
こちらは、スクラッチの「y座標を〇ずつ変える」ブロックの使い方を、詳しく徹底解説しています!
「y座標を〇ずつ変える」ブロック

「y座標を〇ずつ変える」ブロックは、現在のスプライトのy座標から指定された数値ずつ移動させます。
動きブロックに属するブロックで、主にスプライトに対して動きを与えます。

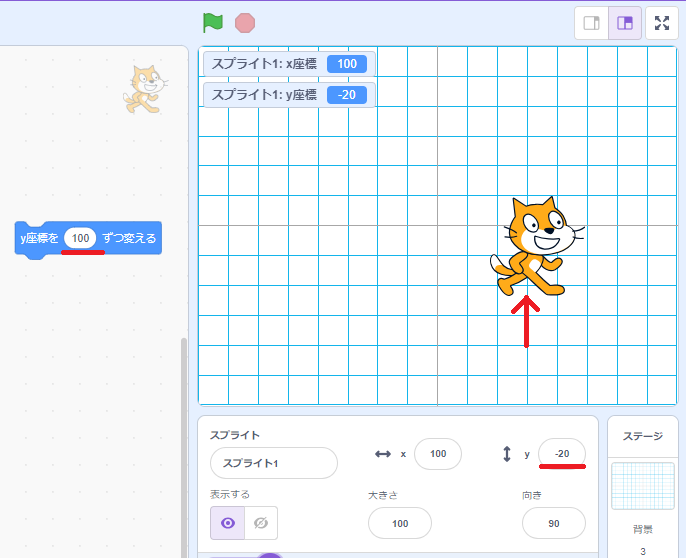
例えば、スクラッチキャットの現在のy座標が「-120」とします。
「y座標を〇ずつ変える」ブロックには、「100」を設定しています。

こちらのブロックをクリックすると、スクラッチキャットが上に移動しました。
y座標を確認すると「-20」になっています。
つまり、現在の位置「-120」から「100」移動したので、「-120+100=-20」が、移動後のy座標の位置となります。
この状態で、「100」で設定された「y座標を〇ずつ変える」ブロックをクリックしてみましょう。

もう一度クリックすると、スクラッチキャットが同じ移動幅で上に移動しました。
y座標を確認すると「80」になっています。
つまり、現在の位置「-20」から「100」移動したので、「-20+100=80」が、移動後のy座標の位置となります。
このように、「y座標を〇ずつ変える」ブロックの特徴は、スプライトの現在のy座標が基準となることです。
値の範囲
「y座標を〇ずつ変える」ブロックの設定できる値の範囲に、制限はありません。
「-10000」でも「12345679」でも設定可能です。
ただし、桁違いの数値を入れるとすぐにステージの外へ出てしまいます。
ステージの外に出ないよう、まずはステージのサイズを理解しましょう。

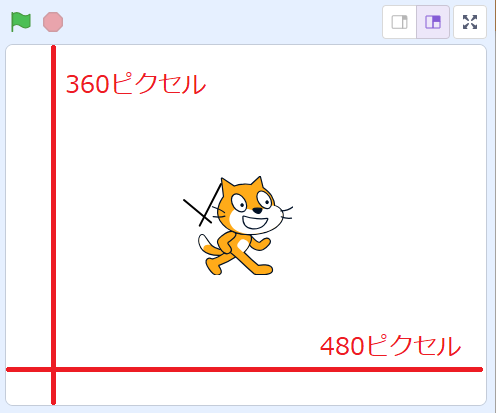
ステージの画面サイズは、横480×縦360ピクセルです。

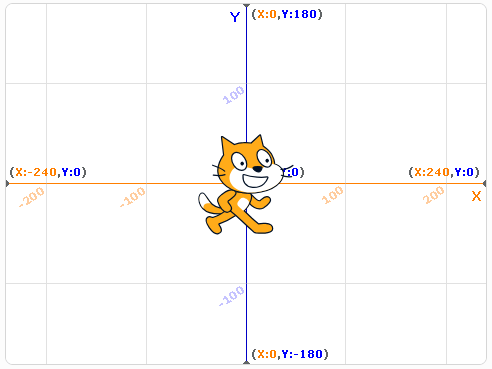
中心の座標が「x座標:0、y座標:0」なので、上下の幅は、y座標が「-180から180まで」というわけです。(中心から下側が負の値、上側が正の値)
画面サイズのy座標の幅から、「y座標を〇ずつ変える」ブロックでどれぐらいの値にするか考えましょう。
「y座標を〇にする」「y座標を〇ずつ変える」ブロックの違い

y座標の指定でいえば、似たようなブロックで、「y座標を〇にする」ブロックがあります。
どちらもy座標を指定していますが、この2つのブロックの違いは、y座標が「絶対値」か「相対値」かの違いです。
「y座標を〇ずつ変える」ブロックは、現在のスプライトのx座標にに対して、追加で〇ピクセル移動させます。
つまり、「10」と設定しても、スプライトの現在のy座標によって、位置が異なるということです。(相対的な位置)
逆に、「y座標を〇にする」ブロックは、指定したy座標に移動するので、スプライトの現在位置は、一切関係ありません。
スプライトがどんな位置にいようとも、指定されたy座標に移動します。(絶対的な位置)
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |
