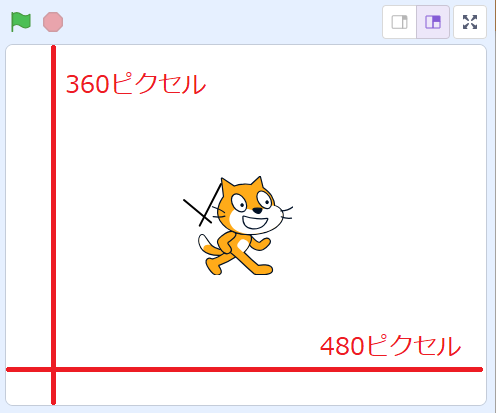
スクラッチの画面サイズは、480×360ピクセルです。
スクラッチの画面サイズをより理解するには、座標を意識しましょう。
こちらでは、スクラッチの画面サイズについて、詳しく解説していきます。
スクラッチの画面サイズは?

スクラッチの画面サイズは、横480×縦360ピクセルです。
こちらの画像サイズの比率は「4:3」で、写真やフィルムで使用されるサイズと同じです。

スクラッチで用意されている背景はすべて480×360ピクセルのサイズに収まるよう用意されています。
背景のアップロードは要注意
ステージの背景を自分で用意する場合は、基本的には480×360ピクセルで用意してください。
サイズが小さすぎたり大きすぎたりすると、思ったような背景にすることができません。
画面サイズより大きい場合

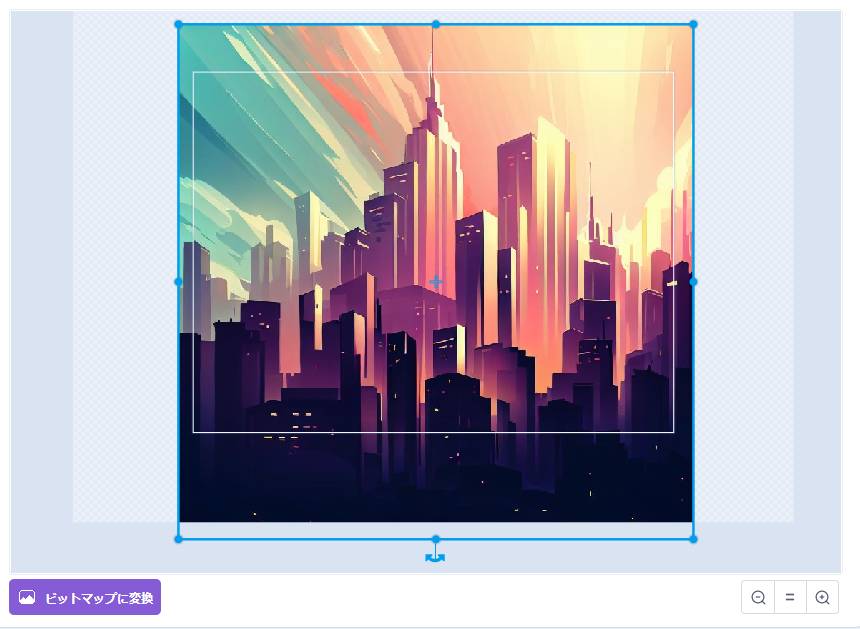
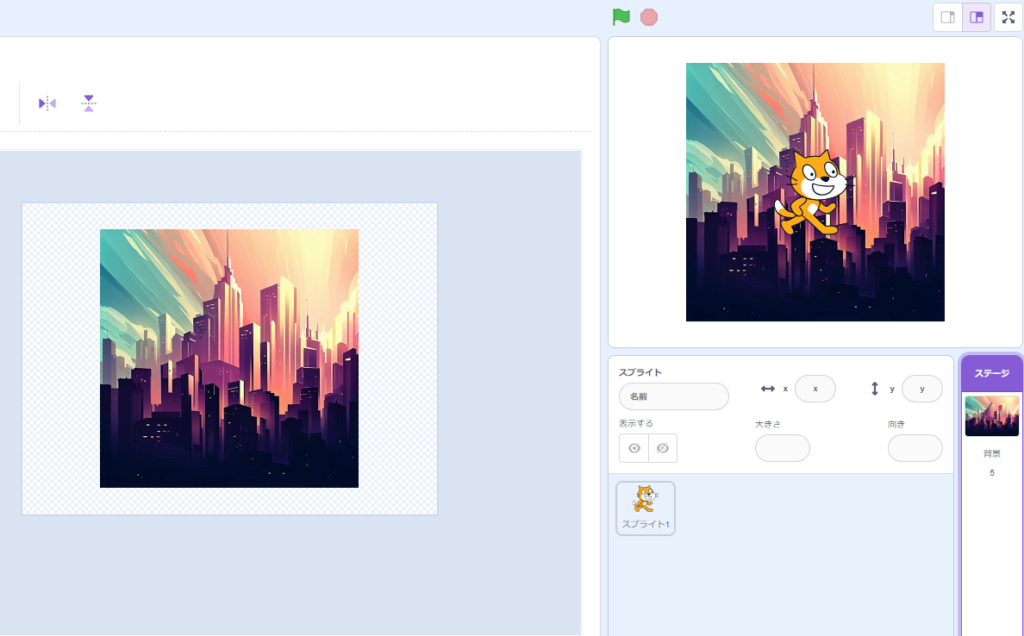
こちらは、画面サイズより大きい、1024×1024ピクセルの背景画像をアップロードした例です。
画像サイズより大きい背景画像をアップロードすると、縦横どちらかのサイズでリサイズしてくれます。

こちらの画像の比率は「1:1」のため、両サイドに空きがあります。
その場合は、まず「ベクター変換」をクリックして、ベクターモードに切り替えます。

ベクターモードに切り替わったら、画像のサイズを調整してください。
画面サイズより小さい場合

こちらは、画面サイズより小さい、300×300ピクセルの背景画像をアップロードした例です。
画像サイズより小さい背景画像をアップロードすると、そのままのサイズで背景に追加されます。

小さい画像をサイズ調整すると粗い画像になってしまいます。
よって、背景をアップロードする際は以下に注意しましょう。
- 480×360ピクセルで背景を用意する
- 画面サイズより大きい背景画像は「4:3」の比率に合わせる
- 画面サイズより小さい背景画像は、粗い画像になってしまう
まとめ
ここまで、スクラッチの画面サイズについて、詳しく解説していきました。
スクラッチの画面サイズは「4:3」ということだけでも覚えておくと、自分で背景を用意するときに意識します。

