こちらは、スクラッチの「もし端に着いたら、跳ね返る」ブロックの使い方を、詳しく徹底解説しています!
「もし端に着いたら、跳ね返る」ブロック

「もし端に着いたら、跳ね返る」ブロックは、スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向きます。
跳ね返る方向は?
「もし端に着いたら、跳ね返る」ブロックは、スプライトがやって来た方向と逆の方向を向くブロックですが、実際にどのような角度で跳ね返るのでしょうか?
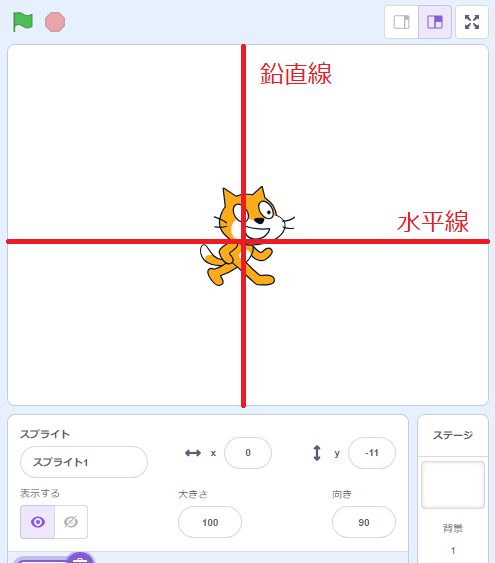
角度については、画面の端と直角になる線を基準に決定しています。

これは、左右の端に触れれば直角の赤い水平線を基準に、上下の端に触れれば直角の赤い鉛直線を基準に逆の方向へ向くということです。
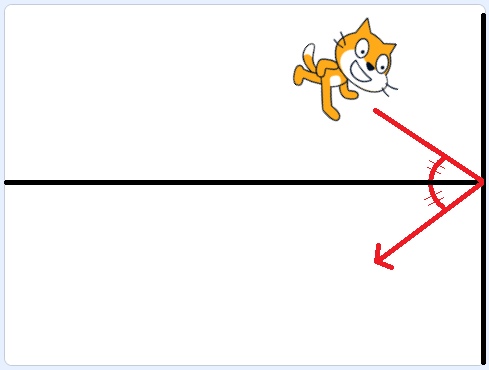
少し分かりづらいですが、要は学校で習った光の入射角と反射角のことです。
光の入射角と反射角の角度は等しいという、反射の法則があります。

「もし端に着いたら、跳ね返る」ブロックも同じで、端に触れる前の向き(角度)が入射角で、端に触れ跳ね返った向き(角度)が反射角ということになります。
具体的に見ていきましょう。


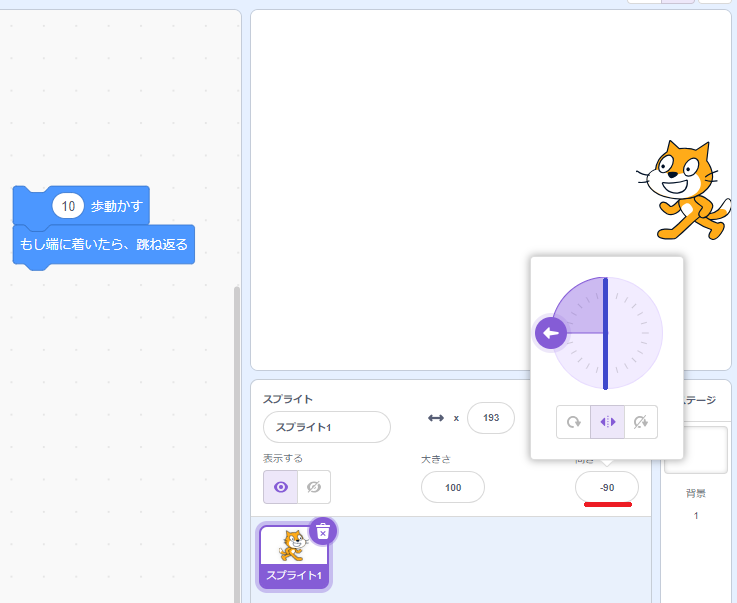
「〇歩動かす」ブロックを使って、スプライトを端まで動かします。
現在の向き(角度)は「90度」です。
この状態で、スクリプトを実行します。

すると、向きが「-90度」になりました。
青線はステージの壁を表しており、反対側を向きました。

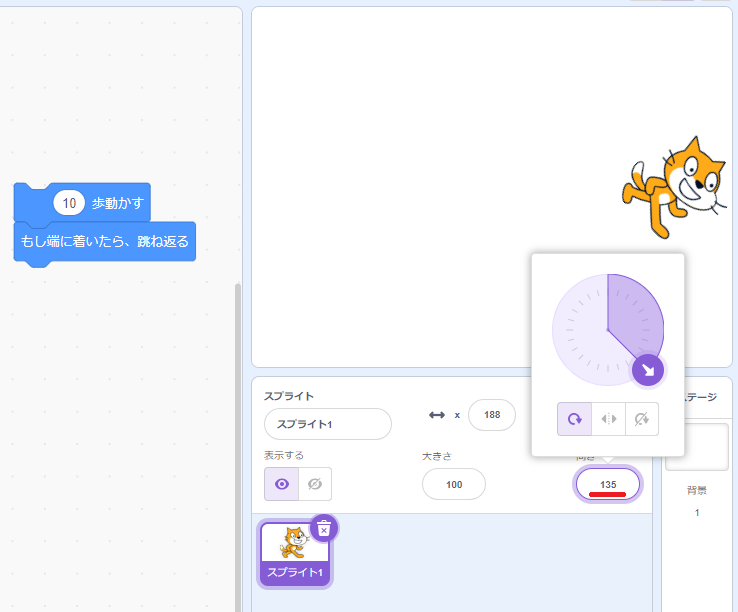
次は、向き「135度」と角度をつけて確認してみます。
この状態で、スクリプトを実行します。

すると、向きが「-135度」になりました。
左右の端に触れれば直角の赤い水平線を基準にしますので、反転した角度となります。

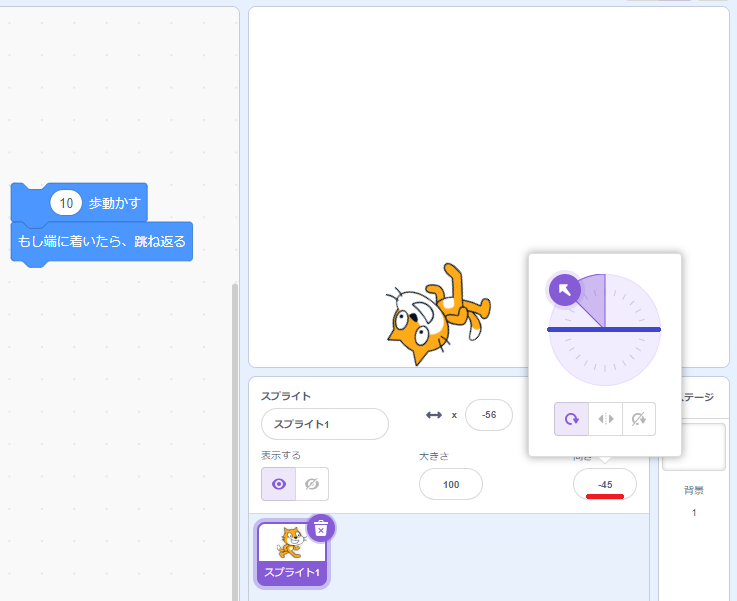
次は、ステージ下の端に触れてみます。
触れる前の角度は「-135度」です。

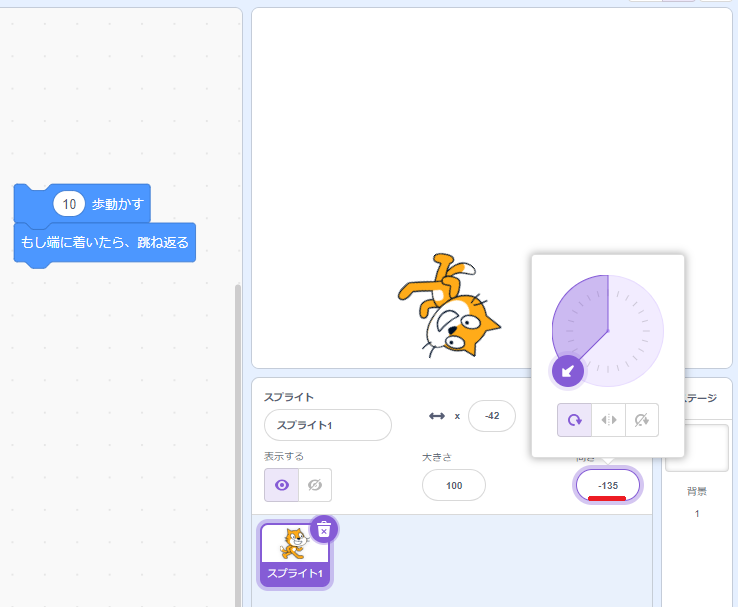
スクリプトを実行すると「-45度」になりました。
上下の端に触れれば直角の赤い鉛直線を基準にしますので、こちらも反転した角度となります。

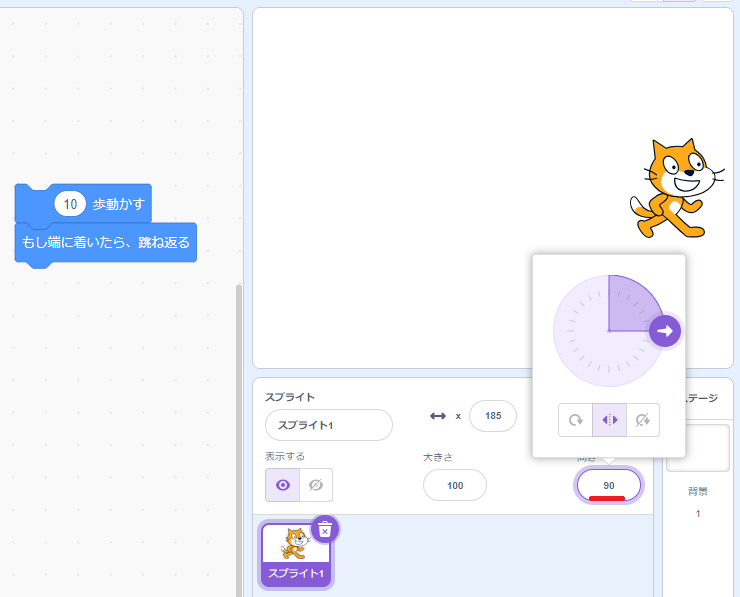
まだイメージが付かない人は、向きのパラメーターを出した状態で、こちらのスクリプトを実行してください。
端についたとき、どのように角度が変わるのか確認できます。
厳密には入射角=反射角ではない
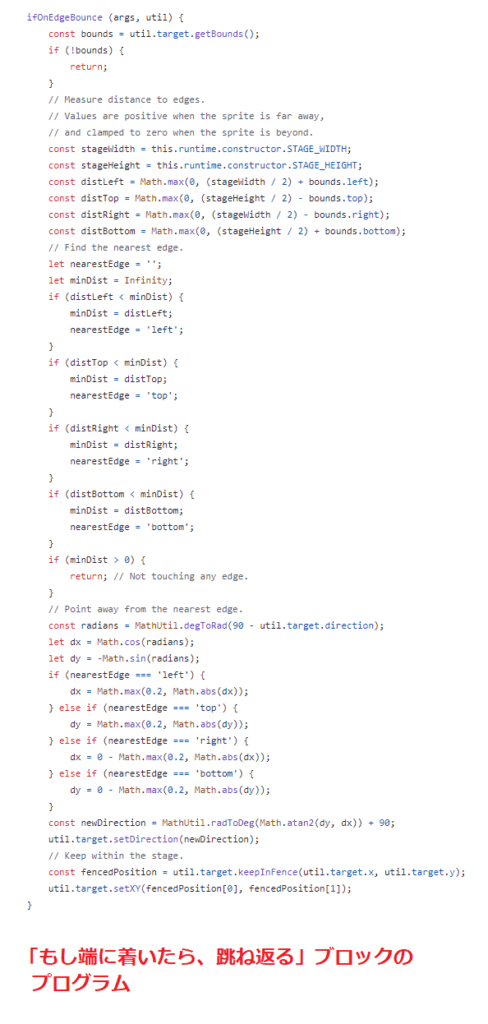
ここまでイメージしやすいように「入射角=反射角」で「もし端に着いたら、跳ね返る」ブロックの動作を説明しましたが、厳密には厳密には入射角=反射角ではありません。
(画像をクリックすると大きくなります。)
実際のプログラムをざっと箇条書きにまとめると以下のようになります。
- スプライトがステージの上下左右の境界線からどれぐらい離れているかチェック
- 最も近い境界線を特定
- 端に触れている場合は、反射角を計算
- 新しい方向と新しい位置を設定
角度の計算では、ラジアンに変換して、cos・sinで速度ベクトルを取得しています。
さらに、速度ベクトルの絶対値が0.2より小さい場合は、0.2を、それ以外の場合は元の値を保持する補正も行っています。
そして、得られた結果から、最後に新しい方向と新しい位置を設定しているというわけです。
単純に入射した角度から反射角を求めているわけではない事が分かりますよね。
その計算結果の中で、小さな誤差が生まれるため、「厳密には入射角=反射角ではない」ということです。
「もし端に着いたら、跳ね返る」ブロックの使用例
こちらでは、「もし端に着いたら、跳ね返る」ブロックの使用例を紹介します。
跳ね返るボール
こちらは、ボールがステージの端についたら跳ね返るプログラムです。

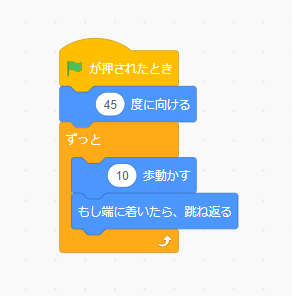
スクリプトの内容は、この通り。
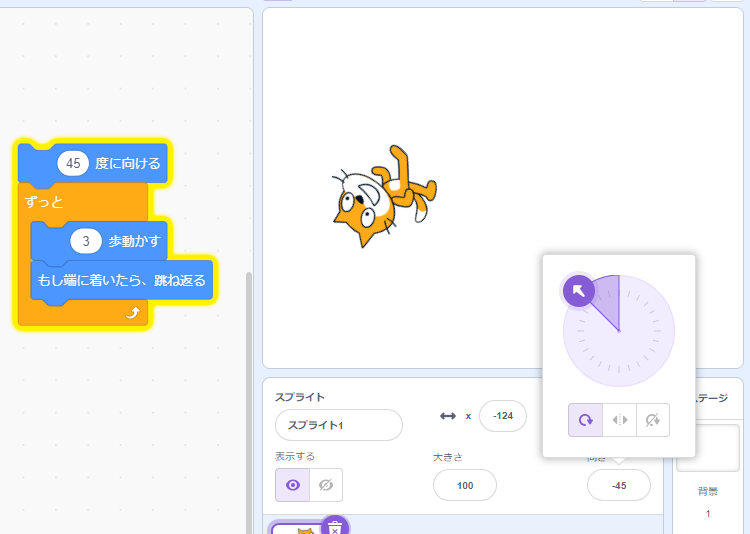
まずは、ボールの角度を指定しています。
そして、ずっと10歩動かして、もしもステージの端についたら、跳ね返るようプログラムされています。
ボールを打ち合うゲームをポンゲームと言いますが、そういった場合に利用されるプログラムです。
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |