こんにちは、みなさん!
Scratch先生です。
「スクラッチでプログラミング005」では、スクラッチのスプライトの座標について説明しました。
今回は、スプライトの「向き」について、説明していくよ!
「向き」は、「座標」と同じくらいスプライトを動かす時に大切なものです。
スプライトの「向き」は、しっかり分かるようになりましょう!

早速、プログラミングチャレンジ!
Scratch先生から子供たちへの挑戦状です!
クリアできるかな?

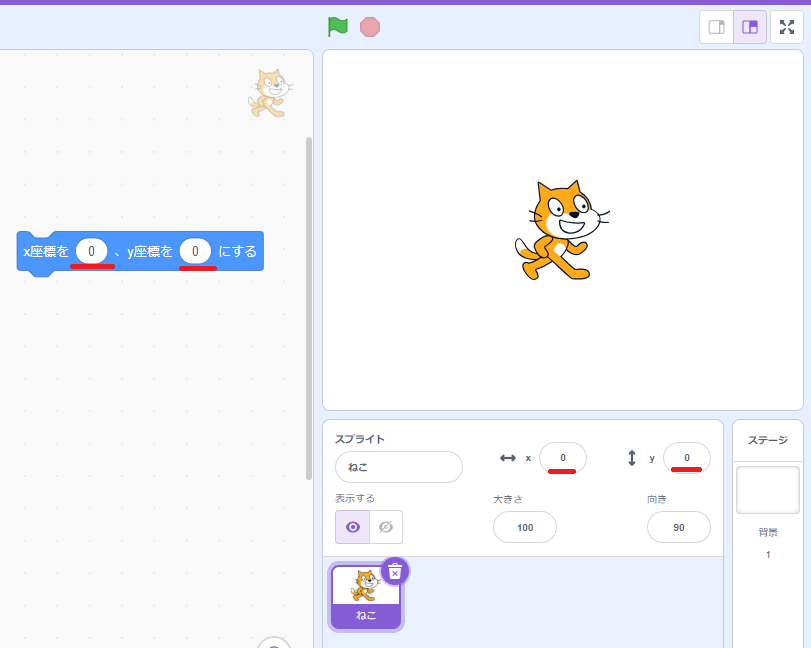
「x座標を〇、y座標を〇にする」ブロックを使って、スプライト「ねこ」を、ステージの中心に移動させましょう。
ステージの中心の座標はなんだったか覚えているかな?
・
・
・
・
・
・
・
・
・
・
スプライト「ねこ」を、ステージの中心に移動させることができたかな?
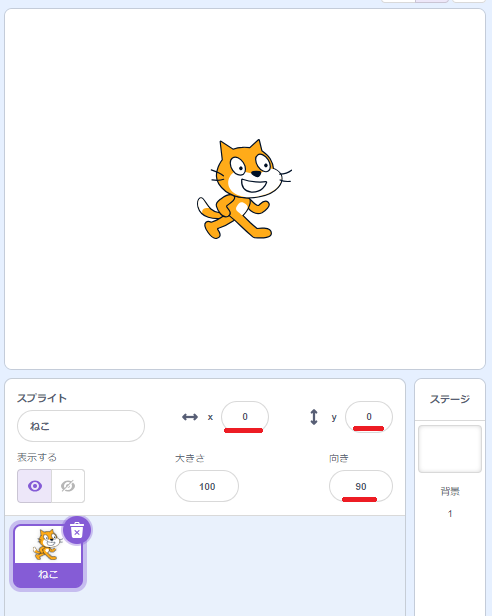
ステージの中心の座標は、「x座標:0、y座標:0」でした。

つまり、「x座標を〇、y座標を〇にする」ブロックの2つの〇に「0」を入力して、ブロックをクリックすれば、スプライト「ねこ」がステージの中心に移動します。
向き

「x座標を〇ずつ変える」ブロックの〇に「0」より大きい数値を設定すると、スプライトは右へ動きましたよね。

スプライトが右へ動くと言えば、「〇歩動かす」ブロックもありました。
この2つのブロックは、何が違うでしょうか?

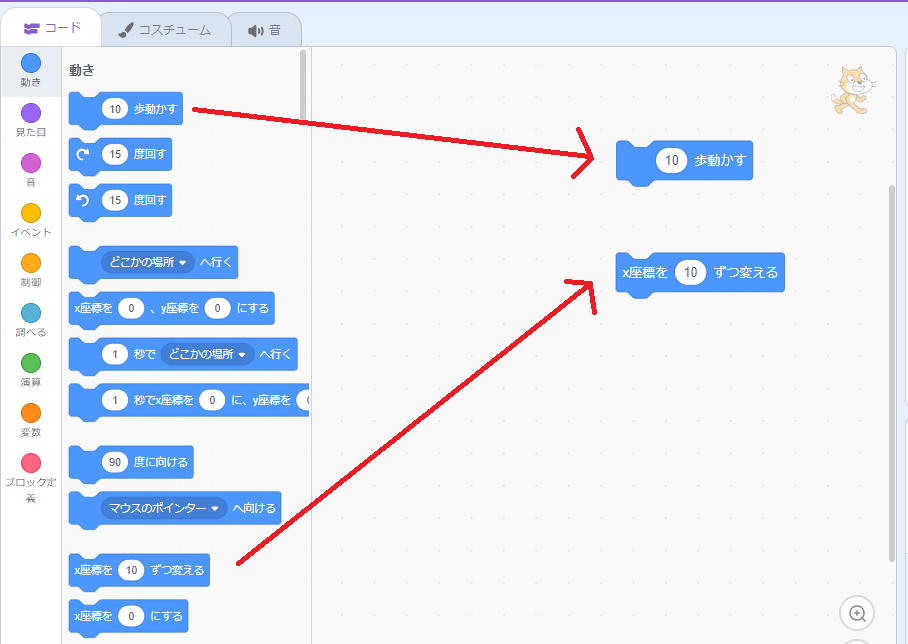
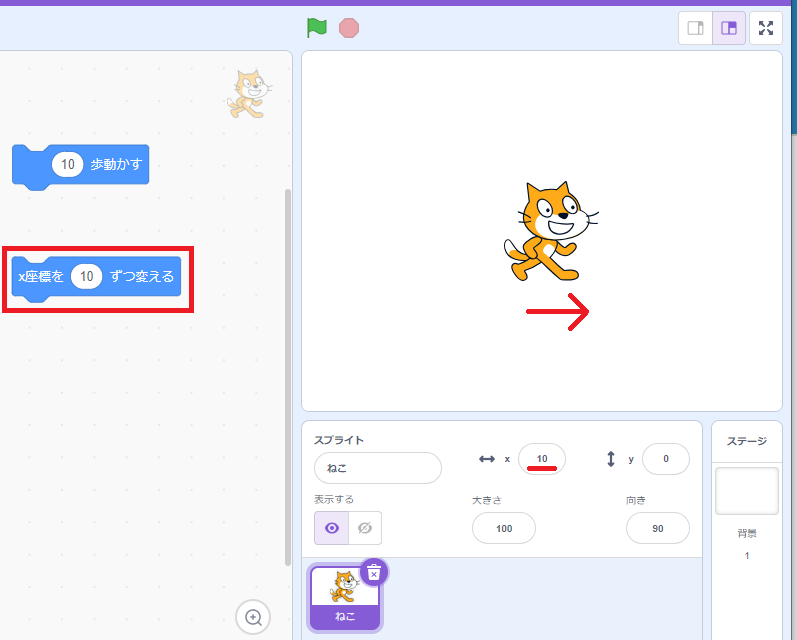
違いを確認するために、まずは、スクリプトエリアに2つのブロックをドラッグ&ドロップしましょう。
どちらの〇も「10」のままで確認していきます。

最初に「x座標を〇ずつ変える」ブロックをクリックすると、右へ10移動しました。
x座標は、「0+10=10」です。

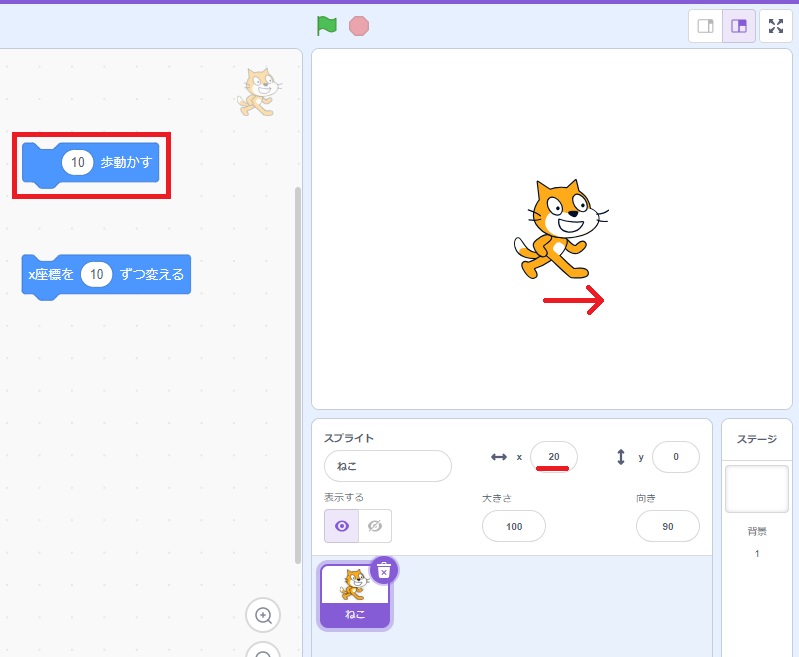
次に「〇歩動かす」ブロックをクリックすると、こちらも右へ10移動しました。
x座標は、「10+10=20」です。
どちらも同じ動きのブロックのように見えますよね。
先に、答えを言うと、「〇歩動かす」ブロックは、スプライトが現在向いている向きに、指定した歩数だけ動かすブロックです。

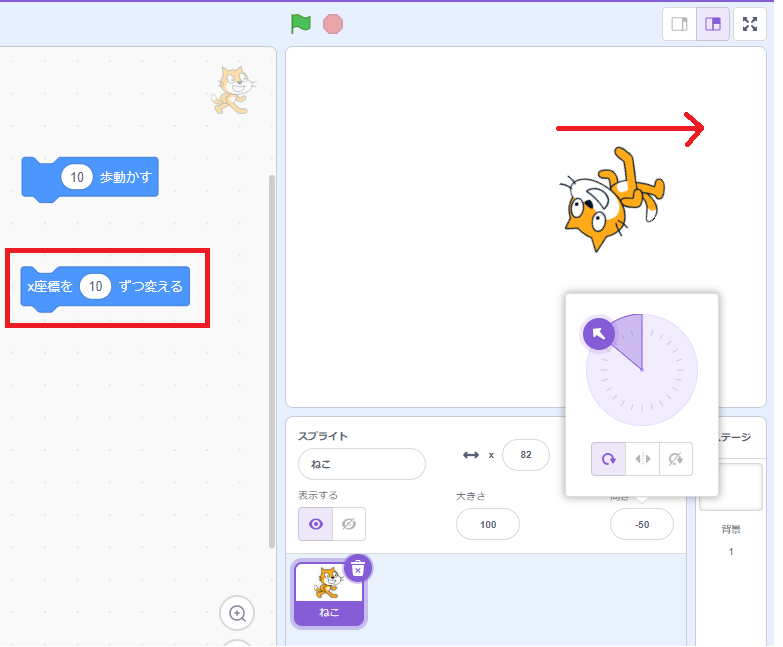
スプライトの向きを確認したいときは、スプライトのパラメーター「向き」から確認できます。
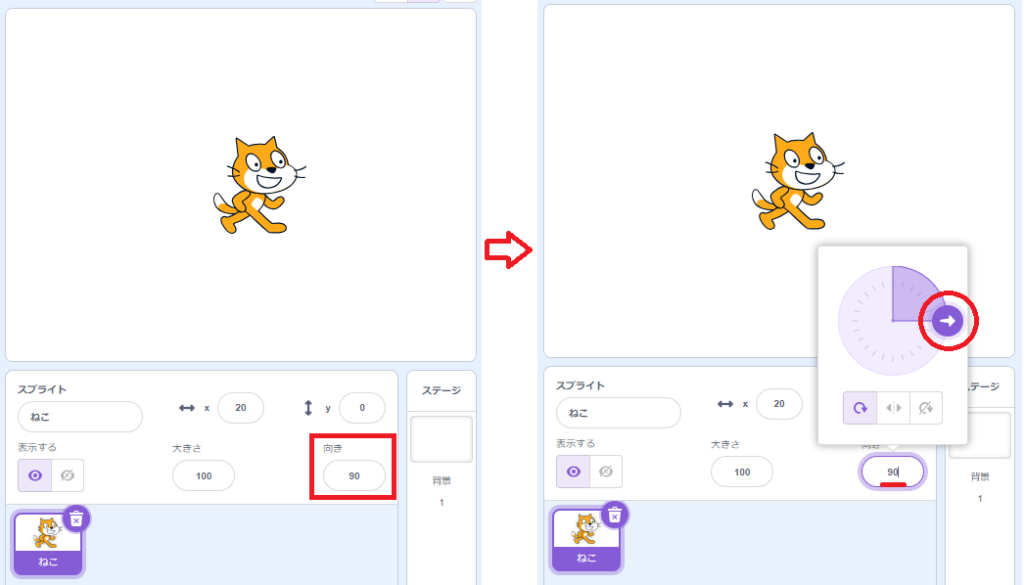
スプライトのパラメーター「向き」の欄をクリックします。
すると、向きを設定できるメニューが現れます。
向きを設定できるメニューに、矢印(赤丸で囲ってある矢印)があるよね?
この矢印の向いている方向がスプライトの向きです。
ちょうど右側を向いていますが、数値で表すと向き「90」になります。
(▶をクリックして動画を確認してね)
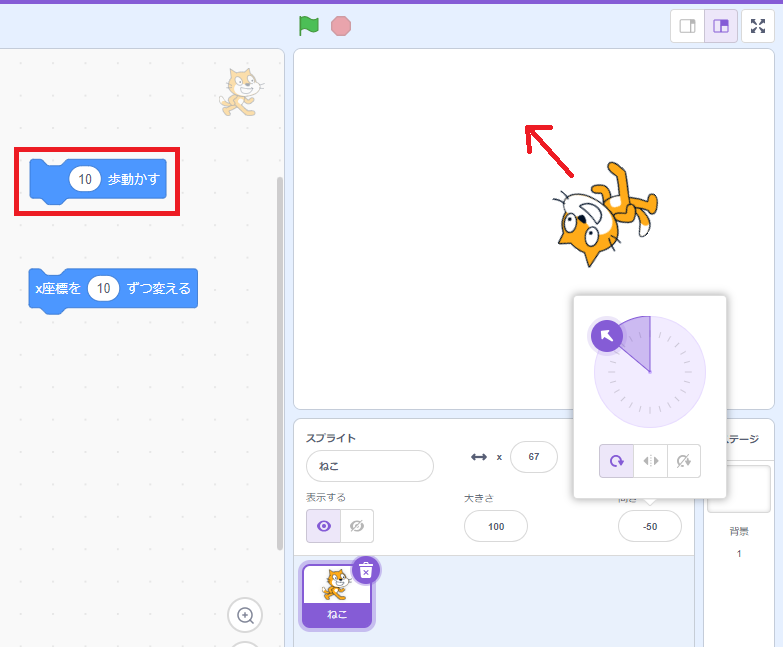
向きを設定できるメニューの矢印をドロップした状態で、マウスポインタを色々な方向へ移動させてみましょう。
すると、矢印の向きが変わって、スプライトも同じ方向へ向きを変えているのが分かります。

向きを変えた状態で、「〇歩動かす」ブロックをクリックすると、向いている方向へ進んでいるのが分かりますよね?
このように「〇歩動かす」ブロックは、スプライトが現在向いている向きに、指定した歩数だけ動かすブロックです。

また、向きを変えた状態で、「x座標を〇ずつ変える」ブロックをクリックすると、どんな向きでもx座標の方向へ移動します。
「x座標を〇ずつ変える」ブロックと「〇歩動かす」ブロックの違いは分かりましたか?

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
スプライトの位置を「x座標:0、y座標:0」に移動させ、向きを「90」にしましょう。
どんなやり方でもOKなので、やってみましょう!
・
・
・
・
・
・
・
・
・
・
できたかな?
いくつか方法がありますが、2つ方法を紹介します。

1つ目の方法は、スプライトのパラメーターから「x座標」「y座標」「向き」を直接変更する方法です。
2つ目の方法は、ブロックから変更させる方法です。

「x座標を〇、y座標を〇にする」ブロックのx座標・y座標に「0」を入力してクリックすれば、「x座標:0、y座標:0」に移動します。

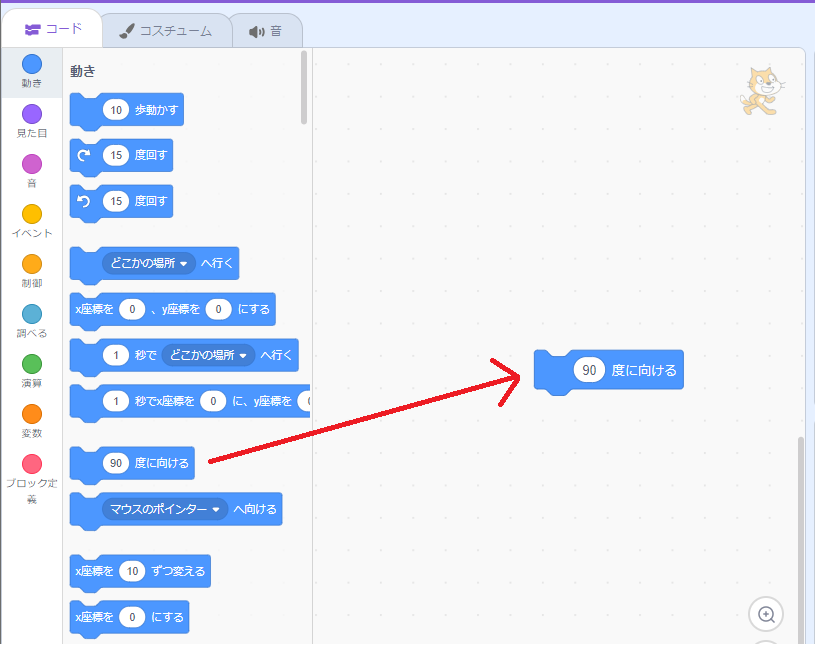
向きについては、次に紹介する 「〇度に向ける」ブロックに「90」を入力してクリックすれば、向きが「90」になります。
向きを変えるブロック

向きを変えたいときは、先ほど紹介した「〇度に向ける」ブロックを使います。

まずは、スクリプトエリアに「〇度に向ける」ブロックをドラッグ&ドロップしましょう。

そして、〇をクリックすると、このように「角度指定メニュー」が現れます。
角度って分かるかな?
「角度」は、小学4年生から習うので、低学年の子は分からないかもしれませんが、この機会に覚えておきましょう。

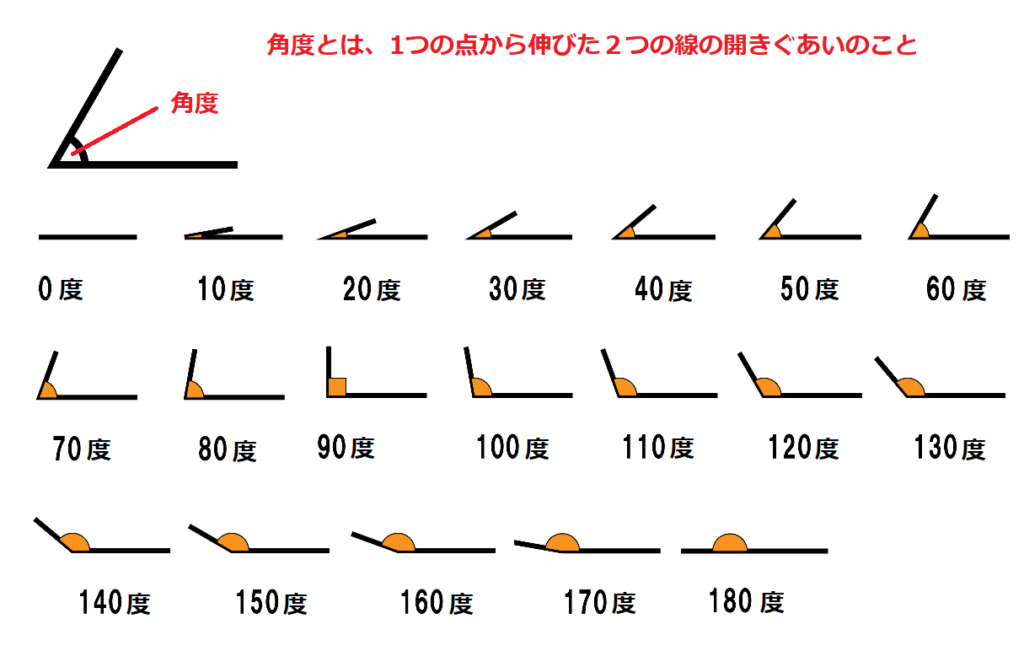
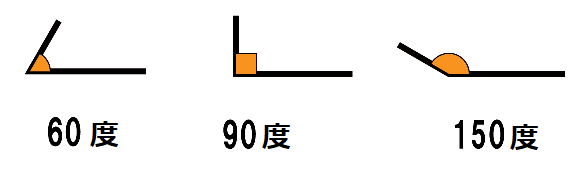
「角度」とは、1つの点から伸びた2つの線の開きぐあいのことです。
数値だけだと何のことか分からないので、角度と分かるように数値の後ろには「度」をつけます。

「〇度に向ける」ブロックにも「度」がついていますよね。

1つの点から伸びた2つの線の開きが大きいほど、角度の数値も大きくなるのが分かるかな?
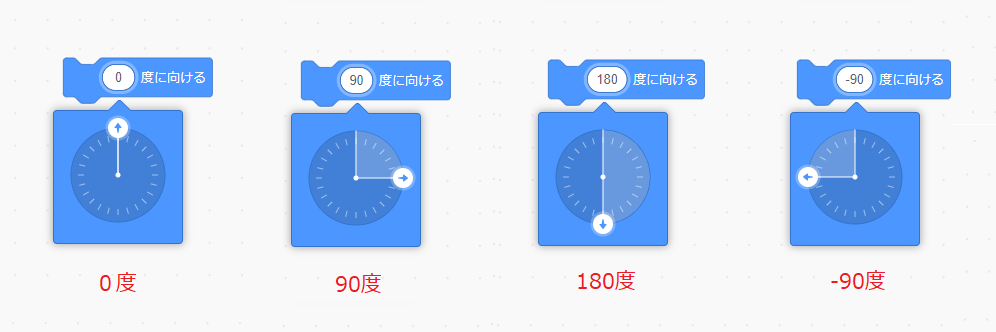
「角度指定メニュー」の矢印をドラッグして、「上向き」「右向き」「下向き」「左向き」の角度を確認してみましょう。

すると、このように「左」向きだけ、なぜか「-90度」になっています。

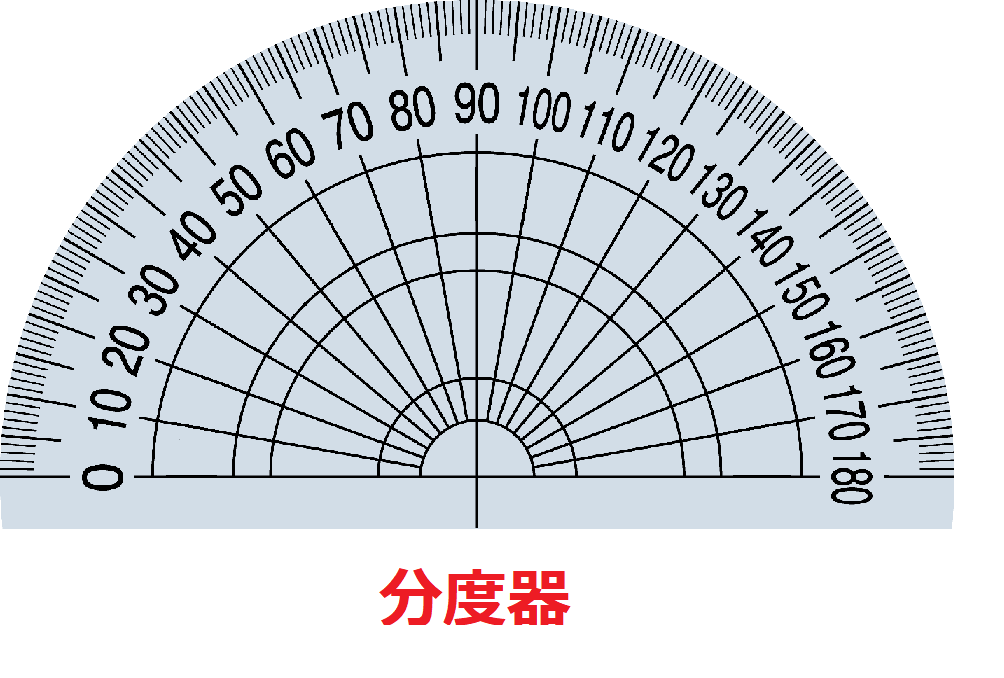
この角度を測る道具が「分度器」です。
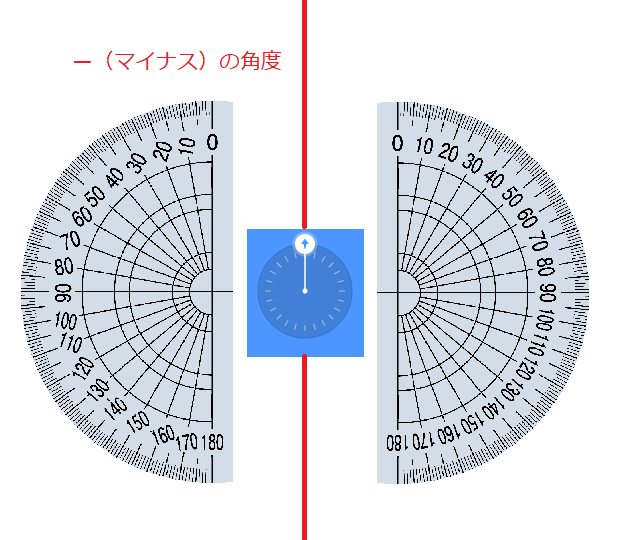
スクラッチの角度の設定は、ちょっと変わっていて、こちらのように角度が決められています。

こちらを見て分かるように、スクラッチでは「上」向きの「0度」を基準に、左右に分度器が置かれています。
そして、x座標と同じように、左側の角度は、0より小さい「-(マイナス)」の角度で設定するルールになっています。
よって、「左向き」だけ「-90度」になっていたというわけです。
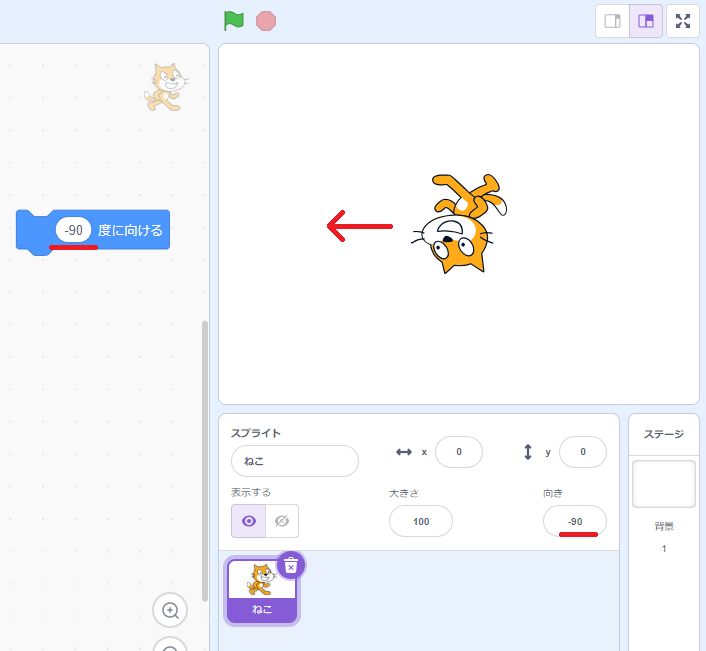
それでは、試しにスプライトが左に向くのか、「〇度に向ける」ブロックの〇に「-90」を入れて、クリックしてみましょう。

「〇度に向ける」ブロックの〇に「-90」を入れて、クリックしてみると、左を向きましたが、スプライトが逆さまになっています。

「〇度に向ける」ブロックは、あくまで指定した角度にスプライトを向けるブロックなので、反転はしません。

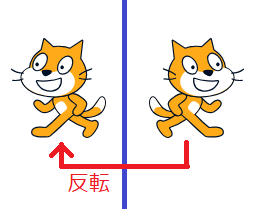
反転させたいときは、「回転方法を▢にする」ブロックを使います。

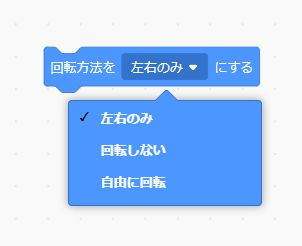
「回転方法を▢にする」ブロックの▼をクリックすると、ドロップダウンリストが現れます。
選択できる回転方法は、下の3種類です。
- 自由に回転
- 左右のみ
- 回転しない
それぞれ設定して、スプライトの向きが、どのようになるのか確認してみましょう。
(▶をクリックして動画を確認してね)

「左右のみ」を選択すると、スプライトは「右」向きと「左」向きに反転しただけで、回転はしません。
つまり、「〇度に向ける」ブロックを「-90」にして、「回転方法を▢にする」ブロックを「左右のみ」に設定すれば、逆さまにならずに左を向くことができます。

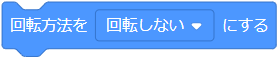
次に「回転しない」を選択すると、スプライトの向きを変えても一切回転しません。

最後に「自由に回転」を選択すると、スプライトの「向き」に従って、自由にスプライトが回線します。
スクラッチを開いたときは、この「自由に回転」が最初に設定されています。
スプライトを逆さまにしたくない(反転させたい)ときは、「回転方法を▢にする」ブロックの「左右のみ」を設定することを覚えておきましょう。
こちらは、ゲームでよく使う方法です。
スプライトの向きの基準
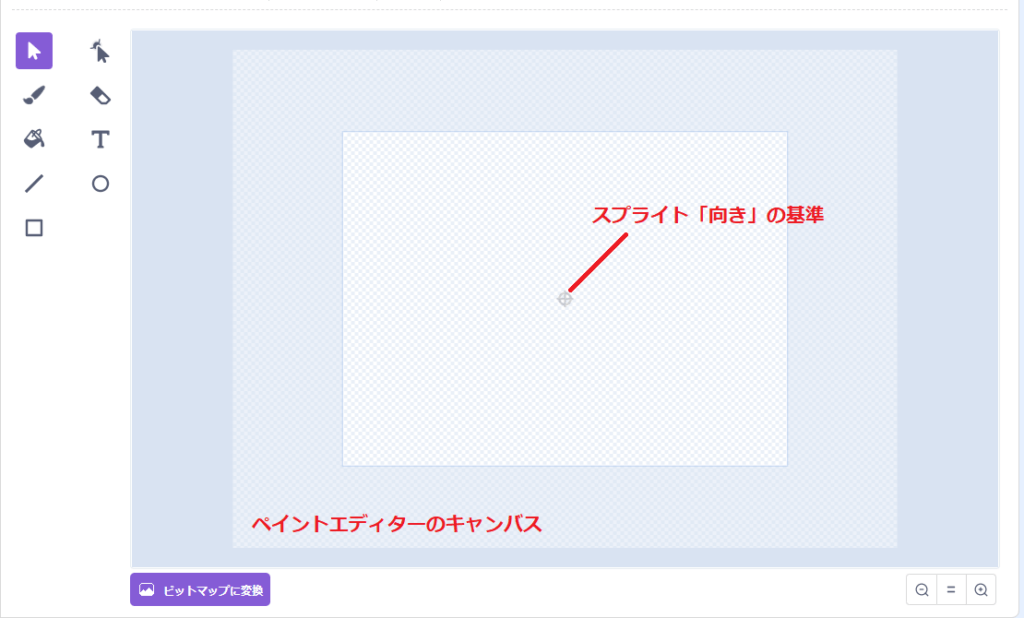
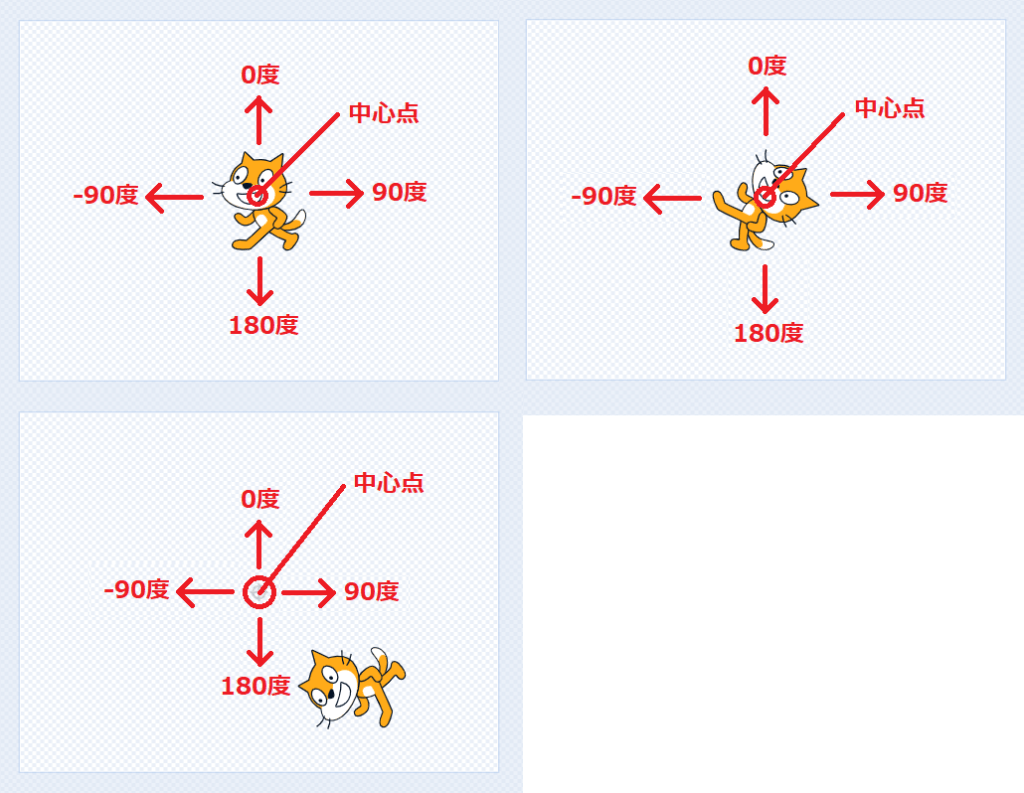
スプライトの向きは、コスチュームを作るときのキャンバスの中心点が基準です。
スプライトの絵が向いている方向ではありません。
ペイントエディターのキャンバスで、スプライトの絵の向きを変えたとしても、キャンバスの中心点が基準に角度が決められています。
(▶をクリックして動画を確認してね)
動画を見ると、中心点を基準にスプライトがぐるぐる回るのが確認できましたよね。
キャラクターを動かす時は、中心点に置くと、上下左右の移動ができます。

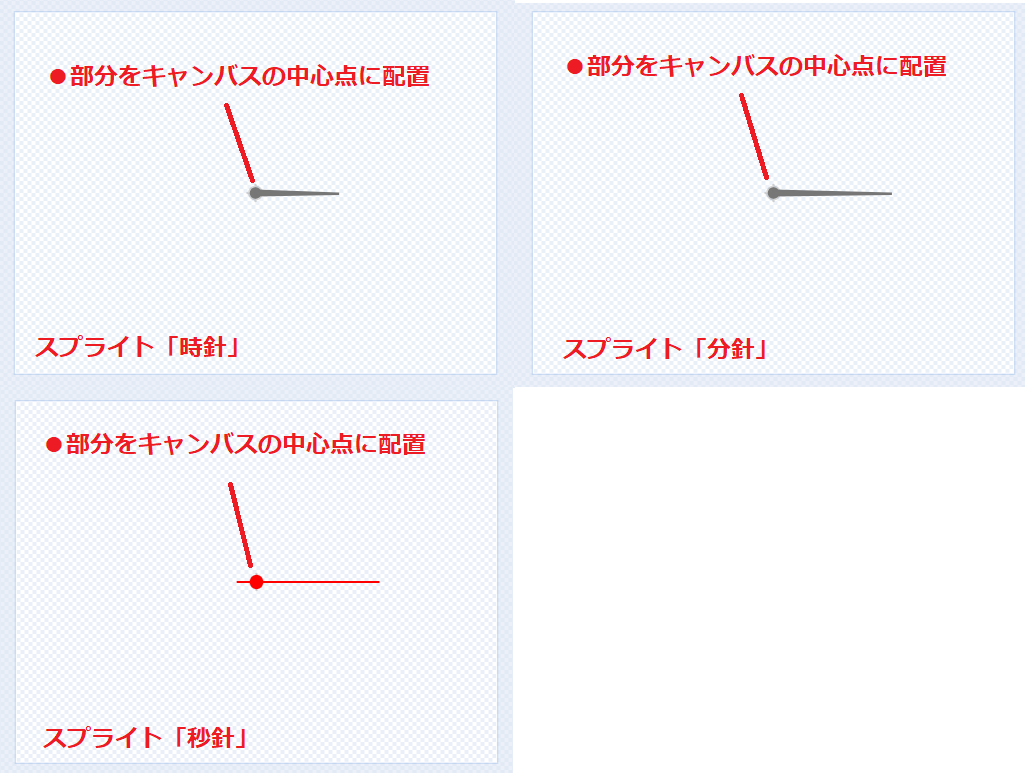
時計の針のように、針の●部分を中心点に置くと、中心点を基準にぐるぐる針が回ります。
時計の針は、「Step 5 スクラッチでプログラミング!」のアナログ時計の作り方でも学習しますので、覚えておきましょう。
まとめ

スプライトの向きについて、覚えたかな?
「スクラッチでプログラミング006」では、スプライトの向きについて説明しました。
スプライトの向きについて「覚えたよ!」という子は、下の「CHECK」をもう一度確認して、次の「スクラッチでプログラミング007|爆速で上達するプログラミングのコツ」へ進みましょう!
- スプライトの向きは、スプライトのパラメーター「向き」から確認できる
- 角度とは、1つの点から伸びた2つの線の開きぐあいのこと
- 角度は、数値の後ろには「度」をつける
- スクラッチの角度の基準は、上向きの0度が基準
- 上向き0度の基準から左側の角度は、0より小さい「-(マイナス)」の角度で設定する
- スプライトを反転させたいときは、「回転方法を▢にする」ブロックの「左右のみ」を設定する
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き ←今ココ
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法