こんにちは、みなさん!
Scratch先生です。
「スクラッチでプログラミング013」では、変数を使って、簡単に動くスピードを変えることができました。
歩くプログラムのプログラミング方法は、前回で終わりですが、今回は、他の方法を紹介します。

早速、プログラミングチャレンジ!
Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
(画像をクリックすると大きくなります。)
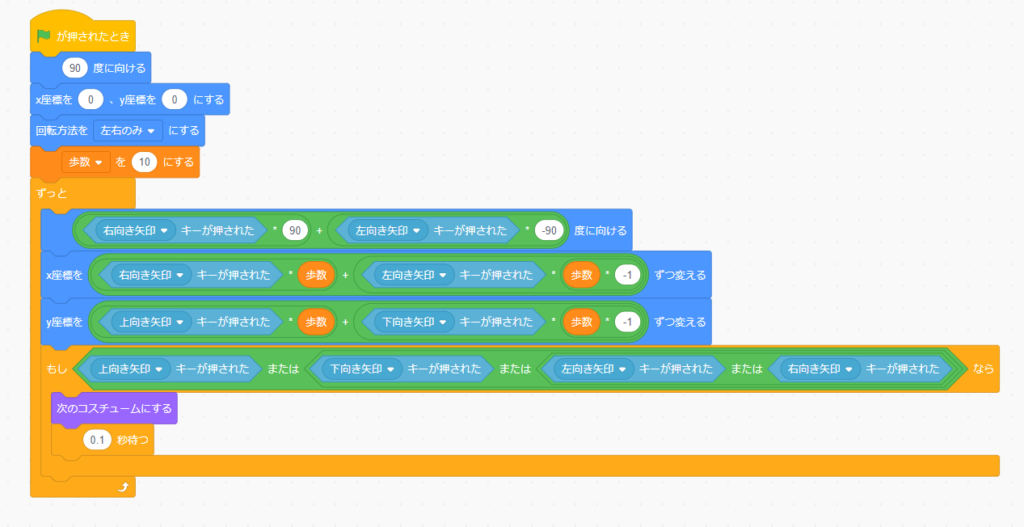
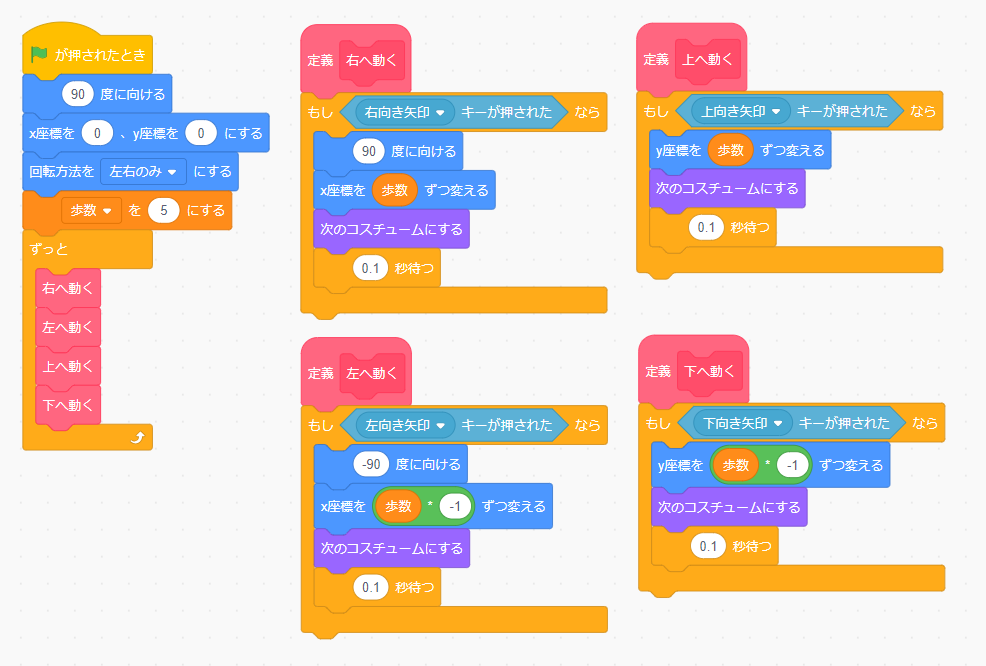
こちらのプログラムは、どのようなプログラムか分かりますか?
プログラムの中身を確認して、どのようなプログラムか考えてみましょう。
・
・
・
・
・
・
・
・
・
・
どのようなプログラムか分かりましたか?

実はこのプログラムは、「スクラッチでプログラミング013」で作ったプログラムと同じ動きをするプログラムです。
こちらのプログラムよりブロックの数がかなり少ないですよね?

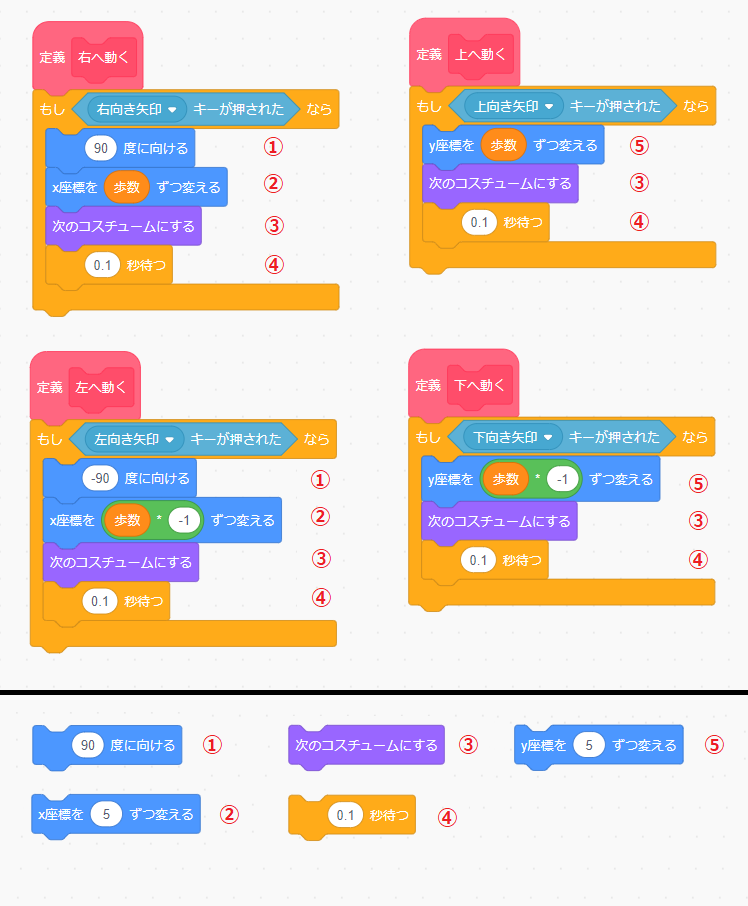
例えば、定義「右へ動く」「上へ動く」「左へ動く」「下へ動く」ブロックで、使われているブロックの種類を数えると「5つ」でした。
(画像をクリックすると大きくなります。)
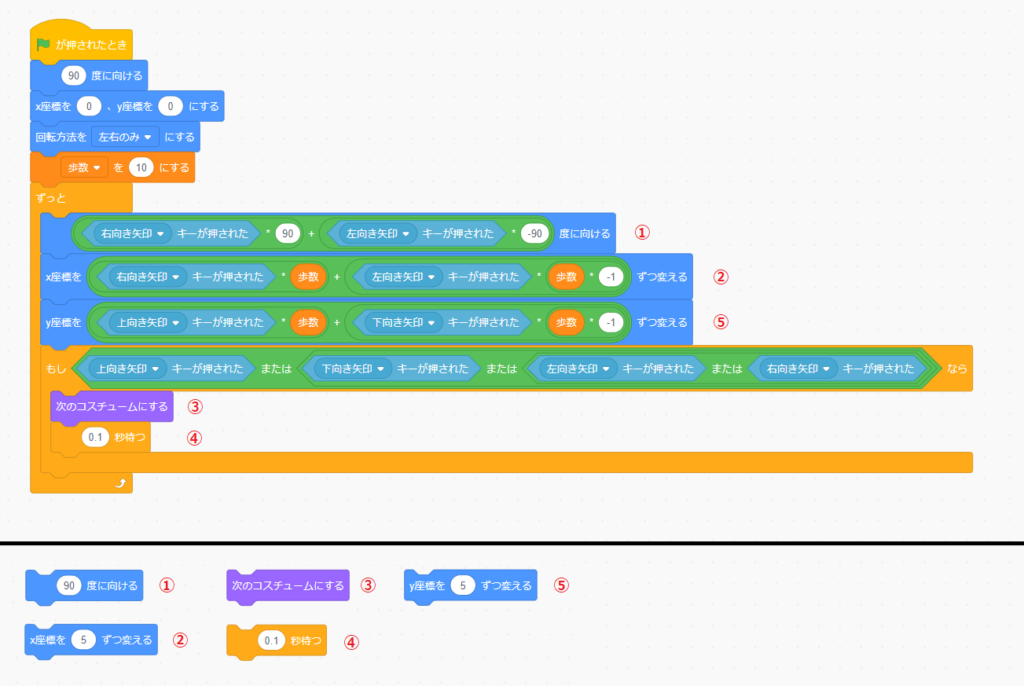
そして、こちらのプログラムも「上下左右へ動く」プログラム部分のブロックの種類は「5つ」です。
使っているブロックの種類はまったく同じですよね?
同じブロックでも、プログラミングの方法によっては、このようにプログラムをコンパクトにすることもできます。
プログラムの内容の見やすさで言えば、「スクラッチでプログラミング013」のプログラムの方が見やすいですし、どちらのプログラムがいいというわけではありません。
これから、ゲームの作り方などプログラミングを学んでいきますが、説明しているプログラミングの方法が全てではないということを頭に入れておきましょう。
もしも、もっと簡単な方法があると気づいたら、その方法でも全然OKです。
説明している内容は、あくまで一つの方法ですので、色々な方法を学んで、好きな作品を作りましょう!
プログラムの中身
せっかくなので、こちらのプログラムの中身について、簡単に説明します。
こちらのプログラムは、「ずっと」ブロックの中に、2つのプログラムをまとめて入れています。
- 上下左右にスプライトを動かすプログラム
- コスチュームを切り替えるプログラム
上下左右にスプライトを動かすプログラム
真偽値は数値で表すことができたことを覚えていますか?
プログラミングの世界では、「真(true)」と「偽(false)」を数値に表すことができると以前説明しましたよね。
- 真(true)・・・1
- 偽(false)・・・0
こちらのプログラムは、この真偽値の数値を利用しています。
(画像をクリックすると大きくなります。)
![]()
「〇キーが押された」ブロックは、指定したキーが押されたときは「真(true)」つまり「1」を、押されていないときは「偽(false)」つまり「0」の値を返します。
![]()
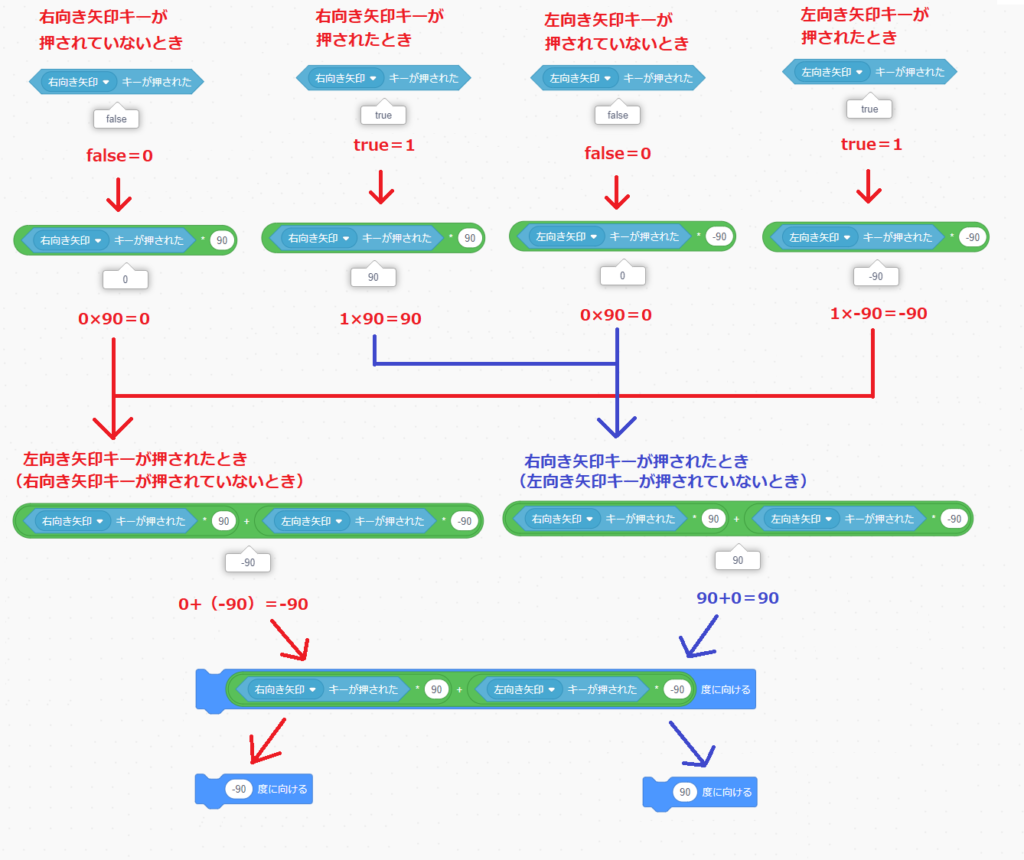
そして、「〇*〇(掛け算)」ブロックを使って「真偽値」×「向き(右90、左-90」とすることで、押されたときだけ、向きを設定できるようにしています。
- 右向き矢印キーが押されていない時・・・0×90=0度
- 右向き矢印キーが押された時・・・1×90=90度
- 左向き矢印キーが押されていない時・・・0×90=0度
- 左向き矢印キーが押された時・・・1×-90=-90度
![]()
さらに、「〇+〇(足し算)」ブロックを使って、右向きの角度と左向きの角度を足し算しています。
- 右向き矢印キーが押された時(左向き矢印キーが押されていない時)・・・1×90+0×-90=90+0=90度
- 右向き矢印キーが押されていない時(左向き矢印キーが押された時)・・・0×90+1×-90=0+(-90)=-90度
- 右向き矢印キーが押されていない時(左向き矢印キーが押されていない時)・・・0×90+0×-90=0+0=0度

最後にこちらの値を、「〇度に向ける」ブロックの中に入れると、右向き矢印キーが押された時は「90」度、左向き矢印キーが押された時は「-90」度になるというわけです。

どちらの矢印キーも押されていない時は「0度」になりますが、初期設定で、「回転方法を▢にする」ブロックを「左右のみ」にしています。
そのため、「〇度に向ける」ブロックで「0度」が実行されても、スプライトが上(0度)を向くことはありません。
コスチュームを切り替えるプログラム
(画像をクリックすると大きくなります。)
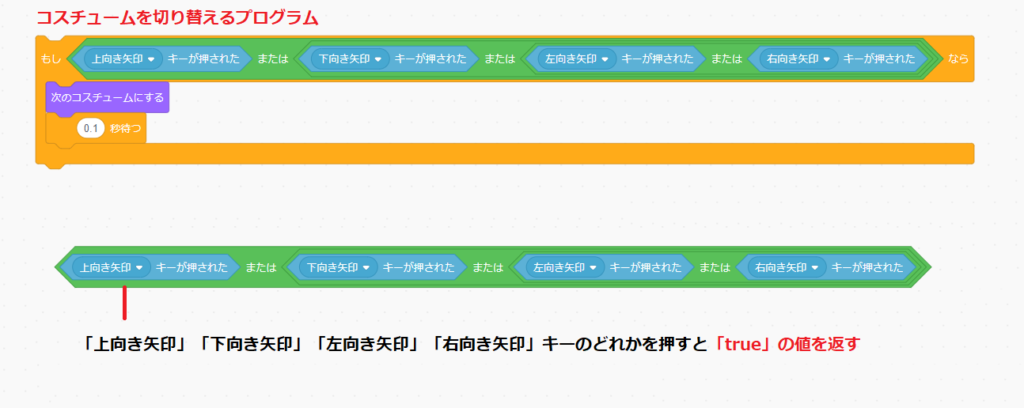
次に、コスチュームを切り替えるプログラムを見ていきましょう。
![]()
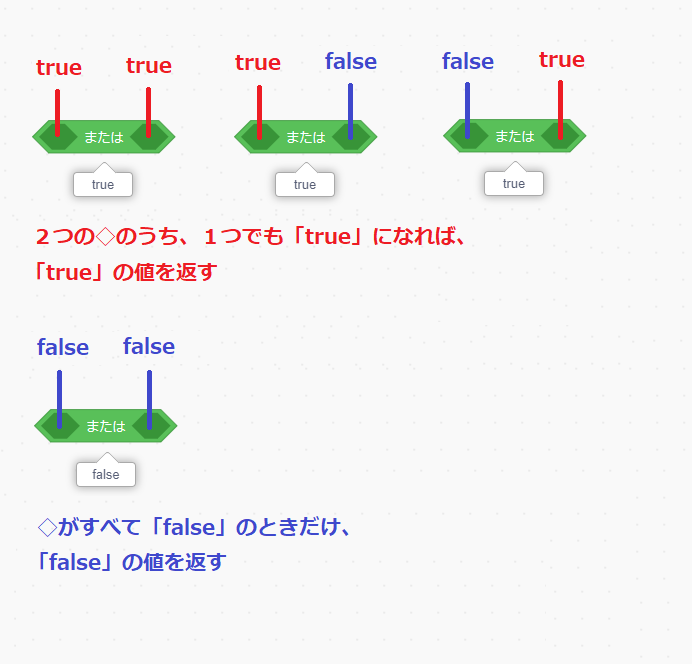
コスチュームを切り替えるプログラムでは、「◇または◇」ブロックを使っています。

「◇または◇」ブロックは、2つの◇のうち、1つでも「true」になれば、「true」の値を返すブロックです。
| 条件①(1番目の◇) | 条件②(2番目の◇) | 返す値 |
|---|---|---|
| 真(true) | 真(true) | 真(true) |
| 真(true) | 偽(false) | 真(true) |
| 偽(false) | 真(true) | 真(true) |
| 偽(false) | 偽(false) | 偽(false) |

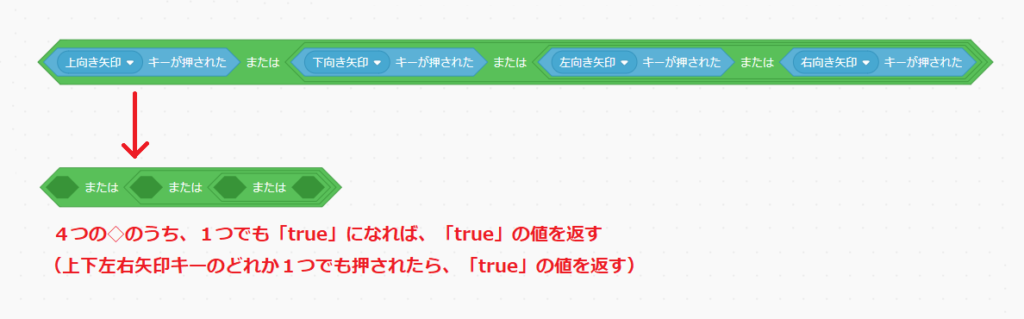
コスチュームを切り替えるプログラムでは、「◇または◇」ブロックを3つつなげて、4つの◇を作りました。
この4つの◇のうち、1つでも「true」になれば、「true」の値を返すということです。
![]()
そして、4つの◇には、「〇キーが押された」ブロックで、「上向き矢印」「下向き矢印」「左向き矢印」「右向き矢印」を選択しています。

これで、上下左右矢印キーのどれか1つでも押されたら、「true」の値を返して、「次のコスチュームにする」ブロックで、コスチュームを切り替えるというわけです。
「演算」ブロック群
![]()
![]()
![]()
![]()
![]()
![]()
![]()
途中で紹介した、「〇*〇(掛け算)」「〇+〇(足し算)」「◇または◇」ブロックは、「演算ブロック」群のブロックたちです。
演算とは、計算することで、何か計算したいときは、「演算ブロック」群の中からブロックを探しましょう。
ちなみに、プログラミングの世界では、「足し算」「引き算」「掛け算」「割り算」を「四則演算」といい、「◇かつ◇」「◇または◇」「◇ではない」を「論理演算」といいます。
2つのプログラムの違いは?
このようにどちらも同じ動きをするプログラムですが、本当にまったく同じ動きをするのでしょうか?
本当に同じ動きをするのか実際に確かめてみます。
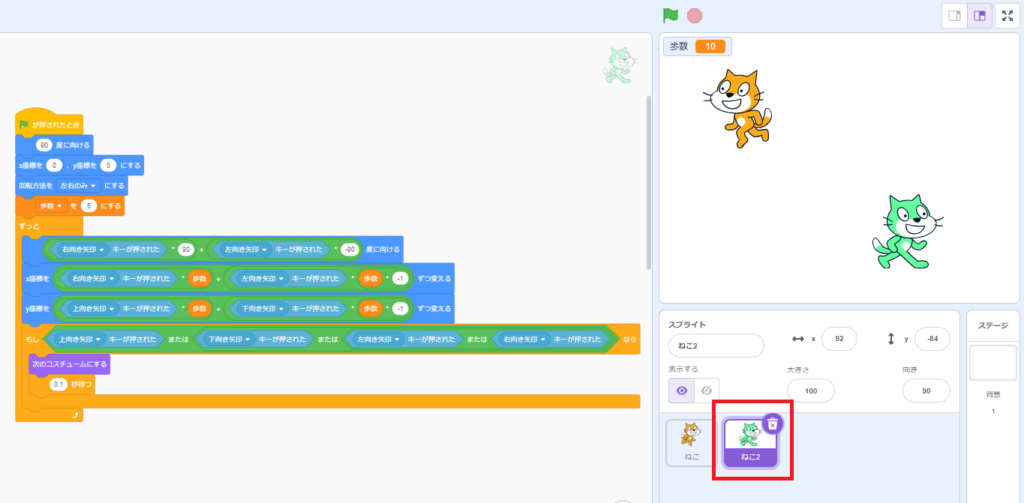
まず、2つのプログラムを見比べるために、スプライト「ねこ2」を作りました。
緑色のスプライトが、スプライト「ねこ2」です。
このスプライトには、今回紹介したプログラムをプログラミングしています。
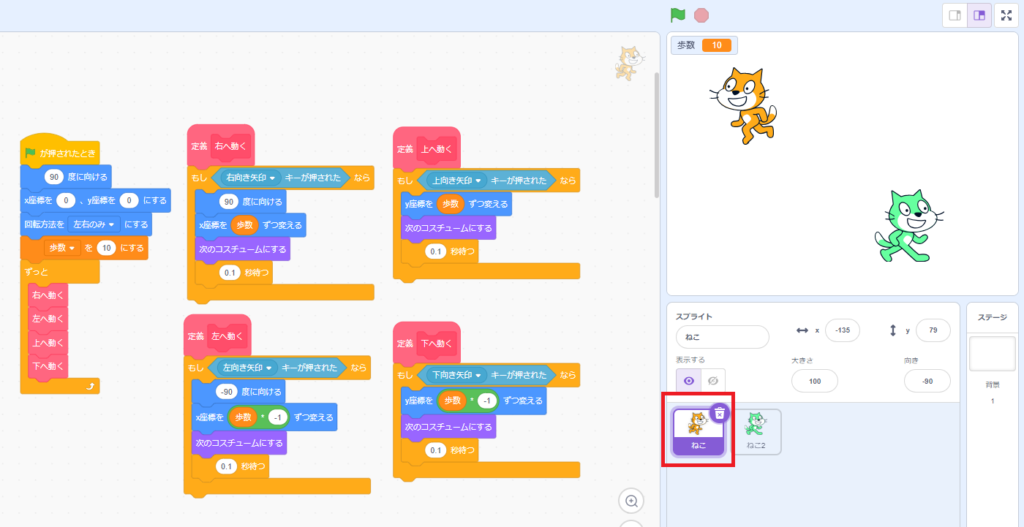
スプライト「ねこ」には、「定義ブロック」を使ったプログラムをプログラミングしています。
それでは、緑の旗をクリックして、どのようになるのか確認してみましょう。
(▶をクリックして動画を確認してね)
「右向き矢印」キーや「左向き矢印」キーを押している時は、特に違いはありませんよね。
しかし、「右向き矢印」「上向き矢印」キーなど同時に押して斜めに移動すると、スプライト「ねこ2」のほうが動きが少し速くなっています。
つまり、同じ動きのプログラムでも処理速度が違うということです。
プログラミングの世界では、定義ブロックのように別のプログラムをたくさん作ったり、ブロックをたくさん並べた長いプログラムを作ると、処理が遅くなることがあります。
これ前にも説明したの覚えていますか?

![]()
「イベント」ブロック群の「▢キーが押されたとき」ブロックと、「〇キーが押された」ブロックを比べたとき、「▢キーが押されたとき」ブロックには、処理速度が遅くなるデメリットがあると説明しましたよね。
新しく作った「定義ブロック」も「▢キーが押されたとき」ブロックと同じで、処理が遅くなったということです。
最初に作る作品は、気にする必要がありませんが、大きなプログラムを作ると、処理が遅くなることがあります。
処理が遅いと感じたときは、少しでも効率よくプログラミングできるところがないか、探してみましょう。
まとめ

同じ動作のプログラムでも、いろいろなプログラミング方法があることは分かりましたか?
「スクラッチでプログラミング014」では、歩くプログラムの別のプログラミング方法は紹介しました。
同じ動きのプログラムでも色々なプログラミング方法があり、正解はありません。
プログラムによっては、処理速度が変わることもあります。
どれが正解ではなく、自分が作りたいものが実現できていれば、それでOKです!
失敗は気にせず、どんどん自分が好きなものを作っていきましょう!
これで、『Step4 歩くプログラムに挑戦!』は終わりです。
次は、『Step5 「キー」「マウスクリック」のプログラムに挑戦!』にチャレンジしてみましょう!
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える①
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④
- スクラッチでプログラミング013|歩くプログラムを考える⑤
- スクラッチでプログラミング014|歩くプログラムを考える⑥ ←今ココ
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法