こんにちは、みなさん!
Scratch先生です。
「スクラッチでデジタル時計を作ってみよう!①」では、たくさんのスプライトを使ってデジタル時計のプログラムを作りました。
今回は、クローンを使って、1つのスプライトだけでデジタル時計のプログラムを作ってみよう!
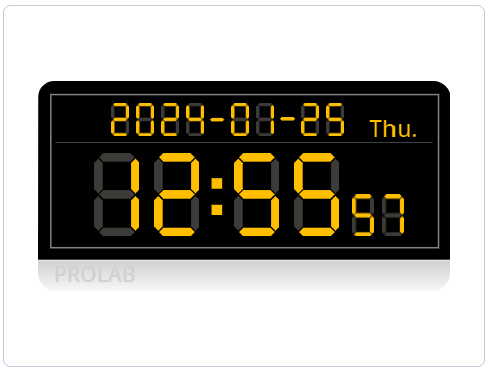
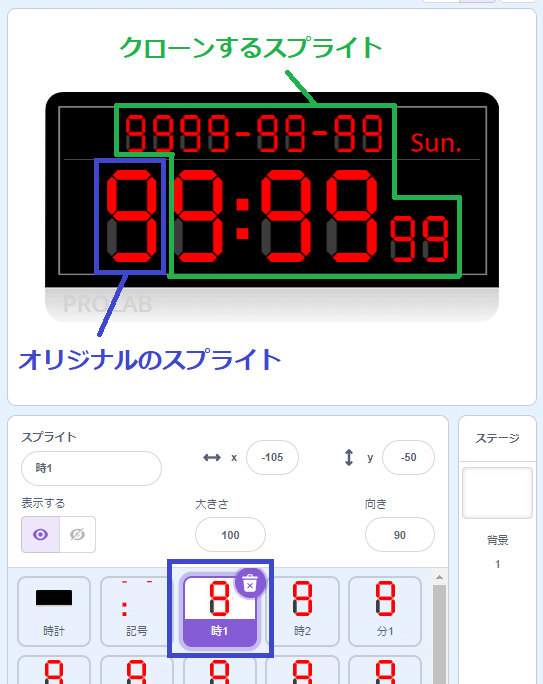
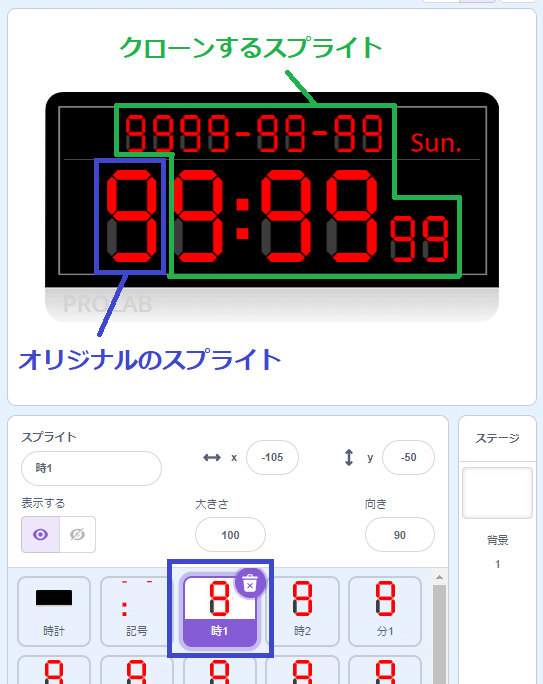
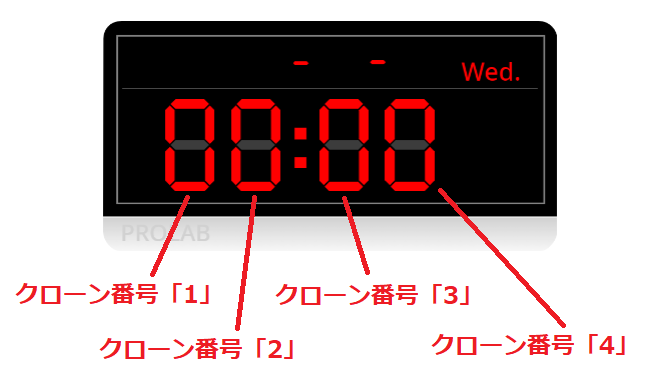
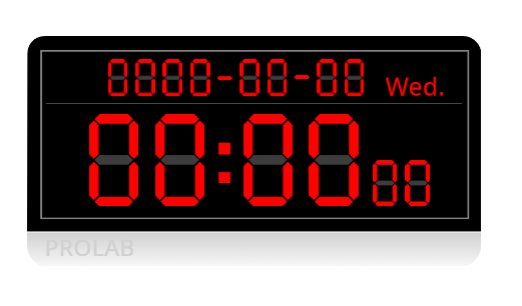
今回、プログラミングに挑戦するクローンを使ったデジタル時計は、こちらです。
緑の旗をクリックすると、デジタル時計が現在の時刻や日付、曜日を示します。
数字は、すべてクローンのブロックを使って、作られたものです。
スクラッチのクローンとは?

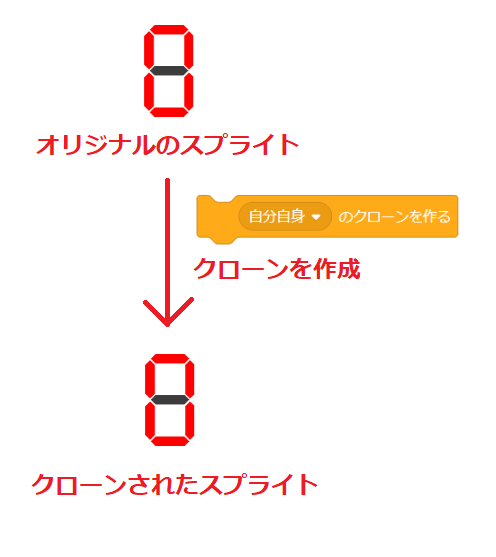
スクラッチのクローンとは、ブロックを使って、スプライトをプログラムの実行中に、複製(コピー)することです。

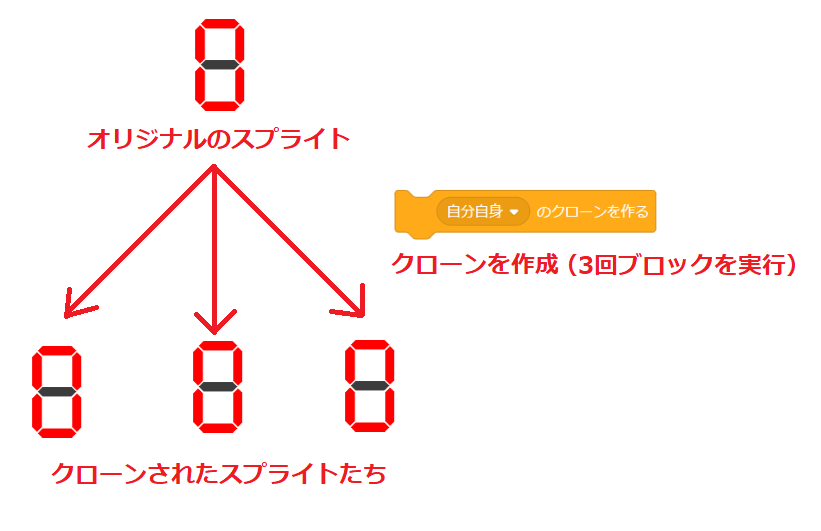
クローンは、ブロックを実行するたびに作られて、最大300個まで複製(コピー)させることができます。

複製(コピー)されたスプライトには、それぞれ命令を与えることもできます。
ただし、プログラムの実行中のみ有効な命令で、プログラムが終了すると消えてしまいます。
そのため、通常のスプライトのコピーであれば、スプライトリストにコピーしたスプライトが表示されますが、クローンでコピーしたものは、スプライトリストには追加されません。
クローンのブロック
今回のクローンを使ったデジタル時計のプログラムでは、下の2つのブロックを使います。


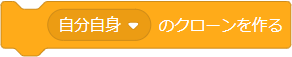
「制御」ブロック群の「〇のクローンを作る」ブロックは、指定したスプライトのクローンを作るブロックです。
▼をクリックすると、他のスプライトを選択できますが、今回は自分自身のクローンを作るので、「自分自身」を選択します。
「クローンされたとき」ブロックは、クローンされたときに、クローンされたスプライトに対して、下にくっつけたプログラムを実行するブロックです。
素材をリミックスまたはプロジェクトをコピー

まずは、デジタル時計の素材をコピーします。
下のデジタル時計の素材を置いてあるページを開いて、リミックスしましょう。
プロジェクトをコピー
プロジェクトとは、Scratchで作成された作品のことです。
今後、作った作品は、「プロジェクト」といいます。
「スクラッチでデジタル時計を作ってみよう!①」でデジタル時計のプログラムを作った子は、プロジェクトをコピーしましょう。

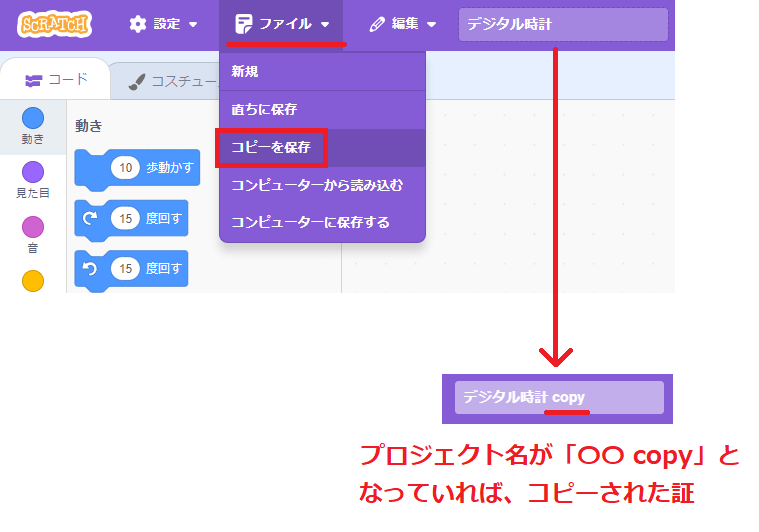
メニューバーの「ファイル」>「コピーを保存」をクリックすると、プロジェクトがコピーされます。
プロジェクト名が「〇〇 copy」となっていれば、コピーされたプロジェクトになります。
素材の確認

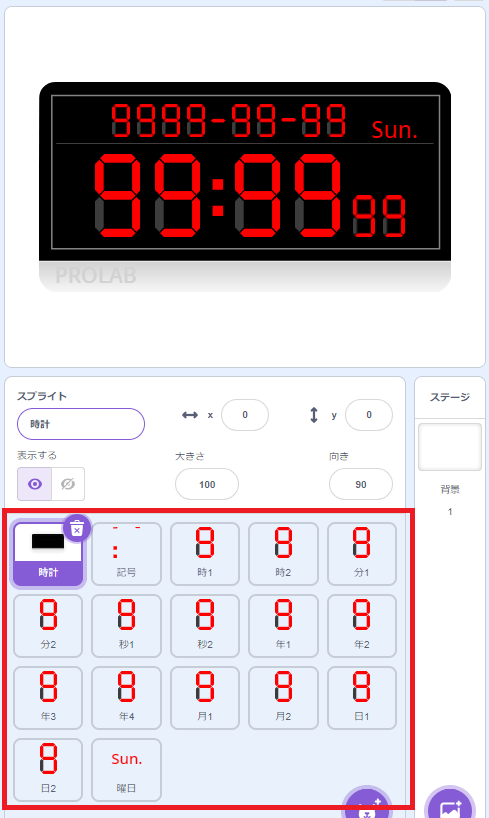
リミックスした子は、素材を確認しましょう。
こちらには、下の17個のスプライトがあります。
- 時計
- 記号
- 時1
- 時2
- 分1
- 分2
- 秒1
- 秒2
- 年1
- 年2
- 年3
- 年4
- 月1
- 月2
- 日1
- 日2
- 曜日
コスチューム

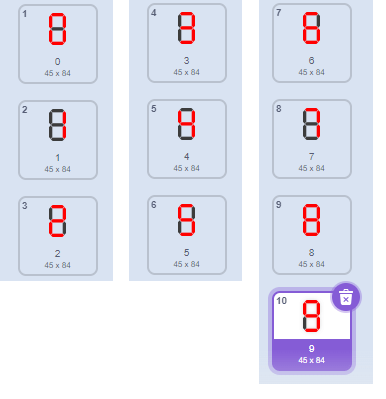
スプライトのコスチュームを確認すると、数字のスプライトには、「0~9」の10個のコスチュームがあり、コスチュームの名前は、数字になっています。

スプライト「曜日」のコスチュームを確認すると、「Sun.~Sat.」までの7個の曜日のコスチュームがあります。
- Sun.・・・日曜日
- Mon.・・・月曜日
- Tue.・・・火曜日
- Wed.・・・水曜日
- Thu.・・・木曜日
- Fri.・・・金曜日
- Sat.・・・土曜日
クローンで必要な情報

今回は、スプライト「時1」をオリジナルのスプライトにして、それ以外はクローンを使って複製(コピー)します。
クローンされたときに、必要な情報は下の2つです。
- 位置
- 大きさ
クローンされる場所は、オリジナルのスプライトと同じ場所(座標)になります。
そのため、クローンされた後に、それぞれの位置へ移動させなければいけません。
よって、1つ目のクローンに必要な情報は「位置」です。
次に「時分」「秒」「年月日」のスプライトの大きさが違いますよね。
スプライトの大きさは「時分」「秒」「年月日」の3パターンあります。
よって、2つ目のクローンに必要な情報は「大きさ」です。

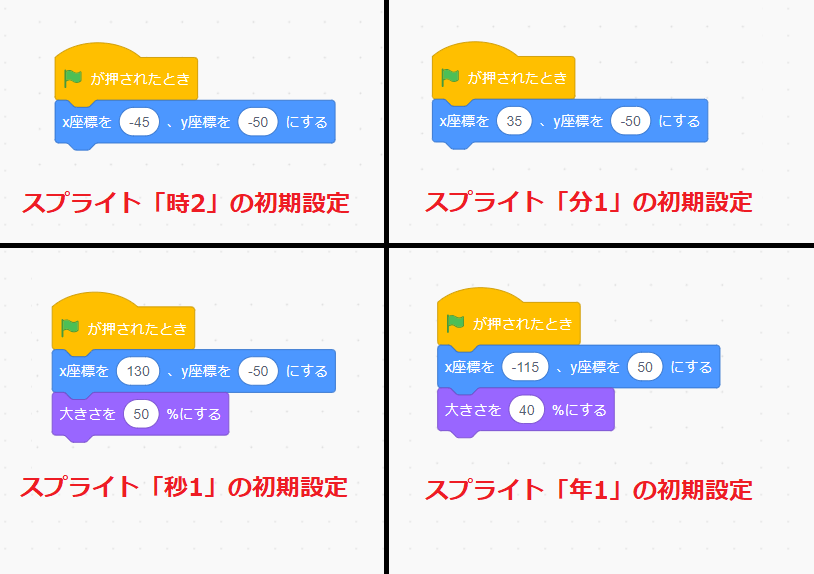
それぞれのスプライトの「位置」と「大きさ」は、初期設定で指定していましたよね。
こちらをまとめると下の通りです。
| スプライト名 | x座標 | y座標 | 大きさ (%) |
スプライト名 | x座標 | y座標 | 大きさ (%) |
|---|---|---|---|---|---|---|---|
| 時1 | -105 | -50 | 100 | 年2 | -90 | 50 | 40 |
| 時2 | -45 | -50 | 100 | 年3 | -65 | 50 | 40 |
| 分1 | 35 | -50 | 100 | 年4 | -40 | 50 | 40 |
| 分2 | 95 | -50 | 100 | 月1 | 5 | 50 | 40 |
| 秒1 | 130 | -50 | 50 | 月2 | 30 | 50 | 40 |
| 秒2 | 160 | -50 | 50 | 日1 | 75 | 50 | 40 |
| 年1 | -115 | 50 | 40 | 日2 | 100 | 50 | 40 |

クローンで必要な情報が分かったら、他のスプライトはいりませんので、スプライト「時1」以外のスプライトは削除しましょう。
スプライトを削除したいときは、スプライトリストの削除するスプライトを選択して、右上のゴミ箱マークをクリックすると、削除できます。
クローンを使うときのコツ
先に、クローンを使うときのコツを教えておくと、オリジナルのスプライトを、あくまでクローンを作るためのスプライトとして利用することです。

今回のオリジナルのスプライトは「時1」ですが、「時1」自身もクローンで複製(コピー)します。
そのため、オリジナルのスプライトは使わないので、隠しておきます。
クローンを作るときの流れは、下の通りです。
- オリジナルのクローンを隠す
- クローンを作る
- 作られたクローンを表示する(クローンされたときに表示する)
- クローンに命令を与える(クローンされたときブロックの下のプログラムで命令する)
- ②~④を繰り返す
オリジナルのクローンはずっと隠した状態で、クローンを作った時にブロックを使って表示させます。
こうすることで、ステージでは、クローンされたスプライトしか表示されず、オリジナルのスプライトとクローンされたスプライトを別々にプログラムする必要がありません。

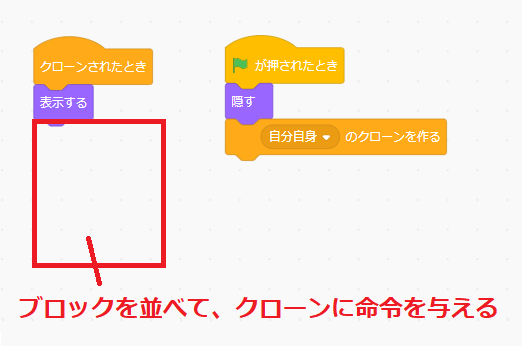
実際にブロックを並べるとこのようになります。


「見た目」ブロック群の「隠す」ブロックは、スプライトをステージから隠すブロックです。
「表示する」ブロックは、逆にスプライトをステージに表示させるブロックです。
クローンにローカル変数で番号をつける
もう一つのクローンを使うときのコツは、クローンにローカル変数で番号を付けることです。


クローンごとに別の動きをさせたいとき、「〇のクローンを作る」ブロックと「クローンされたとき」ブロックでは、クローンを見分ける方法がありません。
なぜかというと、クローンを作るとき、作られたクローンには、識別するための番号がないためです。
そこで、ローカル変数を使って、クローンに番号を付けていきます。
ローカル変数とは?

変数とは、数字や文字を入れられる箱のことでしたよね。
上下左右の矢印キーでスプライトを動かすプログラムで、歩くスピードを変更するのに「変数」を使ったことを覚えていますか?
忘れた子は、もう一度「スクラッチでプログラミング013|歩くプログラムを考える⑤」を確認しましょう。

スクラッチの変数には、実は3つの種類の変数があります。
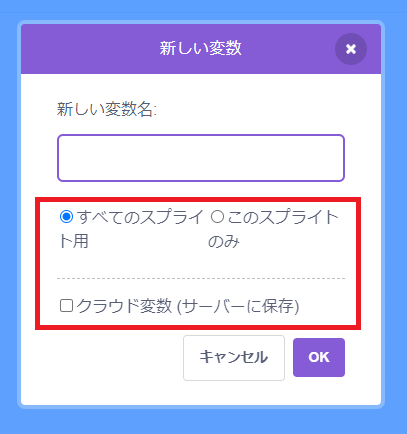
- すべてのスプライト用
- このスプライトのみ
- クラウド変数(サーバーに保存)
「すべてのスプライト用」は、すべてのスプライトで共通して使える変数のことで、プログラミングの世界では、「グローバル変数」といいます。
「このスプライトのみ」は、そのスプライトの中でしか使うことができない変数のことで、プログラミングの世界では、「ローカル変数」といいます。

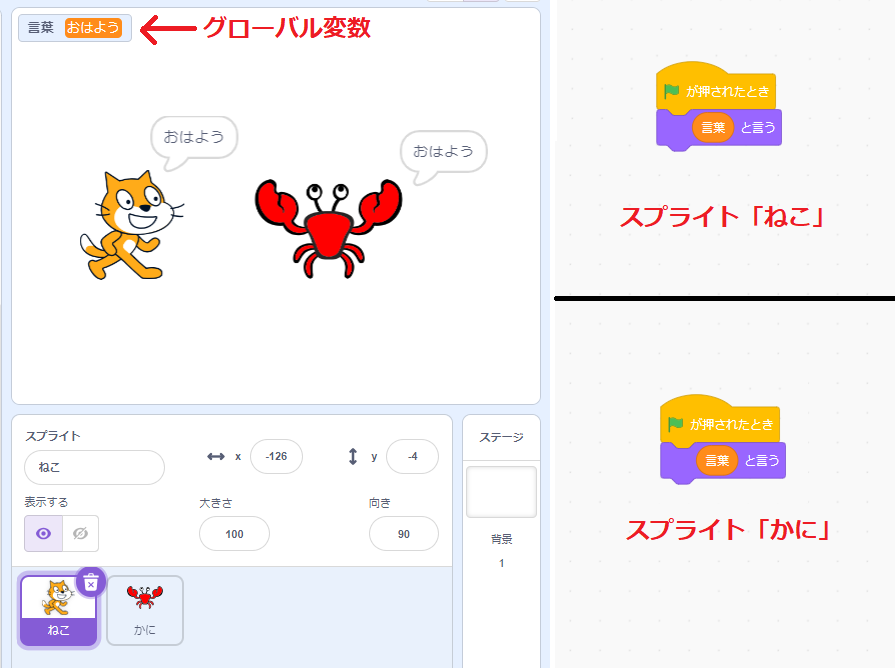
こちらは、「すべてのスプライト用」のグローバル変数を使った例です。
「言葉」というグローバル変数に「おはよう」を入れています。
スプライト「ねこ」「かに」は、グローバル変数「言葉」を使った同じプログラムです。
こちらを実行すると、2つのスプライトとも「おはよう」と言っています。
このようにすべてのスプライトで共通して使える変数を「グローバル変数」といいます。

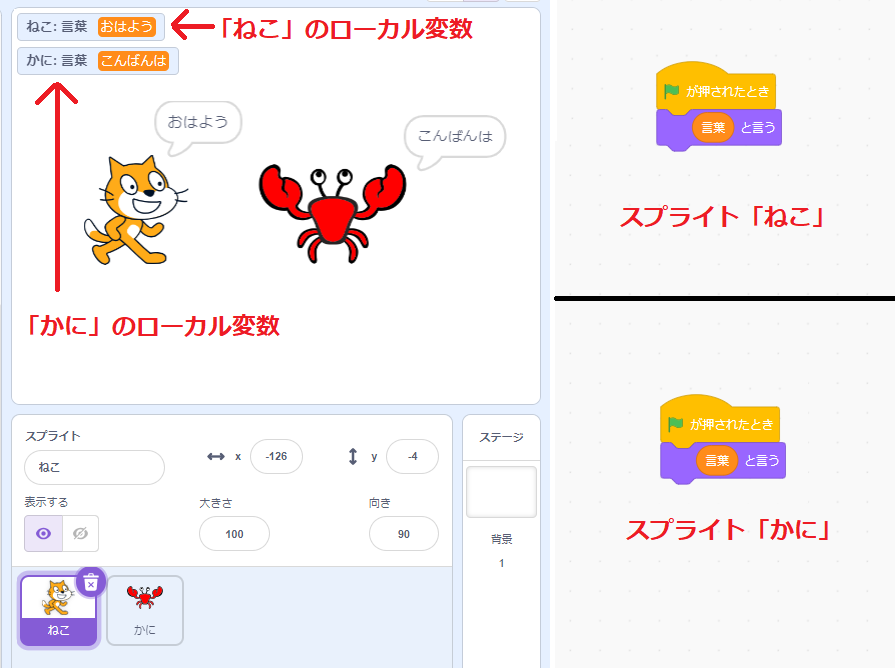
こちらは、「このスプライトのみ」のローカル変数を使った例です。
さきほどと同じ「言葉」という名前の変数ですが、ステージモニターをみると2つありますよね。
- ねこ:言葉[おはよう]・・・スプライト「ねこ」のローカル変数「言葉」
- かに:言葉[こんばんは]・・・スプライト「かに」のローカル変数「言葉」
こちらは、どのスプライトのローカル変数か分かるように「〇〇:ローカル変数名」と表示されています。
スプライト「ねこ」のローカル変数「言葉」には「おはよう」、スプライト「かに」のローカル変数「言葉」には「こんばんは」を入れました。
プログラムの内容は、さきほどとまったく同じ内容ですが、実行してみると、
スプライト「ねこ」が「おはよう」、スプライト「かに」が「こんばんは」とそれぞれ違う言葉を言っていますよね?
このように同じ変数名でも、そのスプライトの中でしか使うことができない変数を「ローカル変数」といいます。
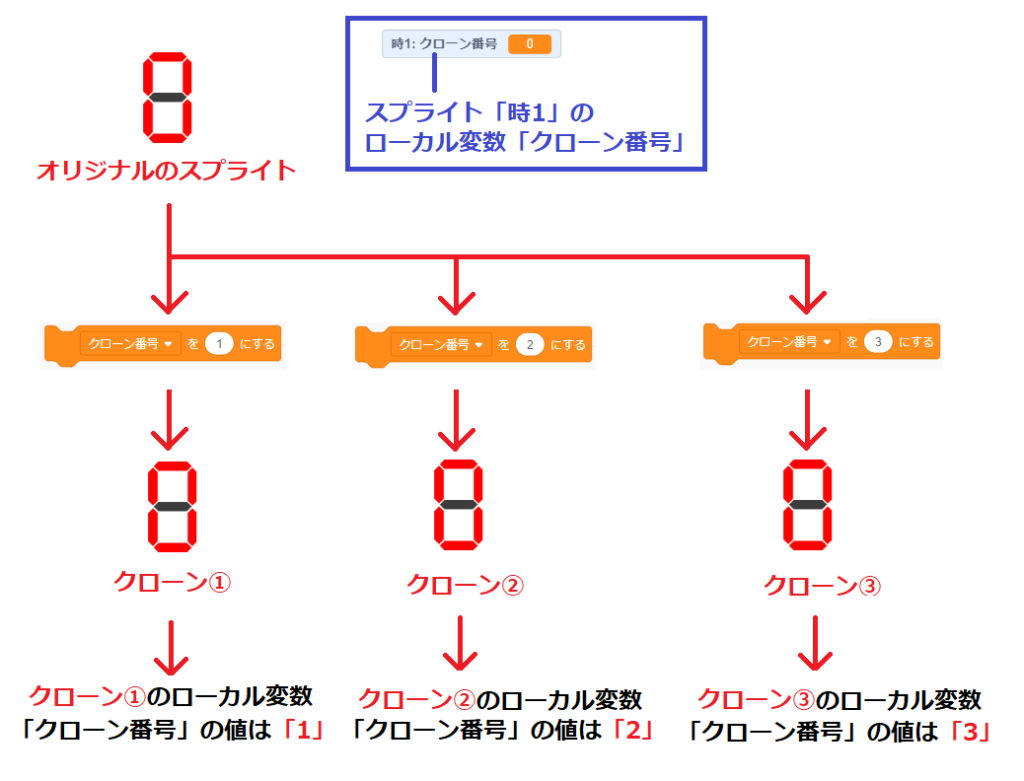
このローカル変数は、クローンにも有効です。
(画像をクリックすると大きくなります。)
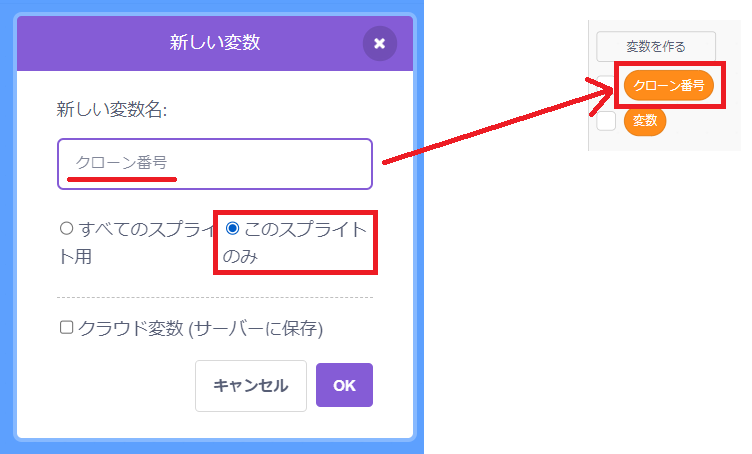
クローンを作る前に、ローカル変数「クローン番号」に、それぞれのクローンの番号をつけます。
このときのローカル変数「クローン番号」の値が、クローンの番号ということです。
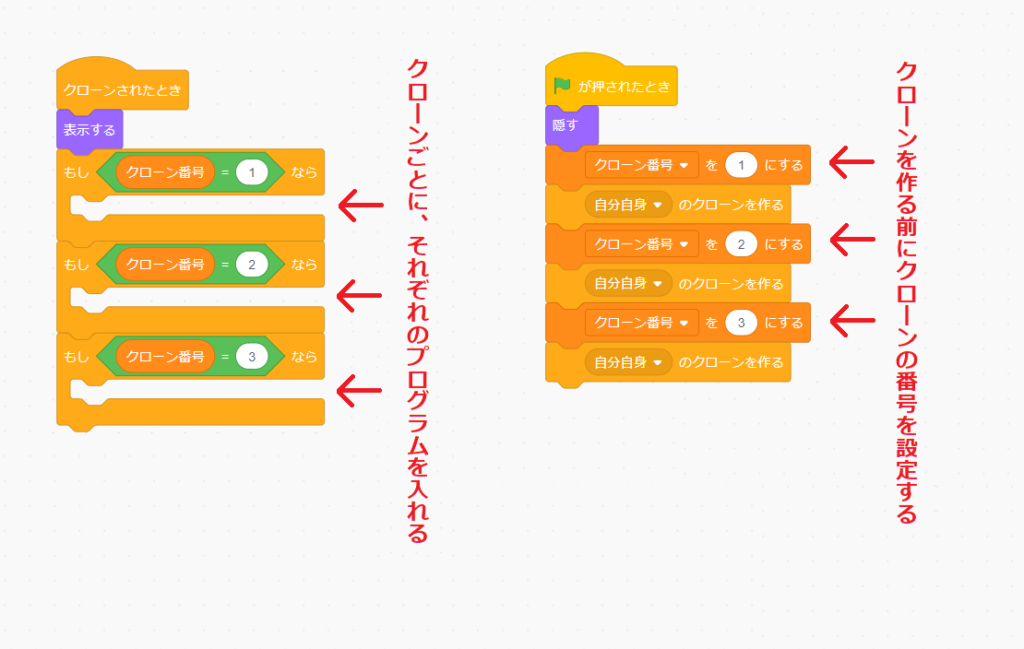
(画像をクリックすると大きくなります。)
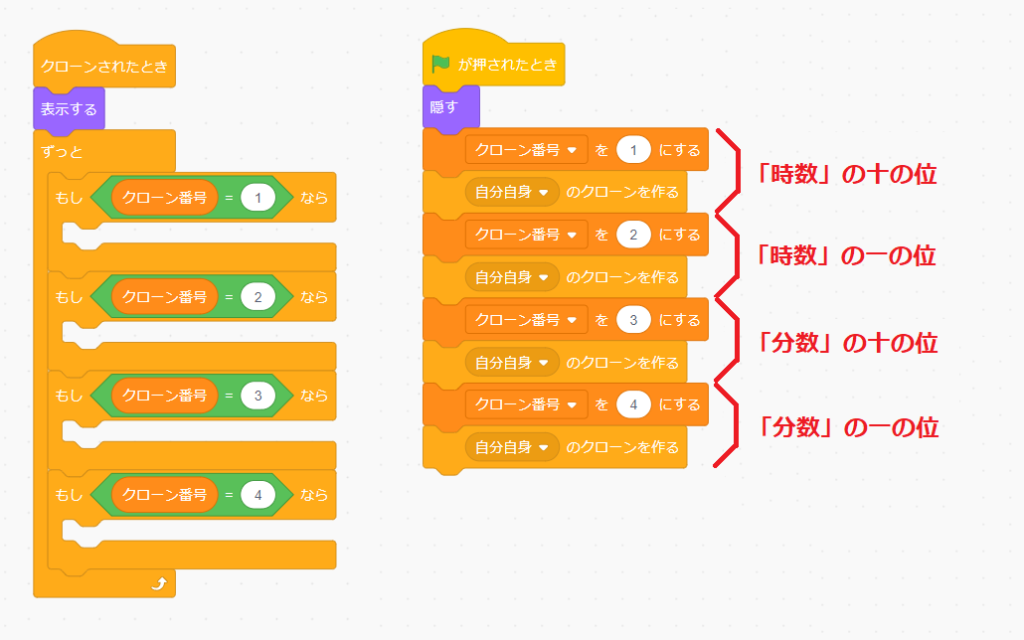
そして、こちらがクローンごとに別の動きをさせたいときの、クローンのお決まりのプログラムです。
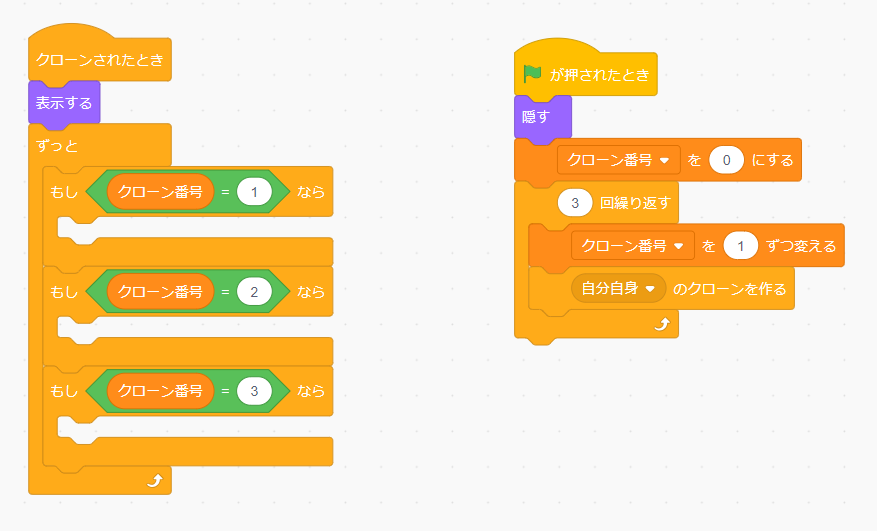
(画像をクリックすると大きくなります。)


たくさんクローンを作る時や、ずっとクローンのプログラムを動かす時は、このように「ずっと」ブロックや「〇回繰り返す」ブロックを使う方法も、よくあるプログラムのパターンです。
クローンを使う場合は、このプログラムのパターンを覚えておきましょう。
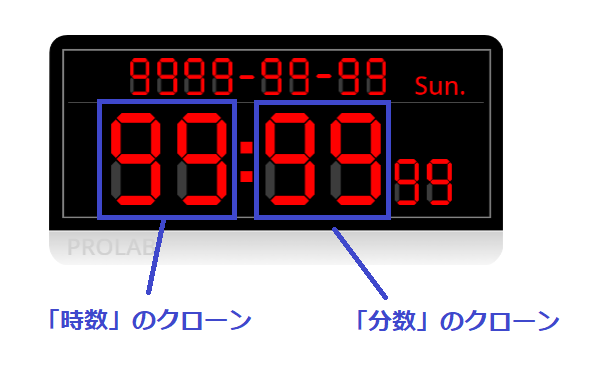
「時数」「分数」のクローンを作る

まずは、「時数」と「分数」のクローンを作っていきます。

ローカル変数「クローン番号」を作っていない子は、先にローカル変数「クローン番号」を作っておきましょう。
「時数」「分数」で、作るクローンの数は4個です。
- 「時数」の十の位のクローン
- 「時数」の一の位のクローン
- 「時数」の十の位のクローン
- 「時数」の一の位のクローン
(画像をクリックすると大きくなります。)
クローンの数は4個で、クローンごとに別のプログラムを実行させたいので、クローンのお決まりのパターンにはめると、このようなプログラムになります。
一度、こちらのプログラムで、緑の旗をクリックして実行してみましょう。

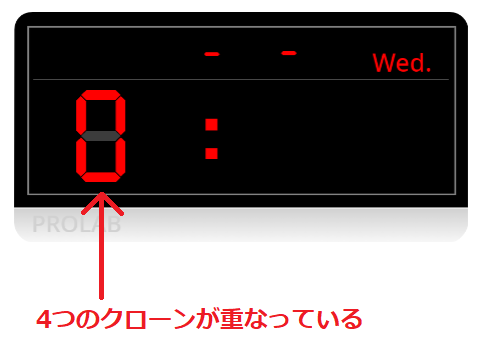
すると、4個のクローンを作ったはずですが、「時数」の十の位の位置に、1個しかありません。
これは、同じ場所にクローンを作ったので、重なっているだけです。
クローンされたときに、必要な情報がありましたよね。
| スプライト名 | x座標 | y座標 | 大きさ (%) |
スプライト名 | x座標 | y座標 | 大きさ (%) |
|---|---|---|---|---|---|---|---|
| 時1 | -105 | -50 | 100 | 年2 | -90 | 50 | 40 |
| 時2 | -45 | -50 | 100 | 年3 | -65 | 50 | 40 |
| 分1 | 35 | -50 | 100 | 年4 | -40 | 50 | 40 |
| 分2 | 95 | -50 | 100 | 月1 | 5 | 50 | 40 |
| 秒1 | 130 | -50 | 50 | 月2 | 30 | 50 | 40 |
| 秒2 | 160 | -50 | 50 | 日1 | 75 | 50 | 40 |
| 年1 | -115 | 50 | 40 | 日2 | 100 | 50 | 40 |
それぞれの位置に表示させるには、クローンを作る前に、「x座標」「y座標」「大きさ」を設定する必要があります。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
4個のクローンに「x座標」「y座標」「大きさ」を設定してクローンを作るプログラムを作ってください。
「x座標」「y座標」「大きさ」を設定するブロックは、分かるよね?
考えてみましょう!
・
・
・
・
・
・
・
・
・
・
「x座標」「y座標」「大きさ」を設定してクローンを作るプログラミングはできましたか?


「x座標」「y座標」「大きさ」を設定するには、「x座標を〇、y座標を〇にする」ブロックと「大きさを〇%にする」ブロックを使います。

「x座標を〇、y座標を〇にする」ブロックと「大きさを〇%にする」ブロックの〇には、それぞれのクローンの座標と大きさを設定します。
こちらのプログラムで、緑の旗をクリックして実行してみましょう。

今度は、それぞれの位置にクローンが配置されました。
「秒数」や「年月日」も同じようにクローンを作っていきますが、かなり長いプログラムになることが予想できますよね?
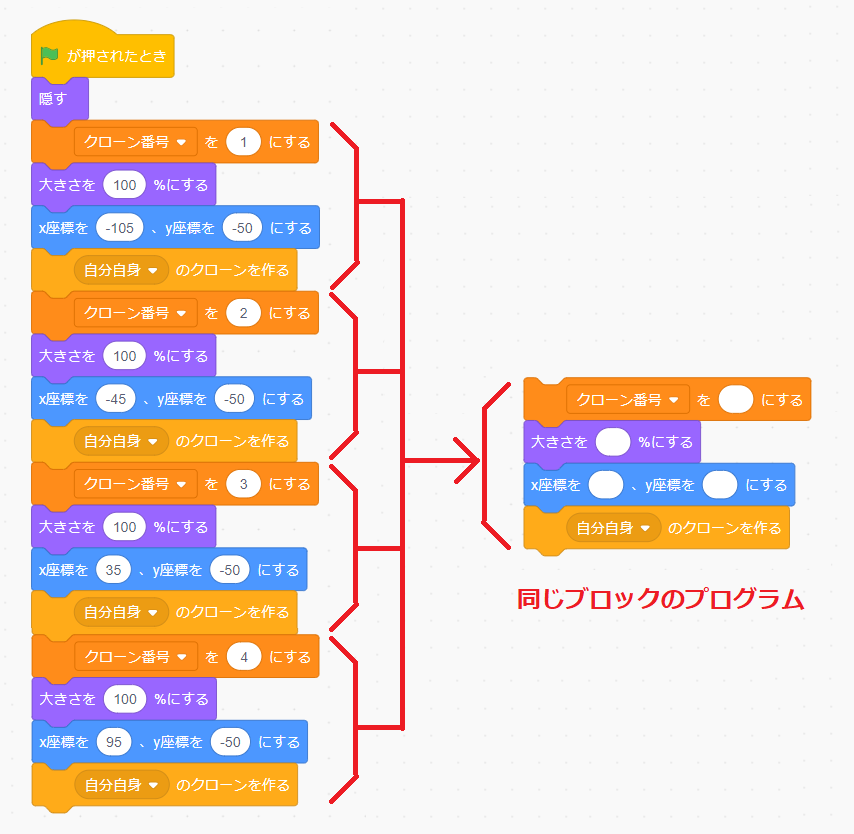
(画像をクリックすると大きくなります。)
作ったプログラムをよく見ると、同じブロックのプログラムで数値が違うだけですよね。
同じようなブロックが並んでいるときに、あるブロックを使えば、見やすくなったのを覚えていますか?

それは、新しいブロックを作る「ブロック定義」です。
「ブロック定義」の使い方は、「スクラッチでプログラミング012|歩くプログラムを考える④」で一度説明しましたので、忘れた子は、もう一度確認しましょう。
「位置や大きさが違うから、クローンの分だけブロックを作るのも大変だし、見にくいんじゃない?」と思った子は、するどい!
実は、作るブロックは、1つの新しいブロックだけ。
その1つのブロックに「引数」を設定して、クローンを作っていきます。
「引数」という新しいキーワードがでましたが、実はみなさんすでに引数のブロックを使っています。

色々なブロックを使う時に、〇に数値や文字を入れますよね?
あの〇が「引数」です。
引数とは、ブロックに引き渡す値のことです。
引き渡す数(値)だから「引数」ですね。

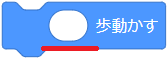
例えば、「〇歩動かす」ブロックの〇に10を入れると「10歩」、100入れると「100歩」動きましたよね?
同じブロックでも、引き渡す値を変更できるのが、「引数」のいいところです。

同じように、「クローン番号」「x座標」「y座標」「大きさ」を設定できるブロックを作れば、1つの新しいブロックだけで、簡単にクローンを作ることができます。
新しいブロックに引数を追加する方法
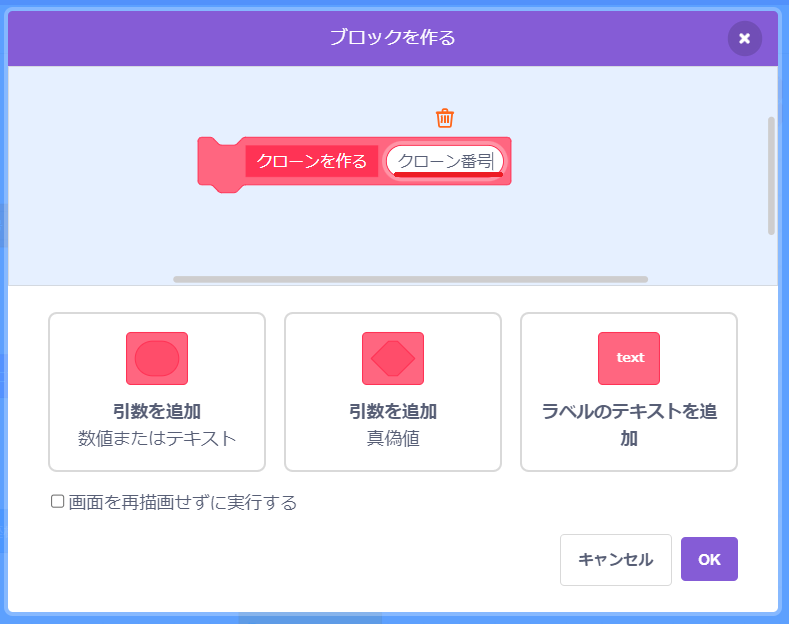
まず、「ブロック定義」ブロック群の「ブロックを作る」をクリックして「ブロックを作る」画面を出します。

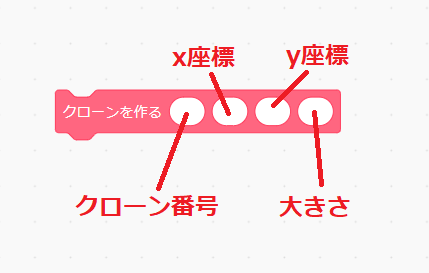
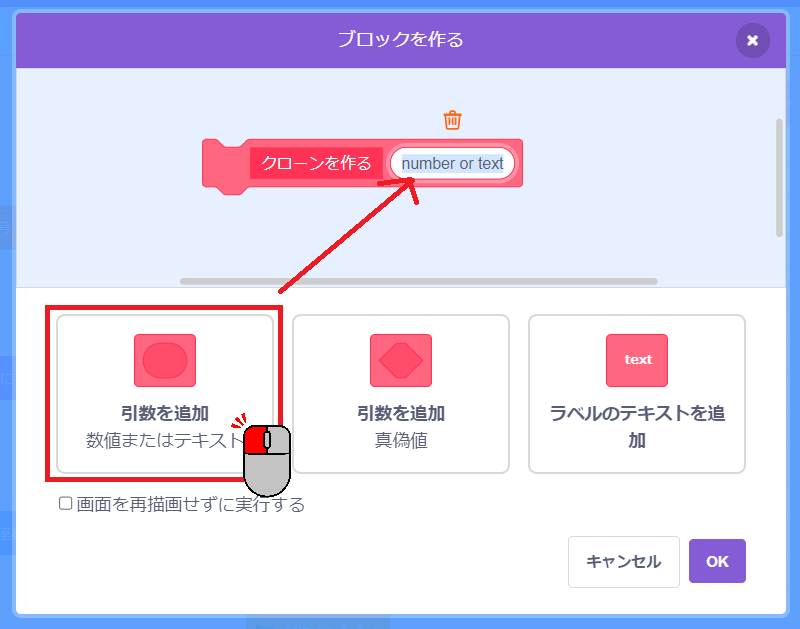
そして、新しく作るブロックの名前を「クローンを作る」にして、「引数を追加」をクリックしましょう。

〇の引数が追加されたら、「引数」の名前を「クローン番号」にします。
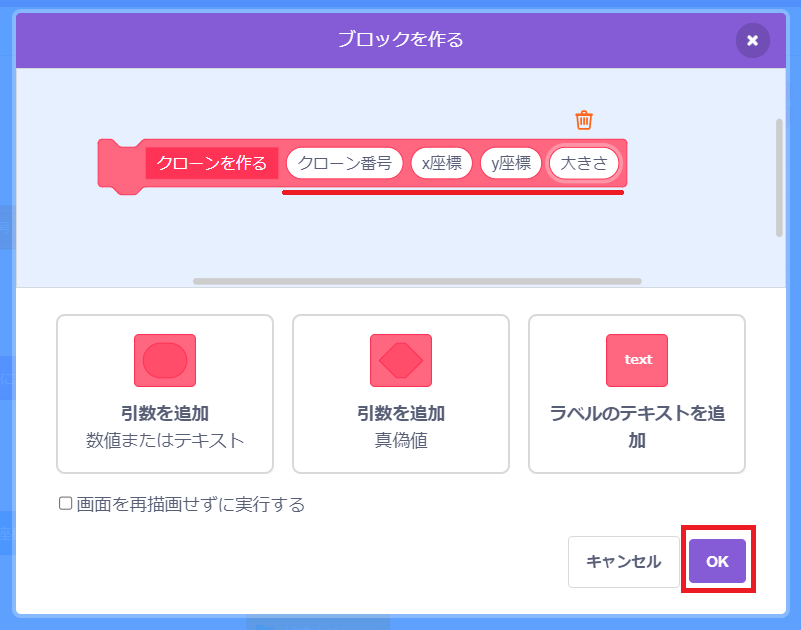
残りの「x座標」「y座標」「大きさ」も同じように引数を追加しましょう。

すべての引数を追加したら、「OK」をクリックします。

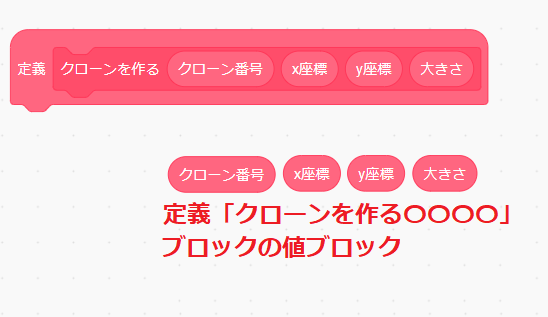
すると、ブロックパレットに「クローンを作る〇〇〇〇」ブロックが、スクリプトエリアに定義「クローンを作る〇〇〇〇」ブロックが作られます。
(画像をクリックすると大きくなります。)
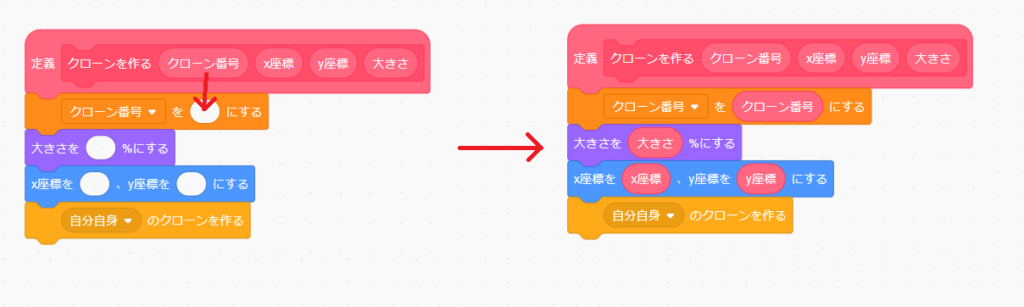
定義「クローンを作る〇〇〇〇」ブロックには、クローンを作るプログラムをくっつけましょう。

そして、それぞれのブロックの〇に、定義「クローンを作る〇〇〇〇」ブロックの値ブロックをドラッグ&ドロップして、はめ込んだら新しいブロックの完成です。
(画像をクリックすると大きくなります。)
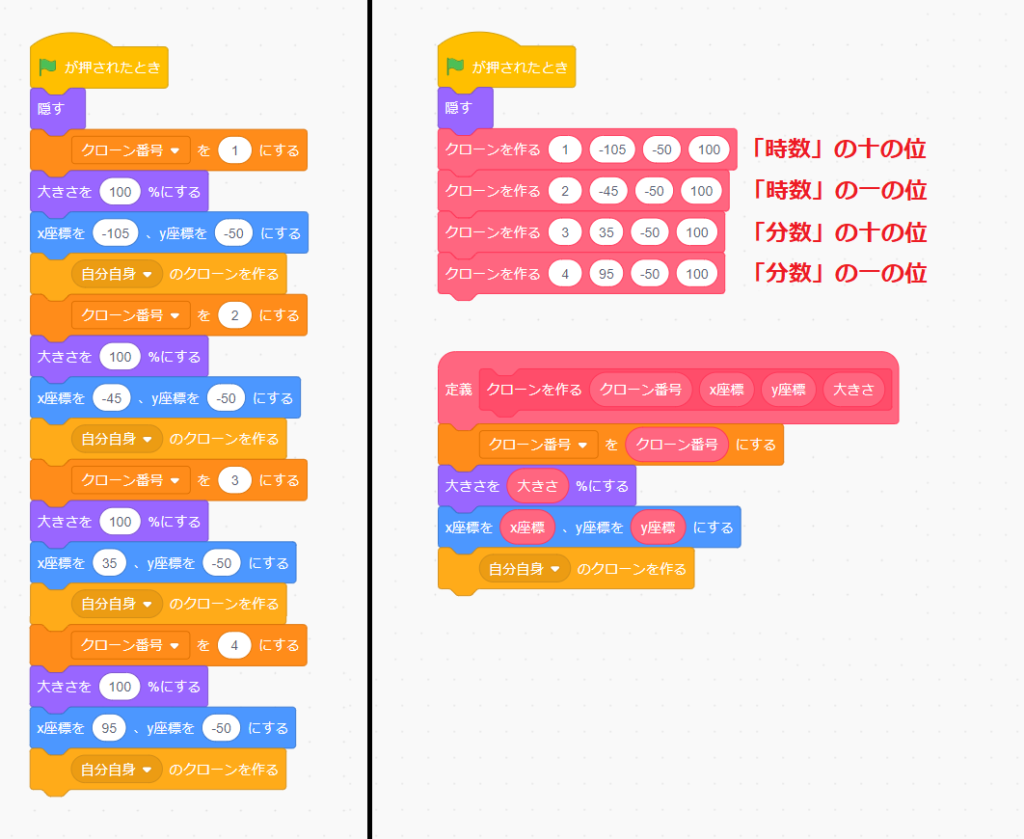
「クローンを作る〇〇〇〇」ブロックを使うと、このようにシンプルなプログラムになります。
数値だけ違うプログラムを何度も利用する場合は、引数を利用して新しいブロックを作りましょう。
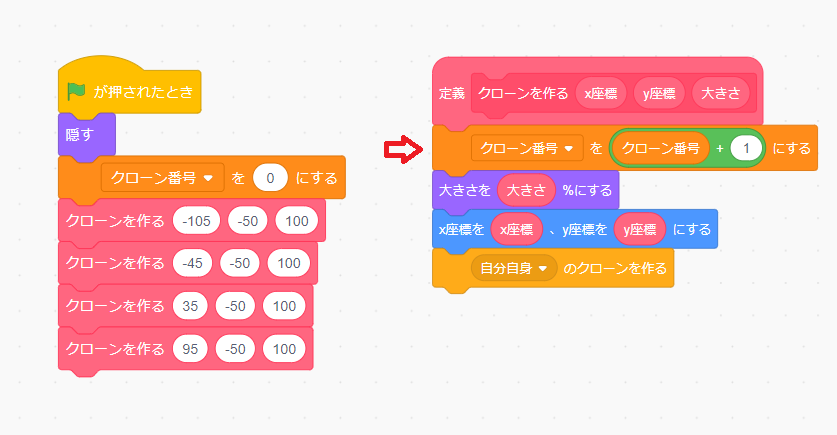
(画像をクリックすると大きくなります。)
![]()
ちなみに、変数「クローン番号」は、1,2,3といった連番ですので、「〇+〇(足し算)」ブロックを使って、1ずつ増やす方法もあります。
こちらの方法を使うと、定義「クローンを作る〇〇〇〇」ブロックの「クローン番号」の引数は必要ありませんので、引数を1つ減らすことができます。
「秒数」のクローンを作る

次は、「秒数」のクローンを作っていきます。
「秒数」で、作るクローンの数は2個です。
- 「秒数」の十の位のクローン
- 「秒数」の一の位のクローン

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
「秒数」のクローンを作るプログラムを追加してください。
「クローンを作る〇〇〇〇」ブロックを使えば、簡単ですよね。
・
・
・
・
・
・
・
・
・
・
「秒数」のクローンを作るプログラムを追加できましたか?
「クローンを作る〇〇〇〇」ブロックの〇にそれぞれの数値を設定するだけですよね。
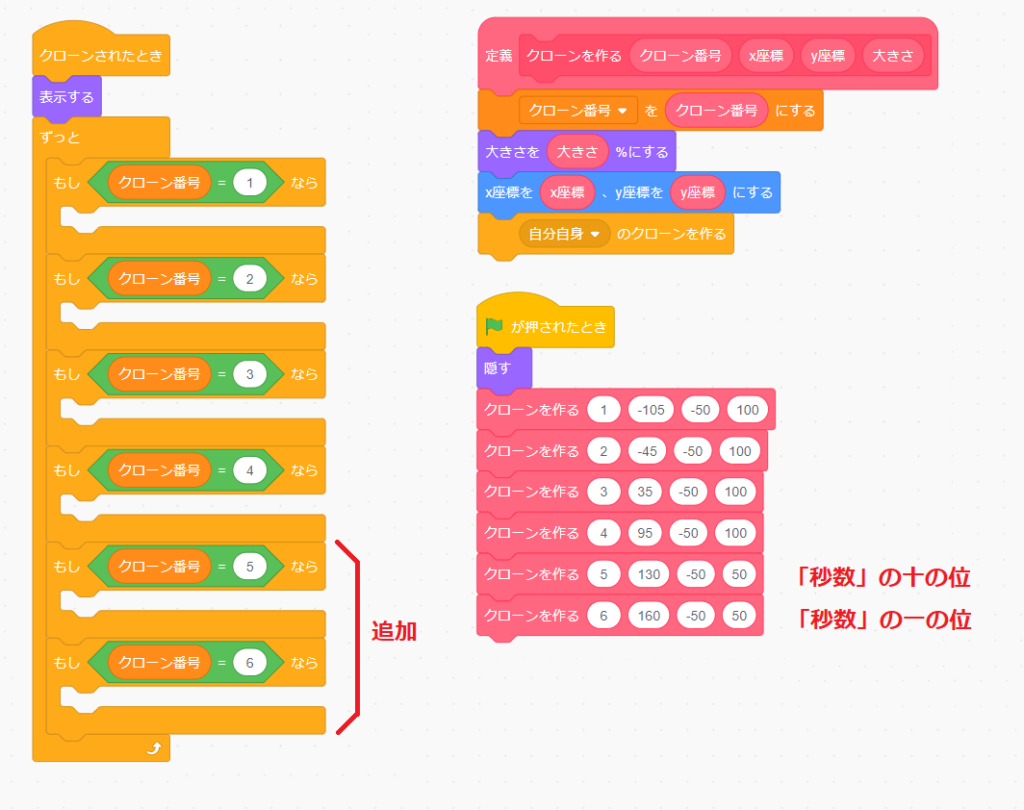
(画像をクリックすると大きくなります。)
こちらが追加したプログラムです。

「クローンされたとき」ブロックに、追加したクローンのプログラム部分を、追加するのを忘れないようにしましょう。
「年」「月」「日」のクローンを作る

最後に、「年」「月」「日」のクローンを作っていきます。
「年」「月」「日」で、作るクローンの数は8個です。
- 「年」の千の位のクローン
- 「年」の百の位のクローン
- 「年」の十の位のクローン
- 「年」の一の位のクローン
- 「月」の十の位のクローン
- 「月」の一の位のクローン
- 「日」の十の位のクローン
- 「日」の一の位のクローン

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
「年」「月」「日」のクローンを作るプログラムを追加してください。
こちらも、簡単ですよね。
・
・
・
・
・
・
・
・
・
・
「年」「月」「日」のクローンを作るプログラムを追加できましたか?
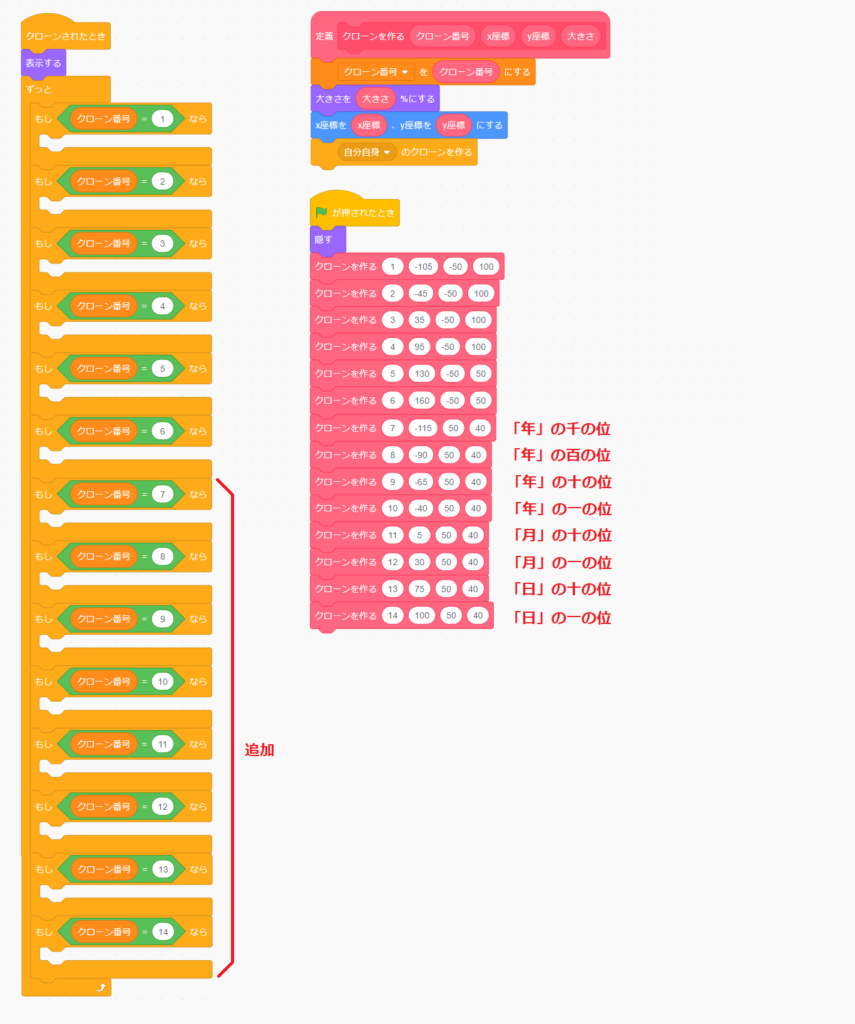
(画像をクリックすると大きくなります。)
こちらが追加したプログラムです。
これで、緑の旗をクリックして、すべてクローンされているか確認しましょう。

こちらのように表示されたら、正しくプログラムが実行されています。
もしも、位置がずれていたり、大きさが違う場合は、「クローンを作る〇〇〇〇」ブロックの引数の値が間違っていますので、確認しましょう。
「時刻」「年月日」のコスチュームを切り替えるプログラム

あとは、「クローンされたとき」ブロックの中の、それぞれのクローンのプログラム部分を作るだけです。

「クローンされたとき」ブロックは、とても長いプログラムになっているので、「秒」「分」「時」「月」「日」は、こちらのプログラムを利用します。
こちらは、「スクラッチでデジタル時計を作ってみよう①」で紹介した「もし◇なら▢でなければ」ブロックを使わない方法のプログラムです。
どのようなプログラムなのか忘れた子は、もう一度確認しましょう。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
「時刻」「年月日」のコスチュームを切り替えるプログラムを追加してください。
こちらは、「スクラッチでデジタル時計を作ってみよう①」で一度プログラムを作っているので分かりますよね?
・
・
・
・
・
・
・
・
・
・
「時刻」「年月日」のコスチュームを切り替えるプログラムを追加できましたか?
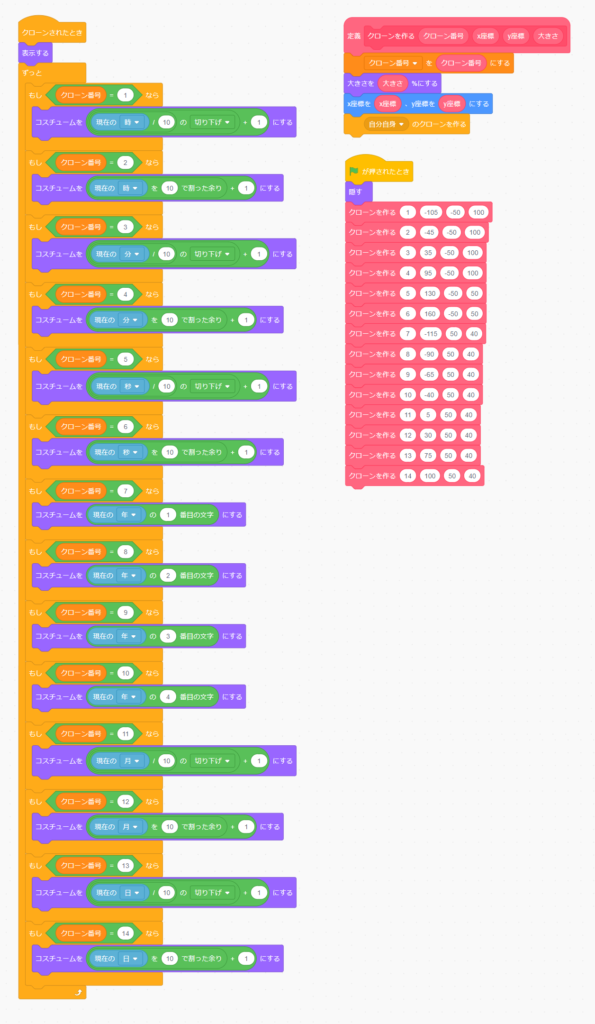
こちらが追加したプログラムです。
画像が見にくい子は、こちらからプログラムの中身を確認してください。
こちらのプログラムもかなり長くなりましたよね。
もう少しシンプルにできないでしょうか?
変数と新しいブロックを作ると、もう少しシンプルなプログラムにすることができます。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?
今回、プログラミングしたプログラムを、自分なりにもう少しシンプルなプログラムにしてみましょう。
こちらは、正解はありません。
自分なりに考えてプログラミングできたらOKです!
・
・
・
・
・
・
・
・
・
・
自分なりに考えてプログラミングできましたか?
シンプルにしたプログラムを2つ紹介します。
シンプルにすると、どのようにプログラミングしているのか、分からなくなる場合もありますので、自分で分かる範囲で、シンプルにまとめられないか考えてみましょう。
まとめ

スクラッチでクローンを使うプログラミング方法は、理解できたかな?
「スクラッチでアナログ時計を作ってみよう!②」では、クローンを使って、デジタル時計のプログラムを作っていきました。
次回は、実際の時計でもよくある機能で、時計をタップ(クリック)したら、文字の色を変えるプログラムを作ります。
文字の色を変えるプログラムを作りたい子は、次の「スクラッチでデジタル時計を作ってみよう!③」へ進みましょう!
【Step6】スクラッチでプログラミング!
- スクラッチでアナログ時計を作ってみよう①(ステップ秒針)
- スクラッチでアナログ時計を作ってみよう②(連続秒針)
- スクラッチでデジタル時計を作ってみよう①
- スクラッチでデジタル時計を作ってみよう②(クローン編) ←今ココ
- スクラッチでデジタル時計を作ってみよう③(文字の色を変える編)
- スクラッチでタイマーを作ってみよう
【Step5】「キー」「マウスクリック」のプログラムに挑戦!
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える①
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④
- スクラッチでプログラミング013|歩くプログラムを考える⑤
- スクラッチでプログラミング014|歩くプログラムを考える⑥
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法