スクラッチで作るピンポンゲームとは、動くピンポン玉をパドルというラケットのようなもので当てて楽しむゲームのことです。
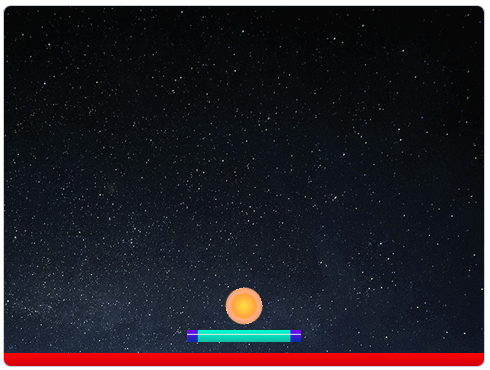
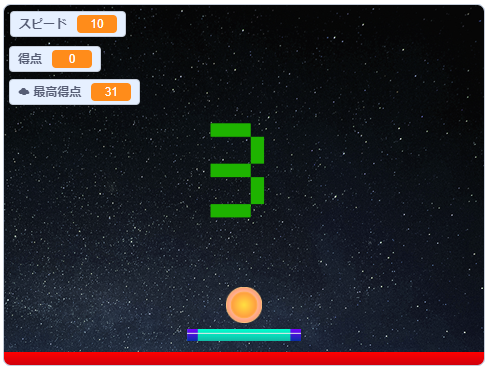
今回、プログラミングに挑戦するピンポンゲームは、こちらです。
緑の旗をクリックすると、カウントダウンが始まり、ピンポンゲームがスタートします。
ピンポンゲームの遊び方は、ゲーム開始時にピンポン球が発射されますので、左右矢印キーでパドルを動かして、赤いレッドラインに触れさせないようにピンポン玉をパドルに当てます。
パドルに当たったピンポン玉は跳ね返されますので、それを繰り返し、赤いレッドラインに触れさせないようにするゲームです。
もしも、赤いレッドラインに触れてしまったら、そこでゲーム終了(game over)となります。
ピンポンゲームの作り方は、いくつもあります。
今回紹介する方法は、その中の1つに過ぎません。
新しい機能を追加しても全然OKなので、自分なりに考えてプログラミングしましょう。
素材をリミックス

まずは、ピンポンゲームの素材をコピーします。
下のピンポンゲームの素材を置いてあるページを開いて、リミックスしましょう。
素材の確認

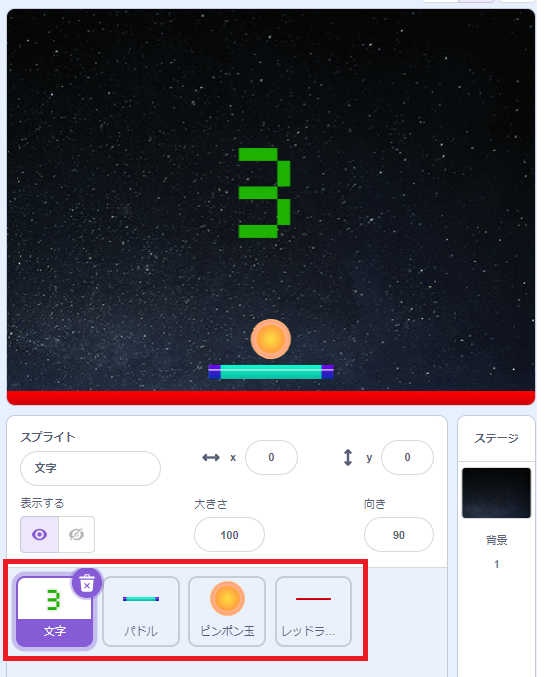
リミックスしたら、素材を確認しましょう。
こちらには、下の4つのスプライトがあります。
- 文字
- パドル
- ピンポン玉
- レッドライン
コスチューム

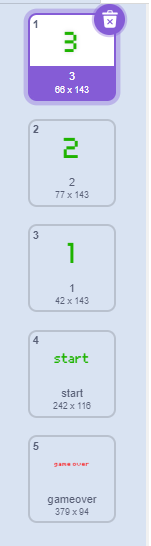
スプライトのコスチュームを確認すると、スプライト「文字」には、下の5つのコスチュームがあります。
- 3(カウントダウン用)
- 2(カウントダウン用)
- 1(カウントダウン用)
- start(ゲーム開始用)
- gameover(ゲーム終了用)
音

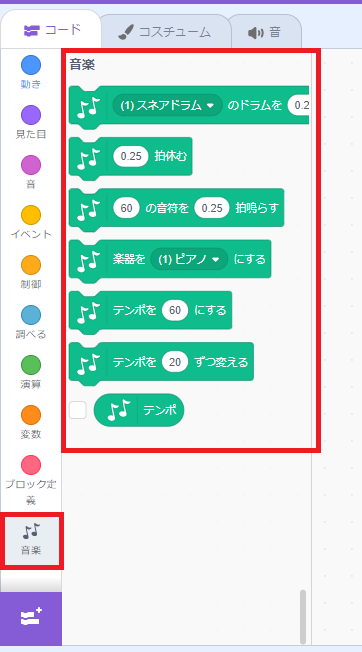
「【スクラッチ】ピアノの鍵盤で楽器の音を出してみよう①」では、楽器の音を鳴らすのに、拡張機能の「音楽」ブロック群を使いましたが、スクラッチのスプライト・背景には、色々な音を設定して鳴らすことができます。

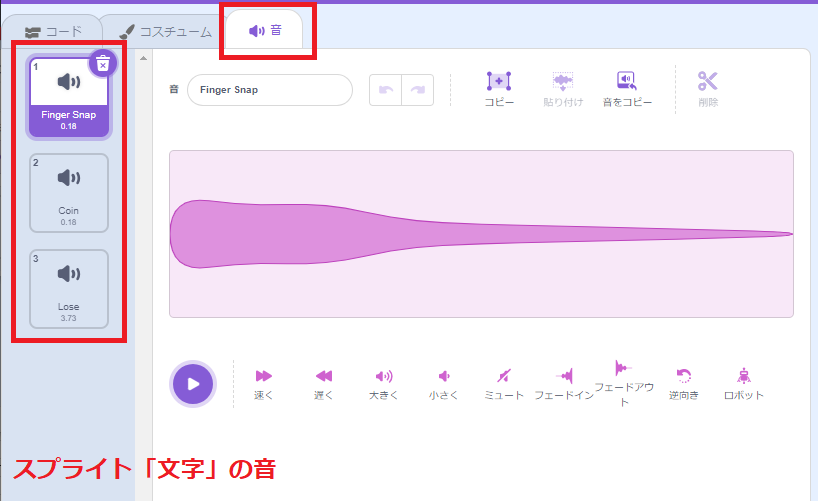
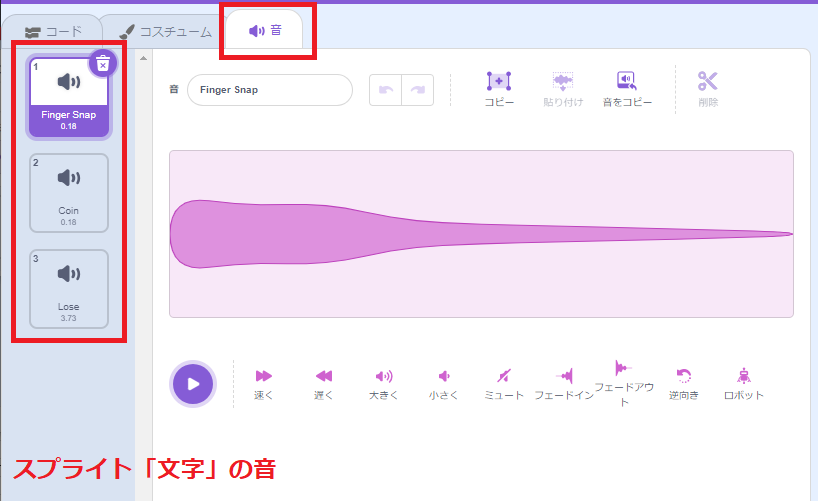
スプライト・背景の音を確認したいときは、スクラッチ画面の左上のタブの「音」をクリックしましょう。
スプライト・背景の音を確認すると、以下のスプライトと背景に音が設定されています。
- スプライト「文字」・・・「Finger Snap」「Coin」「Lose」
- スプライト「ピンポン玉」・・・「Water Drop」(パドルで跳ね返される音)
- 背景・・・「Dance Energetic」(BGM)
プログラム(初期設定)
それぞれのスプライトのスクリプトエリアを確認すると、初期設定のプログラムが設定されています。

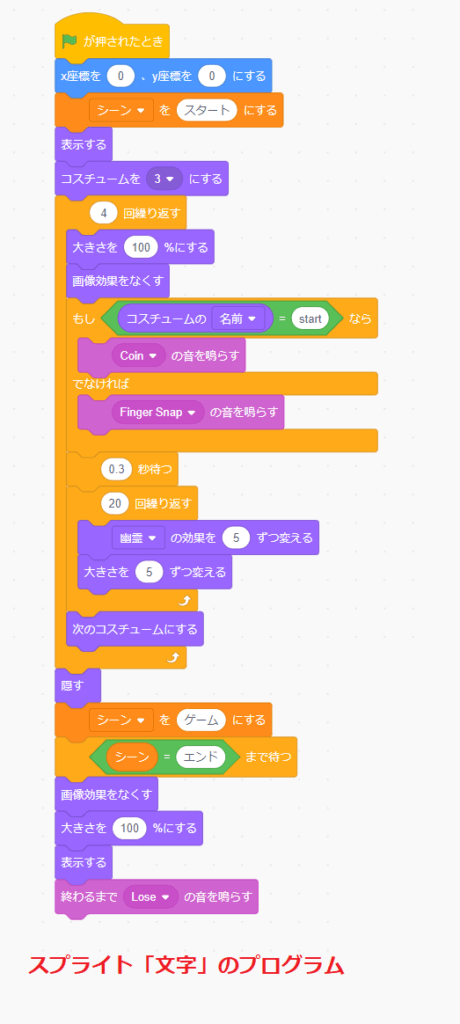
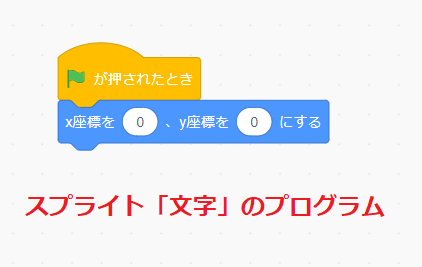
こちらは、スプライト「文字」のプログラムです。
「x座標を〇、y座標を〇にする」ブロックで初期位置を設定しています。
他のスプライトも同様に初期位置を設定をしていますので、確認しましょう。

また、すべてのスプライトには、トリガーとして「緑の旗が押されたとき」ブロックを使っています。
ピンポンゲームのプログラムの動きを考える
まず、ピンポンゲームのプログラムを作る前に、ピンポンゲームのプログラムがどのように動いているのか考えることが大切です。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
今回、プログラミングするピンポンゲームをプレイしてみて、どういった動きをしているのか「文字」「パドル」「ピンポン玉」の3つのスプライトごとに箇条書きで書いてみましょう。
例えば、「歩くプログラムを考える」では左右矢印キーでスプライトを動かしましたよね。
あのプログラムを箇条書きで書くと、このようになります。
- 右向き矢印キーが押されたなら、スプライトが右に10歩動く
- 左向き矢印キーが押されたなら、スプライトが左に10歩動く
- 動くときは、スプライトの向きが変わる
- 動くときは、スプライトのコスチュームが変わる
もう少し具体的に例を挙げると、ピンポンゲームのスプライト「文字」の最初の動きは、以下のような感じでしたよね。
- 【文字】「3」「2」「1」「start」の文字が出てくる
- 【文字】文字は大きくなって出てきて、少しずつ消える
- 【文字】文字が出るときに音がなる
なお、ゲームがスタートするとBGMが流れますが、BGMは「背景」でプログラミングしていきます。
それでは、気づいたことをどんどん箇条書きで書いていきましょう。
・
・
・
・
・
・
・
・
・
・
ピンポンゲームの動きを箇条書きで書けたかな?
ピンポンゲームの動きをまとめると、このようになります。
- 【文字】「3」「2」「1」「start」の文字が出てくる
- 【文字】文字は大きくなって出てきて、少しずつ消える
- 【文字】文字が出るときに音がなる
- 【パドル】ゲームがスタートするまで、矢印キーを押してもパドルが動かない
- 【パドル】ゲームがスタートすると、右向き矢印キーが押されたなら、パドルが右に動く
- 【パドル】ゲームがスタートすると、左向き矢印キーが押されたなら、パドルが左に動く
- 【パドル】ゲームオーバーになると、矢印キーを押してもパドルが動かない
- 【ピンポン玉】ゲームがスタートするまで、ピンポン玉が動かない
- 【ピンポン玉】ゲームがスタートすると、ピンポン玉がランダムな角度から発射される(動く)
- 【ピンポン玉】ピンポン玉がステージの端に当たると跳ね返る
- 【ピンポン玉】ピンポン玉がパドルに触れると、音が鳴って跳ね返る
- 【ピンポン玉】ピンポン玉がレッドラインに触れると、ピンポン玉が止まる
- 【文字】ピンポン玉がレッドラインに当たると、「gameover」の文字が出る
- 【文字】ピンポン玉がレッドラインに当たると、音が鳴る
- 【背景】ゲームがスタートすると、BGMが流れる
- 【背景】ゲームオーバーになると、BGMが止まる
似たようなことを書いていれば、OKです。
例えば、今回「ピンポン玉がパドルに当たると跳ね返る」にしていますが、パドルにピンポン玉が当たると、ピンポン玉を跳ね返す」でもいいです。
あくまでどういった動きで、どういう風にプログラミングすればいいのか、1つ1つ考えやすくするために書きます。
もしも、気づかなかった動きがある場合は、本当にそういう動きになっているのかプレイしてみて確認しましょう。
スプライト「文字」のプログラムを考える
ピンポンゲームの動きを箇条書きにしましたが、スプライト「文字」だけの動きをまとめると、以下のようになります。
- 【文字】「3」「2」「1」「start」の文字が出てくる
- 【文字】文字は大きくなって出てきて、少しずつ消える
- 【文字】文字が出るときに音がなる
- 【文字】ピンポン玉がレッドラインに当たると、「gameover」の文字が出る
- 【文字】ピンポン玉がレッドラインに当たると、音が鳴る
①~③カウントダウンアニメーション
①~③の部分は、プログラムの処理を考えるというよりは、カウントダウンアニメーションのテクニックです。
(画像をクリックすると大きくなります。)
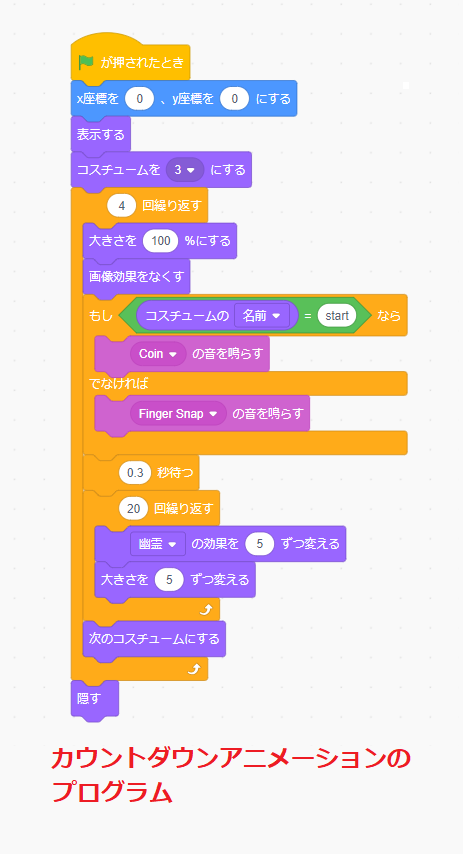
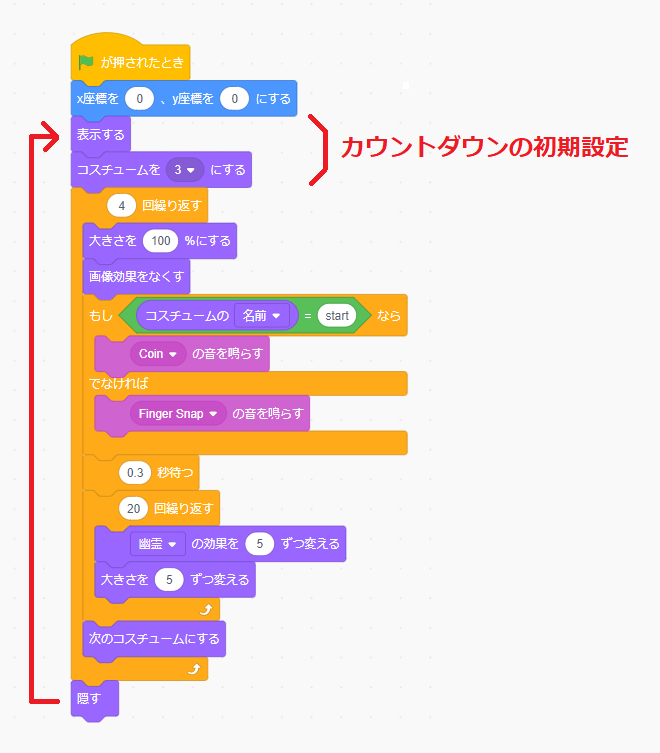
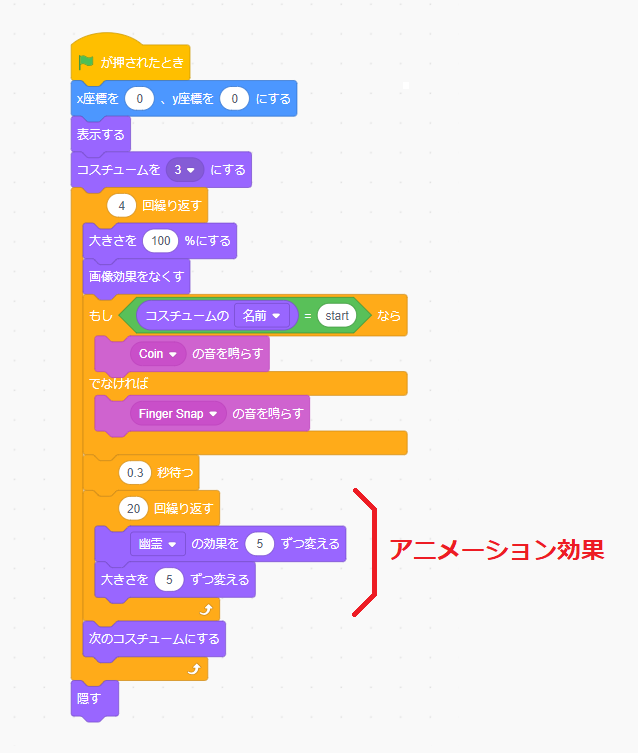
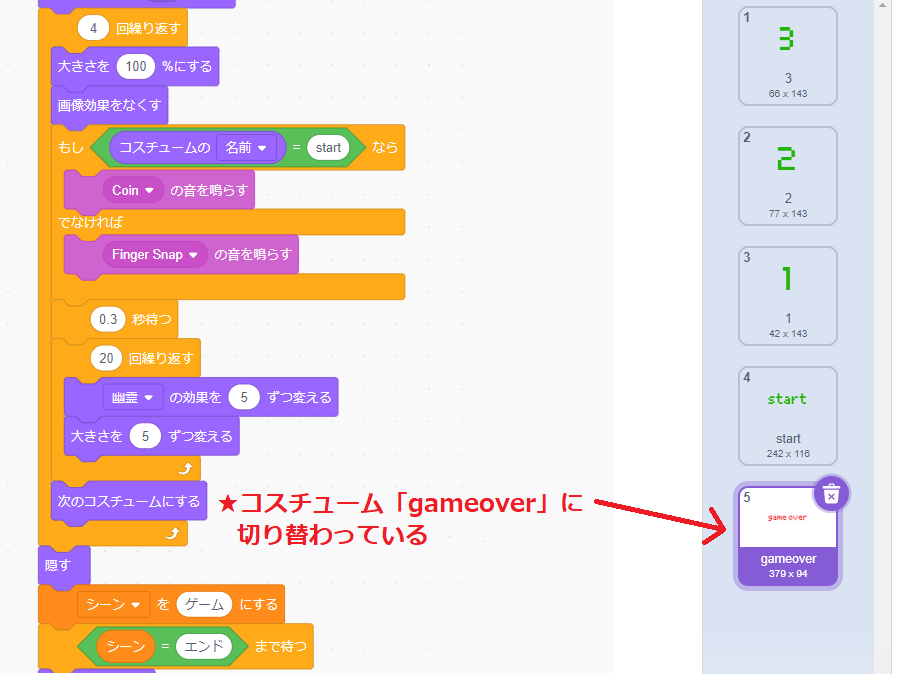
こちらが、カウントダウンアニメーションのプログラム内容です。

文字が大きくなるのは、「見た目」ブロック群の「大きさを〇ずつ変える」ブロックで少しずつ大きく変えています。

文字が少しずつ消えるのは、「▢の効果を〇ずつ変える(見た目)」ブロックの幽霊効果で少しずつ透明にしているからです。

値が大きいほど、スプライトが薄くなり、幽霊効果の値が100になると完全に透明になって見えなくなります。
この2つのブロックを使って、「3」「2」「1」「start」の文字をアニメーションのようにカウントダウンさせています。
こういったテクニックは、他の人の作品を見て、どんどん真似していきましょう!
真似していくと自分でもオリジナルのアニメーションを考えられるようになります。
カウントダウンのアニメーションテクニックは、「【スクラッチ】カウントダウンの作り方(アニメーションテクニック集)」でまとめていますので、そちらを確認しましょう。
また、こちらのアニメーションテクニックでは、「大きさを〇ずつ変える」ブロックと「▢の効果を〇ずつ変える(見た目)」ブロックを使っていますが、プログラミングの世界では、変数を〇ずつ増やしたり減らしたりする場合の基本的な書き方がありましたよね。
(画像をクリックすると大きくなります。)
他の他のプログラミング言語では、こちらの書き方が一般的ですので、忘れずに覚えておきましょう。
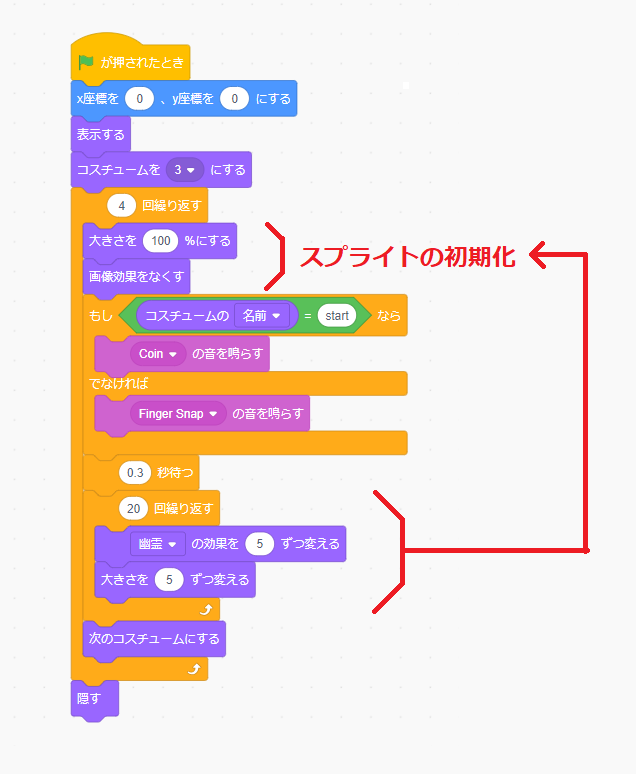
話を戻して、今回のカウントダウンのアニメーションプログラムの内容を箇条書きに書くと、このようになります。
- スプライトを表示する(開始時まで隠しているため)
- コスチュームを「3」にする(カウントダウンの最初の数字)
- 大きさを100%にする(大きさの初期化)
- 画像効果をなくす(幽霊効果の初期化)
- コスチューム名が「start」なら「Coin」の音を鳴らす
- コスチューム名が「start」でなければ「FingerSnap」の音を鳴らす
- 0.3秒待つ(カウントダウンの時間調整用)
- 幽霊の効果を5ずつ変える(スプライトが5ずつ透明になっていく)
- 大きさを5ずつ変える(スプライトが5ずつ大きくなっていく)
- ⑧~⑨を20回繰り返す(幽霊効果が100で完全に透明になる)
- 次のコスチュームにする(透明になって消えたら、次の数字のスプライトに変える)
- ③~⑪を4回繰り返す(3→2→1→startの順にカウントダウン)
- 隠す(役目を終えたので、隠す)

①②は、カウントダウンの初期設定です。

ゲーム開始まで、スプライト「文字」を隠していますので、緑の旗がクリックされたら、「表示する」ブロックでスプライトを表示させます。

そして、「コスチュームを〇にする」ブロックで「3」を設定して、最初に表示させるコスチュームを選択しています。

③④は、スプライトの初期化です。

後のブロックで、スプライトの「大きさ」と「効果」を変えているので、大きさを「100%」に、「画像効果をなくす」ブロックで画像効果を消して、スプライトを元の状態に戻しています。

⑤⑥は、カウントダウン時の効果音の設定です。

![]()
「もし◇なら▢でなければ」「〇=〇(イコール)」ブロックを使って、コスチューム名が「start」なら「Coin」の音を、そうでなければ「FingerSnap」の音を鳴らしています。

「Coin」「FingerSnap」は、スプライト「音」の音です。

こちらの音を鳴らすには、「〇の音を鳴らす」ブロックを使います。
「〇の音を鳴らす」ブロックの▼をクリックすると音リストが表示されるので、その中から鳴らしたい音を選択すると、選択した音が鳴ります。


「〇秒待つ」ブロックで0.3秒待っているのは、カウントダウンの時間を調整するためのものです。
「0.1」「0.2」「0.4」「0.5」と調整して、実際にどれがしっくりくるか確認してみましょう。

⑧⑨⑩が、カウントダウンのアニメーション効果を行っているプログラムです。
(画像をクリックすると大きくなります。)
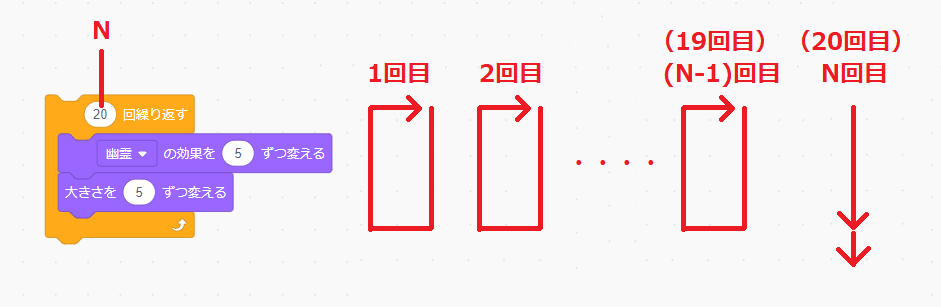
「〇回繰り返す」ブロックで20回繰り返していますが、「〇回繰り返す」ブロックのプログラムの流れは、このようなイメージで、中のプログラムを20回処理しています。

「▢の効果を〇ずつ変える(見た目)」ブロックの▼をクリックして、「幽霊」を選択すると、スプライトを〇の数値ずつ透明化させることができます。
今回、幽霊効果と大きさを「5」ずつ変えていますが、20回繰り返すと、下のように変化していきます。
繰り返し0回目・・・幽霊効果「0」、大きさ「100」
繰り返し1回目・・・幽霊効果「5」、大きさ「105」
繰り返し2回目・・・幽霊効果「10」、大きさ「110」
繰り返し3回目・・・幽霊効果「15」、大きさ「115」
繰り返し4回目・・・幽霊効果「20」、大きさ「120」
・
・
・
繰り返し17回目・・・幽霊効果「85」、大きさ「185」
繰り返し18回目・・・幽霊効果「90」、大きさ「190」
繰り返し19回目・・・幽霊効果「95」、大きさ「195」
繰り返し20回目・・・幽霊効果「100」、大きさ「200」
最後は、幽霊効果が100になり、完全に透明になります。

完全に透明になったら、「次のコスチュームにする」ブロックで、次のコスチュームに切り替えます。
- スプライトを表示する(開始時まで隠しているため)
- コスチュームを「3」にする(カウントダウンの最初の数字)
- 大きさを100%にする(大きさの初期化)
- 画像効果をなくす(幽霊効果の初期化)
- コスチューム名が「start」なら「Coin」の音を鳴らす
- コスチューム名が「start」でなければ「FingerSnap」の音を鳴らす
- 0.3秒待つ(カウントダウンの時間調整用)
- 幽霊の効果を5ずつ変える(スプライトが5ずつ透明になっていく)
- 大きさを5ずつ変える(スプライトが5ずつ大きくなっていく)
- ⑧~⑨を20回繰り返す(幽霊効果が100で完全に透明になる)
- 次のコスチュームにする(透明になって消えたら、次の数字のスプライトに変える)
- ③~⑪を4回繰り返す(3→2→1→startの順にカウントダウン)
- 隠す(役目を終えたので、隠す)
③~⑪のプログラムを4回繰り返すと、カウントダウンのアニメーションの完成です。

繰り返しが終わったときの幽霊効果は100で完全に透明になっていますが、ゲーム中は使用しないので、「隠す」ブロックで隠しておきます。
プログラムの処理の流れは、分かりましたか?
アニメーションでは、よく「〇回繰り返す」ブロックと「・・・〇ずつ変える」ブロックを組み合わせて利用します。
今度作品を作る時は、オリジナルのアニメーションにチャレンジしてみましょう!
④⑤ピンポン玉がレッドラインに当たると「gameover」の文字が出て、音が鳴る
【文字】「3」「2」「1」「start」の文字が出てくる【文字】文字は大きくなって出てきて、少しずつ消える【文字】文字が出るときに音がなる- 【文字】ピンポン玉がレッドラインに当たると、「gameover」の文字が出る
- 【文字】ピンポン玉がレッドラインに当たると、音が鳴る
次に、『ピンポン玉がレッドラインに当たると「gameover」の文字が出て、音が鳴る』プログラムですが、「ピンポン玉がレッドラインに当たる」瞬間を知る必要があります。
他のスプライトの状態を知る方法や伝える方法はいくつもありますが、そういった場合は、基本的に「変数」を使いましょう。
例えば、ゲームではよく、「スタートシーン」「ゲームシーン」「クリアシーン」など画面が変わりますよね。
画面が変わることを「シーン遷移」「画面遷移」と言います。
この画面をどのように切り替えているかと言うと、変数の値を常に確認して切り替える方法がよく使われます。

スクラッチで、変数を使った「シーン遷移(画面遷移)」のプログラムの例をあげると、このような感じになります。
変数「シーン」の値を、「ずっと」ブロックでチェックして、値ごとに、背景を変更しています。
今回のピンポンゲームでは、以下の3つのシーンに分けることができます。
- カウントダウンの「スタートシーン」
- ゲーム中の「ゲームシーン」
- ゲーム終了の「エンドシーン」
今回は、この3つのシーンで分けて、プログラミングしていきます。
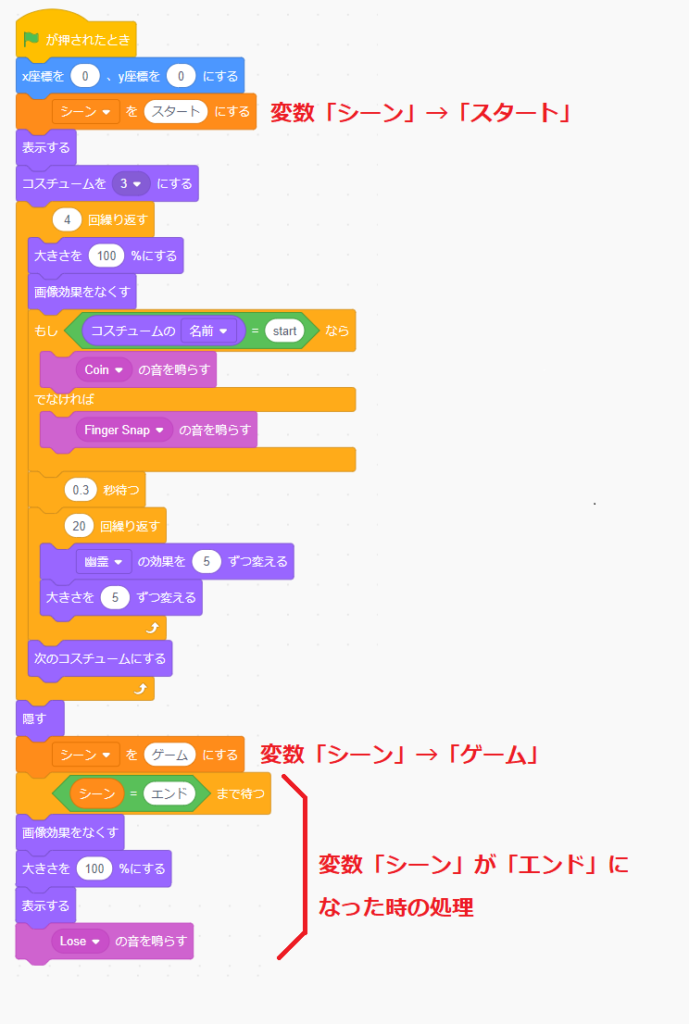
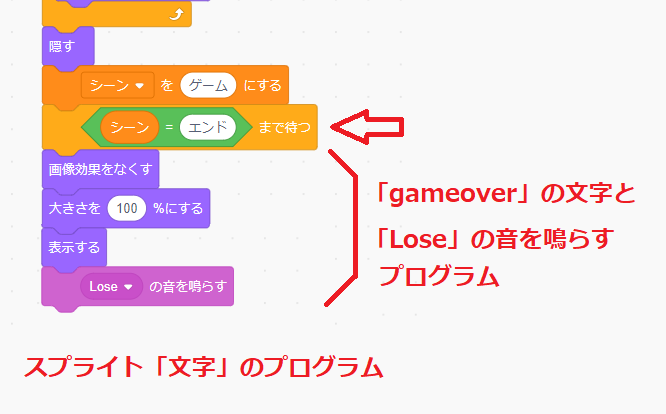
(画像をクリックすると大きくなります。)
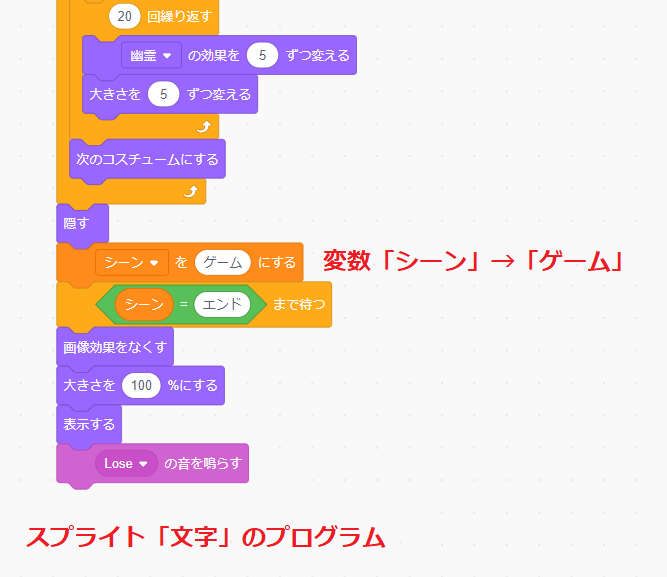
こちらが、変数「シーン」を使って、変数「シーン」が「エンド」つまり、『ピンポン玉がレッドラインに当たると「gameover」の文字が出る』プログラムを追加したプログラムです。

初期設定では、「変数を〇にする」ブロックを使って、変数「シーン」を「スタート」に設定して、カウントダウンのアニメーションが終わると、変数「シーン」を「ゲーム」に変更しています。
変数「シーン」を「ゲーム」に変更することで、カウントダウンアニメーション終了時に、ゲーム中であることを他のスプライトが認識できるようにしています。
そして、変数「シーン」を「ゲーム」に変更したら、変数「シーン」が「エンド」になるまで、待つ処理を設定しています。

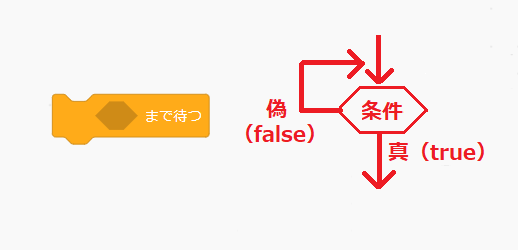
「◇まで待つ」ブロックは、◇の条件を満たすまで、条件のチェックを繰り返すブロックです。
つまり、◇の条件が「真(true)」になるまで、次の処理に進みません。

「◇まで待つ」ブロックのプログラムの流れは、このようなイメージです。
つまり、変数「シーン」が「エンド」になるまで、「◇まで待つ」ブロックの下のプログラムは実行されないということです。

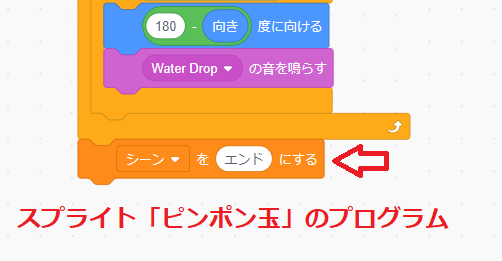
変数「シーン」が「エンド」になるのは、ピンポン玉がレッドラインに触れたときですので、スプライト「ピンポン玉」のプログラムで、レッドラインに触れると、変数「シーン」を「エンド」にしています。

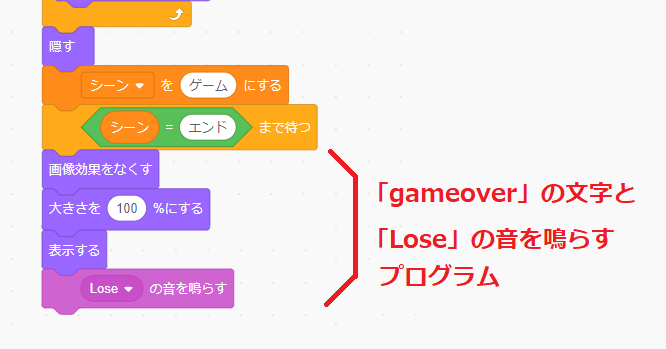
「◇まで待つ」ブロックの下のプログラムは、ピンポン玉がレッドラインに当たったときの処理で、「gameover」の文字を表示して、「Lose」の音を鳴らすプログラムです。


スプライト「文字」は、カウントダウンアニメーションで画像効果を付けているので、「画像効果をなくす」「大きさを〇ずつ変える」ブロックでスプライトを初期化しています。

そして、「表示する」ブロックでコスチューム「gameover」のスプライトを表示させ、「Lose」の音を鳴らします。

いつのまにコスチューム「gameover」に切り替わっていたのか疑問に感じた子はいるかな?
コスチュームの切り替えは、その前のプログラムの「次のコスチュームにする」ブロックで、すでにコスチューム「gameover」に切り替わっています。
よって、「表示する」ブロックで表示させるだけでOKということです。

後でプログラムを見たときに分かりやすいように「コスチュームを〇にする」ブロックで「gameover」を指定してもOKです。
ここまでが、スプライト「文字」のプログラムの説明になります。
スプライト「パドル」のプログラムを考える
次は、スプライト「パドル」のプログラムを考えていきましょう。
- 【パドル】ゲームがスタートするまで、矢印キーを押してもパドルが動かない
- 【パドル】ゲームがスタートすると、右向き矢印キーが押されたなら、パドルが右に動く
- 【パドル】ゲームがスタートすると、左向き矢印キーが押されたなら、パドルが左に動く
- 【パドル】ゲームオーバーになると、矢印キーを押してもパドルが動かない
スプライト「パドル」は、ボールを跳ね返すアイテムです。
「ゲームがスタートするまで」「ゲームがスタートすると」「ゲームオーバーになると」といくつか条件がありますが、条件を除くと、スプライト「パドル」がやっていることは、左右矢印キーで動かすだけのシンプルなプログラムです。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
まずは、左右矢印キーで動かすプログラムだけを作っていきます。
- 右向き矢印キーが押されたなら、パドルが右に動く
- 左向き矢印キーが押されたなら、パドルが左に動く
左右矢印キーでスプライト「パドル」を左右に動かすプログラムを作ってみましょう!
・
・
・
・
・
・
・
・
・
・
「左右矢印キーで動かす」プログラミングはできましたか?
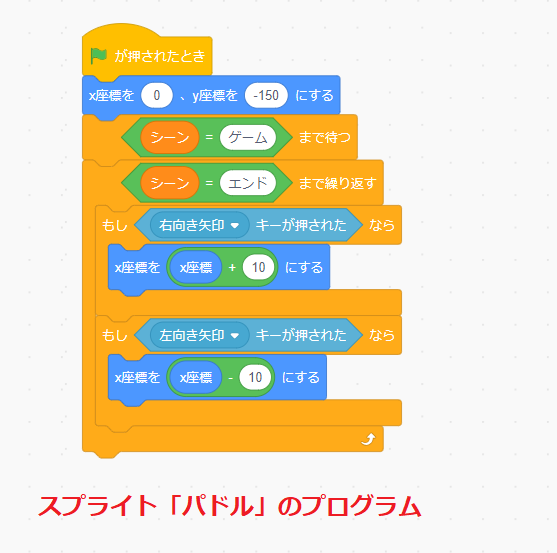
(画像をクリックすると大きくなります。)
こちらが「パドルを左右矢印キーで動かす」プログラムの例です。



動かすブロックには、「x座標を〇にする」「〇歩動かす」「x座標を〇ずつ変える」ブロックがあります。
どれを使っても同じプログラムですが、「x座標を〇にする」ブロックを使って進めていきます。
- 【パドル】ゲームがスタートするまで、矢印キーを押してもパドルが動かない
- 【パドル】ゲームがスタートすると、
右向き矢印キーが押されたなら、パドルが右に動く - 【パドル】ゲームがスタートすると、
左向き矢印キーが押されたなら、パドルが左に動く - 【パドル】ゲームオーバーになると、矢印キーを押してもパドルが動かない
もう一度、スプライト「パドル」の動きを確認すると、「左右矢印キーで動かす」タイミングは、「ゲームがスタートしたとき」となっていますよね。
これは、①の「ゲームがスタートするまで矢印キーを押してもパドルが動かない」と同じ意味です。
ゲームが今どの状態にあるのか確認するには、変数「シーン」をチェックすれば分かりましたよね。

ゲームがスタートするとは、変数「シーン」が「ゲーム」になったタイミングということです。
変数「シーン」が「ゲーム」になったタイミングは、スプライト「文字」でカウントダウンアニメーションが終わった後になります。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
変数「シーン」が「ゲーム」になったタイミングで、左右矢印キーで動かすプログラムを作ってみましょう!
・
・
・
・
・
・
・
・
・
・
ヒントは、『変数「シーン」が「ゲーム」になるまで待つ』です。
分からなかった子は、もう一度考えてみましょう。
・
・
・
・
・
・
・
・
・
・
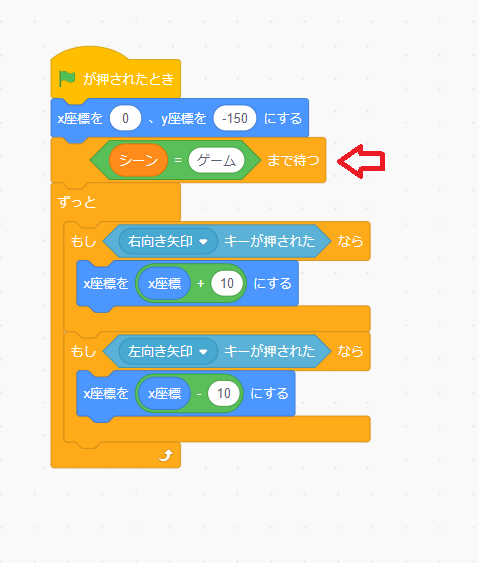
『変数「シーン」が「ゲーム」になったタイミングで、左右矢印キーで動かす』プログラミングはできましたか?


変数「シーン」が「ゲーム」になったタイミングまで、待っておけばいいので、「◇まで待つ」ブロックを使います。
![]()
◇の条件には、「〇=〇(イコール)」ブロックを使って、『変数「シーン」=「ゲーム」』を設定しています。
これで、変数「シーン」が「ゲーム」になったタイミング、つまり、カウントダウンアニメーションが終わって、ゲーム中になったタイミングで、左右矢印キーでスプライト「パドル」を動かすことができます。
【パドル】ゲームがスタートするまで、矢印キーを押してもパドルが動かない【パドル】ゲームがスタートすると、右向き矢印キーが押されたなら、パドルが右に動く【パドル】ゲームがスタートすると、左向き矢印キーが押されたなら、パドルが左に動く- 【パドル】ゲームオーバーになると、矢印キーを押してもパドルが動かない
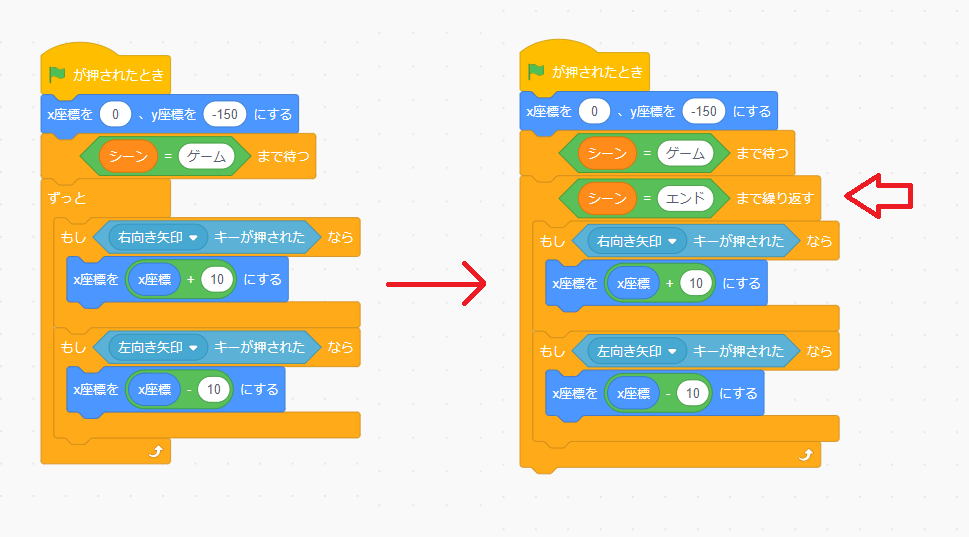
最後に「ゲームオーバーになると、矢印キーを押してもパドルが動かない」プログラムを追加します。

現在のプログラムは、「ずっと」ブロックを使っていますが、これを「ゲームオーバーになるまで繰り返す」処理に変える必要があります。
「〇まで繰り返す」というブロック何かありましたよね?

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
ゲームオーバーになると、矢印キーを押してもパドルが動かないプログラムを作ってみましょう!
「ゲームオーバーになる」ということが、どういう状態のことを指すのか考えると答えがでます。
・
・
・
・
・
・
・
・
・
・
『ゲームオーバーになると、矢印キーを押してもパドルが動かない』プログラミングはできましたか?
「ゲームオーバーになる」ということは、変数「シーン」が「エンド」になるということです。

ある条件になるまで、繰り返しプログラムを実行させたい場合は、「◇まで繰り返す」ブロックを使います。
「◇まで繰り返す」ブロックは、◇の条件を満たすまで、中に入れたブロックの処理を繰り返すブロックです。

「◇まで繰り返す」ブロックのプログラムの流れは、このようなイメージです。
(画像をクリックすると大きくなります。)
◇の条件は、変数「シーン」が「エンド」になるですので、◇には『変数「シーン」=「エンド」』を設定しています。
これにより、『変数「シーン」=「エンド」』になるまで、左右矢印キーでスプライト「パドル」を動かすことができる、つまり、『変数「シーン」=「エンド」』になると、パドルを動かせなくなるというわけです。
ここまでが、スプライト「パドル」のプログラムの説明になります。

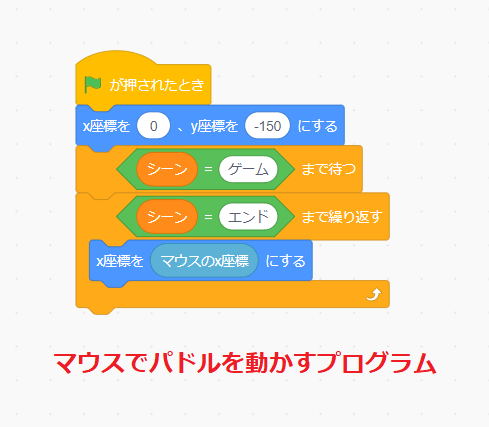
![]()
また、スプライト「パドル」の操作は、矢印キー以外にも、「マウスのx座標」ブロックを使って、マウスで操作する方法もあります。
「マウスのx座標」ブロックは、マウスのx座標の値を返すブロックです。
パソコン以外のスマートフォンやタブレット端末などの場合は、タップされた場所が、x座標の値として返されます。
指の操作でピンポンゲームを楽しめますので、好きな方法で、パドルを動かしましょう。
スプライト「ピンポン玉」のプログラムを考える
次に、スプライト「ピンポン玉」のプログラムを考えていきましょう。
- 【ピンポン玉】ゲームがスタートするまで、ピンポン玉が動かない
- 【ピンポン玉】ゲームがスタートすると、ピンポン玉がランダムな角度から発射される(動く)
- 【ピンポン玉】ピンポン玉がステージの端に当たると跳ね返る
- 【ピンポン玉】ピンポン玉がパドルに触れると、音が鳴って跳ね返る
- 【ピンポン玉】ピンポン玉がレッドラインに触れると、ピンポン玉が止まる
「ゲームがスタートするまで」「ゲームがスタートすると」「ピンポン玉がレッドラインに触れると」の条件は、スプライト「パドル」とほぼ同じですよね。

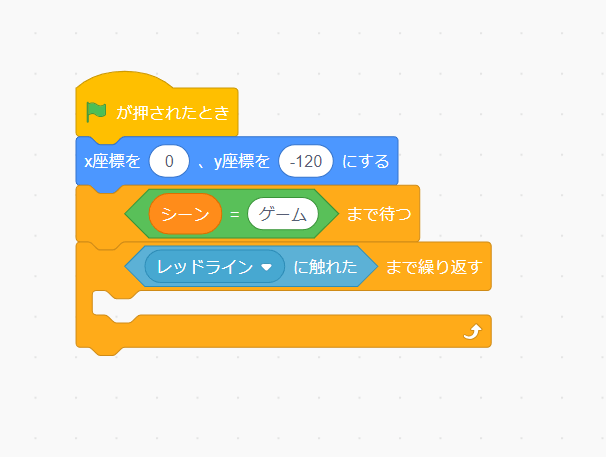
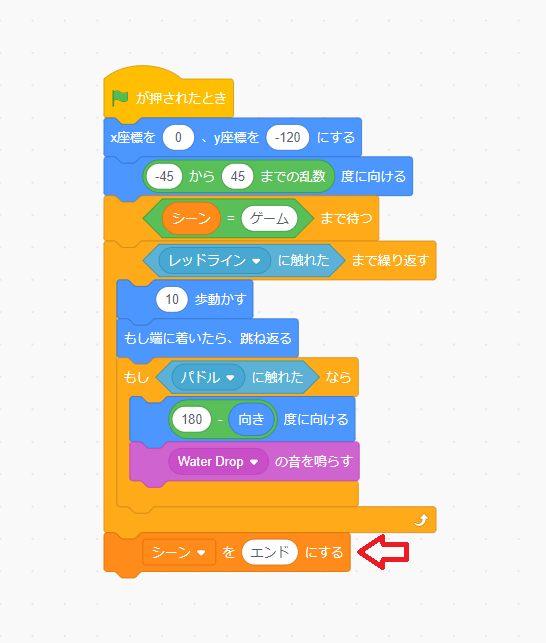
条件部分のプログラムを先にプログラミングすると、このようになります。
![]()
「ピンポン玉がレッドラインに触れると」の条件は、「〇に触れた」ブロックで、スプライト「レッドライン」を選択しています。
⑤の『ピンポン玉がレッドラインに触れると、ピンポン玉が止まる』というのは、『ピンポン玉がレッドラインに触れるまで、ピンポン玉が動く』と同じ意味です。

これで、ピンポン玉がスプライト「レッドライン」に触れるまで、「◇まで繰り返す」ブロックの中のプログラム(ピンポン玉が動く)が実行されます。
【ピンポン玉】ゲームがスタートするまで、ピンポン玉が動かない- 【ピンポン玉】
ゲームがスタートすると、ピンポン玉がランダムな角度から発射される(動く) - 【ピンポン玉】ピンポン玉がステージの端に当たると跳ね返る
- 【ピンポン玉】
ピンポン玉がパドルに触れると、音が鳴って跳ね返る 【ピンポン玉】ピンポン玉がレッドラインに触れると、ピンポン玉が止まる
次に②の『ゲームがスタートすると、ピンポン玉がランダムな角度から発射される(動く)』ですが、何度か緑の旗をクリックすると、ピンポン玉が発射される角度がランダムになっているのを確認できます。
![]()
ランダムな角度の値を設定する場合は、「〇から〇までの乱数」ブロックを使います。
乱数とは、指定した範囲の数値の中から、ランダムに取り出した数値のことです。
簡単にいえば、サイコロがまさに乱数です。
サイコロを振ると、ランダムで「1~6」のいずれかの数字がでますよね。
「〇から〇までの乱数」ブロックは、指定した2つ数値の範囲でランダムな数値を返します。
(画像をクリックすると大きくなります。)
こちらが、②の『ゲームがスタートすると、ピンポン玉がランダムな角度から発射される(動く)』のプログラムを追加したプログラムです。
発射角度は、「-45度~45度」の範囲で設定していますが、自由な角度で設定してください。

また、ピンポン玉の動きは、「〇歩動かす」ブロックで動かしています。
〇の数値を大きくするとピンポン玉が速く動きますので、ピンポン玉のスピードも調整しましょう。
【ピンポン玉】ゲームがスタートするまで、ピンポン玉が動かない【ピンポン玉】ゲームがスタートすると、ピンポン玉がランダムな角度から発射される(動く)- 【ピンポン玉】ピンポン玉がステージの端に当たると跳ね返る
- 【ピンポン玉】
ピンポン玉がパドルに触れると、音が鳴って跳ね返る 【ピンポン玉】ピンポン玉がレッドラインに触れると、ピンポン玉が止まる

次に③の『ピンポン玉がステージの端に当たると跳ね返る』ですが、こちらは「もし端に着いたら、跳ね返る」ブロックを使います。

「もし端に着いたら、跳ね返る」ブロックは、スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向くブロックです。
【ピンポン玉】ゲームがスタートするまで、ピンポン玉が動かない【ピンポン玉】ゲームがスタートすると、ピンポン玉がランダムな角度から発射される(動く)【ピンポン玉】ピンポン玉がステージの端に当たると跳ね返る- 【ピンポン玉】
ピンポン玉がパドルに触れると、音が鳴って跳ね返る 【ピンポン玉】ピンポン玉がレッドラインに触れると、ピンポン玉が止まる
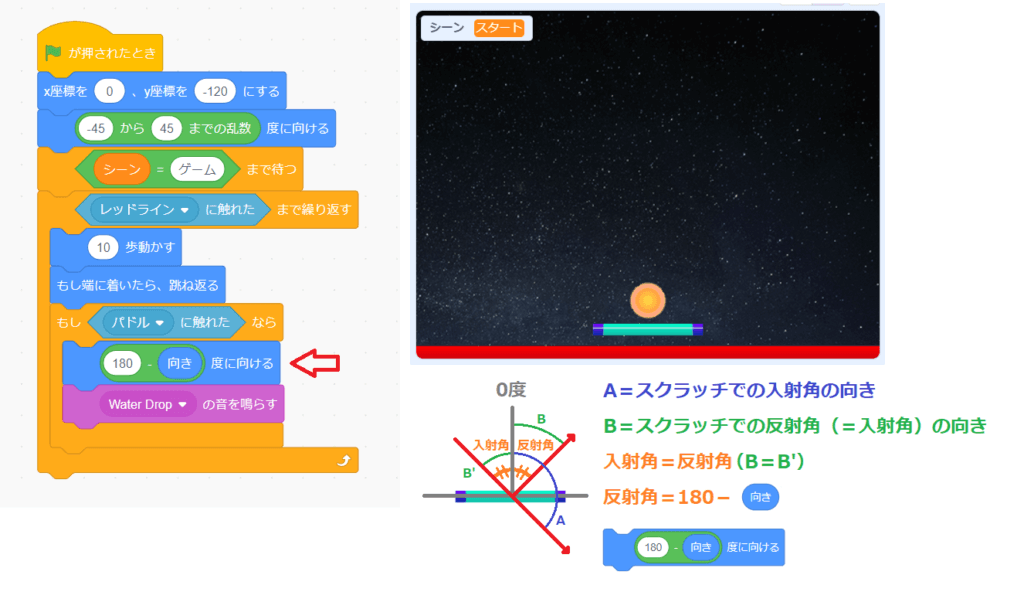
最後に④の『ピンポン玉がパドルに触れると、音が鳴って跳ね返る』ですが、「跳ね返る」ということは、向きを変えるということです。
この向きを変える角度の設定は、いくつも方法があります。

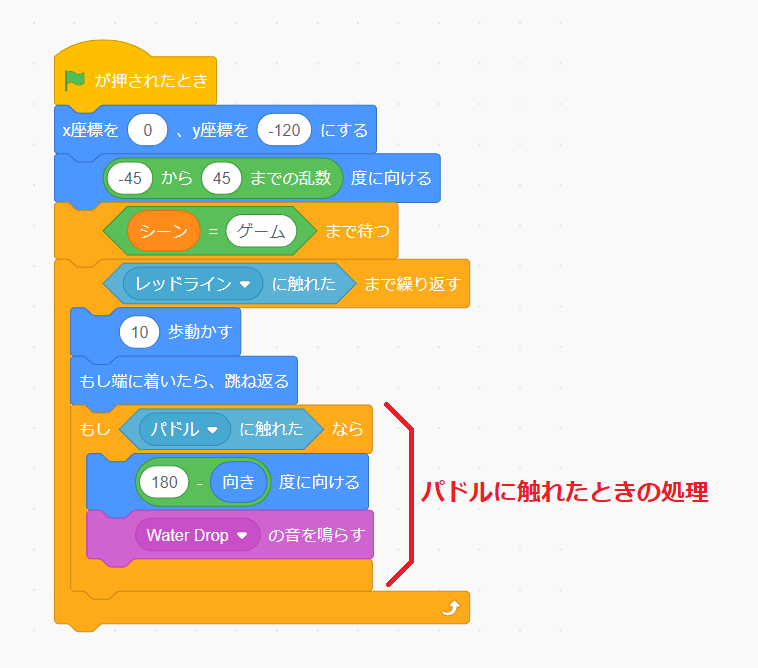
こちらは、ピンポン玉の入射角と同じ角度で返すプログラムにしています。
(画像をクリックすると大きくなります。)
スクラッチでは、入射角=反射角になるようにプログラミングするには、以下の計算式から反射角を導き出せます。
![]()
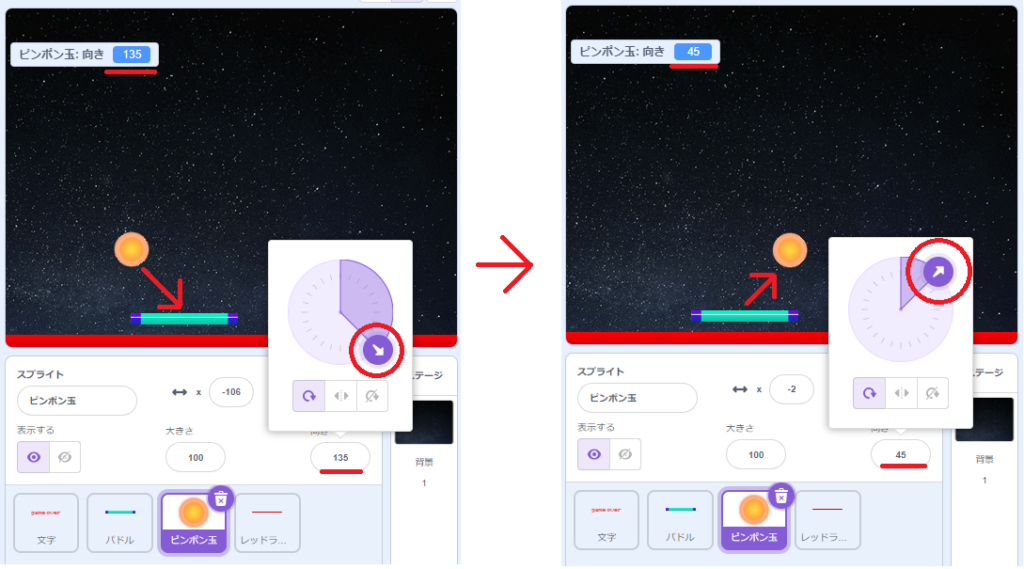
「向き」ブロックは、 スプライトの向いている角度の値を返すブロックです。
(画像をクリックすると大きくなります。)
例えば、「向き」ブロックの値が「135」(度)の場合、反射角は、
となります。
ボールの跳ね返す方法は色々ありますので、詳しく知りたい方は、「ボールの跳ね返り方4選」を確認しましょう。
これで、スプライト「ピンポン玉」のプログラムは完成ですが、スプライト「ピンポン玉」には、もう一つだけ役割があります。
それは、「ゲームオーバーであることを知らせる」ことです。

スプライト「レッドライン」に触れたら、変数「シーン」の値を「エンド」に変更して、ゲームオーバーであることを他のスプライトに知らせます。

変数「シーン」の値が「エンド」になると、スプライト「文字」のゲームオーバーの処理が実行されて、ゲーム終了となります。
背景のプログラムを考える
最後に、背景のプログラムを考えていきます。
- 【背景】ゲームがスタートすると、BGMが流れる
- 【背景】ゲームオーバーになると、BGMが止まる
BGMとは、バッググラウンドミュージックの略称で、ゲームや動画、イベント、店舗などの背景でかかっている曲のことを指します。
今回は、背景の音にある「Dance Energetic」の曲がBGMに使われる曲です。

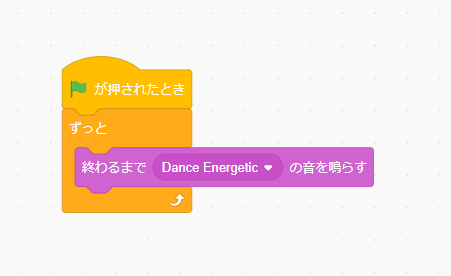
こちらは、ゲーム中繰り返し流れる曲なので、「ずっと」ブロックで繰り返し流します。
ただし、1つだけ注意が必要です。

音を鳴らすブロックと言えば、「〇の音を鳴らす」ブロックを使いましたよね。

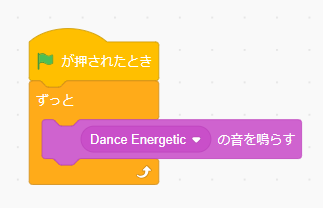
試しに、こちらのようにプログラミングして緑の旗をクリックしてみましょう。
どうなりましたか?
「ドドドドドドド」と音が鳴ったのではないでしょうか?
これは、「〇の音を鳴らす」ブロックを繰り返し処理しているので、最初の音だけがひたすら流れている状態です。
これでBGMになりませんよね。

音を全部流してから次の処理に進めたいときは、「終わるまで〇の音を鳴らす」ブロックを使います。
「終わるまで〇の音を鳴らす」ブロックで、音が鳴り終わるまで待ってから、次の処理に進むブロックです。
つまり、音が鳴り終わるまで、次の処理に進めません。

今度は、こちらのプログラムで緑の旗をクリックしたらどうなるか確認してみましょう。
今度は、音が鳴り終わるまで待って、ずっとBGMが流れましたよね。
- 【背景】ゲームがスタートすると、BGMが流れる
- 【背景】ゲームオーバーになると、BGMが止まる
次に条件を確認すると、「ゲームがスタートすると」「ゲームオーバーになると」が条件ということが分かります。
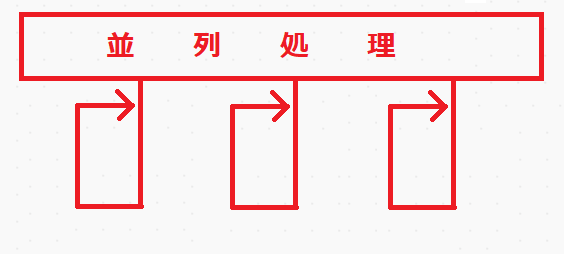
これは、スプライト「パドル」「ピンポン玉」のようなプログラムを作ればOKなのですが、今回は並列処理でプログラムを作ります。
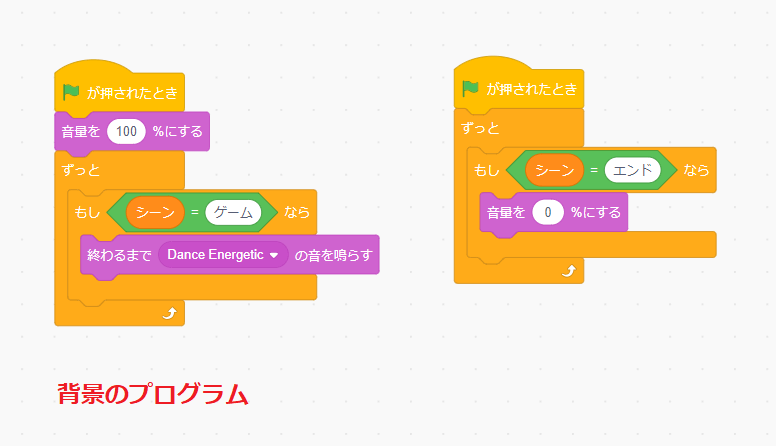
(画像をクリックすると大きくなります。)
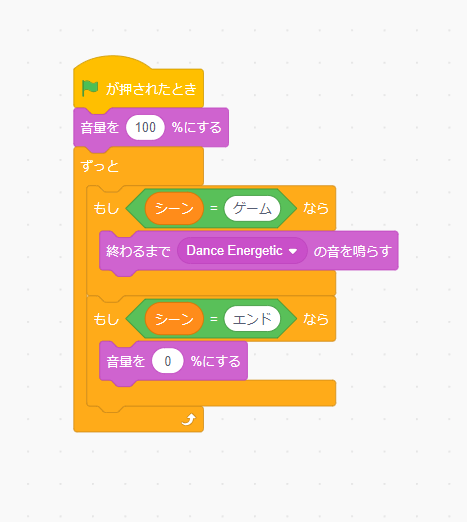
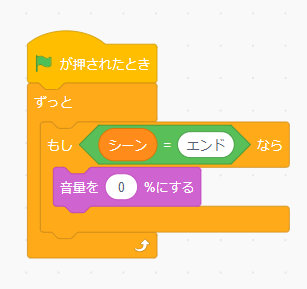
先に背景の完成プログラムを見せると、このようなプログラムとなります。

背景のプログラムでは、「緑の旗が押されたとき」ブロックを2つ使って、並列処理にしています。

背景の完成プログラムを見て、このように1つのプログラムにまとめてしまえばいいと思った子もいると思いますが、実際にこちらのプログラムを作って実行してみてください。
こちらのプログラムでは、ゲームオーバーになってもBGMが鳴ってしまいます。

これは、「終わるまで〇の音を鳴らす」ブロックで、音が鳴り終わるまで、次の処理に進めないためです。

そのため、並列処理でゲームオーバーになった瞬間に、「音量を〇にする」ブロックで音量を0%にすることで、BGMを消音にしています。

音を止める方法として、「すべての音を止める」ブロックを使う方法もありますが、こちらは、他のスプライトも含む、すべての音を止めてしまいます。
ゲームオーバー時は、スプライト「文字」で効果音を出しているため、「すべての音を止める」ブロックを使うと、効果音まで止めてしまうので、使えません。

個別に音を止めたい場合は、「音量を〇にする」ブロックで音量を0%にして消音にしましょう。
まとめ

スクラッチでピンポンゲームの作り方は、理解できたかな?
「スクラッチでピンポンゲームを作ってみよう①」では、ピンポンゲームの基本となるプログラムを作っていきました。
完成したプログラムの中身を見たい人は、こちらから確認してください。
このピンポンゲームの基本となるプログラムから、得点やレベル、速度変更など、機能を追加すると、もっと面白いピンポンゲームになります。
もっと面白いピンポンゲームを作りたい子は、次の「スクラッチでピンポンゲームを作ってみよう②」へ進みましょう!
【Step6】スクラッチでプログラミング!
- スクラッチでピンポンゲームを作ってみよう① ←今ココ
- スクラッチでピンポンゲームを作ってみよう②
- スクラッチでブロック崩しゲームを作ってみよう①
- スクラッチで永遠のブロック崩しゲームを作ってみよう②
- スクラッチで汎用性のあるブロック崩しゲームを作ってみよう③
【Step5】「キー」「マウスクリック」のプログラムに挑戦!
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える①
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④
- スクラッチでプログラミング013|歩くプログラムを考える⑤
- スクラッチでプログラミング014|歩くプログラムを考える⑥
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法
ピンポンゲームのプログラム
ピンポンゲームのプログラムは、こちらの通りです。
詳しい説明が必要な方は、最初に戻って読み進めてください。
「文字」のプログラム
(画像をクリックすると大きくなります。)
「パドル」のプログラム

「ピンポン玉」のプログラム

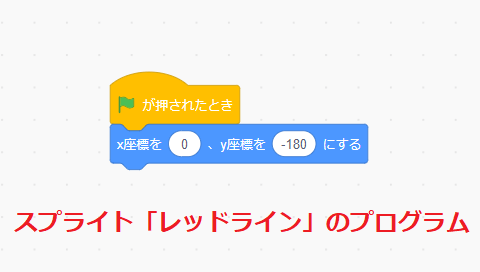
「レッドライン」のプログラム

「背景」のプログラム
(画像をクリックすると大きくなります。)