
こんにちは、みなさん!
Scratch先生です。
今回から本格的にプログラミングを学習していきます。
スクラッチでは、ゲームでもアニメーションでも物語でもスプライトを動かすことがほとんどです。
これから学習する歩くプログラムを基本中の基本です。
これが理解できれば、あとは応用して自由にスプライトを動かすことができます。
しっかり覚えてマスターしましょう!
スプライトが歩いているように見えるプログラムを作ろう!
コスチュームを切り替えて歩いているように見せるブロックを覚えていますか?


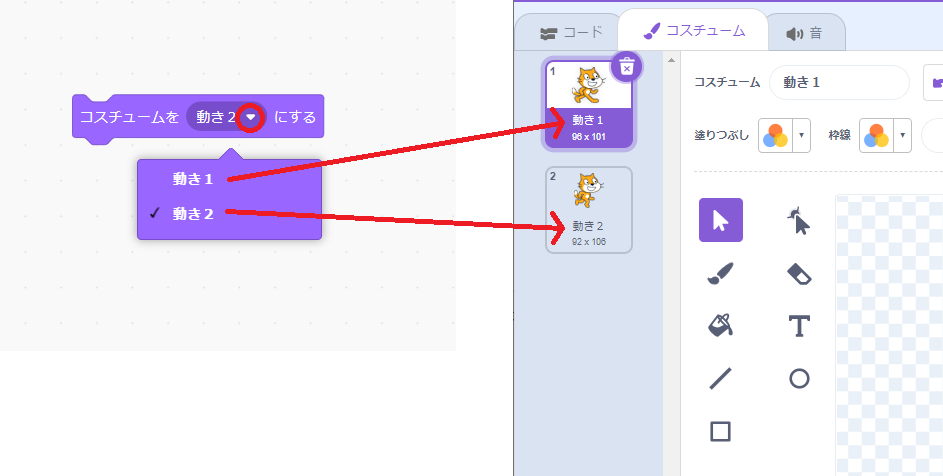
コスチュームを切り替えるブロックは、「コスチュームを〇にする」ブロックと「次のコスチュームにする」ブロックでしたよね。

コスチュームを切り替えるブロックを使えば、このようにスプライトに動きを加えることができます。

早速、プログラミングチャレンジ!
Scratch先生から子供たちへの挑戦状です!
クリアできるかな?

上のアニメーションのように、緑の旗をクリックしたときに、コスチュームを切り替えて、スプライト「ねこ」が、ずっと歩いているように見えるプログラムを作るには、どのようにプログラミングすればよいでしょうか?
動くスピードは自由に設定してもらってOKです。
ここまで説明した内容を理解していれば、すぐに作れるプログラムなので、考えてみましょう。
・
・
・
・
・
・
・
・
・
・
プログラミングできましたか?
今回、わざと長い文章でプログラムの内容を説明しました。
この中で気になるキーワード、あるいは、見たことがあるキーワードがいくつかありますが、気づきましたか?
- 緑の旗をクリックしたとき
- コスチュームの切り替え
- ずっと
- 歩いているように見える
まず、「緑の旗をクリックしたとき」って覚えていますか?

トリガーのことでしたよね。
プログラムは、何かのキッカケを与えなければ、動くことがありません。
そのキッカケのことを「トリガー」と言いました。

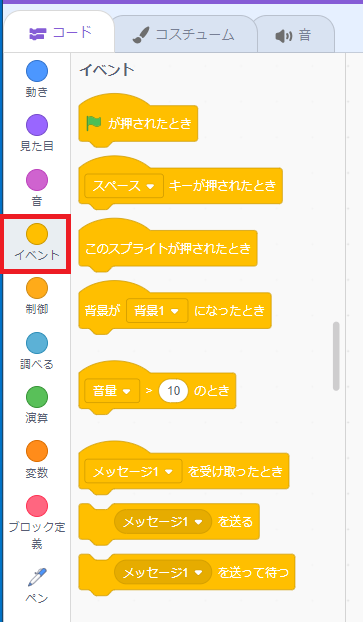
そして、そのキッカケを設定するブロックが、「イベント」ブロック群の6つのブロックです。

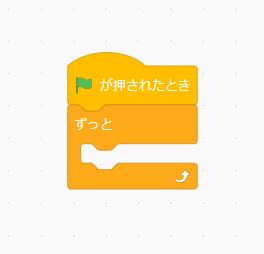
よって、一番最初に置くブロックは、「緑の旗が押されたとき」ブロックです。
次に考えるのは、プログラムの流れです。
プログラミングのコツは、プログラムの流れをイメージして作ることでしたよね。

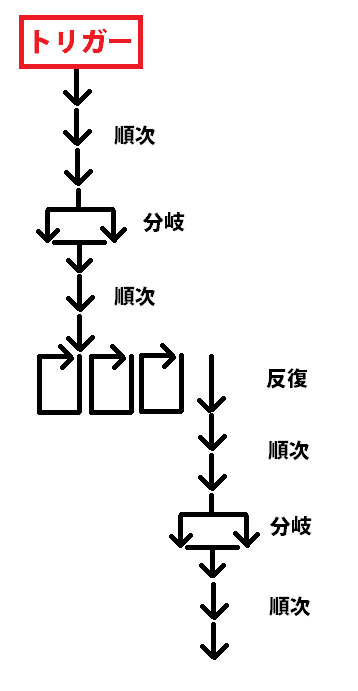
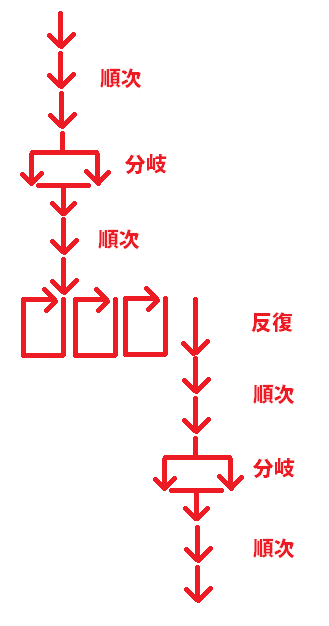
プログラムの流れは、「順次」「分岐」「反復」の3つの処理の組み合わせでしたよね。
- 順次処理・・・プログラムを上から下へ順番に処理
- 分岐処理・・・プログラムの流れを分岐する処理
- 反復処理・・・プログラムの流れを繰り返す処理
「ずっと歩いているように見えるプログラム」は、どの流れになるでしょうか?
「ずっと」とあるので、プログラムの流れを繰り返す反復処理になります。
「ずっと」の反復処理も例として挙げましたが、そのとき使用していたブロック覚えていますか?

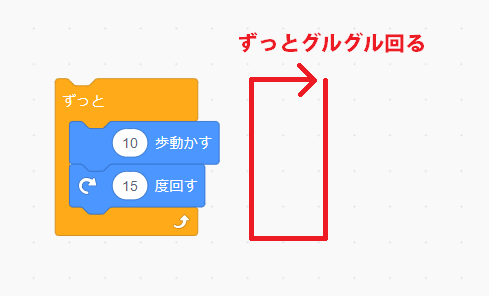
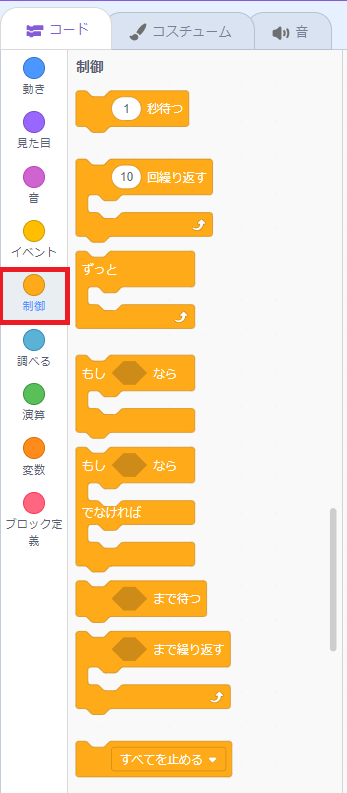
こちらの「ずっと」ブロックです。

プログラムの流れを制御するブロックは、「制御」ブロック群にまとめられていましたよね。

この中の「ずっと」ブロックを、「緑の旗が押されたとき」ブロックにくっつければ、緑の旗が押されたときにずっと繰り返すプログラムになります。
緑の旗をクリックしたとき- コスチュームの切り替え
ずっと- 歩いているように見える
残ったのは、「コスチュームの切り替え」と「歩いているように見える」。


こちらについては、すでに最初に説明した、「コスチュームを〇にする」ブロックと「次のコスチュームにする」ブロックを使います。

「スクラッチでプログラミング004|コスチュームの使い方」で、2つのコスチュームを交互に切り替えれば、歩いているように見えましたよね。
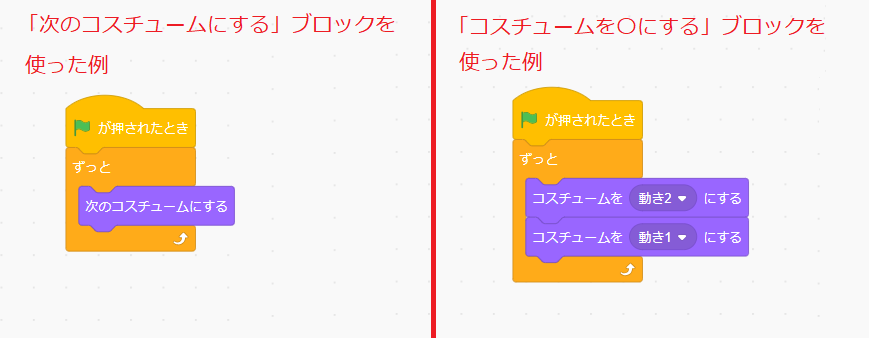
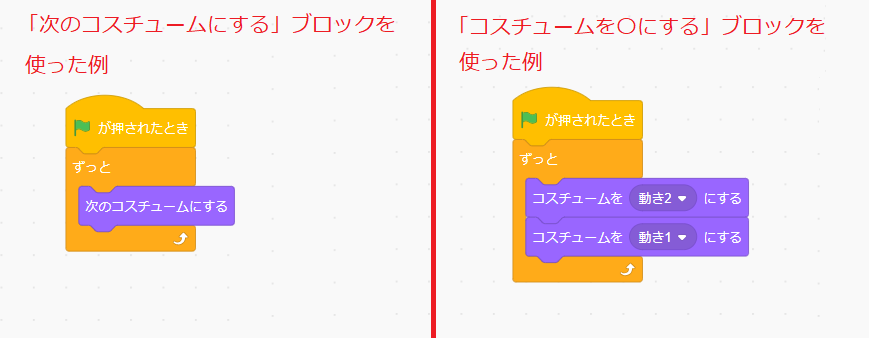
こちらについては、どちらのブロックを使ってもOKです。

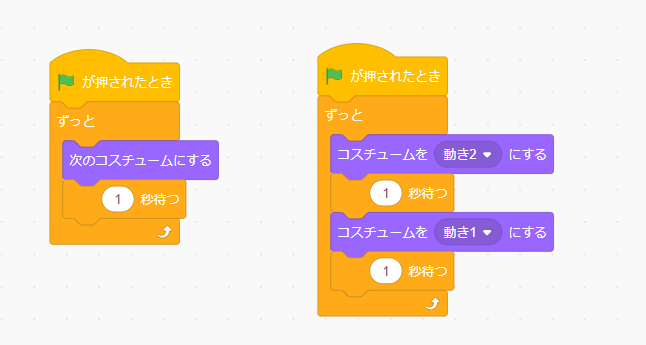
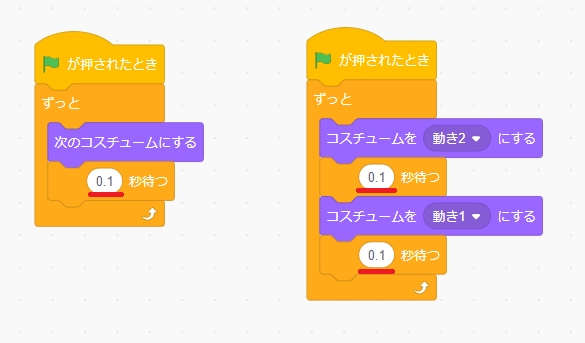
2つのコスチュームを交互に切り替えるプログラムを「ずっと」ブロックの中に作ります。
これでコスチュームが交互に切り替わります。

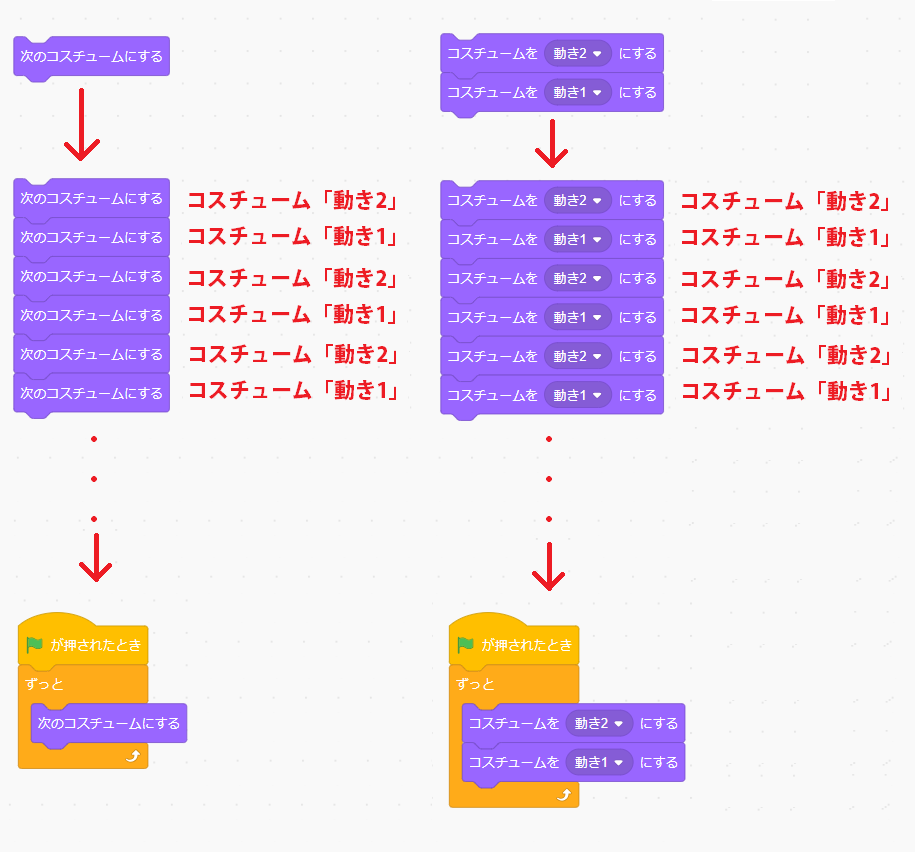
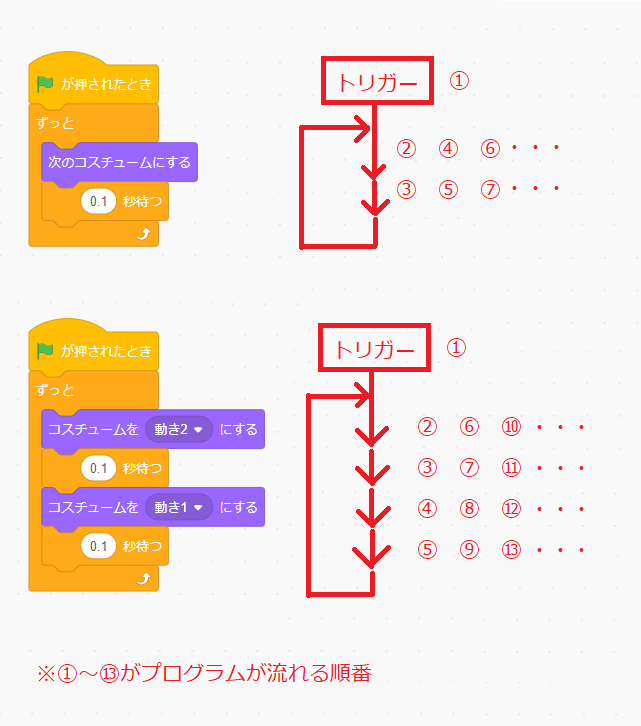
「ずっと」ブロックを使ったプログラムの流れのイメージが、まだよくわからないという子は、「ずっと」ブロックの中のプログラムをコピーしていくつかくっつけてみましょう。
どちらのプログラムも、コスチューム「動き2」とコスチューム「動き1」が交互に切り替わっているのが分かりますよね。
この2つのプログラムをそれぞれ実際に実行したらどうなるか、イメージできますか?
スプライト「ねこ」がまったく動かないとイメージできた子は、鋭い!

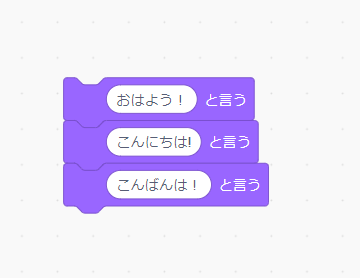
こちらのプログラム覚えていますか?

こちらのプログラムをクリックすると、「こんばんは!」だけ吹き出しが出ました。
その理由は、プログラムの処理のスピードは、人間の目で確認できないぐらい速かったからですよね。

つまり、こちらのプログラムも「プログラムの処理のスピードが速すぎて、見えないのでは?」と考えた子は、しっかりプログラムの基本を覚えていたことになります。
忘れていた子は、もう一度覚えておきましょう。
それでは、実際にそれぞれのプログラムをクリックして、確認してみましょう。
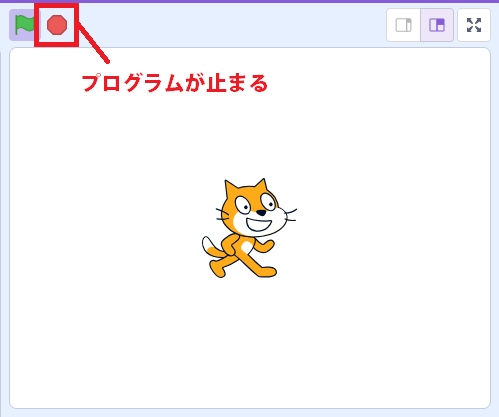
注意点して、今回「ずっと」ブロックを使っているので、プログラムは止まりません。

プログラムを止めたいときは、ステージ左上の赤い「●」をクリックすると、プログラムが止まります。
2つのプログラムをクリックしてみて、どうなりましたか?
「コスチュームを〇にする」ブロックを使ったプログラムは、予想通りまったく動きませんでしたよね。
実際は、コスチュームを切り替えているのですが、プログラムの処理のスピードが速くて、人間の目で確認できないということです。
「次のコスチュームにする」ブロックを使ったプログラムは、どうでしたか?
(▶をクリックして動画を確認してね)
動きは速いですが、「次のコスチュームにする」ブロックを使うと、人間の目でも見えていますよね。
「なんで?」と思うかもしれませんが、「次のコスチュームにする」ブロックはそういうブロックだと割り切りましょう。

Scratch先生も「次のコスチュームにする」ブロックが、どうやってプログラムされているのか確認しました。

スクラッチのブロックは、スクラッチの裏側で、このように文字でプログラミングされています。
プログラムの書き方一つで、プログラムの処理する速さが変わってきますが、どこが原因か見つけられませんでした、、、
スクラッチでプログラミングができるようになると、このように文字で書くプログラミングもできるようになります。
少しずつ、スクラッチでプログラミングを学んでから次のステージへ進みましょう!
緑の旗をクリックしたときコスチュームの切り替えずっと- 歩いているように見える
話を戻すと、「ずっとコスチュームを切り替える」プログラムはできましたが、プログラムの処理のスピードが速くて、人間の目で確認できなかったり、速すぎて駆け足になってしまっています。
プログラムの時間を調整するブロック覚えていますか?

プログラムの時間を調整するブロックといえば、「〇秒待つ」ブロックでしたよね。
「〇秒待つ」ブロックは、〇に指定した時間(秒)だけプログラムを止めることができるブロックです。

コスチュームを切り替えるブロックの下に「〇秒待つ」ブロックを入れます。
止める時間は、まず1秒に設定して、クリックしてみましょう。
今度は、コスチュームが切り替わりますが、ちょっと遅いですよね?
少し速くするには、止める時間を短くします。
1秒より短い時間は分かるかな?
1秒より短い時間にするには、「少数」を使います。
「少数」は、小学3年生から習うので、小学1年生や2年生の子は、分からないかもしれませんが、この機会に覚えておきましょう。
「少数」とは、小数点(.)を使って表す数のことです。
例えば、「0.3」「0.5」「0.8」「1.5」「10.4」が少数です。
少数の数値を見ると、必ず「.(テン)」がついているよね?
この「.(テン)」を小数点と言います。

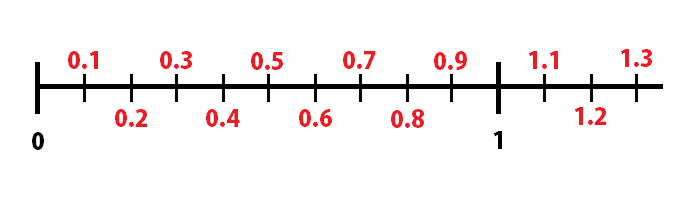
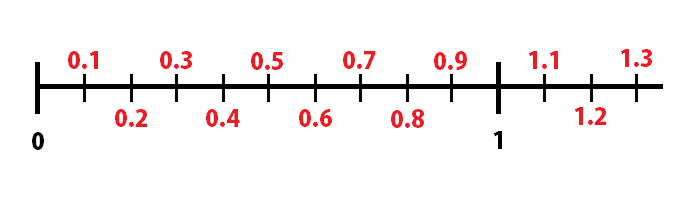
具体的に、少数がどんな数値かというとこんな感じ。
「0」と「1」の間の数値も、少数を使うことで、このように表すことができます。
例えば、1秒の半分の時間は、0と1の真ん中の「0.5」秒になります。
1秒では少し遅かったので、「0.5」秒に設定して、クリックしてみましょう。

「.(テン)」は、テンキーがあるキーボードでは、テンキーの中にあります。
テンキーがないキーボードの場合は、半角で「る」キーを押しましょう。
全角で「0.5」と打った後に、「F10」キーで半角にしてもOKです。
設定が完成したら、それぞれのプログラムをクリックして、確認しましょう。

「〇秒待つ」ブロックの〇に「0.5」秒を設定すると、歩いているように見えましたよね。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?

こちらの動画のように早歩きをするプログラムにするには、どのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
・
プログラミングできましたか?
早歩きをするには、止める時間は、もっと短くすればいいので、「0.5」より小さい少数にします。


今回の動画では、「0.1」秒ぐらいがちょうど同じぐらいの速さになります。
「0.5」より小さい少数に変更していれば、クリアです!
さて、今回のプログラムのトリガーは「緑の旗が押されたとき」でしたよね。
実際に「緑の旗」をクリックしてプログラムが動くか確認しましょう。

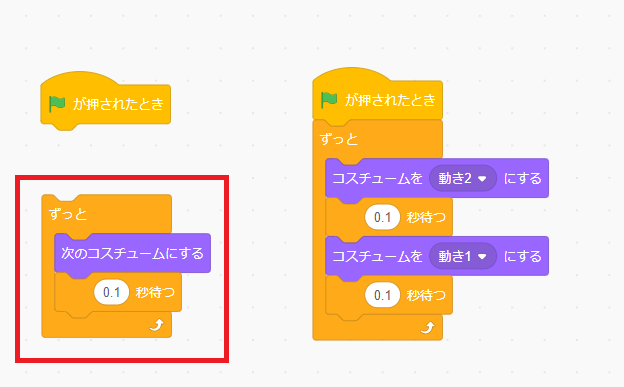
「コスチュームを〇にする」ブロックと「次のコスチュームにする」ブロックの両方のプログラムを作った子は、注意点として、一方のプログラムは、「緑の旗が押されたとき」ブロックから切り離しておきましょう。
繋いでいる状態で「緑の旗」をクリックすると、両方のプログラムが動いておかしな動きをします。
プログラムの流れを確認
スプライトが歩いているように見えるプログラムが完成しましたので、改めてプログラムの流れを確認します。

まずは、プログラムを動かすためのトリガーとして、「緑の旗が押されたとき」ブロックを使っています。
プログラムは上から下へ順番に流れますが、「ずっと」ブロックで反復処理にしています。
そして、反復処理で繰り返されるプログラムが、「ずっと」ブロックの中のコスチュームを切り替えるプログラムです。
プログラムの流れのイメージがきていましたか?
プログラミングするときは、必ずプログラムが、どのように流れているのかイメージしましょう。
プログラムが動いているか確認する方法
プログラムの流れは理解しましたね。
今回のプログラムは、「ずっと」ブロックを使っているので、いつまでも止まらず、プログラムが動き続けています。

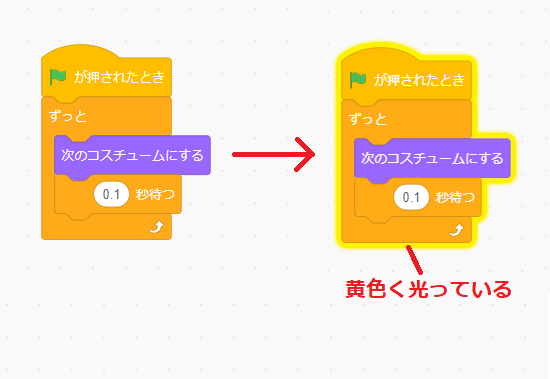
プログラムが動いた状態で、ブロックを確認すると、ブロックの周りが黄色く光っていますよね?
ブロック周りの黄色い光は、現在実行しているブロック(現在動いているブロック)を表しています。
どのブロックが動ているのか確認したいときは、ブロック周りが黄色く光っていないか確認しましょう。
まとめ

プログラムをどのように作ればいいのかイメージできましたか?
「スクラッチでプログラミング009」では、スプライトが歩いているように見えるプログラムを実際に作っていきました。
スプライトが歩いているように見えるプログラムができた子は、次の「スクラッチでプログラミング010|歩くプログラムを考える②」へ進みましょう!
【Step4】歩くプログラムに挑戦!
- スクラッチでプログラミング009|歩くプログラムを考える① ←今ココ
- スクラッチでプログラミング010|歩くプログラムを考える②
- スクラッチでプログラミング011|歩くプログラムを考える③
- スクラッチでプログラミング012|歩くプログラムを考える④
- スクラッチでプログラミング013|歩くプログラムを考える⑤
- スクラッチでプログラミング014|歩くプログラムを考える⑥
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法


