ステージが代わるゲームを作る場合は、スクラッチの背景を切り替えるプログラムを作ります。
また、ゲームのステージがたくさんある場合は、背景の追加も必要です。
こちらでは、スクラッチの背景の追加や切り替える方法など、詳しく解説しています。
ステージとは

ステージとは、スプライトの後ろに背景を配置できる画面のことをいい、スプライトを配置したりプログラミングの結果が表示される場所でもあります。
初期設定では、真っ白な背景となっていますが、自由に背景を設定したりプログラミングで背景を切り替えたりすることもできます。
ステージ上にスプライトを自由に配置することができますが、ステージより大きいサイズのスプライトは配置することができません。
ステージ(背景)のサイズ

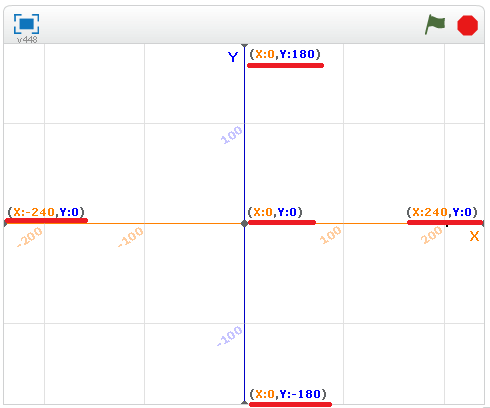
ステージはサイズが決まっており、横のx方向が480px(-240px~240px)、縦のy方向が360px(-180px~180px)の横長のサイズになります。
左端がx座標:-240px、右端がx座標:240px、中心がx座標:0pxとなり、上端がy座標:180px、下端がy座標:-180px、中心がy座標:0pxとなります。
スプライトが今どの位置にいるかはこの座標で常に確認できますので、スプライトを指定した場所へ移動させたい場合は、どの位置がどれぐらいの座標なのかを意識しましょう。
スクラッチの背景の追加方法
次にスクラッチの背景を追加する方法を紹介します。

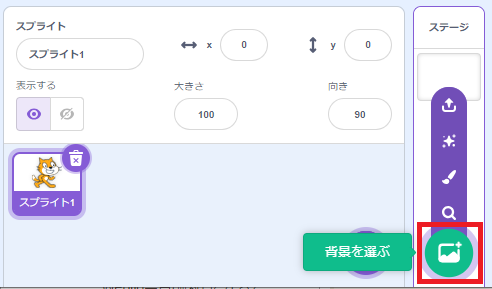
スクラッチの左下に「ステージ」があります。
そこの写真アイコンをクリックすると、いくつかのアイコンが表示されます。
こちらのアイコンにカーソルを置くと、以下のように表示されます。
- 背景をアップロード
- サプライズ
- 描く
- 背景を選ぶ
「背景をアップロード」は、自分で用意した背景画像をスクラッチにアップロードするときに利用します。
「サプライズ」は、ランダムで背景を選択します。
「描く」は、ペイントエディターが表示され、マウスを使ってオリジナルの背景を作ることができます。
また、「ビットマップモード」「ベクターモード」と2つのモードがあり、ビットマップモードにすればペイントソフトのように自由な線を描くこともできます。
ベクターモードにすればドローソフトのように綺麗な線で描くことができます。
「背景を選ぶ」は、スクラッチが用意している多数の背景から選ぶことができます。

こちらは、「背景を選ぶ」をクリックしたときの画像です。
「ファンタジー」「音楽「スポーツ」などテーマから選ぶことができます。
スクラッチでたくさんの背景が用意されています。
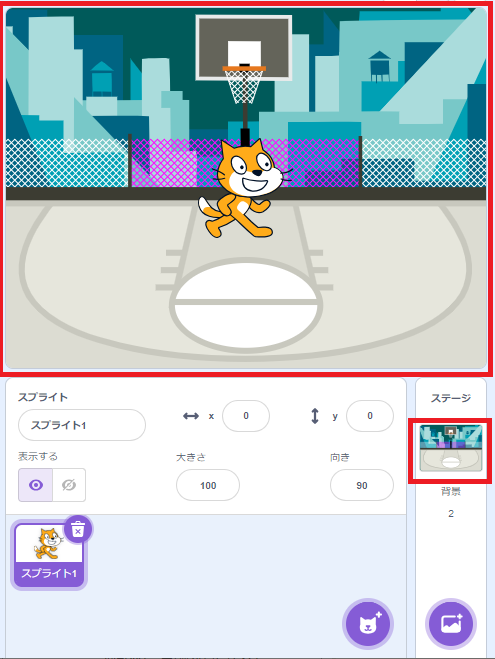
この中から例えば「Basketball1」をクリックしてみます。

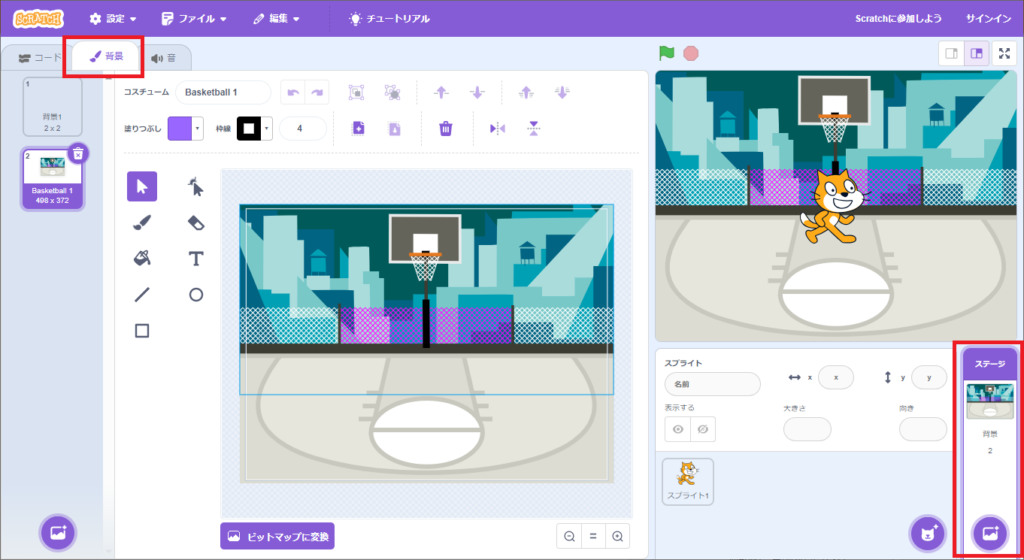
すると、ステージが追加した背景に代わります。

実際に追加されたか確認するには、「背景」タブから確認ができます。
ステージを選択してから、「背景」タブをクリックしてください。
すると背景が追加されたのが分かります。

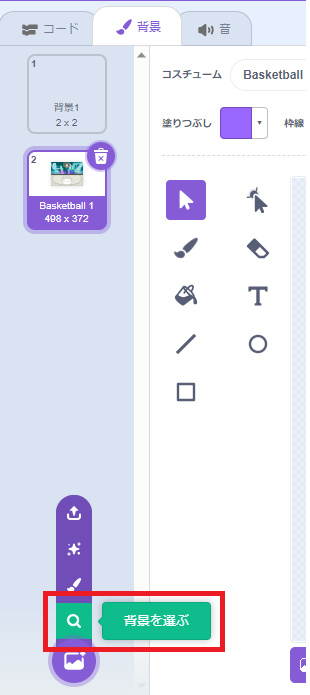
「背景」タブから追加する方法も紹介します。
こちらも先ほどと同様に写真アイコンをクリックして「背景を選ぶ」を選択します。

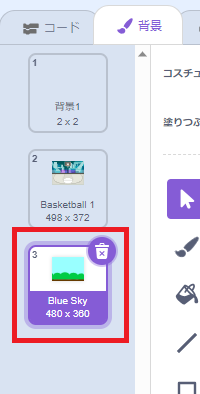
同じうように背景を選択すると、さらに追加されました。
スクラッチの背景を切り替える方法
次にスクラッチの背景を切り替える方法を紹介します。

スクラッチの背景を切り替えるには、ブロックを使っていきます。
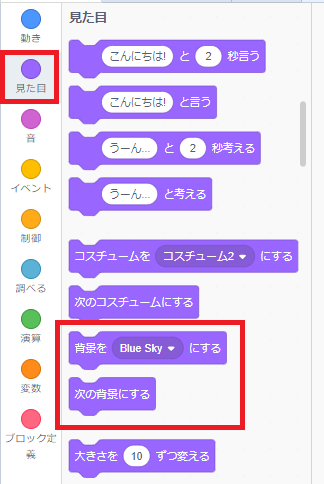
背景を切り替えるブロックは、「見た目」ブロック一覧の中の「背景を●にする」「次の背景にする」ブロックです。
「次の背景にする」ブロックをクリックすると、順番に背景が切り替わります。
背景が切り替わるプログラムの例を一つ紹介します。

こちらは、右矢印キーを押すと、スプライトが10歩動きます。
そして、スプライトのx座標が240を超えたら、つまり、ステージの右端を超えたら、次の背景に切り替えて、スプライトを左端に移動させています。

これで、右矢印キーをずっと押すと、背景が切り替わるプログラムの出来上がりです。

