ステージの見た目
ステージの「見た目」スクリプトには以下の8つのブロックが用意されています。主に背景を入れ替えたり、背景に効果を加えたりと見た目を与えるプログラムになっています。
こちらでは「見た目」スクリプトの「背景を▼にする」ブロックについて解説していきます。
見た目ブロック一覧
| 項目 | 設定値 |
| 背景を▼にする | backdrop1(初期の背景名)、次の背景、前の背景 |
| 背景を▼にして待つ | backdrop1(初期の背景名)、次の背景、前の背景 |
| 次の背景 | |
| ▼の効果を●ずつ変える | 色、魚眼レンズ、渦巻き、ピクセル化、モザイク、明るさ、幽霊 |
| ▼の効果を●にする | 色、魚眼レンズ、渦巻き、ピクセル化、モザイク、明るさ、幽霊 |
| 画像効果をなくす | |
| 背景の名前 | |
| 背景の番号 |
背景を▼にする
ブロックパレットにある「背景を▼にする」ブロックは、スプライトの背景を設定するプログラムです。プロジェクトには背景とスプライトそれぞれに対してプログラミングすることができます。背景は、スプライトと同様に複数の背景を持つことができ、シーンに合わせて背景を切り替えることができます。また、背景は、既存のデータを利用することもできますし、自分で用意した画像や編集してオリジナルの背景を作ることもできます。
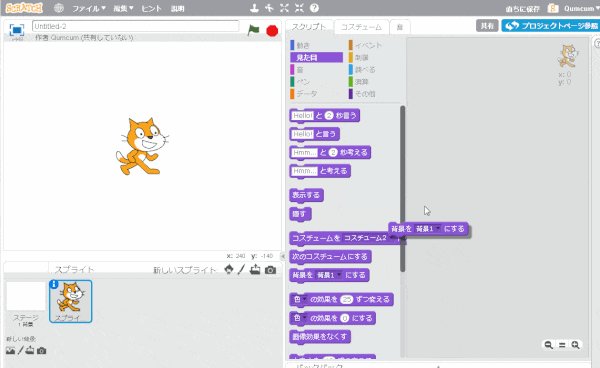
「背景を▼にする」ブロックをスクリプトエリアへ配置
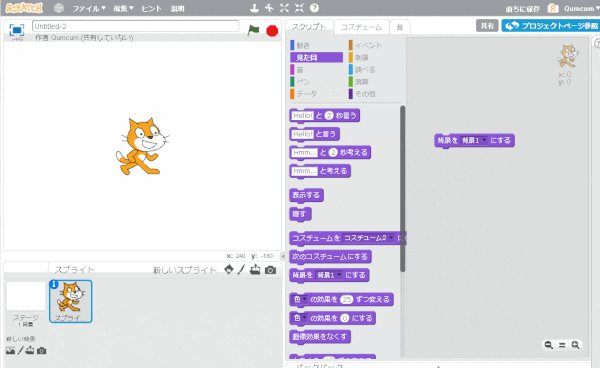
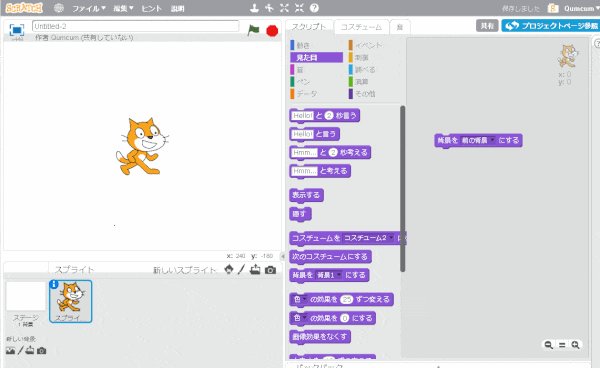
まずは、「背景を背景1にする」ブロックの上でドラッグしてスクリプトエリアへ移動しドロップします。

スクリプトエリアの「背景を背景1にする」ブロックをクリック
スクリプトエリアにドラッグした「背景を背景1にする」ブロックをクリックすると何も変化はありません。選択の中の「次の背景」「前の背景」を選択して処理を実行しても同様に何も変化はありません。
「背景1」というのは、デフォルトで配置されている背景で白地のなにもない背景になります。また、背景は1つしか設定されていないため、「次の背景」「前の背景」を処理したとしても1枚の背景を表示させているだけになります。

背景の「blue sky」「boardwalk」を追加
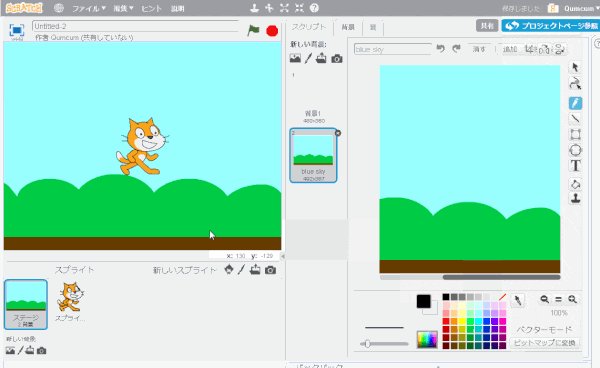
それでは、「背景を▼にする」の処理が分かるように背景を追加していきます。まず、スプライトリストの左側にある「ステージ1背景」をクリックします。すると「スクリプト」「コスチューム」「音」タグの「コスチューム」タグが「背景」タグに変わりました。
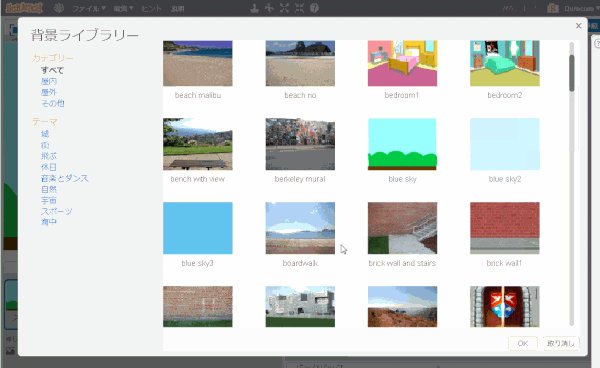
こちらをクリックすると背景の設定画面が表示されます。こちらの「ライブラリから背景を選択」をクリックすると背景ライブラリが表示されますので、「blue sky」をダブルクリックします。
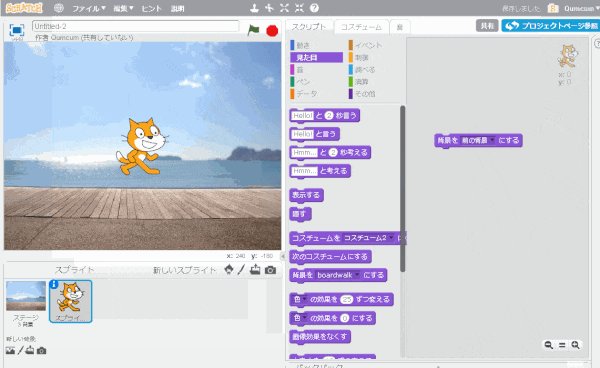
すると「blue sky」の背景が追加されました。同じように「boardwalk」の背景も追加していきます。これで3つの背景を設定しました。この3つの背景について「背景を▼にする」の処理を確認していきます。

処理を実行
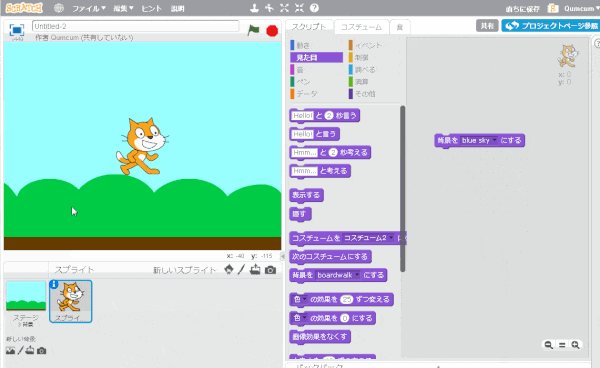
先ほどは選択できる背景は「背景1」しかありませんでしたが、2つ背景を追加したことにより、「blue sky」「boardwalk」が選択できるようになっています。まずは、「blue sky」に変更してから処理を実行してみてください。すると「blue sky」の背景に変わったのが分かります。
続いて「次の背景」を選択してから実行すると処理するたびに「背景1」→「blue sky」→「boardwalk」の順に背景が変わっていくのが分かります。
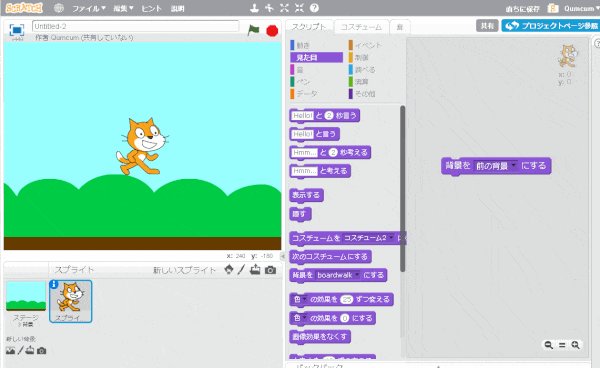
「前の背景」を選択してから実行すると処理するたびに「背景1」←「blue sky」←「boardwalk」の順に背景が変わっていきます。