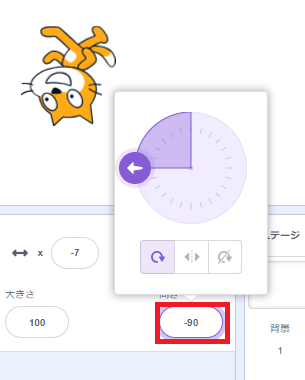
こちらは、「〇度に向ける」ブロックの角度指定メニューの画面ですが、真上を0度、真下を180度、右を90度、左を-90度としています。
例えば、右に向いているスプライトの状態が90度なら、-90度で左向き、0度で上向き、180度で下向きということです。
この「向き」とは、スプライトの画像が向いている方向ではありません。

こちらは、スクラッチキャットのコスチュームを反転させたものです。
スクラッチキャットは左を向いていますが、スクラッチ上の向きは「90度」つまり右向きとなります。
おかしな動きをしている場合は、見た目ではなく、パラメータで確認しましょう。
尚、歩数は全角数字は入力することができませんので、必ず半角モードで入力するようにしましょう。
「〇歩動かす」ブロックの使用例
こちらでは、「〇歩動かす」ブロックの使用例を紹介します。
左右矢印キーでスクラッチキャットが動く
こちらは左右矢印キーでスクラッチキャットが動くプログラムです。

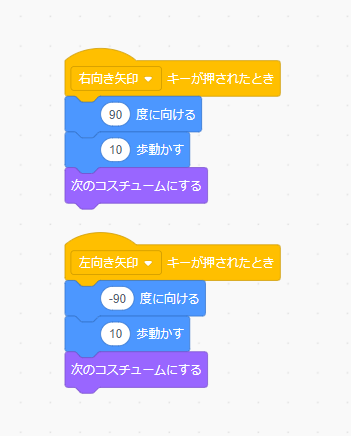
スクリプトの内容は、この通り。
右向き矢印キーを押すと、右に向き(90度)で10歩歩いてコスチュームを代えています。
左向き矢印キーを押すと、左に向き(-90度)で10歩歩いてコスチュームを代えています。
これで歩いているように見えるプログラムができました。

ただし、これでは左向き矢印キーを押したときに、スクラッチキャットが逆さまになってしまいます。
スクラッチキャットが逆さまにならないよう歩かせるにはどうしたらいいでしょうか?
考えてみましょう。
ヒントはこちらです。


跳ね返るボール
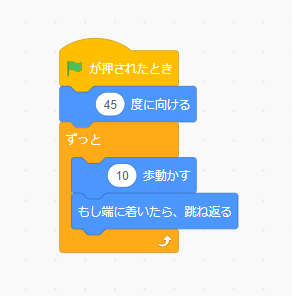
こちらは、ボールがステージの端についたら跳ね返るプログラムです。

スクリプトの内容は、この通り。
まずは、ボールの角度を指定しています。
そして、ずっと10歩動かして、もしもステージの端についたら、跳ね返るようプログラムされています。
ボールを打ち合うゲームをポンゲームと言いますが、そういった場合に利用されるプログラムです。
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |
