
こちらは、スクラッチの「y座標を〇にする」ブロックの使い方を、詳しく徹底解説しています!
「y座標を〇にする」ブロック

「y座標を〇にする」ブロックは、指定したy座標の位置へスプライトを移動させます。
動きブロックに属するブロックで、主にスプライトに対して動きを与えます。
y座標の範囲
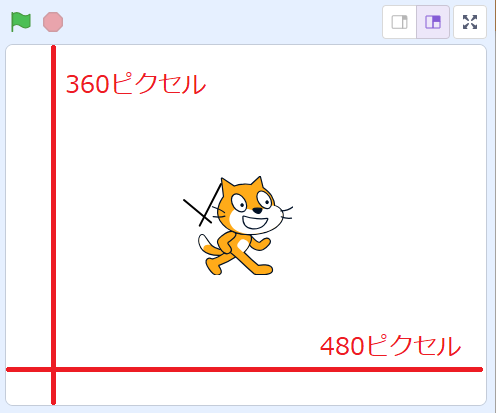
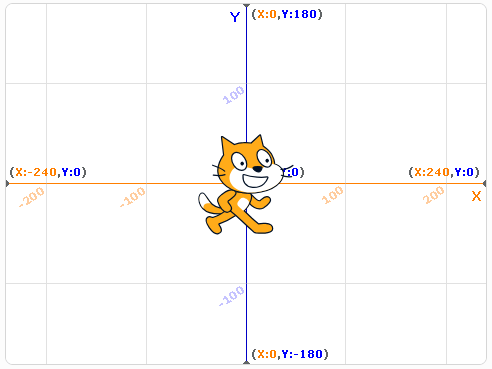
y座標の範囲の前に、ステージの画面サイズについて、お話しします。


中心の座標が「x座標:0、y座標:0」なので、上下の幅は、y座標が「-180から180まで」というわけです。(中心から下側が負の値、上側が正の値)
基本的には、画面サイズから座標の位置を理解すれば十分ですが、「y座標を〇にする」ブロックには、画像サイズの座標を超えて指定することが可能です。

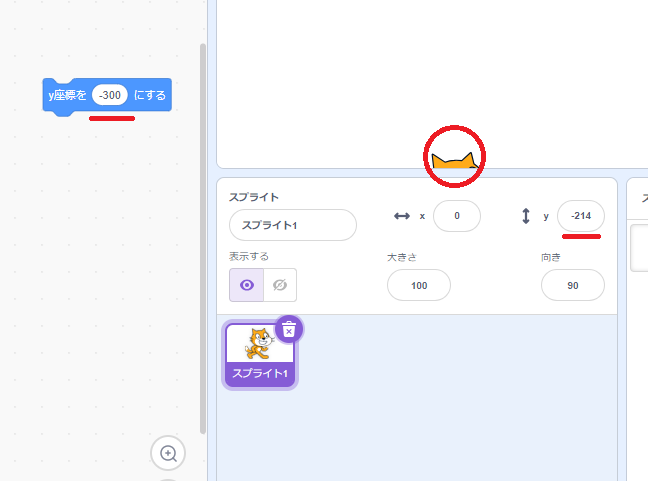
例えば、こちらは「y座標を-300にする」を実行した例です。
ステージ上には、スプライトがかすかに見えますがステージの外にでています。
スプライトのy座標のパラメーターを確認すると「y座標:-214」となっており、ステージ左端の「y座標:-180」を超えています。
このように、y座標を設定する値には制限はありません。
「10000」でも「-2000000」でも設定はできますが、ステージの外に飛ばされます。
小数点は入力できる?
「y座標を〇にする」ブロックの数値には、小数点も入力できます。
では何桁までデータを保持しているでしょうか?

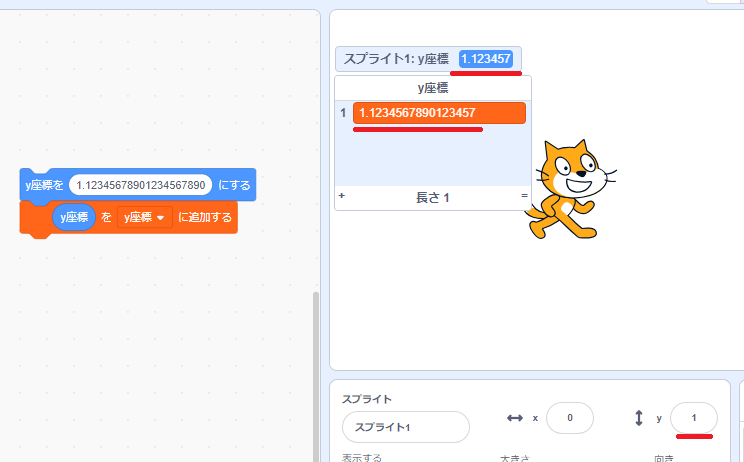
こちら実際に、何桁までデータを保持しているのか確認してみました。
確認には、リストを利用しています。
y座標に指定したのは「1.12345678901234567890」ですが、スプライトのy座標のパラメーターは「1」と整数表示。
![]()
「y座標」ブロックで確認すると、「1.123457」で少数第6桁まで。
さらに、リストに「y座標」ブロックの値を格納すると、「1.1234567890123457」と少数第16桁までとなりました。
プログラミング経験者なら、どういった型なのか理解できるかと思いますが、ここでは割愛します。
もしも、データ型について知りたい方は、他のプログラミング言語を学びましょう。

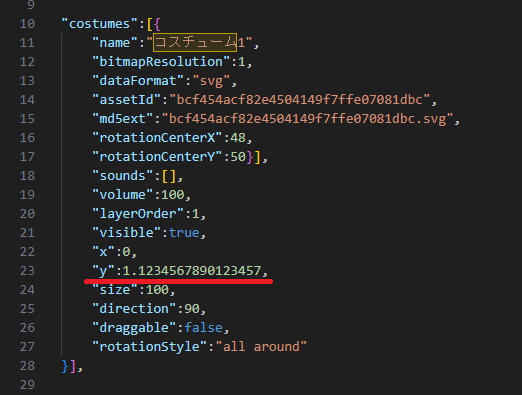
また、今回Scratch3.0オンラインエディターで、データの確認をしましたが、スクラッチファイルのjsonファイルを確認するとこのようになります。
「”y”:1.1234567890123457」が保持しているデータです。
データがどのように保持されているか確認したい場合は、jsonファイルを確認しましょう。
「y座標を〇にする」「y座標を〇ずつ変える」ブロックの違い

y座標の指定でいえば、似たようなブロックで、「y座標を〇ずつ変える」ブロックがあります。
どちらもy座標を指定していますが、この2つのブロックの違いは、y座標が「絶対値」か「相対値」かの違いです。
「y座標を〇ずつ変える」ブロックは、現在のスプライトのy座標に対して、追加で〇ピクセル移動させます。
つまり、「10」と設定しても、スプライトの現在のy座標によって、位置が異なるということです。(相対的な位置)
逆に、「y座標を〇にする」ブロックは、指定したy座標に移動するので、スプライトの現在位置は、一切関係ありません。
スプライトがどんな位置にいようとも、指定されたy座標に移動します。(絶対的な位置)
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |
