
こちらは、スクラッチの「x座標を〇、y座標を〇にする」ブロックの使い方を、詳しく徹底解説しています!
「x座標を〇、y座標を〇にする」ブロック

「x座標を〇、y座標を〇にする」ブロックは、指定したx座標とy座標の位置へスプライトを移動させます。
動きブロックに属するブロックで、主にスプライトに対して動きを与えます。
x座標とy座標の範囲
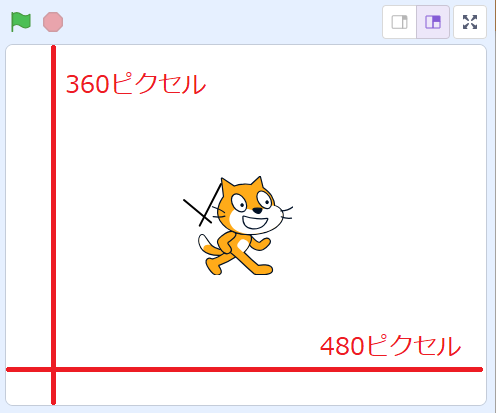
x座標とy座標の範囲の前に、ステージの画面サイズについて、お話しします。


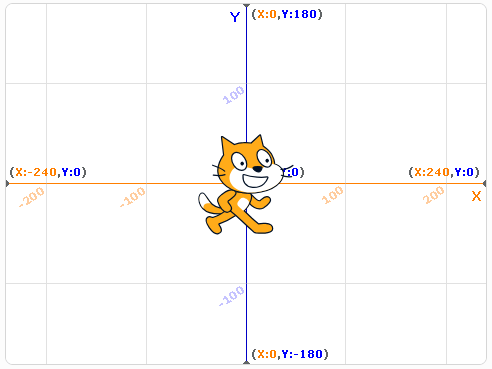
中心の座標が「x座標:0、y座標:0」なので、上下左右の幅は、x座標が「-240から240まで」、y座標が「-180から180まで」というわけです。(中心から左側・下側が負の値、右側・上側が正の値)
基本的には、画面サイズから座標の位置を理解すれば十分ですが、「x座標を〇、y座標を〇にする」ブロックには、画像サイズの座標を超えて指定することが可能です。

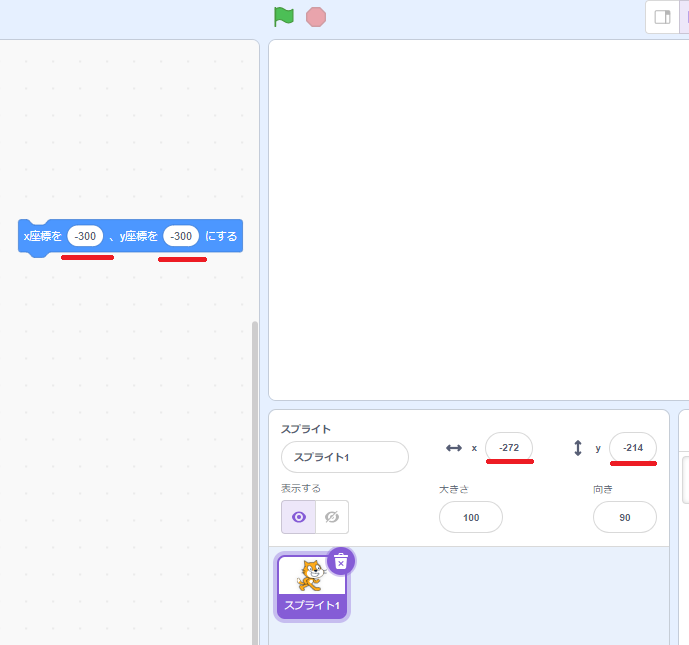
例えば、こちらは「x座標を-300、y座標を-300にする」を実行した例です。
ステージ上には、スプライトは表示されておらず、スプライトのx座標・y座標のパラメーターを確認すると「x座標:-272」「y座標:-214」となっています。
これはステージ外の位置を指定したためですが、設定する値には制限はありません。
桁数を間違って設定するとステージ外に飛ばされますので、注意しましょう。
「x座標を〇、y座標を〇にする」ブロックの使用例
こちらでは、「x座標を〇、y座標を〇にする」ブロックの使用例を紹介します。
タイヤが回りながら車を動かす
こちらは左右矢印キーでタイヤが回りながら車を動かすプログラムです。
スプライトは、以下の3つです。
- 車体
- 後輪
- 前輪


後輪スプライトのスクリプトの内容は、この通り。
まず、緑旗が押されると初期の位置に移動します。
そして、右向き矢印キーを押すと、x座標を10ずつ変えながら、後輪を右に15度回しています。
左向き矢印キーを押すと、x座標を-10ずつ変えながら、後輪を右に-15度回しています。
これで、車を動かすプログラムができました。
「x座標を〇、y座標を〇にする」ブロックは、プログラムを実行した時のスプライトの初期位置で利用されています。
スーパーマリオなどの横スクロールアクションゲームでは、必ず最初の場所からスタートしますよね。
そういった場合は、初期位置の設定で利用されるというわけです。
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |
