Scratch でスプライト(ネコ)の動きで背景を変更させる方法を紹介します。
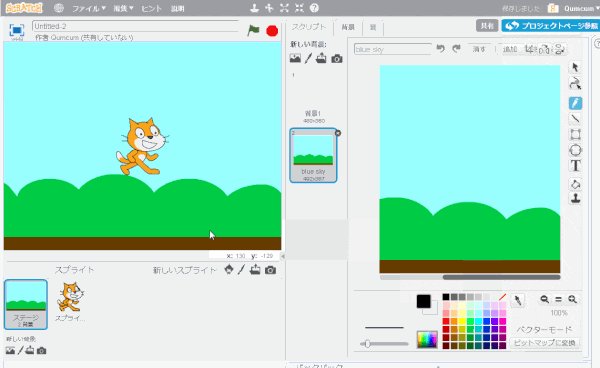
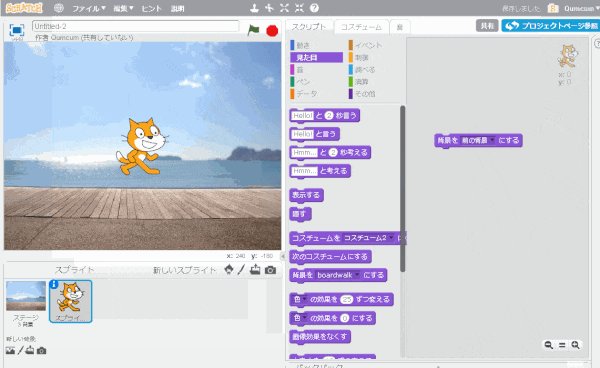
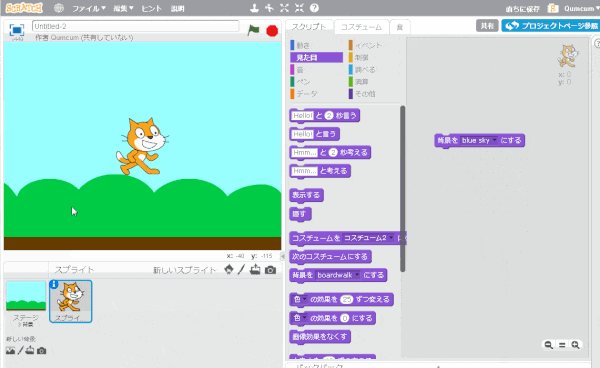
完成したステージのイメージ
ネコのスプライト(スプライト1)が画面を左端から右端まで歩きます。
右端についたらまた左端から歩きます。
スプライト1が右端に着いたら背景が変更するようにプログラムします。
Scratch ではスプライトだけでなく背景もプログラムできてしまう為、この機能を使います。
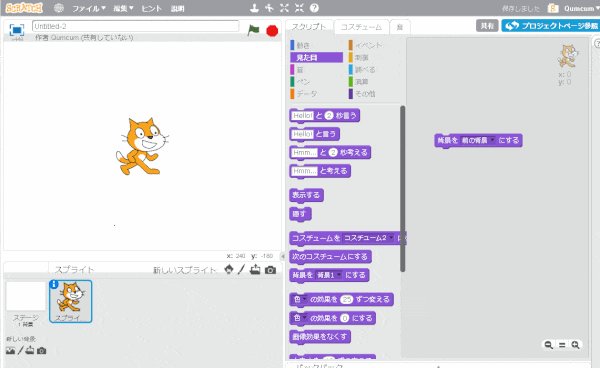
完成したスクリプト
<背景>
今回は「スプライト1」に加えて「背景」にもスクリプトを作っていきます。
まず「スプライト1」から説明します。
スプライト1は左端(x座標-180、y座標0)から「端(edge)に触れたまで」「10歩動かす」「次のコスチュームにする」「0.1秒待つ」で右端まで歩きます。
右端に触れると「端に触れた」というメッセージを送ります。
そしてまた左端である「x座標-180、y座標0」の位置から歩きます。
これをずっと繰り返します。
では続いて「背景」のスクリプトについて説明します。
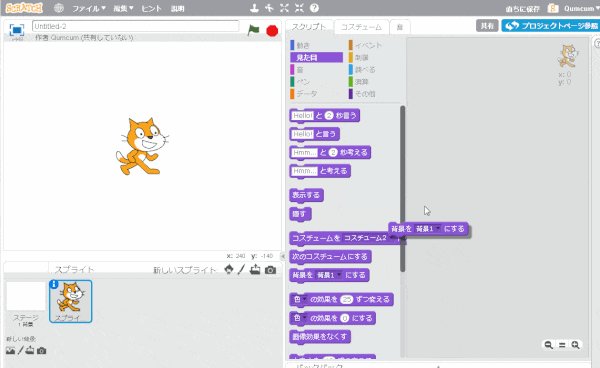
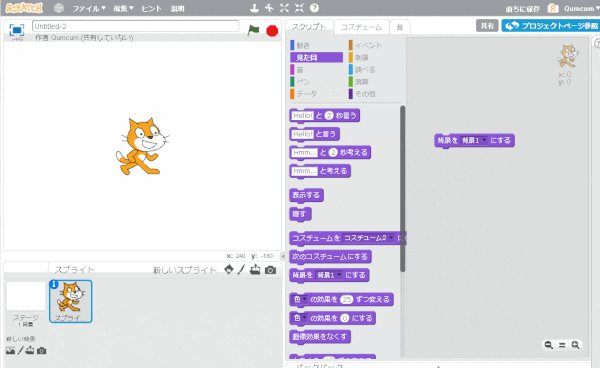
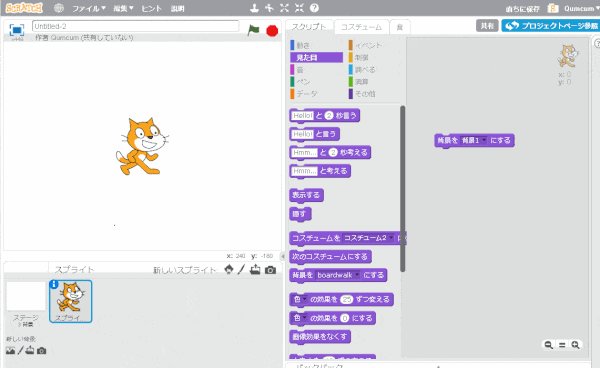
「緑の旗がクリックされたとき」「背景を[背景1]にする」で初期化しておきます。
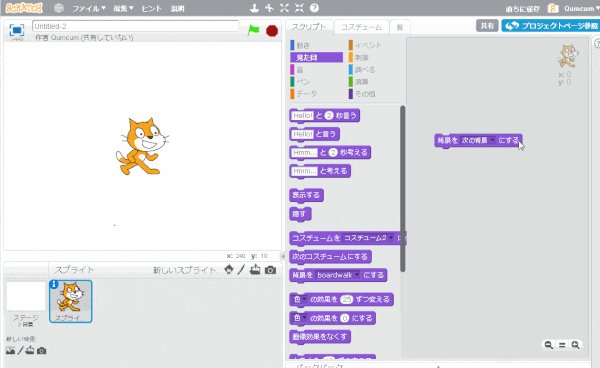
スプライト1から「端に触れた」というメッセージを受け取ったら「背景を[次の背景]にして待つ」。
これでOKです。
つまり、スプライト1が画面の右端まで行ったら背景が変わるというわけです。
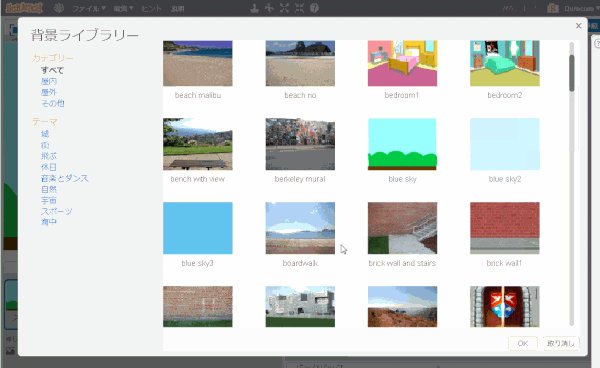
もちろん背景は何種類か用意しておきましょう。
今回はスプライト1を歩かせて、右端に着いた時に背景が変わるようにしましたが、スプライトにメッセージを送らせて、そのメッセージを受け取った時に背景を変更すれば良いわけです。
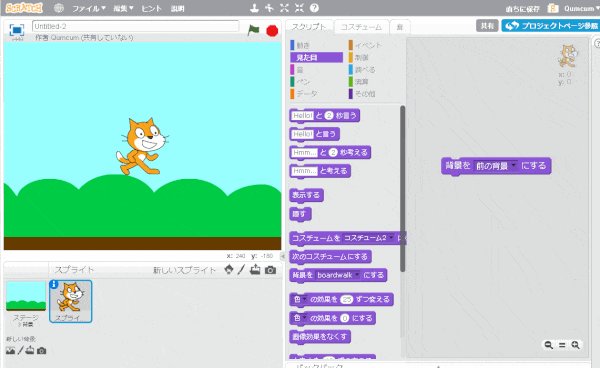
ちなみに「背景を[次の背景]にして待つ」では、他の背景を選択できる他「previous backdrop」という「前の背景」を選択することができます。「previous backdrop」にしておくと、背景を変更する順序を逆にすることができます。
それぞれのプログラムに応じて変更して下さい。