
こちらは、スクラッチの「次のコスチュームにする」ブロックの使い方を、詳しく徹底解説しています!
「次のコスチュームにする」ブロック

「次のコスチュームにする」ブロックは、スプライトのコスチュームを、コスチュームリストにある次のコスチュームに変更します。

次のコスチュームとは、現在選択されているコスチュームの次の番号のコスチュームです。
コスチュームの順番の確認は、スプライトを選択して、コスチュームタブのクリックしましょう。
すると、こちらの例では、2つのコスチュームがあり、上から順に「1」「2」と連番が振られています。
この順番がコスチュームの番号というわけです。
例えば、現在1番のコスチュームが選択されていれば、「次のコスチュームにする」ブロックを実行すると2番のコスチュームに変更されます。
そして、最後のコスチュームの場合は、最初のコスチュームに戻ります。
つまり、2つしかコスチュームがない場合は、「1」→「2」→「1」→「2」と交互に表示されるというわけです。
「次のコスチュームにする」ブロックの使い方
それでは、「次のコスチュームにする」ブロックの使い方を見ていきましょう。

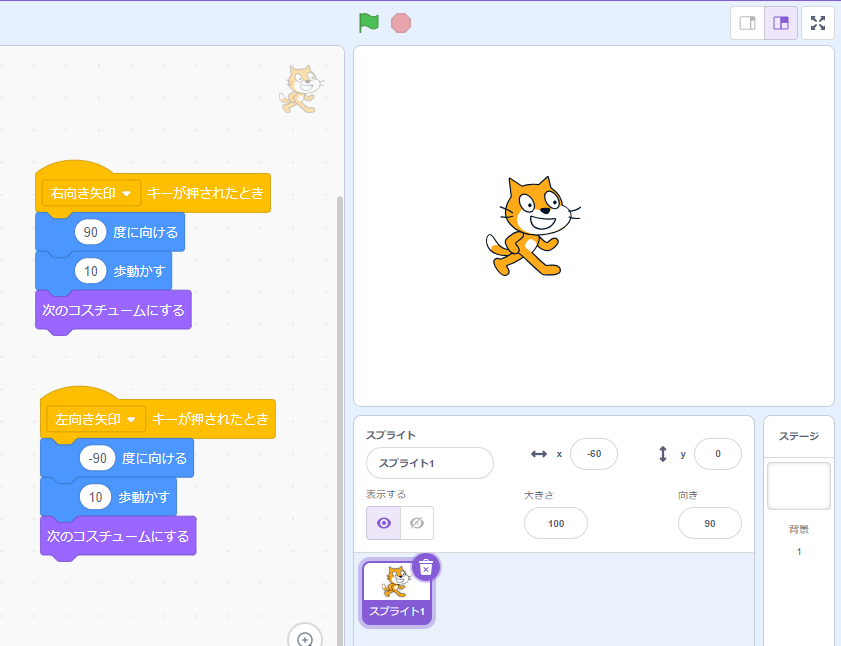
こちらは、左右矢印キーで「スクラッチキャット」スプライトが左右に動くプログラムです。
歩く際は、「次のコスチュームにする」ブロックでコスチュームが入れ替わります。

こちらは、右向き矢印キーが押されたときのスクリプトです。
「▢キーが押されたとき」ブロックで、「右向き矢印」を選択しています。
これにより、右向き矢印キーが押されたときに、「▢キーが押されたとき」ブロックの下のスクリプトが実行されます。
「▢キーが押されたとき」ブロックの下には、まず「〇度に向ける」ブロックで90度つまり右向きにしてから、「〇歩動かす」ブロックで歩かせます。
そして、「次のコスチュームにする」ブロックを使って、次のコスチュームに切り替えます。

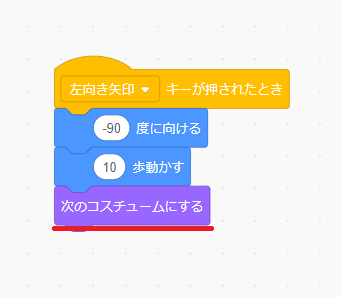
こちらは、左向き矢印キーが押されたときのスクリプトです。
先ほどの右向き矢印キーが押されたときのスクリプトと同様の内容です。
違う点は、「〇度に向ける」ブロックで-90度つまり左向きに代えている点です。
こちらでも「次のコスチュームにする」ブロックを使って、次のコスチュームに切り替えています。

それでは、動作を確認してみましょう。
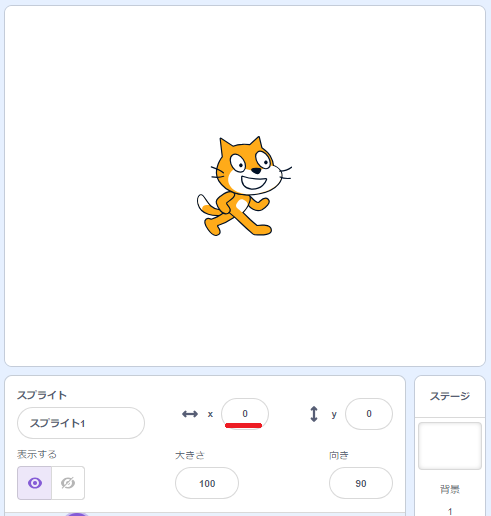
まず、スプライトの位置はx座標が「0」です。

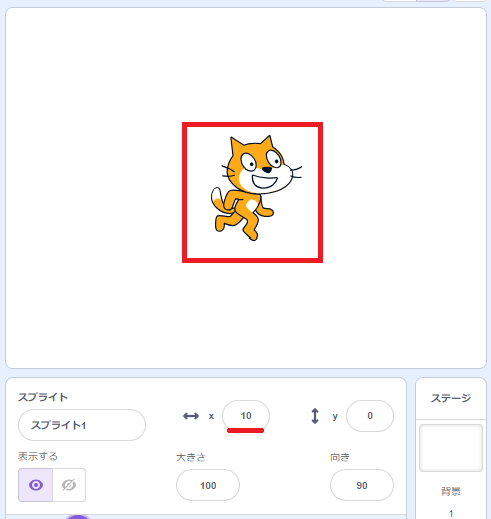
右矢印キーを1回押すと、x座標は「10」になり、スプライトのコスチュームが切り替わりました。

もう一度、右矢印キーを1回押すと、x座標は「20」になり、スプライトのコスチュームが切り替わります。

今度は、左矢印キーを1回押すと、向きが左向きに変り、x座標が「10」に戻っています。
こちらでも、スプライトのコスチュームが切り替わります。
このように、10歩歩くごとにスプライトのコスチュームを切り替え、まるで歩いているような動作を演出することができます。
見た目ブロック一覧

「見た目」ブロックには、以下の20個のブロックが用意されています。
- スタックブロック・・・17つ
- 値ブロック・・・3つ
ブロックの色は紫色で統一されています。
主にスプライトに対して色を変えたり、言葉を発したりと見た目を与えるブロックです。
| 見た目ブロック | 動作 |
|---|---|
 |
〇と〇秒言う スプライト上に、指定した時間だけ入力したテキストをふきだしで表示する |
 |
〇と言う プライト上に、入力したテキストをふきだしで表示する |
 |
〇と〇秒考える スプライト上に、指定した時間だけ入力したテキストをふきだし(考え事)で表示する |
 |
〇と考える プライト上に、入力したテキストをふきだし(考え事)で表示する |
 |
表示する スプライトをステージ上に出現させる |
 |
隠す スプライトをステージ上から隠す |
 |
コスチュームを〇にする スプライトのコスチュームを、指定したコスチュームに変更する |
 |
次のコスチュームにする スプライトのコスチュームを、コスチュームリストにある次のコスチュームに変更する |
 |
背景を〇にする ステージの背景を、指定した背景に変更する |
 |
次の背景にする 背景を、背景リストの次の背景に変更する |
 |
▢の効果を〇ずつ変える(見た目) スプライトを選択した画像効果を、指定された数量だけ変更する |
 |
▢の効果を〇にする(見た目) スプライトを選択した画像効果を、指定された数値に変更する |
 |
画像効果をなくす スプライトに適用されているすべての画像効果を消去する |
 |
大きさを〇ずつ変える スプライトの大きさを、指定した数値だけ変更する |
 |
大きさを〇%にする スプライトの大きさを、指定した%のサイズに変更する |
 |
▢へ移動する スプライトを最前面や最背面のレイヤーに移動する |
 |
〇層▢(レイヤ) スプライトの重なり順を、指定した数値分、前面や背面のレイヤーに移動する |
| コスチュームの▢ スプライトの現在のコスチューム番号や名前を返す |
|
| 背景の▢ 選択している背景の番号や名前を返す |
|
| 大きさ スプライトの現在の大きさを返す |
