こちらは、スクラッチの「見た目」ブロックの中にある「▢の効果を〇にする(見た目)」ブロックの使い方を、詳しく徹底解説しています!
「▢の効果を〇にする(見た目)」ブロック

「▢の効果を〇にする(見た目)」ブロックは、スプライトを選択した画像効果を、指定された数値に変更します。
「▢の効果を〇にする(見た目)」ブロックの規定値
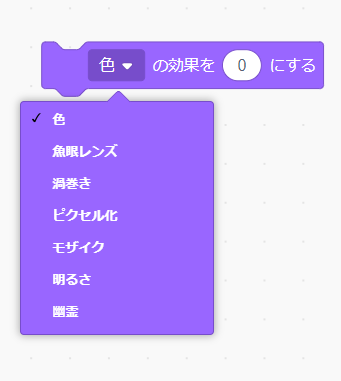
こちらは、「▢の効果を〇にする(見た目)」ブロックの規定値です。

- 色
- 魚眼レンズ
- 渦巻き
- ピクセル化
- モザイク
- 明るさ
- 幽霊
それぞれの効果については、「▢の効果を〇ずつ変える(見た目)」ブロックを使って、どのように変化していくのか見ていきます。
色
色を選択すると、スプライトの色が変化します。
色の効果は、「0」がオリジナルの色で、「0~199」の200通りのパターンがあります。
「▢の効果を〇ずつ変える(見た目)」ブロックの〇にいれた数値に、200で割った余りの数値が、効果の数値になります。
- 6÷200=0あまり6・・・設定される数値は「6」
- 200÷200=1あまり0・・・設定される数値は「0」
- 220÷200=1あまり20・・・設定される数値は「20」
- 513÷200=2あまり113・・・設定される数値は「113」
- 1524÷200=7あまり124・・・設定される数値は「124」
- 52684÷200=263あまり84・・・設定される数値は「84」

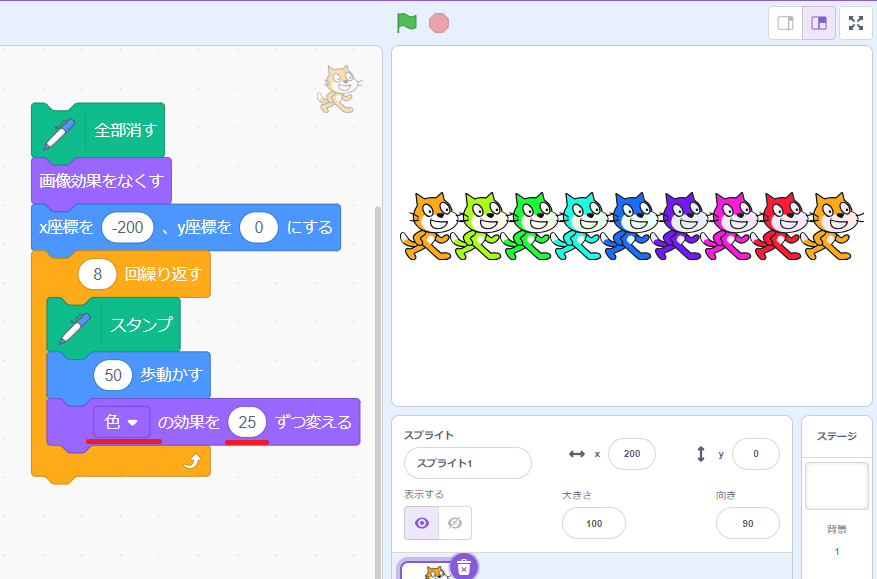
こちらは、0から色の効果を25ずつ8回変えた結果です。
- 25×0回÷200=0・・・設定される数値は「0」
- 25×1回÷200=25÷200=0あまり25・・・設定される数値は「25」
- 25×2回÷200=50÷200=0あまり50・・・設定される数値は「50」
- 25×3回÷200=70÷200=0あまり70・・・設定される数値は「70」
- 25×4回÷200=100÷200=0あまり100・・・設定される数値は「100」
- 25×5回÷200=125÷200=0あまり125・・・設定される数値は「125」
- 25×6回÷200=150÷200=0あまり150・・・設定される数値は「150」
- 25×7回÷200=175÷200=0あまり175・・・設定される数値は「175」
- 25×8回÷200=200÷200=1あまり0・・・設定される数値は「0」
8回目で設定される数値は「0」に戻ります。
このようにスプライトの色が変化していきます。
スプライトの色を黒にする方法
色の効果で、色を変えることができますが、「0~199」の200通りのパターンの中には「黒」はありません。

![]()
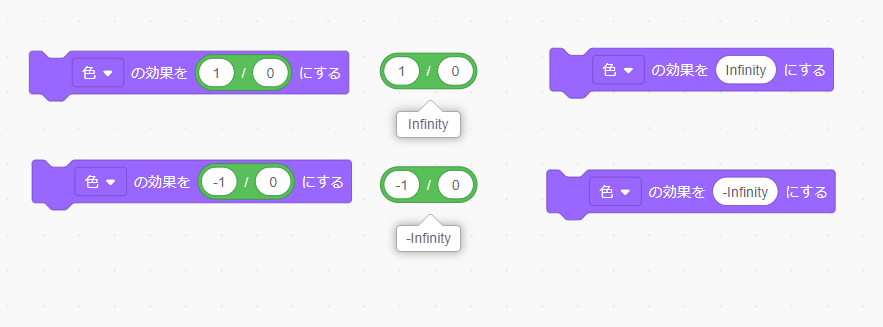
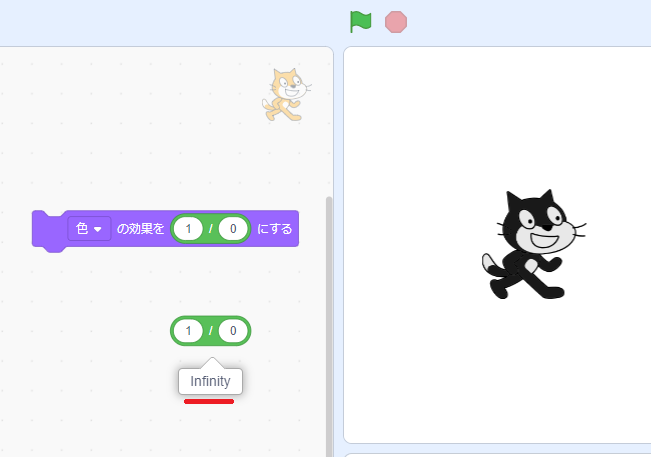
しかし、「〇/〇(割り算)」ブロックを使って、「▢の効果を〇ずつ変える(見た目)」の〇に「1÷0」を入れると、スプライトを黒に変えることができます。
「1÷0」は、スクラッチでは「Infinity」を返します。
これは、スクラッチで特殊な扱いをする値で、正の無限大を表す値です。
「-1÷0」では、「-Infinity」で負の無限大を表す値を返します。
こちらを設定しても同じようにスプライトの色を黒に変えることができます。
(画像をクリックすると大きくなります。)
こちらが黒に設定できるいくつかのパターンです。
スプライトの色を黒にしたい場合は、いずれかの設定方法を利用しましょう。
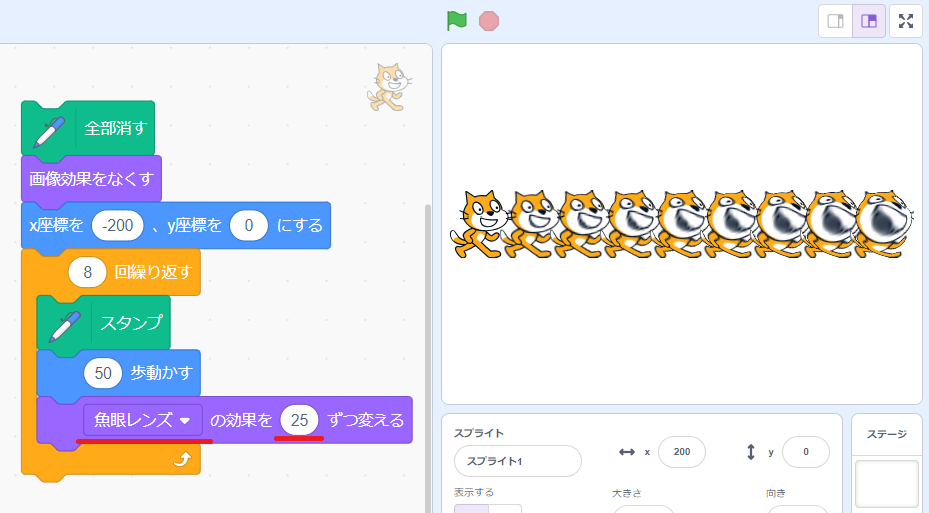
魚眼レンズ
魚眼レンズを選択すると、ドアスコープから覗いたように変化します。

こちらは、魚眼レンズの効果を25ずつ8回変えた結果です。
このようにスプライトの見え方が変化していきます。
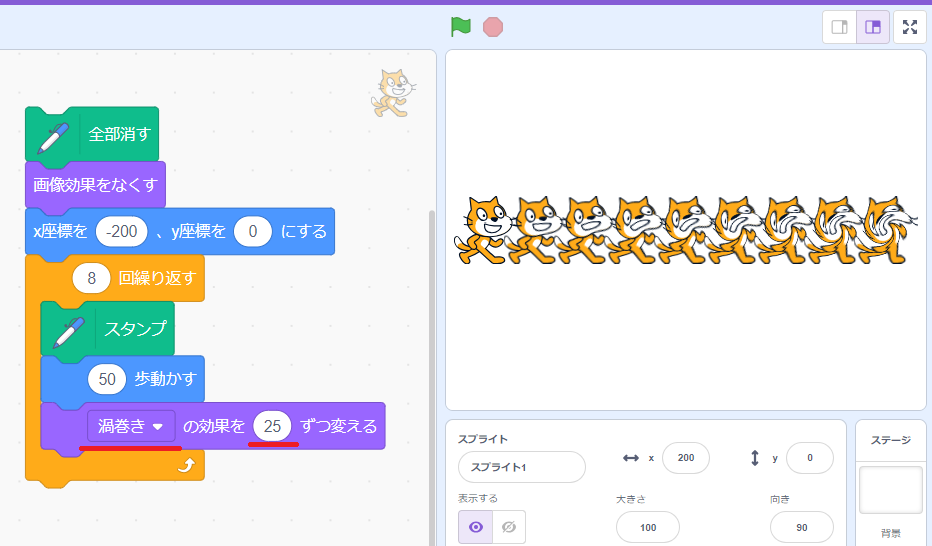
渦巻き
渦巻きを選択すると、スプライトがぐるぐる渦を巻いたように変化します。

こちらは、渦巻の効果を25ずつ8回変えた結果です。
徐々にスプライトが渦を巻いていくのが分かります。
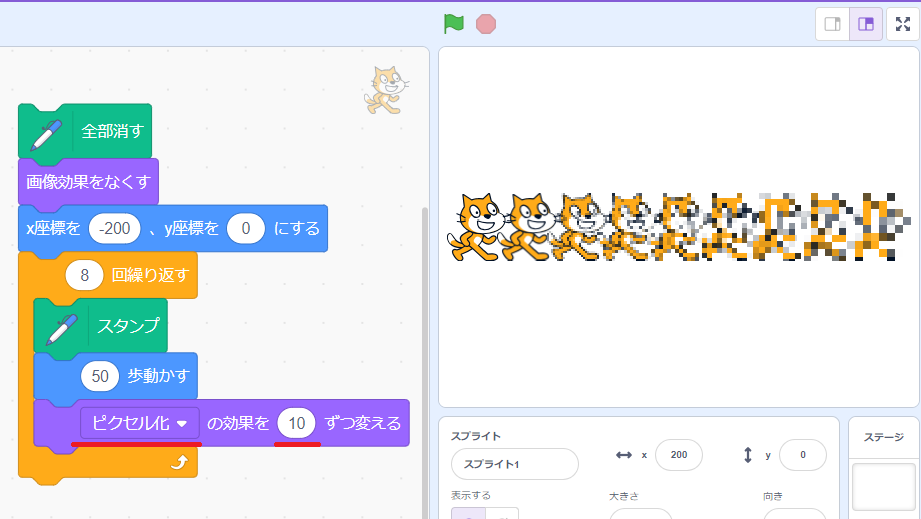
ピクセル化
ピクセル化を選択すると、スプライトの表示が粗いモザイクのように変化します。

こちらは、ピクセル化の効果を10ずつ8回変えた結果です。
スプライトの表示が粗いモザイクのように変化しますが、数値を大きくすると、ほとんど原型が分からない状態になります。
モザイク
モザイクを選択すると、スプライトが指定した数で、倍々に増えます。

こちらは、モザイクの効果を5ずつ8回変えた結果です。
数値を増やすほど、スプライトが小さく増えていきます。
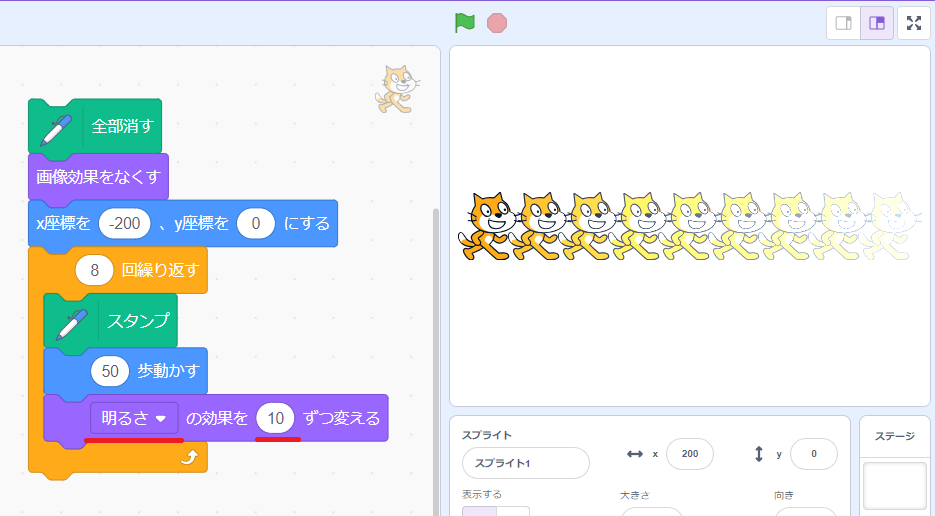
明るさ
明るさを選択すると、スプライトの明るさが変化します。

こちらは、明るさの効果を10ずつ8回変えた結果です。
スプライトが徐々に明るくなっていきますが、色も変化しています。
幽霊
幽霊選択すると、スプライトの透明度が変化します。

こちらは、幽霊の効果を10ずつ8回変えた結果です。
スプライトが徐々に薄くなっており、「明るさ」の変化のように色自体は変化しません。
見た目ブロック一覧

「見た目」ブロックには、以下の20個のブロックが用意されています。
- スタックブロック・・・17つ
- 値ブロック・・・3つ
ブロックの色は紫色で統一されています。
主にスプライトに対して色を変えたり、言葉を発したりと見た目を与えるブロックです。
| 見た目ブロック | 動作 |
|---|---|
 |
〇と〇秒言う スプライト上に、指定した時間だけ入力したテキストをふきだしで表示する |
 |
〇と言う プライト上に、入力したテキストをふきだしで表示する |
 |
〇と〇秒考える スプライト上に、指定した時間だけ入力したテキストをふきだし(考え事)で表示する |
 |
〇と考える プライト上に、入力したテキストをふきだし(考え事)で表示する |
 |
表示する スプライトをステージ上に出現させる |
 |
隠す スプライトをステージ上から隠す |
 |
コスチュームを〇にする スプライトのコスチュームを、指定したコスチュームに変更する |
 |
次のコスチュームにする スプライトのコスチュームを、コスチュームリストにある次のコスチュームに変更する |
 |
背景を〇にする ステージの背景を、指定した背景に変更する |
 |
次の背景にする 背景を、背景リストの次の背景に変更する |
 |
▢の効果を〇ずつ変える(見た目) スプライトを選択した画像効果を、指定された数量だけ変更する |
 |
▢の効果を〇にする(見た目) スプライトを選択した画像効果を、指定された数値に変更する |
 |
画像効果をなくす スプライトに適用されているすべての画像効果を消去する |
 |
大きさを〇ずつ変える スプライトの大きさを、指定した数値だけ変更する |
 |
大きさを〇%にする スプライトの大きさを、指定した%のサイズに変更する |
 |
▢へ移動する スプライトを最前面や最背面のレイヤーに移動する |
 |
〇層▢(レイヤ) スプライトの重なり順を、指定した数値分、前面や背面のレイヤーに移動する |
| コスチュームの▢ スプライトの現在のコスチューム番号や名前を返す |
|
| 背景の▢ 選択している背景の番号や名前を返す |
|
| 大きさ スプライトの現在の大きさを返す |