
こちらは、スクラッチの「回転方法を▢にする」ブロックの使い方を、詳しく徹底解説しています!
「回転方法を▢にする」ブロック

「回転方法を▢にする」ブロックは、スプライトの見た目の回転方向を設定することができます。
動きブロックに属するブロックで、主にスプライトに対して動きを与えます。

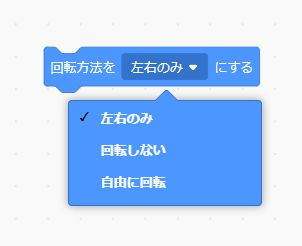
「回転方法を▢にする」ブロックの▼をクリックすると、ドロップダウンリストが現れます。
選択できる回転方法は、以下の3種類になります。
- 自由に回転
- 左右のみ
- 回転しない
(▶をクリックして動画を確認しましょう)
自由に回転

「自由に回転」を選択すると、スプライトの「向き」に従って、360度自由に回転することができます。
こちらは、デフォルトの設定値で、自由に回転させるというよりは、回転方法の制限を解除する意味合いもあります。
左右のみ

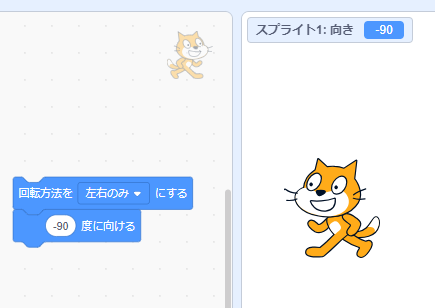
「左右のみ」を選択すると、スプライトの見た目を右向きまたは左向きのいずれかに固定されます。
![]()
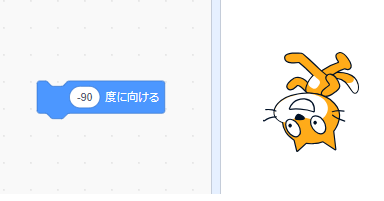
変数「向き」の値自体は影響はなく、設定した角度の値を保持しますが、スプライトの見た目だけが変る変な仕様です。

自由回転の状態で-90度に向きを変えるとスプライトがさかさまになります。

「左右のみ」を選択すると、スプライトが反転されました。
回転しない

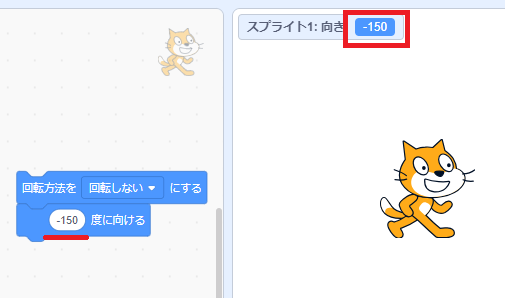
「回転しない」を選択すると、スプライトは変数「向き」の値にかかわらず、常にスプライトの見た目が固定されます。
見た目の固定とは、具体的に、「常にスプライトが90度を向いた状態」ということです。

こちらのように角度は「-150」を指定していますが、見た目が固定されています。(デフォルトの90度のまま)
しかし、変数「向き」の値は、指定した「-150」を保持しています。
「回転方法を▢にする」ブロックの使用例
こちらでは、「回転方法を▢にする」ブロックの使用例を紹介します。
タイヤが回りながら車を動かす
こちらは、左右矢印キーでスクラッチキャットが左右に移動し、右端にたどり着くと次のステージに移動するプログラムです。

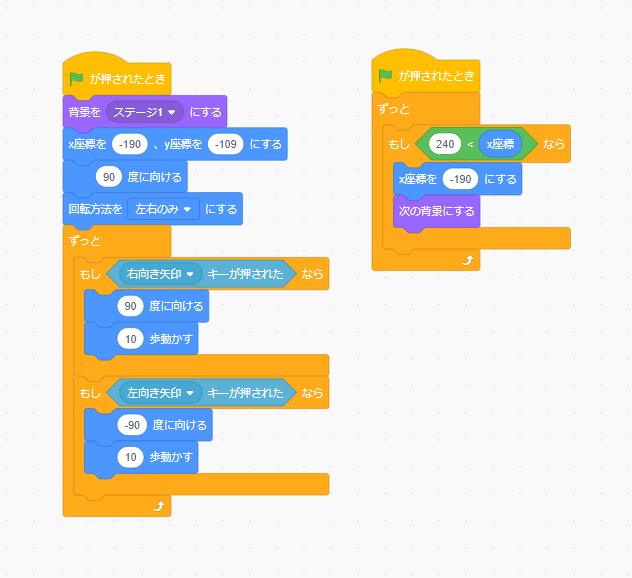
スクラッチキャットのスクリプトの内容は、この通り。
こちらは、並列処理のプログラムです。
右側のスクリプトはスクラッチキャットが右端(x座標:240)についたら、左端(x座標:-190)に移動して、次の背景にするスクリプトです。
左側のスクリプトは、左右矢印キーでスクラッチキャットを動かすプログラムですが、その中に、「回転方法を▢にする」ブロックを使って、「左右のみ」を設定しています。
「左右のみ」を選択すると、スプライトが逆さまにならずに反転されましたよね。
こちらでは、さかさまにならないよう、「回転方法を▢にする」ブロックを使っています。
動きブロック一覧

「動き」ブロックには、以下の18個のブロックが用意されています。
- スタックブロック・・・15つ
- 値ブロック・・・3つ
ブロックの色は、青色で統一されています。
尚、背景に対しての「動き」ブロックはありません。
背景に動きをつけたい場合は、「背景をスプライトにする方法」があります。
| 動きブロック | 動作 |
|---|---|
 |
〇歩動かす スプライトが現在向いている向きに、指定した歩数だけ動かす |
 |
右に〇度回す 指定した数値だけ右回り(時計回り)にスプライトを回す |
 |
左に〇度回す 指定した数値だけ左回り(反時計回り)にスプライトを回す |
 |
〇へ行く 指定したマウスポインターや他のスプライトの位置に移動する |
 |
x座標を〇、y座標を〇にする ステージ上の指定したx座標、y座標にスプライトを移動する |
 |
〇秒で〇へ行く 指定した時間をかけて、マウスポインターや他のスプライトの位置に移動する |
 |
〇秒でx座標を〇に、y座標を〇に変える 指定した時間をかけて、指定したx座標、y座標にスプライトを移動する |
 |
〇度に向ける スプライトを指定角度の方向に向ける |
 |
〇へ向ける スプライトを指定したマウスポインターや他のスプライトの方向に向ける |
 |
x座標を〇ずつ変える 現在のスプライトのx座標から指定された数値ずつ移動する |
 |
x座標を〇にする ステージ上の指定したx座標にスプライトを移動する |
 |
y座標を〇ずつ変える 現在のスプライトのy座標から指定された数値ずつ移動する |
 |
y座標を〇にする ステージ上の指定したy座標にスプライトを移動する |
 |
もし端に着いたら、跳ね返る スプライトがステージの端に触れたとき、スプライトがやって来た方向と逆の方向を向く |
 |
回転方法を▢にする スプライトの見た目の回転方法を設定する |
| x座標 スプライトのx座標を返す |
|
| y座標 スプライトのx座標を返す |
|
| 向き スプライトの向いている角度を返す |
