ステージの見た目
ステージの「見た目」スクリプトには以下の8つのブロックが用意されています。主に背景を入れ替えたり、背景に効果を加えたりと見た目を与えるプログラムになっています。
こちらでは「見た目」スクリプトの「画像効果をなくす」ブロックについて解説していきます。
見た目ブロック一覧
| 項目 | 設定値 |
| 背景を▼にする | backdrop1(初期の背景名)、次の背景、前の背景 |
| 背景を▼にして待つ | backdrop1(初期の背景名)、次の背景、前の背景 |
| 次の背景 | |
| ▼の効果を●ずつ変える | 色、魚眼レンズ、渦巻き、ピクセル化、モザイク、明るさ、幽霊 |
| ▼の効果を●にする | 色、魚眼レンズ、渦巻き、ピクセル化、モザイク、明るさ、幽霊 |
| 画像効果をなくす | |
| 背景の名前 | |
| 背景の番号 |
画像効果をなくす
ブロックパレットにある「画像効果をなくす」ブロックは、背景に設定している画像効果をすべて無効にするプログラムです。適用される効果は、以下の7つになります。
- 色
- 魚眼レンズ
- 渦巻き
- ピクセル化
- モザイク
- 明るさ
- 幽霊
背景「atom playground」を追加
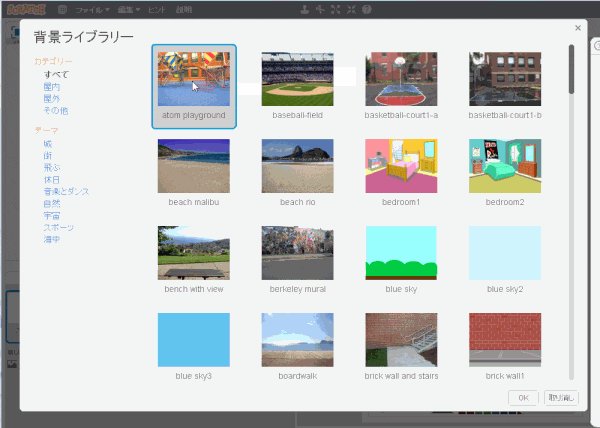
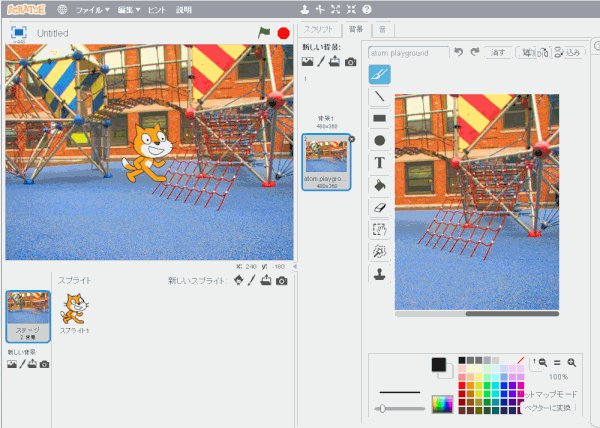
まずは、効果を確認するための背景を設定していきます。ステージの背景を選択して、「背景」タブをクリックします。そして、「ライブラリから背景を選択」から「atom playground」をダブルクリックして背景を追加します。

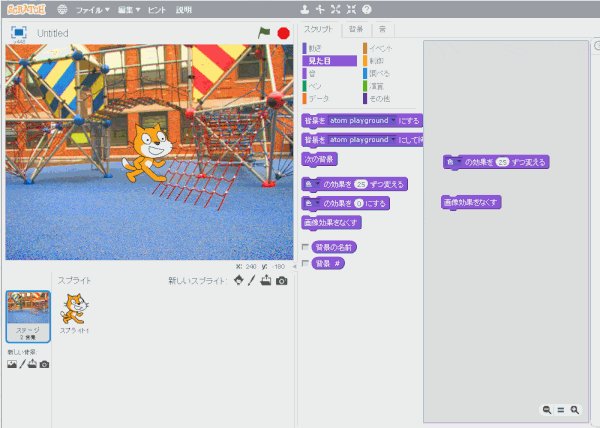
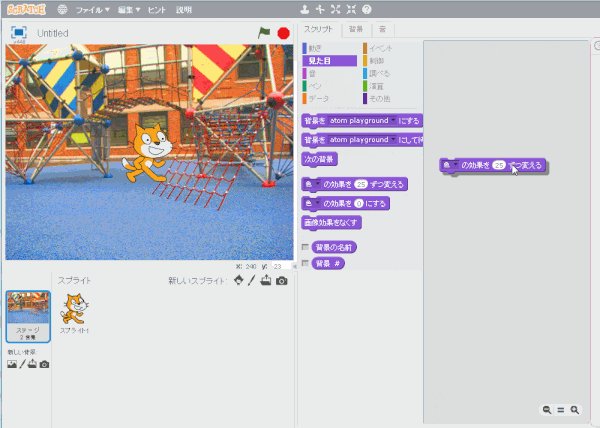
「▼の効果を●ずつ変える」と「画像効果をなくす」ブロックをスクリプトエリアへ配置
次に、背景が選択されているのを確認してから「▼の効果を●ずつ変える」ブロックと「画像効果をなくす」ブロックをそれぞれドラッグしてスクリプトエリアへ移動しドロップします。こちらはブロックを繋げずに独立して配置させます。

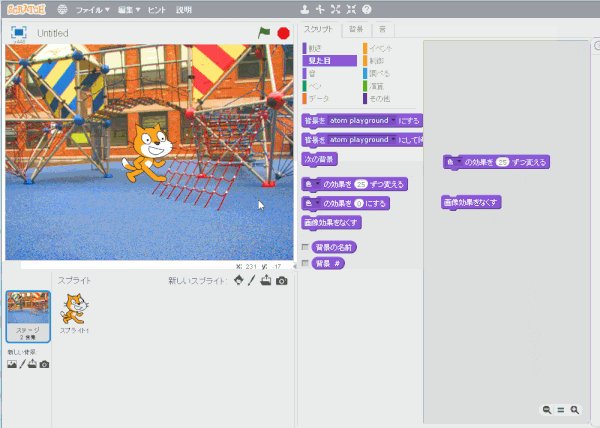
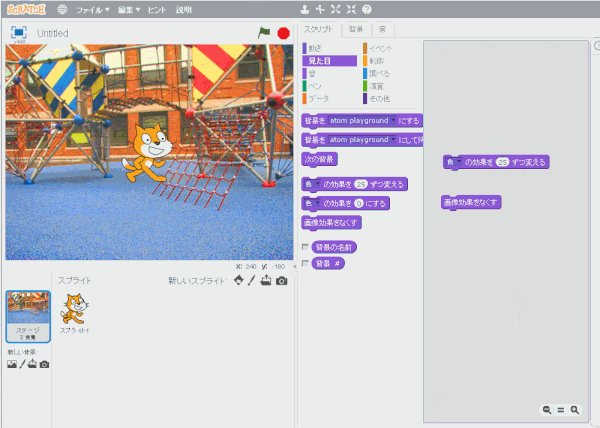
スクリプトエリアの「色の効果を25ずつ変える」ブロックをクリックした後に「画像効果をなくす」ブロックをクリック
スクリプトエリアにドラッグした「色の効果を25ずつ変える」ブロックをクリックすると背景の色が変化しました。次に「画像効果をなくす」ブロックをクリックすると先ほど設定した色効果が無効となり、元の状態に戻ります。
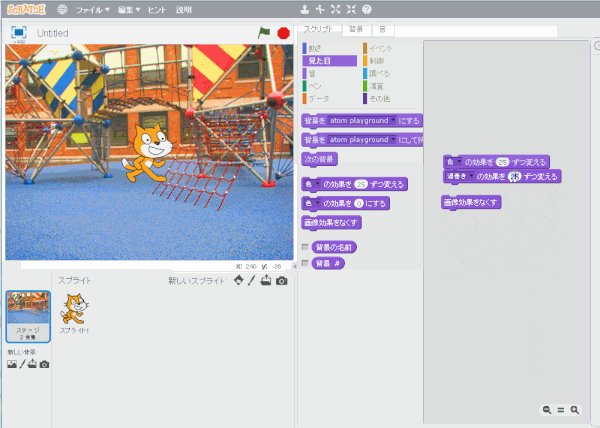
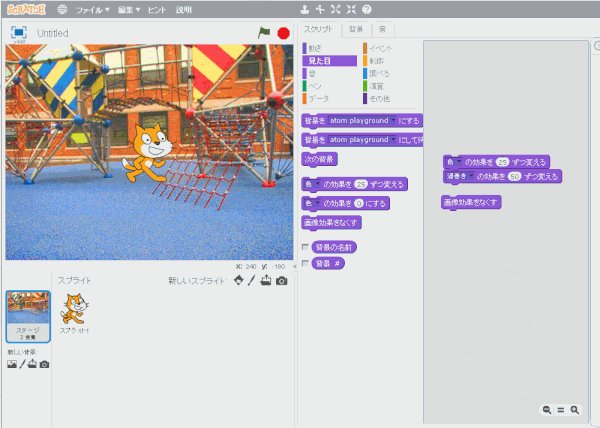
次に「色の効果を25ずつ変える」ブロックの下に「渦巻きの効果を50ずつ変える」ブロックを配置して実行し、「画像効果をなくす」ブロックをクリックすると色と魚眼レンズの効果が両方とも無効になりました。「画像効果をなくす」ブロックはすべての効果を無効にするということを覚えておきましょう。