こんにちは、みなさん!
Scratch先生です。
「スクラッチでプログラミング012」では、「定義ブロック」の使い方と上下の矢印キーでスプライトを動かすプログラムを追加しました。
上下左右の矢印キーでスプライトが自由に動くことができましたが、ちょっと動くスピードが遅いですよね?
今回は、動くスピードを調整する方法を説明していきます。

早速、プログラミングチャレンジ!
Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
スプライトの動くスピードを速くしてください。
どこの数値を変えれば、速くなるのか分かりますか?
・
・
・
・
・
・
・
・
・
・
プログラミングできましたか?


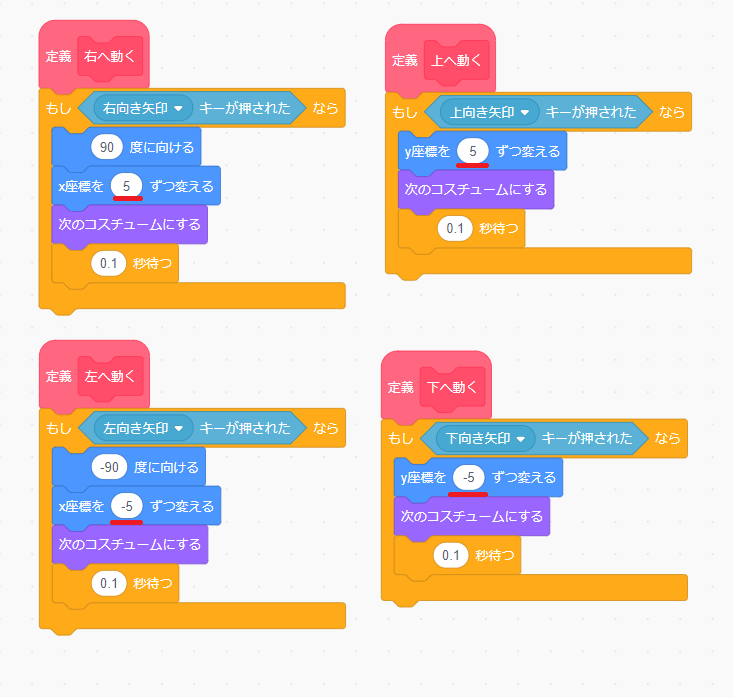
スプライトを動かしているブロックは、「x座標を〇ずつ変える」ブロックと「y座標を〇ずつ変える」ブロックの2つですので、それぞれの〇の数値を大きくすれば、スピードが速くなります。

こちらは、それぞれの〇を「10→10」「-10→-20」に変更した例です。
最初に設定されていた数値が「10」「-10」だったので、それよりも大きい数値にすれば、OKです!

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
スプライトの動くスピードを速くしましたが、逆に遅くするにはどうしたらいいでしょうか?
こちらは、簡単ですよね。
それでは、考えてみましょう!
・
・
・
・
・
・
・
・
・
・
プログラミングできましたか?
「x座標を〇ずつ変える」ブロックと「y座標を〇ずつ変える」ブロックの〇の数値を大きくすれば、スピードが速くなったので、スピードを遅くしたいときは、数値を小さくすればいいだけですよね。

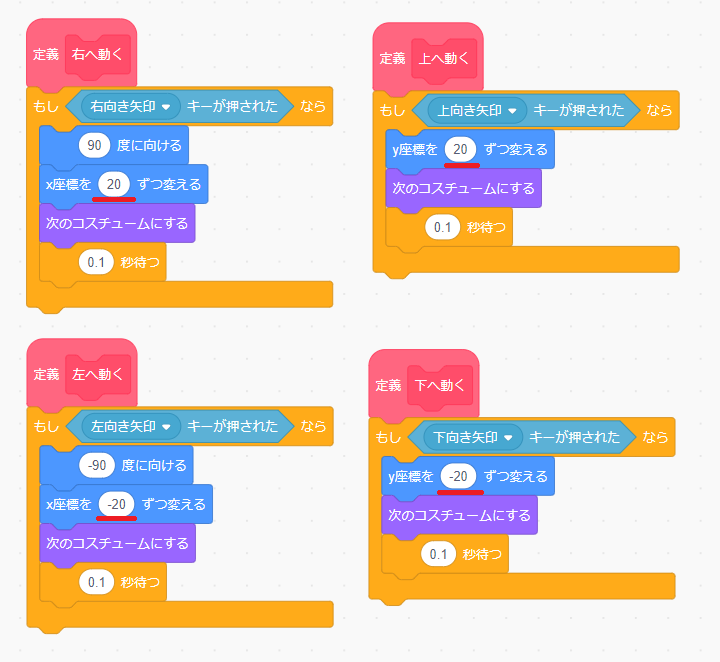
こちらは、それぞれの〇を「20→5」「-20→-5」に変更した例です。
最初に設定されていた数値が「10」「-10」だったので、それよりも小さい数値にすれば、OKです!
スピードを変える方法は分かりましたか?
スピードを変える方法は分かったけど、毎回スピードを変えるたびに、それぞれの数値を変更するの大変ですよね。

そんなときは、「変数」を使うとラクに数値を変更できます。

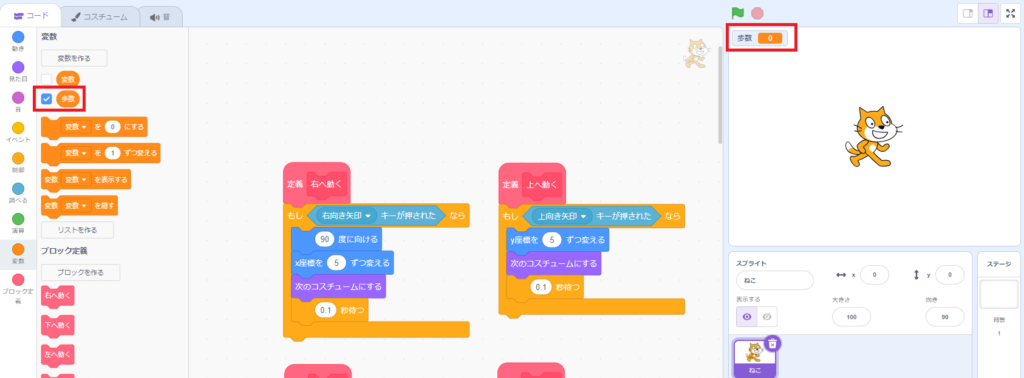
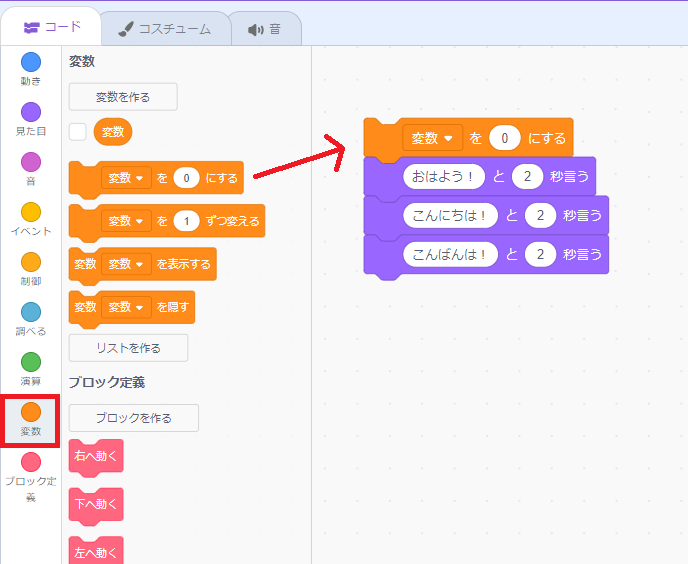
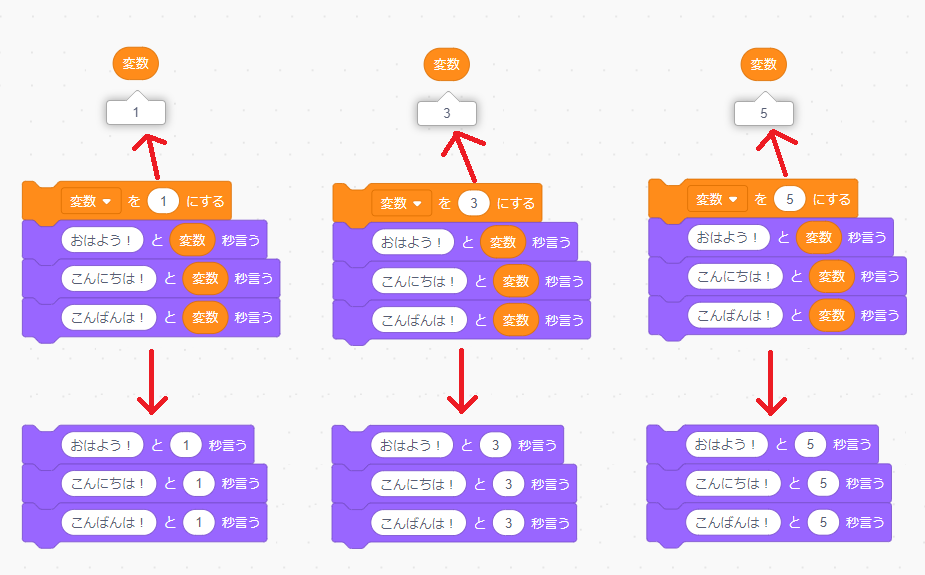
説明より体感してもらったほうが早いので、まずは、こちらと同じプログラムを作ってください。
![]()
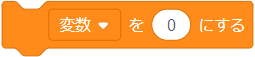
こちらは、名前がややこしいですが、「変数」という名前の「変数の値」ブロックです。

「変数の値」ブロックは、自由に名前を付けたり、新しく作ることができます。

スクラッチを開いたときには、最初から「変数」という名前で「変数の値」ブロックが作られています。
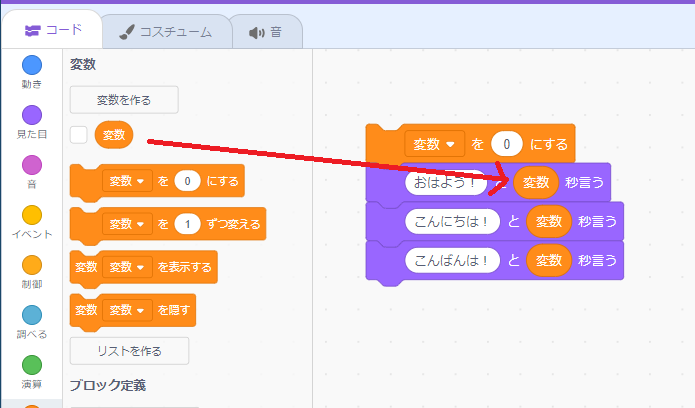
この「変数」の「変数の値」ブロックを、「〇と〇秒言う」ブロックの2番目の〇の中にドラッグ&ドロップしましょう。
すべての「〇と〇秒言う」ブロックの2番目の〇に「変数の値」ブロックを入れます。


そして、プログラムを2つ複製させて、「変数を〇にする」ブロックの〇にそれぞれ「1」「3」「5」と数値を入れましょう。
3つのプログラムが完成したら、それぞれのプログラムをクリックしてどのようにプログラムが動くか確認してください。
それぞれ、吹き出しの文字を出している時間が、変わったはずです。
![]()
「変数の値」ブロックの中には、「変数を〇にする」ブロックの〇に設定した値が入っています。

こちらのプログラムでは、「〇と〇秒言う」ブロックの2番目の〇秒に「変数の値」ブロックを入れていますので、そちらの値も「変数を〇にする」ブロックの〇に設定した値に変わったということです。
なんとなく使い方分かりましたか?

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?

新しい変数「歩数」を作って、スプライトのスピードを簡単に変更するプログラムを作りましょう。
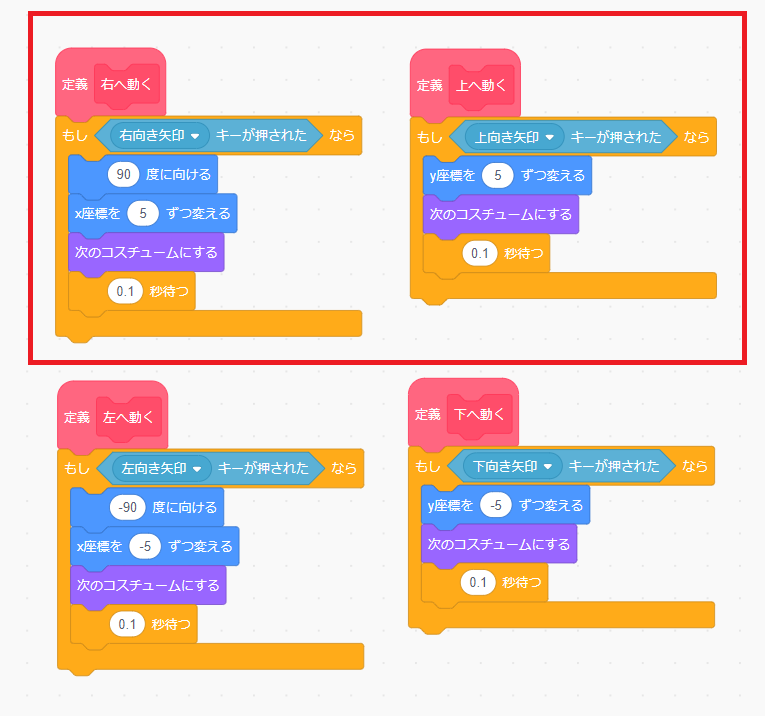
スピードを簡単に変更するのは、まずは定義「右へ動く」ブロックと定義「上へ動く」ブロックだけでOKです。
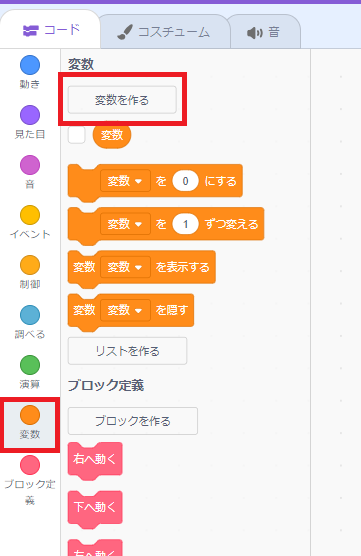
変数の作り方は、新しいブロックを作った方法と変わりません。

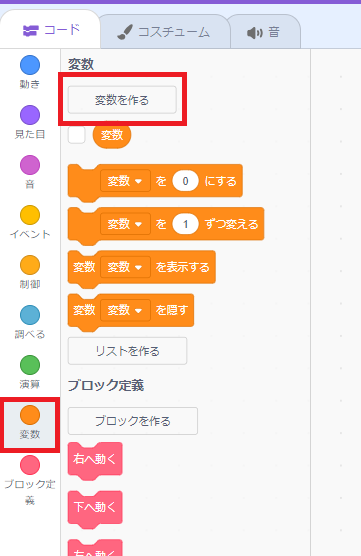
「変数」ブロック群の「変数を作る」ボタンをクリックして、変数を作りましょう。
もしも、定義「左へ動く」「下へ動く」ブロックも、スピードを簡単に変更するプログラムを作れるという子は、チャレンジしてみてください!
・
・
・
・
・
・
・
・
・
・
プログラミングできましたか?
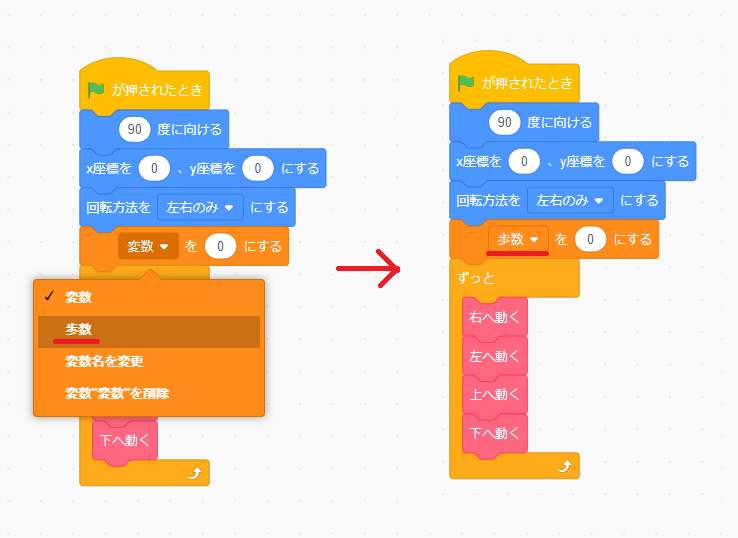
それでは、まずは変数「歩数」を作り方から説明していきます。

まず、「変数」ブロック群の「変数を作る」ボタンをクリックします。

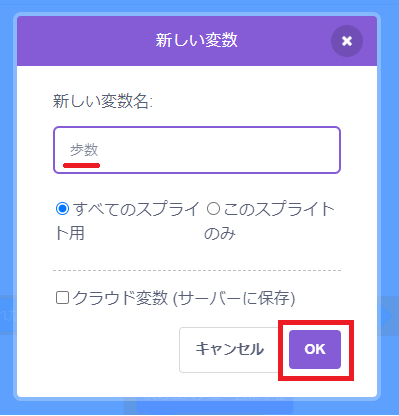
「新しい変数」画面が出たら、新しく作る変数の名前を「歩数」にして、「OK」をクリックします。
(画像をクリックすると大きくなります。)
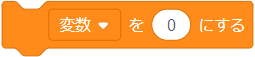
すると、ブロックパレットに変数「歩数」が作られて、ステージには、変数の中身が分かるステージモニターが表示されます。
これで、変数「歩数」を作ることができました。

次は、変数の値を変更できる「変数を〇にする」ブロックを置く場所ですが、どこに置きましたか?

「歩数」は最初に設定するので、「初期設定」の場所に置きましょう。
プログラミングの世界でも変数の値の設定は、プログラムの最初に設定して、途中で変数の値を変更したいときは、変更したい場所で変更します。

「変数を〇にする」ブロックを「初期設定」の場所に置きましたが、このままでは変数「変数」の設定になっています。
「変数を〇にする」ブロックの▼をクリックして、「歩数」を選択しましょう。

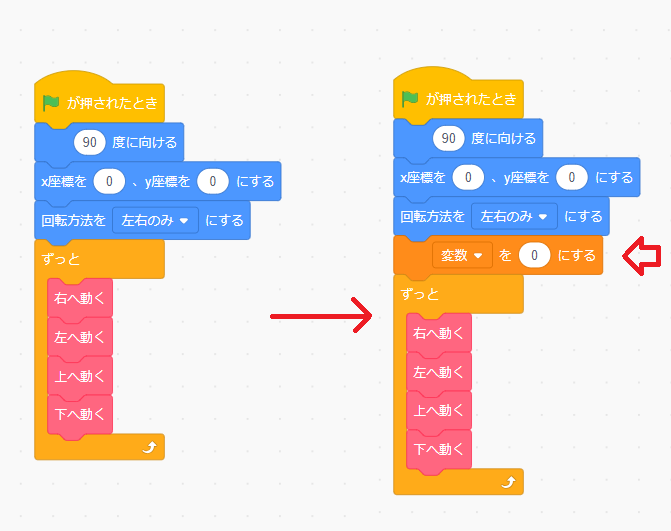
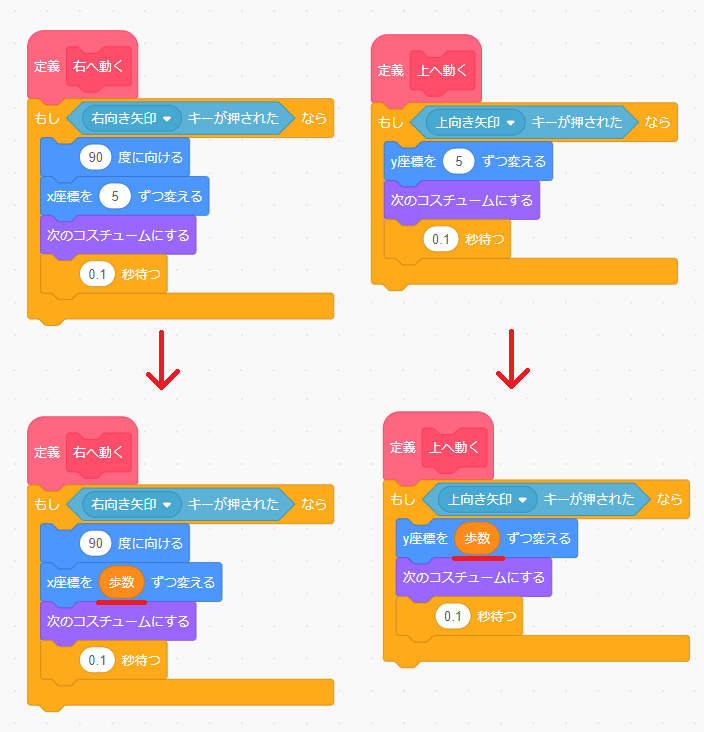
最後に定義「右へ動く」「上へ動く」ブロックの、「x座標を〇ずつ変える」ブロックと「y座標を〇ずつ変える」ブロックの〇に変数「歩数」ブロックを入れたら完成です。
(画像をクリックすると大きくなります。)
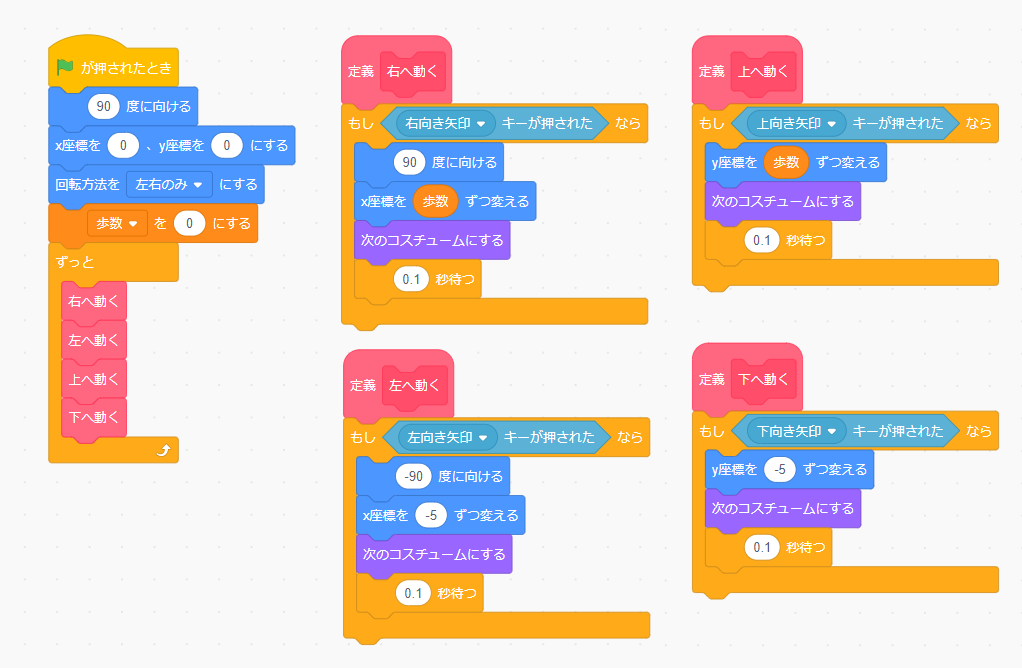
全体のプログラムは、このようになります。
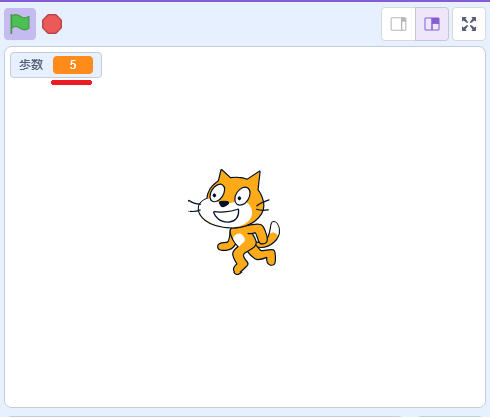
まずは、「変数を〇にする」ブロックの〇を「5」に変更して、緑の旗をクリックしてみましょう。

すると、変数のステージモニターの値が「5」に変わりました。
上下左右の矢印キーを押すと、どちらも同じ歩数の「5」だけ移動します。
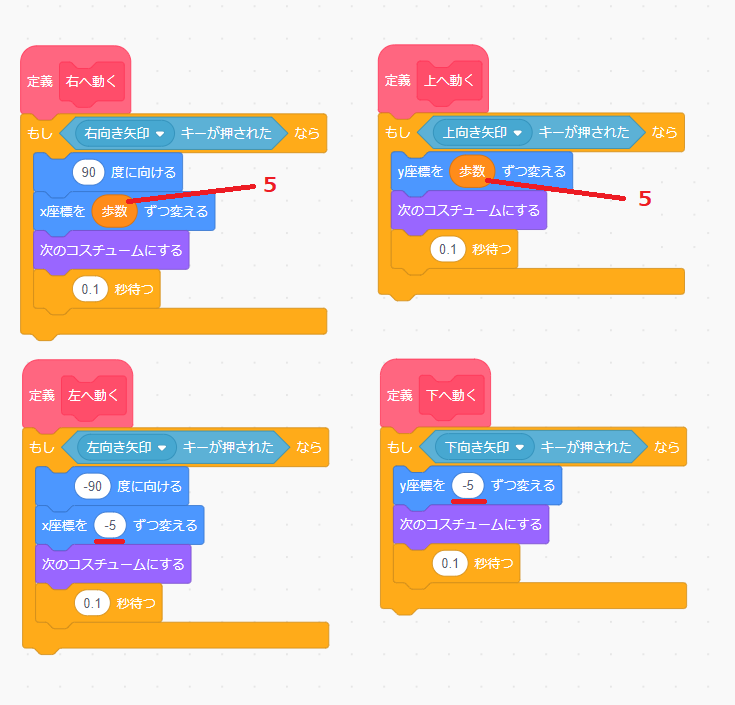
これで定義「右へ動く」「左へ動く」ブロックの変数設定は完成ですね。

次は定義「左へ動く」「下へ動く」ブロックを、スピードを簡単に変更するプログラムにしていきますが、問題がありますよね。
今は変数「歩数」に「5」の数値が入っていますが、定義「左へ動く」「下へ動く」ブロックの「x座標を〇ずつ変える」ブロックと「y座標を〇ずつ変える」ブロックの〇には、「-5」の数値が入っています。
つまり、そのまま変数「歩数」を入れると「-5」が「5」になってしまうので、動きがおかしくなります。
どうすればいいでしょうか?
方法はいくつかありますが、頭の中で、何か方法がないか少し考えてみましょう。
・
・
・
・
・
・
・
・
・
・
何かいい方法を思いつきましたか?

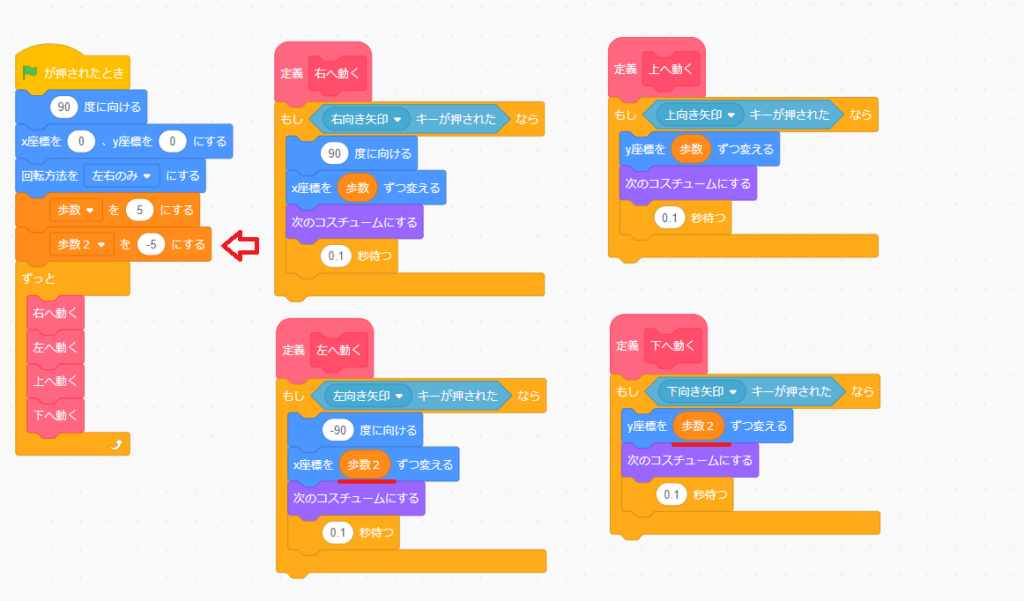
1つの方法は、新しく変数を作る方法です。
こちらは変数「歩数2」を作って「-5」の値を入れています。
そして、定義「左へ動く」「下へ動く」ブロックの「x座標を〇ずつ変える」ブロックと「y座標を〇ずつ変える」ブロックの〇には、変数「歩数2」を入れています。
これなら変数「歩数」「歩数2」の値を変更すれば、スピードを簡単に変更できます。
でも、できれば変数「歩数」の値だけで、簡単に変更したいですよね。
![]()
変数「歩数」の値だけで変更したいときは、「〇*〇(掛け算)」ブロックを使いましょう。
「〇*〇(掛け算)」ブロックは、2つの〇に入れた数値を掛け算して、その結果の値を返します。
「値を返す」という言葉覚えていますか?

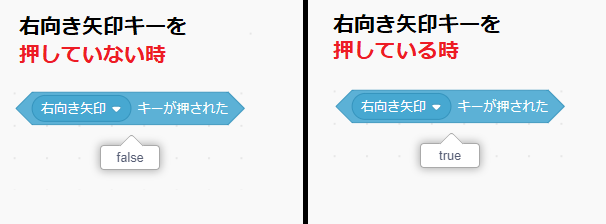
「〇キーが押された」ブロックで、「右向き矢印」キーを押していない時は「偽(false)」の、押している時は「真(true)」の値を返すという説明をしましたよね。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
変数もそうですが、横長い丸の形をしたブロックは、「値ブロック」と呼ばれるブロックたちです。
すべて、「値を返す」ブロックなので、横長い丸の形をしたブロックには、何かしらの値が入っていることを覚えておきましょう。
![]()
今回は、「値ブロック」の中の「〇*〇(掛け算)」ブロックを使います。
「〇*〇(掛け算)」ブロックは、掛け算の結果の値を返しますが、掛け算は、小学校2年生で習いましたよね?
小学1年生の子は、もうすぐ習うので、掛け算のやり方が分からなくても、プログラムのやり方だけ覚えてね。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
これは、中学生以上の子たちに問題です。
「5」に何を掛けたら「-5」になりますか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
・
答えはでましたか?
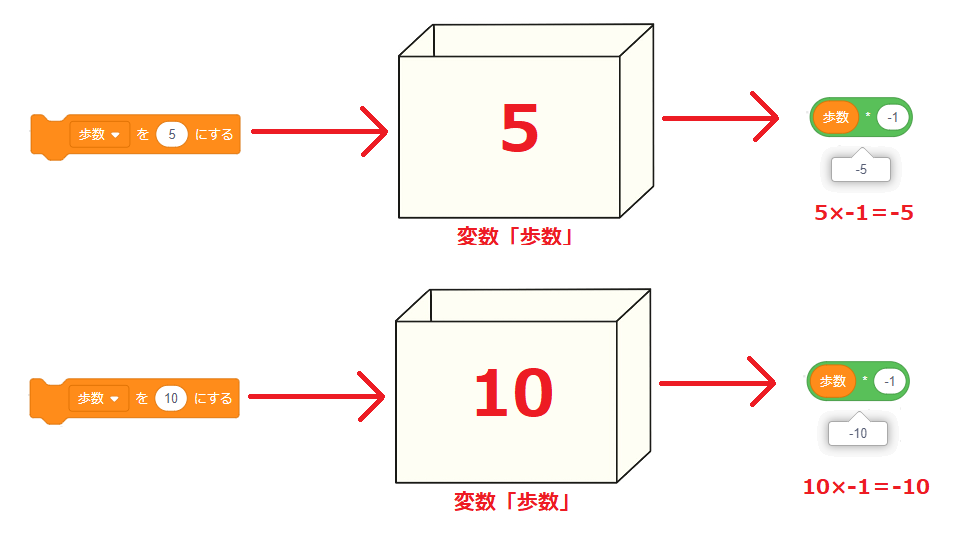
まずは、計算式にすると、このようになります。
正解は、「-1」です。
マイナスの掛け算は、中学1年生で習うので、分からない子は、その時にしっかり理解しましょう。

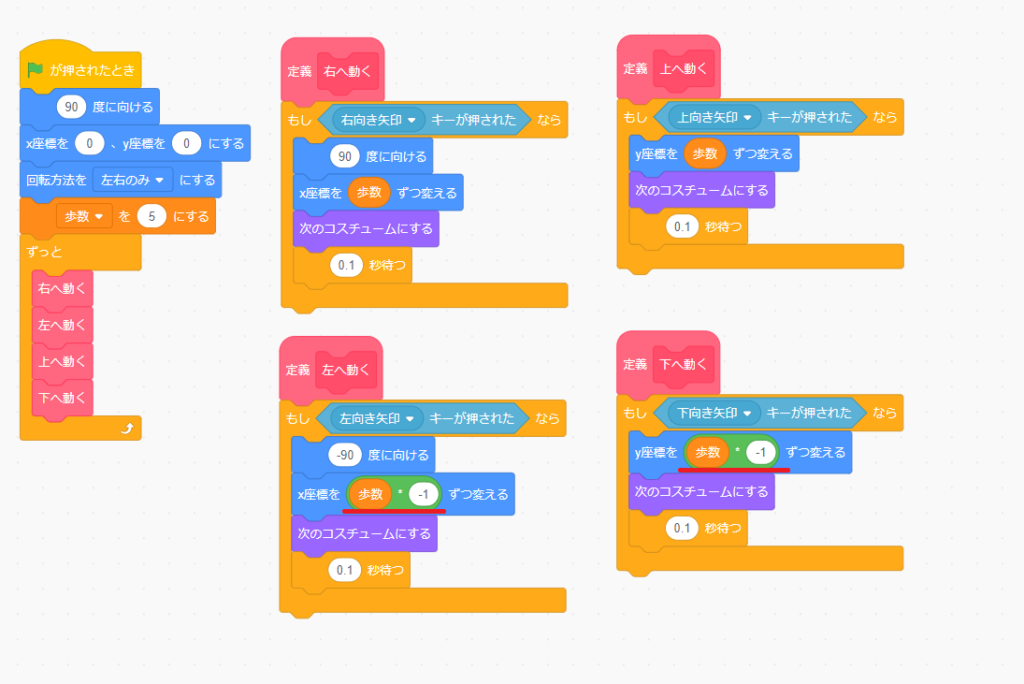
「〇*〇(掛け算)」ブロックの1番目の〇に変数「歩数」、2番目の〇に「-1」を入れてクリックしてみましょう。
「5 × -1 = -5」で「-5」の値を返します。
これで、変数「歩数」の値をマイナスにすることができましたね。

あとは、定義「左へ動く」「下へ動く」ブロックの「x座標を〇ずつ変える」ブロックと「y座標を〇ずつ変える」ブロックの〇に、「〇*〇(掛け算)」ブロックを入れれば完成です。
これで、変数「歩数」の値を変えて、指定した歩数で動くか、緑の旗をクリックして確認しましょう。
うまくいきましたか?
「変数」って便利ですよね。
ちなみに「〇*〇」の「*」は、掛け算の「×」のことです。
![]()
![]()
プログラミングの世界では、掛け算の「×」を「*」、割り算の「÷」を「/」で表します。
変数とは?

改めて変数について説明すると、変数とは、数字や文字を入れられる箱のことです。
箱の中には、数値や文字を入れることができて、さらに、箱の中に入れた値を取り出して使うこともできます。
- 「変数を〇にする」の〇に値を入れて実行 → 箱の中に数値や文字が入る
- 変数「歩数」を他のブロックの〇に入れて実行 → 箱の中に入れた値を取り出して使う
つまり、こういうことです。
変数を使うプログラム

変数を使う場合は、まずは初期設定でしたよね。
トリガー(緑の旗がおされたとき)のすぐ下に最初に設定しておくブロックを置きます。
この初期設定に「変数を〇にする」ブロックで、値を設定しましょう。
途中で変数の値を変える
変数はいつでも箱の中身を変えることができます。
よくある方法が、何かの条件を満たしたときに、変数の値を1つずつ変える方法です。

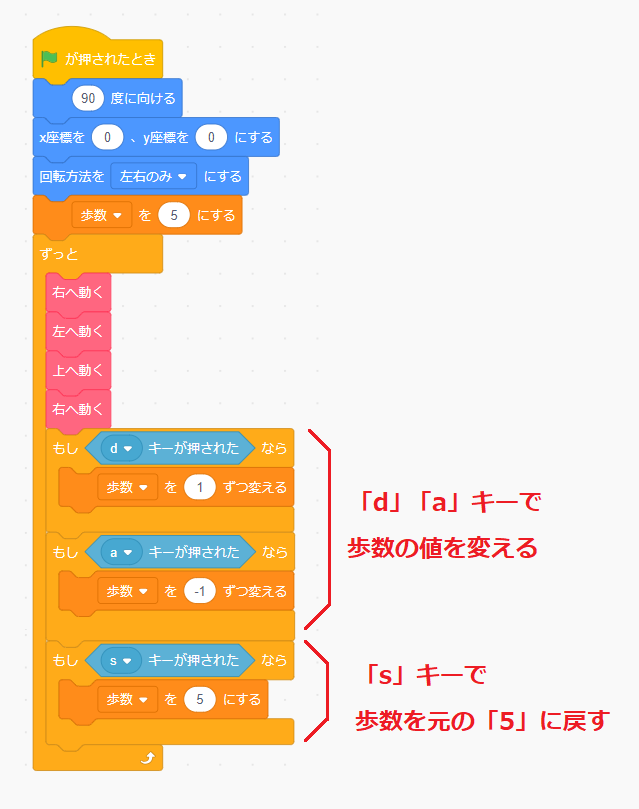
例えば、歩く速度をプログラムの実行中に変えたいとき、このようにプログラムします。
こちらのプログラムでは、「d」キーを押すと、「1」ずつ歩数の値が増えていきます。(5→6→7→8→9)
「a」キーを押すと、「-1」ずつ、つまり「1」ずつ歩数の値が減っていきます。(5→4→3→2→1)
そして、「s」キーを押すと、歩数の値が元の「5」に戻ります。


このようにプログラム中に変数の値を変えたいときは、「変数を〇ずつ変える」ブロックや「変数を〇にする」ブロックを使って変えます。
変数の初期設定と、プログラムの実行中に変数を変える方法を覚えておきましょう。
まとめ

変数の使い方は分かりましたか?
「スクラッチでプログラミング012」では、変数を使って、スプライトの動くスピードを調整することができました。
スプライトの動くスピードを調整できたよという子は、次の「スクラッチでプログラミング014|歩くプログラムを考える⑥」へ進みましょう!
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える①
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④
- スクラッチでプログラミング013|歩くプログラムを考える⑤ ←今ココ
- スクラッチでプログラミング014|歩くプログラムを考える⑥
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法