
こちらは、スクラッチの「背景を〇にする」ブロックの使い方を、詳しく徹底解説しています!
「背景を〇にする」ブロック

「背景を〇にする」ブロックは、ステージの背景を、指定した背景に変更します。

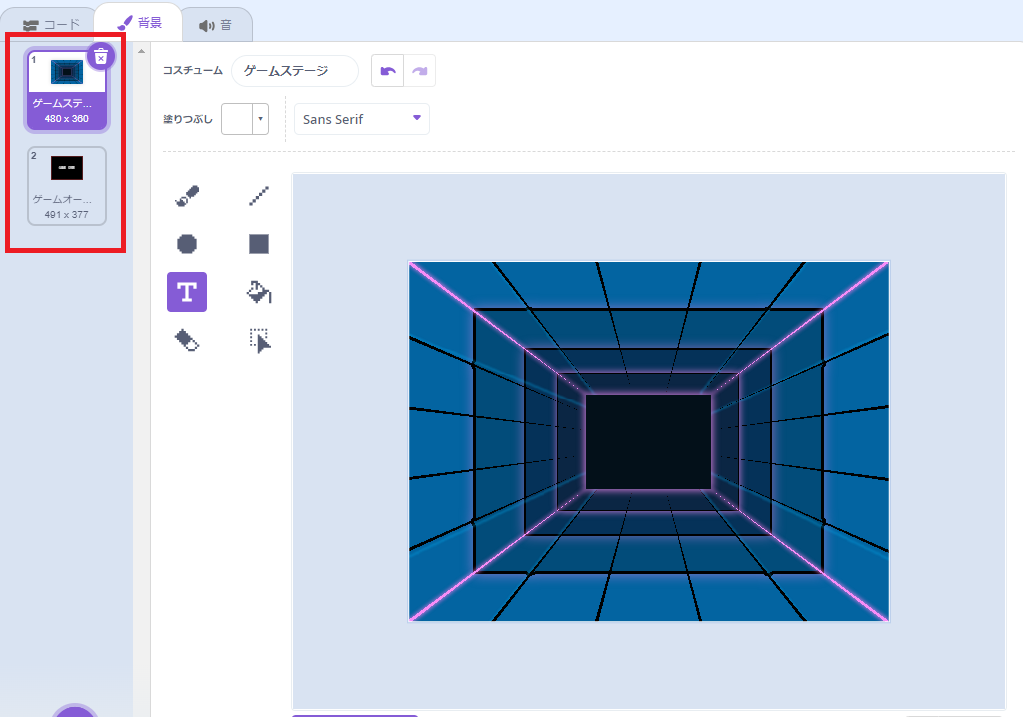
選択する項目には、背景の「コスチューム名」が表示されています。
コスチュームの名前は、背景ごとに設定してあるコスチューム名です。
こちらの名前から、どの背景のコスチュームに変更するのか決めます。
「背景を〇にする」ブロックの使い方
それでは、「背景を〇にする」ブロックの使い方を見ていきましょう。

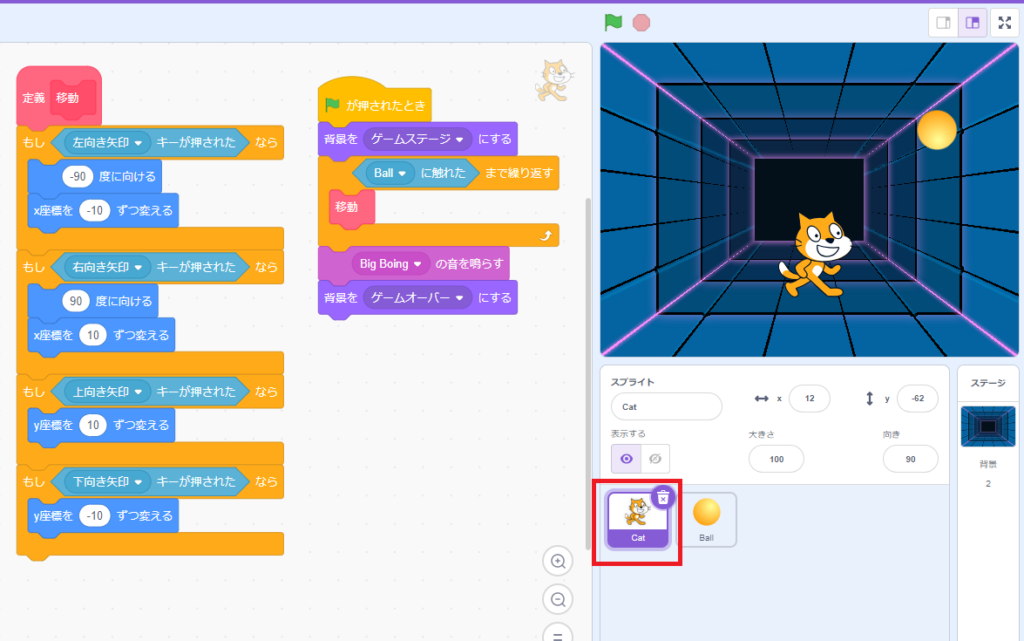
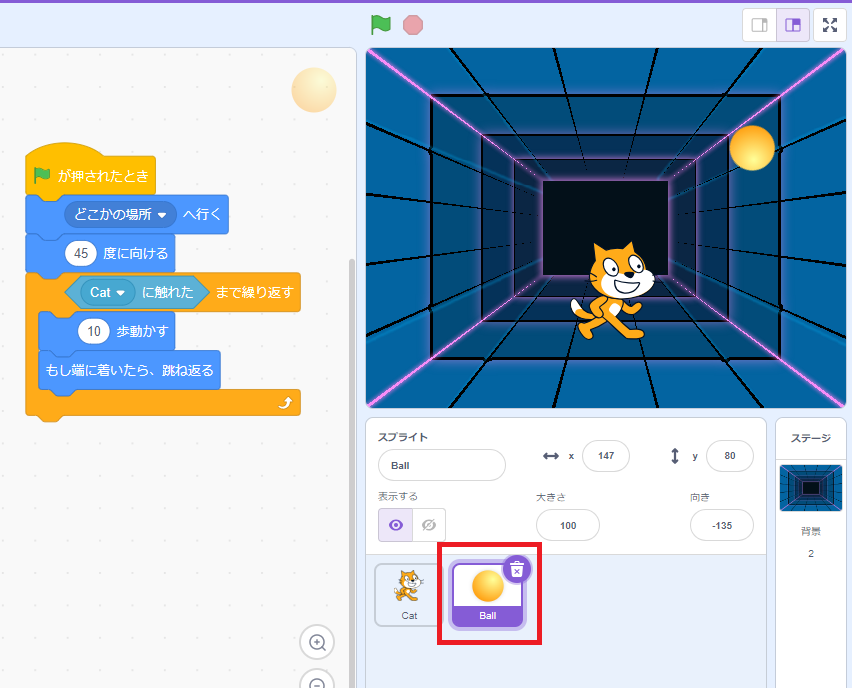
こちらは、「Ball」スプライトから逃げるゲームです。
「Cat」スプライトでは、2つのスクリプトがあります。

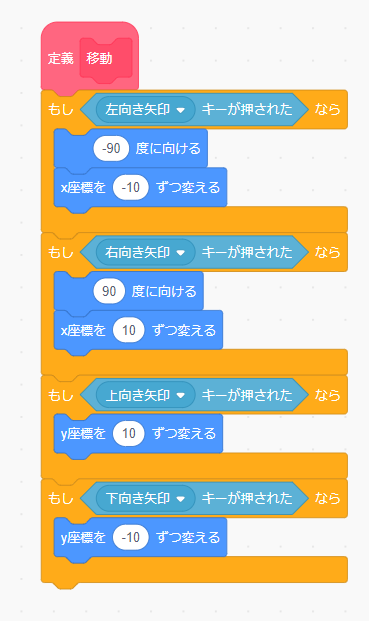
左側のスクリプトは、「ブロックを作る」から「移動」定義ブロックを作っています。
こちらには、「Cat」スプライトが上下左右矢印キーでそれぞれの方向へ移動するようスクリプトを入れています。
例えば、右矢印キーの場合は、「もし◇なら」ブロックの条件に「〇キーが押された」ブロックを入れ、右向き矢印キーが押されるとtrueを返します。
そして、「もし◇なら」ブロックの中の、90度に向けてx座標を10ずつ変えるスクリプトを実行します。

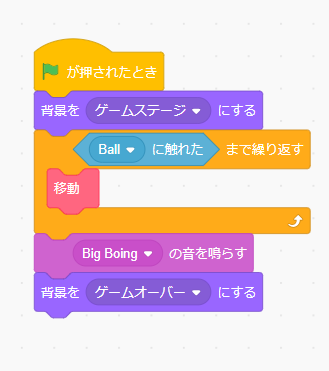
右側のスクリプトは、ゲームの進行用のスクリプトです。
まず、「緑の旗が押されたとき」ブロックを使って、緑の旗がクリックされたときに、その下のスクリプトを実行します。
「背景を〇にする」ブロックで、最初に「ゲームステージ」の背景を表示させます。
そして、「◇まで繰り返す」ブロックで、「Ball」スプライトに触れるまで、「移動」定義ブロックを繰り返します。
つまり、ここでは、「Ball」スプライトに触れるまで上下左右矢印キーで移動できるというわけです。
もしも、「Ball」スプライトに触れてしまったら、次のブロックへ処理が移ります。
「◇まで繰り返す」ブロックの次の処理は、「〇の音を鳴らす」ブロックで、「Big Boing」の音を鳴らし、「背景を〇にする」ブロックで、「ゲームオーバー」の背景を表示させます。

ステージの背景は、「ゲームステージ」「ゲームオーバー」の2つのみです。
「背景を〇にする」ブロックを使って、それぞれのタイミングで背景を変更しています。

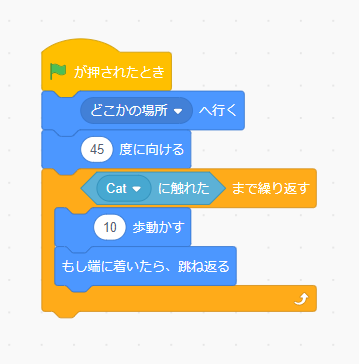
次にこちらは、「Ball」スプライトのスクリプトです。

こちらも、「緑の旗が押されたとき」ブロックを使って、緑の旗がクリックされたときに、その下のスクリプトを実行します。
最初に、「〇へ行く」ブロックで「どこかの場所」を選択し、ランダムな場所へボールを移動させます。
そして、そして、「◇まで繰り返す」ブロックで、「Cat」スプライトに触れるまで、ずっと動く処理をしています。
もしも、「Cat」スプライトに触れたら、「Cat」スプライトのプログラムは終了です。

では、実際に緑の旗をクリックしてゲームをやってみましょう。
「Ball」スプライトがステージ上を動き回るので、上下左右矢印キーで逃げ回ります。

逃げきれずに「Ball」スプライトに触れてしまうと、「ゲームオーバー」の画面が表示され、ゲーム終了です。
見た目ブロック一覧

「見た目」ブロックには、以下の20個のブロックが用意されています。
- スタックブロック・・・17つ
- 値ブロック・・・3つ
ブロックの色は紫色で統一されています。
主にスプライトに対して色を変えたり、言葉を発したりと見た目を与えるブロックです。
| 見た目ブロック | 動作 |
|---|---|
 |
〇と〇秒言う スプライト上に、指定した時間だけ入力したテキストをふきだしで表示する |
 |
〇と言う プライト上に、入力したテキストをふきだしで表示する |
 |
〇と〇秒考える スプライト上に、指定した時間だけ入力したテキストをふきだし(考え事)で表示する |
 |
〇と考える プライト上に、入力したテキストをふきだし(考え事)で表示する |
 |
表示する スプライトをステージ上に出現させる |
 |
隠す スプライトをステージ上から隠す |
 |
コスチュームを〇にする スプライトのコスチュームを、指定したコスチュームに変更する |
 |
次のコスチュームにする スプライトのコスチュームを、コスチュームリストにある次のコスチュームに変更する |
 |
背景を〇にする ステージの背景を、指定した背景に変更する |
 |
次の背景にする 背景を、背景リストの次の背景に変更する |
 |
▢の効果を〇ずつ変える(見た目) スプライトを選択した画像効果を、指定された数量だけ変更する |
 |
▢の効果を〇にする(見た目) スプライトを選択した画像効果を、指定された数値に変更する |
 |
画像効果をなくす スプライトに適用されているすべての画像効果を消去する |
 |
大きさを〇ずつ変える スプライトの大きさを、指定した数値だけ変更する |
 |
大きさを〇%にする スプライトの大きさを、指定した%のサイズに変更する |
 |
▢へ移動する スプライトを最前面や最背面のレイヤーに移動する |
 |
〇層▢(レイヤ) スプライトの重なり順を、指定した数値分、前面や背面のレイヤーに移動する |
| コスチュームの▢ スプライトの現在のコスチューム番号や名前を返す |
|
| 背景の▢ 選択している背景の番号や名前を返す |
|
| 大きさ スプライトの現在の大きさを返す |
