
こんにちは、みなさん!
Scratch先生です。
「スクラッチでプログラミング004」では、スクラッチのコスチュームについて説明しました。
今回は、スプライトの「座標」について、説明していくよ!
「座標」は、スプライトを動かす時にとても大切なものです。
スプライトの「座標」は、しっかり分かるようになりましょう!
座標


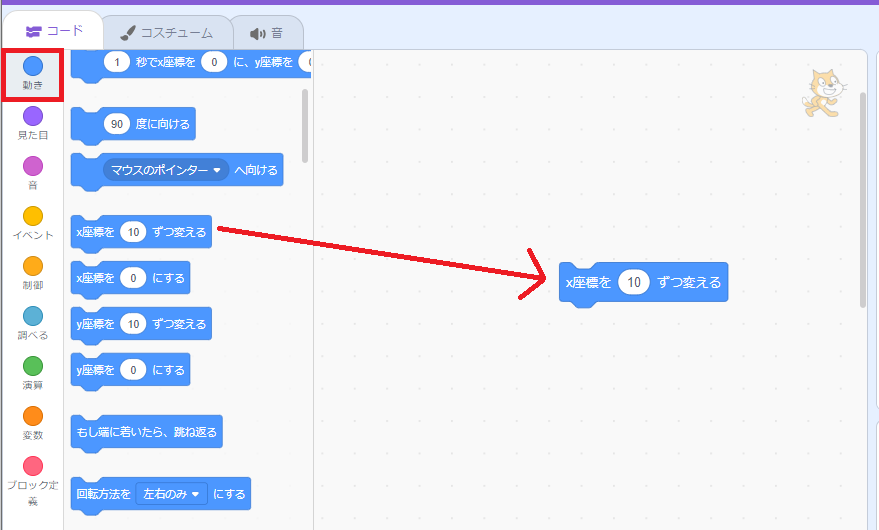
まず「x座標を〇ずつ変える」ブロックを、スクリプトエリアにドラッグ&ドロップして、1回だけクリックしてみましょう。
どうなりましたか?

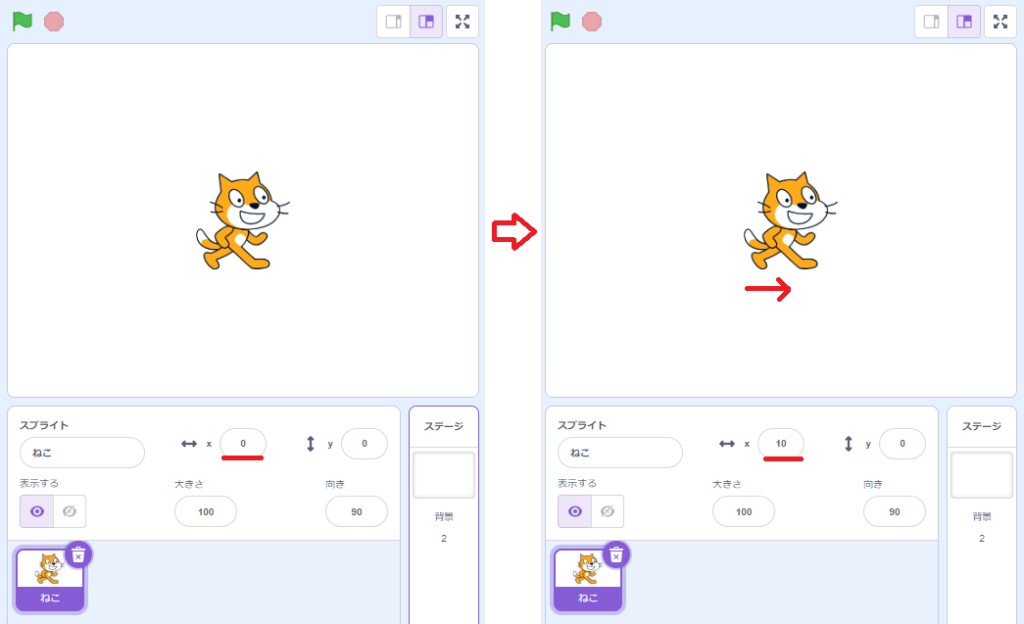
右へ少し動きましたよね。
また、スプライトのパラメーター「x」を見ると、「0」から「10」になりました。
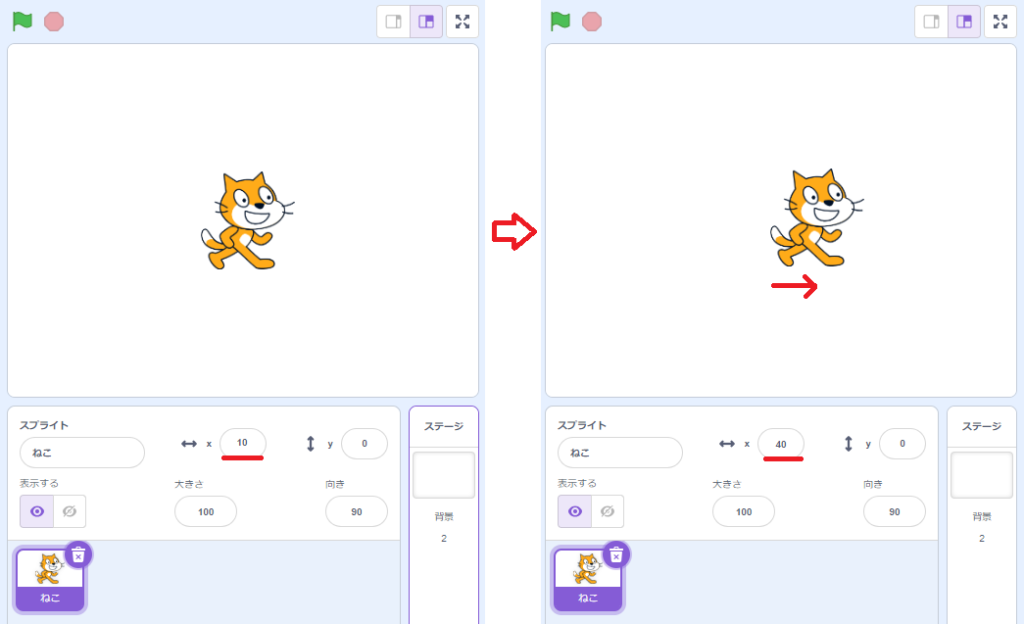
今度は3回クリックしてみましょう。

するとまた右へ少し動き、スプライトのパラメーター「x」は、「10→20→30→40」と数値が大きくなりました。
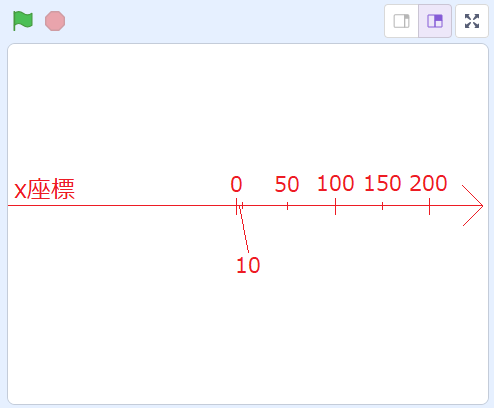
この「x」のことを「x座標」と言います。

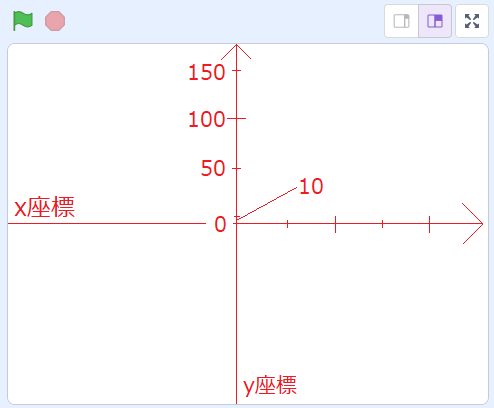
「x座標」は、ステージの中心「0」を基準に、右にいくほどx座標が大きくなります。


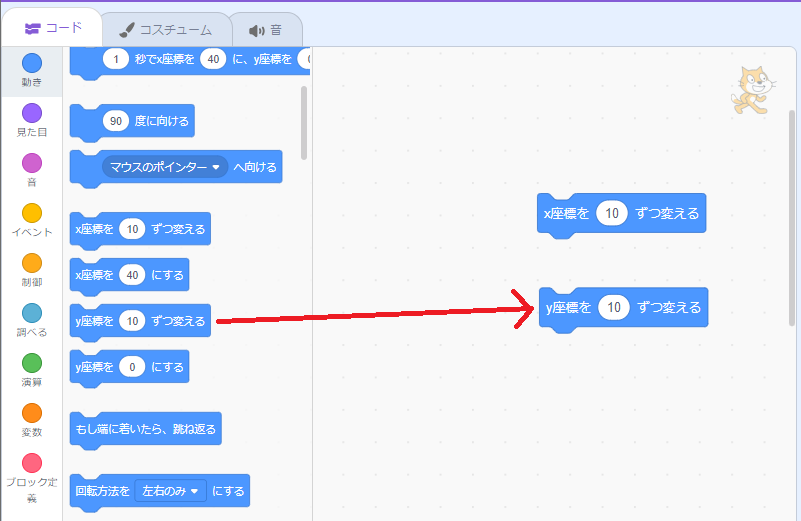
次は、「y座標を〇ずつ変える」ブロックを、スクリプトエリアにドラッグ&ドロップして、1回だけクリックしてみましょう。
どうなりましたか?

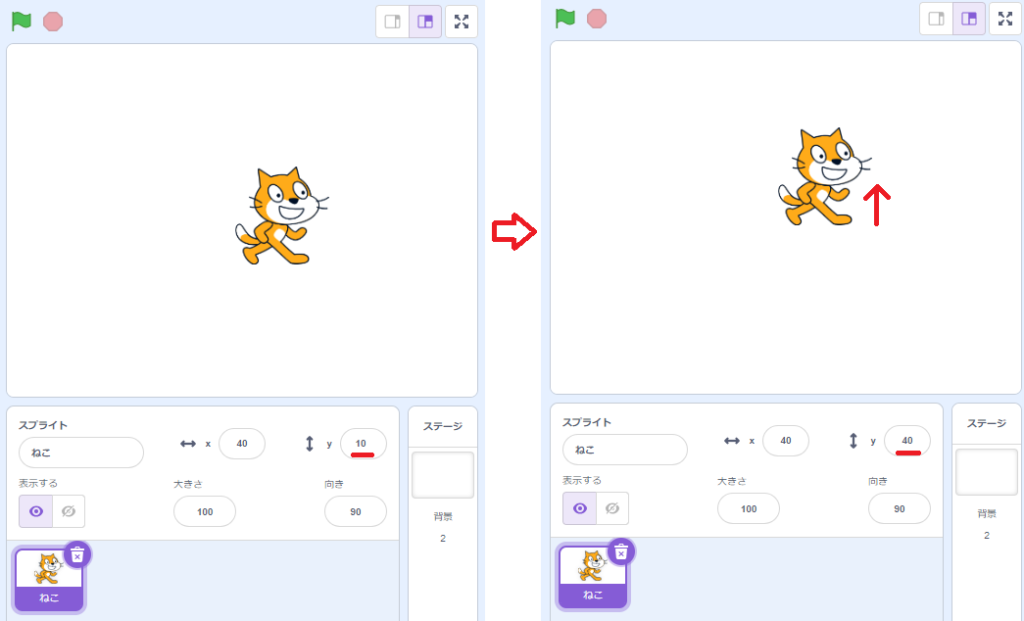
今度は、上へ少し動きましたよね。
スプライトのパラメーターを見ると、「x」は「40」のままで、「y」が「0」から「10」になりました。
今度は3回クリックしてみましょう。

するとまた上へ少し動き、スプライトのパラメーター「y」は、「10→20→30→40」と数値が大きくなりました。
この「y」のことを「y座標」と言います。

「y座標」は、ステージの中心「0」を基準に、上にいくほどy座標が大きくなります。


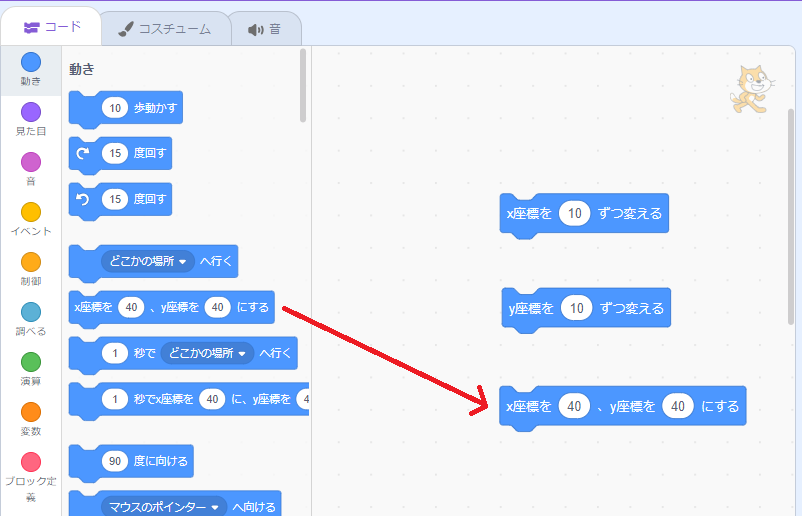
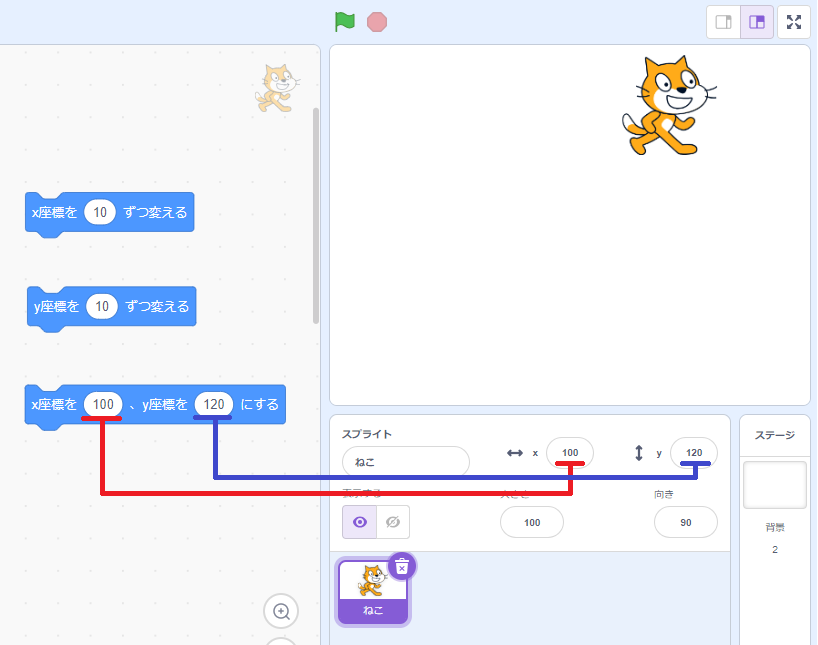
次は、「x座標を〇、y座標を〇にする」ブロックを、スクリプトエリアにドラッグ&ドロップします。

「x座標を〇、y座標を〇にする」ブロックには、〇が2つあります。
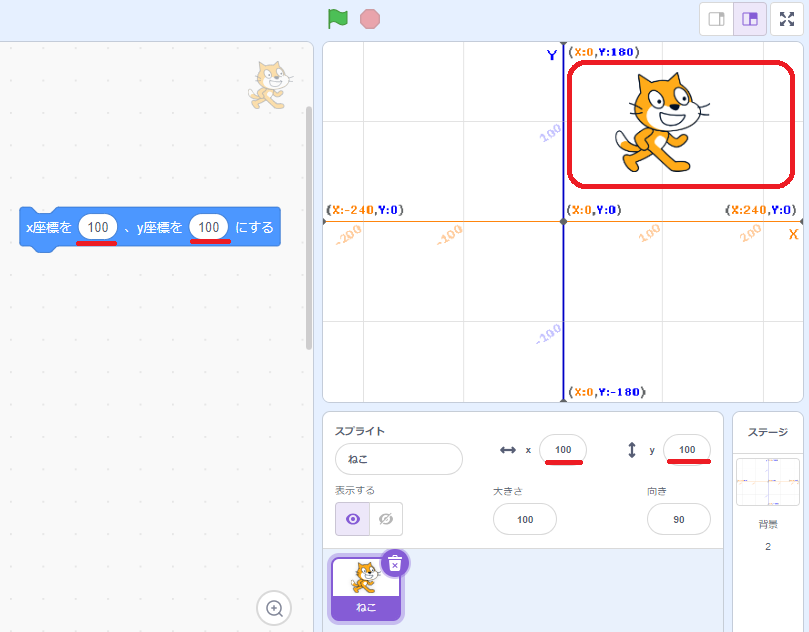
最初の〇に「100」、2番目の〇に「120」を設定してから、1回だけクリックしてみましょう。
どうなりましたか?

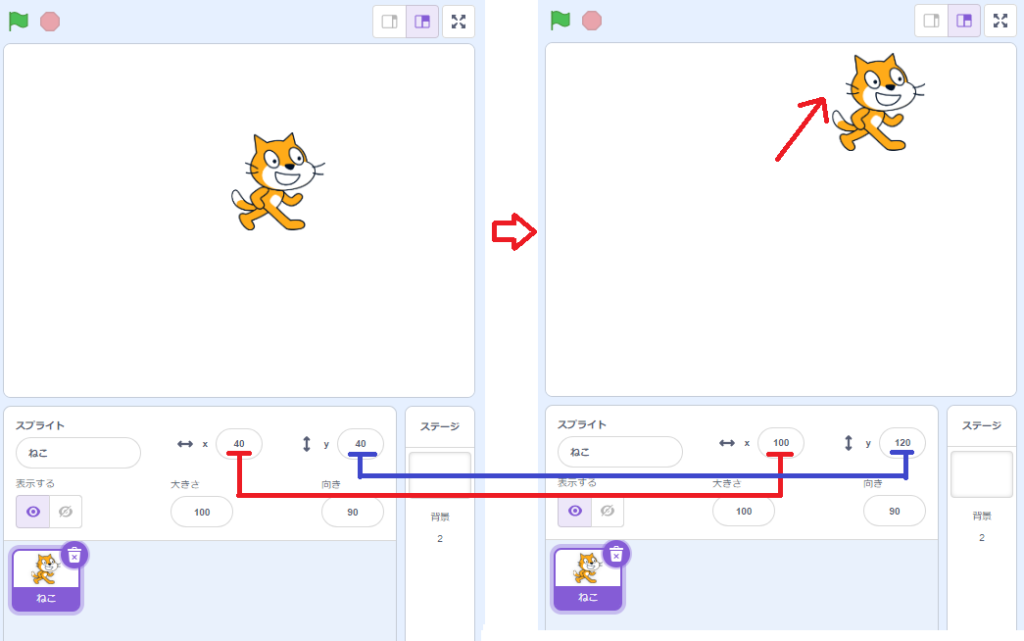
スプライト「ねこ」が右上に移動しましたよね。
スプライトのパラメーターを見ると、x座標は「40→100」に、y座標は「40→120」になりました。

x座標「100」、y座標「120」というのは、「x座標を〇、y座標を〇にする」ブロックに設定した数値ですよね。
つまり、「x座標を〇、y座標を〇にする」ブロックは、指定したx座標とy座標の位置へスプライトを移動させるブロックというわけです。
「x座標を〇、y座標を〇にする」ブロックの、最初の〇にx座標、2番目の〇にy座標を指定できます。
ここまで結果だけ見ていきましたが、なんとなく座標がどんなものか分かりましたか?
座標とは、つまり住所のようなものです。
キミは、おウチの住所分かるかな?

例えば、東京ディズニーランドの住所は「千葉県浦安市舞浜1−1」です。
東京ディズニーランドの近くにある東京ディズニーランドホテルの住所は「千葉県浦安市舞浜29−1」です。
2つの住所を見比べて、違うところはどこか分かりますか?
- 千葉県浦安市舞浜1−1(東京ディズニーランドの住所)
- 千葉県浦安市舞浜29−1(東京ディズニーランドホテルの住所)
「1−1」と「29−1」ですよね。
このように住所は、違う番号が振ってあって、どこの場所か分かるようになっているのです。

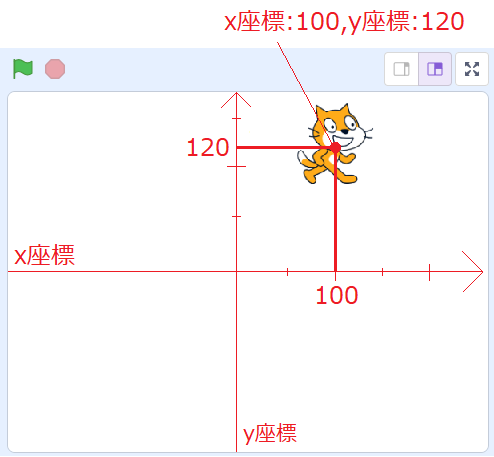
スクラッチの座標も同じで、ステージの中心が基準の「x座標:0、y座標:0」です。
中心から右へ100の場所が「x座標:100」で、中心から上へ120の場所が「y座標:120」です。

そして、x座標とy座標が交わった点が「x座標:100、y座標:120」で、スプライトの現在の位置になります。

「x座標を〇、y座標を〇にする」ブロックは、このようにx座標とy座標を指定して、その位置へスプライトを移動させるブロックです。
x座標とy座標が交わった点が、スプライトの現在の位置と覚えておきましょう。

「x座標を〇ずつ変える」ブロックは、どのようなブロックでしょうか?
「x座標を〇ずつ変える」ブロックをクリックすると、x座標が「0→10→20→30→40」と10ずつ増えましたよね。
- 0+10=10
- 10+10=20
- 20+10=30
- 30+10=40
「x座標を10ずつ変える」というのは、現在の位置から「x座標を10ずつ増やす」という意味です。
よって、「x座標を〇ずつ変える」ブロックは、現在のスプライトの位置(x座標)から指定した数値ずつ移動するブロックです。
現在の位置というのが、ポイントになります。
例えば、現在のx座標100から「x座標を10ずつ変える」ブロックをクリックすると、「100(現在の位置)+10=110」で、x座標:110の位置に移動します。
また、〇には好きな数値を入れることができたので、〇に50を入れると、x座標は50ずつ増えていきます。
- 0+50=50
- 50+50=100
- 100+50=150

「y座標を〇ずつ変える」ブロックも「x座標を〇ずつ変える」と同じで、現在のスプライトの位置(y座標)から指定した数値ずつ移動するブロックです。
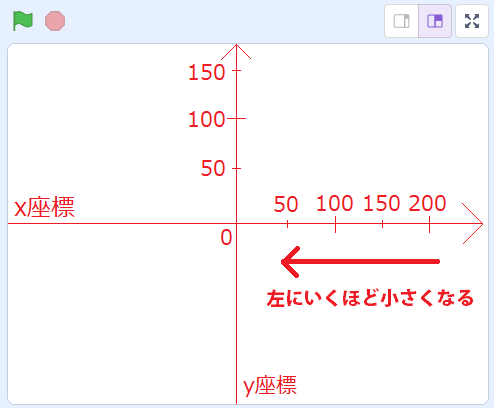
ここまで、右や上に移動するのは分かりましたが、左や下に移動するのはどうしたらいいでしょうか?

右に移動するほどx座標の数値は増えていきましたよね。
逆に、左に移動するということは、現在の位置から、x座標の数値がどんどん小さくなるということです。(200→150→100→0)
数が小さくなるということは、数が減ってしまうということですよね。
計算するときに、数が減るものといったら何だったでしょうか?
「引き算」ですよね。

例えば、現在の位置(x座標)が「100」で、「80」の位置へ動かしたいとします。
こちらを計算式にすると
となります。
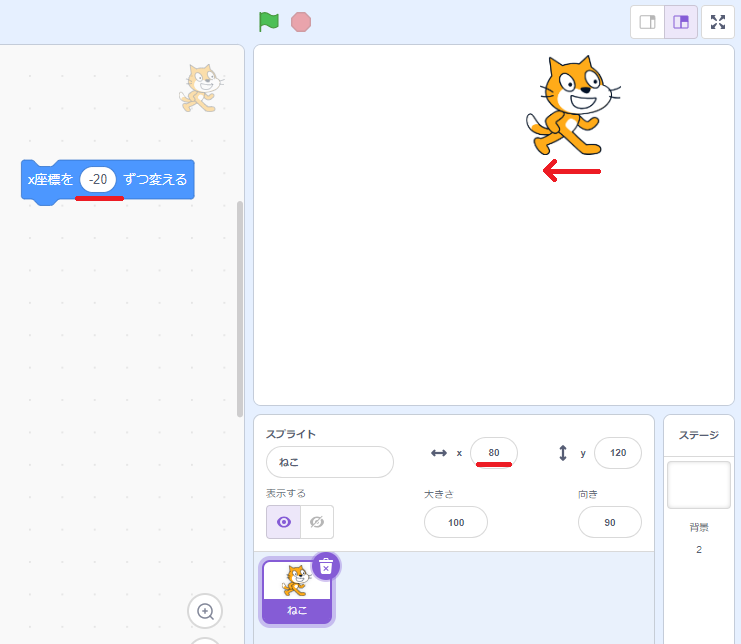
つまり、「x座標を〇ずつ変える」ブロックの〇に「-20」を入れてあげると、左に20ずつ移動します。
〇に「-20」を設定したらクリックして、本当に左に動くのか確認してみましょう。

クリックすると、スプライト「ねこ」が左へ少し動き、x座標が「100」から「80」になりました。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?

スプライトを左に動かすことはできましたよね?
今度は、「y座標を〇ずつ変える」ブロックを使って、y座標「120」から「40」に下へ移動させてみましょう。!
考え方、x座標のときと一緒です。

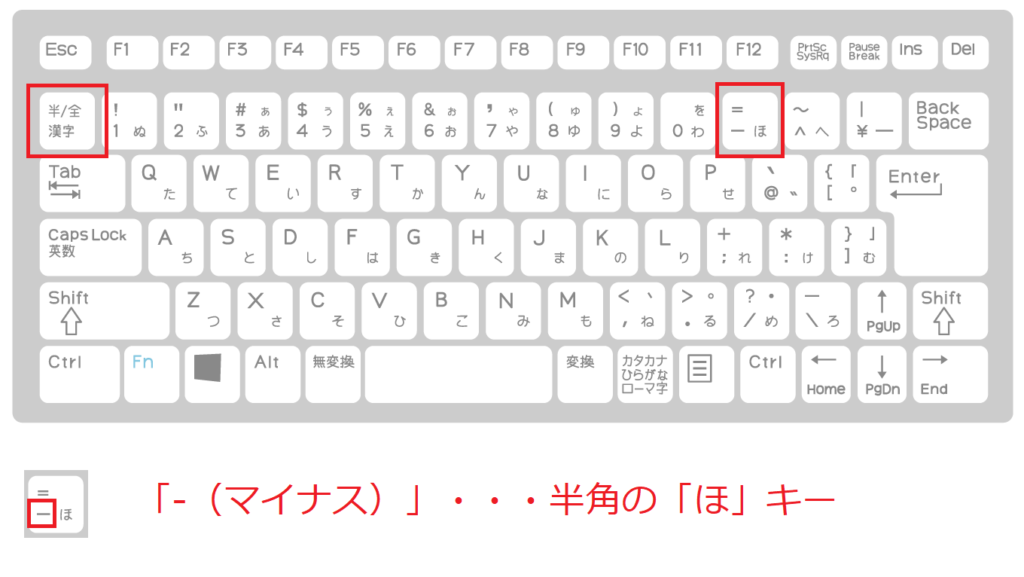
また、「-(マイナス)」を入力するには、テンキーがあるキーボードの場合は、テンキーの右端に「-(マイナス)」キーがあります。

テンキーがないキーボードの場合は、半角の状態で「ほ」キーを押すと、「-(マイナス)」が入力できます。
・
・
・
・
・
・
・
・
・
・
y座標「120→40」に移動できたかな?
分からない時は、まず計算式を作りましょう。
分かっている数値を当てはめると
となります。
あとは、▢の数値を求めるだけ。
▢=80
↓
120-80=40
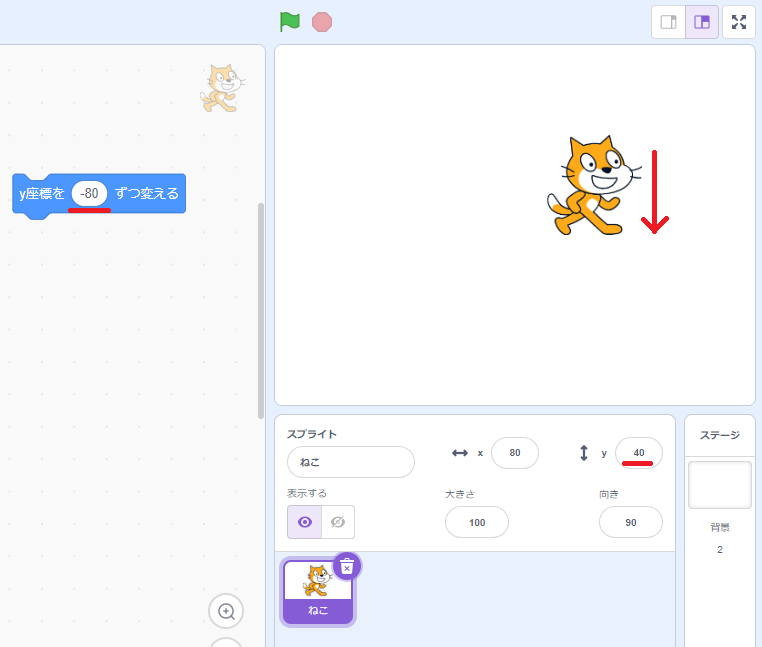
▢に入る数値は「80」になるので、「y座標を〇ずつ変える」ブロックの〇に「-80」を入れると、y座標が「120」から「40」に移動します。
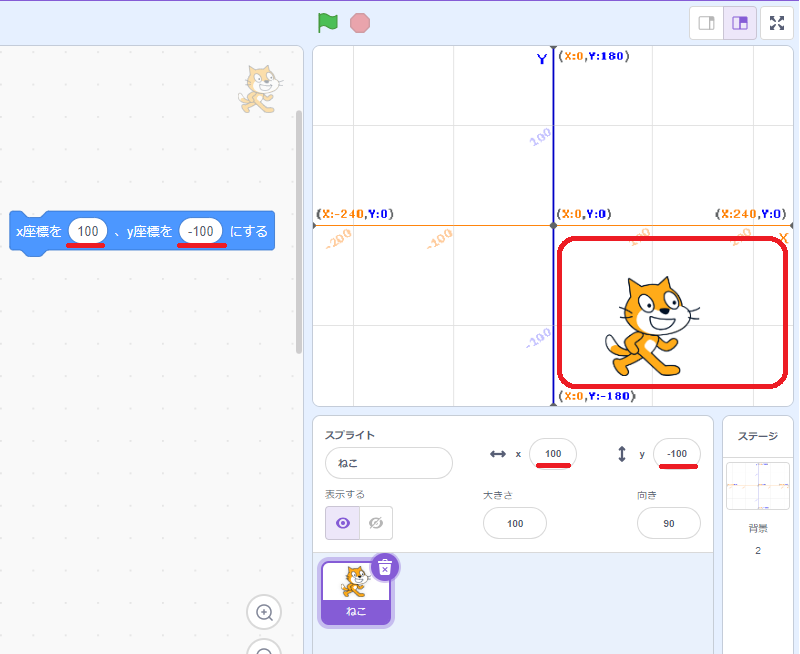
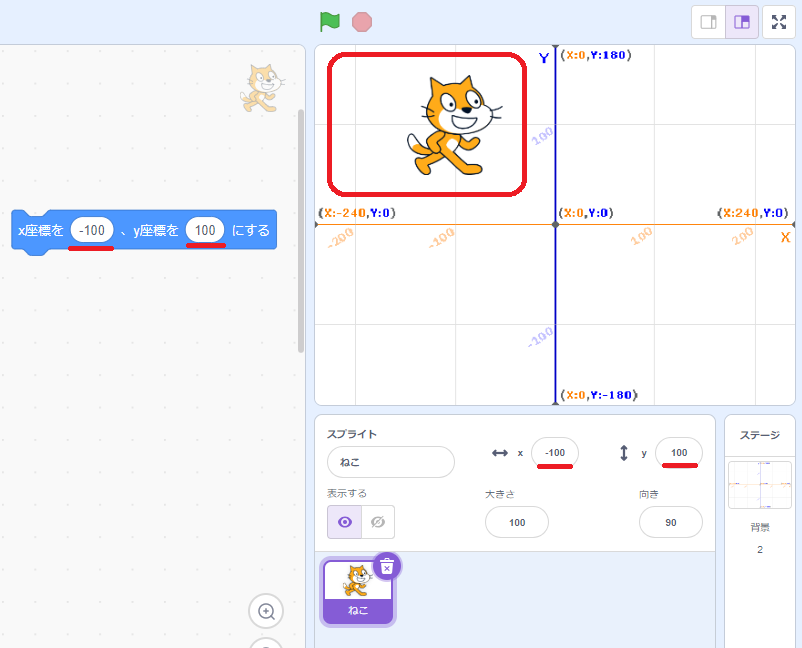
〇に「-80」を設定したらクリックして、本当に下に動くのか確認してみましょう。

「y座標を〇ずつ変える」ブロックの〇に「-80」を入れてクリックすると、スプライト「ねこ」が下へ動き、y座標が「120」から「40」になりました。
左や下へ動かす方法は分かりましたか?

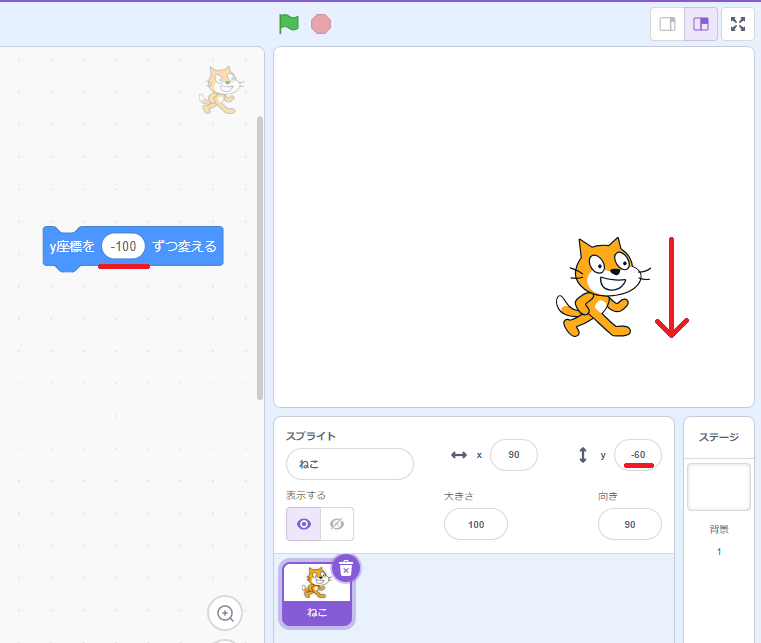
もう一度、「y座標を〇ずつ変える」ブロックの〇に、今度は「-100」を入れてクリックしたらどうなるか確認しましょう。

「y座標を〇ずつ変える」ブロックの〇に「-100」を入れてクリックすると、スプライト「ねこ」が下へ動きましたが、y座標は「40」から「-60」になりました。
計算式にすると
となります。
小学生の子供たちは、「0」より小さくなる数字をまだ習っていませんが、「0」より小さい数字があります。
「0」より小さい数字は、「(-)マイナス」をつけるルールになっていて、「-60」は「マイナスろくじゅう」と呼びます。

例えば、暑い寒いの気温を見てみましょう。
夏は、気温30℃を超えるような暑い季節です。
冬は、雪がふる寒い地域では、気温-10℃(マイナスじゅうど)のように、マイナスの温度になることもあります。
温度計を見ると「0」より小さい数字で「-10」「-20」って書いてあるよね?
これは、0℃よりも低い温度ということです。

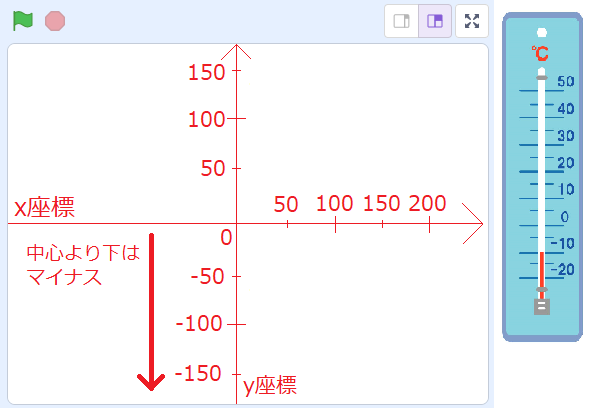
スクラッチのy座標も同じように、中心(x座標:0、y座標:0)から下の位置をマイナスで表します。

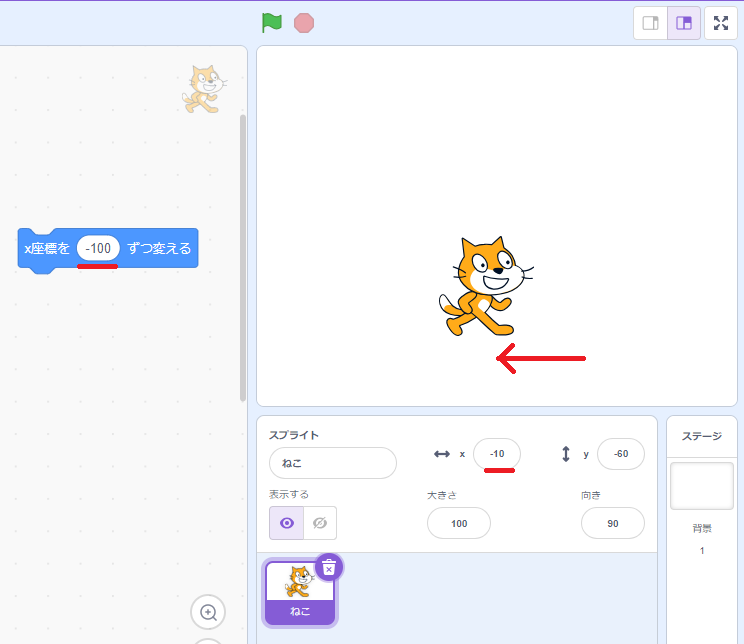
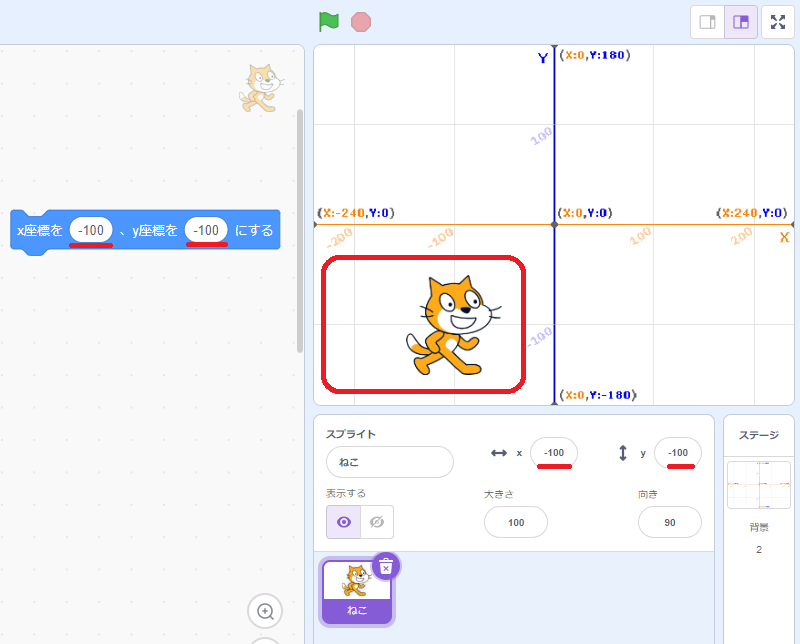
今度は、「x座標を〇ずつ変える」ブロックの〇に、「-100」を入れてクリックしたらどうなるか確認しましょう。

「x座標を〇ずつ変える」ブロックの〇に「-100」を入れてクリックすると、スプライト「ねこ」が左へ動き、y座標は「90」から「-10」になりました。
計算式にすると
となります。
こちらもマイナスになりましたよね。

スクラッチのx座標もy座標と同じように、中心(x座標:0、y座標:0)から左の位置をマイナスで表します。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?


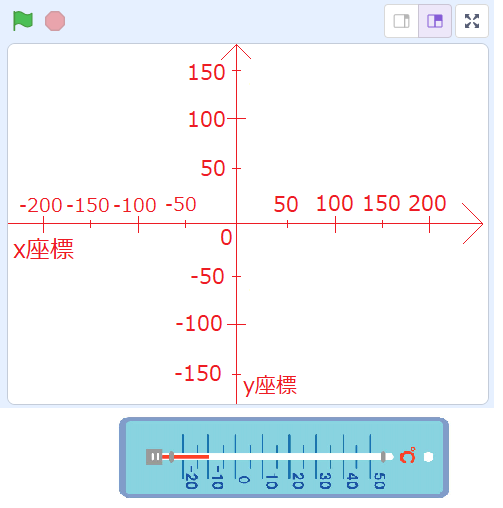
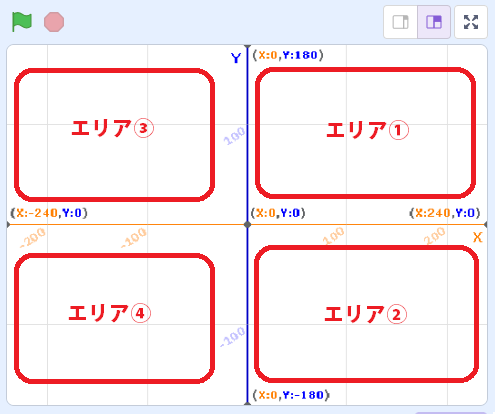
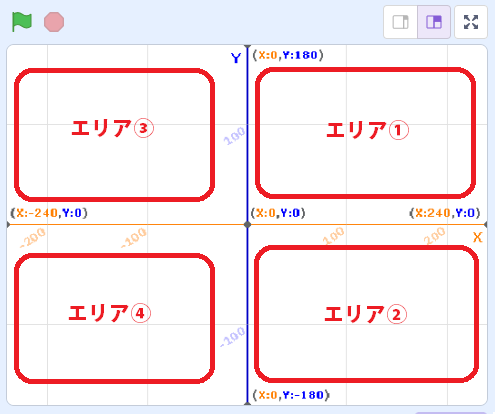
「x座標を〇、y座標を〇にする」ブロックを使って、まずは、「エリア①」に移動させてください。
赤の枠で囲ってある範囲なら、どんな座標の数値でもOKです。
「エリア①」に移動できたら、x座標とy座標の〇の数値を変更して、「エリア②」「エリア③」「エリア③」にも移動できるかやってみましょう!
ヒントは、中心(x座標:0、y座標:0)から下か左なら数値はマイナスになるんだったよね?
・
・
・
・
・
・
・
・
・
・
すべてのエリアに移動できたかな?

まずは、エリア①です。
エリア①は、中心から右上にあります。
右や上の座標は0より大きかったよね。

エリア①に移動するには、x座標もy座標も0より大きな数値を設定しましょう。
エリア②は、中心から右下にあります。
中心から下の座標は0より小さかったよね。

エリア②に移動するには、x座標は0より大きな数値を、y座標は0より小さい数値、つまりマイナスの数値を設定しましょう。
エリア③は、中心から左下にあります。
中心から左の座標と下の座標は、どちらも0より小さかったよね。

エリア③に移動するには、x座標もy座標も0より小さい数値、つまりマイナスの数値を設定しましょう。
最後のエリア④は、中心から左上にあります。
中心から左の座標は、0より小さかったよね。

エリア④に移動するには、x座標は0より小さい数値、つまりマイナスの数値を、y座標は0より大きな数値を設定しましょう。
全部正解できたかな?
座標は、中心(x座標:0、y座標:0)を基準に決められていることを覚えておきましょう。
半角入力のコツ
今回の入力は、半角の数値に加えて、半角の-(マイナス)も出てきました。
全角と半角で切り替えて入力すると、間違うことがよくあります。
そこで、子供たちに半角入力のコツを教えます!

特にテンキーがないキーボードを使っている子には、重宝するやり方です。
まず、「全角/半角」キーの切り替えはしません。
すべての入力を「全角」にしてください。
全角で数字を入力すると「123」のように全角になりますよね。

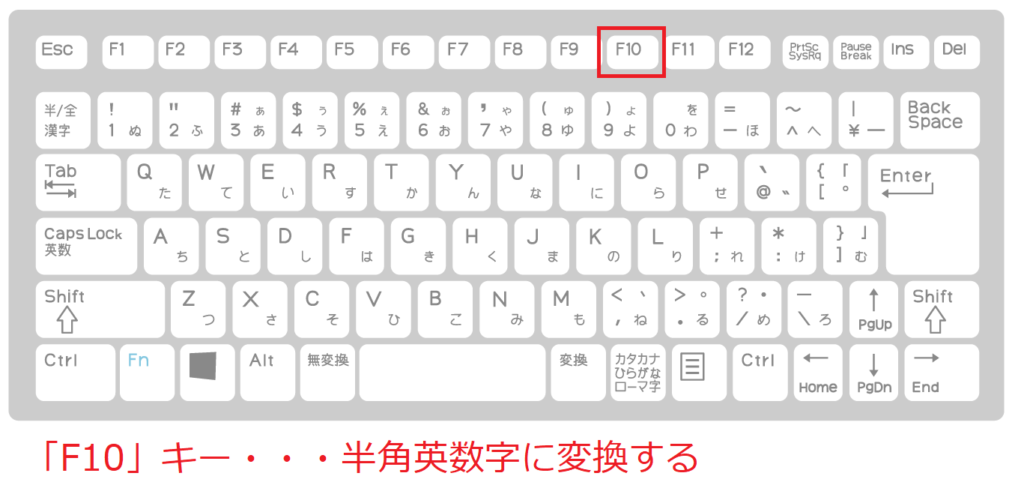
「123」と入力して「Enter」キーで確定する前に、「F10」キーを押してください。
すると、全角の「123」が半角の「123」に変換されます。
「F10」キーは、入力した文字や数字を半角英数字に変換する機能があります。
ですので、全角の「ー249」とマイナスをつけた場合でも「F10」キーを押すと、半角の「-249」に変換してくれます。
「F10」キーは、タイピングでよく使うキーですので、是非利用しましょう。
まとめ

スプライトの座標について、覚えたかな?
「スクラッチでプログラミング005」では、スプライトの座標について説明しました。
スプライトの座標について「覚えたよ!」という子は、下の「CHECK」をもう一度確認して、次の「スクラッチでプログラミング006|スプライトの向き」へ進みましょう!
- スクラッチの座標は、住所みたいなもの
- ステージの中心が座標の基準で、「x座標:0、y座標:0」
- x座標とy座標が交わった点が、スプライトの現在位置
- 「0」より小さい数字は、「(-)マイナス」をつける
- ステージの中心より右側が、0より大きいx座標
- ステージの中心より左側が、0より小さいマイナスのx座標
- ステージの中心より上側が、0より大きいy座標
- ステージの中心より下側が、0より小さいマイナスのy座標
- 「F10」キーは、入力した文字や数字を半角英数字に変換する
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標 ←今ココ
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法


