
こちらは、スクラッチの「音」ブロックの中にある「すべての音を止める」ブロックの使い方を、詳しく徹底解説しています!
「すべての音を止める」ブロック

「すべての音を止める」ブロックは、スプライトやステージで再生されている音をすべて止めます。
「すべての音を止める」ブロックの使い方
それでは、「すべての音を止める」ブロックの使い方を見ていきましょう。

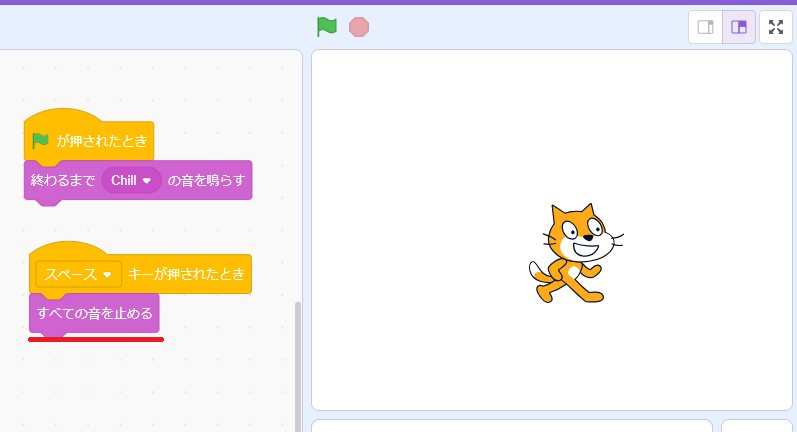
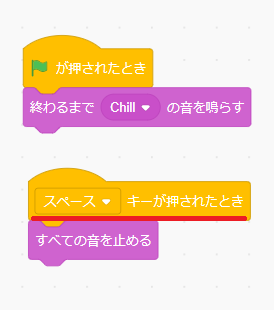
こちらは、BGMの音をスペースキーで止めるプログラムです。
「緑の旗が押されたとき」ブロックを使って、緑の旗がクリックされたときに、その下のスクリプトを実行します。

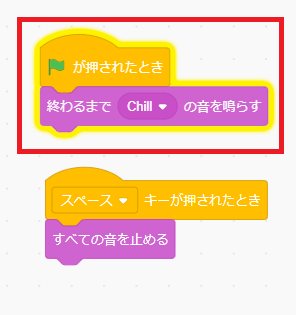
まず、緑の旗を押すと、「Chill」という音を終わるまで鳴らします。

「Chill」が鳴っている間に、スペースキーを押すと、「すべての音を止める」ブロックが実行され、音が止まります。
これで、音は止まりますが、BGMを流す時は、基本的に繰り返し処理で流し続けるのが一般的です。

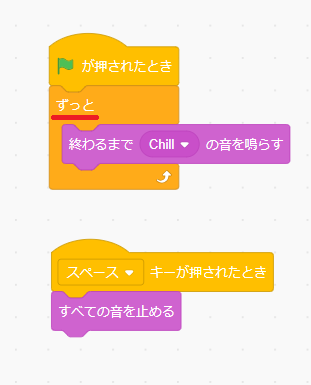
そこで、「ずっと」ブロックを使って、ずっと「Chill」の音を鳴らし続けるプログラムに変更しました。
こで、「スペースキー」を押すとどうなるでしょうか?
正解は、音が止まるのは一瞬で、すぐに「Chill」の音がなります。
なぜかというと、「すべての音を止める」ブロックですべての音を止めたしても、「ずっと」ブロックで、すぐに「終わるまで〇の音を鳴らす」ブロックが実行されるためです。
スペースキーをいくら押しても、BGMを止めることができません。

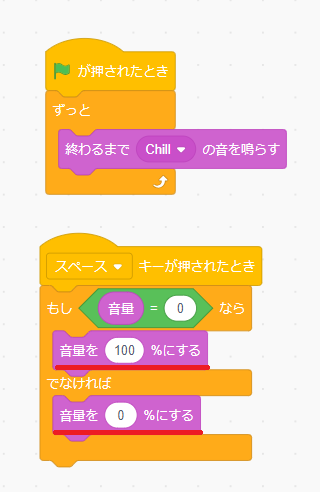
もしもBGMを途中で止めて、好きな時に流したいときは、「音量を〇にする」ブロックを使いましょう。
「もし◇なら▢でなければ」ブロックで、音量の大きさを条件に、音量「100」がON、音量「0」がOFFで切り替えます。
「音」ブロック
「音」ブロックには、以下の9個のブロックが用意されています。
- スタックブロック・・・8つ
- 値ブロック・・・1つ
ブロックの色は、赤紫色で統一されています。
スクラッチには楽器音や効果音など様々な音が用意されています。
スプライトの動きに合わせて音を出したりステージのBGMに利用されることもあります。
また、こちらのブロックの中には、音とMIDI機能をコントロールするブロックが含まれています。
MIDIの正式名称は、「Musical Instruments Digital Interface」で1981年に国際標準として策定された電子楽器の規格になります。
一般的に「ミディ」と呼ばれます。
| 音ブロック | 動作 |
|---|---|
 |
終わるまで〇の音を鳴らす 指定した音を鳴らして、音が鳴り終わるまで待ってから、次のブロックへ処理を進める |
 |
〇の音を鳴らす 指定した音を鳴らしたまま、次のブロックへ処理を進める |
 |
すべての音を止める スプライトやステージで再生されている音をすべて止める |
 |
▢の効果を〇ずつ変える(音) 音の効果を、指定された数量だけ変更する |
 |
▢の効果を〇にする(音) 音の効果を、指定された数値に変更する |
 |
音の効果をなくす 音の効果を、すべてなくす |
 |
音量を〇ずつ変える 音量を指定した数値だけ変更する |
 |
音量を〇%にする 音量を、指定した%の音量に変更する |
| 音量 スプライトの現在の音量を返す |

