
こんにちは、みなさん!
Scratch先生です。
これからスクラッチのことを、どんどん教えていくから、素敵な作品をたくさん作ってね!
スクラッチでゲームや作品を作るには、「スクラッチの使い方」と「プログラミングの方法」の2つを覚える必要があります。
- スクラッチの使い方
- プログラミングの方法
この2つを覚える前に、スクラッチの画面について、簡単に紹介します。
スクラッチの画面について分かったら、スクラッチの基本的な使い方と、プログラミングの方法をマスターしていきましょう!
スクラッチの画面

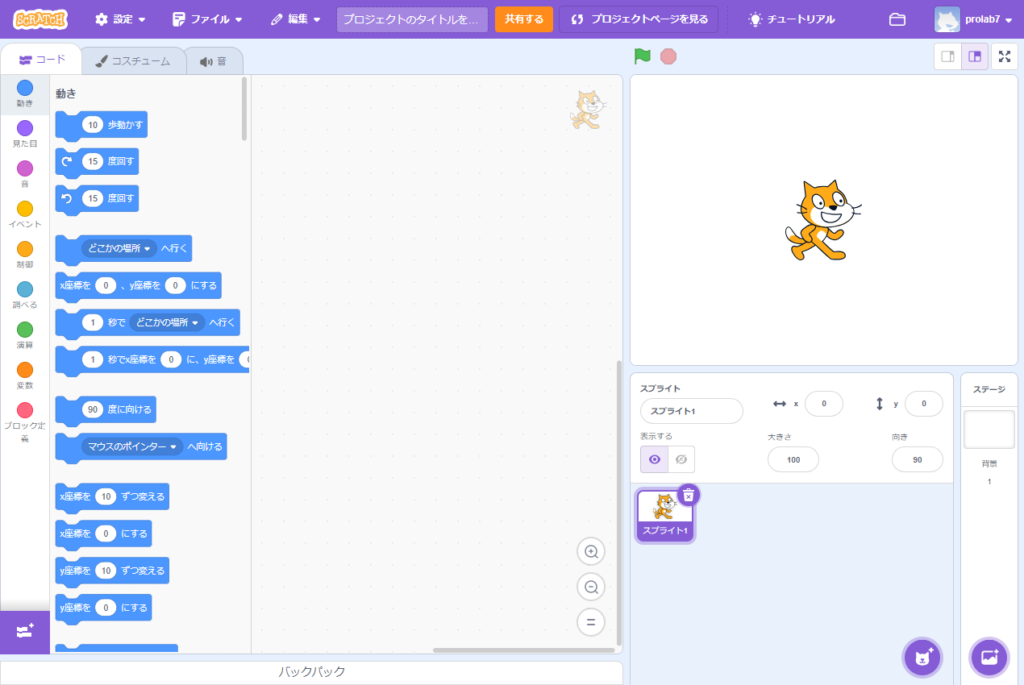
こちらは、最初にスクラッチの画面を開いた状態のものです。
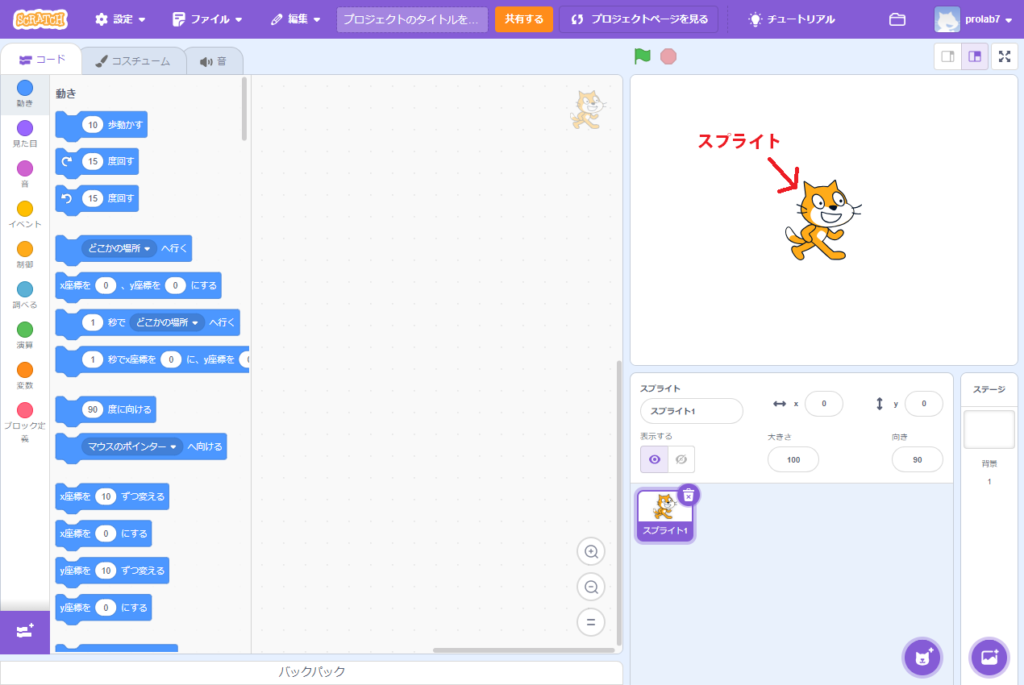
スプライト

スクラッチの画面の右側に、ねこのキャラクターがいますよね?
この、ねこのキャラクターを、スクラッチでは「スプライト」と言います。

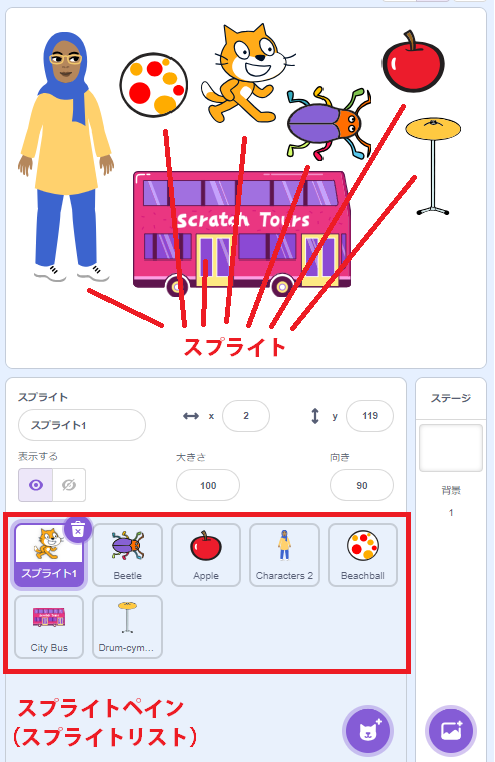
例えば、こちらの例では、7つのキャラクターがいます。
これら7つのキャラクターそれぞれが、「スプライト」です。
スクラッチでは、ねこのキャラクター以外にも、このように、たくさんのスプライトを追加して、命令することができます。
赤の枠で囲ってあるところをみると、7つのスプライトが並んでいますよね。
このエリアは、どんなスプライトがあるのか確認できるエリアで、「スプライトペイン」「スプライトリスト」「スプライトエリア」などと呼ばれています。
たくさん呼び方があるので、こちらでは、「スプライトリスト」の呼び方で統一します。
「スプライトリスト」といったら、スプライトが確認できるエリアのことだと覚えておきましょう。
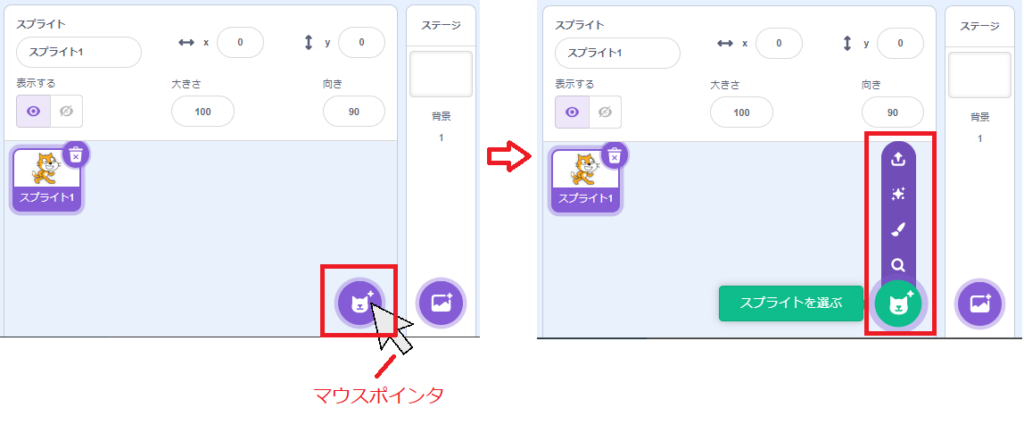
スプライトの追加

スプライトを追加したいときは、スプライトリスト右下の「ねこマーク」の上にマウスポインタを置きます。
すると、4つのメニューが現れますので、その中からスプライトの追加方法を選択します。
実際の追加方法については、プログラミングをするときに詳しく説明しますので、まずは、スプライトの追加は、スプライトリスト右下の「ねこマーク」から行うことを覚えておきましょう。
スプライトの名前
スプライトリストにあるスプライトには、それぞれ自由に名前をつけることができます。

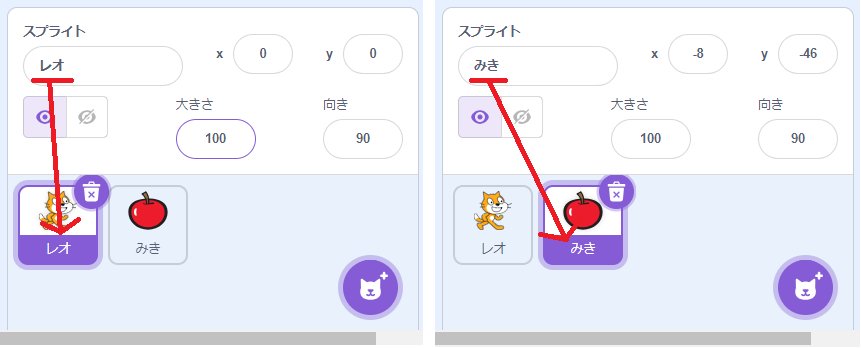
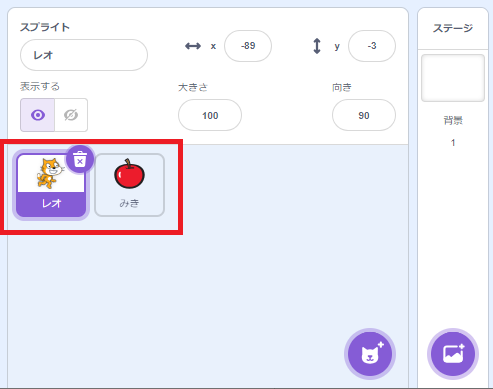
例えば、こちらの例では、ねこのスプライトの名前を「レオ」、りんごのスプライトの名前を「みき」にしてみました。

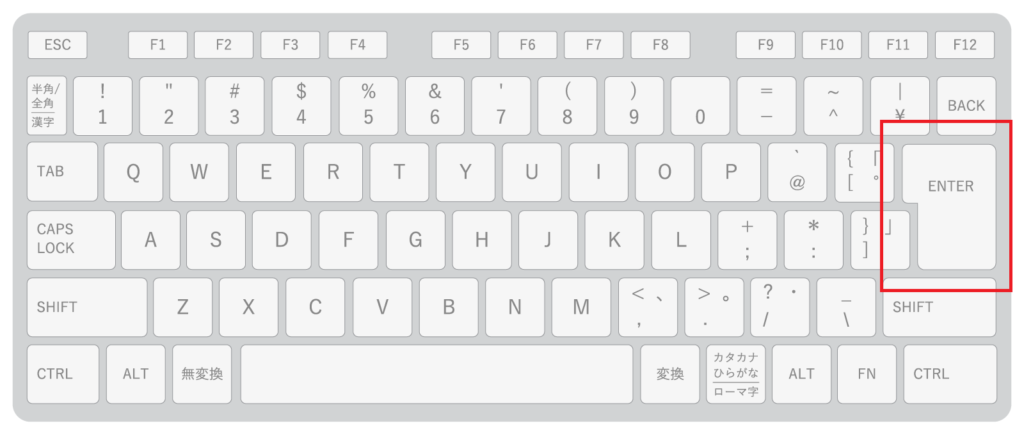
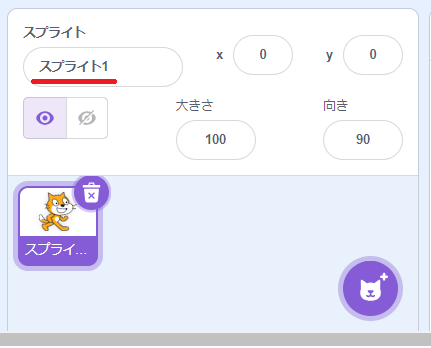
スプライトリストの「スプライト」と書いてある項目の下の欄に、好きな名前を入力して、「Enter」キーを押すと、スプライトの名前を変えることができます。


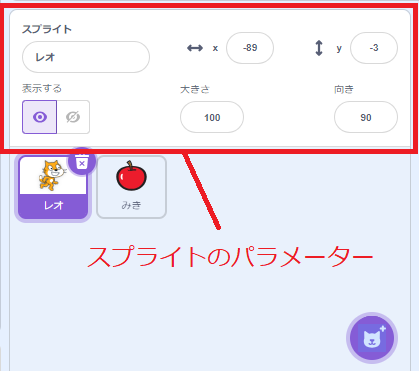
スプライトリストの名前を変えるところには、他にも「x」「y」「表示する」「大きさ」「向き」といった変更できる部分があります。
こちらの内容は、少しずつ説明していきますが、これらの項目を、ここでは、「スプライトのパラメーター」と呼ぶことにします。

Scratch先生から子供たちへの挑戦状です!
クリアできるかな?

スクラッチの画面を最初に開いた状態では、ねこのキャラクターの名前は「スプライト1」になっています。
スプライトのパラメーター「スプライト」に、好きな名前を入れて、名前を変えてみましょう。
名前を変えることができたら、クリアです!
クリアできた子は、次へ進みましょう。
ステージ

スプライトたちがいるところは、「ステージ」と呼ばれています。
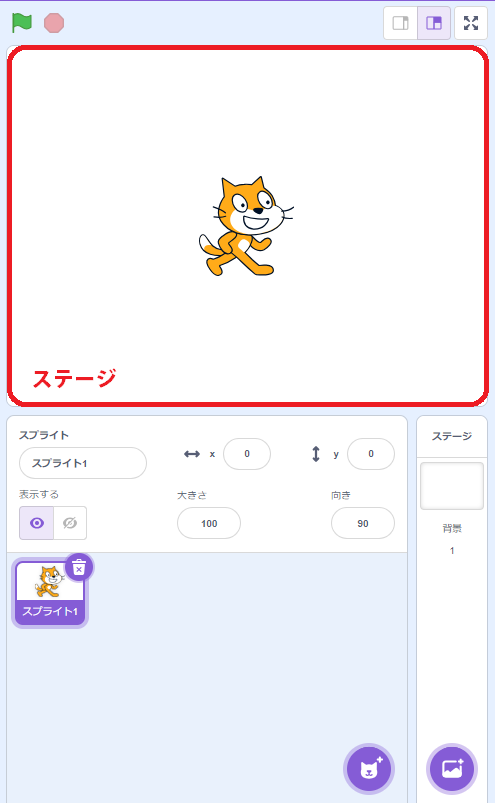
赤の枠で囲ってあるところが、スクラッチのステージです。
幼稚園で「おゆうぎ会」をしたのを覚えていますか?

おゆうぎ会で、歌を歌ったり、ダンスを踊りましたよね。
あの場所が「ステージ」です。
(▶をクリックして動画を確認してね)
「おゆうぎ会」のステージと同じように、スクラッチのステージでも、スプライトを動かして踊ったり、しゃべらせたりすることができます。
ステージの背景

ステージでは、背景の画像をいくつも作ることができます。
(▶をクリックして動画を確認してね)
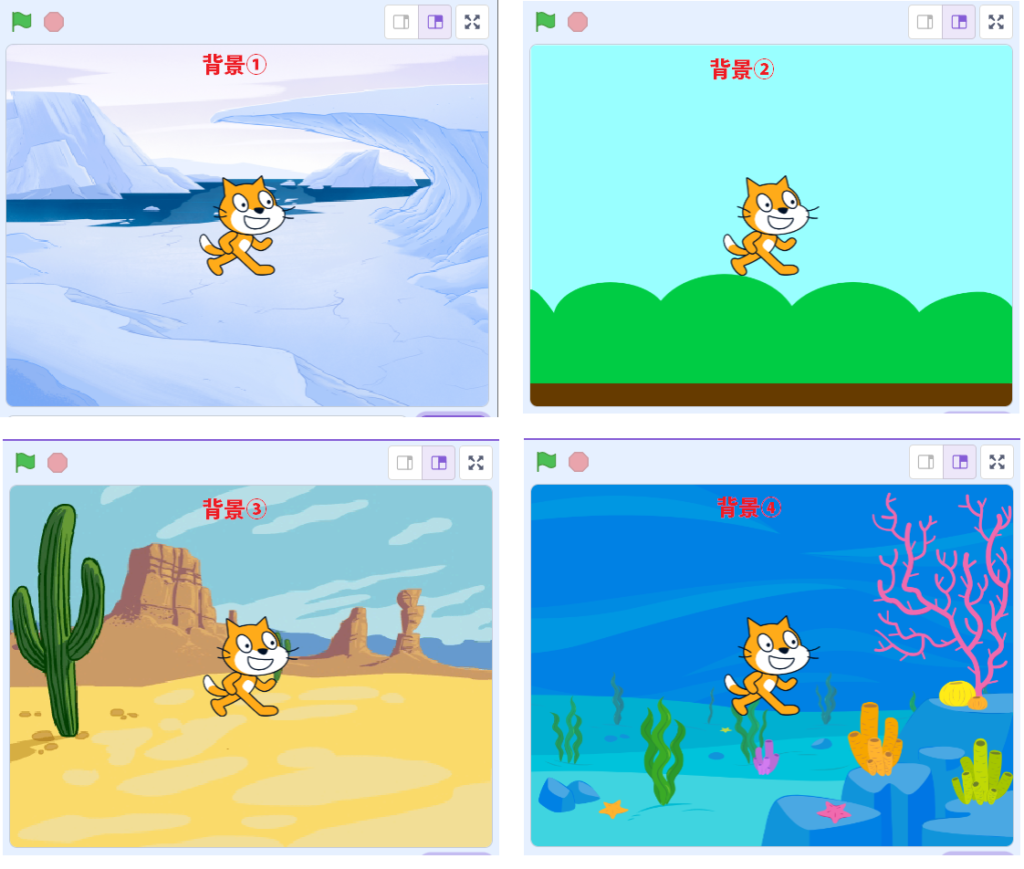
例えば、いくつかの背景の画像を使ってプログラミングすると、ゲームのステージのように背景画像を切り替えることもできます。

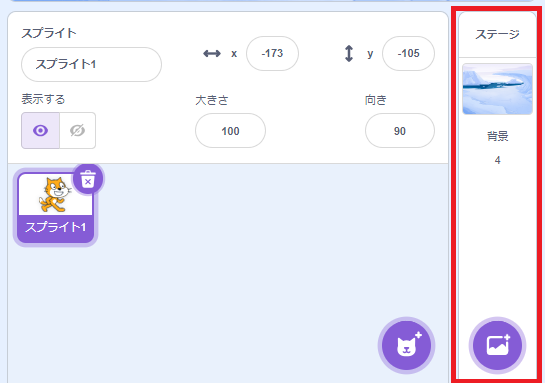
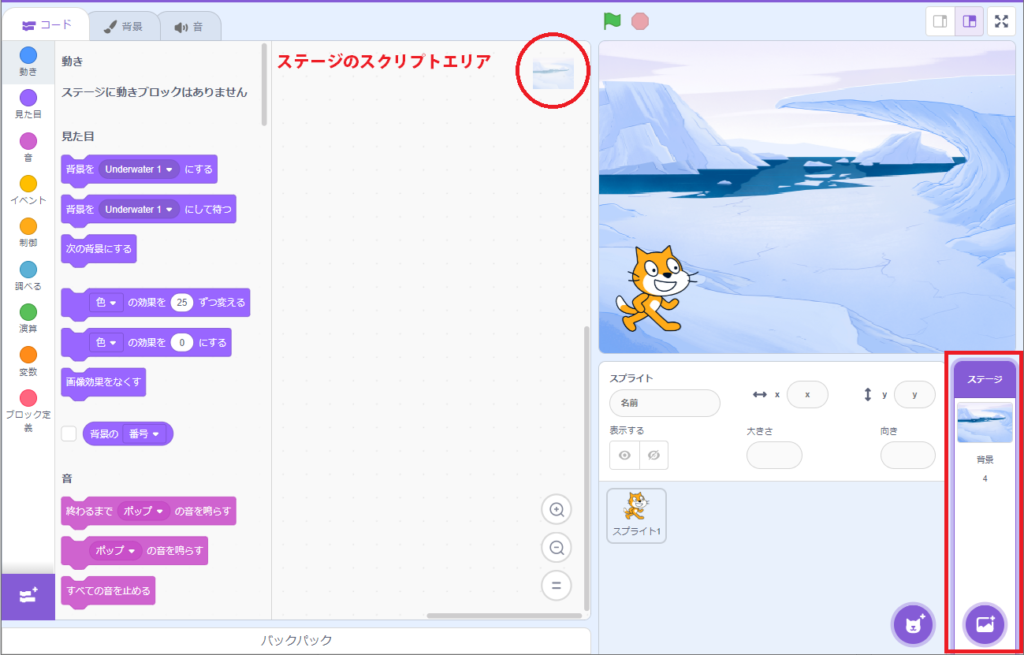
ステージの背景を確認したいときは、赤の枠で囲ってあるところの「ステージ」をクリックします。

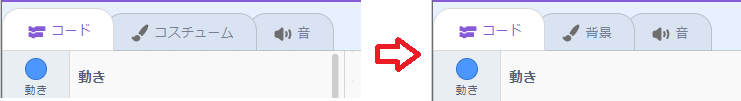
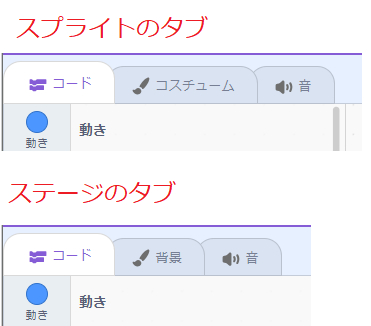
すると、ステージが選択されて、スクラッチ画面の左上のタブが「コード」「コスチューム」「音」から「コード」「背景」「音」に変わります。

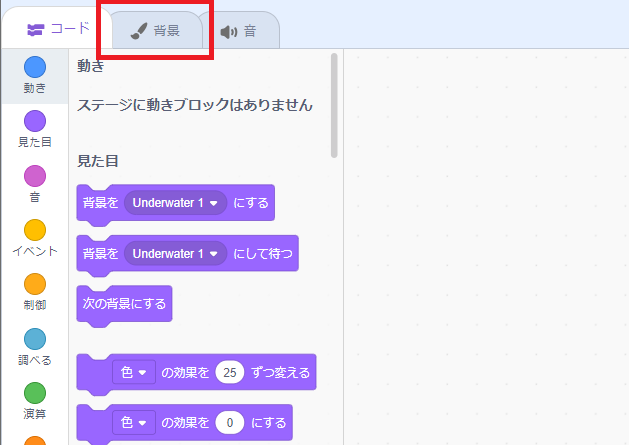
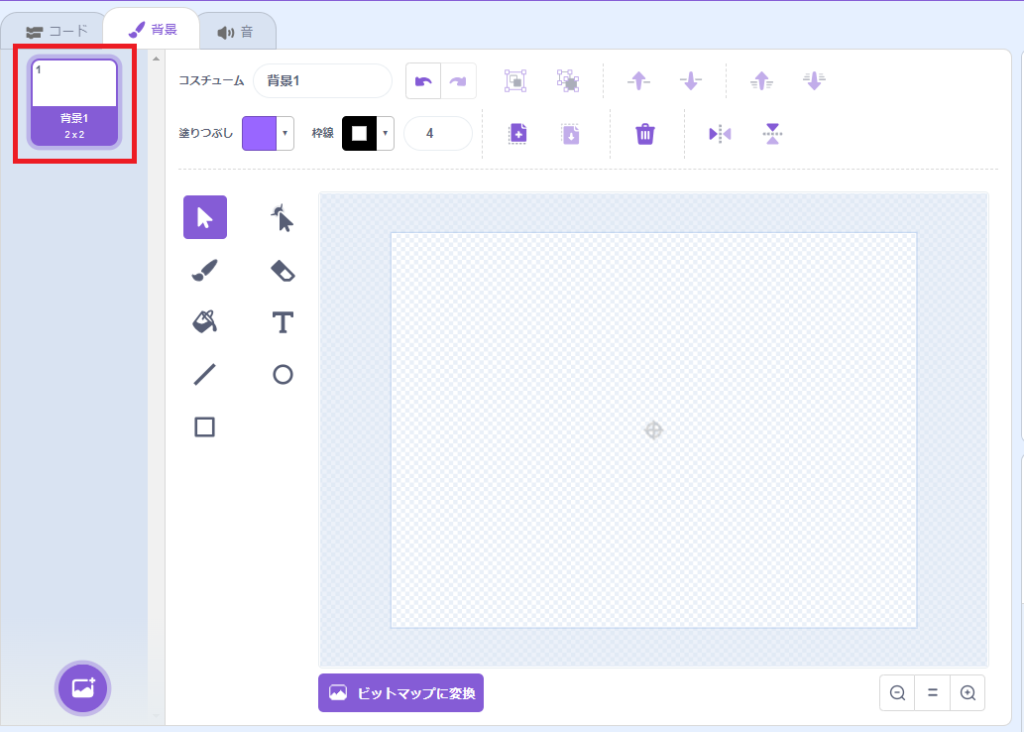
この中の「背景」タブをクリックします。

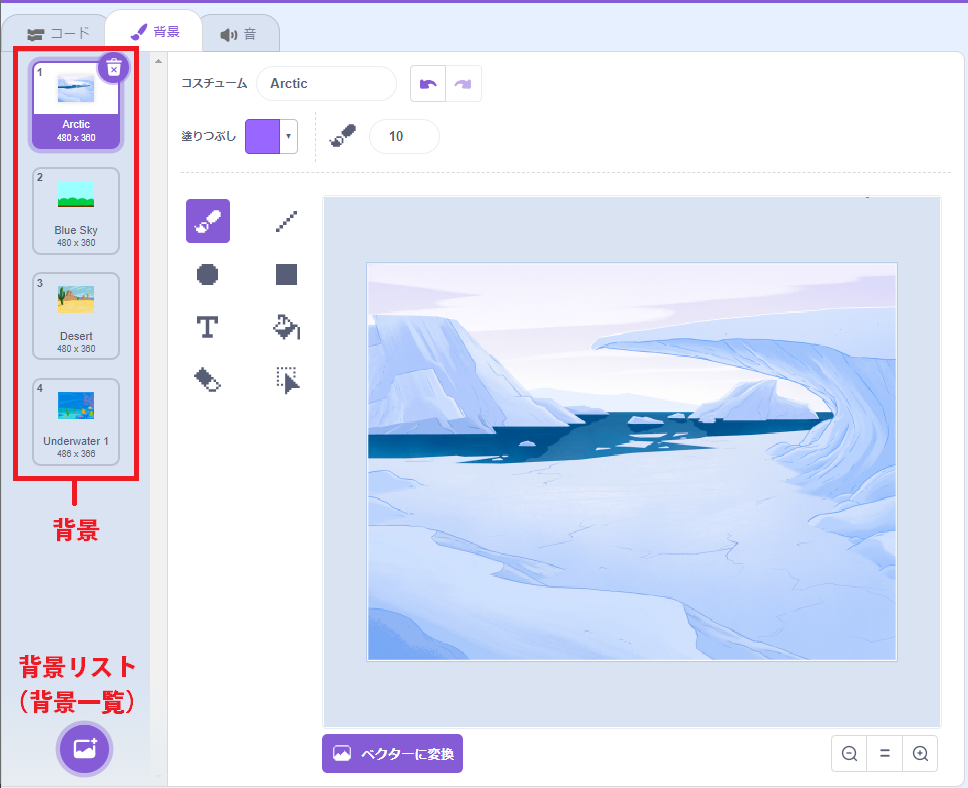
「背景」タブをクリックすると、左上に4つの背景画像があるのを確認できました。
この4つの画像が、ステージの背景画像です。
また、背景が置いてある場所を「背景リスト」または「背景一覧」と言います。
こちらもいくつか呼び方があるので、こちらでは「背景リスト」の呼び方で統一します。
背景の追加

最初にスクラッチ画面を開いたときは、真っ白い背景が1つだけあります。
この背景を、追加する方法は2つあります。

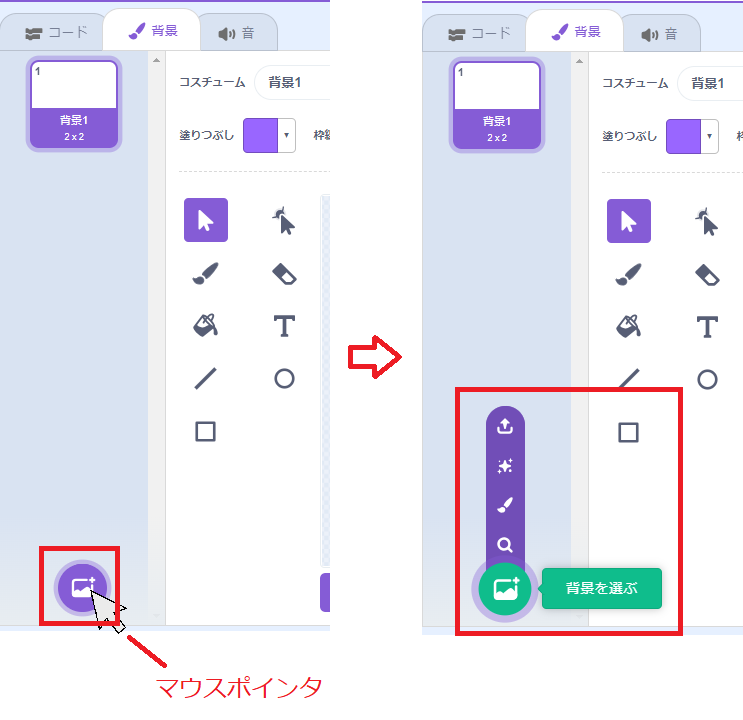
1つ目は、背景リストから追加する方法です。
背景リストの下にある「背景マーク」の上にマウスポインタを置くと、4つのメニューが現れますので、その中から背景の追加方法を選択します。

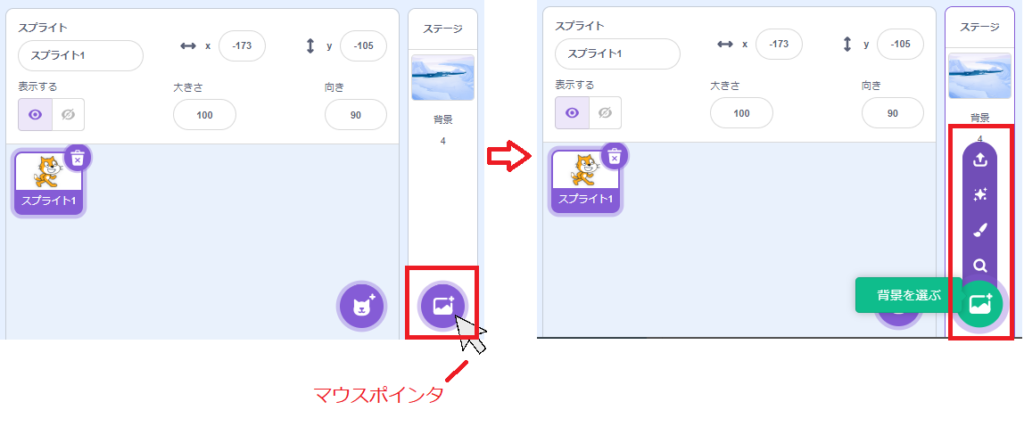
2つ目は、スクラッチ画面の一番右下にあるステージからです。
スクラッチ画面の一番右下にあるステージの「背景マーク」の上にマウスポインタを置くと、4つのメニューが現れますので、その中から背景の追加方法を選択します。
実際の追加方法については、プログラミングをするときに詳しく説明しますので、まずは、背景の追加は、背景リストまたは、スクラッチ画面の一番右下にあるステージの「背景マーク」から行うことを覚えておきましょう。
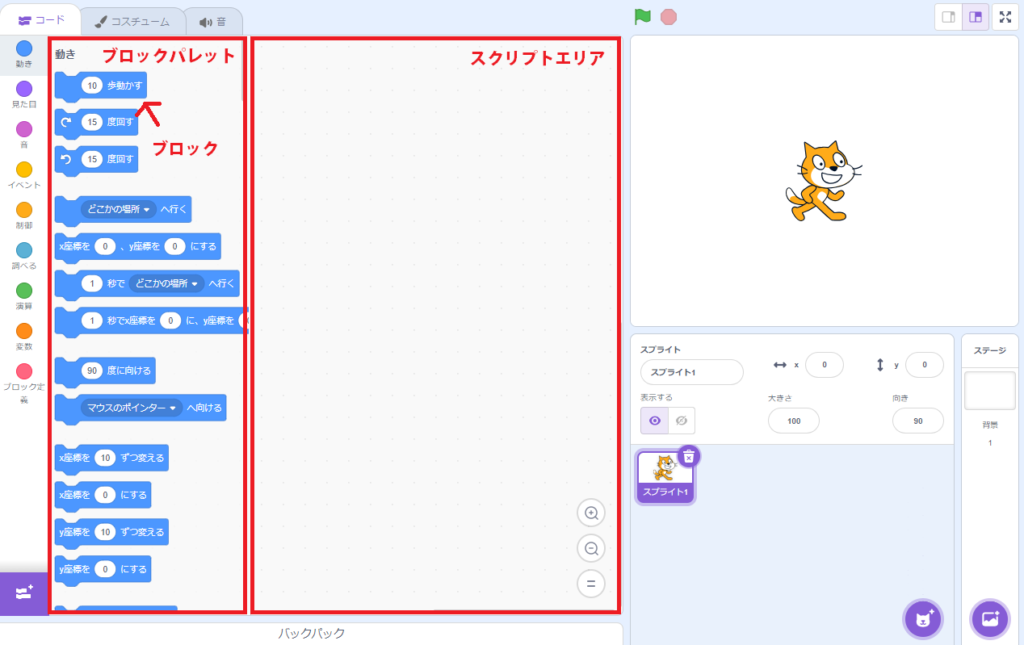
ブロック




スクラッチ画面の左側に、「10歩動かす」「15度回す」「どこかの場所へ行く」といった、四角い青いものががたくさんありますよね。
これらを、スクラッチでは「ブロック」と呼びます。
このブロックたちを使って、スプライトを動かしたり、しゃべらせたり命令することができるのです。
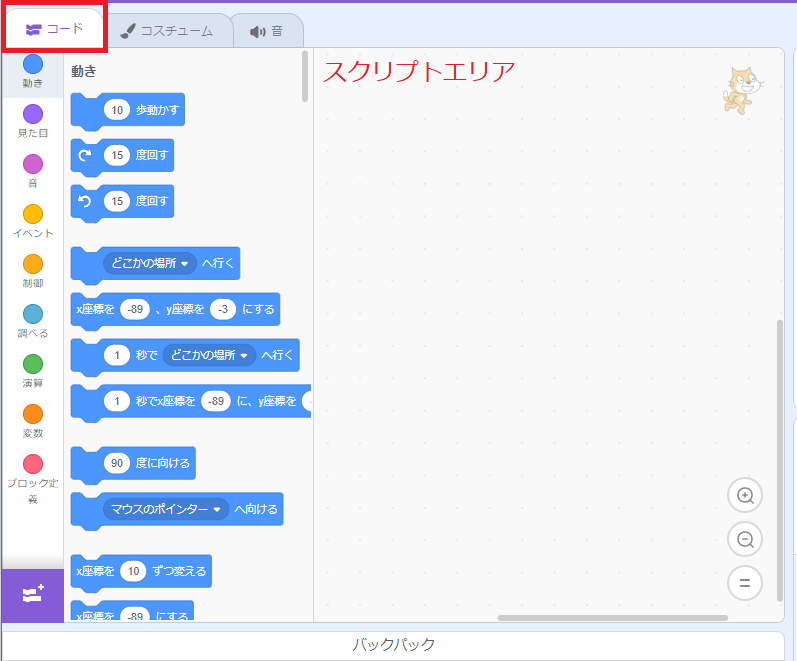
このブロックがたくさん並んでいる場所を「ブロックパレット」と言い、ブロックの命令をスプライトに送るところが、ブロックパレットの右側にある「スクリプトエリア」と呼ばれる場所です。
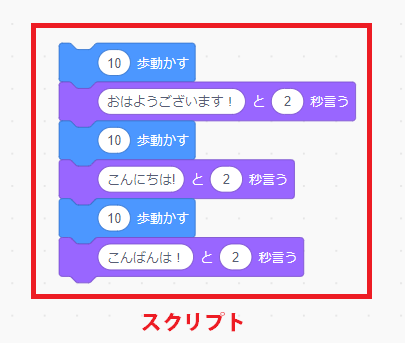
スクリプトエリアの「スクリプト」とは、命令のかたまりのことです。

たくさん命令したいときは、このようにたくさんのブロックをくっつけて命令させます。
このブロックのかたまりが「スクリプト」です。
よって、ブロックのかたまりを置いておく場所だから「スクリプトエリア」と呼ばれています。
このスクリプトエリアは、1つ1つのスプライトに用意されているエリアです。

スプライトリストにあるスプライトをクリックすると、クリックしたスプライトのスクリプトエリアが表示されます。
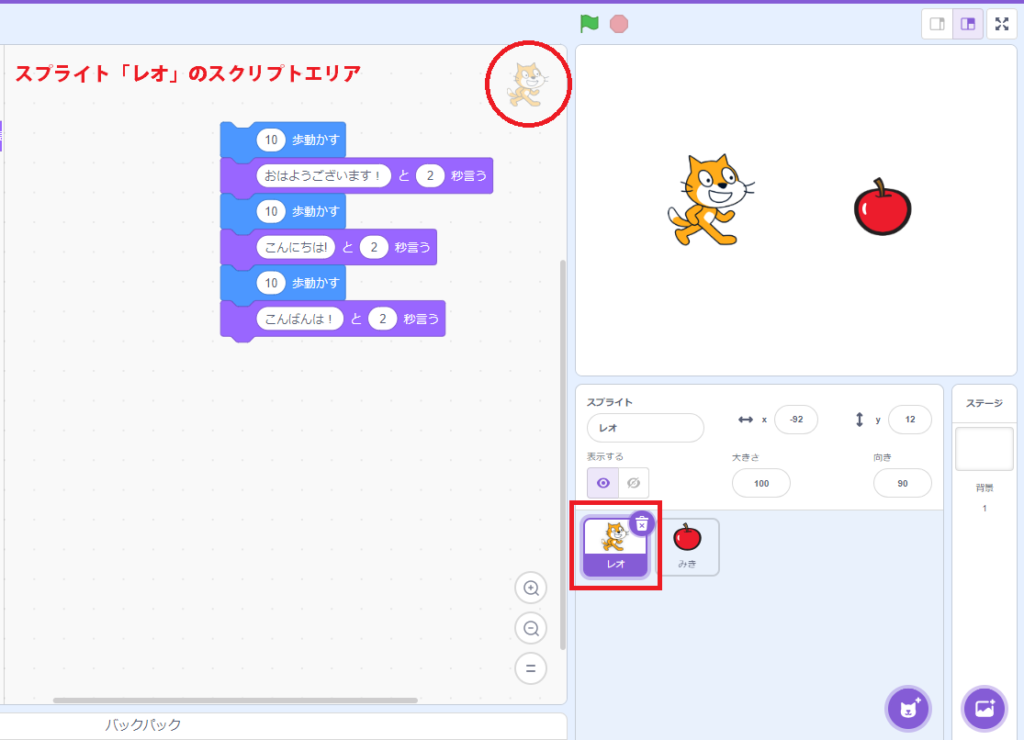
こちらの画像では、現在、スプライト「レオ」が選択されています。
他にも、どのスプライトのスクリプトエリアなのか確認したいときは、スクリプトエリアの右上を見ましょう。

スクリプトエリアの右上の赤い〇の部分を見ると、半透明のスプライトが映っています。
この写っているスプライトを見れば、どのスプライトのスクリプトエリアなのか確認できます。
ちなみにこちらは、スプライト「レオ」のスクリプトエリアです。
スプライト「レオ」のスクリプトエリアに置いたスクリプトは、スプライト「レオ」にしか、命令できません。

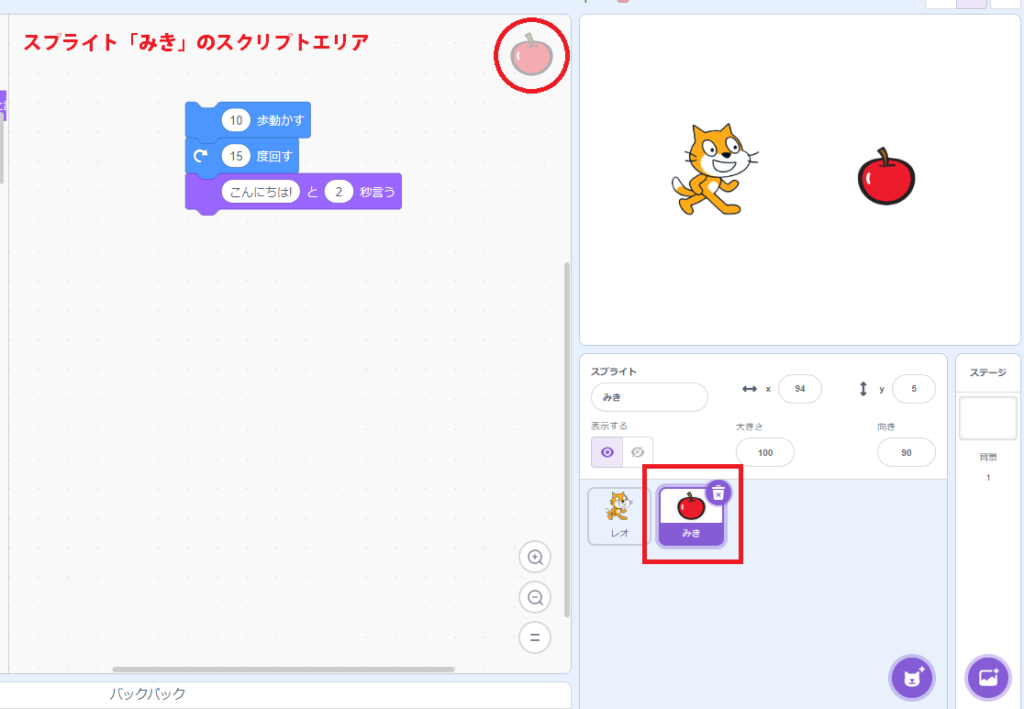
もしも、スプライト「みき」に命令を送りたいときは、スプライト「みき」のスクリプトエリアに命令したいブロックを並べます。
ステージも命令の対象
ブロックで命令できるのは、スプライトだけではありません。
実は、ステージに対してもブロックで命令できます。

赤の枠で囲ってあるところの「ステージ」をクリックして、「ステージ」を選択すると、ステージ用のスクリプトエリアに切り替わります。
スクリプトエリアの右上の赤い〇の部分を見ると、半透明の背景が映っていますよね?
たまにスクリプトエリアを間違ってプログラミングしてしまうことがあるので、スクリプトエリアの右上をいつも確認して、気を付けましょう。
スクリプトエリアは「コード」タブ

まだ説明していないタブもありますが、「コスチューム」「背景」「音」タブをクリックしたあとに、スクリプトエリアに戻るには、「コード」タブをクリックします。

スクリプトエリアは、「コード」タブにあることを覚えておきましょう。
まとめ

スクラッチの画面について、分かったかな?
「スクラッチでプログラミング001」では、スクラッチの画面について説明しました。
スクラッチの画面について、「分かったよ!」という子は、下の「CHECK」をもう一度確認して、次の「スクラッチでプログラミング002|ブロックの使い方①」へ進みましょう!
- スプライトは、ステージの上で動かすキャラクターのこと
- スプライトリストは、スプライトを確認できる場所
- スプライトの追加は、スプライトリスト右下の「ねこマーク」から行う
- スプライトの名前は、スプライトリストから変えることができる
- ステージは、スプライトを動かしたりしゃべらせたりできる場所
- ステージには、背景画像を追加することができる
- 背景の追加は、背景リストかスクラッチ画面の一番右下にあるステージの「背景マーク」から行う
- ブロックは、スプライトに命令できるアイテム
- スクリプトは、命令のかたまり
- スクリプトエリアは、ブロックを置く場所
- ステージに対しても、ブロックで命令することができる
- どのスクリプトエリアか確認するには、右上の半透明のスプライト(ステージ)を確認する
【Step3】スクラッチとプログラミングの基本知識
- スクラッチでプログラミング001|スクラッチの画面について ←今ココ
- スクラッチでプログラミング002|ブロックの使い方①
- スクラッチでプログラミング003|ブロックの使い方②
- スクラッチでプログラミング004|コスチュームの使い方
- スクラッチでプログラミング005|スプライトの座標
- スクラッチでプログラミング006|スプライトの向き
- スクラッチでプログラミング007|爆速で上達するプログラミングのコツ
- スクラッチでプログラミング008|ブロックの結合・複製・削除方法
【Step1・Step2】スクラッチアカウント作成とログイン方法


