こんにちは、みなさん!
Scratch先生です。
「ピアノの鍵盤で楽器の音を出してみよう②」では、同時に音を出すプログラムプログラムを作りました。
今回は、キーが押されたときに白鍵(黒鍵)の色を変えるプログラムを作ってみよう!
プログラムの中身だけ知りたい人は、下をクリックしてね。
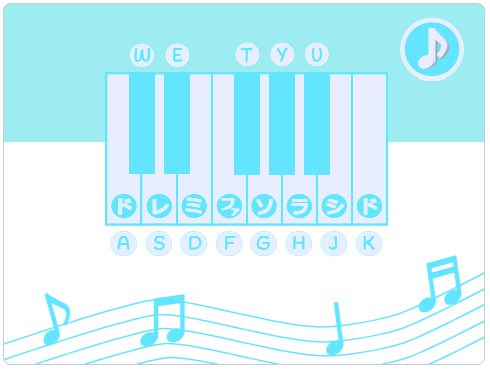
今回、プログラミングに挑戦するピアノの鍵盤でキーが押されたときに白鍵(黒鍵)の色を変える作品は、こちらです。
プログラミングレベル★☆☆
緑の旗をクリックして、「A~K」キーを押すと白鍵の色が、「W~U」キーを押すと黒鍵の色が変わります。
キーを押したときと離したときで、どう変わっているのかよく観察してください。
・
・
・
・
・
・
・
どう変わっていましたか?
キーを押すと色が変わり、キーを離すと色が元に戻りましたよね。
つまり、「楽器ボタン」をクリックしたときに大きさが変わるプログラムと、同じということです。
プロジェクトをコピー
プロジェクトとは、Scratchで作成された作品のことです。
今後、作った作品は、「プロジェクト」といいます。
「ピアノの鍵盤で楽器の音を出してみよう②」で楽器の音を出すプログラムを作った子は、そのプロジェクトをコピーしましょう。

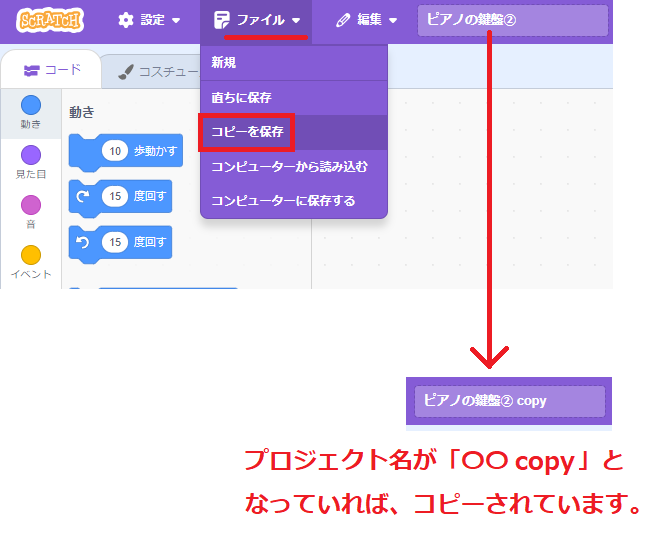
メニューバーの「ファイル」>「コピーを保存」をクリックすると、プロジェクトがコピーされます。
プロジェクト名が「〇〇 copy」となっていれば、コピーされたプロジェクトになります。
キーが押されたときに白鍵(黒鍵)の色を変えるプログラムを考える
今回のプログラムは、キーを押すと色が変わり、キーを離すと色が元に戻りましたよね。
つまり、「楽器ボタン」をクリックしたときに大きさが変わるプログラムと、同じだとお話ししました。


スプライトの色を変えるブロックには、「見た目」ブロック群の「▢の効果を〇ずつ変える(見た目)」ブロックや「▢の効果を〇にする(見た目)」ブロックがあります。
「▢の効果を〇にする(見た目)」ブロック

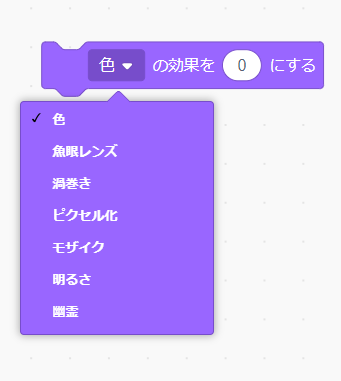
先に、「▢の効果を〇にする(見た目)」ブロックについて、詳しく説明します。
▼をクリックすると、ドロップダウンリストが現れ、下の7つの効果を選択できます。

- 色
- 魚眼レンズ
- 渦巻き
- ピクセル化
- モザイク
- 明るさ
- 幽霊
今回は、色を変えるので、「色」を選択します。
色の効果
色を選択すると、スプライトの色が変化します。
色の効果は、「0」がオリジナルの色で、「0~199」の200通りのパターンがあります。
「▢の効果を〇にする(見た目)」ブロックの〇に入れた数値に、200で割った余りの数値が、効果の数値になります。
- 6÷200=0あまり6・・・設定される数値は「6」
- 200÷200=1あまり0・・・設定される数値は「0」
- 220÷200=1あまり20・・・設定される数値は「20」
- 513÷200=2あまり113・・・設定される数値は「113」
- 1524÷200=7あまり124・・・設定される数値は「124」
- 52684÷200=263あまり84・・・設定される数値は「84」

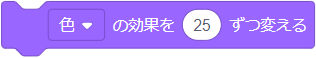
こちらは、0から色の効果を25ずつ「8回」変えた結果です。
- 25×0回÷200=0・・・設定される数値は「0」
- 25×1回÷200=25÷200=0あまり25・・・設定される数値は「25」
- 25×2回÷200=50÷200=0あまり50・・・設定される数値は「50」
- 25×3回÷200=70÷200=0あまり70・・・設定される数値は「70」
- 25×4回÷200=100÷200=0あまり100・・・設定される数値は「100」
- 25×5回÷200=125÷200=0あまり125・・・設定される数値は「125」
- 25×6回÷200=150÷200=0あまり150・・・設定される数値は「150」
- 25×7回÷200=175÷200=0あまり175・・・設定される数値は「175」
- 25×8回÷200=200÷200=1あまり0・・・設定される数値は「0」
8回目で設定される数値は「0」になり、オリジナルの色に戻っているのが分かりますよね。
今回のスプライト「白鍵1~8」「黒鍵1~5」の色の変化は、「25」に設定していますが、「0~199」の範囲で、自分の好きな色を設定しましょう。
色の効果をなくす

色の効果をなくすには、「画像効果をなくす」ブロックを使います。
「画像効果をなくす」ブロックは、スプライトに適用されている、すべての画像効果を消すブロックです。

他にもステージの赤丸(●)をクリックして、プログラムを止めると、画像効果も消えて、元に戻ります。
そのため、「画像効果をなくす」ブロックは、初期設定で設定する必要はありません。


もしも、プログラム中に効果を変化させて初期化したいときは、「画像効果をなくす」ブロックを使いましょう。
複数の効果を設定していて、一部の効果をなくしたいときは、使えませんので、注意してください。
一部の効果をなくした時は、「▢の効果を〇にする(見た目)」ブロックの〇に「0」を設定すると、どの効果も元に戻ります。
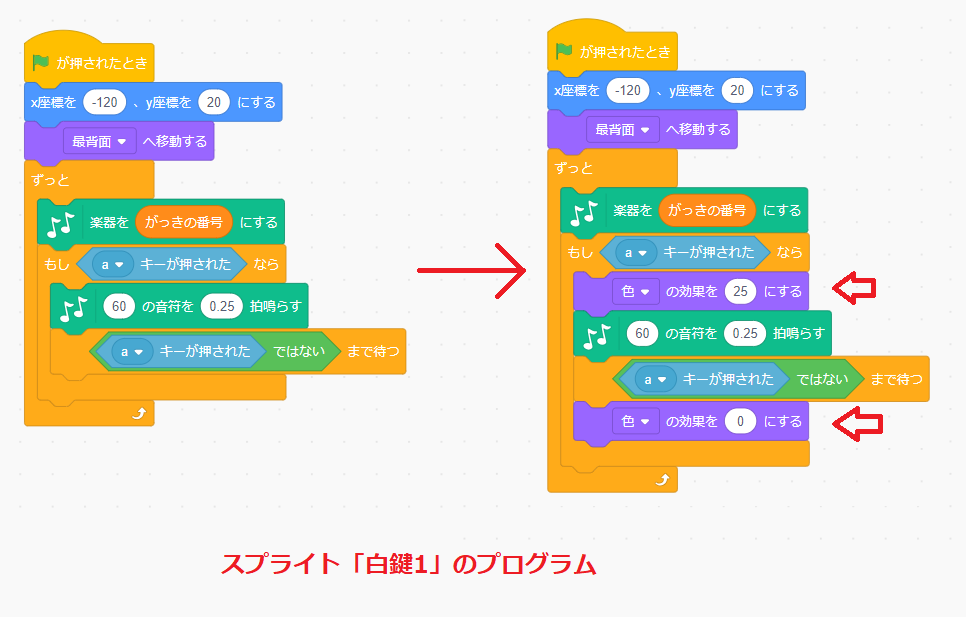
スプライト「白鍵1」のプログラム

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
必要な情報は、すべて出そろいました。
これまで学んだことを覚えていれば、キーが押されたときに白鍵(黒鍵)の色を変えるプログラムを作れます。
変える色は自分の好きな色に設定していいので、まずはスプライト「白鍵1」でキーが押されたときに、色を変えるプログラミングに挑戦してみましょう!
・
・
・
・
・
・
・
・
・
・
『スプライト「白鍵1」でキーが押されたときに、色を変える』プログラミングはできましたか?

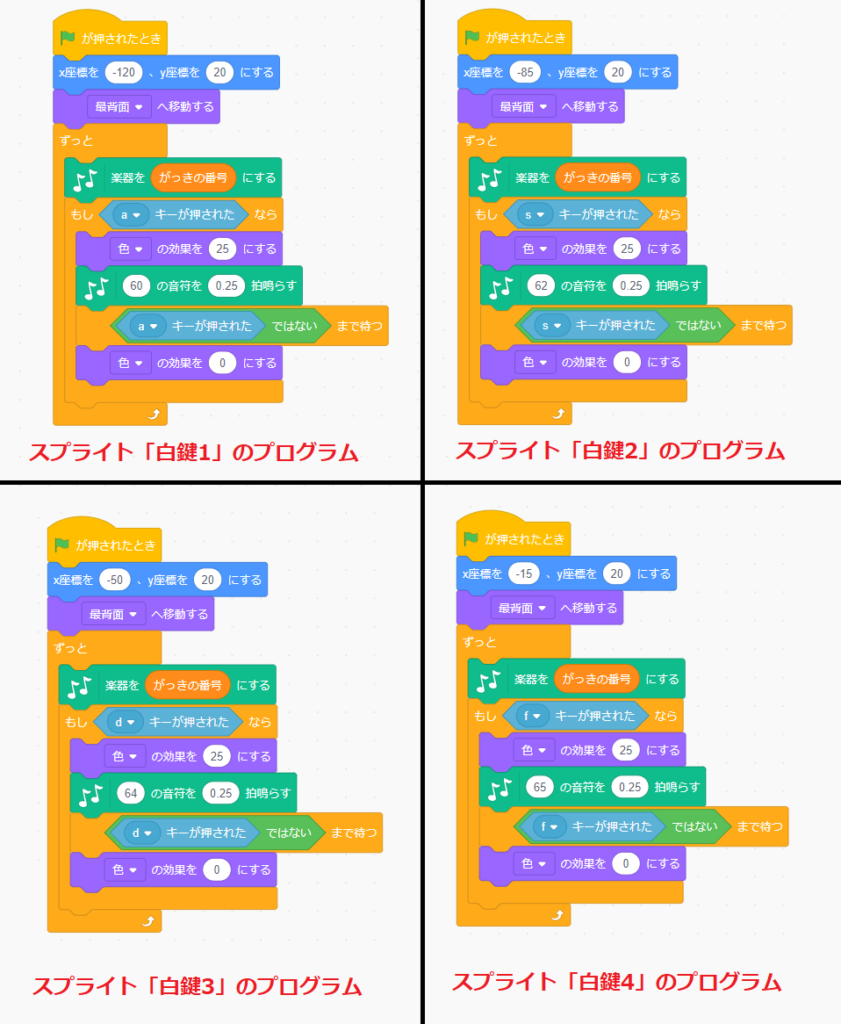
こちらは、スプライト「白鍵1」に色を変えるブロックを追加したプログラムです。

「もし◇なら」ブロックの中の最初に、「▢の効果を〇にする(見た目)」ブロックで色の効果を「25」に設定しています。

そして、「A」キーを離したときに元の色に戻すので、「◇まで待つ」ブロックの下に「▢の効果を〇にする(見た目)」ブロックをくっつけて、色の効果を「0」つまり、元の色に設定しています。
「0」の設定ではなく、「画像効果をなくす」ブロックを使ってもOKです。
これで、「A」キーを押したときに、スプライト「白鍵1」の色が変わるか確認してみましょう。
確認できたら、他の「白鍵」「黒鍵」のスプライトもプログラミングに挑戦してください。
・
・
・
・
・
・
・
・
・
・
他の「白鍵」「黒鍵」のスプライトもプログラミングできましたか?
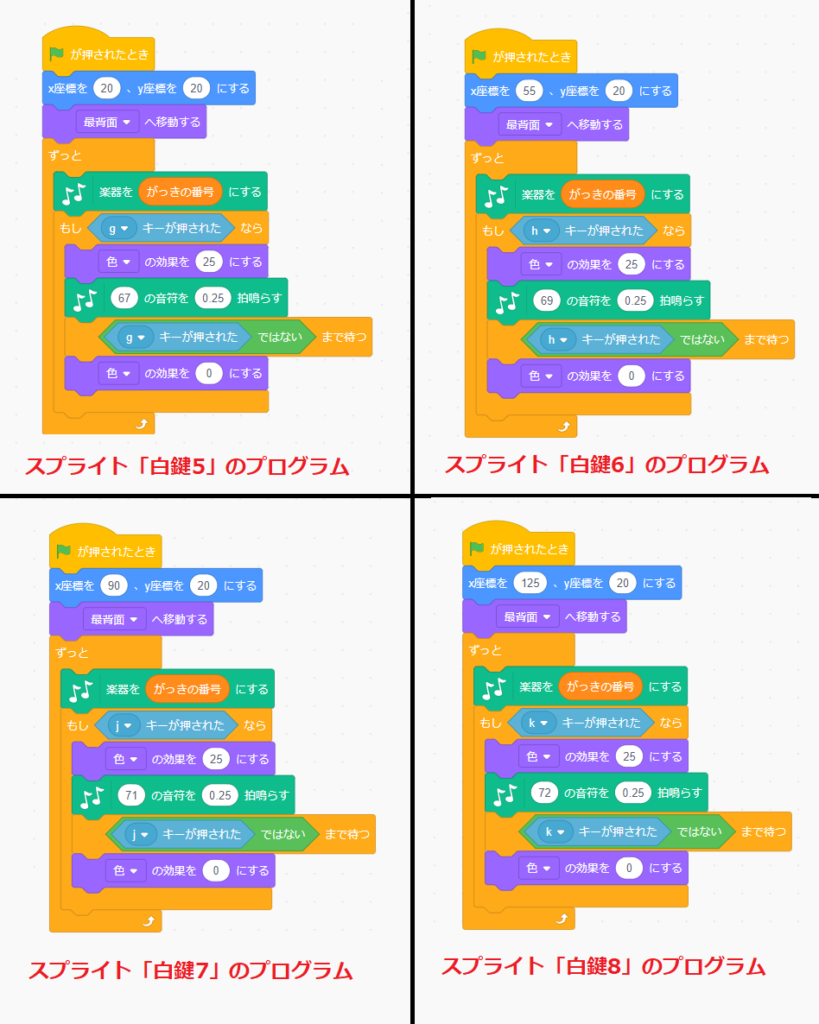
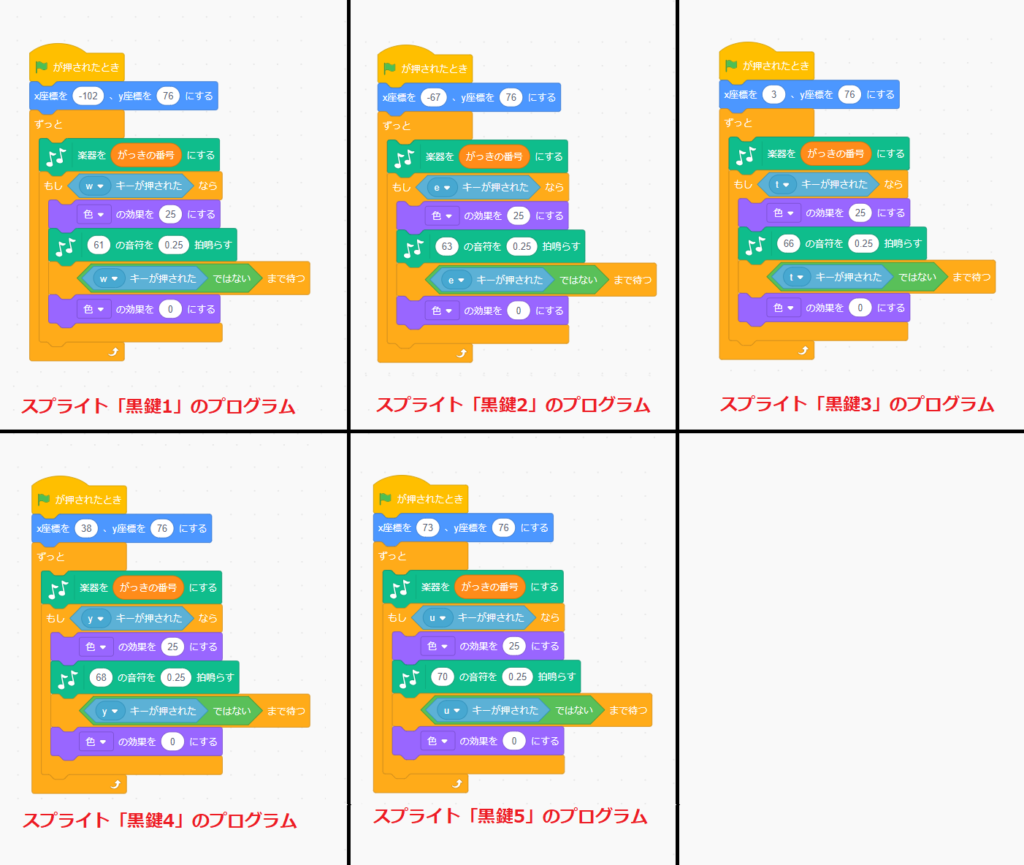
(画像をクリックすると大きくなります。)
こちらが、すべてのスプライトのプログラム内容です。(色の効果の数値は、自由な数値でOK)
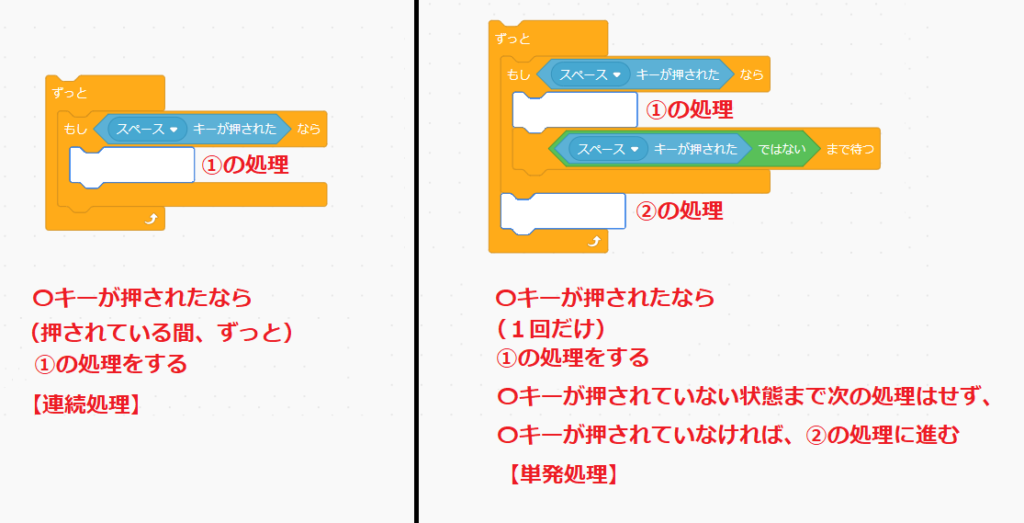
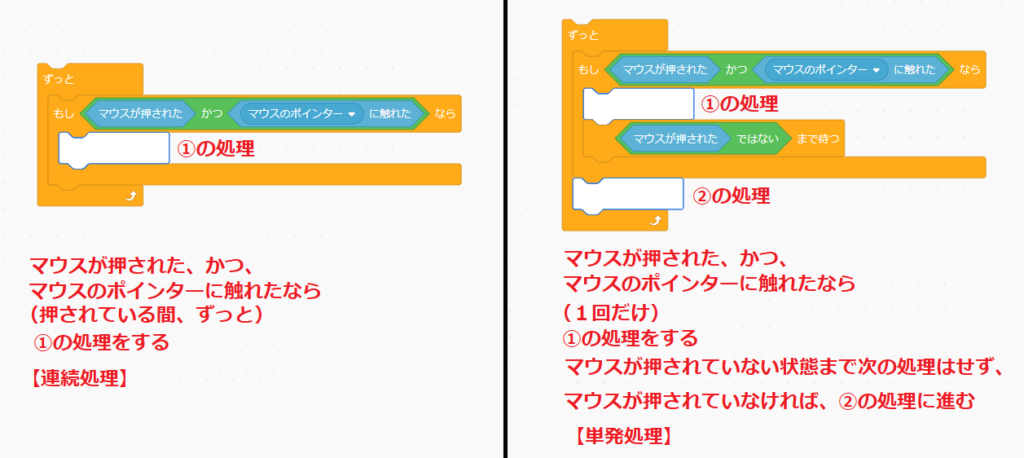
キーやマウスクリックで、プログラムを動かす方法は、もう慣れたかな?
(画像をクリックすると大きくなります。)
プログラムの基本の形と、プログラムの流れのイメージを理解できれば、どんなプログラムも作れるようになります。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
ステージの上で、マウスをクリックする度に、「背景」「白鍵1~8」「黒鍵1~5」「楽器ボタン」の色を変えるには、どのようにプログラミングしたらいいでしょうか?
「楽器ボタン」をクリックするときだけは、色は変化しません。
こちらは、解説はありませんので、作れなくてもいいです。
どういうふうにプログラミングすればできるのか、自分なりに考えてみましょう。
もしも、プログラミングに挑戦する場合は、プロジェクトをコピーしてから挑戦してください。
プログラムの例を1つだけ紹介しておきます。
こちらは、あくまで1例ですので、自分なりに考えてみてください。
まとめ

スクラッチで、キーが押されたときに白鍵(黒鍵)の色を変えるプログラミング方法は、理解できたかな?
「ピアノの鍵盤で楽器の音を出してみよう③」では、キーが押されたときに白鍵(黒鍵)の色を変えるプログラムを作っていきました。
完成したプログラムの中身を見たい人は、こちらから確認してください。
これで、『Step5 「キー」「マウスクリック」のプログラムに挑戦!』は終わりです。
次は、『Step6 スクラッチでプログラミング!』から好きなゲームなどを自由に選択して、プログラミングに挑戦してみよう!
もちろん自分で作品を作ってもOK!
もしも、やりたいことがあって、どうプログラミングすればいいか分からない時は、「プログラミングテクニック」の中で、ほしい情報がないか確認してみましょう!
【Step5】「キー」「マウスクリック」のプログラムに挑戦!
- ピアノの鍵盤で楽器の音を出してみよう①
- ピアノの鍵盤で楽器の音を出してみよう②
- ピアノの鍵盤で楽器の音を出してみよう③ ←今ココ
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える①
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④
- スクラッチでプログラミング013|歩くプログラムを考える⑤
- スクラッチでプログラミング014|歩くプログラムを考える⑥
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法
キーが押されたときに白鍵(黒鍵)の色を変えるプログラム
キーが押されたときに白鍵(黒鍵)の色を変えるプログラムは、こちらの通りです。
詳しい説明が必要な方は、最初に戻って読み進めてください。

(画像をクリックすると大きくなります。)