
こんにちは、みなさん!
Scratch先生です。
「スクラッチでプログラミング003」では、スクラッチのブロックの〇に文字や数値を入れるルールについて説明しました。
今回は、スクラッチの「コスチューム」について、説明していくよ!

早速、プログラミングチャレンジ!
Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
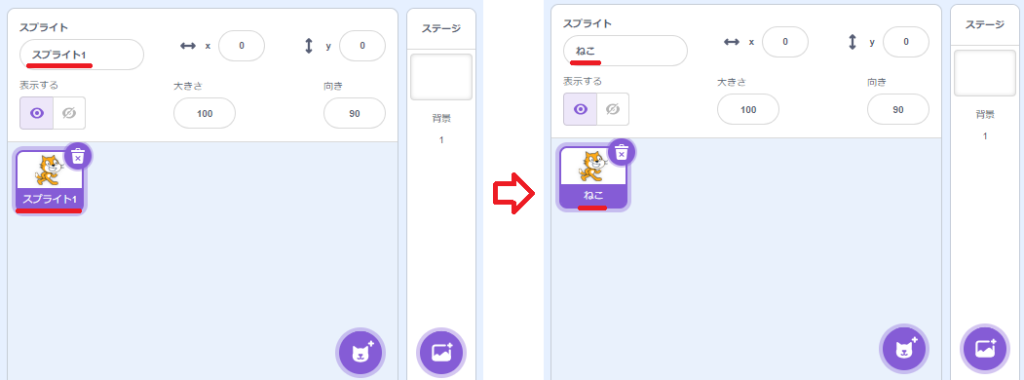
コスチュームの説明の前に、スプライトの名前をつけておきましょう。
スプライトの名前を変更する方法を覚えているかな?
スプライトの名前を「ねこ」に変えてみましょう。
・
・
・
・
・
・
・
・
・
・

スプライトの名前は、スプライトリストから変更できましたよね。
スプライト名を「ねこ」に変えたら、次へ進みましょう。
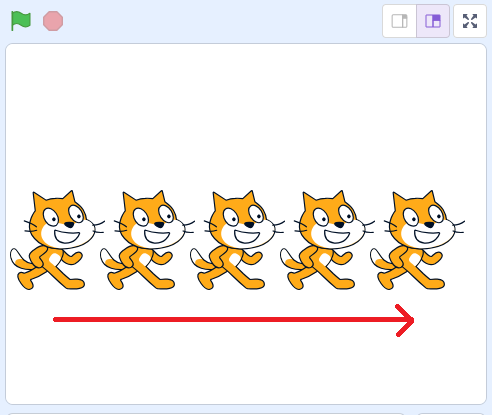
スプライトが歩いているように見える?

スクラッチのブロックの使い方で、「〇歩動かす」ブロックを使って、スプライトを動かしましたよね。

「〇歩動かす」ブロックをクリックするたびに、スプライトが右に動いていましたが、氷の上を滑っているように感じませんか?

では、こうするとどうでしょう。
歩いているように見えませんか?

実はこれ、2つの動きの画像が交互に映っているだけなんです。
2つの動きの画像を並べているだけなのに、不思議ですよね。
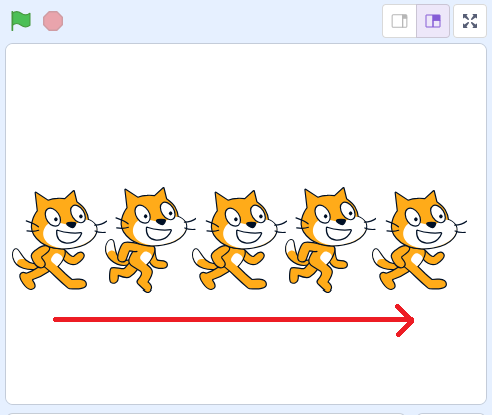
さらに、この2つの動きの画像を交互に切り替えたらどうなるでしょうか?

もっと歩いているように見えませんか?
今度は、交互に切り替えるスピードを速くしてみます。

切り替えるスピードを速くすると、今度は走っているように見えます。
このように、スプライトの画像を切り替えたり、切り替える速さを変えることで、スプライトに動きが生まれます。
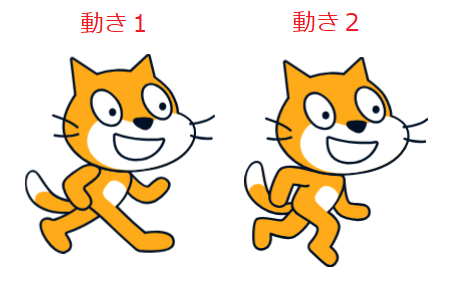
この2つの画像のことを、スクラッチでは、スプライトの「コスチューム」と言います。
コスチュームとは、日本語で「衣装」という意味で、着せ替え人形のようにスプライトの見た目を変えることができるという意味です。
それでは、スプライト「ねこ」の「コスチューム」を確認してみましょう。
コスチュームの確認

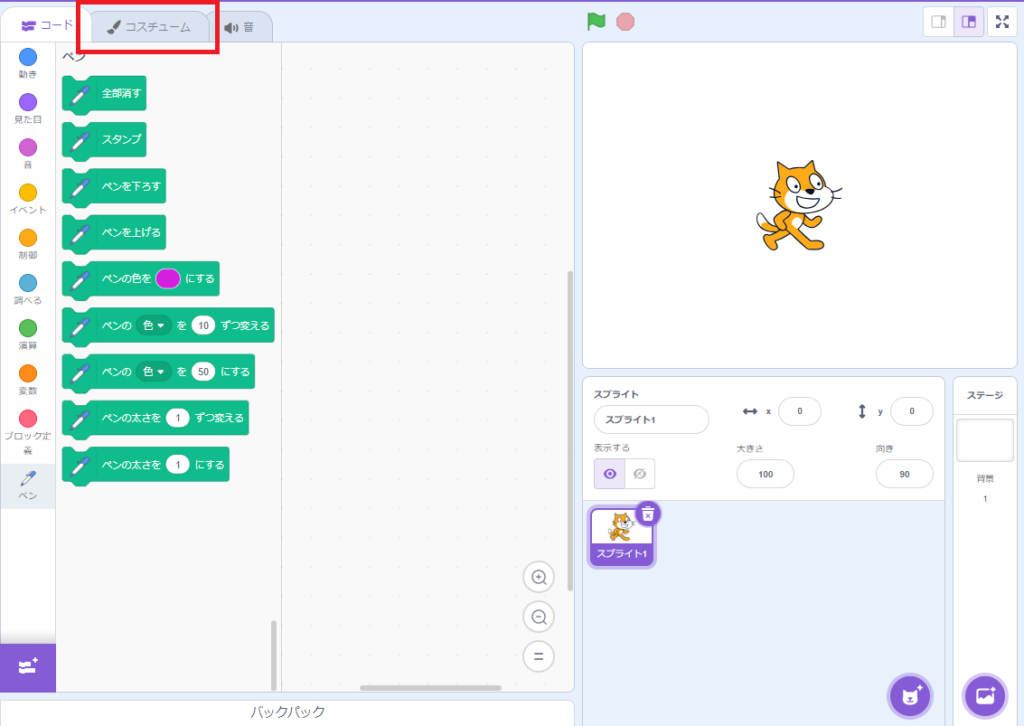
スクラッチ画面の左上に「コード」「コスチューム」「音」の3つのタブがあります。
この中の「コスチューム」をクリックします。

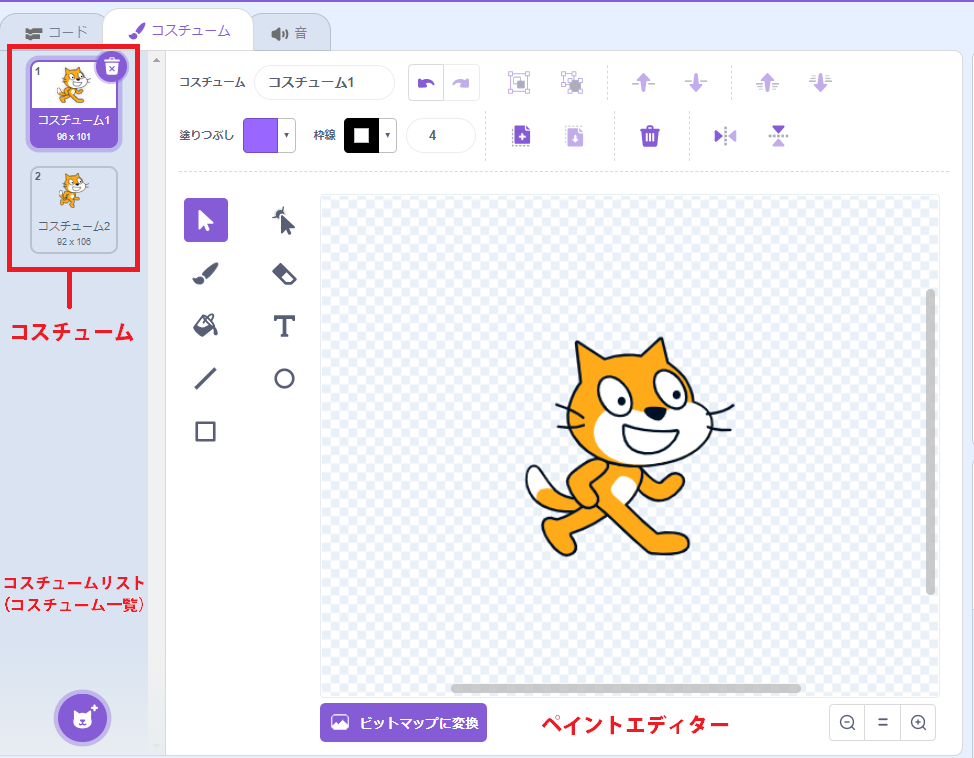
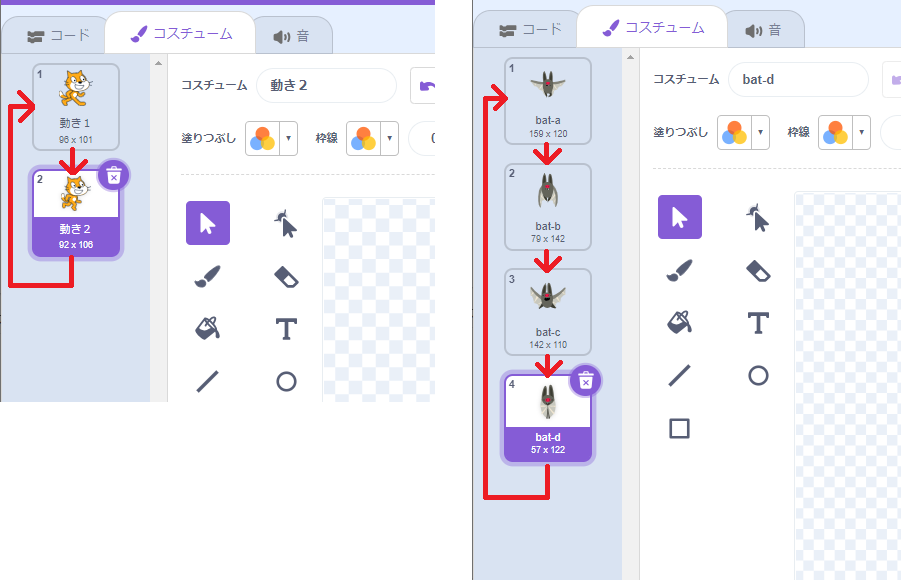
「コスチューム」をクリックすると、左上に2つの画像がありますよね?
この2つの画像が、スプライト「ねこ」の「コスチューム」です。
そして、2つのコスチュームが置いてある場所を「コスチュームリスト」または「コスチューム一覧」といいます。
いくつか呼び方があるので、こちらでは「コスチュームリスト」の呼び方で統一します。
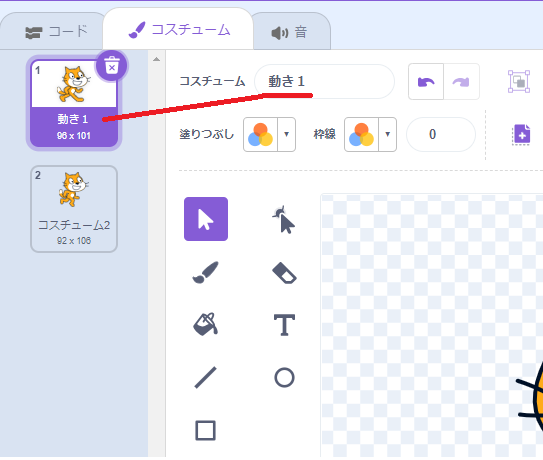
また、右側は、コスチュームの画像を編集できる画面で、「ペイントエディター」と呼ばれています。

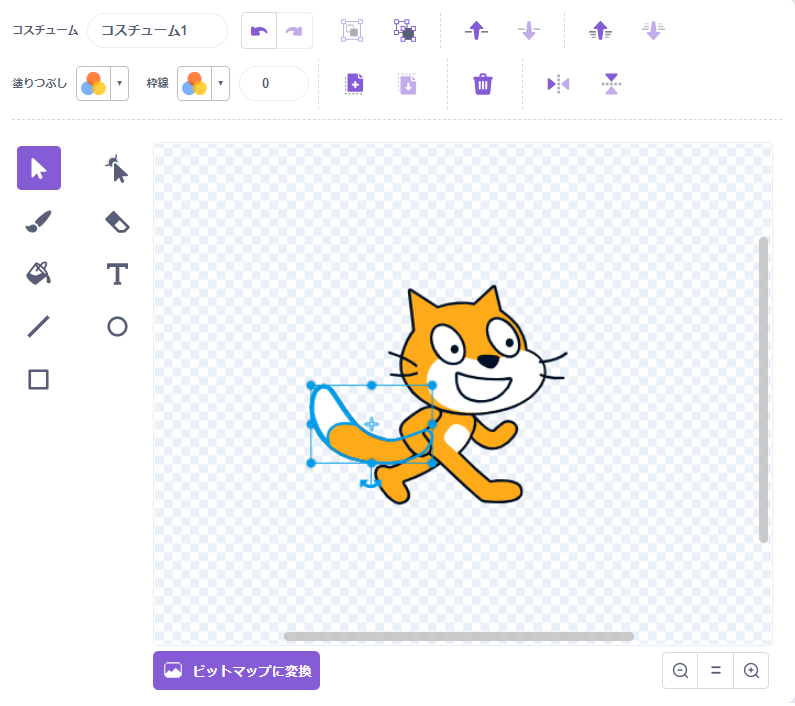
「ペイントエディター」では、しっぽを大きくしたり、自由にコスチュームの画像を編集することができます。
コスチュームの追加

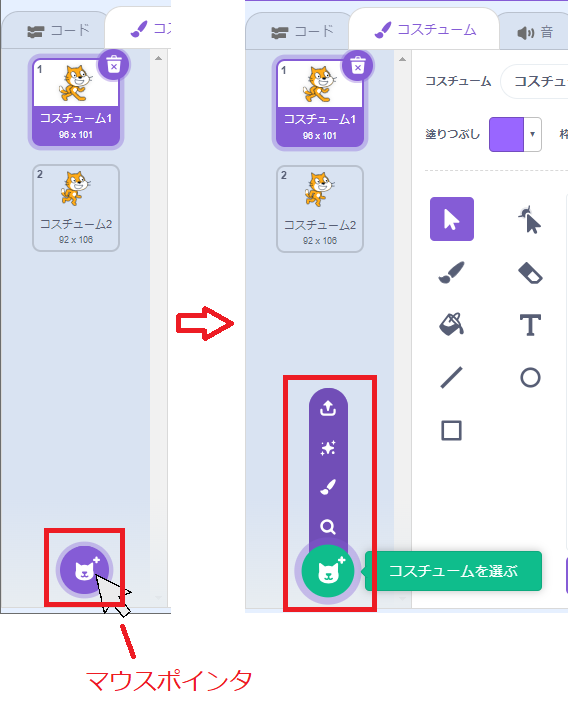
コスチュームを追加したいときは、コスチュームリストの下の「ねこマーク」の上にマウスポインタを置きます。
すると、4つのメニューが現れますので、その中からコスチュームの追加方法を選択します。
実際の追加方法については、プログラミングをするときに詳しく説明しますので、まずは、コスチュームの追加は、コスチュームリストの下の「ねこマーク」から行うことを覚えておきましょう。
(▶をクリックして動画を確認してね)
コスチュームをうまく使うことで、こちらのように動きのあるプログラムを作ることもできます。

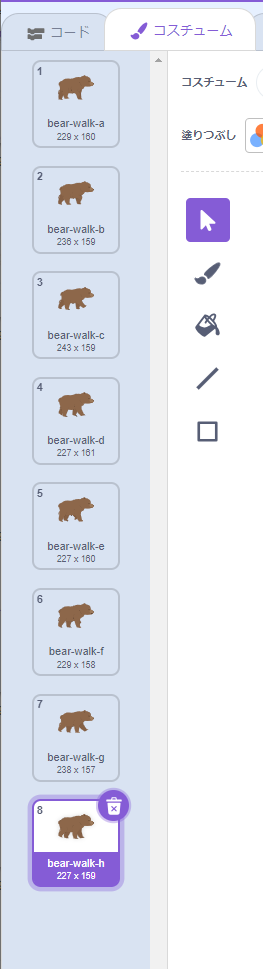
ちなみに、こちらは8つのコスチュームを使っていて、このような動きをさせるために、コスチュームを切り替えるブロックを使っています。
コスチュームを切り替えるブロック


コスチュームを切り替えるブロックは、「コスチュームを〇にする」ブロックと「次のコスチュームにする」ブロックの2つのブロックがあります。

2つとも「見た目」ブロック群のブロックです。
どこにブロックがあるのか探す時は、ブロックの色で確認しましょう。

 (「動き」ブロック群)
(「動き」ブロック群)
 (「見た目」ブロック群)
(「見た目」ブロック群)
 (「音」ブロック群)
(「音」ブロック群)
スクラッチでは、どのグループのブロックなのか分かるように、ブロックの色で分けられています。
「コスチュームを〇にする」ブロック

「コスチュームを〇にする」ブロックの〇の中には、▼がついていますよね。
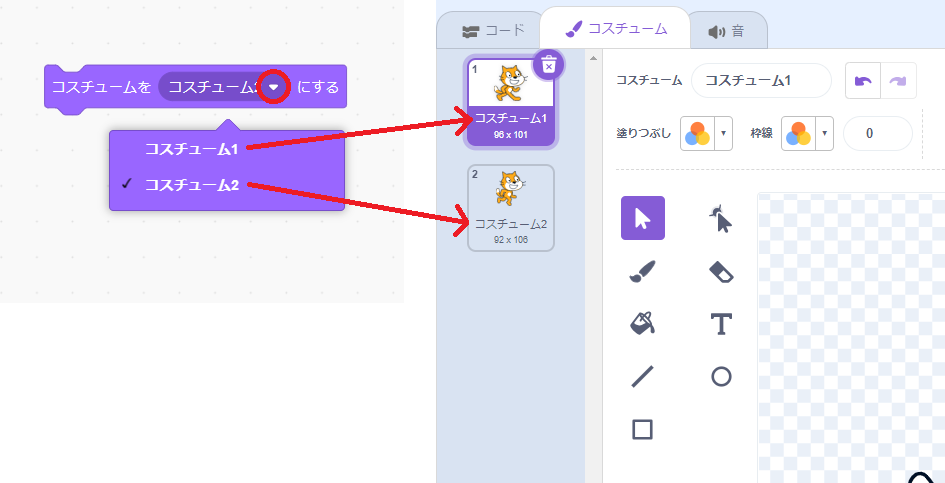
このブロックを、スクリプトエリアにドラッグ&ドロップして、▼をクリックしてみましょう。

▼をクリックすると、「コスチューム1」と「コスチューム2」のリストが現れました。
この「コスチューム1」と「コスチューム2」は、2つのコスチュームの名前です。

コスチュームの名前は、ペイントエディターの「コスチューム」と書いてある項目の横の欄で、変えることができます。
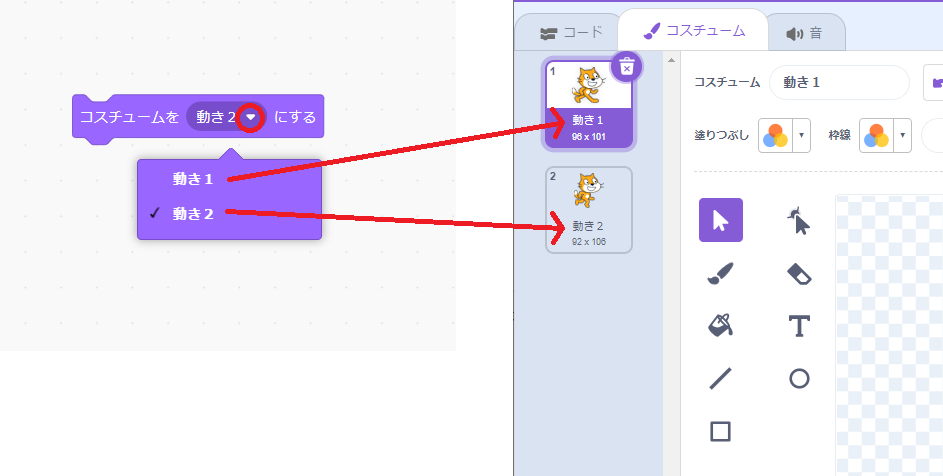
試しに、下のようにコスチュームの名前を変更してから、「コスチュームを〇にする」ブロックの▼クリックしてみましょう。
- コスチューム1 → 動き1
- コスチューム2 → 動き2

▼をクリックするとリストが「動き1」「動き2」に変わりました。
▼のようにリストを出すものを、「ドロップダウンリスト」や「プルダウンメニュー」と言います。
こちらでは、「ドロップダウンリスト」の呼び方で統一します。
「コスチュームを〇にする」ブロックのドロップダウンリストでは、コスチュームの名前を選択できました。
ということは、どのようなブロックか分かりますか?

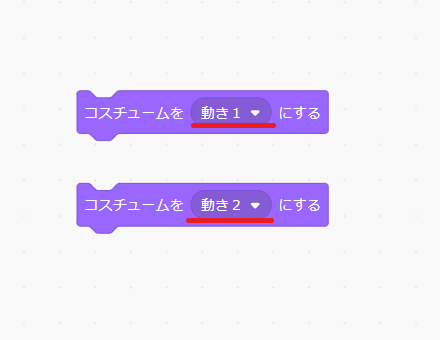
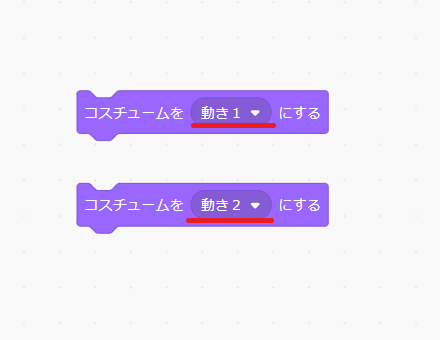
「コスチュームを動き1にする」ブロックと「コスチュームを動き2にする」ブロックを交互に何度もクリックして、コスチュームがどのように変わるのか確認してみましょう。
・
・
・
・
・
・
・
・
・
・
「コスチュームを〇にする」ブロックが、どのようなブロックか分かりましたか?
「コスチュームを〇にする」ブロックは、指定したコスチュームに変えるブロックです。

「動き1」と「動き2」のコスチュームを交互にクリックしていくと、スプライト「ねこ」が歩いているように見えますよね。

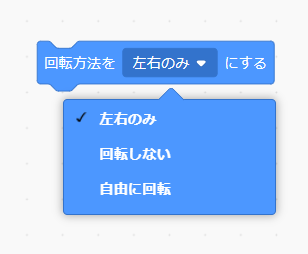
ちなみに、こちらの「回転方法を▢にする」ブロックのように、▢の中に▼がついているブロックもあります。

こちらも、▼をクリックすると「ドロップダウンリスト」が現れますので、▼があるブロックは、選択するブロックだと覚えておきましょう。
「次のコスチュームにする」ブロック

コスチュームを切り替えるブロックには、「次のコスチュームにする」ブロックもありました。
「次のコスチュームにする」ブロックも、スクリプトエリアにドラッグ&ドロップして、クリックしてみましょう。
こちらもクリックすると、スプライト「ねこ」が歩いているように見えます。

「次のコスチュームにする」ブロックは、現在のコスチュームから次のコスチュームに変えるブロックです。
コスチュームの変わる順番は、コスチュームリストに並んでいる順番で変わっていきます。
また、一番最後のコスチュームの状態から、「次のコスチュームにする」ブロックをクリックすると、一番最初のコスチュームに変わります。
つまり、スプライト「ねこ」のコスチュームは2つしかないので、「次のコスチュームにする」ブロックをクリックするたびに、交互にコスチュームが切り替わるというわけです。
まとめ

スクラッチのコスチュームの使い方は、覚えたかな?
「スクラッチでプログラミング004」では、スクラッチのコスチュームの使い方を説明しました。
スクラッチのコスチュームの使い方を「覚えたよ!」という子は、下の「CHECK」をもう一度確認して、次の「スクラッチでプログラミング005|スプライトの座標」へ進みましょう!
- コスチュームは、日本語で「衣装」という意味
- コスチュームは、スプライトの見た目を変えることができる1つ1つの画像のこと
- コスチュームリストは、コスチュームを確認できる場所
- ペイントエディターは、コスチュームの画像を編集できる場所
- コスチュームの追加は、コスチュームリストの下の「ねこマーク」から行う
- コスチュームを切り替えるブロックは、「コスチュームを〇にする」ブロックと「次のコスチュームにする」ブロックの2つがある
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方 ←今ココ
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法


