こんにちは、みなさん!
Scratch先生です。
「ピアノの鍵盤で楽器の音を出してみよう①」では、キーで音を出したり、楽器を変えるプログラムを作りました。
今回は、同時に音を出すプログラムを作ってみよう!
プログラムの中身だけ知りたい人は、下をクリックしてね。
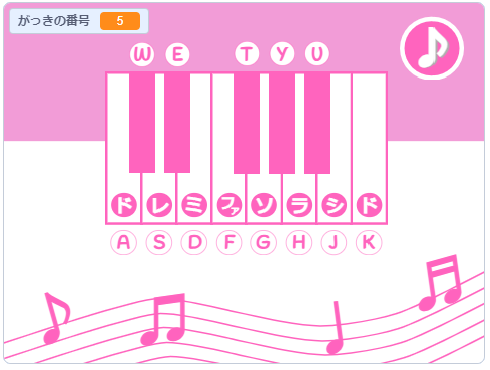
今回、プログラミングに挑戦するピアノの鍵盤で同時に楽器を音をだす作品は、こちらです。
プログラミングレベル★☆☆
緑の旗をクリックして、「A~K」キーを押すと「ドレミファソラシド」の音が、「W~U」キーを押すと「ド#(レ♭)レ#(ミ♭)ファ#(ソ♭)ソ#(ラ♭)ラ#(シ♭)」の音が鳴ります。
- 「A」キー・・・ド
- 「S」キー・・・レ
- 「D」キー・・・ミ
- 「F」キー・・・ファ
- 「G」キー・・・ソ
- 「H」キー・・・ラ
- 「J」キー・・・シ
- 「K」キー・・・ド
- 「W」キー・・・ド#(レ♭)
- 「E」キー・・・レ#(ミ♭)
- 「T」キー・・・ファ#(ソ♭)
- 「Y」キー・・・ソ#(ラ♭)
- 「U」キー・・・ラ#(シ♭)
また、右上の楽器ボタンをクリックすると、楽器が変わります。
ピアノの鍵盤で楽器を音をだすプログラミング方法は、いくつもありますが、今回紹介する方法は、その中の1つに過ぎません。
新しい機能を追加しても全然OKなので、自分なりに考えてプログラミングを楽しみましょう!
素材をリミックス

まずは、ピアノの鍵盤の素材をコピーします。
下のピアノの鍵盤の素材を置いてあるページを開いて、リミックスしましょう。
素材の確認

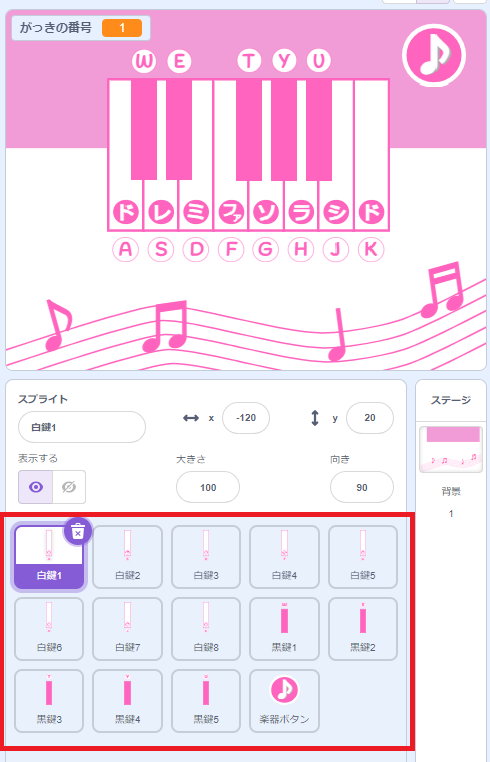
リミックスしたら、素材を確認しましょう。
こちらには、下の14個のスプライトがあります。
- 白鍵1
- 白鍵2
- 白鍵3
- 白鍵4
- 白鍵5
- 白鍵6
- 白鍵7
- 白鍵8
- 黒鍵1
- 黒鍵2
- 黒鍵3
- 黒鍵4
- 黒鍵5
- 楽器ボタン
「ピアノの鍵盤で楽器の音を出してみよう①」では、スプライト「鍵盤」にすべてのキーをプログラミングしましたが、今回は、1つ1つのスプライトごとにキーをプログラミングしていきます。
プログラム(初期設定)
それぞれのスプライトのスクリプトエリアを確認すると、初期設定のプログラムがあります。

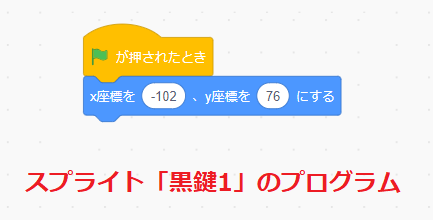
こちらは、スプライト「黒鍵1」のプログラムです。
初期設定では、「x座標を〇、y座標を〇にする」ブロックで、スプライトの初期位置が設定されています。
スプライト「黒鍵2~5」は、同じように設定されています。

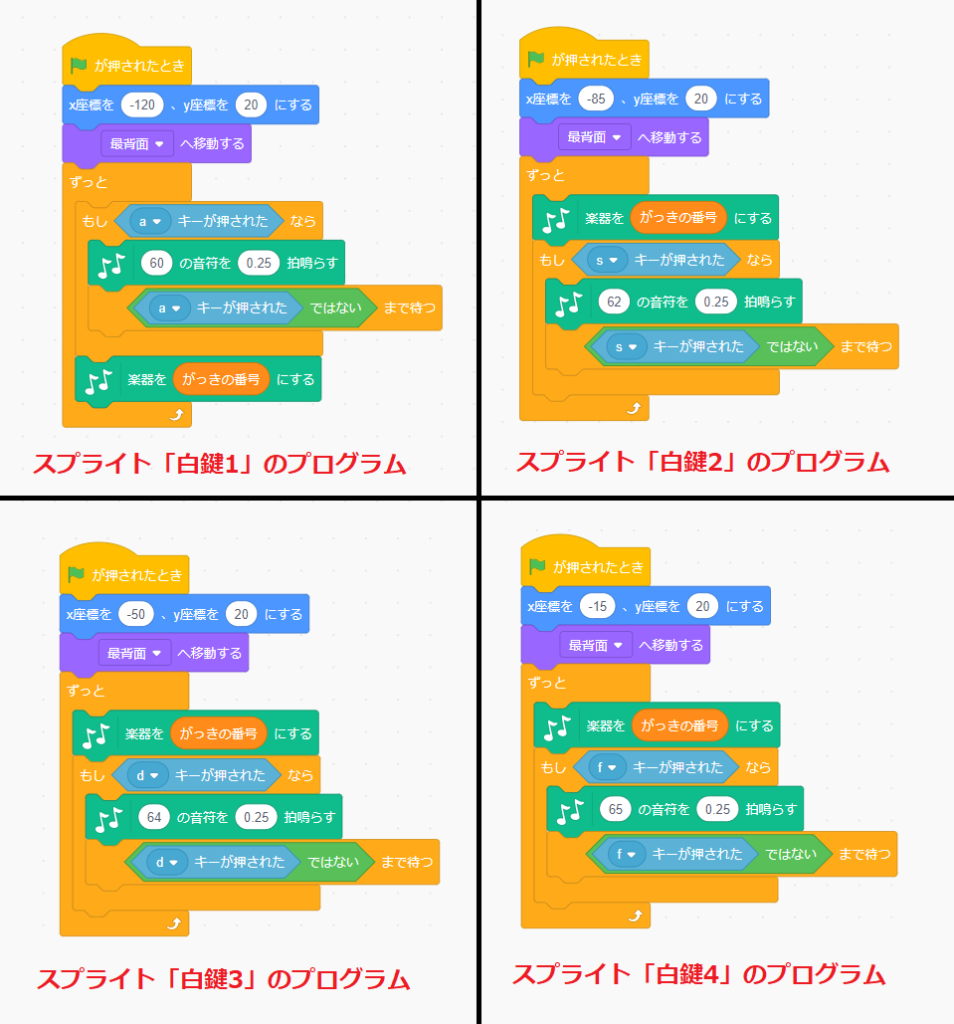
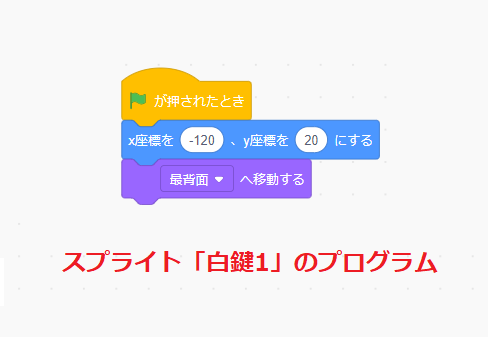
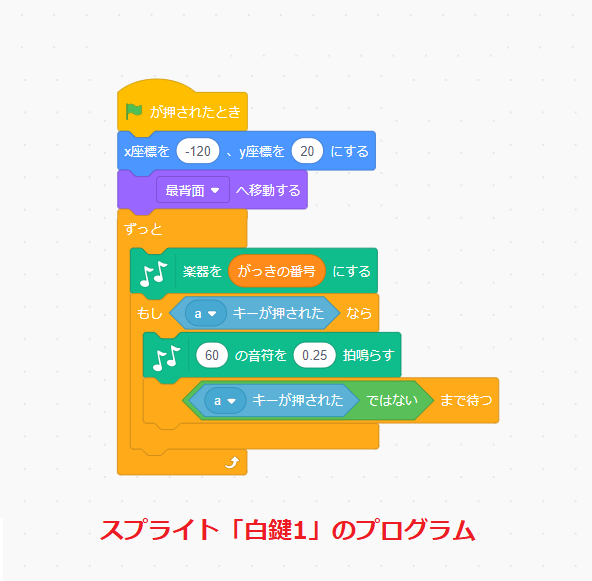
こちらは、スプライト「白鍵1」のプログラムです。
初期設定では、「x座標を〇、y座標を〇にする」ブロックで初期位置を、「▢へ移動する」ブロックで、常に最背面(一番下)に移動するようプログラミングされています。

「▢へ移動する」ブロックは、スプライトを最前面(一番上)や最背面(一番下)に、スプライトの重なる順番を変えることができるブロックです。

ステージ上のスプライトをドラッグ&ドロップすると、そのスプライトが一番上に表示されます。
今回、白鍵は、必ず黒鍵の下に表示されなければいけません。
そのため、スプライト「白鍵1~8」には、すべて「▢へ移動する」ブロックで最背面(一番下)が選択されています。

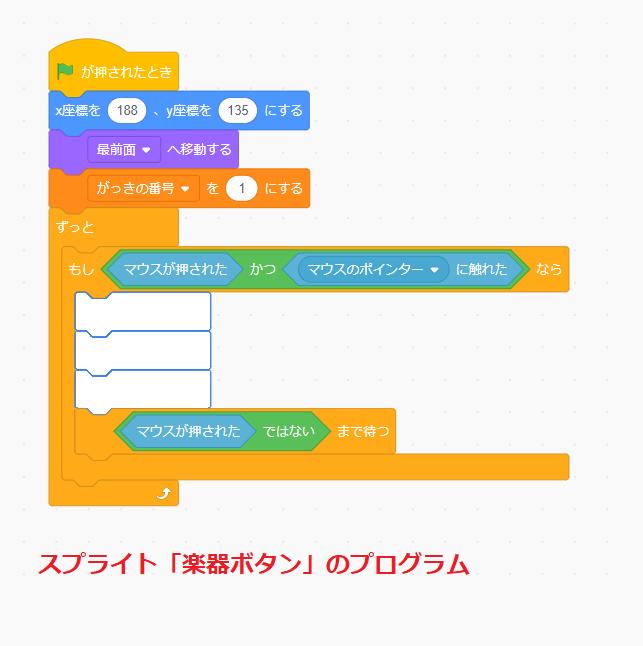
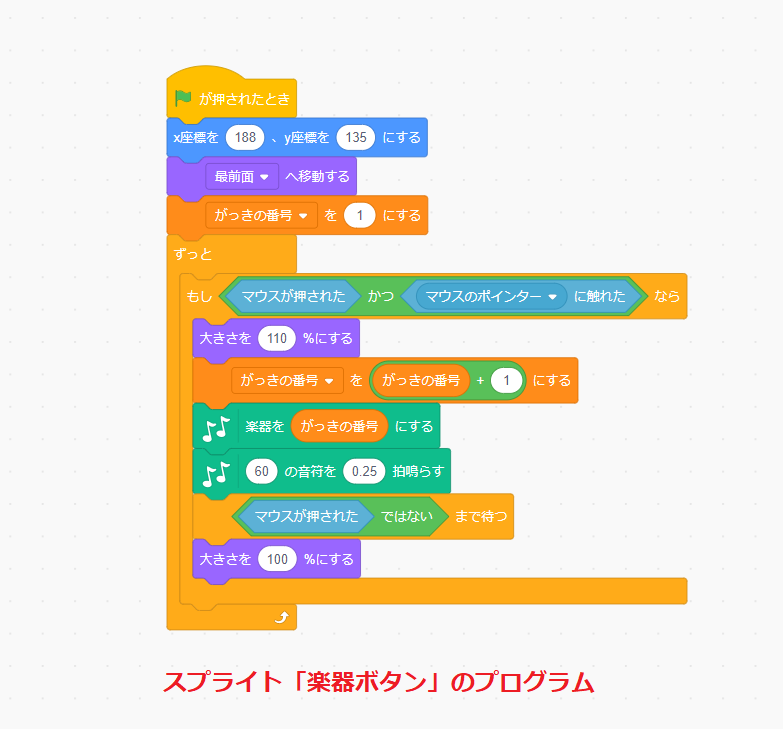
こちらは、スプライト「楽器ボタン」のプログラムです。
初期設定では、「x座標を〇、y座標を〇にする」ブロックで初期位置を、「▢へ移動する」ブロックで最前面に設定しています。
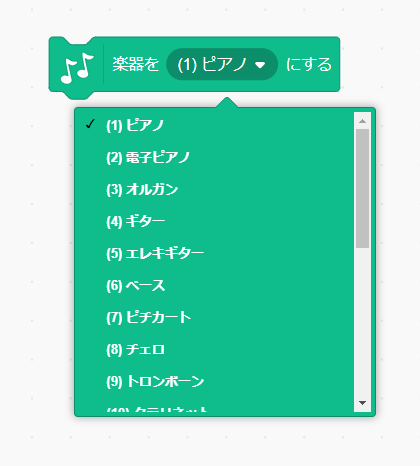
さらに、「変数を〇にする」ブロックでは、〇に「1」を設定しています。
今回は、スプライト「楽器ボタン」をクリックして、楽器を変えます。

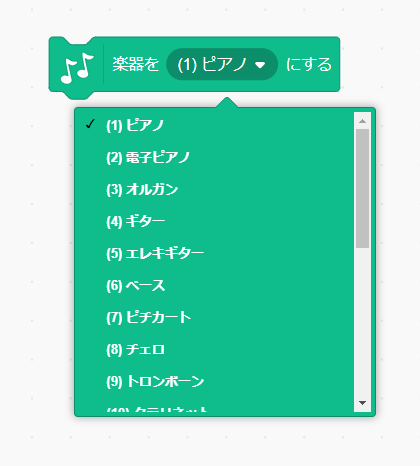
「楽器を〇にする」ブロックの1番は「ピアノ」ですので、変数「がっきの番号」に、ピアノの「1」を設定しています。
それと、他のスプライトと重なることがないのに、「▢へ移動する」ブロックで最前面が選択されていますよね。
こちらについては、後でその理由を説明します。

また、すべてのスプライトには、トリガーとして「緑の旗が押されたとき」ブロックを使っています。
これで、もしもスプライトを間違って動かした場合でも、緑の旗をクリックすると、最初の状態に戻ります。
ピアノで「ドレミファソラシド」の音を出すプログラムを考える
まずは、ピアノで「ドレミファソラシド」の音を出すプログラムを考えてみましょう。

早速、プログラミングチャレンジ!
Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
ピアノで「ドレミファソラシド」の音を出すプログラムは、もう分かりますよね?
ノーヒントでプログラミングにチャレンジしてください!
もしも分からない子は、「ピアノの鍵盤で楽器の音を出してみよう①」をもう一度確認して、プログラムの流れをイメージしながら、考えてみましょう!
| キー(大文字) | キー(小文字) | 音階 | 音階番号 |
| A | a | ド | 60 |
| S | s | レ | 62 |
| D | d | ミ | 64 |
| F | f | ファ | 65 |
| G | g | ソ | 67 |
| H | h | ラ | 69 |
| J | j | シ | 71 |
| K | k | ド | 72 |
・
・
・
・
・
・
・
・
・
・
『ピアノで「ドレミファソラシド」の音を出す』プログラミングはできましたか?

こちらは、スプライト「白鍵1」のプログラムの1例です。
(画像をクリックすると大きくなります。)
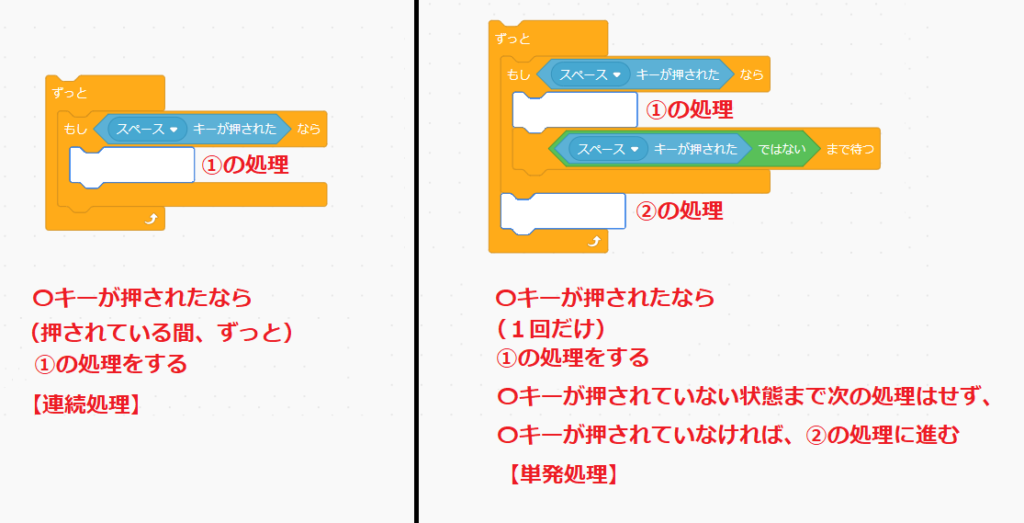
キーを押している間、音が鳴らないように単発処理にする必要がありましたよね。
![]()
スプライト「白鍵1」は「A」キーを押したときに「ド」の音を出しますので、「〇キーが押された」ブロックの〇は「a」を選択します。
![]()
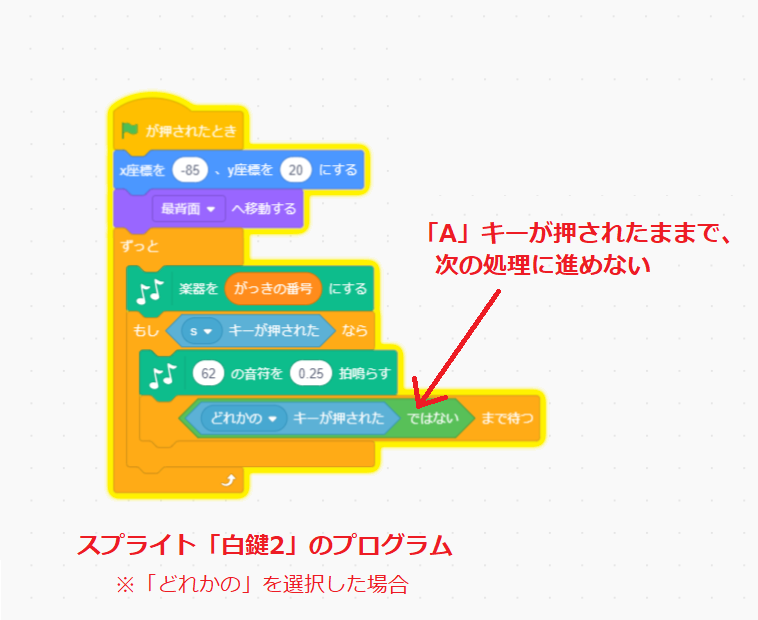
「◇まで待つ」ブロックの◇で、「〇キーが押された」ブロックの〇に「どれかの」を選択した子はいるかな?
同時に音を出す場合、「どれかの」を選択すると、音が出ないことがあります。
- 「A」キーを押す(「ド」の音が出る)
- 「A」キーを押したまま「S」キーを押す(「レ」の音が出る)
- 「A」キーを押したまま「S」キーを離す(「S」キーが押されていない状態)
- 「A」キーを押したまま「S」キーを押す(「レ」の音が出ない)
こちらは、「どれかの」を選択したときの、音がでない例です。

音がでない理由は、「A」キーを押したままにしているからです。
「どれかの」を選択していると、「A」キーが押されたままなので、次の処理に進めないため、音がでません。
今回は同時に押しても音がでるようにするので、同時に音を出すには、それぞれのキーを選ぶようにしましょう。
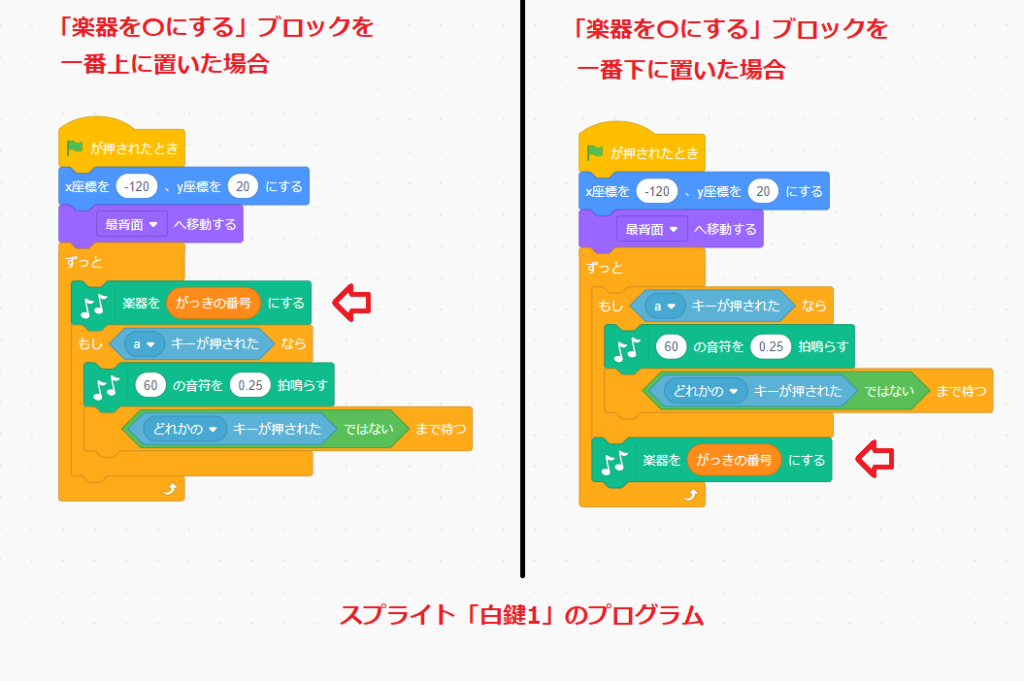
(画像をクリックすると大きくなります。)
それと、「楽器を〇にする」ブロックを一番下に置いた子いるかな?
これもちょっと都合が悪いことが起きます。

スクラッチでは、プログラムを止めた場合、変数がプログラムを止める前の値を維持します。
こちらの例では、変数「がっきの番号」が「8」のままです。

「8」の楽器は、「チェロ」です。
「楽器を〇にする」ブロックを一番下に置いた場合、変数「がっきの番号」が「8」の状態で、「A」キーを押したまま緑の旗をクリックするとどうなるか分かりますか?
・
・
・
・
・
・
・
・
・
・
正解は、「チェロ」の音で「ド」の音がでます。
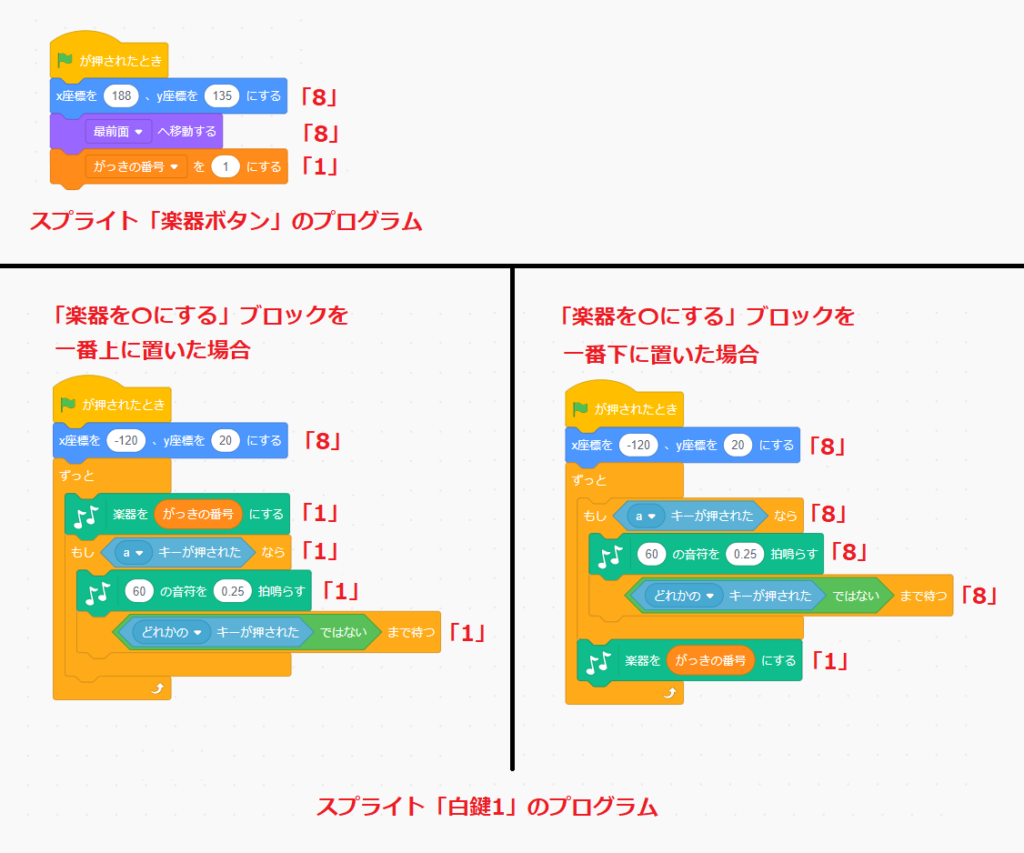
(画像をクリックすると大きくなります。)
変数「がっきの番号」が処理の順番で、どのように変化するかまとめると、このようになります。
「楽器を〇にする」ブロックを一番下に置いた場合は、「A」キーが押されたときは、まだ「8」のままですよね。
だから、「A」キーを押したまま緑の旗をクリックしたら、「チェロ」の音が鳴ったというわけです。
「楽器を〇にする」ブロックを一番上に置いた場合は、「A」キーが押される処理の前に、すでに「1」になっていますので、必ず「1」のピアノの音がでます。

必ず、そうなるようにプログラミングしているのが、スプライト「楽器ボタン」の「▢へ移動する」ブロックです。
スプライト「楽器ボタン」の「▢へ移動する」ブロックは、最前面が選択されています。
スクラッチの実行するプログラムの優先順位
ここからは、スクラッチの仕組みが関係する内容です。
まず、今回スプライトごとにプログラミングしていますが、緑の旗をクリックすると、プログラムが同時に動いています。
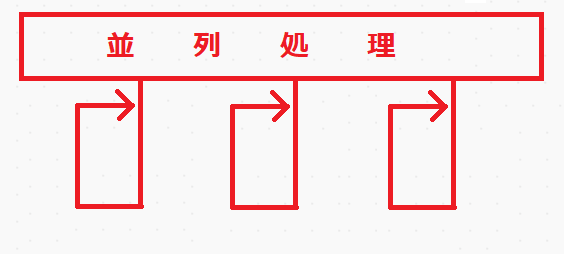
プログラムは上から下へ順番に実行されるのが基本ですが、プログラミングの世界では、処理を同時に並列して行うことができて、それを「並列処理」といいます。
今回のプログラムで言えば、すべてのスプライトのプログラムが同時に動いている状態が、並列処理です。
ただし、同時といっても、スクラッチでは、一緒に処理をしているわけではありません。
「プログラムの処理のスピードは、めちゃくちゃ速い!」でしたよね。
スクラッチでは、それぞれの処理を高速で切り替えながら、1処理ずつ行なっています。
どの処理から動かすかは、スクラッチのルールで決まっています。
- レイヤー(重なり)が一番上のスプライトが最初に実行される
- スプライトの重なり順にスプライトが実行される
- すべてのスプライトが実行されたら、最後にステージが実行される
- 同じスプライトの中では、作ったハットブロックの順で実行される
こちらが、スクラッチのルールで、プログラムを実行する優先順位です。
この中の「レイヤー(重なり)が一番上のスプライトが最初に実行される」が今回のポイントですね。
スプライト「楽器ボタン」では、「▢へ移動する」ブロックで、最前面を選択しているため、レイヤー(重なり)が一番上のスプライトになるため、一番最初にプログラムが実行されます。
(画像をクリックすると大きくなります。)
処理の流れのイメージとしては、このような感じです。
スプライト「楽器ボタン」は最前面に、スプライト「白鍵1~8」は最背面に設定してるので、必ずスプライト「楽器ボタン」からプログラムが実行されます。
特に今回のように同じ変数を複数のスプライトで使う場合は、おかしな動作をすることがあるので、優先順位をしっかり理解しておきましょう。
そのためには、いつも話しているようにプログラムの流れを意識することが大切です。
スクラッチでのプログラムの優先順位については、「スクラッチはマルチスレッド!処理の優先順位を徹底解説!」で詳しく説明していますので、プログラムを作り終わってから確認しましょう。
「ドレミファソラシド」の音を出すプログラム
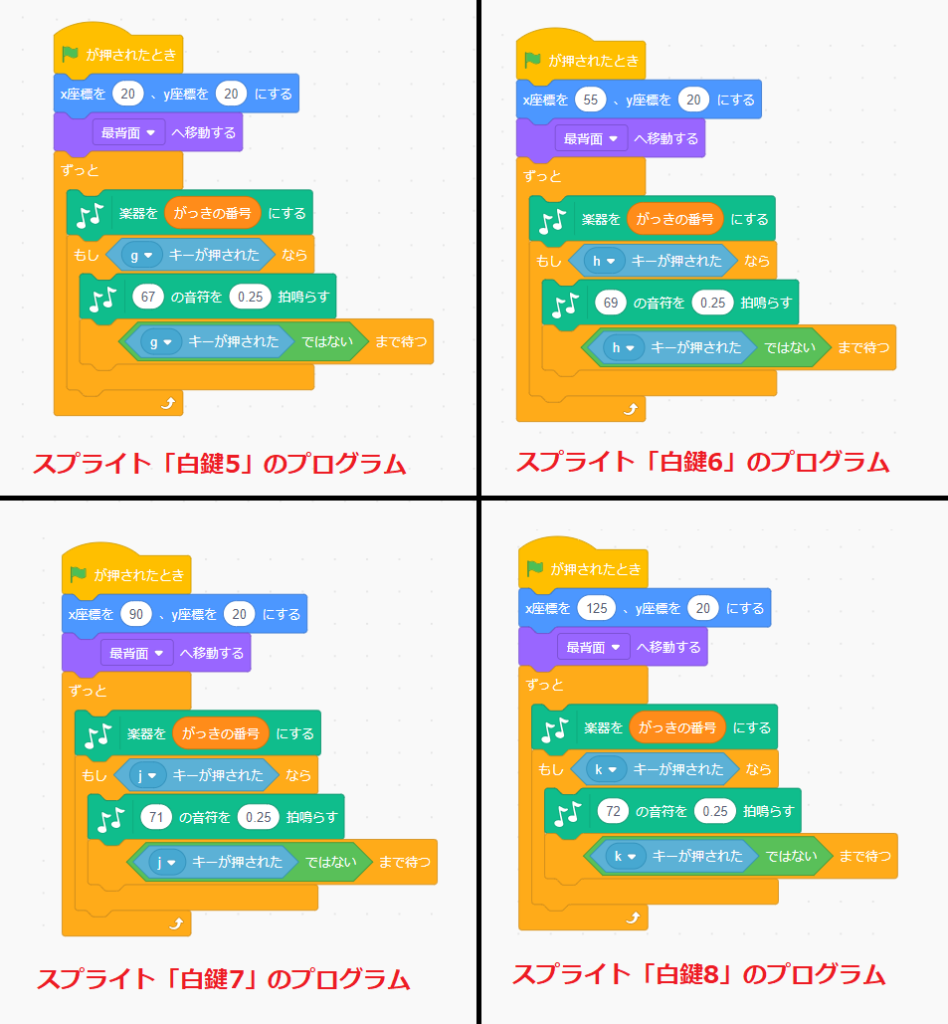
プログラムの優先順位が分かったら、他のスプライトのプログラムも同じようにプログラミングしましょう。
(画像をクリックすると大きくなります。)
ピアノで「ド#(レ♭)レ#(ミ♭)ファ#(ソ♭)ソ#(ラ♭)ラ#(シ♭)」の音を出すプログラムを考える
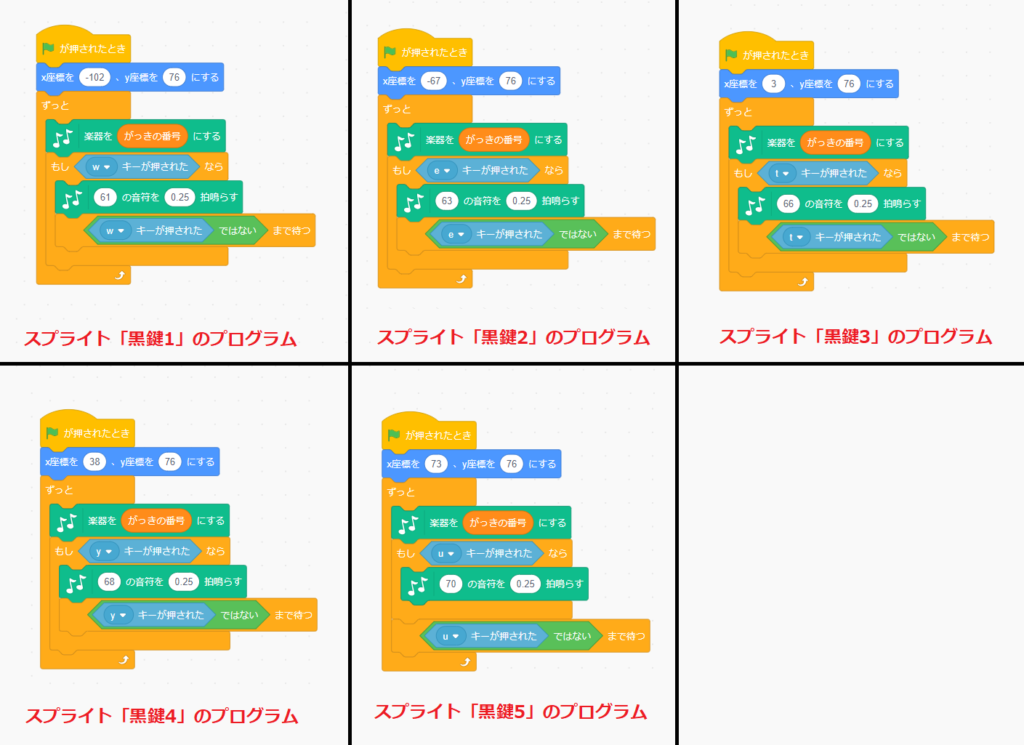
次は、ピアノで黒鍵の「ド#(レ♭)レ#(ミ♭)ファ#(ソ♭)ソ#(ラ♭)ラ#(シ♭)」の音を出すプログラムを考えてみましょう。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
こちらのプログラムは大丈夫ですよね?
ノーヒントでプログラミングにチャレンジしてください!
| キー(大文字) | キー(小文字) | 音階 | 音階番号 |
| W | w | ド#(レ♭) | 61 |
| E | e | レ#(ミ♭) | 63 |
| T | t | ファ#(ソ♭) | 66 |
| Y | y | ソ#(ラ♭) | 68 |
| U | u | ラ#(シ♭) | 70 |
・
・
・
・
・
・
・
・
・
・
『ピアノで「ド#(レ♭)レ#(ミ♭)ファ#(ソ♭)ソ#(ラ♭)ラ#(シ♭)」』プログラミングはできましたか?
プログラムの内容は、スプライト「白鍵1~8」と同じです。
(画像をクリックすると大きくなります。)
楽器ボタンを押して楽器を変えるプログラムを考える
右上のスプライト「楽器ボタン」をクリックすると、楽器が次々と変わります。
でも、クリックすると楽器が変わるだけではないですよね。
クリックしたときに大きくなったり、音が1回鳴ったり、クリックするたびに楽器が変わったりしていますよね。
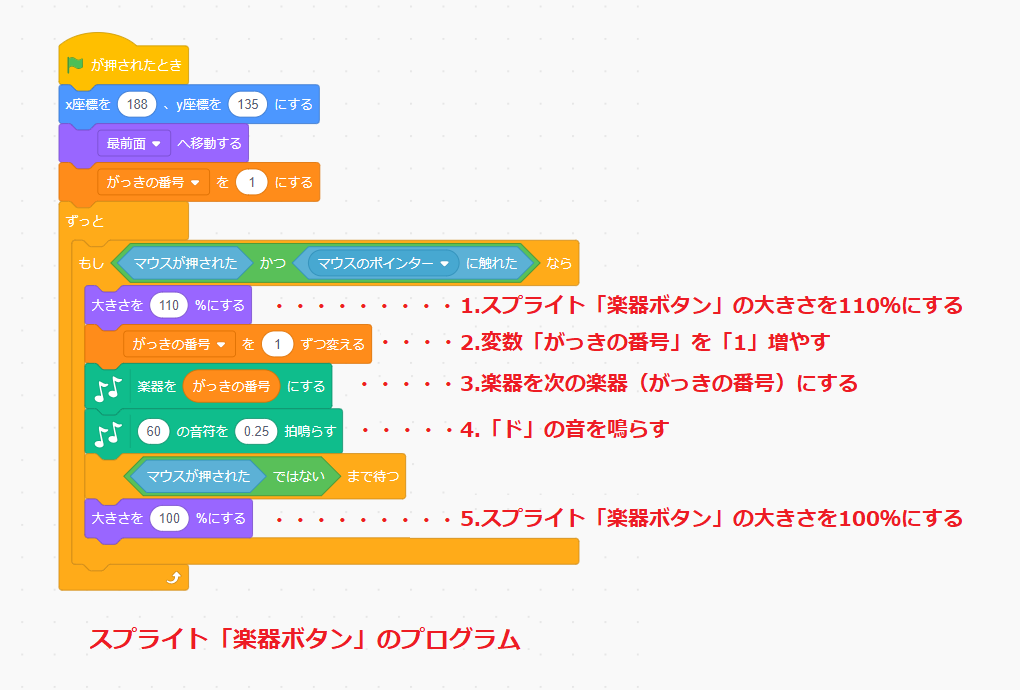
こちらのプログラムは、下の処理でプログラミングしています。
- スプライト「楽器ボタン」をマウスで押されたか、ずっとチェックする
- マウスで押されたなら、下の処理をする
-
- スプライト「楽器ボタン」の大きさを110%にする
- 変数「がっきの番号」を「1」増やす
- 楽器を次の楽器(がっきの番号)にする
- 「ド」の音を鳴らす
- スプライト「楽器ボタン」の大きさを100%にする
-
プログラムの流れ分かりますか?

スプライトの大きさを変えるには、「大きさを〇%にする」ブロックを使います。


Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
下の処理の「楽器ボタンを押して楽器を変える」プログラムを作りましょう。
- スプライト「楽器ボタン」をマウスで押されたか、ずっとチェックする
- マウスで押されたなら、下の処理をする
-
- スプライト「楽器ボタン」の大きさを110%にする
- 変数「がっきの番号」を「1」増やす
- 楽器を次の楽器(がっきの番号)にする
- 「ド」の音を鳴らす
- スプライト「楽器ボタン」の大きさを100%にする
-
「マウスで押されたか」の条件は、「調べる」ブロック群から探してみましょう。
それでは、「楽器ボタンを押して楽器を変える」プログラミングに挑戦してみてください!
・
・
・
・
・
・
・
・
・
・
「楽器ボタンを押して楽器を変える」プログラミングはできましたか?
『スプライト「楽器ボタン」をマウスで押されたか、ずっとチェックする』ですが、キーやマウスクリックの連続処理と単発処理のプログラムの基本の形覚えていますか?
「ピアノの鍵盤で楽器の音を出してみよう①」でさらっと流したので、マウスクリックのことを覚えていないかもしれませんが、、、
(画像をクリックすると大きくなります。)
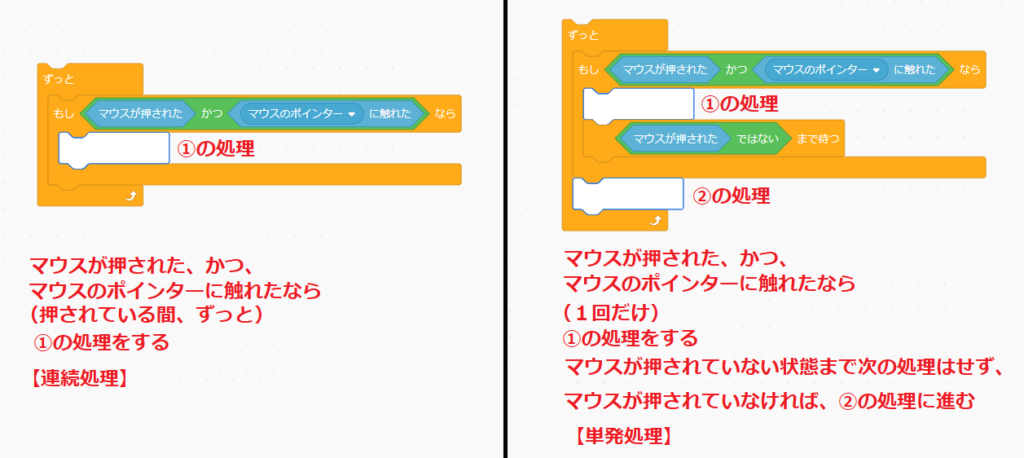
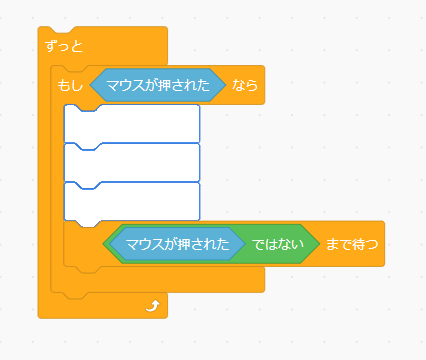
こちらは、マウスをクリックしたときの連続処理と単発処理のプログラムの基本の形です。
思い出しましたか?
マウスでクリックしてときに1回だけ処理させたいときは、「◇まで待つ」ブロックを使います。
条件の◇のブロック以外は、キーの連続処理と単発処理のプログラムと一緒ですよね。
![]()
![]()
そして、マウスがクリックされたかどうかを調べるには、「調べる」ブロック群の「マウスが押された」ブロックと「〇に触れた」ブロックを使います。
「マウスが押された」ブロックは、ステージ上でマウスがクリックされたときに「真(true)」を、そうでないときに「偽(false)」を返すブロックです。
マウスのクリックは、「左クリック」「右クリック」「ホイールクリック」「サイドクリック」が対象です。
「〇に触れた」ブロックは、スプライトが▼で指定した対象物に触れたら「真(true)」を、そうでないときに「偽(false)」を返すブロックです。
2つのブロックがプログラムの実行中にどのように動くのか見てみましょう。
今回の実験プログラムでは、「マウスが押された」「マウスポインタ―に触れた」ときに、それぞれの変数を1ずつ増やしています。
スプライト「楽器ボタン」にマウスが触れると、「〇に触れた」ブロックが「真(true)」になり、変数「マウスに触れた回数」が増えます。
ステージ上でマウスをクリックすると「マウスが押された」ブロックが「真(true)」にあり、変数「マウスに触れた回数」が増えます。

「マウスが押された」ブロックだけで、プログラミングした子もいるかもしれませんが、「マウスが押された」ブロックはステージ上どこをクリックしても「真(true)」を返すので、スプライト「楽器ボタン」をクリックしたときだけ処理するには、これだけでは不十分です。
そこで「〇に触れた」ブロックを使って、1つ条件を増やします。
![]()
![]()
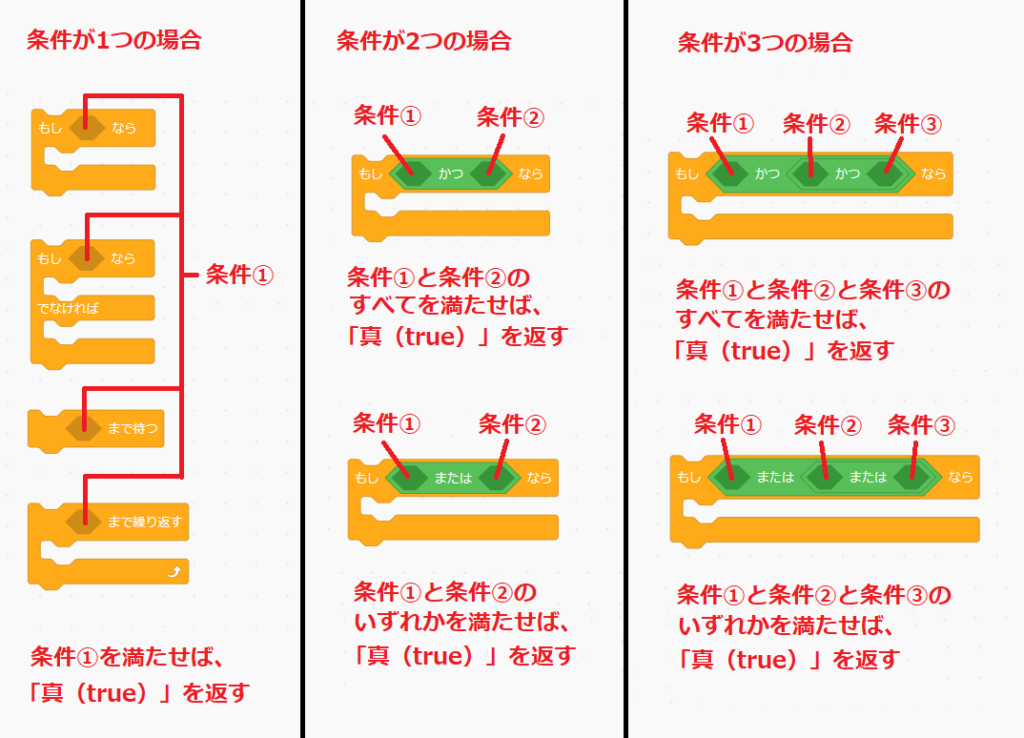
条件を増やしたいときは、「◇かつ◇」ブロックや「◇または◇」ブロックを使います。
「◇かつ◇」ブロックは、2つの条件で両方とも満たすときに「真(true)」を、そうでないときに「偽(false)」を返すブロックです。
| 条件①(1番目の◇) | 条件②(2番目の◇) | 返す値 |
|---|---|---|
| 真(true) | 真(true) | 真(true) |
| 真(true) | 偽(false) | 偽(false) |
| 偽(false) | 真(true) | 偽(false) |
| 偽(false) | 偽(false) | 偽(false) |
「◇または◇」ブロックは、指定した2つの条件でどちらか一方を満たすときに「真(true)」を、そうでないときに「偽(false)」を返すブロックです。
| 条件①(1番目の◇) | 条件②(2番目の◇) | 返す値 |
|---|---|---|
| 真(true) | 真(true) | 真(true) |
| 真(true) | 偽(false) | 真(true) |
| 偽(false) | 真(true) | 真(true) |
| 偽(false) | 偽(false) | 偽(false) |
また、◇に、さらに「◇かつ◇」「◇または◇」ブロックを入れると、入れた分だけ、条件を増やすことができます。
(画像をクリックすると大きくなります。)
![]()
今回は、「マウスが押された」と「マウスのポインターに触れた」の2つの条件を両方とも満たすときに、楽器を変えるので、「◇かつ◇」ブロックを使います。

まずは、これで、『スプライト「楽器ボタン」をマウスで押されたか、ずっとチェックする』部分のプログラムが出来ました。
スプライト「楽器ボタン」をマウスで押されたか、ずっとチェックする- マウスで押されたなら、下の処理をする
-
- スプライト「楽器ボタン」の大きさを110%にする
- 変数「がっきの番号」を「1」増やす
- 楽器を次の楽器(がっきの番号)にする
- 「ド」の音を鳴らす
- スプライト「楽器ボタン」の大きさを100%にする
-
次は、「マウスで押されたなら、下の処理をする」のプログラムですが、こちらはそのままブロックを並べていくだけで簡単ですね。
(画像をクリックすると大きくなります。)
大きさを100%にするブロックだけ、「〇まで待つ」ブロックの下に入れています。
これは、クリックをやめたときに、大きさを戻すためです。
「〇まで待つ」の前にブロックを置くと、クリックをしている時に大きさが100%に戻ってしまうので、後にブロックを置いています。
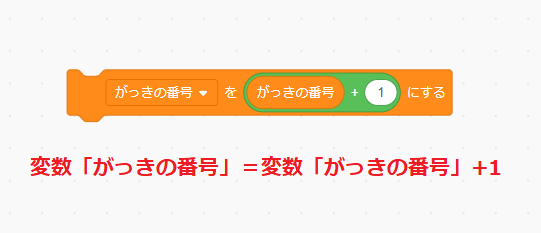
変数の増やし方、減らし方

また、『変数「がっきの番号」を「1」増やす』は、「変数を〇ずつ変える」ブロックを使っています。

このプログラムで、「1」増やした子はいるかな?
このプログラムで作った子は、かなりプログラミングを理解している子ですね。
![]()
このプログラムは、まず「〇+〇(足し算)」ブロックを使って、「がっきの番号+1」で、足し算をします。
変数「がっきの番号」の値が「1」の場合、「1+1=2」になりますよね。

そして、足し算をした結果の「2」を、「変数を〇にする」ブロックの〇に入れます。
すると、変数「がっきの番号」の値が、1から2に「1」増えました。
(画像をクリックすると大きくなります。)
![]()
「〇+〇(足し算)」ブロックの2番目の〇に増やしたい数を入れれば、その数だけ増えていきます。
![]()
逆に「〇-〇(引き算)」ブロックの2番目の〇に減らしたい数を入れれば、その数だけ減っていきます。
x = x + 2 (変数「x」を2ずつ増やす)
x = x – 1 (変数「x」を1ずつ減らす)
x = x – 2 (変数「x」を2ずつ減らす)
プログラミングの世界では、変数を〇ずつ増やしたり減らしたりする場合、このように書きます。
「プロラボ」では、他のプログラミング言語も学習しますので、こちらのプログラムの書き方に慣れておきましょう。
(画像をクリックすると大きくなります。)
今後、数値を増やしたり減らしたりする場合は、「~ずつ変える」ブロックは、あまり使わずに「〇+〇(足し算)」「〇-〇(引き算)」ブロックを使って変数を増減させましょう。

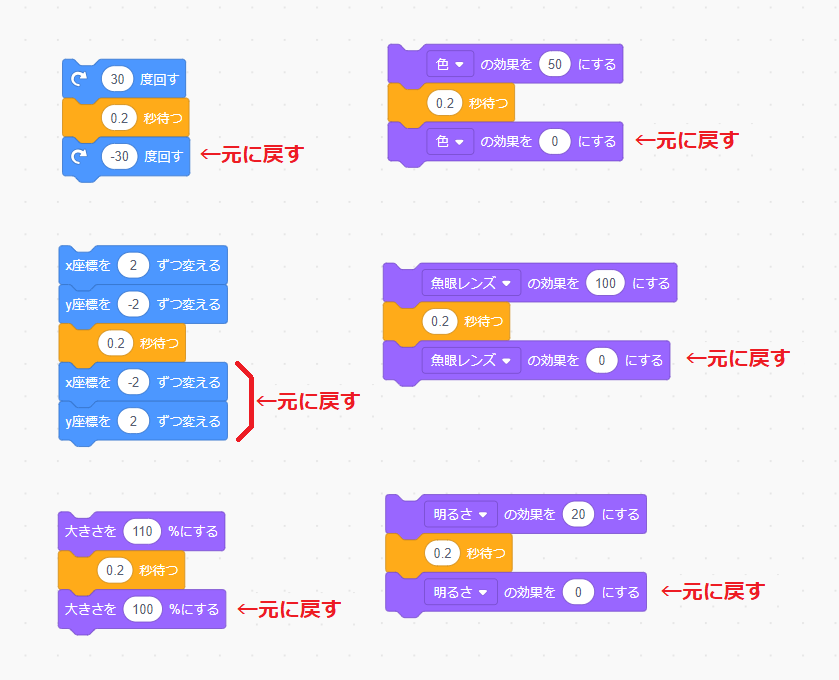
アニメーション効果
今回、クリックが分かるようにスプライトの大きさを変えるアニメーション効果も付けました。
ボタンクリックでは、よく使われるプログラミングテクニックです。
こちらのようにボタンクリック一つとっても、いくつもアニメーション効果(画像効果)を表現できます。

基本的には、効果を元に戻してあげると、動きのあるアニメーション効果を作れます。
まとめ

スクラッチで、マウスのクリックと変数の増減のプログラミング方法は、理解できたかな?
「ピアノの鍵盤で楽器の音を出してみよう②」では、キーを使って同時に音を出すプログラムを作っていきました。
完成したプログラムの中身を見たい人は、こちらから確認してください。
同時に音が出るようになりましたが、どの白鍵(黒鍵)が押されているのかいまいち分かりませんよね。
今度は、白鍵(黒鍵)が押されたときに、スプライトの色を変えるプログラムを作っていきます。
ピアノの鍵盤で同時に楽器の音を出すプログラムができた子は、次の「ピアノの鍵盤で楽器の音を出してみよう③」へ進みましょう!
【Step5】「キー」「マウスクリック」のプログラムに挑戦!
- ピアノの鍵盤で楽器の音を出してみよう①
- ピアノの鍵盤で楽器の音を出してみよう② ←今ココ
- ピアノの鍵盤で楽器の音を出してみよう③
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える①
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④
- スクラッチでプログラミング013|歩くプログラムを考える⑤
- スクラッチでプログラミング014|歩くプログラムを考える⑥
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法
ピアノの鍵盤で同時に楽器の音を出すプログラム
ピアノの鍵盤で同時に楽器の音を出すプログラムは、キーボードのキーを使って、音を出したり、楽器を変えたりしています。
- 「A」キー・・・ド
- 「S」キー・・・レ
- 「D」キー・・・ミ
- 「F」キー・・・ファ
- 「G」キー・・・ソ
- 「H」キー・・・ラ
- 「J」キー・・・シ
- 「K」キー・・・ド
- 「W」キー・・・ド#(レ♭)
- 「E」キー・・・レ#(ミ♭)
- 「T」キー・・・ファ#(ソ♭)
- 「Y」キー・・・ソ#(ラ♭)
- 「U」キー・・・ラ#(シ♭)
また、右上の楽器ボタンをクリックすると、楽器が変わります。
ピアノで「ドレミファソラシド」の音を出すプログラム
(画像をクリックすると大きくなります。)
(画像をクリックすると大きくなります。)
キーを押している間、ずっと音が鳴らないようにするには、右側の単発処理を利用します。
ピアノで「ド#(レ♭)レ#(ミ♭)ファ#(ソ♭)ソ#(ラ♭)ラ#(シ♭)」の音を出すプログラム
(画像をクリックすると大きくなります。)
プログラムの内容は、スプライト「白鍵1~8」と同じです。
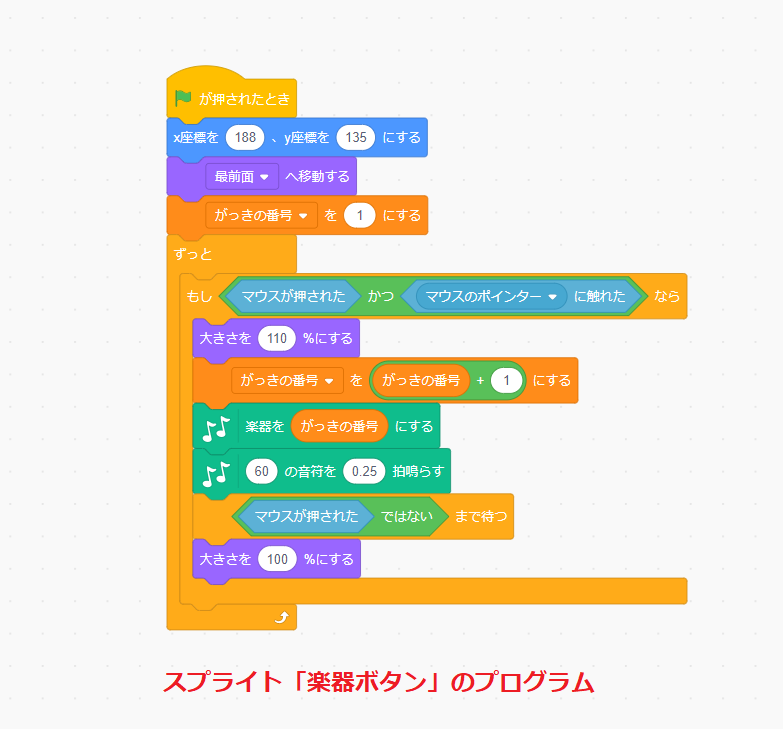
楽器ボタンを押して楽器を変えるプログラム

(画像をクリックすると大きくなります。)
こちらは、マウスをクリックしたときの連続処理と単発処理のプログラムの基本の形です。