
こちらは、スクラッチの「コスチュームを〇にする」ブロックの使い方を、詳しく徹底解説しています!
「コスチュームを〇にする」ブロック

「コスチュームを〇にする」ブロックは、スプライトのコスチュームを、指定したコスチュームに変更します。

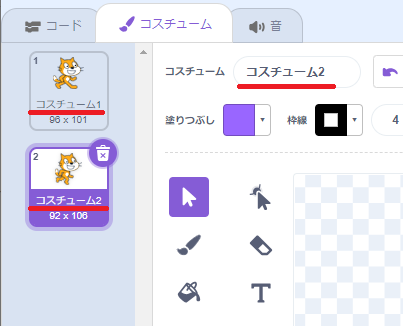
選択する項目には、「コスチューム名」が表示されています。
コスチュームの名前は、コスチュームごとに設定してあるコスチューム名です。
こちらの名前からから、どのコスチュームに変更するのか決めます。
「コスチュームを〇にする」ブロックの使い方
それでは、「コスチュームを〇にする」ブロックの使い方を見ていきましょう。

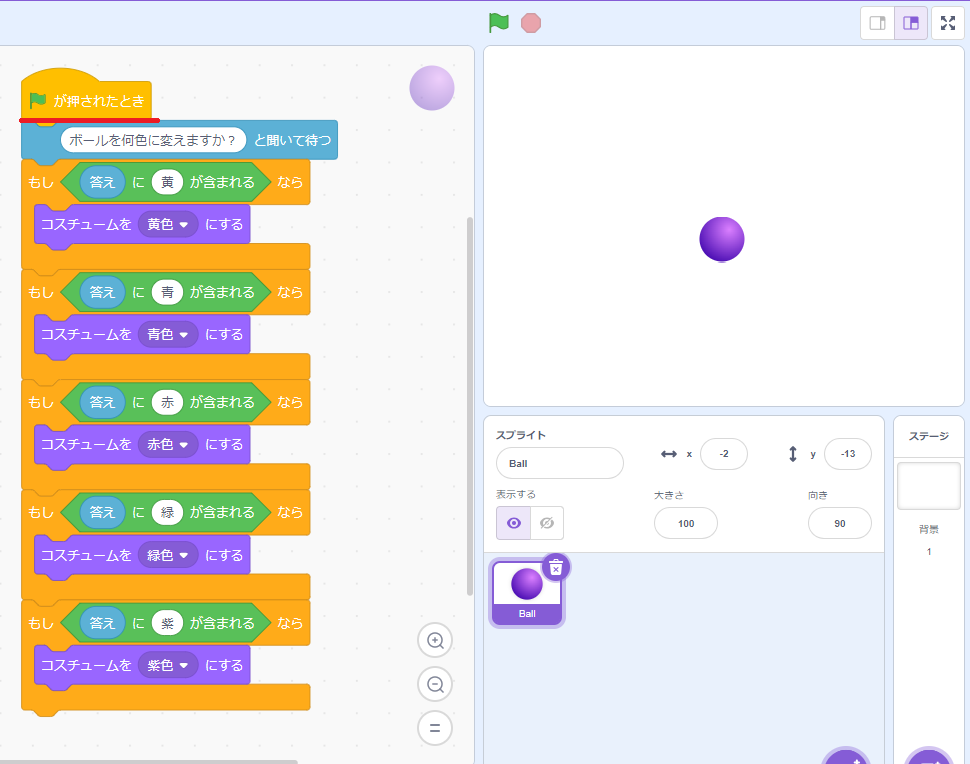
こちらは、変えたい色を答えると、スプライトの色が変わる(コスチュームが変わる)プログラムです。
「緑の旗が押されたとき」ブロックを使って、緑の旗がクリックされたときに、その下のスクリプトを実行します。

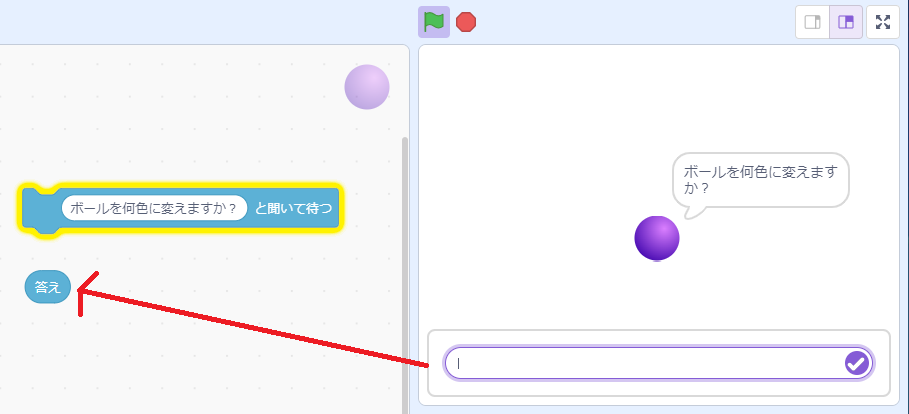
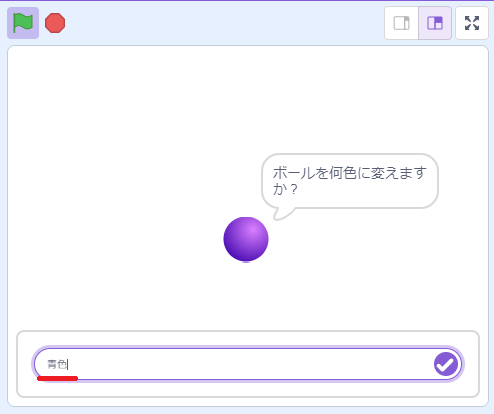
まず、「〇と聞いて待つ」ブロックで、ボール(スプライト)の色を何色に変えたいか質問をします。
そして、「〇と聞いて待つ」ブロックの下のテキストボックスに入力した値が、「答え」ブロックに格納されます。

答えを入力したら、次はチェック処理です。
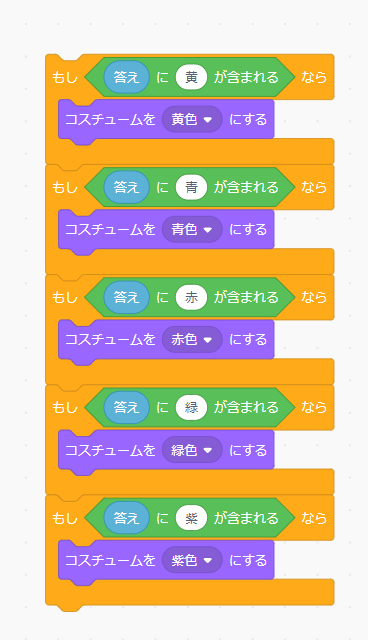
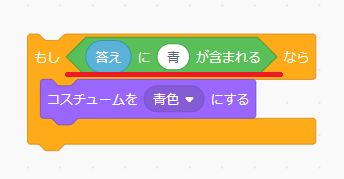
「もし◇なら」ブロックを使って、変数「答え」に指定した色が含まれている場合に、「コスチュームを〇にする」ブロックで指定したコスチュームに切り替えます。

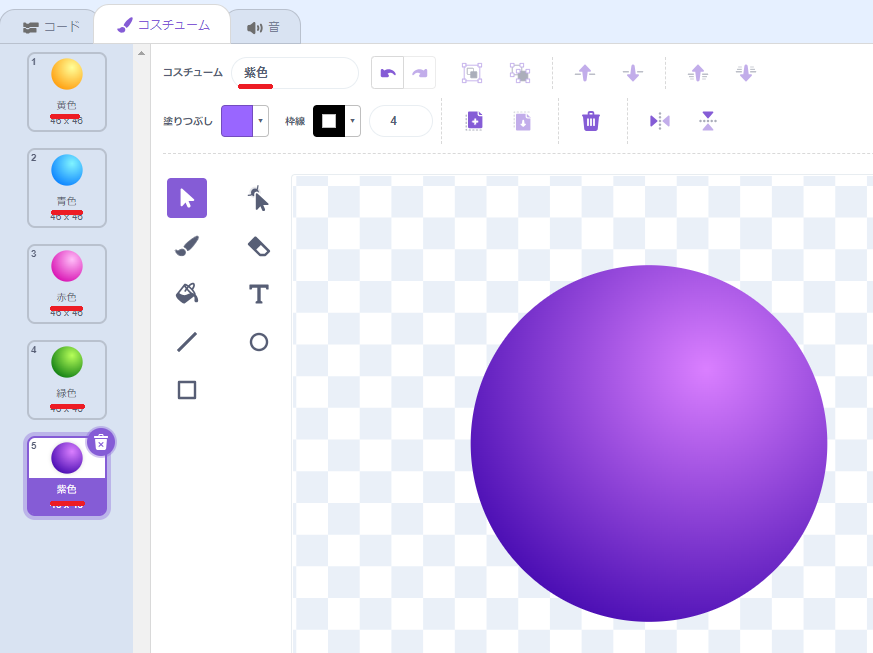
「Ball」スプライトは、5つのコスチュームがあり、それぞれ「黄色」「青色」「赤色」「緑色」「紫色」というコスチューム名になります。
「〇に〇が含まれる」ブロックを使っているのは、例えば「赤色」「赤」と入力した場合でも対応できるようにするためです。

実際に、緑の旗をクリックして実行してみます。
何色に変えたいか聞かれるので、今回は「青色」を入力します。

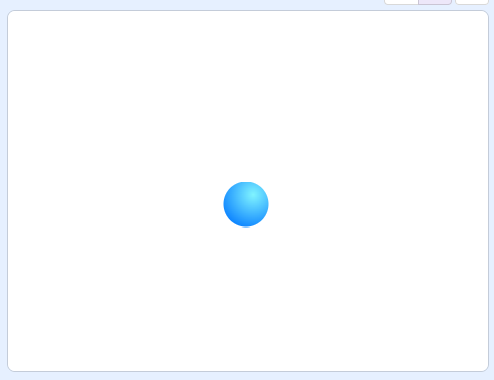
すると、「Ball」スプライトが青色に変わりました。
つまり、コスチューム「青色」に変更されたということです。

スクリプトでは、こちらの条件がtrueになったため、「コスチュームを青色にする」ブロックが処理されたことになります。

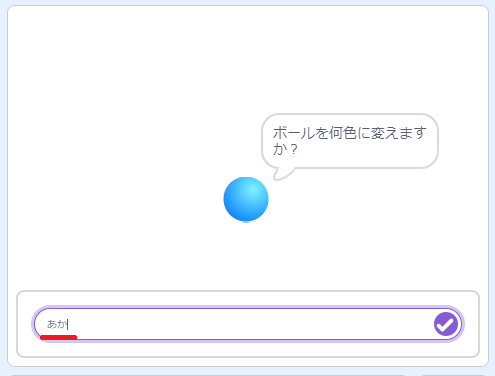
次は、「あか」と入力してみます。

すると、何も変化しませんでした。
何も変化がないということは、すべての条件で「false」になり、該当しなかったということです。

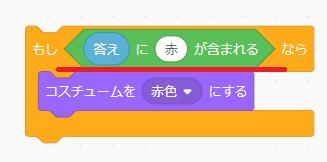
コスチュームを赤色に変えるスクリプトはこちらです。
変数「答え」には「あか」が入っていましたが、「あか」には「赤」が含まれていません。
このように、人間であれば、「あか」も「赤」も同じ意味だと認識できますが、プログラミングの世界では、認識できないことがあります。
では、どうやったら「あか」「アカ」「aka」など対応すればよいでしょうか?
考えてみましょう。
見た目ブロック一覧

「見た目」ブロックには、以下の20個のブロックが用意されています。
- スタックブロック・・・17つ
- 値ブロック・・・3つ
ブロックの色は紫色で統一されています。
主にスプライトに対して色を変えたり、言葉を発したりと見た目を与えるブロックです。
| 見た目ブロック | 動作 |
|---|---|
 |
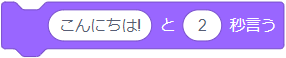
〇と〇秒言う スプライト上に、指定した時間だけ入力したテキストをふきだしで表示する |
 |
〇と言う プライト上に、入力したテキストをふきだしで表示する |
 |
〇と〇秒考える スプライト上に、指定した時間だけ入力したテキストをふきだし(考え事)で表示する |
 |
〇と考える プライト上に、入力したテキストをふきだし(考え事)で表示する |
 |
表示する スプライトをステージ上に出現させる |
 |
隠す スプライトをステージ上から隠す |
 |
コスチュームを〇にする スプライトのコスチュームを、指定したコスチュームに変更する |
 |
次のコスチュームにする スプライトのコスチュームを、コスチュームリストにある次のコスチュームに変更する |
 |
背景を〇にする ステージの背景を、指定した背景に変更する |
 |
次の背景にする 背景を、背景リストの次の背景に変更する |
 |
▢の効果を〇ずつ変える(見た目) スプライトを選択した画像効果を、指定された数量だけ変更する |
 |
▢の効果を〇にする(見た目) スプライトを選択した画像効果を、指定された数値に変更する |
 |
画像効果をなくす スプライトに適用されているすべての画像効果を消去する |
 |
大きさを〇ずつ変える スプライトの大きさを、指定した数値だけ変更する |
 |
大きさを〇%にする スプライトの大きさを、指定した%のサイズに変更する |
 |
▢へ移動する スプライトを最前面や最背面のレイヤーに移動する |
 |
〇層▢(レイヤ) スプライトの重なり順を、指定した数値分、前面や背面のレイヤーに移動する |
| コスチュームの▢ スプライトの現在のコスチューム番号や名前を返す |
|
| 背景の▢ 選択している背景の番号や名前を返す |
|
| 大きさ スプライトの現在の大きさを返す |
