スクラッチの座標の範囲や仕組みを理解すると、より効率よくプログラミングをすることができます。
こちらでは、スクラッチの座標の範囲や座標の考え方を徹底解説していきます。
スクラッチの座標とは?
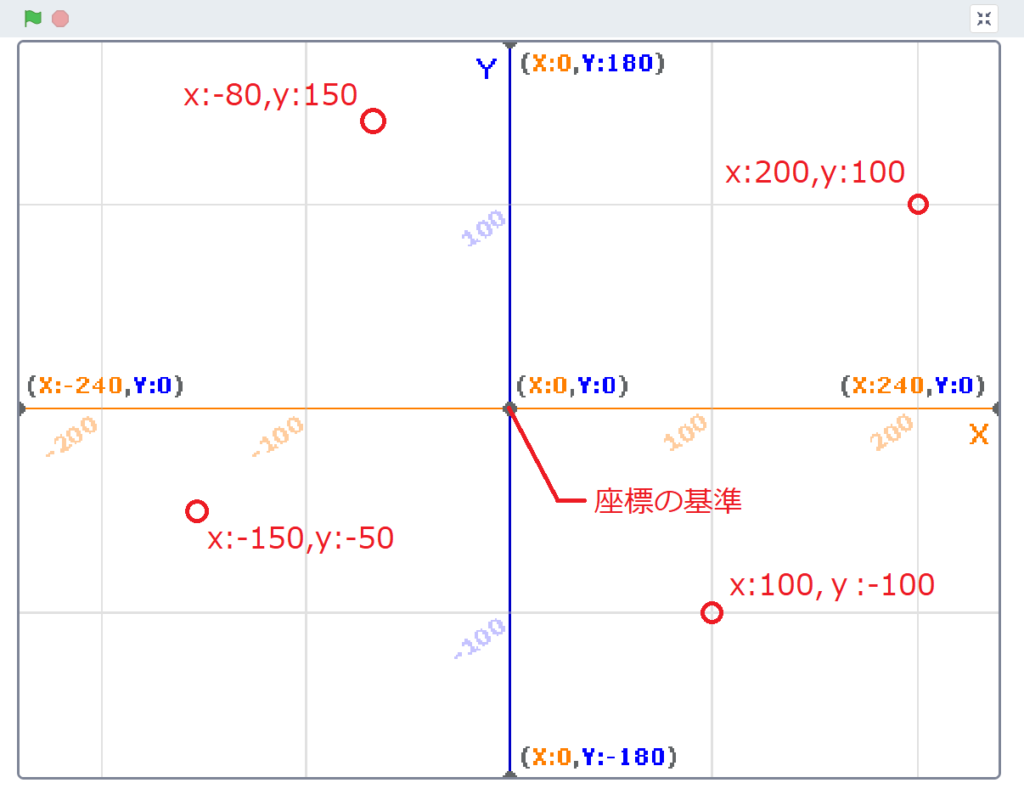
スクラッチでの座標とは、ステージ上でのスプライトの位置を特定するための数値です。

横方向の位置を「x座標」といい、縦方向の位置を「y座標」といいます。
そして、x座標の値とy座標の値が交わる点が、スプライトの位置になります。
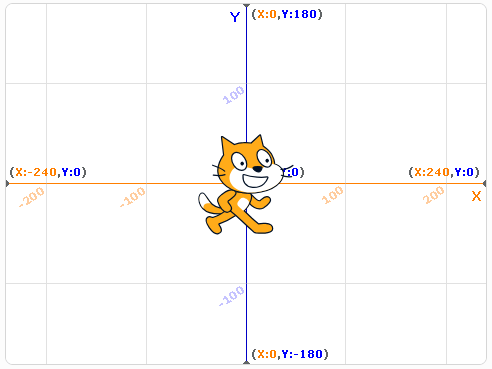
座標の基準

スクラッチでは、ステージ上の中心が、「x座標:0、y座標:0」で、座標の基準となります。
中心から右にいくほどx座標が大きくなり、左に行くほどx座標が小さくなります。
そして、中心から上にいくほどy座標が大きくなり、下に行くほどy座標が小さくなります。
つまり、中心から左側・下側が負の値(-)となり、右側・上側が正の値(+)となります。
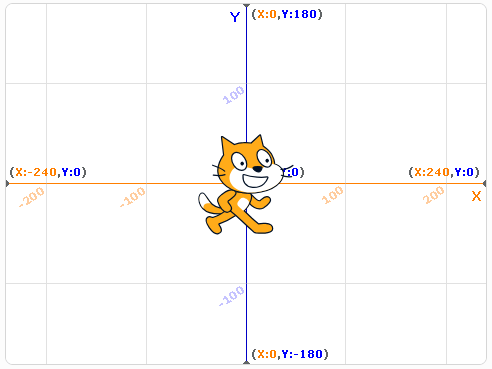
座標の範囲

スクラッチの座標の範囲は、x座標が「-240から240まで」、y座標が「-180から180まで」となります。

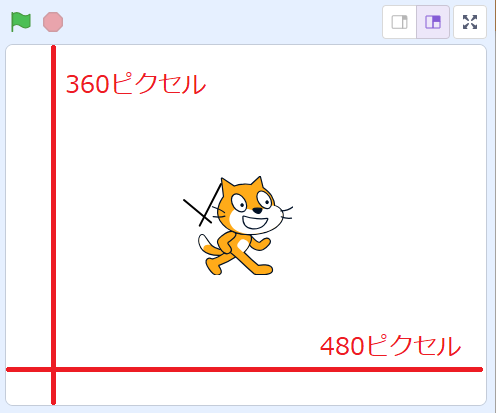
座標の幅はx座標が480、y座標が360となりますが、こちらはステージの画面サイズと同じです。(ステージの画面サイズは、横480×縦360ピクセル)
座標を設定できるブロック
座標を設定できるブロックは、以下の6つです。
| 動きブロック | 動作 |
|---|---|
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |




こちらの4つのブロックは、「x座標」「y座標」を設定して、設定した座標にスプライトを移動させることができます。

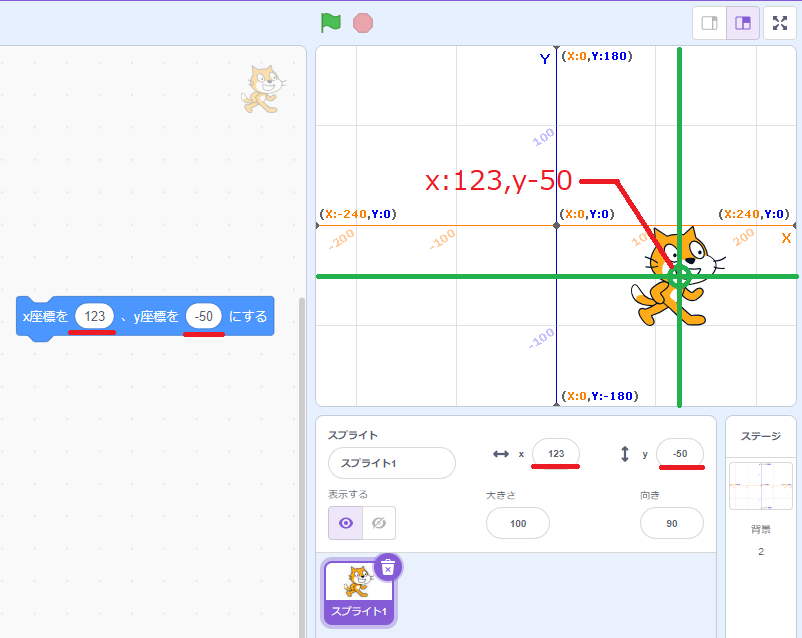
例えば、「x座標を〇、y座標を〇にする」ブロックで、「x座標:123、y座標:-50」を設定して実行すると、スプライトが「x座標:123、y座標:-50」の位置に移動します。


こちらのブロックは、現在の座標から移動する量を設定することができるブロックです。
例えば、現在の座標が「x座標:20、y座標:-50」だった場合、「x座標を10ずつ変える」に設定すると、x座標は「20+10=30」の座標へ移動します。
現在の座標を確認する方法

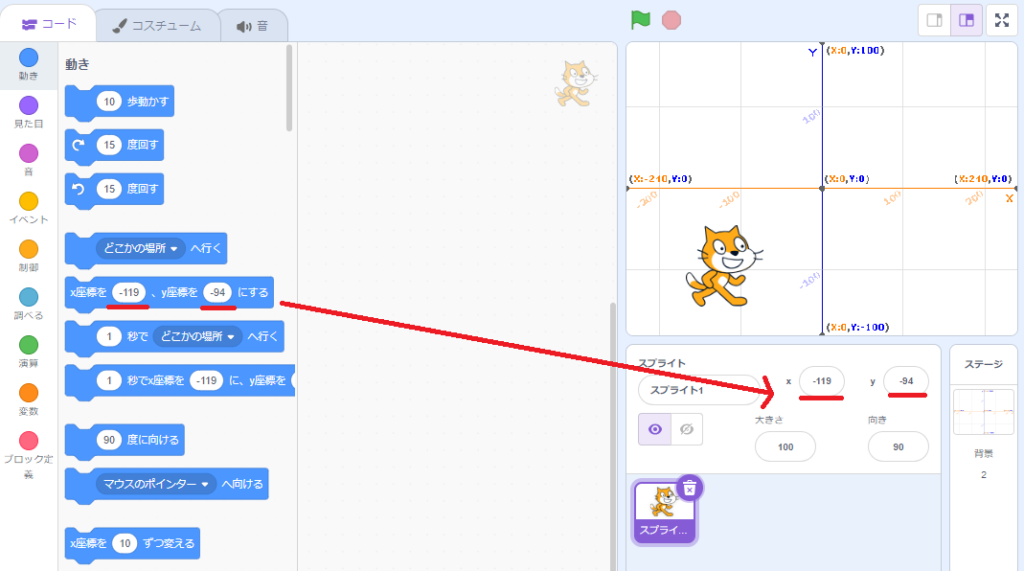
現在の座標を確認するのに、一番簡単な方法は、ブロックパレットにある「x座標を〇、y座標を〇にする」ブロックの値を見ることです。
ブロックパレットにある「x座標を〇、y座標を〇にする」ブロックの値は、スプライトが移動する度に現在位置を取得します。
また、スプライトリストの「x」「y」の値からも確認できます。
| 動きブロック | 動作 |
|---|---|
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
他にも、こちらのブロックを使って確認する方法もあります。

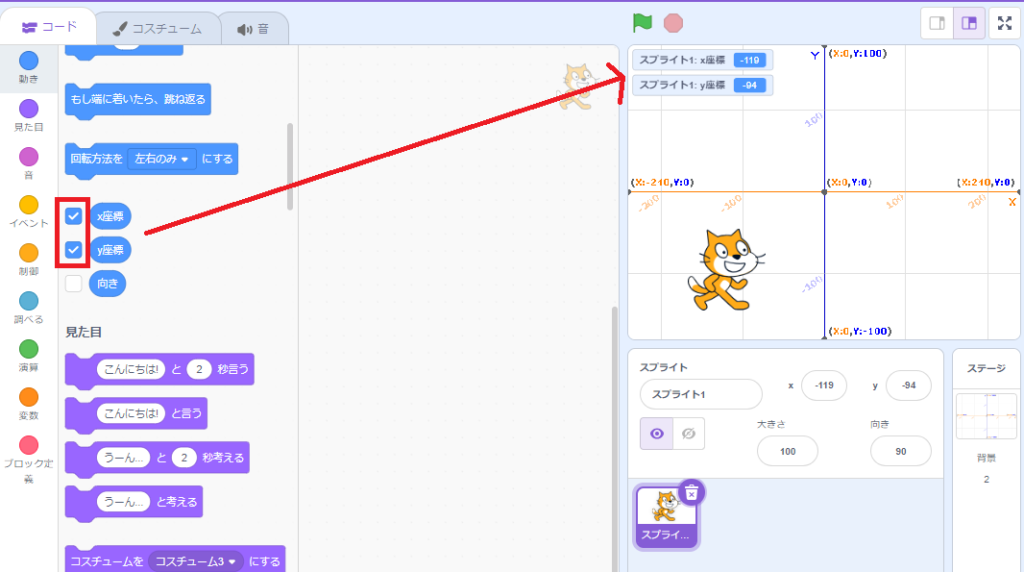
「x座標」「y座標」ブロックの左側にあるチェックボックスにチェックを付けると、ステージ左上に、現在のx座標・y座標がステージモニターとして、表示されます。
チェックを外すと、ステージモニターは消えますので、確認ステージ上で確認したい場合は、チェックを付けましょう。

