こんにちは、みなさん!
Scratch先生です。
「スクラッチでブロック崩しゲームを作ってみよう①」では、ブロック崩しゲームのプログラムを作りました。
今回は、得点を付けて永遠に続くブロック崩しゲームのプログラムを作ってみよう!
プログラムの中身だけ知りたい人は、下をクリックしてね。
ブロック崩しゲームとは?
ブロック崩しゲームとは、パドル(バー)を操作してピンポン玉を打ち返し、ブロックを消していくゲームのことです。
ブロック崩しゲームは、反射型ゲームのジャンルに分類されます。
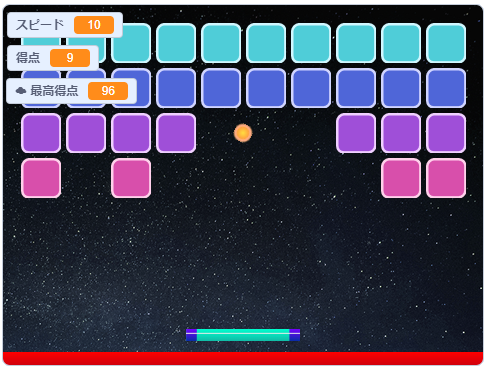
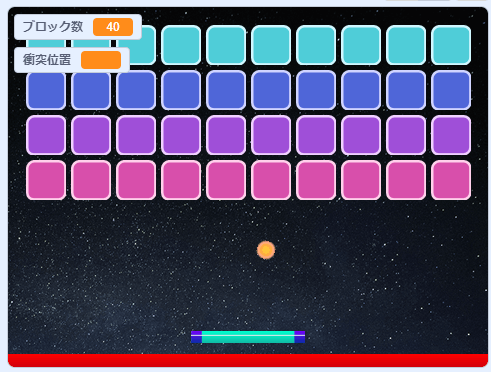
今回、プログラミングに挑戦するブロック崩しゲームは、こちらです。
緑の旗をクリックすると、カウントダウンが始まり、ブロック崩しゲームがスタートします。
ブロック崩しゲームの遊び方は、ゲームを開始するとピンポン球が発射されますので、左右矢印キーでパドルを動かして、ブロックに当てます。
ブロックにピンポン玉が当たると、ブロックが崩れます(消える)。
全部のブロックを崩すと、また新たにブロックが並べられて、永遠にブロック崩しゲームが続きます。
もしも、ゲーム中に赤いレッドラインに触れると、「game over」の文字が表示され、ゲームオーバーとなります。
ブロックを崩すと得点が付き、すべてのブロックを崩すと、スピードが1上がるので、高得点がとれるようにチャレンジしてみましょう!
素材をリミックス

まずは、ブロック崩しゲームの素材をコピーします。
下のブロック崩しゲームの素材を置いてあるページを開いて、リミックスしましょう。
こちらは、「スクラッチでブロック崩しゲームを作ってみよう!①」と同じプロジェクトをリミックスします。
変数の追加
今回は、得点を付けて、最高得点を超えたら最高得点を更新しますので、以下の2つの変数を追加しましょう。
- 得点(グローバル変数)
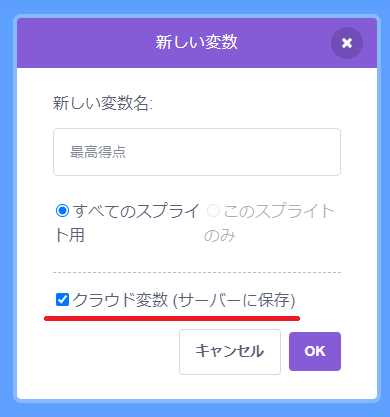
- 最高得点(クラウド変数)

変数「最高得点」は、クラウド変数ですので、作成するときは注意しましょう。
クラウド変数について忘れた子は、こちらを確認しましょう。
不具合の修正
リミックスしたプロジェクトは、いくつか不具合がありプログラムを修正しましたよね。
リミックスしたプロジェクトに、以下の内容を修正してください。
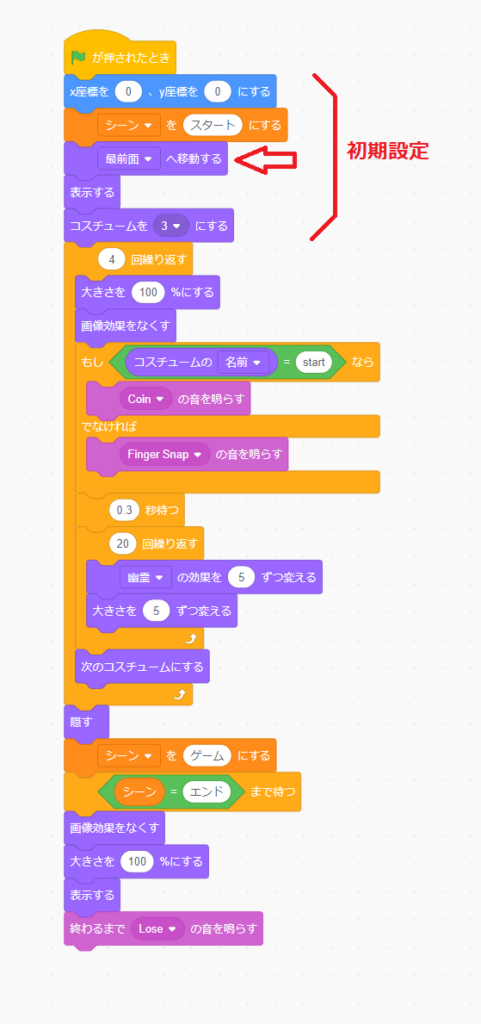
- 【文字】初期設定に「最背面へ移動する」を追加
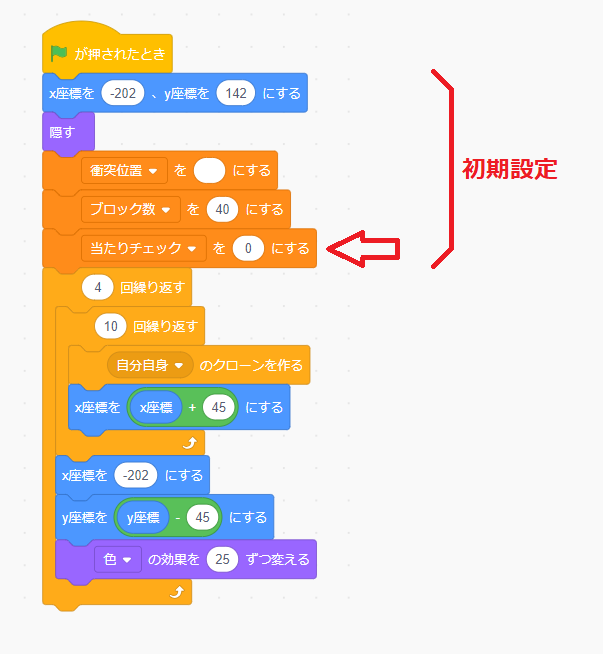
- 【ブロック】初期設定に「当たりチェックを0にする」を追加
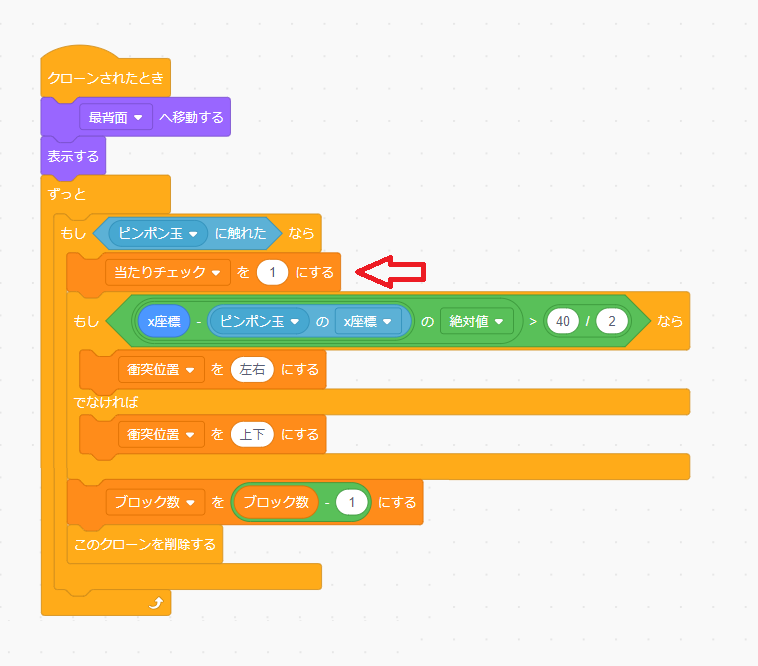
- 【ブロック】ピンポン玉に触れたときに「当たりチェックを1にする」を追加
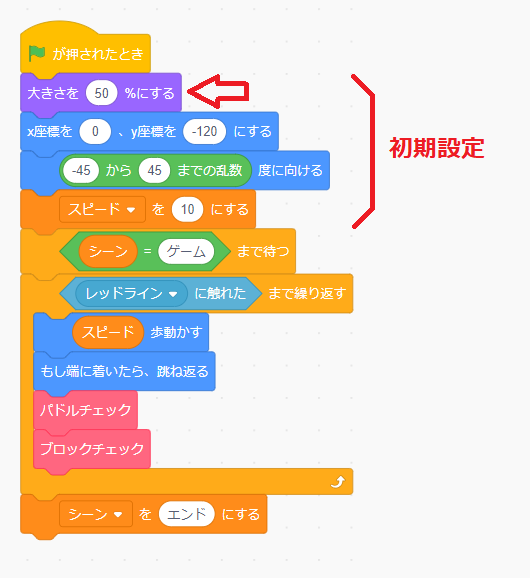
- 【ピンポン玉】初期設定に「大きさを50%にする」を追加
- 【ピンポン玉】定義「ブロックチェック」に「当たりチェック=1まで待つ」を追加
- 【ピンポン玉】定義「ブロックチェック」に「当たりチェックを0にする」を追加
どのように修正すればよいか忘れた子は、「スクラッチでブロック崩しゲームを作ってみよう!①」をもう一度確認しましょう。
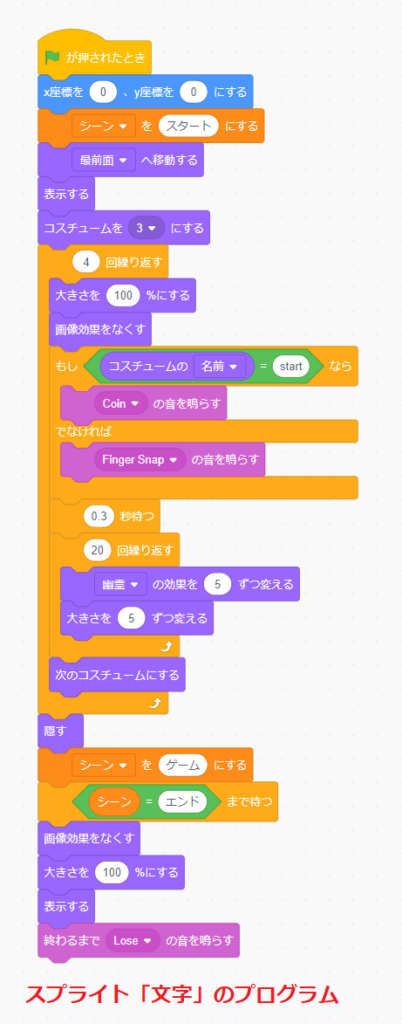
スプライト「文字」の修正プログラム

スプライト「文字」では、初期設定に「最背面へ移動する」を追加します。
スプライト「ブロック」の修正プログラム

スプライト「ブロック」では、まず、初期設定に「当たりチェックを0にする」を追加します。
変数「当たりチェック」は、フラグを立てて、必ず「ブロック」→「ピンポン玉」の順にプログラムを実行させるための処理でしたよね。

次に、ピンポン玉に触れたときに「当たりチェックを1にする」を追加します。
スプライト「ピンポン玉」の修正プログラム

スプライト「ピンポン玉」では、初期設定に「大きさを50%にする」を追加します。

また、定義「ブロックチェック」ブロックでは、ピンポン玉に触れたときに「当たりチェックを1にする」を追加します。
こちらもフラグを立てて、必ず「ブロック」→「ピンポン玉」の順にプログラムを実行させるための処理です。
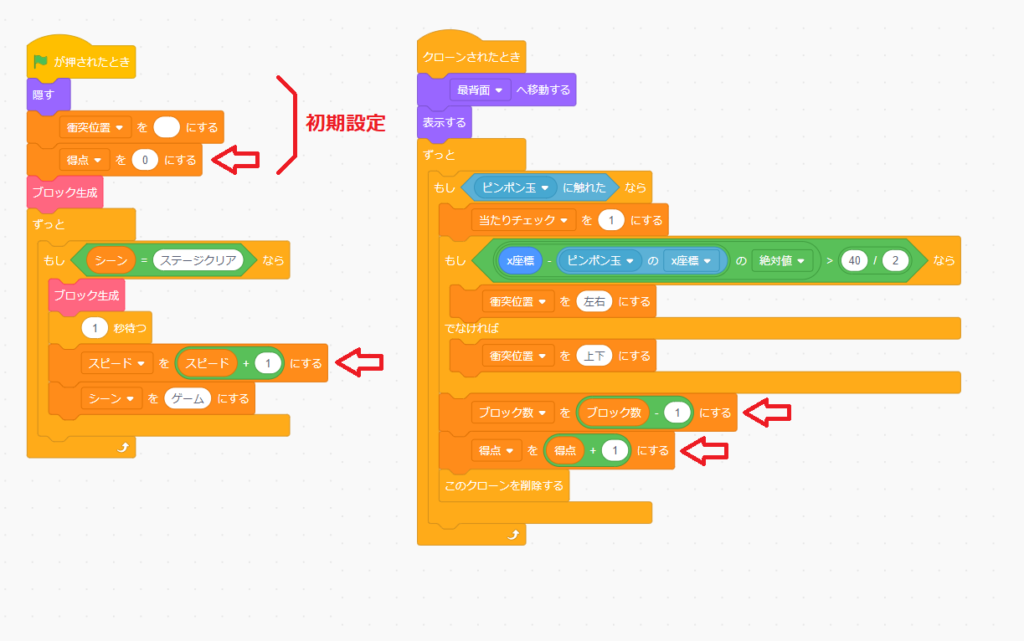
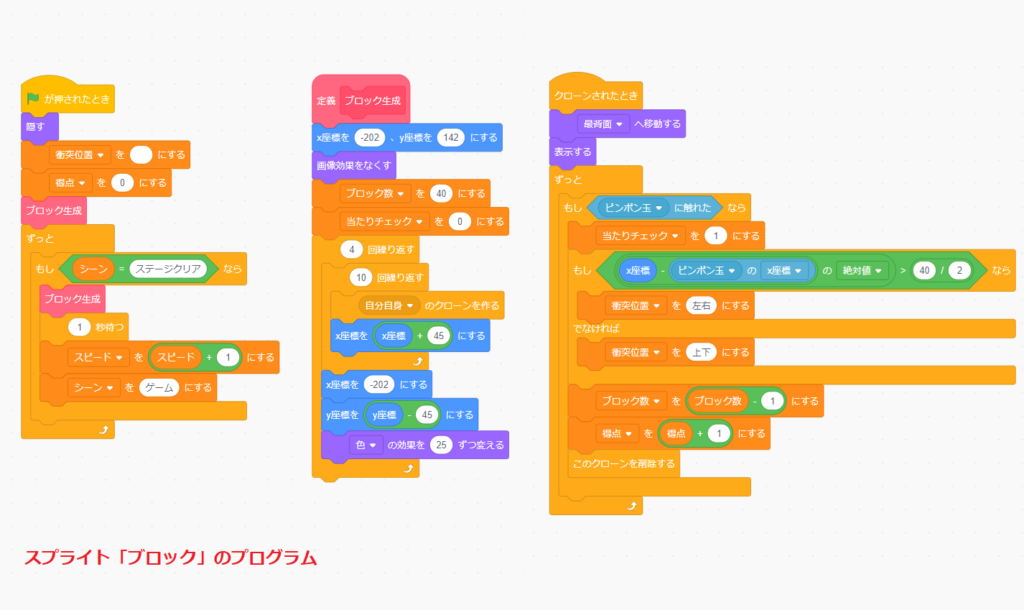
スプライト「ブロック」のプログラム
今回のブロック崩しゲームは、全部のブロックを崩すと、新たにブロックが生成され、ゲームが再スタートします。
つまり、ブロックを生成するプログラムを何度も利用するということです。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
ブロックを生成するプログラムは、何度も利用されるので、ブロック定義を作って、本体プログラムと分けてみましょう!
初期設定部分も含めて、どこまでがブロックを生成するプログラムなのか考えてみてね。
・
・
・
・
・
・
・
・
・
・
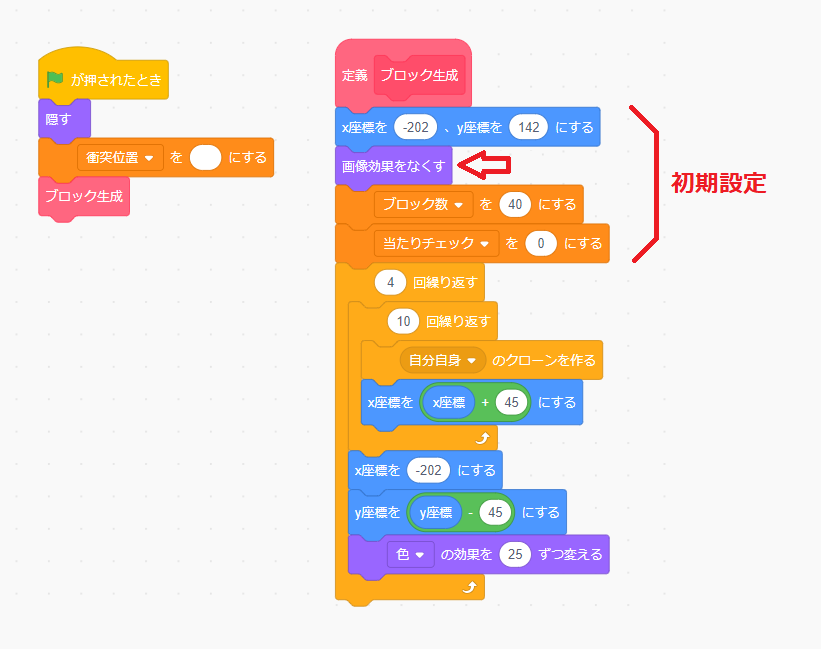
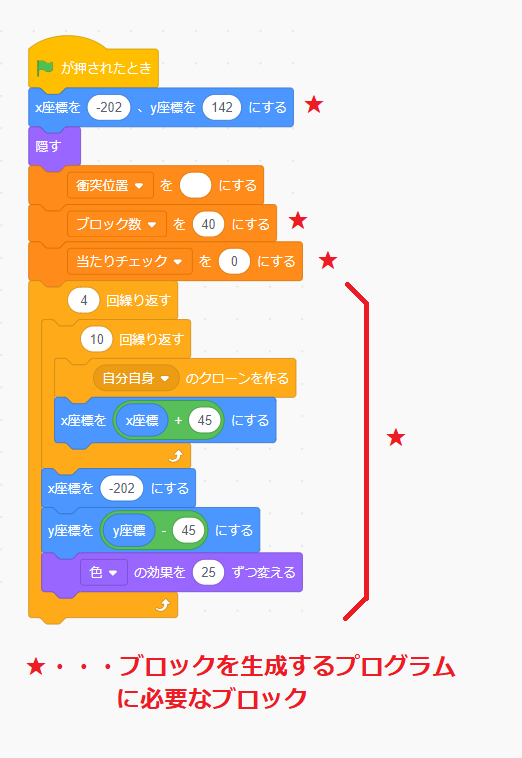
ブロックを生成するプログラムの定義ブロックを作成できましたか?

★印がついているブロックが、ブロックを生成するプログラムに必要なブロックです。
(画像をクリックすると大きくなります。)
こちらのプログラムを定義ブロックに分けると、このようになります。

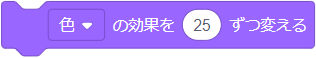
今回、唯一追加したブロックが「画像効果をなくす」ブロックです。

定義「ブロック生成」ブロックは、ステージをクリアする度に実行されますが、「▢の効果を〇ずつ変える(見た目)」ブロックで、色効果を25ずつ変えています。
その効果をリセットするために、定義「ブロック生成」ブロックの初期設定に「画像効果をなくす」ブロックを追加しています。
これで、定義「ブロック生成」ブロックを実行すると、何度でもブロックを生成することができます。
今回のブロック崩しゲームは、全部のブロックを崩すと、新たにブロックが生成され、ゲームが再スタートしましたよね。
全部のブロックを崩したかどうか判断するには、変数「シーン」を「ステージクリア」にして判断することにします。
改めて、現在設定されている変数「シーン」と新たに追加する値を確認すると、以下になります。
- カウントダウンの「スタート」
- ゲーム中の「ゲーム」
- ゲーム終了の「エンド」
- クリア(すべてのブロックを崩す)の「ステージクリア」←追加
ステージクリアで新しくブロックを生成

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
スプライト「ブロック」に、以下のプログラムを追加しましょう。
- 変数「シーン」が「ステージクリア」なら、新しくブロックを生成する
- ブロックを生成したら1秒待つ
- 変数「シーン」を「ゲーム」にする
『ブロックを生成したら1秒待つ』は、ステージクリアしてすぐにゲームがスタートすると、息つく暇もありません。
次のステージと認識できるぐらいの間を与えるためのプログラムです。
・
・
・
・
・
・
・
・
・
・
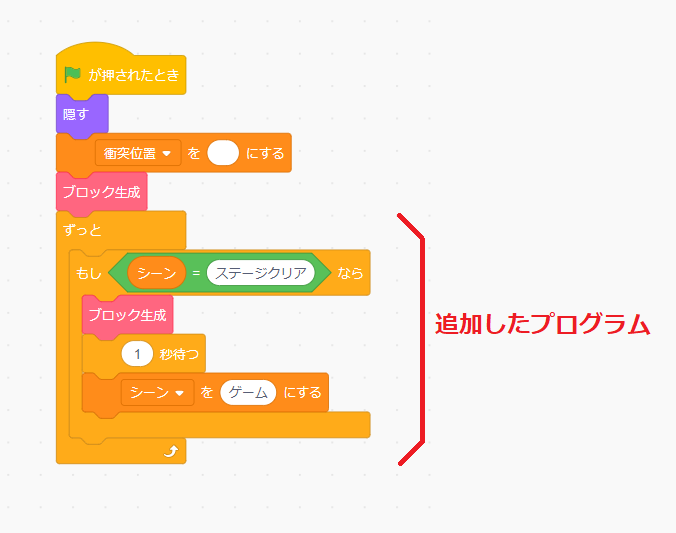
プログラムの追加はできましたか?

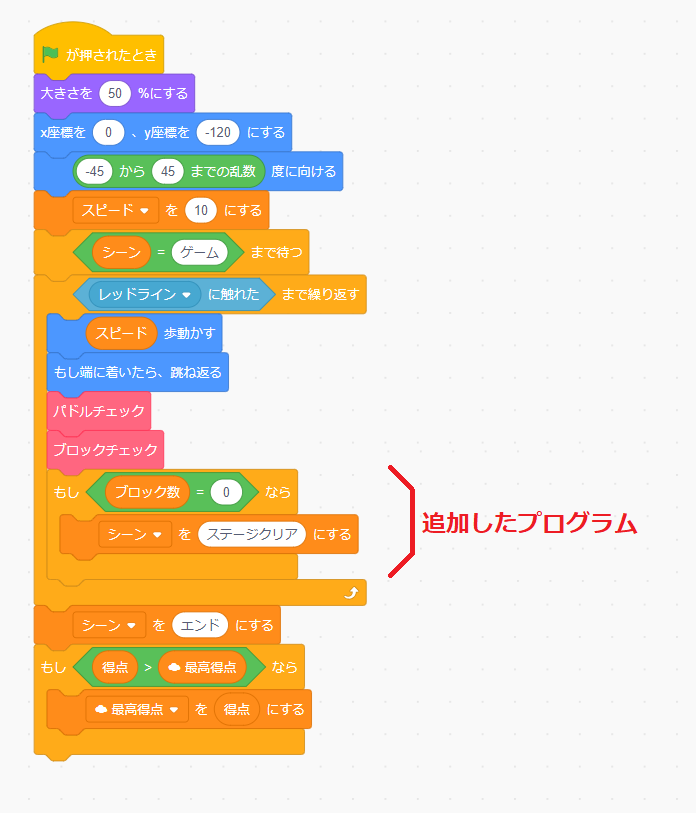
こちらが追加したプログラムです。

「もし◇なら」ブロックを使って、変数「シーン」が「ステージクリア」になったら、中のブロックを実行しています。

こちらはゲーム中、ずっとチェックするので、「ずっと」ブロックを使うことを忘れないようにしましょう。
得点とスピード
今回のブロック崩しゲームは、ブロックを崩すと得点が付き、すべてのブロックを崩すと、スピードが1上がるゲームでしたよね。
そして、最高得点(クラウド変数)を超えているかチェックして、超えているなら最高得点(クラウド変数)を更新します。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
得点とスピードのプログラミングは、すでに「スクラッチでピンポンゲームを作ってみよう!②」で学んでいます。
スプライト「ブロック」に以下のプログラムを追加しましょう。
- ブロックを崩すと得点が1点入る(変数「得点」が1増える)
- ブロックを崩すとブロック数が減る(変数「ブロック数」が1減る)
- ステージクリアすると、スピードが上がる(変数「スピード」が1増える)
- ゲームオーバーになると、最高得点を超えているかチェックして、超えているなら最高得点を更新をする(クラウド変数「最高得点」に変数「得点」を設定する)
どのようにプログラミングすれば忘れた子は、「スクラッチでピンポンゲームを作ってみよう!②」を確認しましょう。
・
・
・
・
・
・
・
・
・
・
プログラムの追加はできましたか?
(画像をクリックすると大きくなります。)
こちらが追加したプログラムです。
『変数「スピード」が1増える』処理は、変数「シーン」が「ゲーム」になる前に設定しています。
『変数「ブロック」が1減る、変数「得点」が1増える』は、クローンを削除する前に設定しています。
また、変数「得点」は初期設定で「0」にしておくのを忘れないようにしましょう。
これで、スプライト「ブロック」のプログラムの完成です。
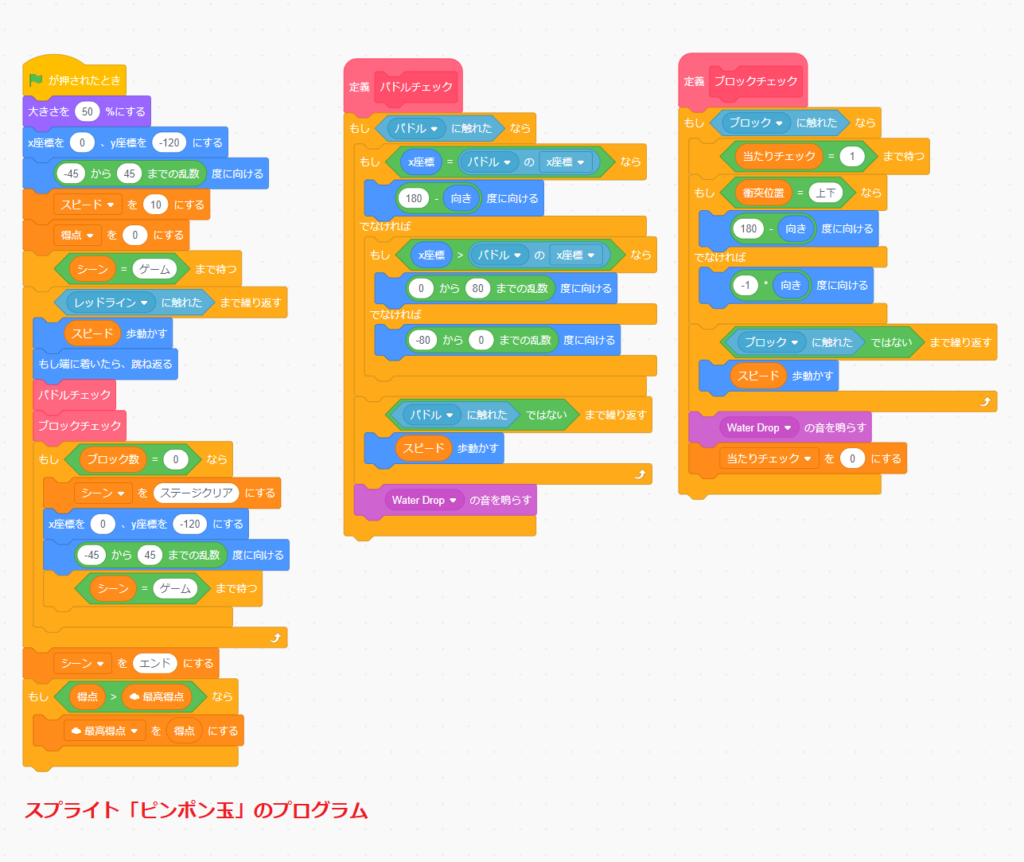
スプライト「ピンポン玉」のプログラム
次は、スプライト「ピンポン玉」のプログラムです。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
まずは、変数「得点」とクラウド変数「最高得点」を比較して、最高得点を超えていれば、クラウド変数「最高得点」を更新するプログラムを作ってみましょう。
こちらも、すでに「スクラッチでピンポンゲームを作ってみよう!②」で学んだ内容です。
・
・
・
・
・
・
・
・
・
・
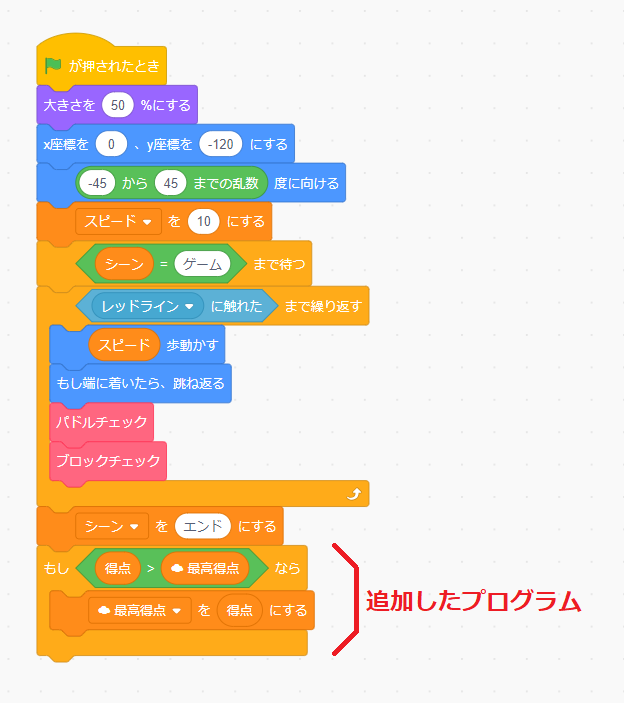
プログラムの追加はできましたか?

こちらが追加したプログラムです。
もしも、変数「得点」の値がクラウド変数「最高得点」の値よりも大きければ、クラウド変数「最高得点」に変数「得点」の値を設定して、最高得点を更新させます。
ステージクリアのプログラムの流れ

早速、Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
次にステージクリアしたときのプログラムの流れですが、実際にプレイをしてみて、ステージクリアしたとき、スプライト「ピンポン玉」がどのようにプログラミングされているか推測してみてましょう。
分かったことは、箇条書きでまとめてください。
・
・
・
・
・
・
・
・
・
・
スプライト「ピンポン玉」がどのようにプログラミングされているか、箇条書きでまとめられたかな?
- ゲームクリアすると、ピンポン玉が最初の位置へ戻る
- ブロックが並び終わるまで、ピンポン玉は動かない
- ブロックが並び終わると、ピンポン玉が動き出す
スプライト「ピンポン玉」の動きを箇条書きでまとめると、このようになります。
似たような内容であれば、OKです。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
- ゲームクリアすると、ピンポン玉が最初の位置へ戻る
- ブロックが並び終わるまで、ピンポン玉は動かない
- ブロックが並び終わると、ピンポン玉が動き出す
こちらのプログラムを追加してみましょう!
分からない子は、どの「タイミング」でどのようなプログラムを実行するのかを考えましょう。
「タイミング」とは、変数「シーン」の状態のことです。
- カウントダウンの「スタート」
- ゲーム中の「ゲーム」
- ゲーム終了の「エンド」
- クリア(すべてのブロックを崩す)の「ステージクリア」
こちらが、永遠のブロック崩しゲームで使われる変数「シーン」の4つのパターンでしたよね。
なお、変数「シーン」を「ステージクリア」にするのは、スプライト「ピンポン玉」で行ってください。
・
・
・
・
・
・
・
・
・
・
プログラムの追加は、できましたか?
まず、変数「シーン」を「ステージクリア」にする部分を考えてみましょう。

こちらが、変数「シーン」を「ステージクリア」にするプログラムを追加したプログラムです。
変数「シーン」が「ステージクリア」になるタイミングは、すべてのブロックを崩したときでしたよね。
よって、変数「ブロック数」が「0」になったとき、変数「シーン」を「ステージクリア」にしています。
- ゲームクリアすると、ピンポン玉が最初の位置へ戻る
- ブロックが並び終わるまで、ピンポン玉は動かない
- ブロックが並び終わると、ピンポン玉が動き出す
そして、変数「シーン」が「ステージクリア」になったら、こちらのプログラムを実行させますが、「ブロックが並び終わる」とは、どのタイミングでしょうか?

スプライト「ブロック」のプログラムを確認すると、新しくブロックを生成すると、変数「シーン」を「ゲーム」にしていましたよね。
つまり、「ブロックが並び終わる」とは、変数「シーン」が「ステージクリア」から「ゲーム」に変わったタイミングです。
スプライト「ピンポン玉」の追加するプログラムを、変数「シーン」の状態に置き換えると、このようになります。
- 変数「シーン」が「ステージクリア」なら、ピンポン玉が最初の位置へ戻る
- 変数「シーン」が「ゲーム」になるまで、ピンポン玉は動かない
- 変数「シーン」が「ゲーム」なら、ピンポン玉が動き出す
このように置き換えると、どのようにプログラミングすればいいか分かったかな?
まだ分からなかった子は、もう一度考えてみましょう。
・
・
・
・
・
・
・
・
・
・
プログラムの追加は、できましたか?
(画像をクリックすると大きくなります。)
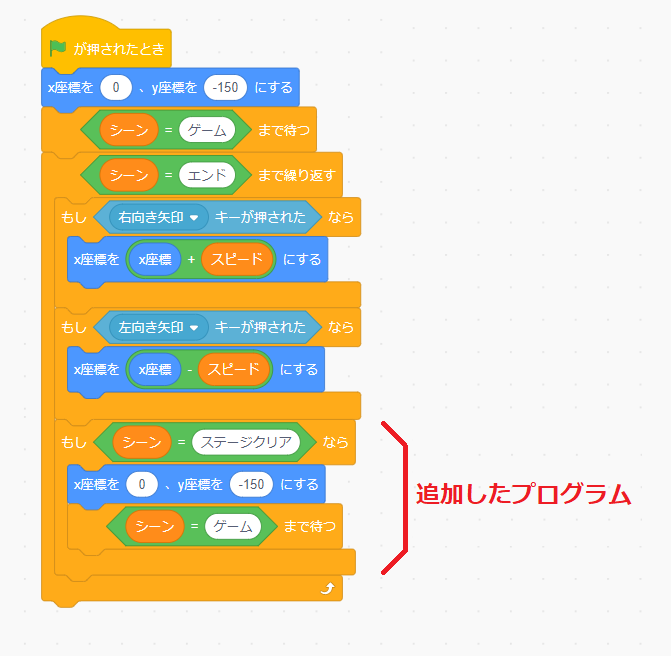
こちらが追加したプログラムです。


変数「シーン」を「ステージクリア」にしたあとに、「x座標を〇、y座標を〇にする」ブロックと「〇へ向ける」ブロックで、ピンポン玉の位置と角度を初期設定しています。

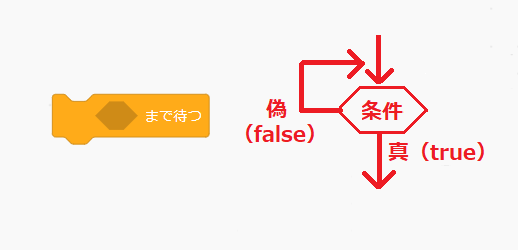
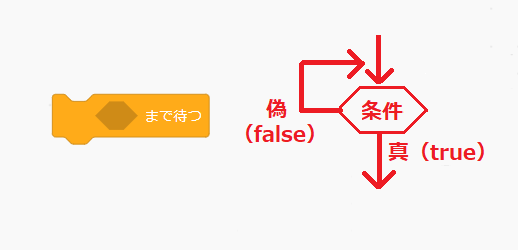
そして、「◇まで待つ」ブロックで、変数「シーン」が「ゲーム」になるまで待って、「ゲーム」になったらピンポン玉が動き出します。
これで、スプライト「ピンポン玉」のプログラムの完成です。
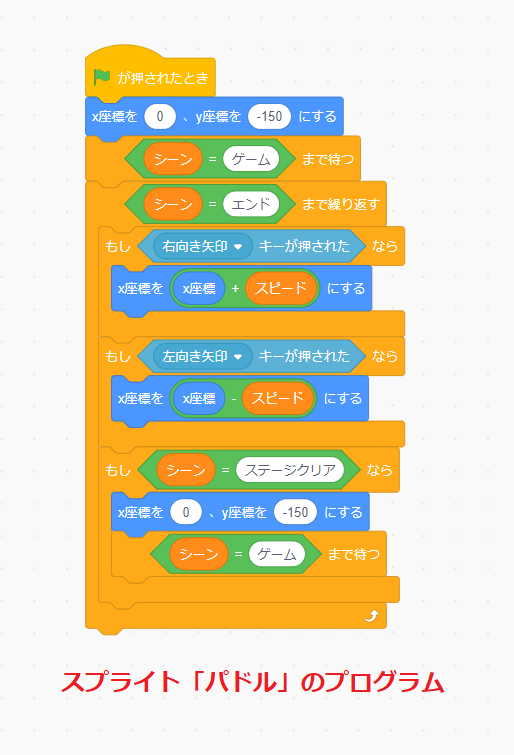
スプライト「パドル」のプログラム
最後に、スプライト「パドル」のプログラムです。
スプライト「パドル」もスプライト「ピンポン玉」と同じように、ステージクリアしたら最初の位置に戻り、変数「シーン」が「ゲーム」になるまで、パドルが動きません。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
以下のプログラムを追加しましょう。
- ゲームクリアすると、パドルが最初の位置へ戻る
- ブロックが並び終わるまで、パドルは動かない
- ブロックが並び終わると、パドルが動き出す
・
・
・
・
・
・
・
・
・
・
プログラムの追加はできましたか?

こちらが追加したプログラムです。

変数「シーン」が「ステージクリア」になったら、「x座標を〇、y座標を〇にする」ブロックで、パドルの位置を初期設定しています。

そして、「◇まで待つ」ブロックで、変数「シーン」が「ゲーム」になるまで待って、「ゲーム」になったらパドルが動き出します。
これで、永遠のブロック崩しゲームの完成です。
プログラムが完成したら、実際にプレイしてみて、不具合がないか確認しましょう。
まとめ

スクラッチで永遠のブロック崩しゲームを作る方法は、理解できたかな?
「スクラッチで永遠のブロック崩しゲームを作ってみよう②」では、永遠のブロック崩しゲームのプログラムを作っていきました。
完成したプログラムの中身を見たい人は、こちらから確認してください。
今回、定義「ブロック生成」ブロックを作って、何度でもブロックを生成できるプログラムを作りました。
プログラムを使いまわすことはよくあることです。
次は、好きなサイズのブロックを汎用的に自動生成できるプログラムを紹介します。
汎用性のあるブロック崩しゲームを作りたい子は、次の「スクラッチで汎用性のあるブロック崩しゲームを作ってみよう③」へ進みましょう!
【Step6】スクラッチでプログラミング!
- スクラッチでピンポンゲームを作ってみよう①
- スクラッチでピンポンゲームを作ってみよう②
- スクラッチでブロック崩しゲームを作ってみよう①
- スクラッチで永遠のブロック崩しゲームを作ってみよう② ←今ココ
- スクラッチで汎用性のあるブロック崩しゲームを作ってみよう③
【Step5】「キー」「マウスクリック」のプログラムに挑戦!
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える①
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④
- スクラッチでプログラミング013|歩くプログラムを考える⑤
- スクラッチでプログラミング014|歩くプログラムを考える⑥
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法
永遠のブロック崩しゲームのプログラム
永遠のブロック崩しゲームのプログラムは、こちらの通りです。
詳しい説明が必要な方は、最初に戻って読み進めてください。
「文字」のプログラム
(画像をクリックすると大きくなります。)
「パドル」のプログラム

「ピンポン玉」のプログラム
(画像をクリックすると大きくなります。)
「ブロック」のプログラム
(画像をクリックすると大きくなります。)
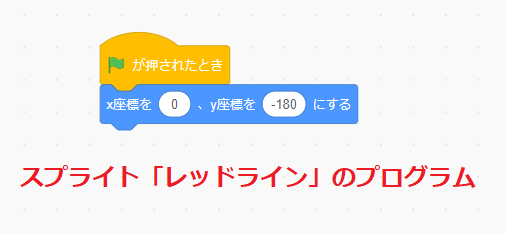
「レッドライン」のプログラム

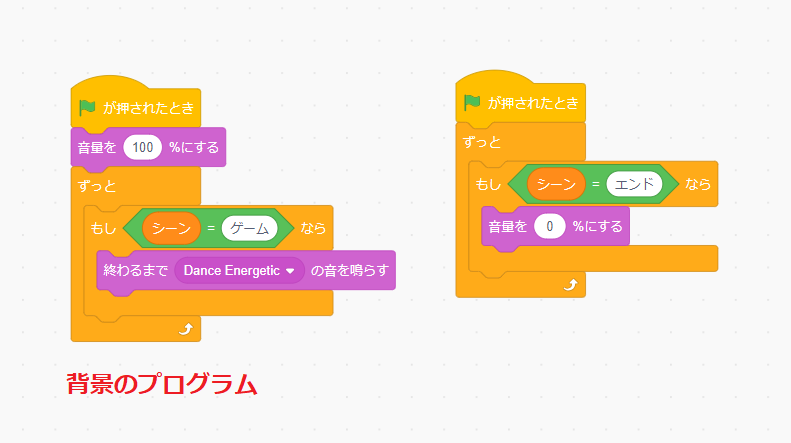
「背景」のプログラム