こちらでは、スクラッチで迷路ゲームの作り方を紹介しています。
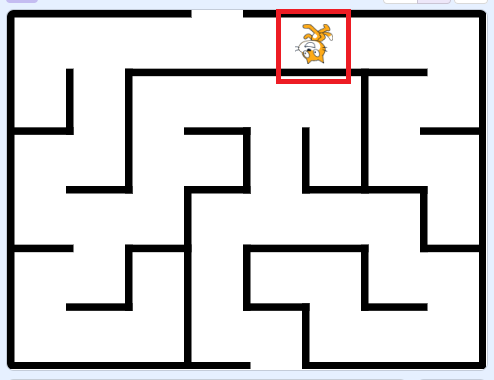
今回、プログラミングする迷路ゲームはこちらです。
こちらを以下の順番で、スクラッチを使って迷路ゲームをプログラミングしていきます。
- 迷路のコース(背景)を作る
- プレイヤーを歩かせるプログラミング
- 壁の当たりを判定するプログラミング
- ゴール(スプライト)を作る
- スタートとクリアを演出するプログラミング
スクラッチのブロックを使って、迷路ゲームのプログラミングをする方法を説明していきますが、ブロックの細かい動作については、説明していません。
使用しているブロックの使い方がよく分からない方は、それぞれのブロックにリンクを貼っていますので、そちらをクリックして、ブロックの使い方を理解しましょう。
また、スクラッチでプログラミングした作品を、Scratchコミュニティーサイト上で保存したい人は、スクラッチのアカウントでログインする必要があります。
スクラッチのアカウント作成やログイン方法については、「スクラッチアカウントの作成とログインする方法」で詳しく説明していますので、こちらも確認しましょう。
迷路のコース(背景)を作る
まずは、迷路のコースを作ります。
ステージの背景に、迷路のコースを作成していきますが、手書きで作るには時間がかかります。
そこで、今回は、「Maze Generator」という迷路を自動生成するサービスを利用していきます。

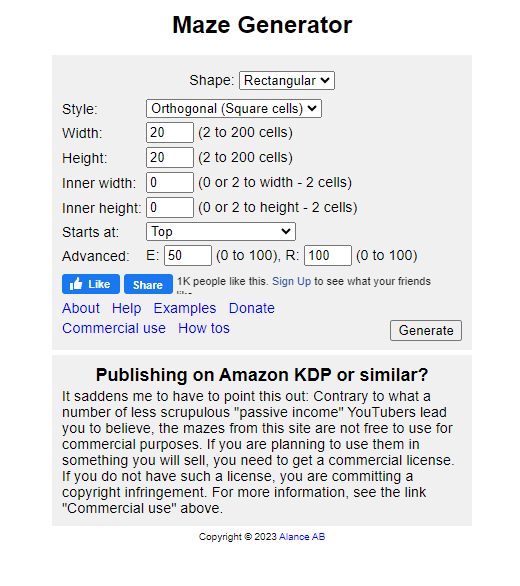
まずは「Maze Generator」にアクセスしてください。

いくつかの項目がありますが、設定する項目は「Width」と「Height」の2つのみです。
「Width」は迷路の横サイズで、「Height」は迷路の縦サイズを設定します。
迷路のサイズは「Width」「Height」が「4:3」のサイズになるようにしましょう。
なぜかというと、スクラッチのステージのサイズが「4:3」のサイズだからです。
今回は2倍の「横:8、縦:6」に設定します。
迷路サイズを設定して、「Generate new」をクリックすると簡単に迷路を自動生成します。

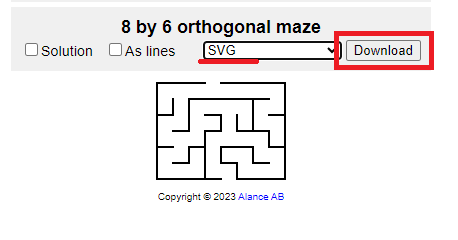
迷路を自動作成したら、ファイル形式を「SVG」に選択してから「Download」をクリックします。

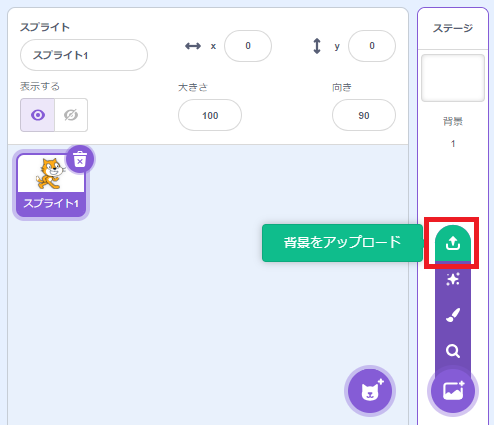
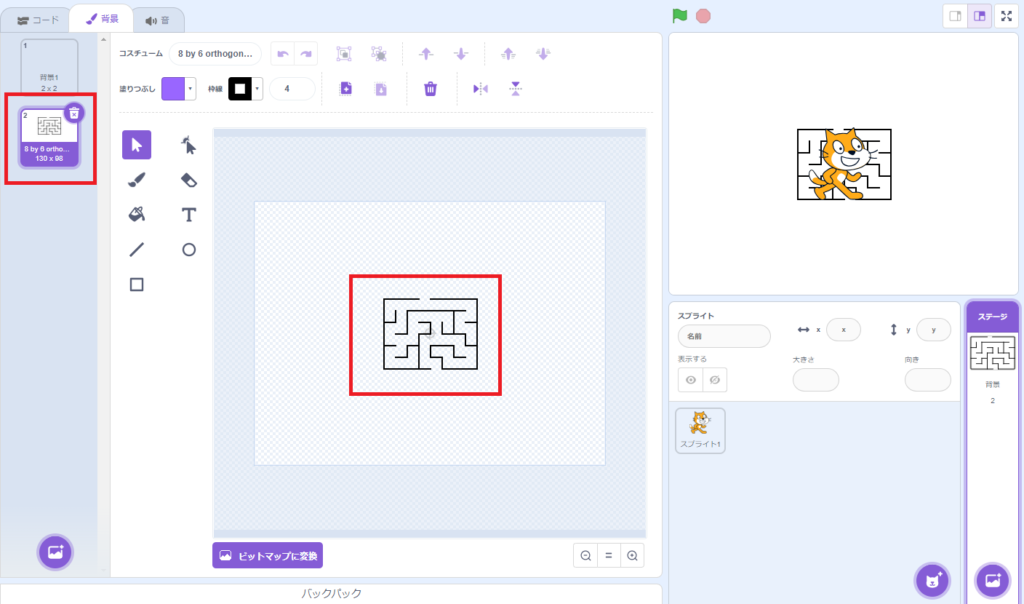
「Download」をクリックして、迷路のsvgファイルをダウンロードしたら、ステージの「背景をアップロード」をクリックして、取り込みましょう。

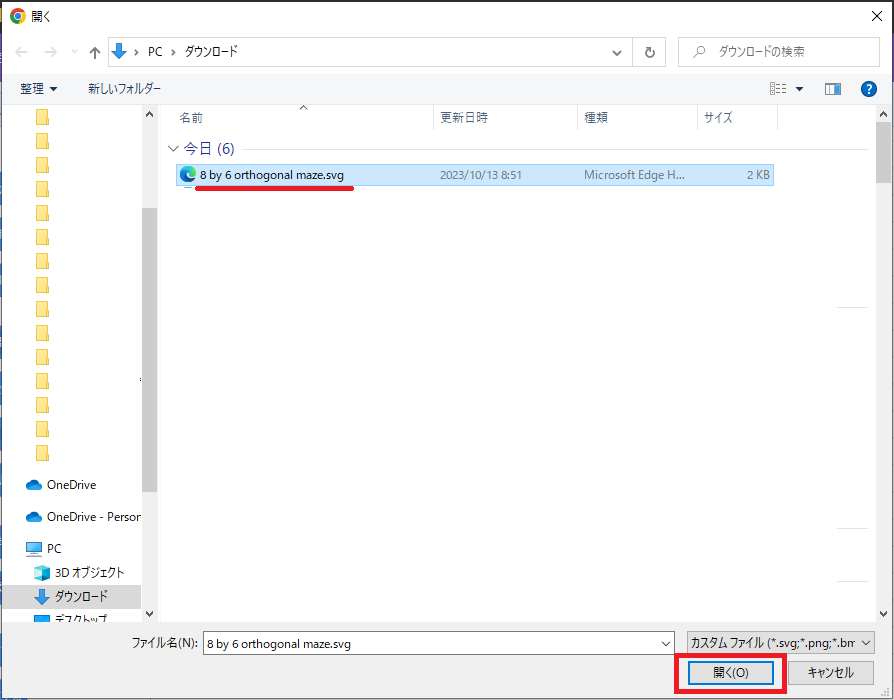
「開く」ダイアログボックスが表示されたら、ダウンロードしたsvgファイルを選択して、「開く」をクリックします。

すると、スクラッチの背景に追加されました。
ただし、サイズが小さいので調整する必要があります。
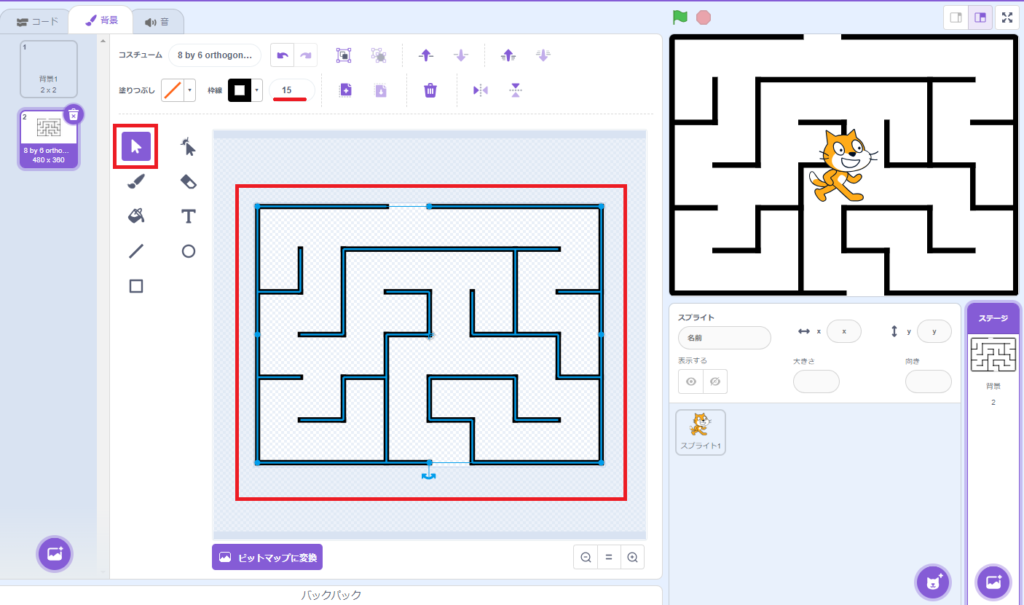
 選択ツールをクリックして、迷路を全て選択してください。
選択ツールをクリックして、迷路を全て選択してください。
そして、枠線サイズを「15」に変更して、ステージいっぱいまで迷路を拡大させます。
これで、迷路のコースが完成しました。
今回は、自動生成サービスを使いましたが、自分で作っても問題ありません。
自分で作る方法については、「【Scratch(スクラッチ)】迷路の壁の作り方3選」で詳しくまとめていますので、確認しましょう。
プレイヤーを歩かせるプログラミング
迷路が完成したら、今度はプレイヤーを歩かせるプログラミングです。
プレイヤーは、新規でスクラッチを開いたときの猫のスプライトを利用します。

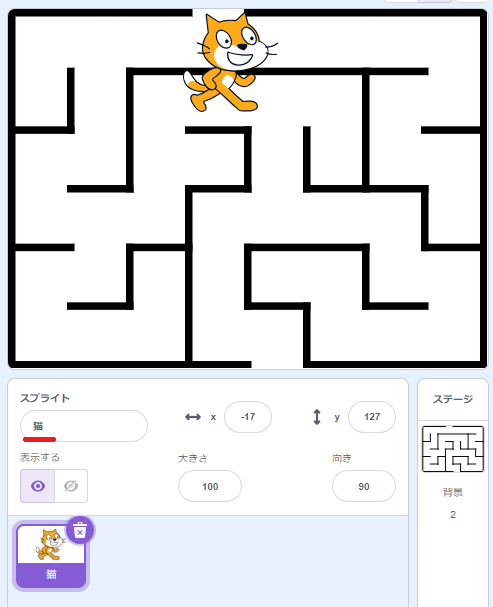
こちらのスプライトの名前を「猫」にします。

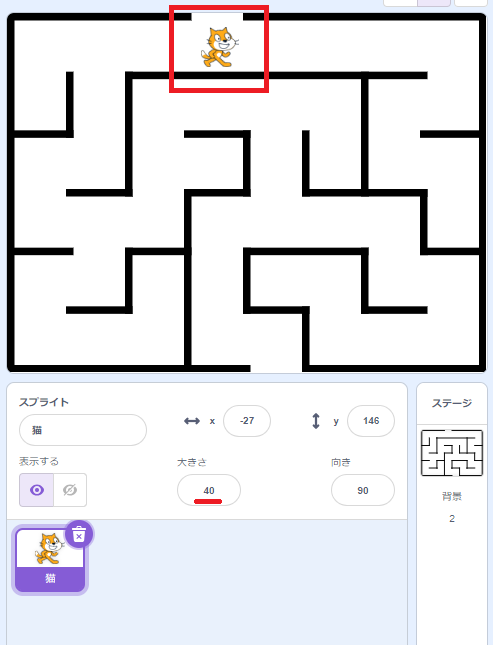
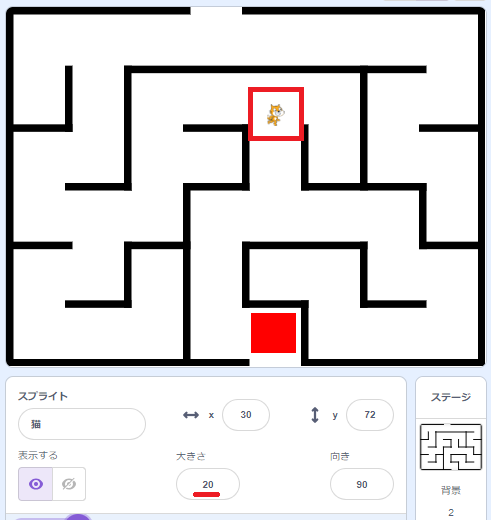
そして、スプライト「猫」をドラッグしながらスタート地点まで持っていき、迷路の通路を通れるぐらいの大きさに変更します。

大きさの変更は、「大きさを〇%にする」ブロックを使ってもできますが、今回は、スプライトエリアの「大きさ」の値を直接変更し、大きさ「40」にしました。
大きさを変更したら、まずは、プレイヤーを右や左に歩かせるプログラムを作ってみます。

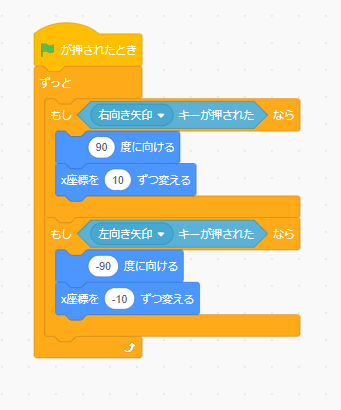
こちらは、プレイヤーを右や左に歩かせるプログラム(スクリプト)です。
使用しているブロックは、以下になります。
- 「緑の旗が押されたとき」ブロック
- 「ずっと」ブロック
- 「もし◇なら」ブロック
- 「▢キーが押されたとき」ブロック
- 「〇度に向ける」ブロック
- 「x座標を〇ずつ変える」ブロック

迷路ゲームのスタートは、緑の旗が押されたときをトリガーにしますので、「緑の旗が押されたとき」ブロックを使っています。
そして、右向き矢印キーが押されたらプレイヤーを90度(右向き)にして、x座標を現在の位置から10ずつ動かしています。
また、左向き矢印キーが押されたときは、プレイヤーを-90度(左向き)にして、x座標を現在の位置から-10ずつ動かしています。

こちらのプログラムで、右向き矢印キー・左向き矢印キーを押すとプレイヤーを左右に動かすことができますが、左向き矢印キーを押すと、プレイヤーが逆さまになってしまいます。

これは、「〇度に向ける」ブロックの正体が反転ではなく、回転だからです。
詳しくは、『スクラッチの「〇度に向ける」ブロックの使い方を徹底解説!』を確認して、しっかりブロックの特徴を理解しましょう。

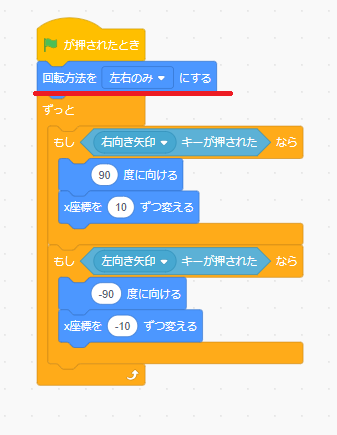
このプレイヤーの逆さまを回避するには、「回転方法を▢にする」ブロックで「左右のみ」を選択します。

「回転方法を▢にする」ブロックは、「緑の旗が押されたとき」ブロックのすぐ下に置きましょう。
これで、プレイヤーが逆さまにならずに左を向きながら歩きます。
スプライトの反転については、「スクラッチのスプライトを反転させる3つの方法」で詳しくまとめていますので、こちらも確認しましょう。
ブロック定義で、プログラムをまとめる
次は、上下に移動させるプログラミングですが、その前に、プログラムのブロックが長くなるので、ブロック定義でオリジナルのブロックを作っていきます。
オリジナルのブロックにまとめるプログラムは、以下の2つです。
- 右に移動するプログラム
- 左に移動するプログラム

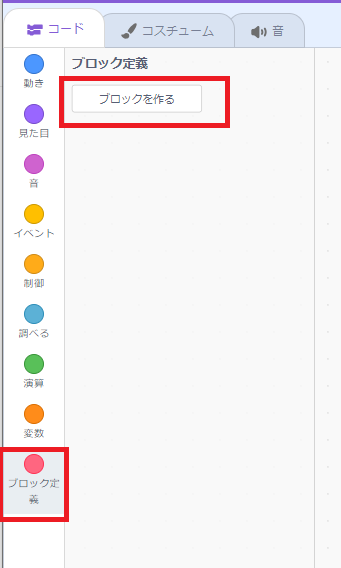
まずは、ブロック定義「ブロックを作る」をクリックします。

すると、「ブロックを作る」画面が表示されるので、ブロック名を「右移動」にして「OK」をクリックします。

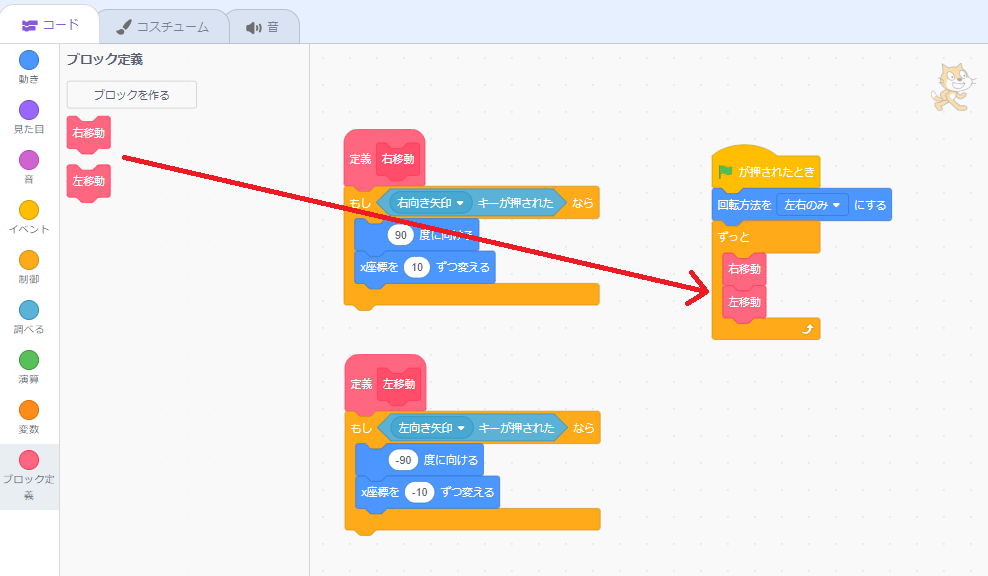
定義「右移動」ブロックを作成したら、定義「右移動」のハットブロックに右に移動するプログラムをくっつけます。
ハットブロックについては、「Scratchのブロックの種類と役割について」を確認しましょう。

同じように定義「左移動」ブロックも作成して、左に移動するプログラムをくっつけます。
そして、定義「右移動」「左移動」のスタックブロックを、「ずっと」ブロックの中に入れて完成です。

ブロック定義で新しくブロックを作ると、同じプログラムの内容でも、このようにコンパクトにまとめることができます。
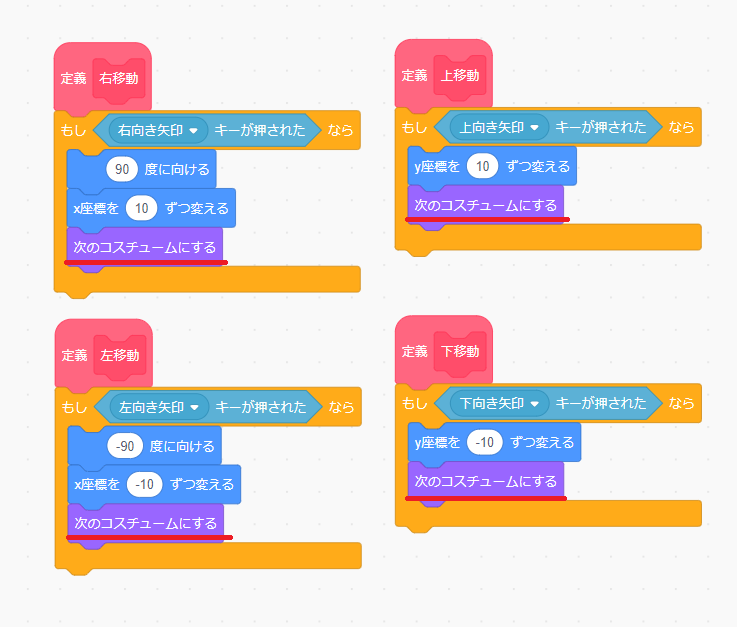
「上移動」「下移動」ブロックのプログラミング

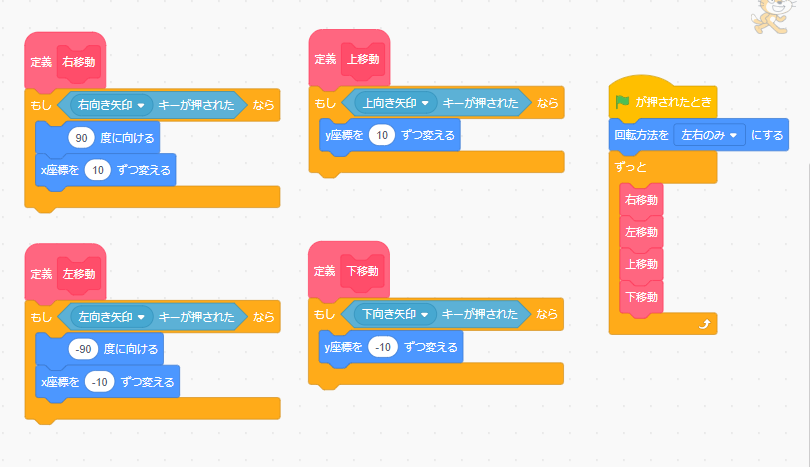
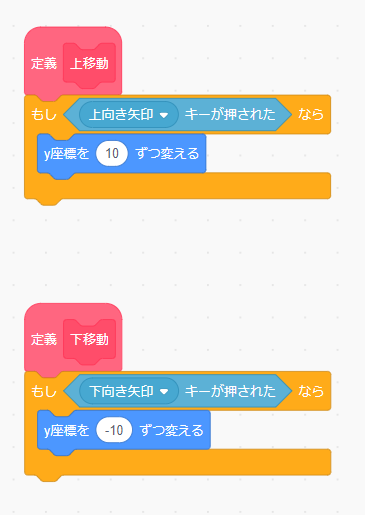
同じようやり方で、「上移動」「下移動」のブロックを作って、上向き矢印キー・下向き矢印キーが押されたら、上下に移動するプログラムを作成します。

こちらが、上下に移動させるプログラムです。
上向き矢印キーが押されたら、y座標を現在の位置から10ずつ動かして、左向き矢印キーが押されたら、y座標を現在の位置から-10ずつ動かします。
これで、上下左右の移動プログラムができました。
ただ、スプライト「猫」自体の動きがまったくありません。
もう少し手を加えて、歩いているようなに見せるプログラミングをしていきます。
コスチュームの変更

スプライト「猫」には、2つのコスチュームが用意されています。
この2つのコスチュームを交互に表示させることで歩いているような動きをさせることができます。

コスチュームを変更にはいくつか方法がありますが、今回は、「次のコスチュームにする」ブロックを使います。

「次のコスチュームにする」ブロックをそれぞれの移動ブロックに入れれば、移動時は常に次のコスチュームに入れ替わり、歩いているよう表現できます。
壁の当たりを判定するプログラミング
プレイヤーを歩かせることができましたが、今の状態では、迷路の壁を通り抜けてしまいます。
壁を通り抜けさせないようにするためには、壁に当たったかどうか確認する壁の当たり判定のプログラミングが必要です。
壁の当たり判定には、いくつかの方法がありますが、今回はもっとも簡単な方法を紹介します。
それは、壁の色で判定する方法です。
壁の当たり判定のプログラミングの内容を文章にすると、以下になります。
- 右向き矢印キーを押して、スプライトが壁の色に触れたら、進んだ分戻る
- 左向き矢印キーを押して、スプライトが壁の色に触れたら、進んだ分戻る
- 上向き矢印キーを押して、スプライトが壁の色に触れたら、進んだ分戻る
- 下向き矢印キーを押して、スプライトが壁の色に触れたら、進んだ分戻る
このようにプログラミングするには、どうしたらいいでしょうか?
一度、読み進めるのをやめて、自分で考えてみましょう。
自分でプログラミングできた子や、どうしてもわからない子は、読み進めてください。
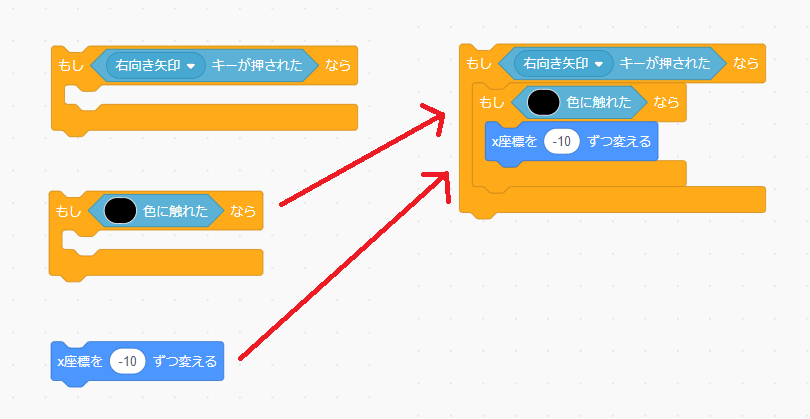
プログラミングするときのコツは、処理の内容を細かく分解して、1つ1つプログラミングすることです。
まず、こちらのプログラミングの内容を分解すると、以下のようになります。
- 右向き矢印キーを押したときの処理
- スプライトが壁の色に触れたときの処理
- 進んだ分戻る処理
この3つの処理を、それぞれプログラミングしていきます。
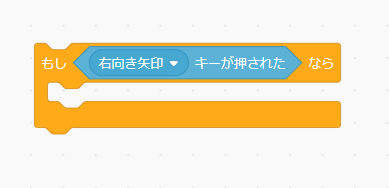
右向き矢印キーを押したときの処理

右向き矢印キーを押したときの処理は、すでに作成済ですが、「もし◇なら」ブロックと「▢キーが押されたとき」ブロックを使って、もしも右向き矢印キーが押されたら、中のブロックを実行する処理ができました。
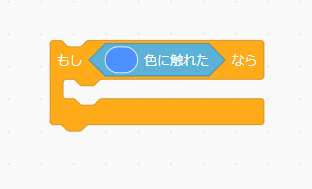
スプライトが壁の色に触れたときの処理

スプライトが壁の色に触れたときの処理は、こちらも「もし◇なら」ブロックを使います。
先ほどと違う点は、「〇色に触れた」ブロックを使って、色を条件にしているところです。
この色指定を迷路の壁の色に設定します。

壁の色に設定するには、「〇色に触れた」ブロックの〇をクリックし、スポイトツールから壁の色を選択します。

すると、このように壁の色「黒」を設定できました。
これで、スプライト「猫」が壁の色「黒」に触れたら、中のブロックを実行する処理ができました。
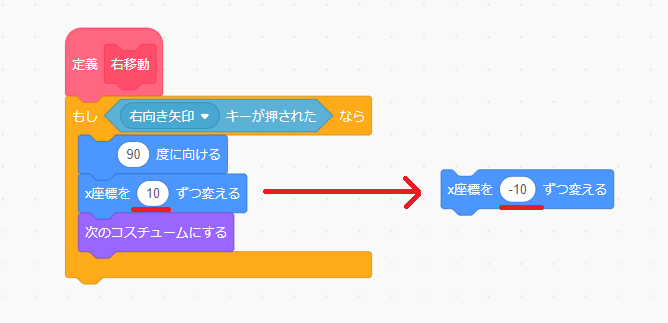
進んだ分戻る処理
最後に、進んだ分戻る処理ですが、右向き矢印キーを押したとき、進んだ処理は、「x座標を10ずつ変える」でした。

進んだ分戻るとは、進んだ分の「10」を「0」に戻せばよいので、「x座標を-10ずつ変える」で「0」になります。(10-10=0)
この進んだ分戻る処理は、定義「上移動」「下移動」「右移動」「左移動」ブロックごとに、進んだ方向が異なりますので、プログラミングするときは注意しましょう。

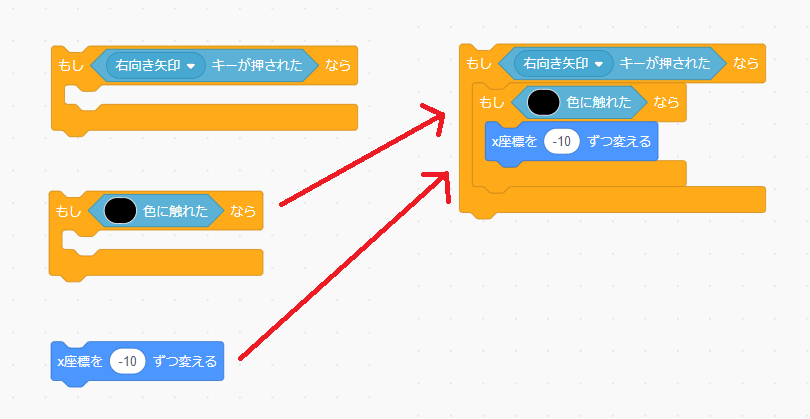
3つに分解した処理のプログラミングが終わったら、最後に、それぞれ処理のブロックを、組み合わせていきます。
これで、
の、プログラムが出来上がりました。
プログラミングをするときに迷ったときは、このように処理の内容を細かく分解しましょう。
分解した処理を1つ1つプログラミングして、最後に組み合わせれば、やりたいことを実現できます。

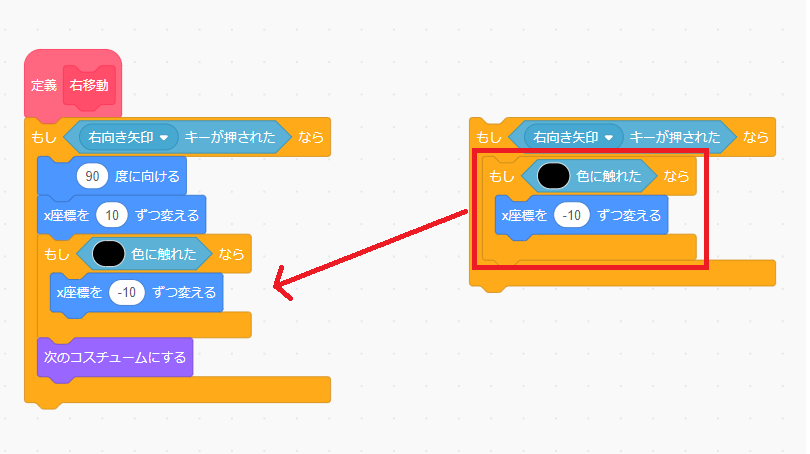
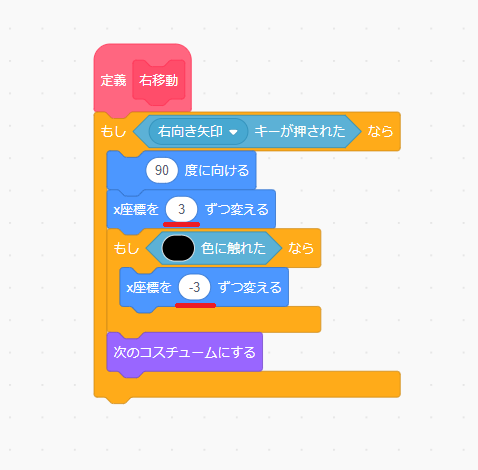
壁の当たりを判定するプログラムが完成したら、すでにプログラミング済みの定義「右移動」ブロックに、必要なブロックだけ付け足します。
これで、壁の当たりを判定して歩くプログラムの完成です。

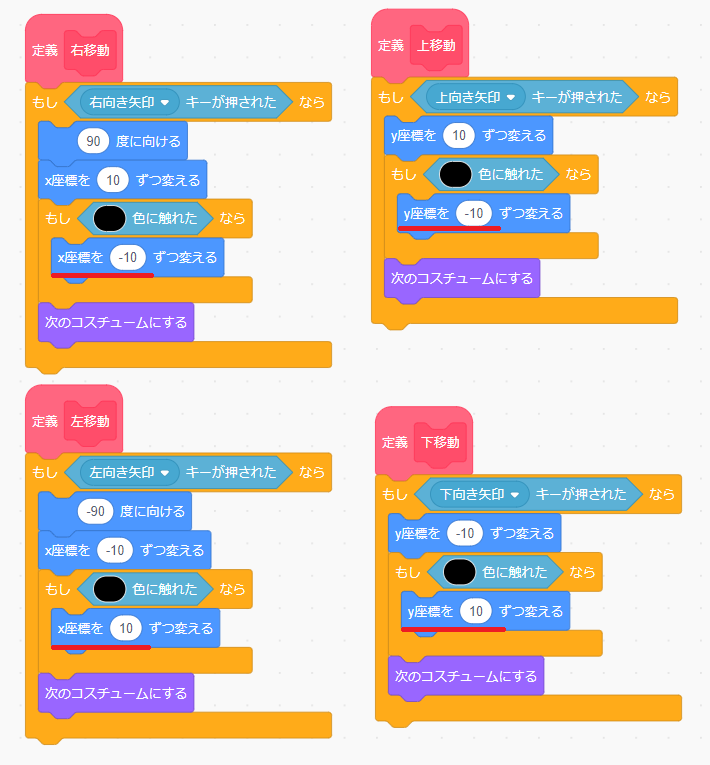
残りの「上移動」「下移動」「左移動」ブロックも同じように壁の当たりを判定する処理を追加します。
それぞれ正しく「進んだ分戻る」処理になっているか確認しましょう。
- x座標を10ずつ変える → x座標を-10ずつ変える
- x座標を-10ずつ変える → x座標を10ずつ変える
- y座標を10ずつ変える → y座標を-10ずつ変える
- y座標を-10ずつ変える → y座標を10ずつ変える
スクラッチの座標について、よくわからない子は、「スクラッチの座標の範囲と考え方を徹底解説!」で詳しくまとめていますので、確認してください。
ゴールを作る
次に、迷路ゲームですので、ゲームをクリアするためのゴールを作ります。
ステージの背景に直接作ってもいいですが、今回はスプライトでゴールを作成します。

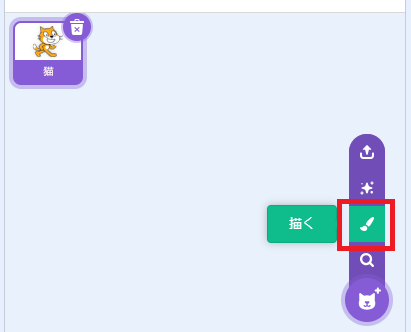
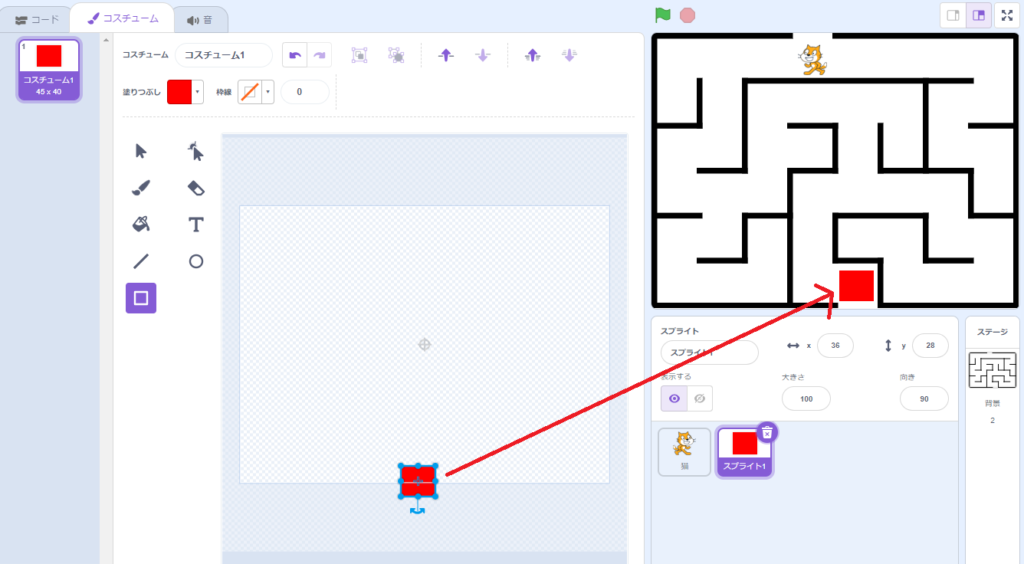
スプライトリストの「描く」をクリックします。

四角形ツールで赤色のゴールを作成します。
サイズは、ステージを見ながら大きさを決めましょう。

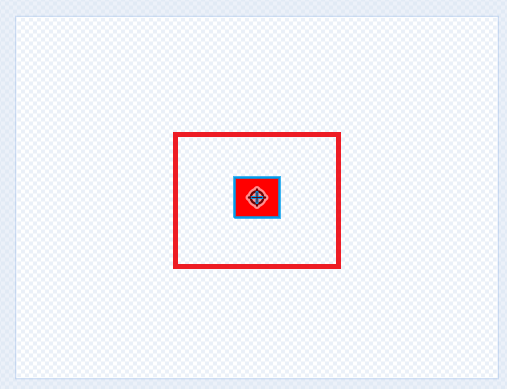
サイズが決まったら、作成したゴールを中心点に設定します。
ゴールをドラッグしてペイントエディターのキャンバスの中心に近づけると、自動で中心に合わせてくれます。

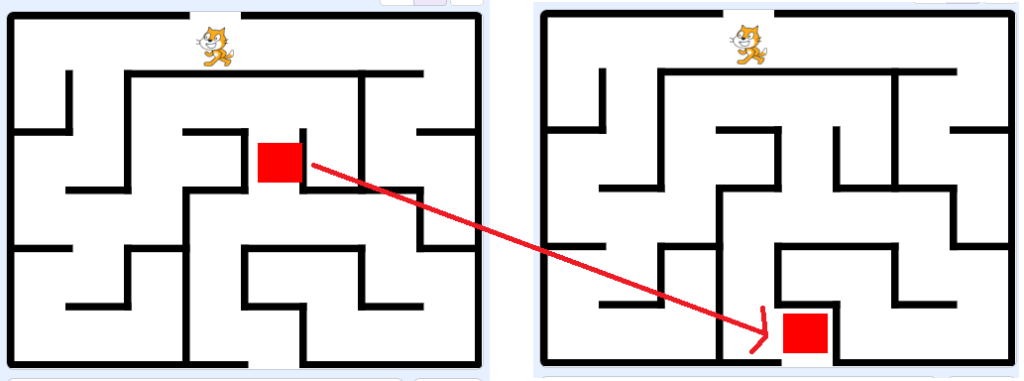
中心点に合わせると、ステージ上でゴールが移動していますので、ステージ上のゴールをドラッグ&ドロップして、ゴールの場所へ戻します。
スプライトの名前を「ゴール」に変更すれば、ゴールの完成です。
次にゴールしたときの処理ですが、今回はゴールしたときの処理は、スプライト「猫」側で行うので、スプライト「ゴール」のプログラミングは初期設定のみにします。
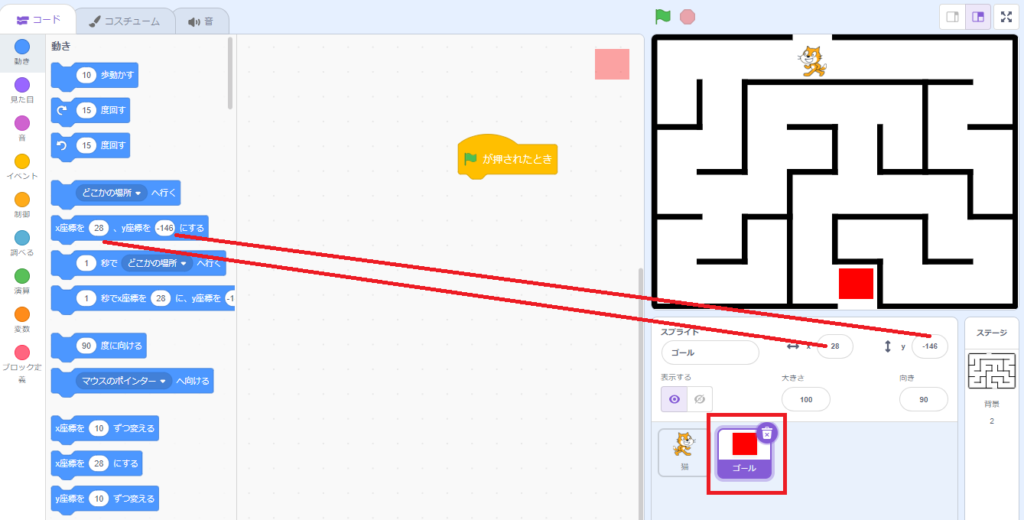
スプライト「ゴール」の初期設定は、初期位置の指定です。

「緑の旗が押されたとき」ブロックで、緑の旗が押されたときに、「x座標を〇、y座標を〇にする」ブロックで、スプライト「ゴール」の初期位置を設定します。

ブロック一覧にある「x座標を〇、y座標を〇にする」ブロックの数値は、現在の位置がリアルタイムで連動しています。

よって、そのままの数値で「緑の旗が押されたとき」ブロックにくっつけます。
これで、ステージ上でゴールを間違って移動した場合でも、緑の旗が押されると、正しいゴール位置に移動してくれます。
こちらに、もう一つ初期設定を加えます。

「▢へ移動する」ブロックで、「最背面」を選択すると、スプライト「ゴール」は、常にスプライト「猫」よりも背面に設定できます。
なぜそのようなことをするかというと、以下の2点に対応するためです。
- 新しく作成されたスプライトが最前面にくる
- ステージ上でスプライトをドラッグ&ドロップで移動させたものが、最前面にくる
特に問題となるのが、2つ目で、ステージ上のスプライトを動かくことはよくあることです。

例えば、ゴールの位置がちょっと気に食わないと動かすとゴールが最前面に来ます。
そうならないために、迷路ゲームをスタートするときに、「▢へ移動する」ブロックで、最背面に移動させ、スプライト「猫」がゴールに隠れないようにします。
スプライトの重なりについては、「スクラッチでスプライトの重なり順を簡単に調整する方法」で詳しく解説していますので、確認しましょう。
スタートとクリアを演出するプログラミング
最後に、スタートとクリアを演出するプログラミングをしていきます。
まずは、スプライト「猫」の初期設定です。

スプライト「ゴール」の初期設定と同様に、「x座標を〇、y座標を〇にする」ブロックを使って、スプライト「猫」の初期位置を設定します。
また、「コスチュームを〇にする」ブロックで、スタート時のスプライトのコスチュームを設定します。

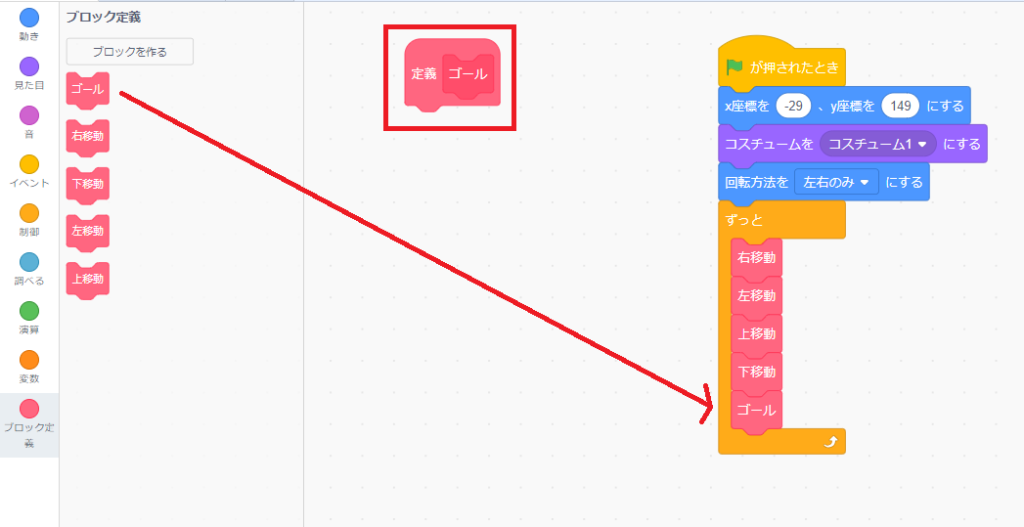
次にクリアを演出するプログラムですが、今回は、スプライト「猫」側でプログラミングしていきます。
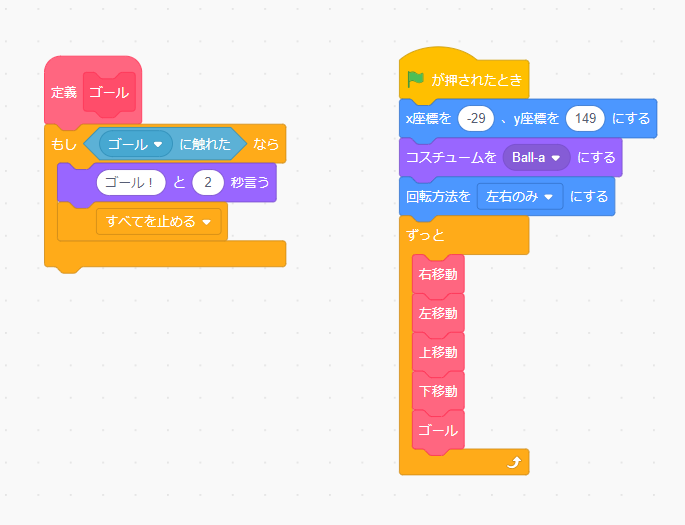
クリアを演出するプログラミングをする前に、ブロック定義で「ゴール」ブロックを作成して、「ずっと」ブロックの中に入れておきましょう。
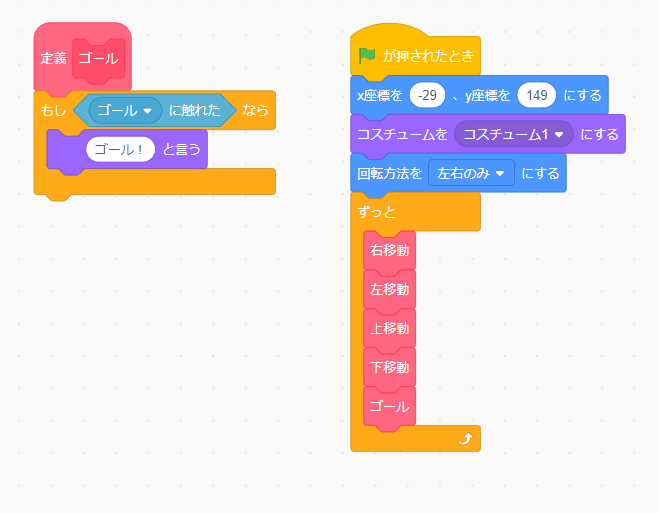
「ゴール」のハットブロックには、以下の処理を入れていきます。

「ゴール」のハットブロックに追加したブロックが、クリアを演出するプログラムです。
「〇に触れた」ブロックを使って、スプライト「ゴール」を選択しています。
これで、もしもスプライト「ゴール」に触れたら、中の「〇と言う」ブロックが実行されます。
迷路ゲームの検証
ここまでで、以下の迷路ゲームに必要なプログラミングが終わりました。
- 迷路のコース(背景)を作る
- プレイヤーを歩かせるプログラミング
- 壁の当たりを判定するプログラミング
- ゴール(スプライト)を作る
- スタートとクリアを演出するプログラミング
ここからは、実際にイメージ通りにプログラミングできているか確認してください。
迷路ゲームを実際にやってみて、何か問題がないか検証してください。
今回、実際に迷路ゲームをやってみて、以下の2つの問題があることに気づきました。
- ゴールした後もスプライト「猫」が自由に動き回れる
- スプライト「猫」が迷路の通路をうまく歩けない時がある
ゴールした後もスプライト「猫」が自由に動き回れる

まず、ゴールする、つまりスプライト「ゴール」に触れると「ゴール!」と言いますが、そのあとのスプライト「猫」は自由に歩き回ります。
これでは、何かゴールした感じになりませんよね。
本来であれば、次のステージに進むプログラミングを追加するところですが、今回は、スプライト「猫」の動きをとめて、プログラム自体停止させる処理に変更してみます。
皆さんも実際にどのようにプログラミングすれば問題が解決するか考えてみましょう。
・
・
・
・
・
・
・
・
・
・

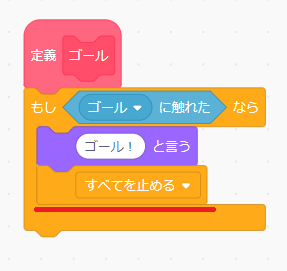
まず、プログラム自体停止させる処理として、「すべてを止める」ブロックがあります。

「すべてを止める」ブロックを最後に追加したらどうなるでしょうか?
こちらの処理では、プログラム自体は停止しますが、「ゴール!」と言いません。
厳密には、「ゴール!」と言ったあとにプログラムを停止しているのですが、プログラムの処理が速すぎて、人間の目で確認することができていないだけです。
では、「ゴール!」とちゃんと言って、プログラムの処理を止めるにはどうしたらいいでしょうか?
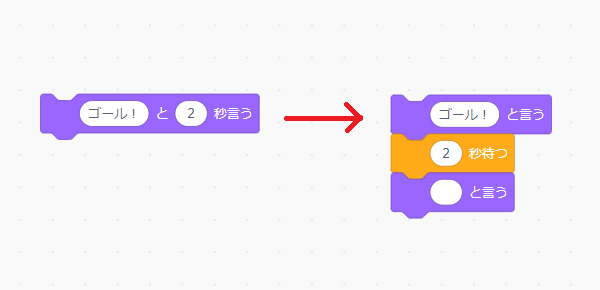
今回は、一つの対策として「〇と言う」ブロックの代わりに「〇と〇秒考える」ブロックを使います。

こちらでは、「ゴール!」と2秒言う設定にしています。
こうすることで、「ゴール!」と2秒言うまでは、次の処理の「すべてを止める」ブロックは実行されません。
さらに、上下左右矢印キーを押しても、スプライト「猫」は移動もしません。
なぜかというと、「〇と〇秒考える」ブロックの〇秒は、〇秒処理を停止しているからです。

「〇と〇秒考える」ブロックを別のブロックで表現すると、このようになります。
「〇秒待つ」ブロックで、2秒処理が停止しているので、2秒経過した後でなければ、「すべてを止める」ブロックは実行されません。

さらに、「〇と〇秒考える」ブロックは、「ゴール」ブロックの中のブロックです。
よって、「ゴール」ブロックの処理が終わらなければ、定義「右移動」「左移動」「上移動」「下移動」ブロックも実行されませんので、上下左右矢印キーを押しても、スプライト「猫」の移動ブロックは、何も実行されていなかったというわけです。
スプライト「猫」が迷路の通路をうまく歩けない時がある
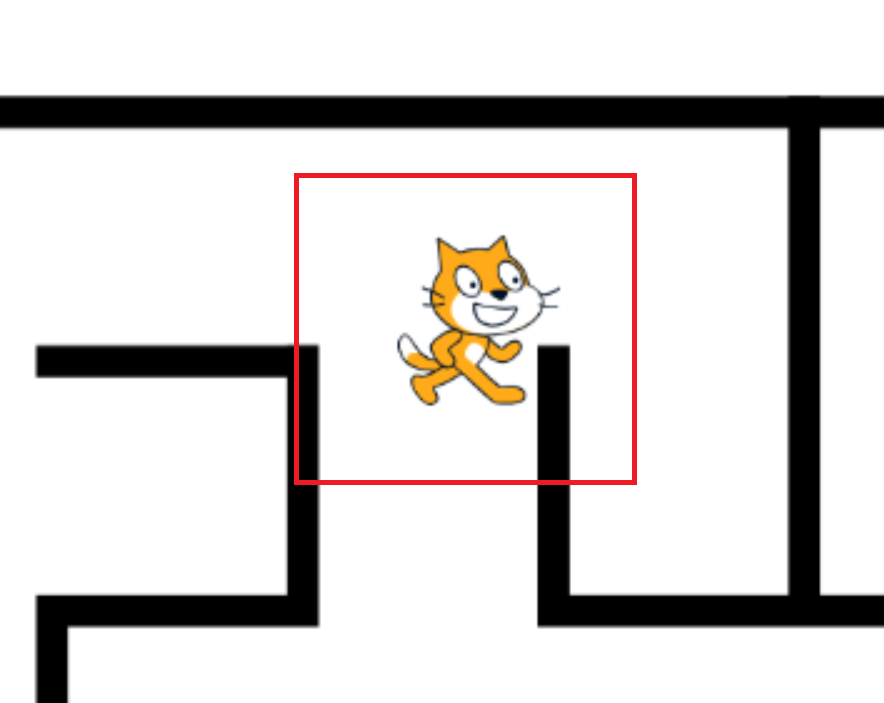
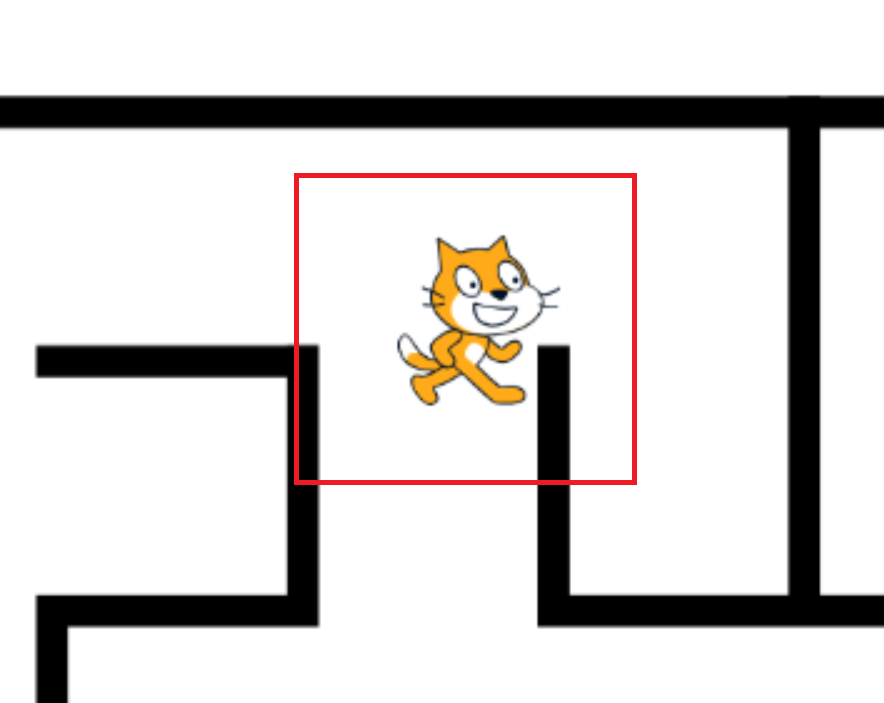
もう一つの問題は、スプライト「猫」が迷路の通路をうまく歩けない時があることです。

例えば、このようにスプライト「猫」のひげ部分が壁に引っかかって下に移動できません。
なぜこのようなことが起こるのか考えてみましょう。
読み進める前に考えてみてください。
正解は、下に移動できないのではなく、壁の当たり判定で、進んだ分戻っているだけです。
先ほどの「ゴール!」と言う処理で、プログラムの処理が速すぎて、人間の目で確認することができなかったように、一度下に移動したものの壁の当たり判定で、進んだ分戻されています。

壁の当たり判定は、スプライト「猫」が壁の黒色に触れた時に設定しています。
つまり、スプライト「猫」の一部でも壁の黒色に触れると実行されるというわけです。

先ほど、スプライト「猫」のひげ部分が壁に引っかかって下に移動できないと表現しましたが、まさに壁の側面にひげが当たってしまっているため、壁判定で進んだ分戻る処理が実行されています。
原因が分かったところで、どのように解決すればいいでしょうか?
こちらの解決方法は、いくつもあります。
どれが正解というわけではなく、問題を解決できれば、それが一つの解決方法になりますので、考えてみましょう。
それでは、いくつか解決方法を紹介します。
- プレイヤーの大きさをラクに通れるように小さくする
- プレイヤーの形をシンプルにする
- 移動する量を小さくする
- 壁の当たり判定の方法を変える
プレイヤーの大きさをラクに通れるように小さくする

一番手っ取り早いのは、プレイヤーの大きさを小さくすることです。
迷路の通路幅を余裕で通れるぐらい小さくすれば、壁に引っかかる確率がグンと下がります。
ただし、こちらは壁に引っかかりにくくなっただけで根本的な問題は解決していません。
プレイヤーの形をシンプルにする

こちらは、プレイヤーの形をシンプルにする方法です。
ひげのような引っかかりが全くない〇や▢などに、プレイヤーの形をシンプルにすることで、壁に引っかからなくなります。
移動する量を小さくする

こちらは、移動する量を小さくする方法です。
今回の移動量は上下左右共に「10」で設定していました。
おそらく迷路ゲームを実際にプレイしていると移動量が大きすぎて通路移動が難しかったはずです。
移動量を「10」→「3」といったように小さくすれば、細かく移動することができるので、壁に引っかかりにくくなります。
壁の当たり判定の方法を変える

最後は、壁の当たり判定の方法を変える方法です。
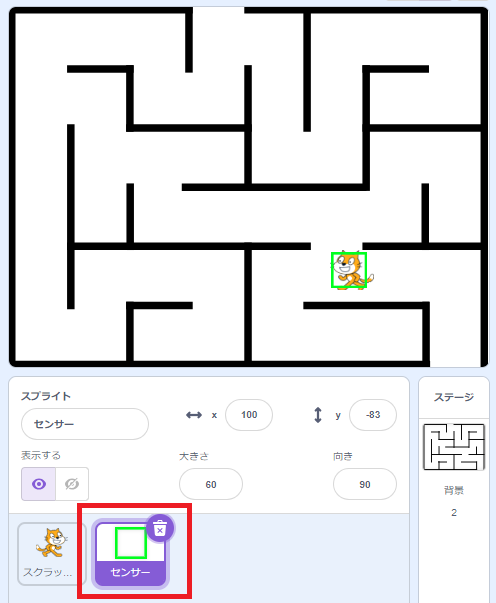
こちらのようにセンサー用のスプライトを追加して壁の当たり判定を行う方法もあります。
センサーを使った迷路ゲームの作り方については、「【Scratch(スクラッチ)】迷路ゲームの作り方②センサー機能」で詳しく解説していますので、こちらを確認しましょう。

