
こんにちは、みなさん!
Scratch先生です。
「スクラッチでプログラミング011」では、左向き矢印キーが押されたなら、スプライトを左に動かすプログラムを追加しました。
今回は、更に上下矢印キーで上下に動かすプログラムを追加していきます。

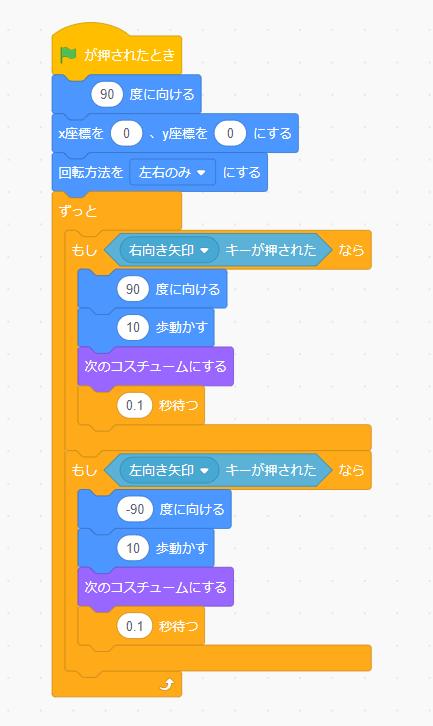
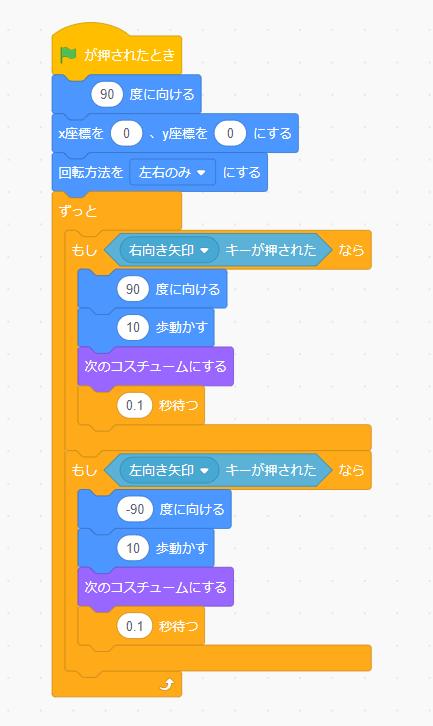
上下に動かすプログラムを追加する前に、ここまでのプログラムを見ると、だいぶ縦長になっていますよね。
プログラムを追加すればするほど、縦長になり、あまりにも長くなると、どこが何のプログラムだったか忘れてしまうこともあります。
特に同じようなブロックが並んでいると、余計分からなくなりますよね。

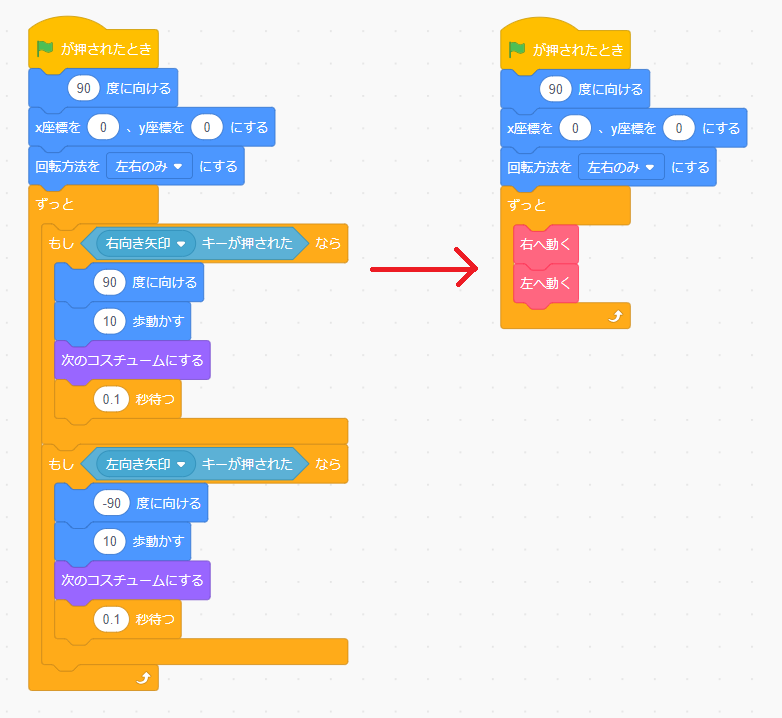
そんなとき、こちらのように「右へ動く」「左へ動く」ブロックがあったら、見やすくなりませんか?
実は、スクラッチには、自分で新しいブロックを作ることができます。

その新しいブロックを作るのが「ブロック定義」です。
「ブロック定義」で「右へ動く」「左へ動く」ブロックを作る

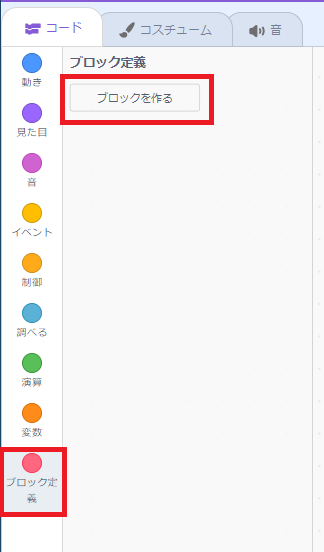
まず、「ブロック定義」ブロック群の「ブロックを作る」をクリックします。

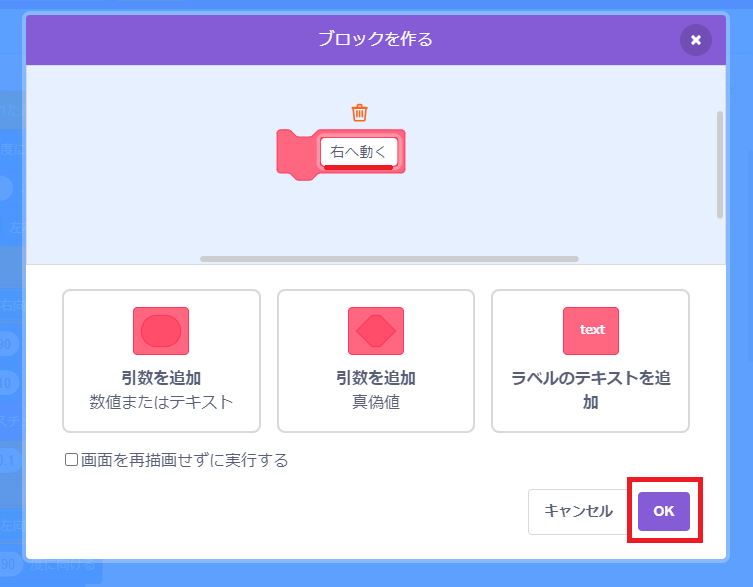
「ブロックを作る」画面が出たら、新しく作るブロックの名前を「右へ動く」にして、「OK」をクリックします。

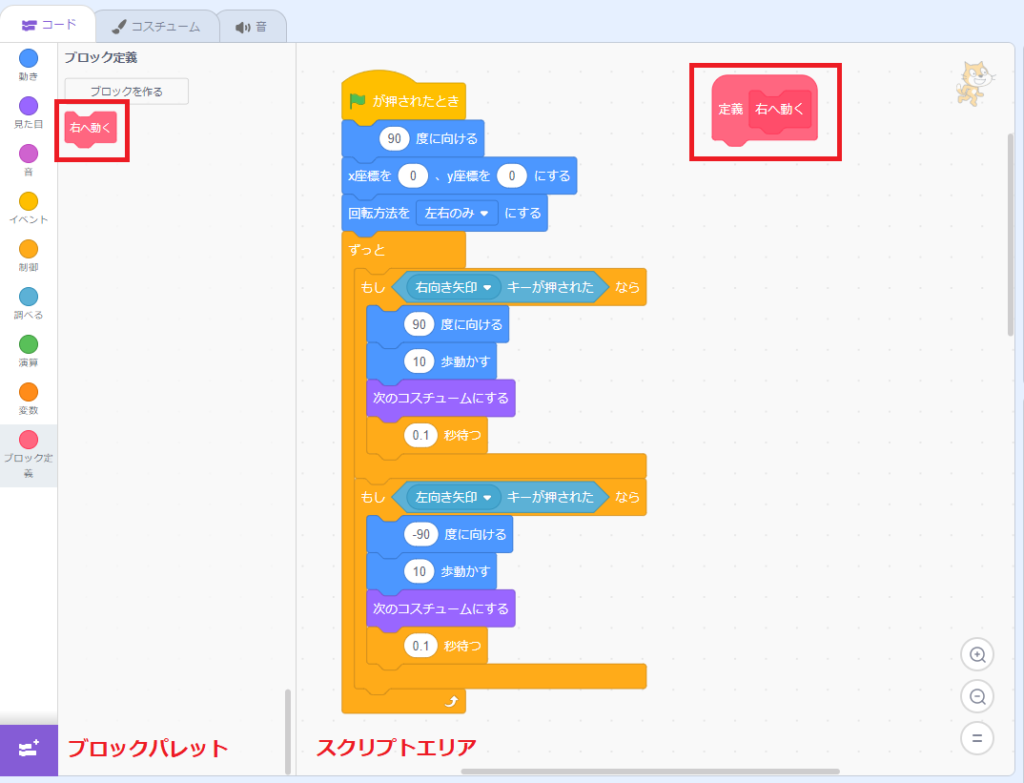
すると、ブロックパレットに「右へ動く」ブロックが、スクリプトエリアに定義「右へ動く」ブロックが作られました。
(▶をクリックして動画を確認してね)
「右へ動く」ブロックをスクリプトエリアにドラッグ&ドロップして、クリックしてみましょう。
すると、クリックするたびに、定義「右へ動く」ブロックの周りが黄色く光りませんか?

分からなかった子は、定義「右へ動く」ブロックに「ずっと」ブロックをくっつけてから、「右へ動く」ブロックを1回だけクリックしてみましょう。
今度は、定義「右へ動く」ブロックの周りが黄色く光っているのが確認できます。
ブロックの周りが黄色く光っているのは、どんな状態だったか覚えていますか?
プログラムが現在動いているブロックを表していましたよね。
つまり、「右へ動く」ブロックが実行されると、定義「右へ動く」ブロックにくっついてるブロックが動くということです。
新しいブロックの作り方と、使い方は分かりましたか?
まずは、みなさんも同じように「右へ動く」ブロックを作ってください。

「右へ動く」ブロックを作ったら、プログラミングチャレンジ!
Scratch先生から子供たちへの挑戦状です!
クリアできるかな?

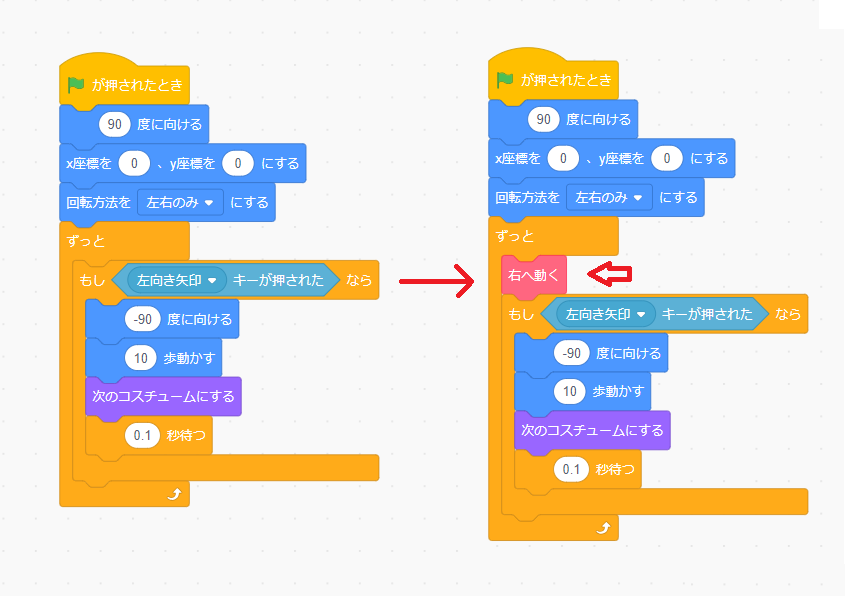
こちらのプログラムを、定義「右へ動く」ブロック、「右へ動く」ブロックを使って、同じプログラムにしましょう。
・
・
・
・
・
・
・
・
・
・
プログラミングできましたか?

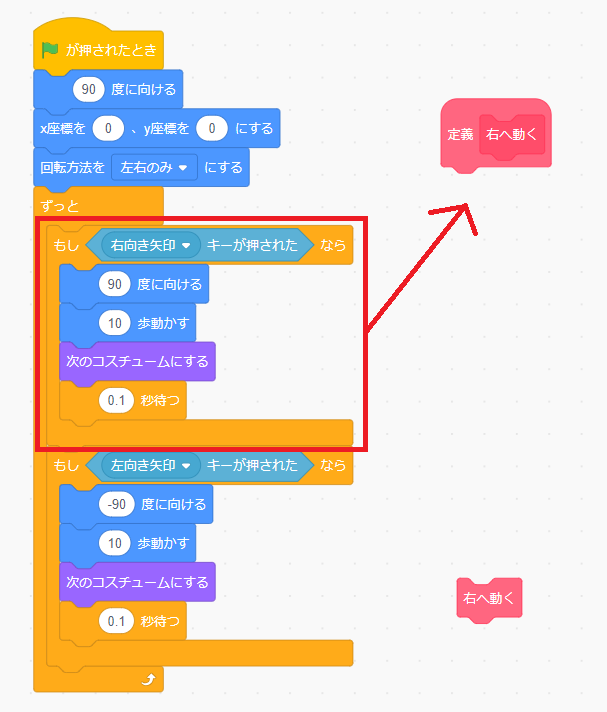
まずは、定義「右へ動く」ブロックにくっつけるプログラムからです。
くっつけるプログラムは、右向きのプログラムですので、赤い枠のプログラムを、定義「右へ動く」ブロックにくっつければOKです。

定義「右へ動く」ブロックにくっつけたら、「右向き矢印」キーを押した状態で、「右へ動く」ブロックをクリックしてみましょう。
すると、スプライトが右へ動きましたよね?
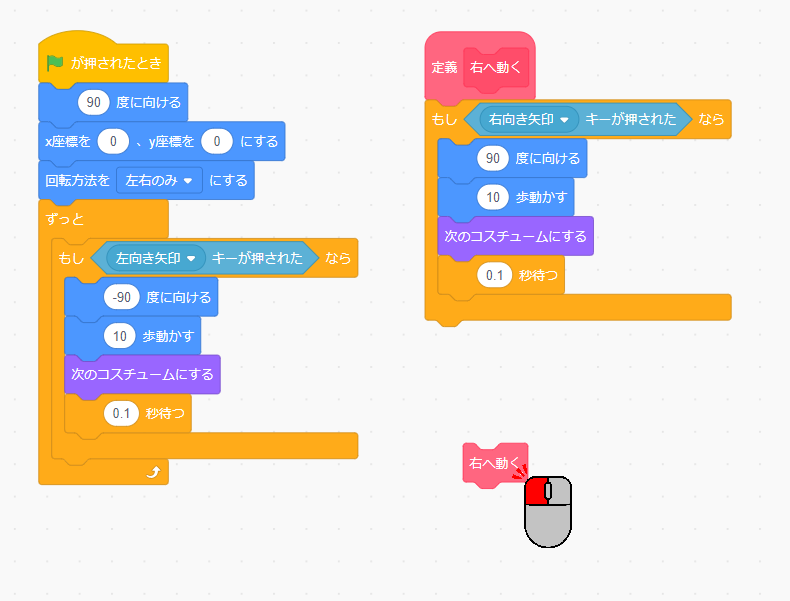
確認ができたら、「右へ動く」ブロックを、くっつけたプログラムがあった場所へ入れます。

「右へ動く」ブロックをくっつけたら、緑の旗をクリックして、左右の矢印キーで、ちゃんと動くか確認しましょう。
ちゃんと左右どちらも正常に動きましたよね。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
次は「左へ動く」ブロックを新しく作って、プログラムを見やすくしましょう。
・
・
・
・
・
・
・
・
・
・
プログラミングできましたか?
「右へ動く」ブロックを作ったときと、同じことをすればよいので簡単でしたか?

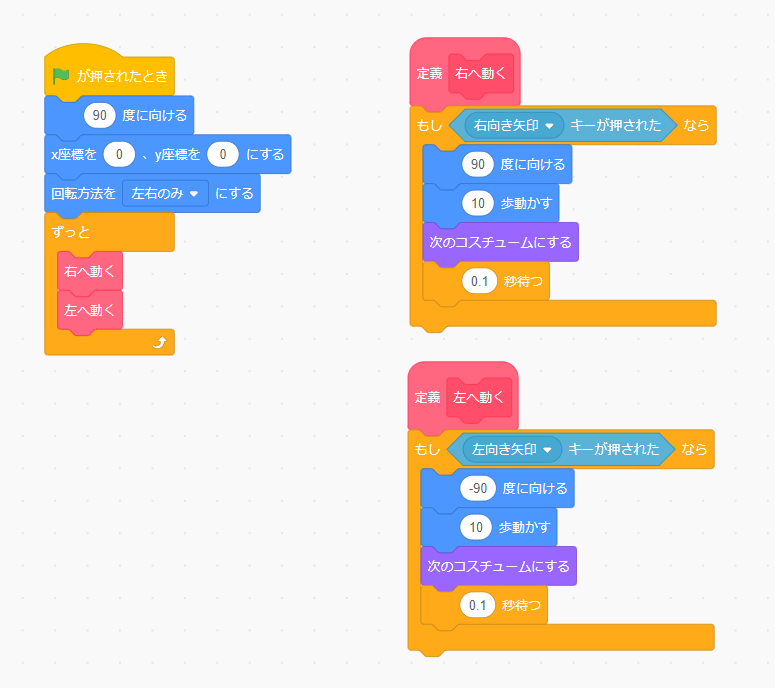
こちらが、出来上がったプログラムです。
左側のプログラムは、とても見やすくなりましたね。
こちらのプログラムが完成したら、緑の旗をクリックして、左右の矢印キーを押してみましょう。
(▶をクリックして動画を確認してね)
左右の矢印キーを切り替える度に、ブロックの周りの黄色い光が切り替わっているのが分かります。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
次は、これまでの集大成です!
「上へ動く」「下へ動く」ブロックを作って、「上向き矢印」キーと「下向き矢印」キーでスプライトを上や下に動くプログラムを追加しましょう。
・
・
・
・
・
・
・
・
・
・
プログラミングできましたか?

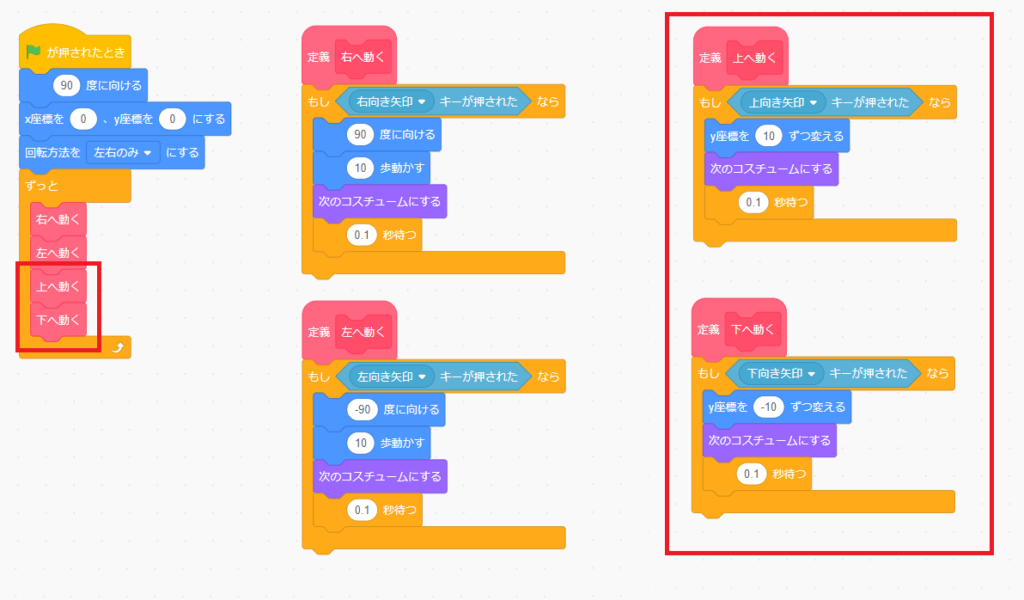
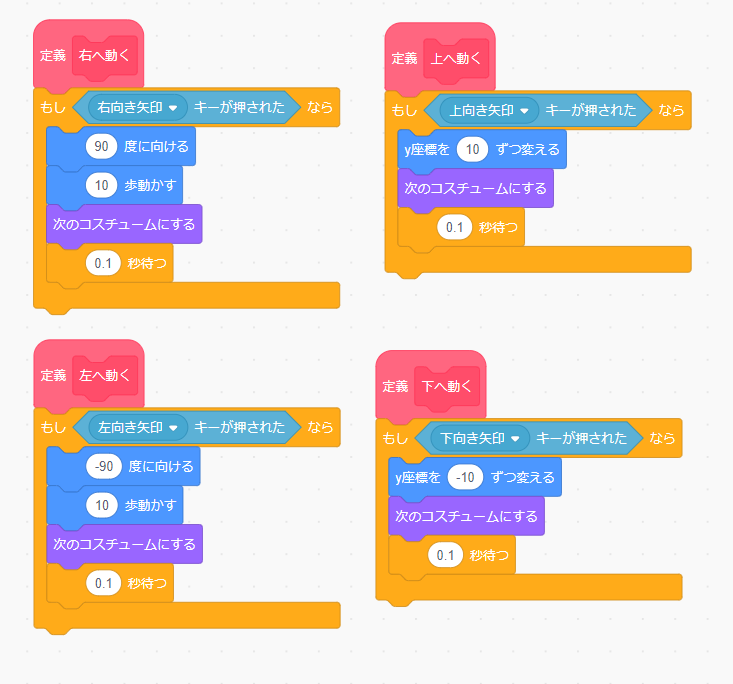
こちらが完成したプログラムです。
赤い枠で囲ってあるブロックが、今回追加したプログラムになります。

![]()
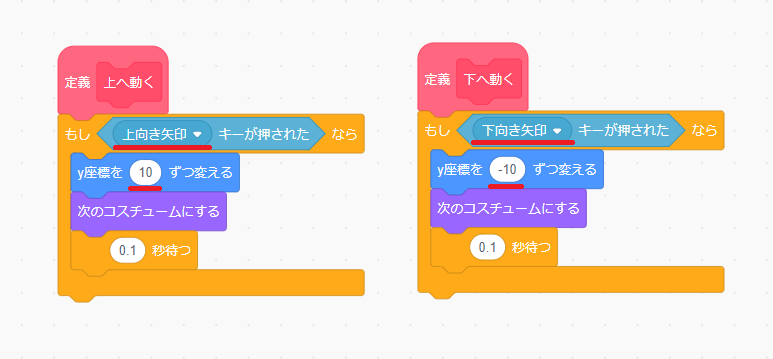
「〇キーが押された」ブロックには、それぞれ「上向き矢印」「下向き矢印」を選択しています。

上下に移動させる場合は、「y座標を〇ずつ変える」ブロックで、y座標を変えましたよね?
そして、下へ動かしたい場合は、〇に「(-)マイナス」の数値を設定します。


コスチュームの切り替えは、「次のコスチュームにする」ブロックと「〇秒待つ」ブロックを使って切り替えます。
すべてプログラミングできたら、緑の旗をクリックして、スプライトを自由に動かしてみましょう!
ちゃんと、上下左右の矢印キーで動きましたか?

「定義ブロック」を見ると、上下左右とも似たようなプログラムですよね。


今回は、左右の動きに「〇歩動かす」ブロックを、上下の動きに「y座標を〇ずつ変える」ブロックを使ったので、「向き」や「座標」やらで、分からなくなった子もいたかもしれません。


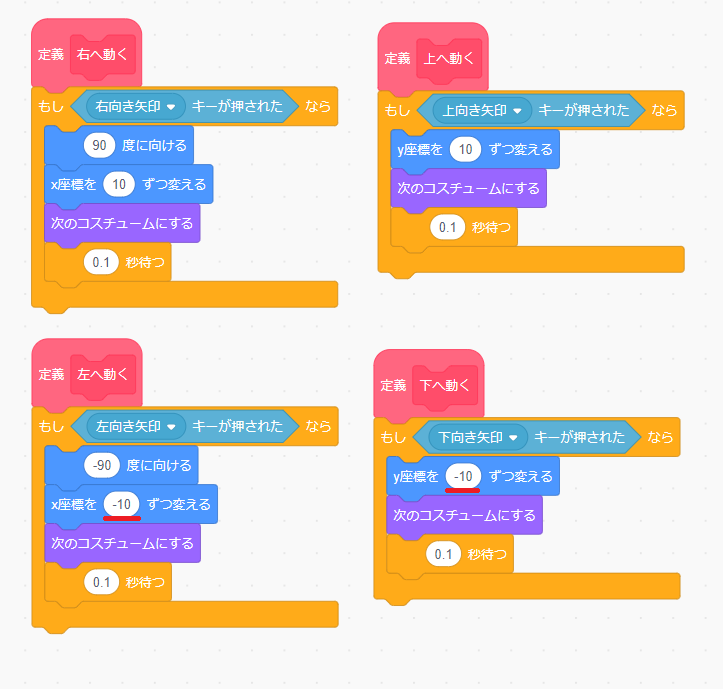
「座標」だけで動きを考えると、「〇歩動かす」ブロックから「x座標を〇ずつ変える」ブロックに変えて、このようなプログラムになります。
左や下に動かす時は、「(-)マイナス」の数値を設定することだけ気を付ければ、こちらの方が動きのイメージがしやすいかもしれません。
次回は、こちらのプログラムで進めていきますので、「〇歩動かす」ブロックから「x座標を〇ずつ変える」ブロックに変更しておきましょう。
まとめ

「定義ブロック」の使い方を理解できたかな?
「スクラッチでプログラミング012」では、「定義ブロック」の使い方と上下の矢印キーでスプライトを動かすプログラムを追加しました。
スプライトを自由に動かすプログラムができたよという子は、次の「スクラッチでプログラミング013|歩くプログラムを考える⑤」へ進みましょう!
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える①
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④ ←今ココ
- スクラッチでプログラミング013|歩くプログラムを考える⑤
- スクラッチでプログラミング014|歩くプログラムを考える⑥
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法


