こんにちは、みなさん!
Scratch先生です。
「スクラッチで永遠のブロック崩しゲームを作ってみよう②」では、得点を付けて永遠に続くブロック崩しゲームのプログラムを作りました。
今回は、ブロックを自動的に並べる汎用性のあるブロック崩しゲームのプログラムを作ってみよう!
ブロック崩しゲームとは?
ブロック崩しゲームとは、パドル(バー)を操作してピンポン玉を打ち返し、ブロックを消していくゲームのことです。
ブロック崩しゲームは、反射型ゲームのジャンルに分類されます。
ブロックを並べる方法はいくつもありますが、今回は、ブロックサイズから自動的に並べてくれる汎用性のあるブロック崩しゲームを紹介します。
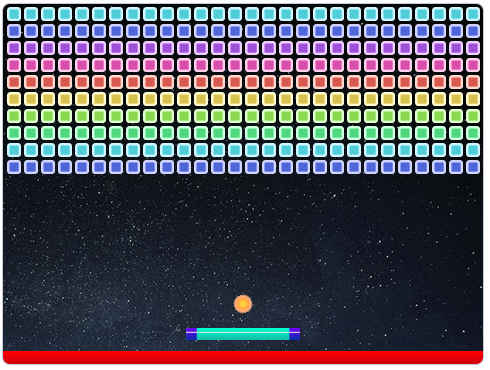
こちらが、ブロックサイズから自動的に並べてくる汎用性のあるブロック崩しゲームです。
緑の旗をクリックすると、カウントダウンが始まり、ブロック崩しゲームがスタートします。
ブロック崩しゲームの遊び方は、ゲームを開始するとピンポン球が発射されますので、左右矢印キーでパドルを動かして、ブロックに当てます。
ブロックにピンポン玉が当たると、ブロックが崩れます(消える)。
全部のブロックを崩すと、ゲームクリアです。
もしも、ゲーム中に赤いレッドラインに触れると、「game over」の文字が表示され、ゲームオーバーとなります。
ブロックサイズから自動的にブロックを並べるプログラム
(画像をクリックすると大きくなります。)
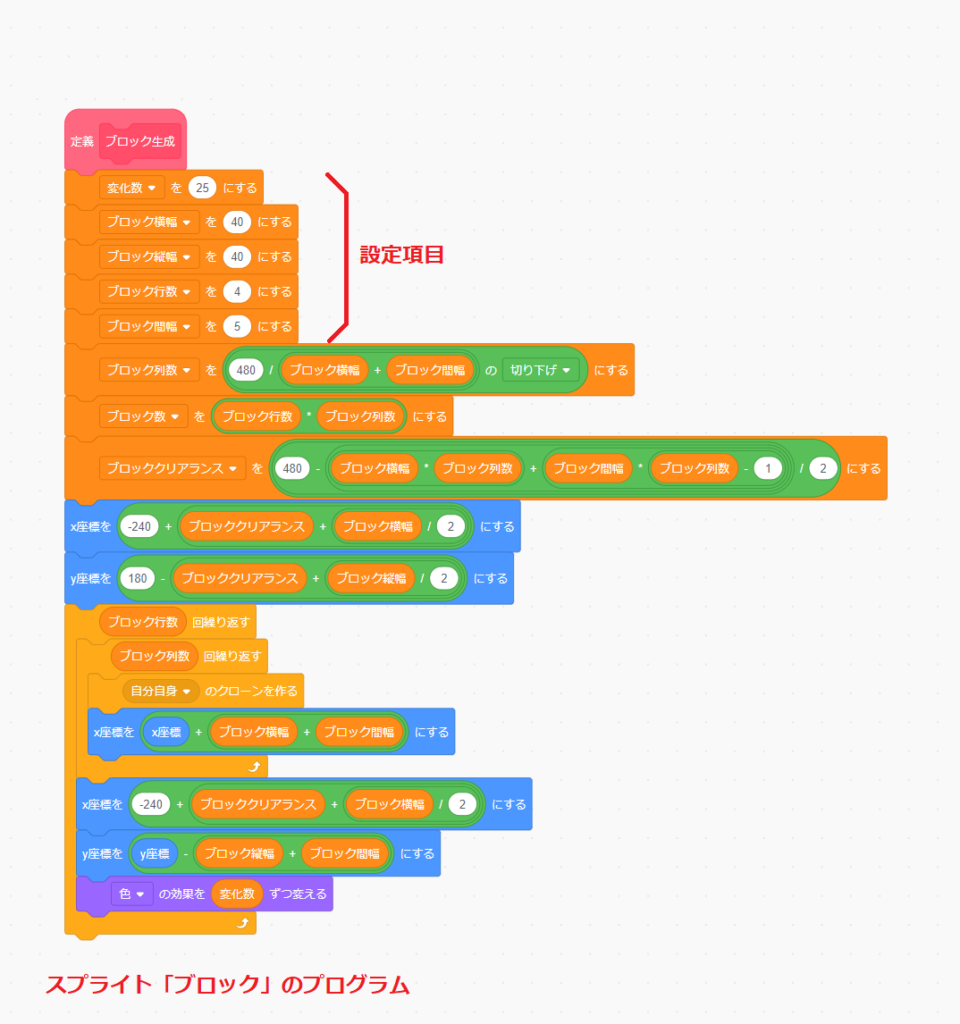
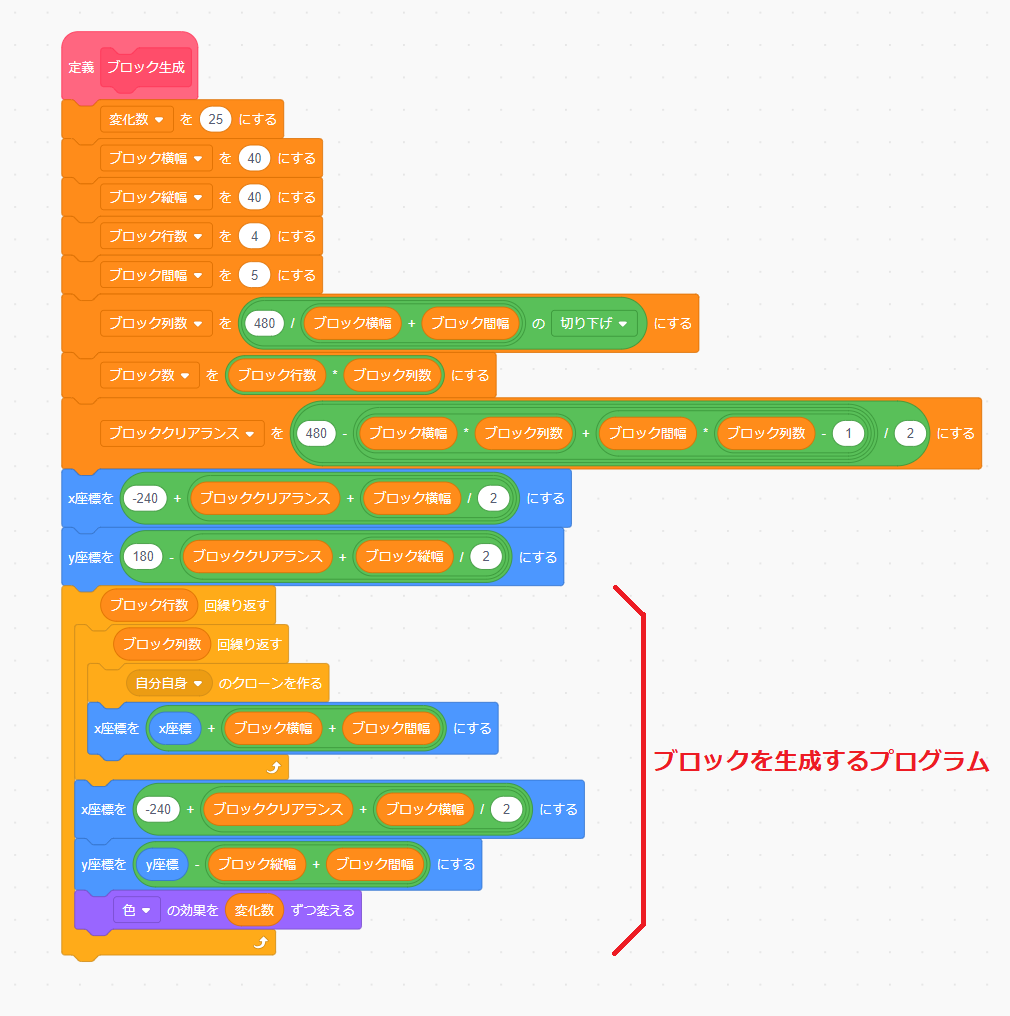
こちらは、スプライト「ブロック」のプログラムです。
設定項目は以下の5つで、こちらを設定すると、自動的にブロックをきれいに並べて生成します。
- 変数「変化数」・・・色効果の変化する量
- 変数「ブロック横幅」・・・ブロックの横幅(Wサイズ)
- 変数「ブロック縦幅」・・・ブロックの縦幅(Hサイズ)
- 変数「ブロック行数」・・・ブロックを並べる行数
- 変数「ブロック間幅」・・・ブロック間の幅
(画像をクリックすると大きくなります。)
今回設定しているそれぞれの変数の値はこちらです。
- 変数「変化数」・・・「25」
- 変数「ブロック横幅」・・・「40」
- 変数「ブロック縦幅」・・・「40」
- 変数「ブロック行数」・・・「4」
- 変数「ブロック間幅」・・・「5」
こちらの値を使って、具体的にどのように自動的にブロックをきれいに並べて生成しているのか説明していきます。

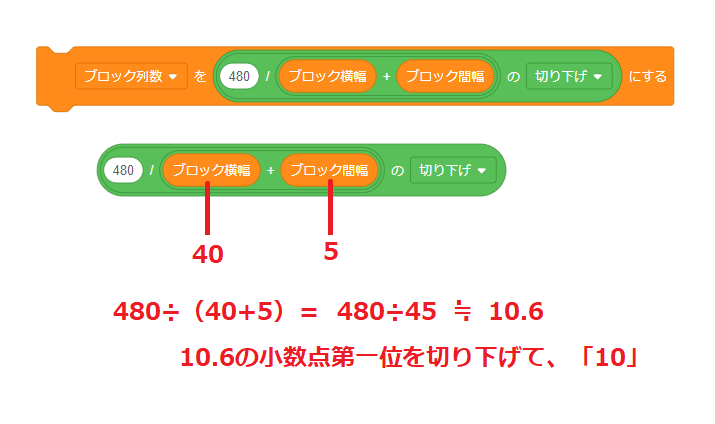
変数「ブロック列数」は、ステージいっぱいにブロックを並べたときの列の最大値になります。
「480」はステージの横幅サイズで、「ブロック横幅+ブロック間幅」で割って、ブロックが何列並べられるかチェックしています。
![]()
そして、「〇の▢(数学関数)」ブロックで「切り下げ」を選択し、小数点第一位を切り下げて、列の最大値を求めています。

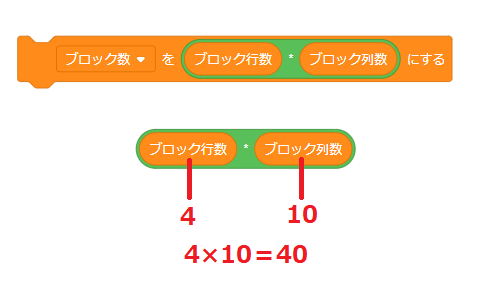
変数「ブロック数」は、ステージに並べるブロックの総数です。
先ほど、列の最大値を求めたので、「ブロック行数×ブロック列数」でブロックの総数を求めています。
(画像をクリックすると大きくなります。)
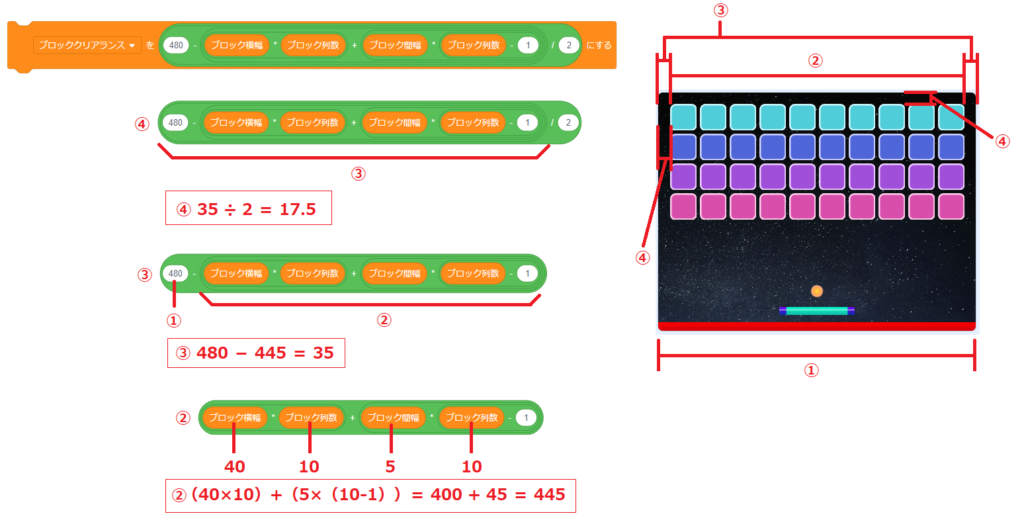
変数「ブロッククリアランス」は、ブロックを並べたときのステージの左右と上の隙間の値(④)のことです。
①の480は、ステージの横幅サイズです。
②は、「ブロック横幅×ブロック列数+ブロック間幅×(ブロック列数-1)」でブロックを並べたときのブロック全体の横幅サイズになります。
①-②で求めたものが、ステージ両側の隙間③というわけです。
最後に、③÷2で片側の隙間④が求められます。
この隙間④の値を使って、ステージの左右と上の隙間を同じにしています。
(画像をクリックすると大きくなります。)
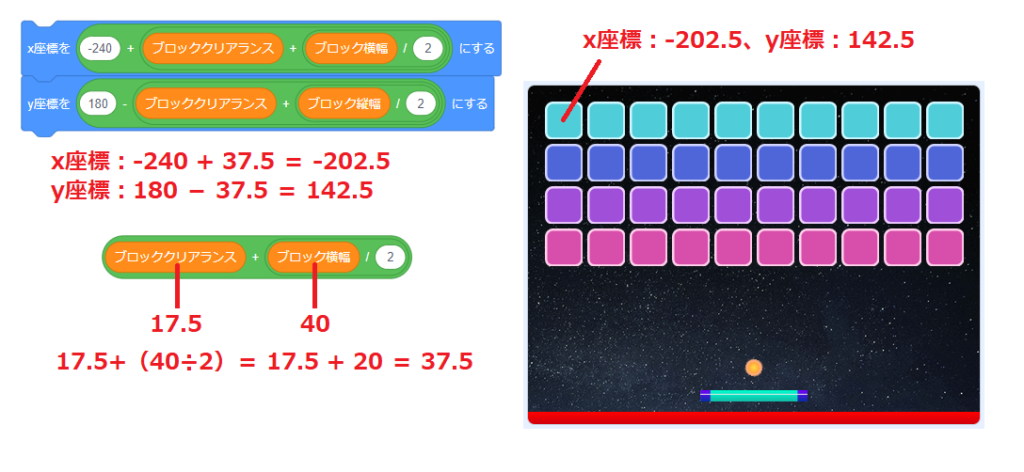
こちらは、クローンを作成する際の最初の座標を設定しています。
「ブロッククリアランス+(ブロック横幅÷2)」でステージ左上からブロックの中心点を求めています。


そして、「x座標を〇にする」ブロックと「y座標を〇にする」ブロックを使って、クローンを作成する際の最初の座標(x座標・y座標)へ移動させます。
- x座標:-240 +{ブロッククリアランス+(ブロック横幅÷2)
- y座標:180 -{ブロッククリアランス+(ブロック横幅÷2)
ここまでで、ブロックを自動生成する必要な情報が求められました。
ブロックを生成するプログラム
(画像をクリックすると大きくなります。)
こちらの部分が実際にブロックを生成するプログラムです。
今回のプログラムでは「4回(ブロック行数)繰り返すブロック」の中に「10回(ブロック列数)繰り返すブロック」が入っていますので、4×10の合計40回繰り返す処理となります。
つまり、合計40個のブロックを生成するということです。
(画像をクリックすると大きくなります。)
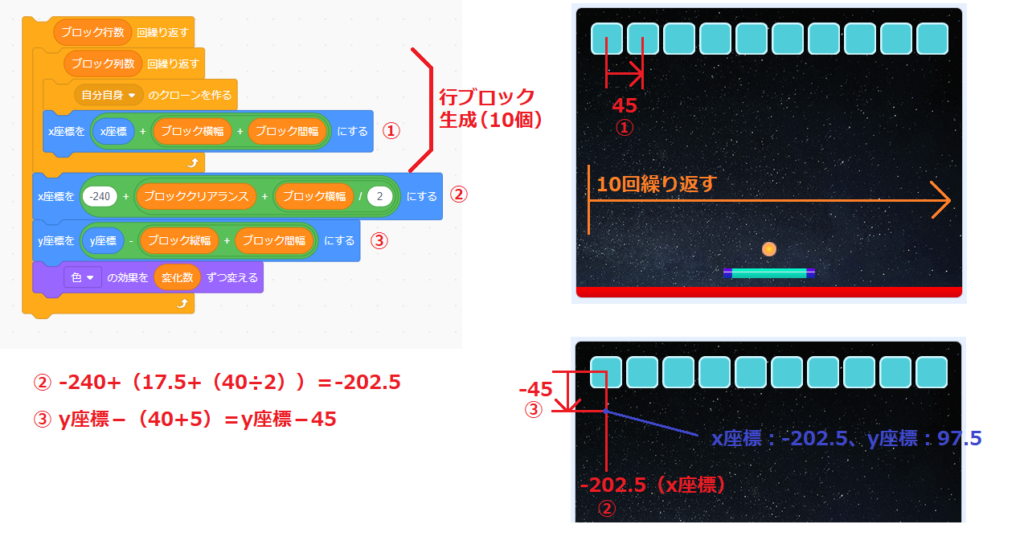
入れ子になっている10回(ブロック列数)繰り返すブロックの中のプログラムは、1行10個のブロックを生成するプログラムになります。
1個ブロックのクローンを生成すると、①でx座標を45ずつ(右)移動させます。
それを10回(ブロック列数)繰り返すと、1行10個(ブロック列数)のブロックのクローンが生成されます。
次に②でx座標を「-202.5」に、③でy座標を-45の位置へ移動させます。
「x座標:-202.5」は、スプライト「ブロック」のx座標の初期位置で、「y座標」は2行目の位置へ移動したことになります。
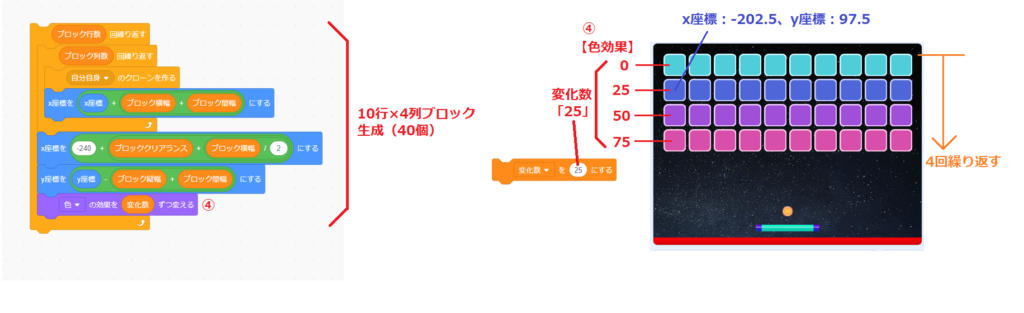
(画像をクリックすると大きくなります。)
このプログラムを4回(ブロック行数)繰り返すことで、40個のブロックのクローンを生成されます。

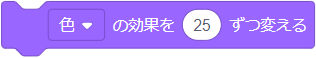
また、④では、「▢の効果を〇ずつ変える(見た目)」ブロックで、ブロックの色の効果を変数「変化数」ずつ変えています。
色を変化させたくない場合は、変数「変化数」を「0」にしておきましょう。
ここまでが、自動的にブロックをきれいに並べて生成するプログラムの説明です。
プログラムの中身を見たい人は、こちらから確認してください。

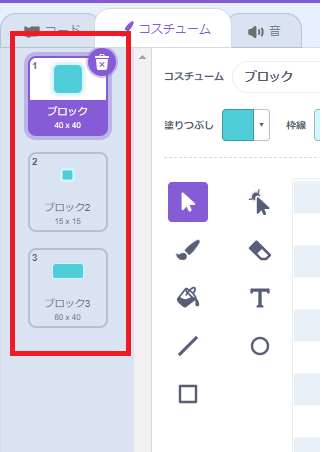
スプライト「ブロック」にはいくつかのコスチュームがあります。
コスチュームを変えて、自動的にブロックが生成されるか確認しましょう。
コスチュームを変えるときは、必ずそのコスチュームのサイズを設定することも忘れずに。
設定項目の変数の値を変えると、以下の例のように自動的にブロックが生成されます。

まとめ

スクラッチでブロックを自動的に並べる汎用性のあるブロック崩しゲームを作る方法は、理解できたかな?
「スクラッチで汎用性のあるブロック崩しゲームを作ってみよう③」では、ブロックを自動的に並べる汎用性のあるブロック崩しゲームのプログラムを作っていきました。
こちらのプログラムを使えば、どんなサイズのブロックも簡単に並べることができます。
【Step6】スクラッチでプログラミング!
- スクラッチでピンポンゲームを作ってみよう①
- スクラッチでピンポンゲームを作ってみよう②
- スクラッチでブロック崩しゲームを作ってみよう①
- スクラッチで永遠のブロック崩しゲームを作ってみよう②
- スクラッチで汎用性のあるブロック崩しゲームを作ってみよう③ ←今ココ
【Step5】「キー」「マウスクリック」のプログラムに挑戦!
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える①
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④
- スクラッチでプログラミング013|歩くプログラムを考える⑤
- スクラッチでプログラミング014|歩くプログラムを考える⑥
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法