スクラッチで横スクロールさせたいのにうまくできないのは、理由があります。
スクラッチでは、スプライトがどこに行ったか分からなくならないように、常にステージの中に一部残る仕様になっているからです。
そのため、スクラッチで横スクロールさせるときは、少し考えてプログラミングする必要があります。
こちらでは、スクラッチで背景を横スクロールする作り方を3つ紹介します。
- 2つのスプライトを交互に横スクロールする作り方
- 左右矢印キーで背景を横スクロールする作り方
- クローンを使って背景を横スクロールする作り方
今回紹介するスクラッチで横スクロールする方法は、クローンを使って背景を横スクロールする作り方です。
スクラッチのクローンとは?

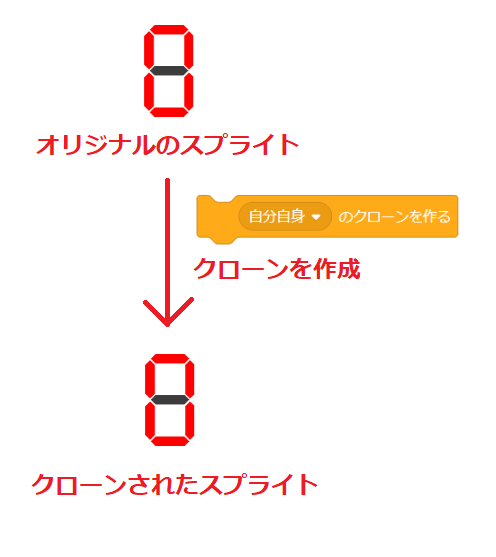
スクラッチのクローンとは、クローンのブロックを使って、スプライトをプログラムの実行中に、複製(コピー)することです。

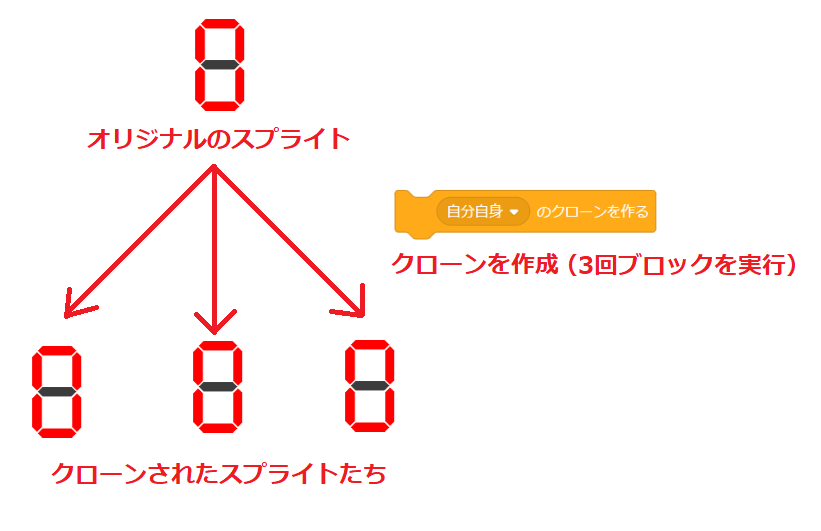
クローンは、クローンのブロックを実行するたびに作られて、最大300個まで複製(コピー)させることができます。

複製(コピー)されたスプライトには、それぞれ命令を与えることもできます。
クローンのブロック
今回は、スプライト「背景」のクローンを使って、横スクロールするプログラムを作っていきますが、使用するブロックは、下の2つのブロックです。


「制御」ブロック群の「〇のクローンを作る」ブロックは、指定したスプライトのクローンを作るブロックです。
▼をクリックすると、他のスプライトを選択できますが、今回は自分自身のクローンを作るので、「自分自身」を選択します。
「クローンされたとき」ブロックは、クローンされたときに、クローンされたスプライトに対して、下にくっつけたプログラムを実行するブロックです。
クローンを使って背景を横スクロールする作り方
こちらが、今回紹介するスクラッチで「クローンを使って背景を横スクロールする」プログラムです。
素材の確認

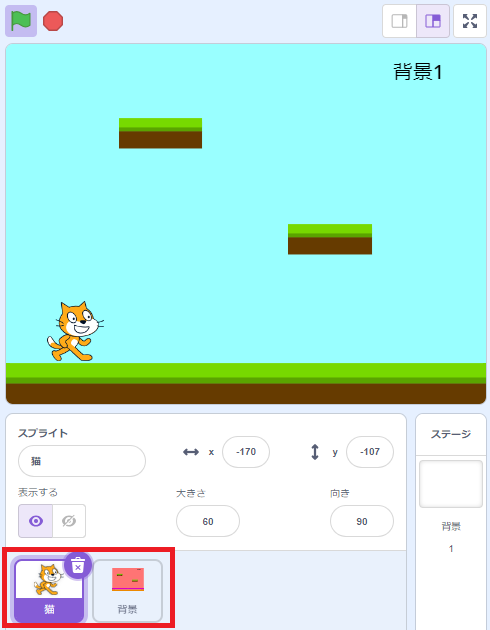
こちらでは、以下のスプライトがあります。
- 猫
- 背景

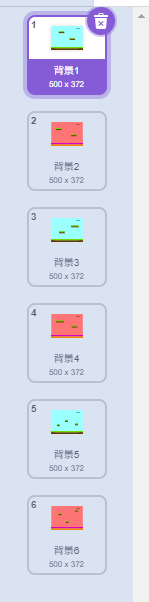
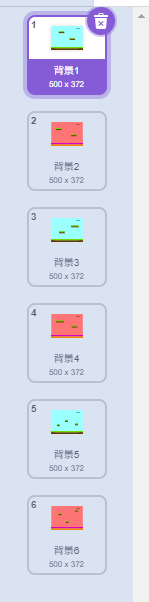
スプライト「背景」のコスチュームには、いくつかの背景を準備しておきます。
スプライト「背景」のプログラムで、これらコスチュームのクローンを作っていきます。
背景を作る際の注意点
背景を作る際は、以下に注意してください。
- ステージサイズより少し大きく背景作る
- 地面が連続する場合は、各コスチュームとも地面の高さを合わせる
- ステージ背景に色が塗られている場合は、地面よりも少し幅を小さくする
- コスチュームはすべて同じ横幅にする
ステージサイズより少し大きく背景を作る

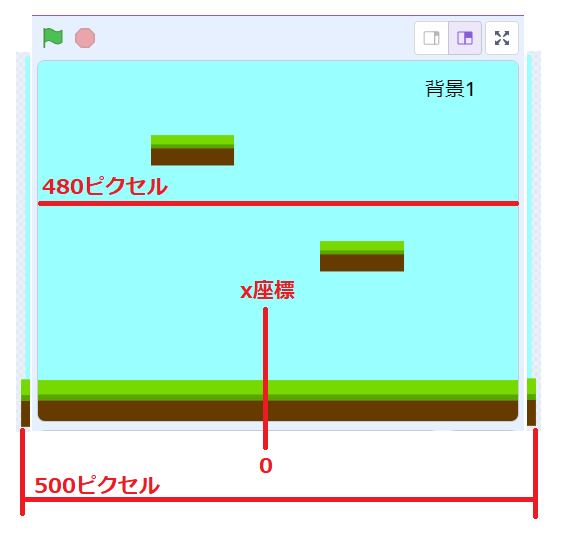
キャンバスのサイズは、スクラッチの画面サイズで、横480×幅360ピクセルです。
ピッタリのサイズで作ると途切れた背景になることがあるので、キャンバスサイズよりも少し大きく背景を作ります。
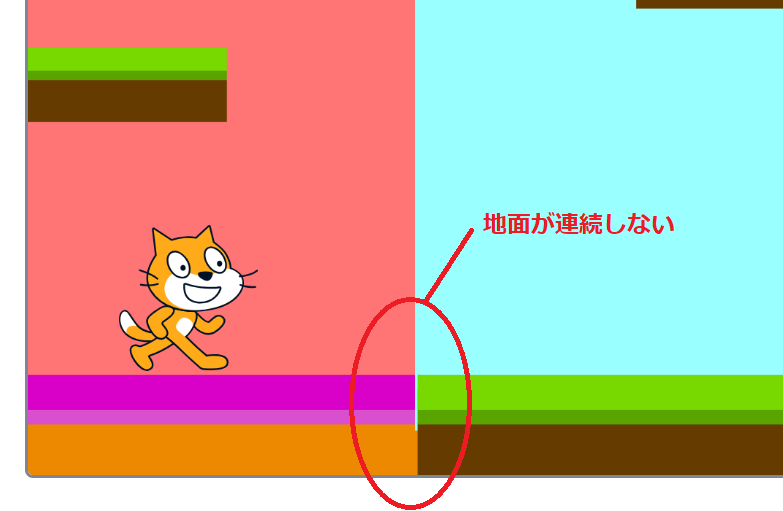
地面が連続する場合は、各コスチュームとも地面の高さを合わせる
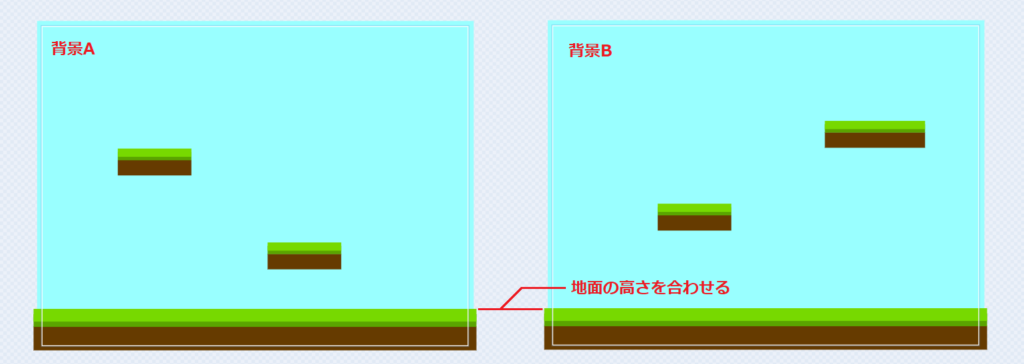
(画像をクリックすると大きくなります。)
地面が連続するようなゲームを作る時は、必ず次の背景の地面の高さを合わせるようにしましょう。
地面の高さを合わせないと段差ができ、不自然なステージになってしまいます。
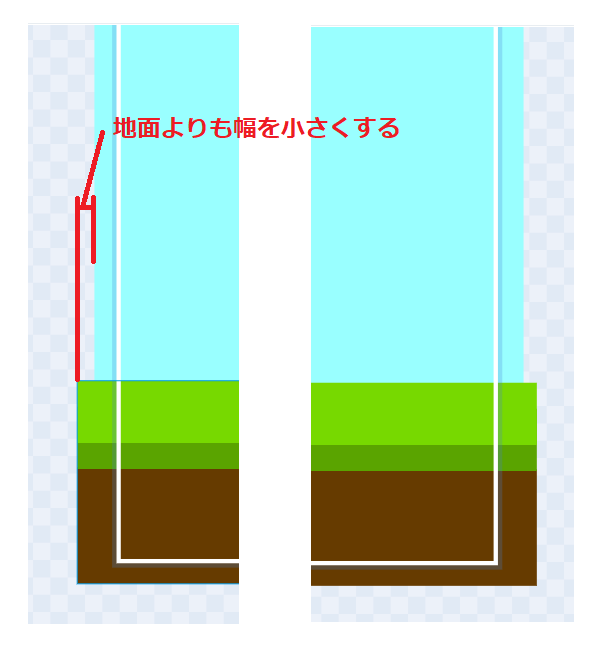
ステージ背景に色が塗られている場合は、地面よりも少し幅を小さくする

ステージ背景に色(今回の例では水色部分)を塗る場合は、地面よりも少し幅を小さくします。
大きくしすぎてもだめです。

もしも、地面よりもステージ背景の色の幅が大きい場合、地面が連続しないことがあります。
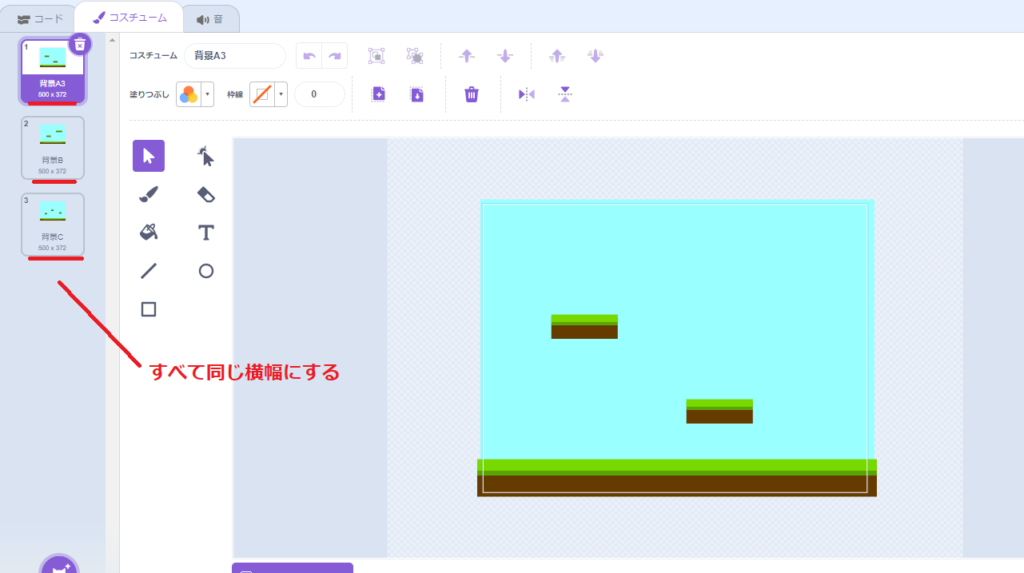
コスチュームはすべて同じ横幅にする

コスチュームはこれまでの条件を満たした上で、すべて横幅を同じにしてください。
複数のコスチュームで背景を作成するときは、右クリックで複製させるのが一番です。
(▶をクリックして動画を確認してね)
なぜ、同じ横幅にするかというと、同じプログラムでも横幅が違うと、こちらのように移動量に違いが出て、横スクロールがおかしくなります。
(▶をクリックして動画を確認してね)
同じ横幅にすると、このように同じ移動量で、横スクロールしてもずれることがありません。
クローンを使って背景を横スクロールする仕組み
スクラッチでクローンを使って背景を横スクロールするプログラムの内容を説明する前に、どのようにクローンで横スクロールさせているのか、その仕組みについて説明します。

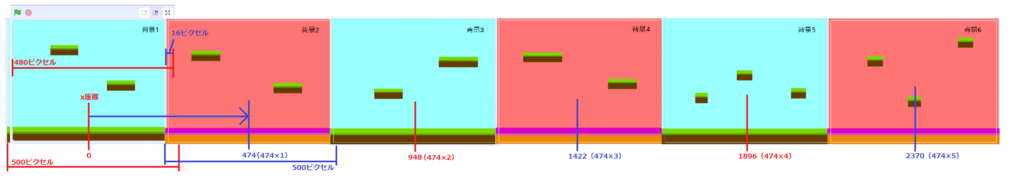
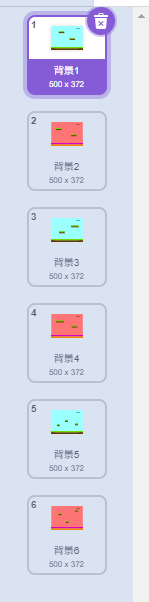
スプライト「背景」には、6つのコスチュームがあります。
コスチュームのサイズはすべて「500×372」に統一しています。

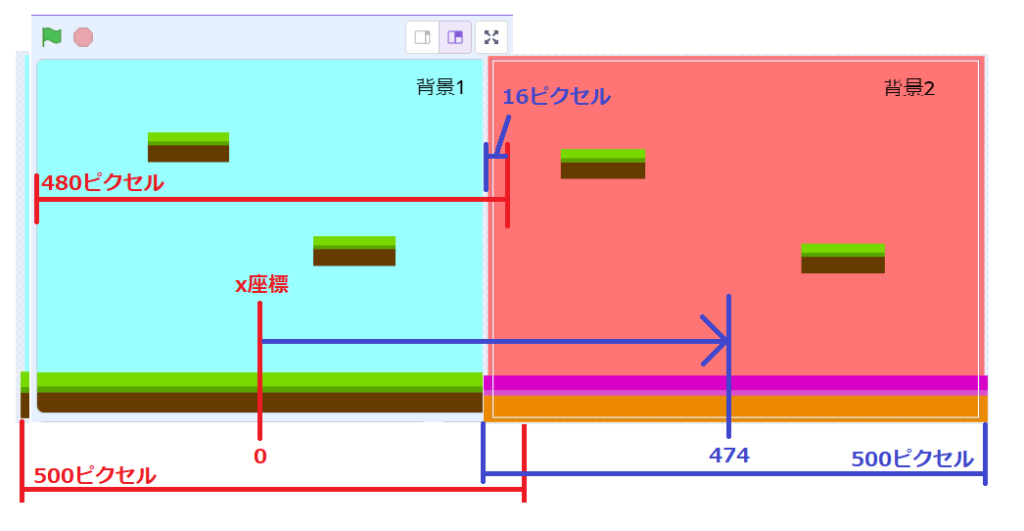
まずコスチューム番号「1」の「背景1」のクローンを作って「x座標:0」の位置へ移動させます。

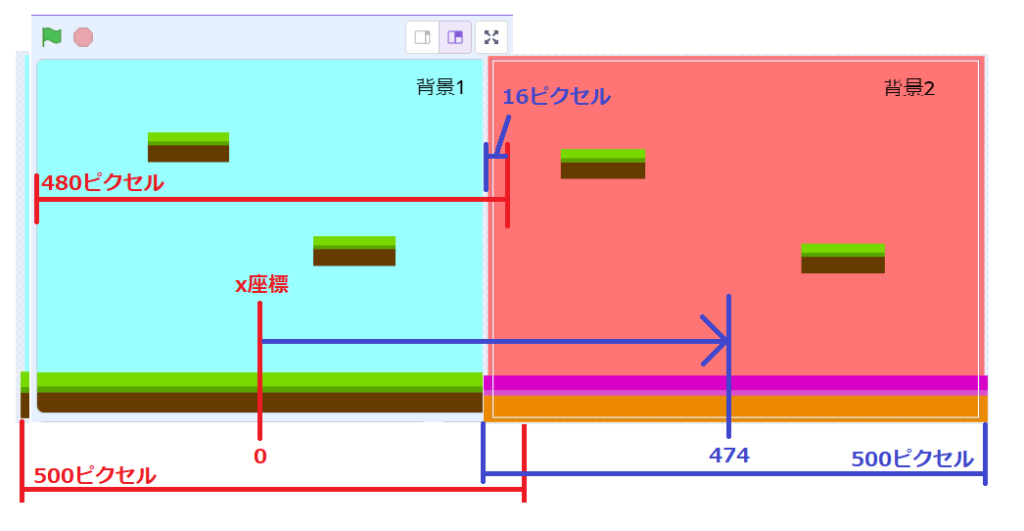
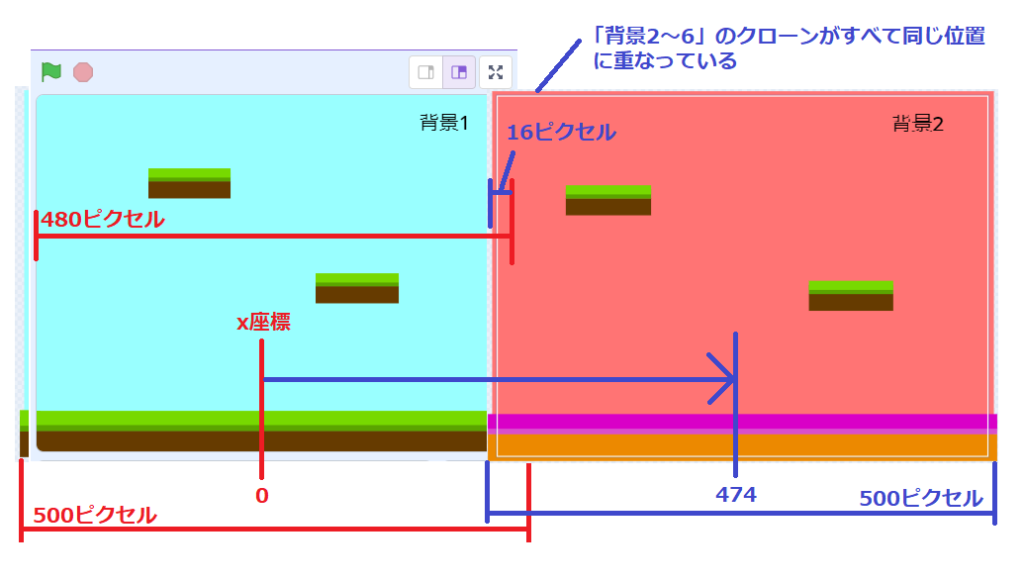
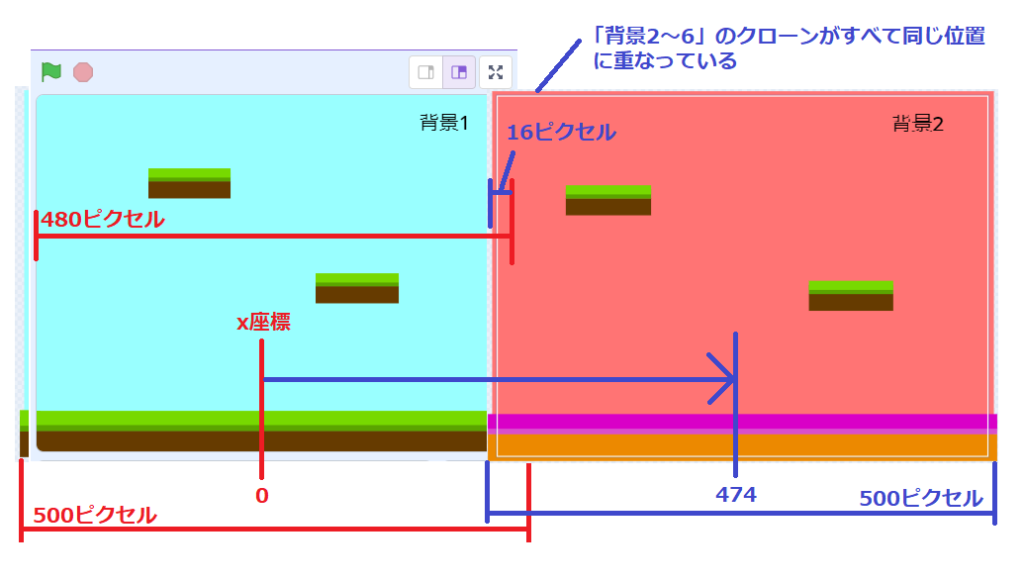
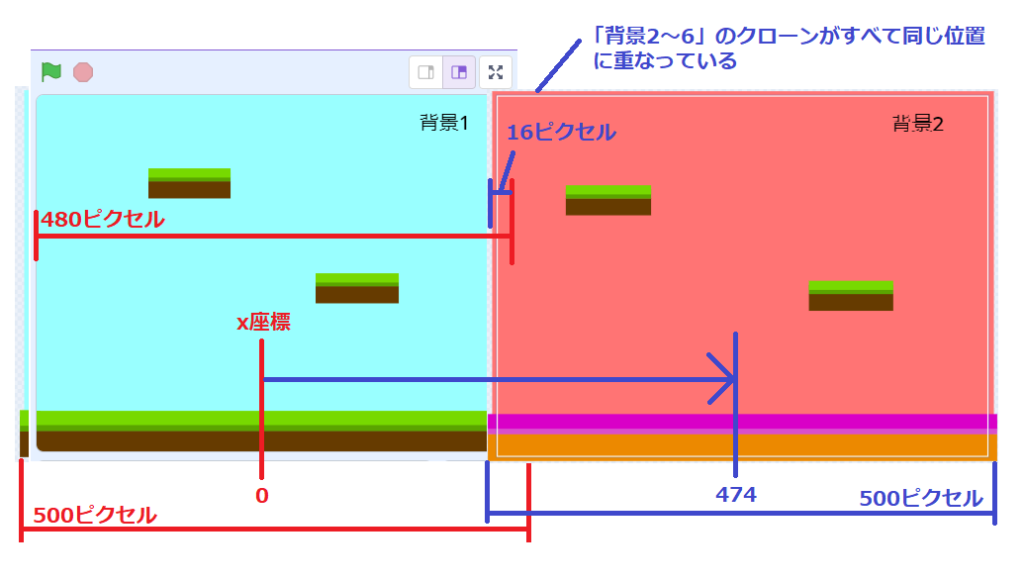
次にコスチューム番号「2」の「背景2」のクローンを作って、今度は「x座標:474」の位置へ移動させます。
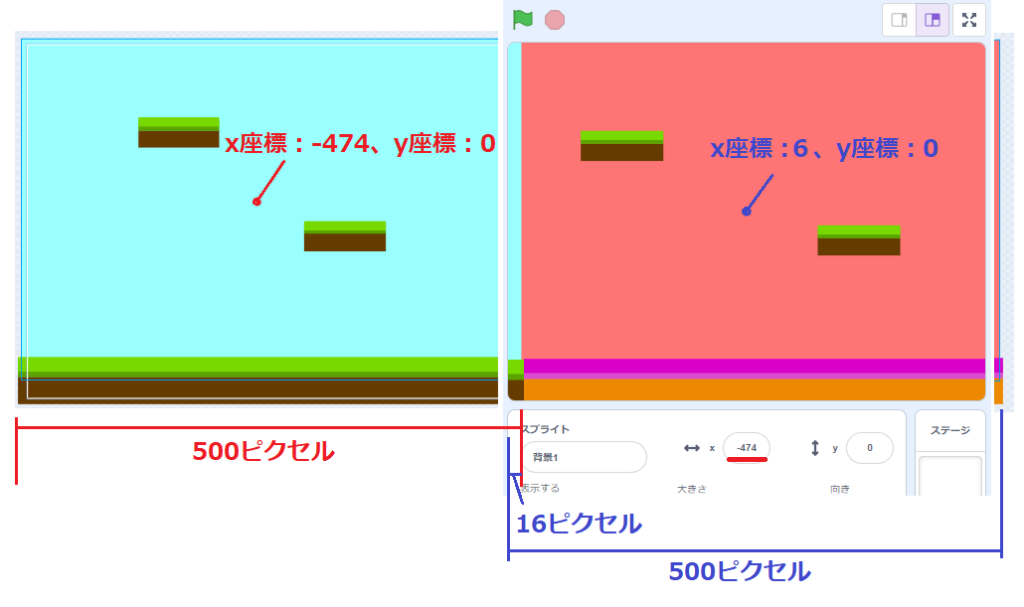
なぜ「x座標:474」の位置に「背景2」を移動させているかというと、「背景1」を一番左端まで移動させたときのx座標が「-474」以上移動できないためです。

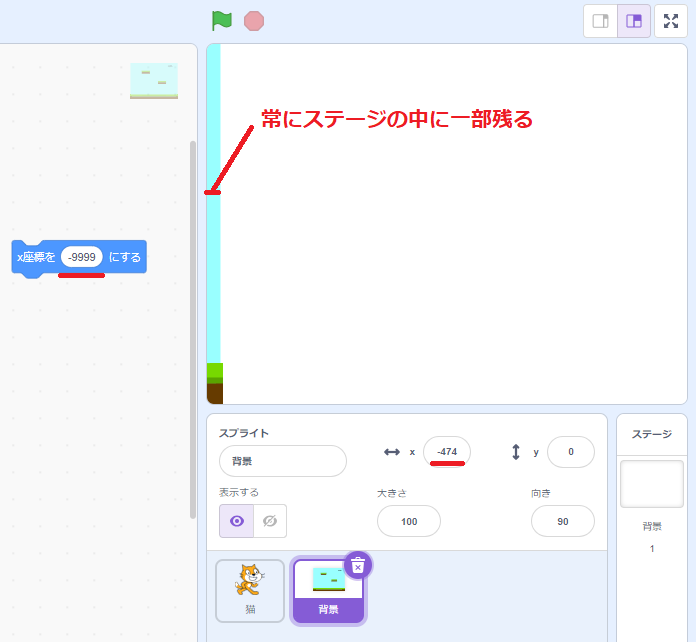
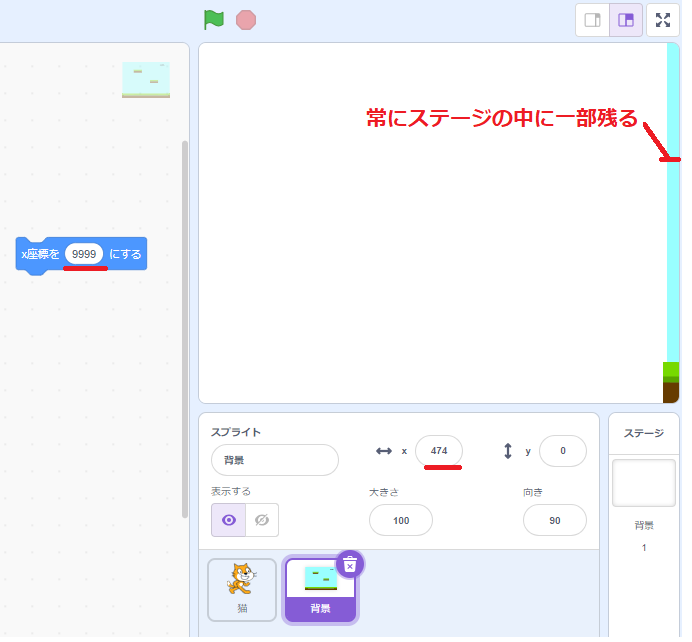
例えば、こちらのように「x座標:-9999」に設定して実行すると、x座標は「-474」となっています。
これは、スクラッチが、スプライトがどこに行ったか分からなくならないように、ステージの外へ完全に出さずに、常にステージの中に一部残る仕様になっているためです。

一部残る部分のサイズは15~16ピクセルほどですが、今回のスプライト「背景」のコスチュームは、すべて16ピクセルだけステージに残るようになっています。
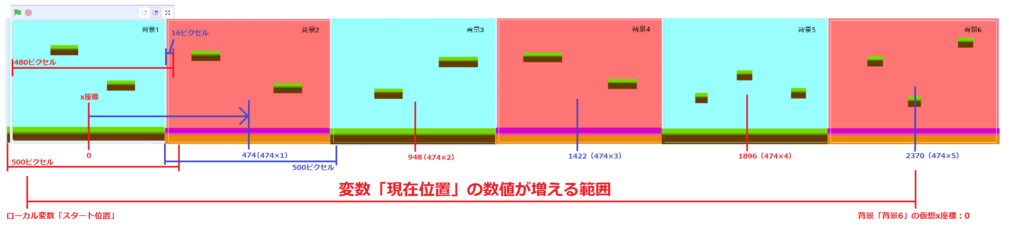
(画像をクリックすると大きくなります。)
残りの「背景3~6」も同じようにクローンを作って、「x座標:474」ずつ離れた場所に移動させます。

- 背景1・・・x座標:0{(1-1)×474=0×474}
- 背景2・・・x座標:474{(2-1)×474=1×474}
- 背景3・・・x座標:948{(3-1)×474=2×474}
- 背景4・・・x座標:1422{(4-1)×474=3×474}
- 背景5・・・x座標:1896{(5-1)×474=4×474}
- 背景6・・・x座標:2370{(6-1)×474=5×474}
あとは、この状態で、それぞれの背景のx座標を同じ数値だけ移動させれば、横スクロールできます。

しかし、実際、プログラムを実行すると、このように「背景2~6」のx座標は「474」で、重なってしまいます。

これも、スクラッチが、常にスプライトをステージの中に一部残る仕様になっているためで、ステージの右端も「x座標:474」より右側には移動できません。
そのため、実際のx座標ではなく、リストで仮想のx座標を保存し、それぞれのクローンの位置を管理します。
この仕組みを踏まえて、スクラッチでクローンを使った背景を横スクロールするプログラムを確認しましょう。
クローンを使って背景を横スクロールするプログラム
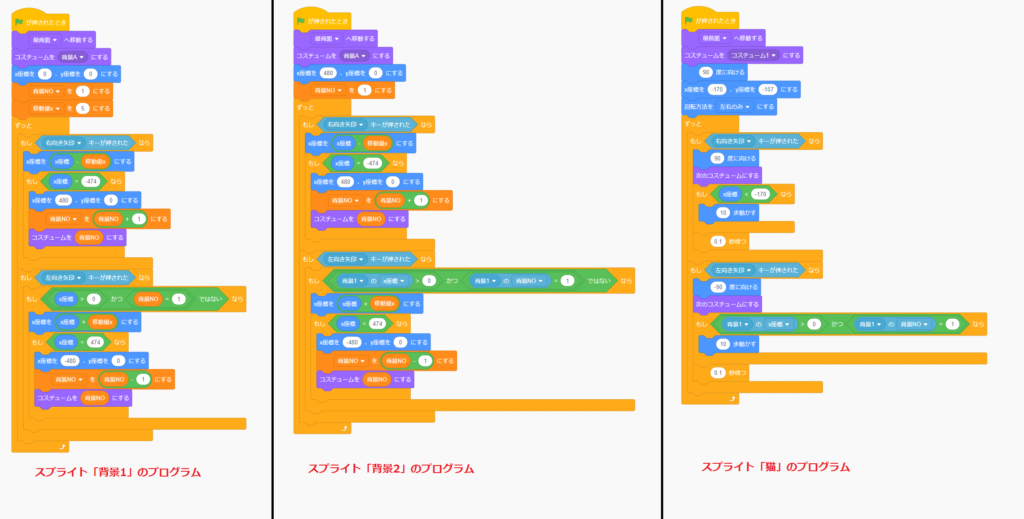
(画像をクリックすると大きくなります。)
こちらがスクラッチでクローンを使った背景を横スクロールするプログラムです。
変数とリスト確認
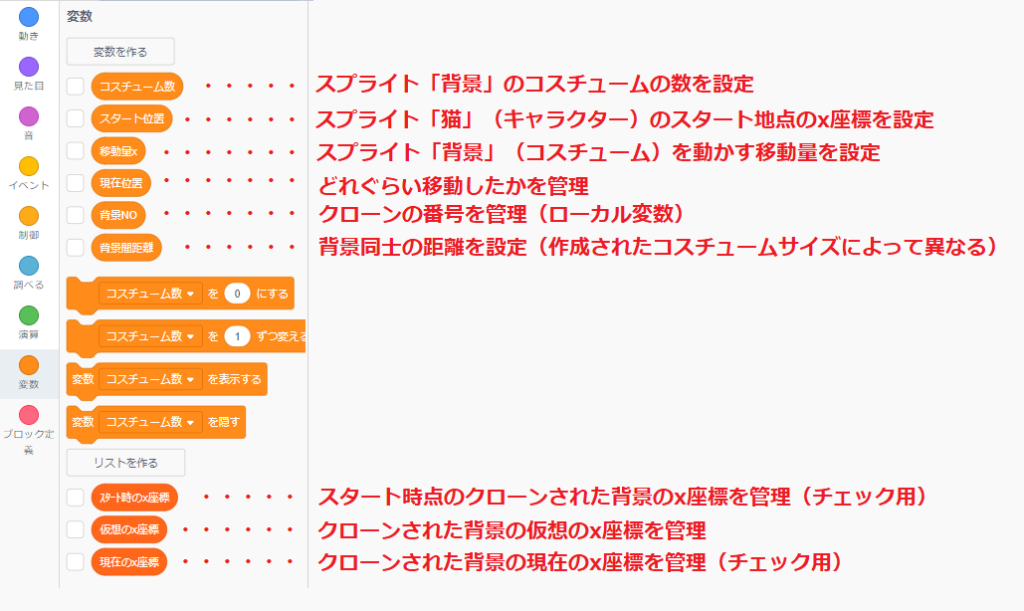
(画像をクリックすると大きくなります。)
こちらは、スクラッチでクローンを使った背景を横スクロールするプログラムで使用されている「変数」と「リスト」です。
- コスチューム数(グローバル変数)
- スタート位置(スプライト「猫」「背景」のローカル変数)
- 移動量x(グローバル変数)
- 現在位置(グローバル変数)
- 背景NO(スプライト「背景」のローカル変数)
- 背景間距離(グローバル変数)
- スタート時のx座標リスト(チェック用)
- 仮想のx座標リスト
- 現在のx座標リスト(チェック用)
コスチューム数(グローバル変数)

変数「コスチューム数」は、スプライト「背景」のコスチュームの数を設定します。

今回のプログラムでは、コスチュームが6つあるので、「6」を設定しています。

変数「コスチューム数」は、クローンを作成する際に、「〇回繰り返す」ブロックの繰り返し回数で利用されます。
スタート位置(スプライト「猫」「背景」のローカル変数)

変数「スタート位置」は、スプライト「猫」(キャラクター)とスプライト「背景」のローカル変数です。
ローカル変数とは、変数を作成したスプライトの中だけでしか使えない変数のことです。
ローカル変数とグローバル変数については、こちらで詳しく解説していますので、確認しましょう。
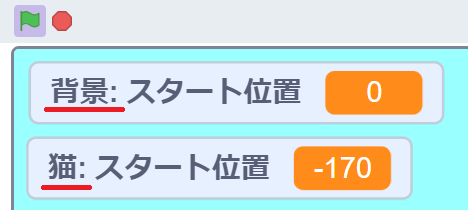
スプライト「猫」「背景」のローカル変数には、それぞれのスタート位置を設定します。

スプライト「背景」のスタート位置は、ローカル変数「背景NO」と変数「背景間距離を使って設定していますが、スプライト「猫」のスタート位置は、自由に設定してください。
移動量x(グローバル変数)
変数「移動量x」は、スプライト「背景」(コスチューム)を動かす移動量で、横スクロールするスピードを調整する役割があります。
変数「移動量x」の数値を大きくすると早く横スクロールし、数値を小さくすると遅く横スクロールしますので、自由に設定してください。
現在位置(グローバル変数)
変数「現在位置」は、スプライト「背景」(コスチューム)とスプライト「猫」(キャラクター)が、スタート地点からどれぐらい移動したのか管理するためのものです。
左右矢印キーを押すごとに、移動量x分だけ増減させて、現在位置を管理します。
背景NO(スプライト「背景」のローカル変数)
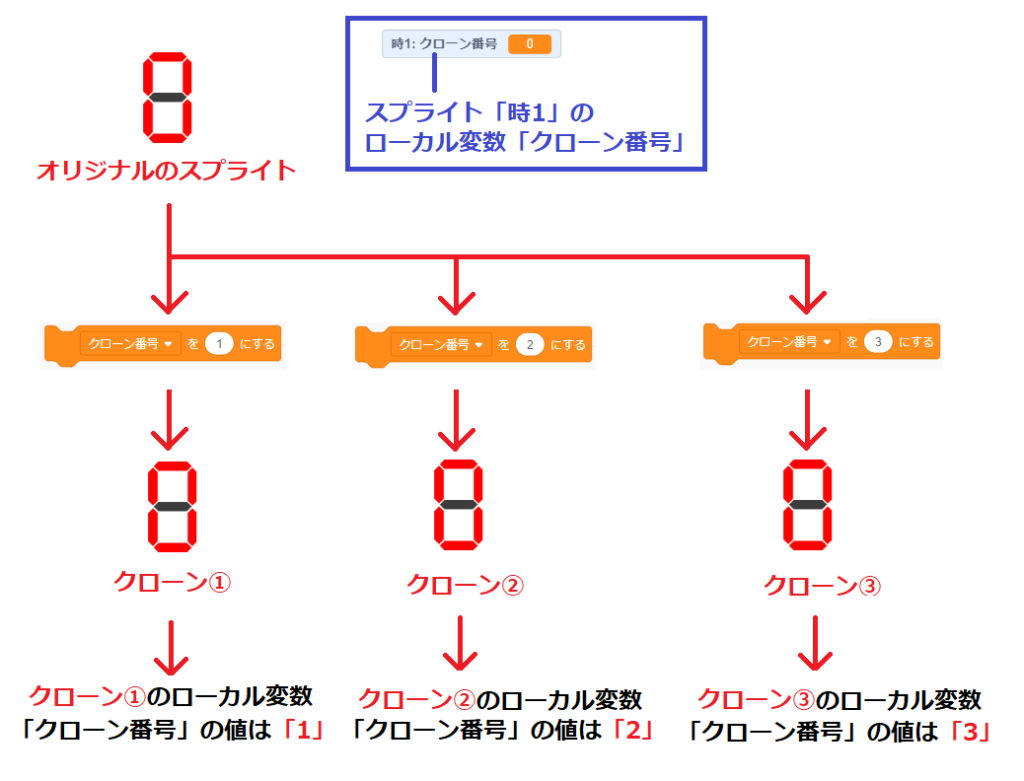
変数「背景NO」は、スプライト「背景」のローカル変数です。
ローカル変数「背景NO」は、クローンの番号を管理するためのものです。

クローンごとに別の動きをさせたいとき、「〇のクローンを作る」ブロックでクローンを作っても、クローンを見分ける方法がありません。
なぜかというと、クローンを作るとき、作られたクローンには、識別するための番号がないためです。
そこで、ローカル変数を使って、クローンに番号を付けていきます。
(画像をクリックすると大きくなります。)
ローカル変数は、作成されたクローンにも有効で、ローカル変数「背景NO」に、それぞれのクローンの番号をつけることで、それぞれのクローンに対して、別の動きを作ることができます。
(画像をクリックすると大きくなります。)
今回は、ローカル変数「背景NO」の初期値を「1」に設定し、6つのクローンに「1~6」の番号を割り振っています。
背景間距離(グローバル変数)
変数「背景間距離」は、背景同士の距離を設定します。
こちらは、作成されたコスチュームサイズによって異なります。

今回、ステージの端に移動できるx座標は、「-474」「474」でしたので、変数「背景間距離」には、「474」を設定します。
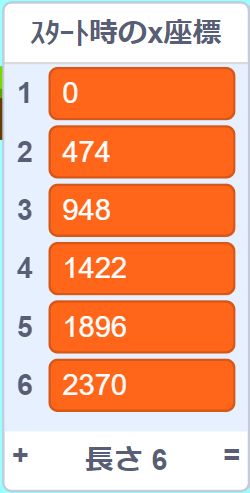
スタート時のx座標リスト(チェック用)

リスト「スタート時のx座標」は、スタート時点のクローンされた背景のx座標を管理するためのものです。
こちらはプログラムには影響しません。
プログラミングする際に、正しくスタート時のx座標が設定されているか確認するためのチェック用ですので、リストを削除しても問題ありません。
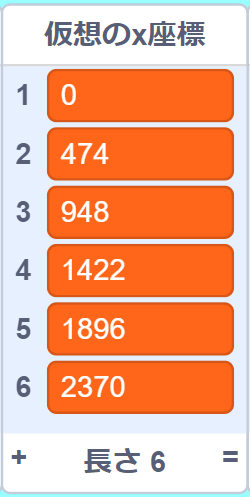
仮想のx座標リスト

リスト「仮想のx座標」は、クローンされた背景の仮想のx座標を管理するためのものです。

- 背景1・・・x座標:0{(1-1)×474=0×474}
- 背景2・・・x座標:474{(2-1)×474=1×474}
- 背景3・・・x座標:948{(3-1)×474=2×474}
- 背景4・・・x座標:1422{(4-1)×474=3×474}
- 背景5・・・x座標:1896{(5-1)×474=4×474}
- 背景6・・・x座標:2370{(6-1)×474=5×474}
クローンされた背景のx座標は、変数「スタート位置」を使って設定しています。
リスト「仮想のx座標」は、プログラムに利用していますので、こちらは削除しないでください。
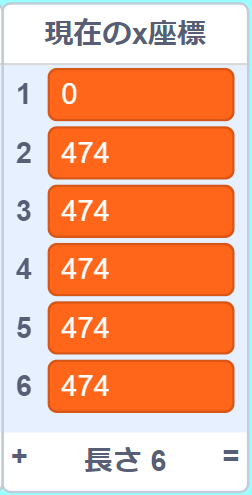
現在のx座標リスト(チェック用)

リスト「現在のx座標」は、クローンされた背景の現在のx座標を管理するためのものです。

実際、それぞれのx座標へ移動させると、このように「背景2~6」のx座標は「474」で、重なってしまうと説明しましたよね。
この時のx座標をリスト「現在のx座標」で管理しています。
こちらはそれぞれの背景の「現在のx座標」を確認するためのもので、プログラムには影響しません。
リストを削除しても問題ありませんが、プログラミングする際に、x座標がどのように動くのか把握すると、理解しやすいです。
それでは、それぞれのプログラムを見ていきましょう。
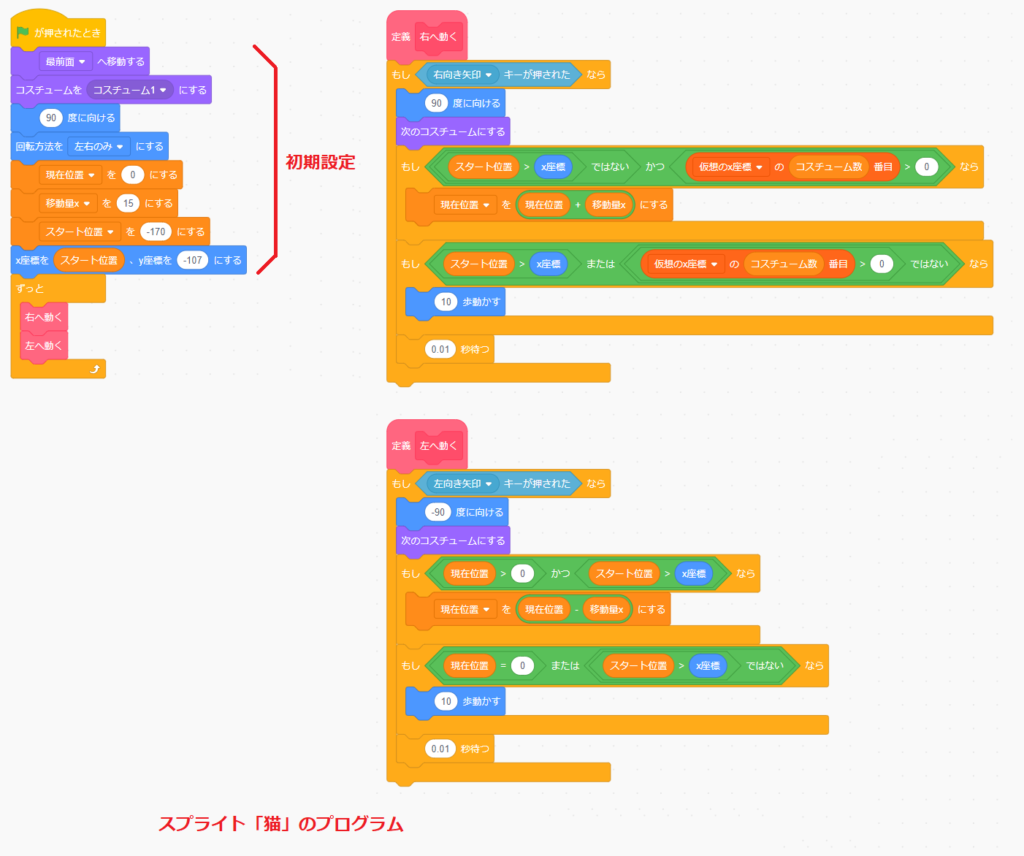
スプライト「猫」(キャラクター)のプログラム
まずは、スプライト「猫」のプログラムを見ていきましょう。
スプライト「猫」は、ゲームのキャラクターです。
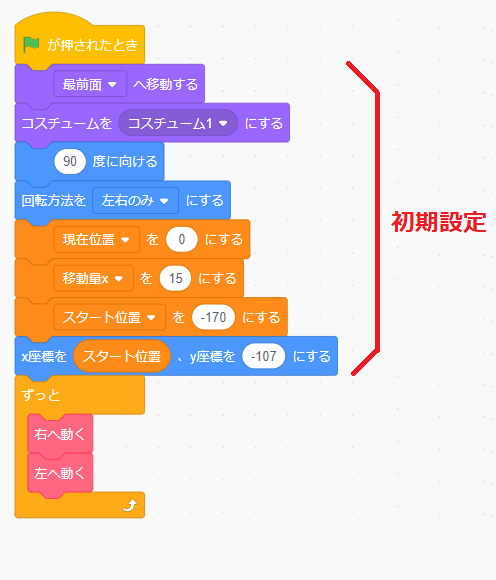
(画像をクリックすると大きくなります。)

初期設定では、以下を設定しています。
- スプライトを最前面へ移動
- コスチュームを一番最初の「コスチューム1」を選択
- 90度(右)に向ける
- 回転方法を「左右のみ」に設定
- 変数「現在位置」を「0」に設定
- 変数「移動量x」を「15」に設定
- ローカル変数「スタート位置」を「-170」に設定
- x座標:-170(ローカル変数「スタート位置」)、y座標:-107へ移動

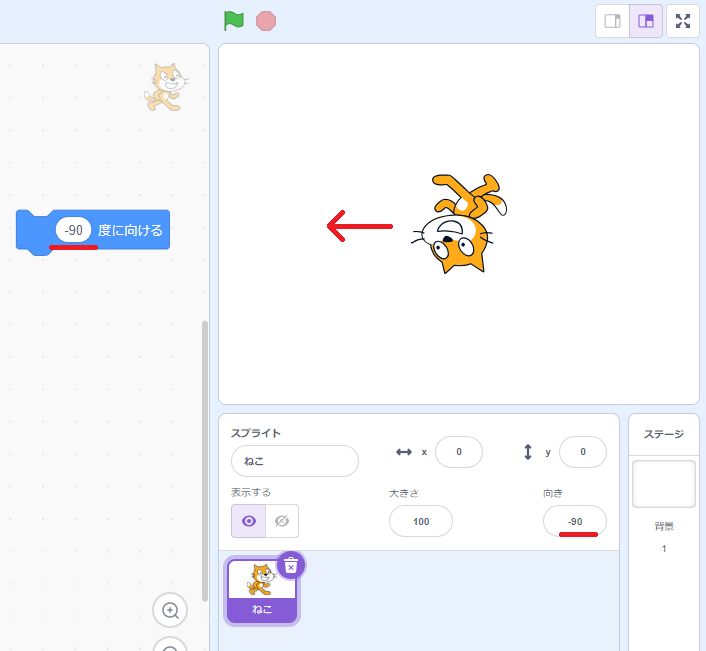
「回転方法を▢にする」ブロックで「左右のみ」に設定しているのは、左右矢印キーで向きを変えているためです。

回転方法は、初期状態で「自由に回転」が設定されているため、-90度を向くと、スプライトが逆さまになってしまいます。
「左右のみ」を選択すると、スプライトは「右」向きと「左」向きに反転しただけで、回転はしません。
こちらについては、スプライトの向きで詳しく説明していますので、確認しましょう。
変数「移動量x」は、横スクロールの移動量になるので、自由に設定してください。
変数「移動量x」の数値を大きくすると早く横スクロールし、数値を小さくすると遅く横スクロールします。

「x座標を〇、y座標を〇にする」ブロックでは、スプライト「猫」のスタート位置を設定しています。
ゲームスタート時に、どこからスタートするか自由に設定してください。

そして、初期設定をしたら、「ずっと」ブロックで定義ブロックの「右へ動く」「左へ動く」ブロックを処理します。
定義「右へ動く」ブロック

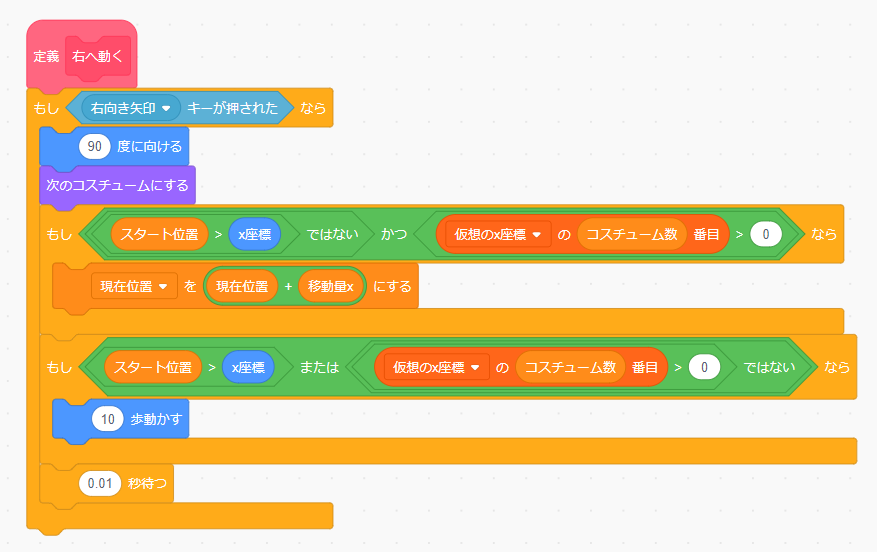
こちらが、定義「右へ動く」ブロックのプログラムです。
右向き矢印キーが押されたときに中のプログラムが実行されます。
こちらで処理している内容をまとめると以下になります。
- スプライト「猫」が歩いているように見せる
- 「右向き矢印」キーを押すごとに、変数「現在位置」を変数「移動量x」分だけ増やす
- 「右向き矢印」キーを押すごとに、10歩動かす
①スプライト「猫」が歩いているように見せる


①は、「〇度に向ける」ク「コスチュームを〇にする」ブロックを使って、スプライト「猫」を90度(右)に向けて、コスチュームを切り替えています。
歩いているように見せているだけで、移動はしていません。
こちらについては、「歩くプログラムを考える」で詳しく解説していますので、確認しましょう。
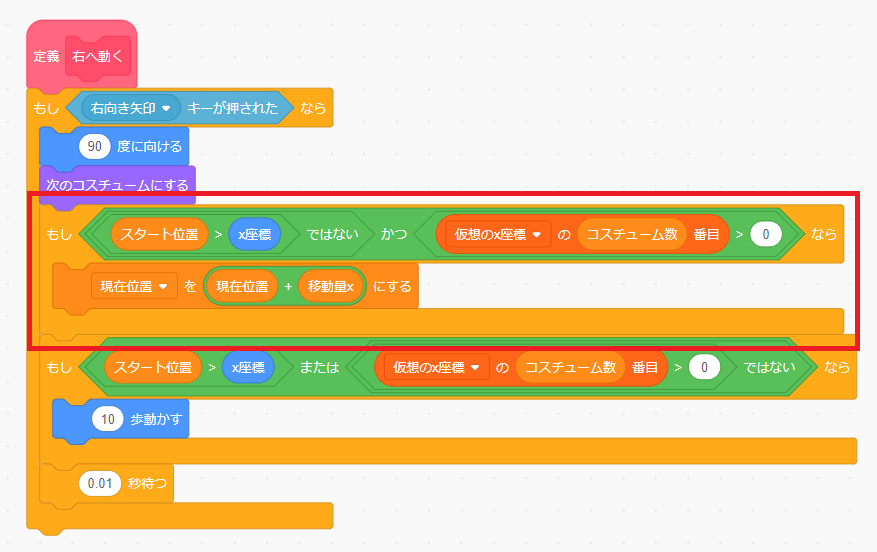
②「右向き矢印」キーを押すごとに、変数「現在位置」を変数「移動量x」分だけ増やす

②は、以下のように変数「現在位置」の数値が増えます。(移動量x:15)
- 「右向き矢印」キー0回・・・現在位置「0」
- 「右向き矢印」キー1回・・・現在位置「15」(0+15=15)
- 「右向き矢印」キー2回・・・現在位置「30」(15+15=30)
- 「右向き矢印」キー3回・・・現在位置「45」(30+15=45)
- 「右向き矢印」キー4回・・・現在位置「60」(45+15=60)
- 「右向き矢印」キー5回・・・現在位置「75」(60+15=75)
- 「右向き矢印」キー6回・・・現在位置「90」(75+15=90)
- 「右向き矢印」キー7回・・・現在位置「105」(90+15=105)
- 「右向き矢印」キー8回・・・現在位置「120」(105+15=120)
変数「現在位置」の数値を増やすには、以下の2つの条件を満たす必要があります。
- {スプライト「猫」のx座標よりローカル変数「スタート位置」が大きい}ではないとき
- リスト「仮想のx座標」の6番目の値が0より大きいとき
1つ目の条件を別の言い方に置き換えると
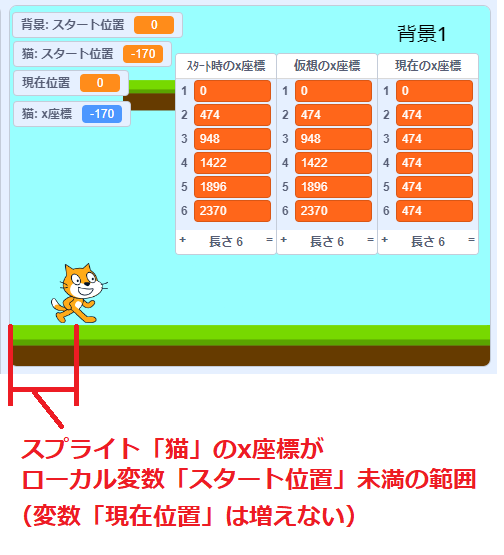
スプライト「猫」のx座標がローカル変数「スタート位置」未満のときは、処理されない
となります。
(▶をクリックして動画を確認してね)
スプライト「猫」のx座標がローカル変数「スタート位置」未満になるときは、一番最初の背景「背景1」でスプライト「猫」が左へ移動しているときだけです。

横スクロール系のゲームでは、スタート時にキャラクターが左端まで動けても、背景は動きませんよね。

2つ目の条件で、変数「コスチューム数」は、スプライト「背景」のプログラムで設定しており、設定値は、クローンする背景の数「6」になります。
よって、2つ目の条件は、6番目の最後の背景「背景6」の仮想x座標が「0」、つまり、背景「背景6」がステージの中心に来るまで、変数「現在位置」の数値を増やし、横スクロールさせています。
(▶をクリックして動画を確認してね)
横スクロール系のゲームでは、ゴールの背景は固定で、それ以上背景は動きませんよね。
2つ目の条件は、そのためのものです。
(画像をクリックすると大きくなります。)
よって、変数「現在位置」の数値が増える範囲は、ローカル変数「スタート位置」から背景「背景6」の仮想x座標が「0」になるまでの範囲となります。
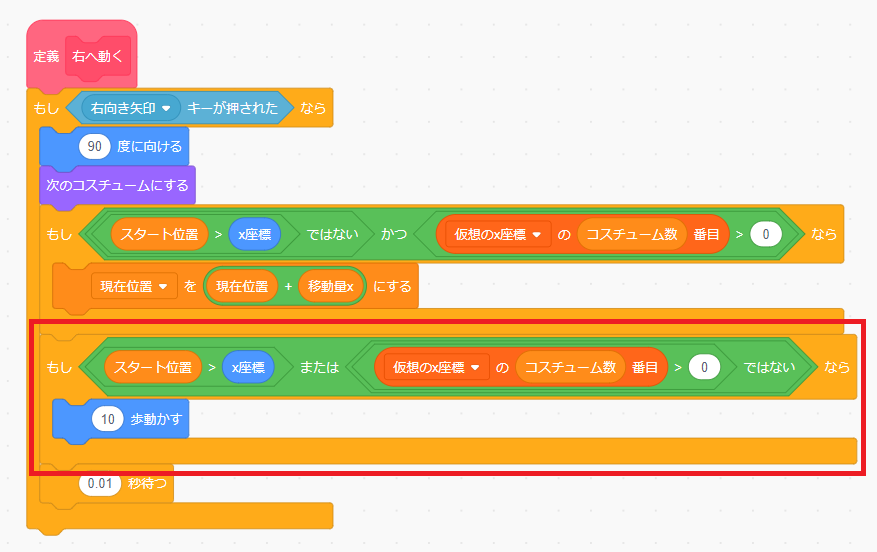
③「右向き矢印」キーを押すごとに、10歩動かす


「〇歩動かす」ブロックでは、「10」を設定ていますが、自由に設定してください。
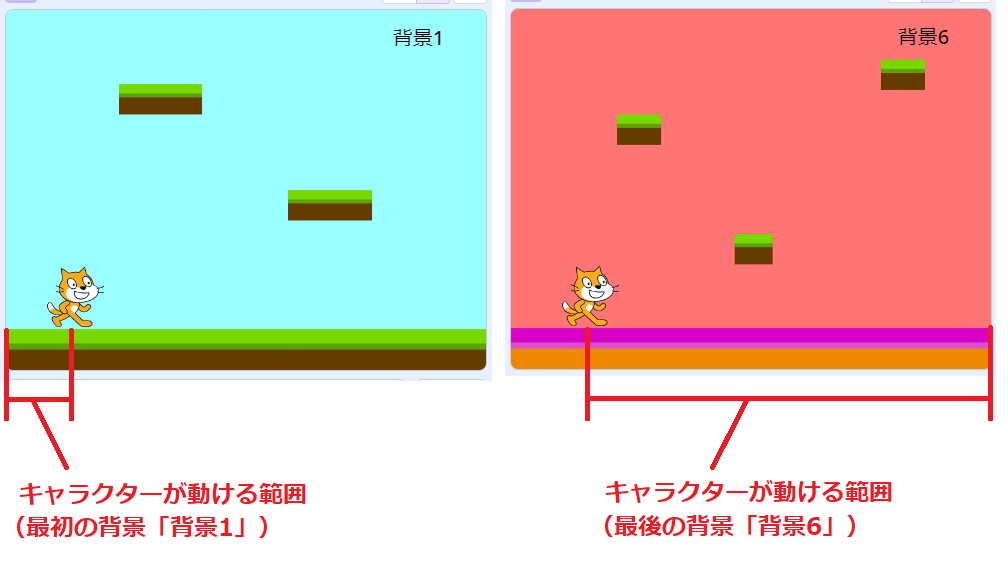
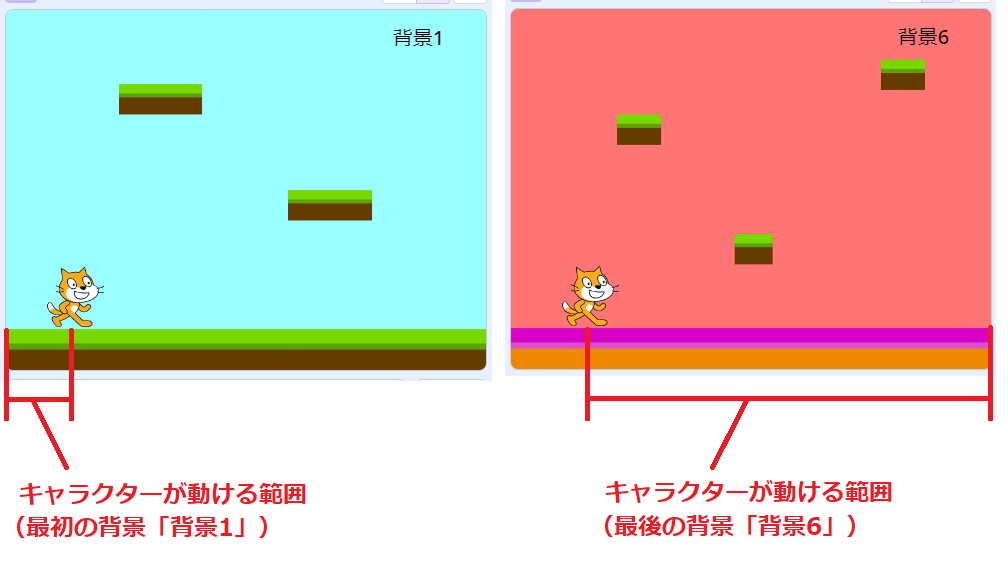
こちらの背景を横スクロールするプログラムでは、基本的に背景を動かすことで、キャラクター(スプライト「猫」)が動いているように見せています。

ただし、最初の背景と最後の背景だけは、一部の範囲のみキャラクターが動けるように設定しています。
③は、以下の条件のどちらか一方を満たしたときに、10歩動かします。
- 【最初の背景】スプライト「猫」のx座標よりローカル変数「スタート位置」が大きいとき
- 【最後の背景】{リスト「仮想のx座標」の6番目の値が0より大きい}ではないとき
1つ目の条件の『スプライト「猫」のx座標よりローカル変数「スタート位置」が大きいとき』というのは、一番最初の背景「背景1」でスプライト「猫」が左へ移動しているときです。
2つ目の条件を別の言い方に置き換えると
となります。
つまり、最後の背景「背景6」のx座標がステージの中心(x座標:0)にきたら、10歩動かすということです。
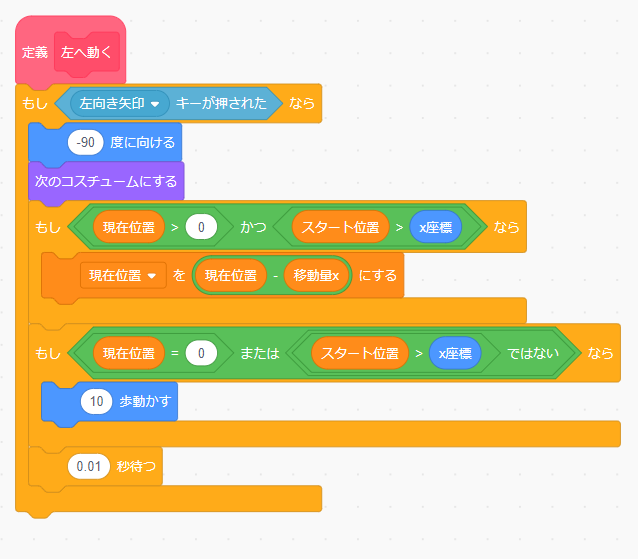
定義「左へ動く」ブロック

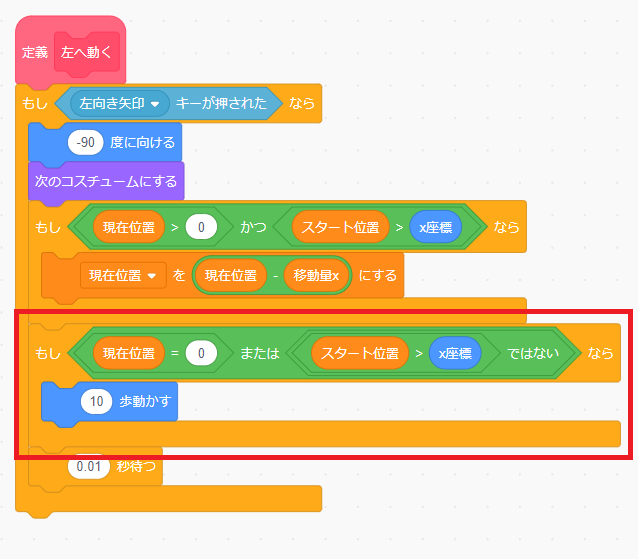
こちらが、定義「左へ動く」ブロックのプログラムです。
定義「右へ動く」と似たようなプログラムになっています。
こちらで処理している内容をまとめると以下になります。
- スプライト「猫」が歩いているように見せる
- 「左向き矢印」キーを押すごとに、変数「現在位置」を変数「移動量x」分だけ減らす
- 「左向き矢印」キーを押すごとに、10歩動かす
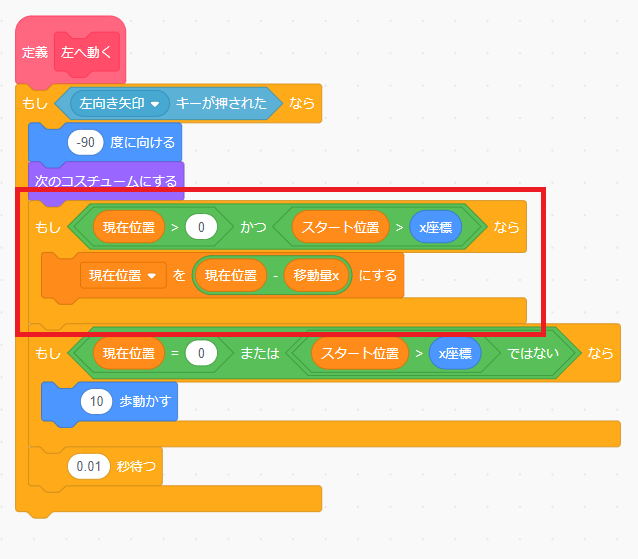
②「左向き矢印」キーを押すごとに、変数「現在位置」を変数「移動量x」分だけ減らす

以下は、②の変数「現在位置」の数値が減少する例です。
- 「右向き矢印」キー1回・・・現在位置「120」(135-15=120)
- 「右向き矢印」キー2回・・・現在位置「105」(120-15=105)
- 「右向き矢印」キー3回・・・現在位置「90」(105-15=90)
- 「右向き矢印」キー4回・・・現在位置「75」(90-15=75)
- 「右向き矢印」キー5回・・・現在位置「60」(75-15=60)
- 「右向き矢印」キー6回・・・現在位置「45」(60-15=45)
- 「右向き矢印」キー7回・・・現在位置「30」(45-15=30)
- 「右向き矢印」キー8回・・・現在位置「15」(30-15=15)
以下の2つの条件どちらも満たしたときに、変数「現在位置」が減少します。
- 変数「現在位置」が0より大きいとき
- スプライト「猫」のx座標よりローカル変数「スタート位置」が大きいとき
1つ目の条件は、変数「現在位置」の初期値が「0」で、「0」より小さくなると、一番最初の背景1が左に横スクロールしてしまうので、それをさせないための条件です。
2つ目の条件を別の言い方に置き換えると
となります。
スプライト「猫」のx座標がローカル変数「スタート位置」以下になるときは、一番最初の背景「背景1」でスプライト「猫」が左へ移動しているときだけです。
この時だけは、「左向き矢印」キーを押しても変数「現在位置」の値を減少させないようにしています。
③「左向き矢印」キーを押すごとに、10歩動かす

こちらのプログラムも定義「右へ動く」ブロックと同様に、最初の背景と最後の背景だけは、一部の範囲のみキャラクターが動けるように設定しています。

③は、以下の条件のどちらか一方を満たしたときに、10歩動かします。
- 【最初の背景】変数「現在位置」が0のとき
- 【最後の背景】{スプライト「猫」のx座標よりローカル変数「スタート位置」が大きい}ではないとき
1つ目の条件の『変数「現在位置」が0のとき』は、一番最初の背景「背景1」がまったく動いていないときに、左へ移動できるようにしています。
2つ目の条件を別の言い方に置き換えると
となります。
『スプライト「猫」のx座標がローカル変数「スタート位置」以上のとき』は、最後の背景「背景6」でスプライト「猫」が右へ動いているときです。
右へ動いた分だけ左へ動くことができます。
スプライト「背景」のプログラム
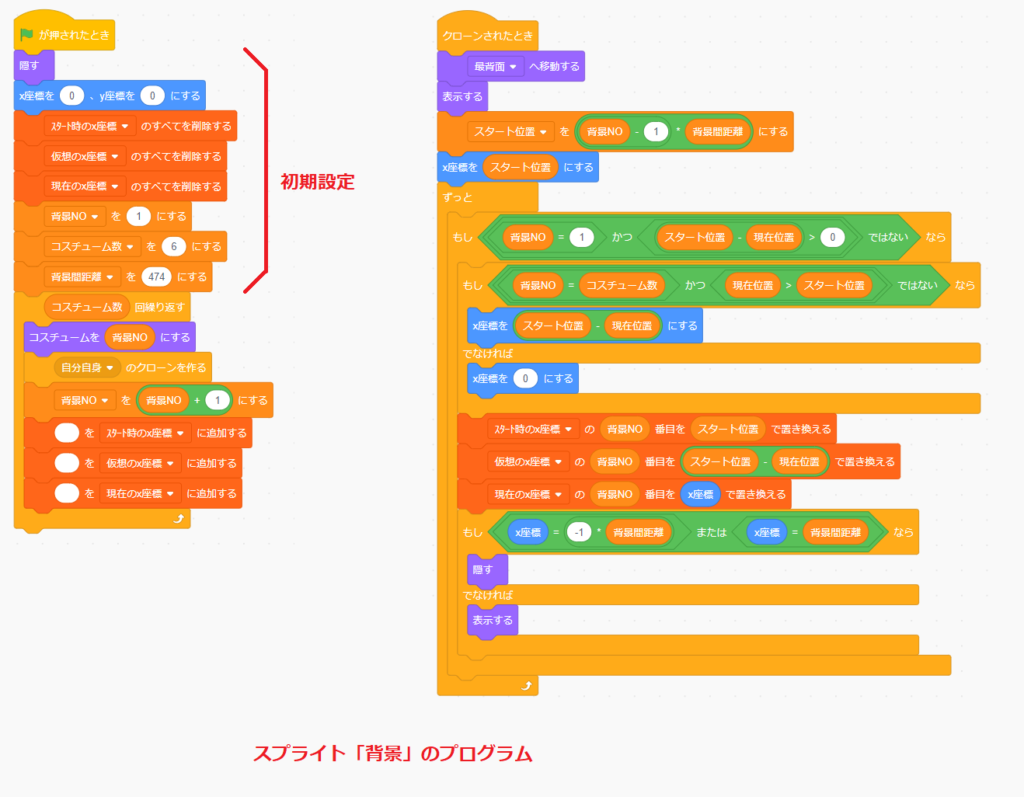
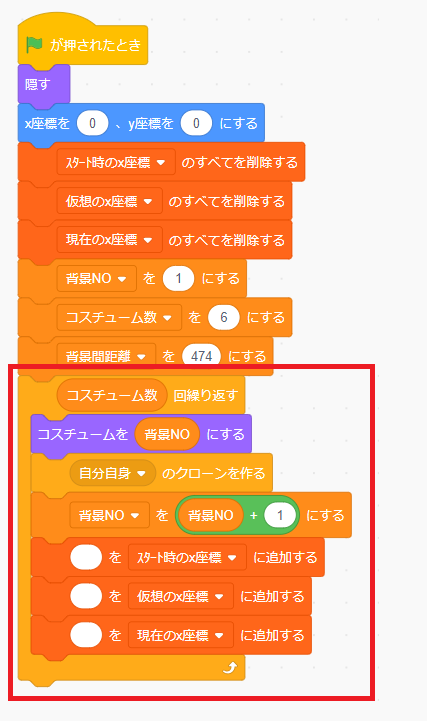
(画像をクリックすると大きくなります。)
こちらが、スプライト「背景」のプログラムです。

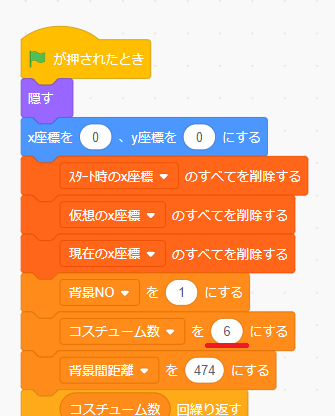
初期設定では、以下を設定しています。
- スプライトを隠す
- x座標:0、y座標:0へ移動
- リスト「スタート時のx座標」「仮想のx座標」「現在のx座標」の中身をすべて削除
- ローカル変数「背景NO」を「1」に設定
- 変数「コスチューム数」を「6」に設定
- 変数「背景間距離」を「474」に設定
リスト「スタート時のx座標」「仮想のx座標」「現在のx座標」の中身はすべて削除して、クローン作成時に新しくリストを作り直します。

変数「コスチューム数」はスプライト「背景」のコスチュームの数を設定します。
変数「背景間距離」は、クローンを作成した背景間の距離「474」を設定しています。
こちらの数値は作成した背景のコスチュームサイズによって変わりますので、どこまでx座標を移動できるか確認してから設定しましょう。

「〇回繰り返す」ブロックでは、変数「コスチューム数」を設定しています。
変数「コスチューム数」は「6」を設定してるので、6回、つまり、スプライト「背景」のコスチューム分繰り返し処理をします。

「コスチュームを〇にする」ブロックには、変数「背景NO」の値ブロックを入れています。

ローカル変数「背景NO」には、「1」「2」「3」と数値が入っているので、「コスチュームを〇にする」ブロックでは、コスチューム番号として認識されます。

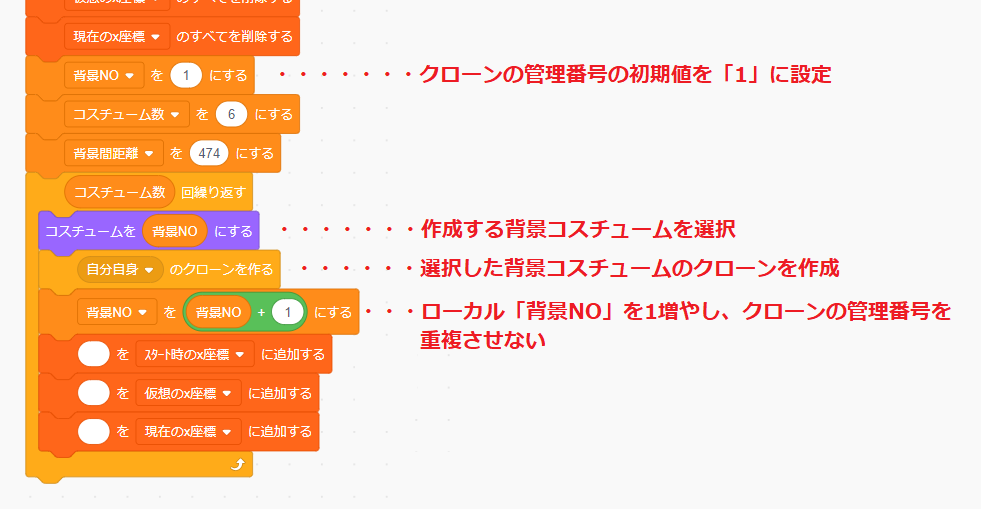
そして、「〇のクローンを作る」ブロックで、自分自身のクローンを作成します。
クローンを作成すると、ローカル変数「背景NO」の数値を1増やし、リスト「スタート時のx座標」「仮想のx座標」「現在のx座標」に空のリストを1つ追加します。
あとは、このプログラムを6回繰り返せば、すべてのコスチュームをクローンで作成されます。

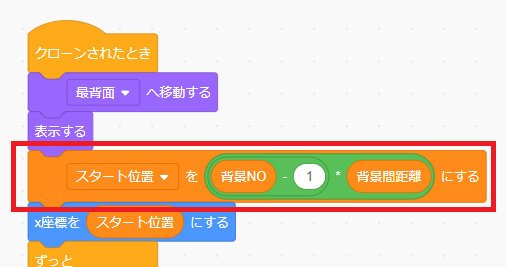
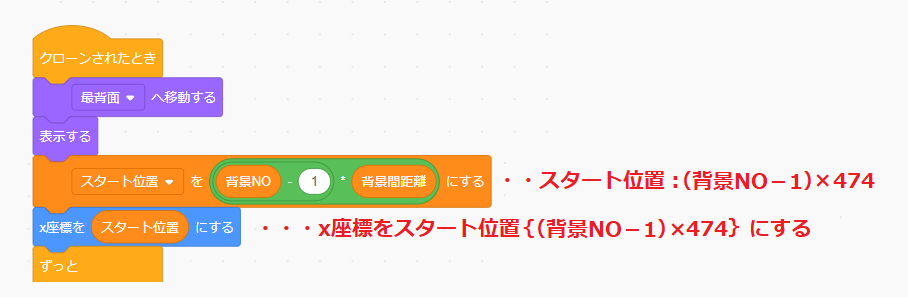
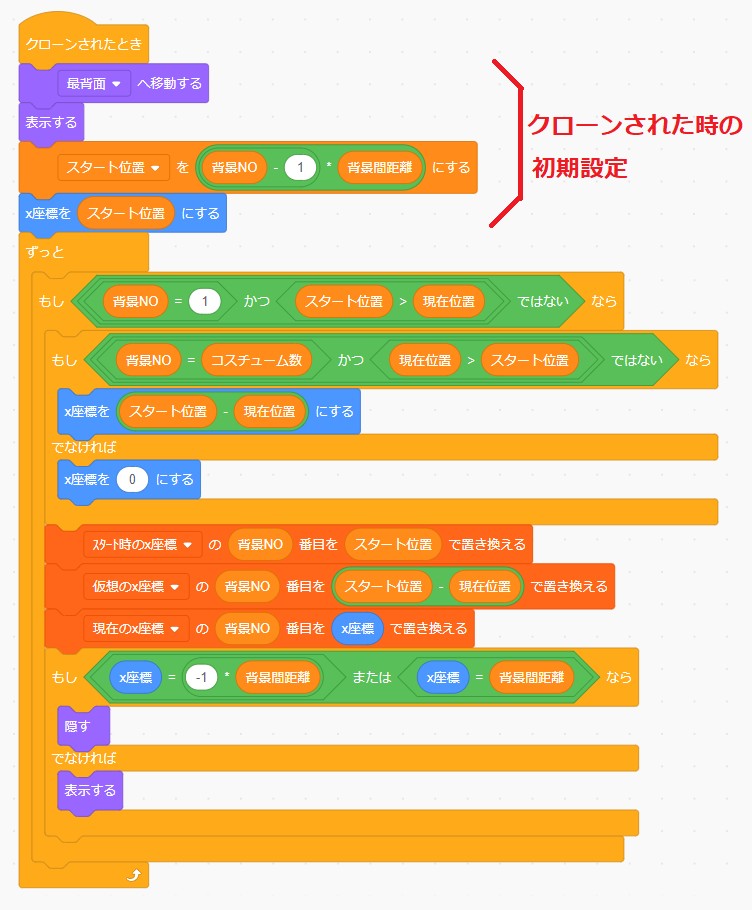
こちらは、クローンされたときのプログラムです。
クローンされたときの初期設定では、以下を設定しています。
- スプライトを最背面へ移動
- スプライトを表示
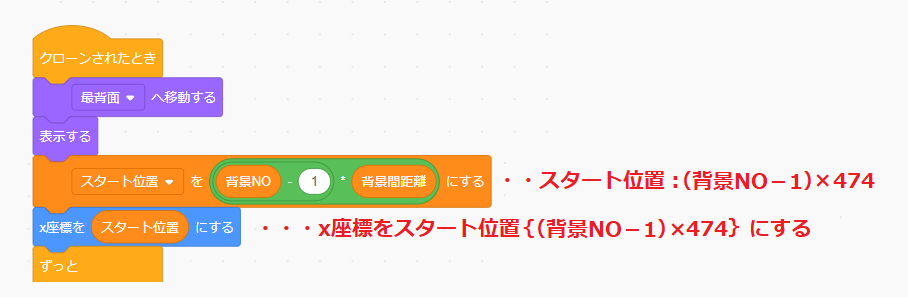
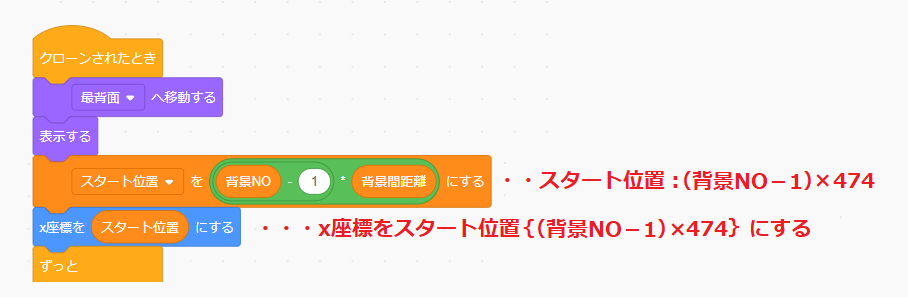
- ローカル変数「スタート位置」を(「ローカル変数「背景NO」-1)×変数「背景間距離」に設定
- x座標をローカル変数「スタート位置」の数値に設定

クローン作成時に「表示する」ブロックでスプライトを表示されます。

- 背景1・・・x座標:0{(1-1)×474=0×474}
- 背景2・・・x座標:474{(2-1)×474=1×474}
- 背景3・・・x座標:948{(3-1)×474=2×474}
- 背景4・・・x座標:1422{(4-1)×474=3×474}
- 背景5・・・x座標:1896{(5-1)×474=4×474}
- 背景6・・・x座標:2370{(6-1)×474=5×474}
ローカル変数「スタート位置」は、このように、クローンされたそれぞれの背景のx座標を設定しています。
(画像をクリックすると大きくなります。)
仮想では、このようにクローンされた「背景1~6」が途切れず横並びに並びます。

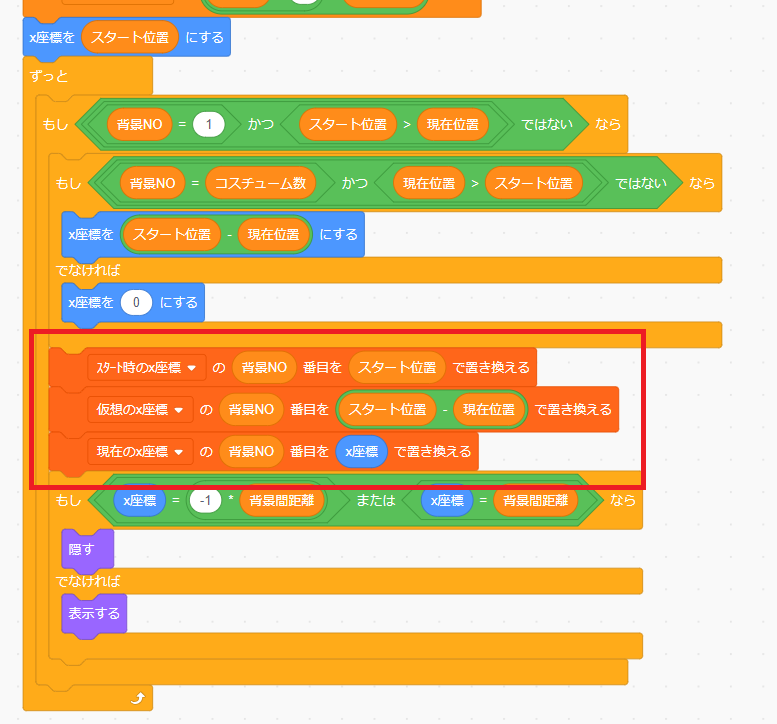
そして、背景を横スクロールさせているのが、「ずっと」ブロックの中のプログラムです。

先に簡単なところから説明すると、リスト「スタート時のx座標」「仮想のx座標」「現在のx座標」にはクローンされた背景ごとの数値を常に更新させています。

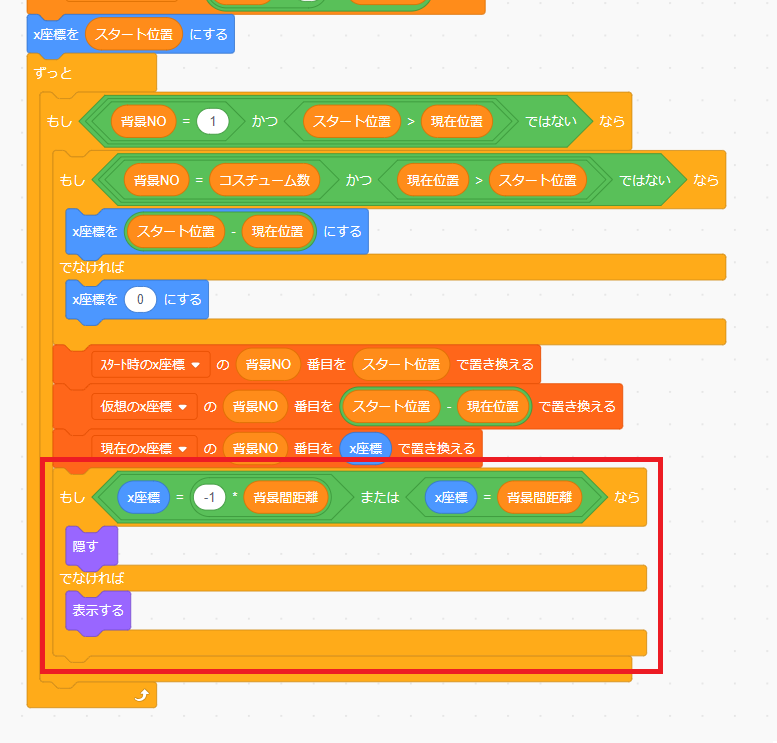
「隠す」「表示」するブロックの部分は、背景のx座標をチェックして、ステージの外側にあるときは隠し、ステージの中にあるときは表示させるようにしています。

スクラッチの仕様で、スプライトが一部残るため、「背景2~6」のx座標は「474」で、重なってしまうと説明しましたよね。
このステージの外側にあるときは隠し、ステージ内に移動したときに表示させているというわけです。


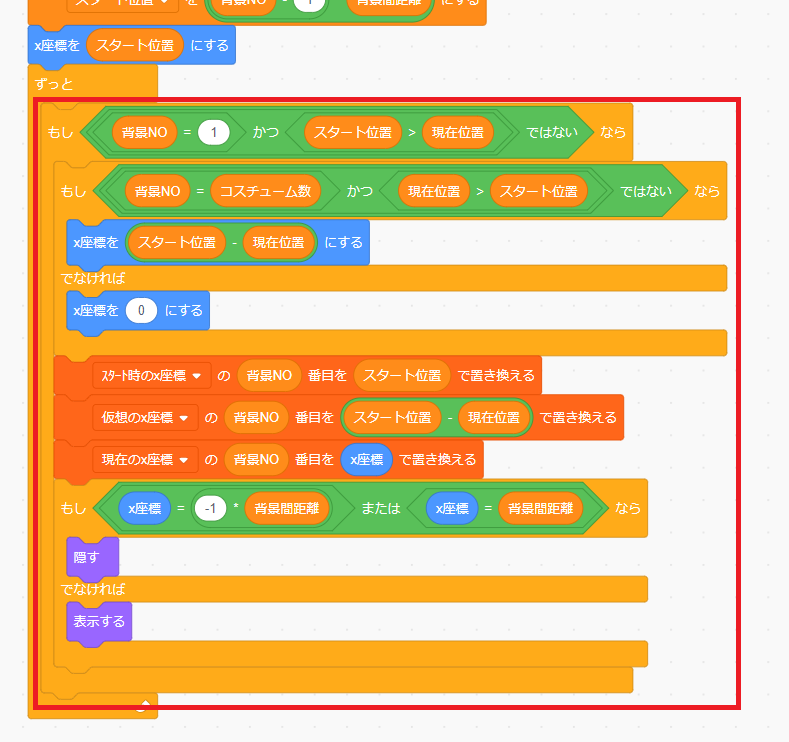
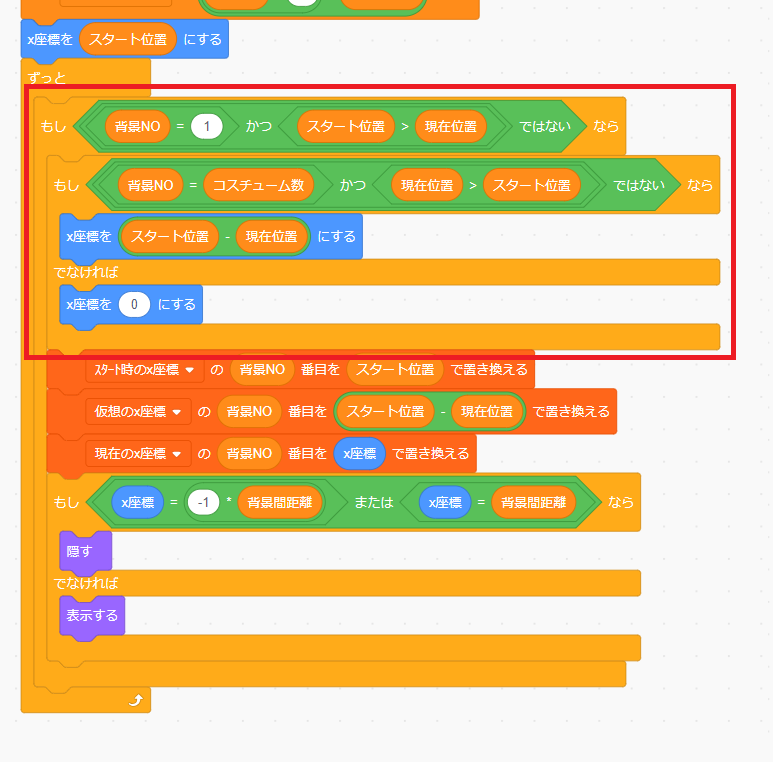
そして、「背景1~6」を移動させているのが、「x座標を〇にする」ブロックで、2つの条件をつけています。
まず、1つ目の条件がこちらです。
{ローカル変数「背景NO」=1、かつ、変数「現在位置」よりローカル変数「スタート位置」が大きい}ではないとき
こちらを別の言い方に置き換えると
{ローカル変数「背景NO」が「1」以外で、変数「現在位置」がローカル変数「スタート位置」以下のとき
となります。
ローカル変数「背景NO」が「1」というのは、一番最初の背景の時で、最初の背景以外で変数「現在位置」がローカル変数「スタート位置」以下のときに、背景を横スクロールさせます。
つまり、一番最初の背景がステージの中心のとき、右へ横スクロールさせないための条件です。
2つ目の条件がこちらです。
{ローカル変数「背景NO」=変数「コスチューム数」、かつ、ローカル変数「スタート位置」より変数「現在位置」が大きい}ではないとき
こちらをまた別の言い方に置き換えると
{ローカル変数「背景NO」が「6」以外で、ローカル変数「スタート位置」が変数「現在位置」以下のとき
となります。
ローカル変数「背景NO」が「6」というのは、一番最後の背景の時で、最後の背景以外でローカル変数「スタート位置」が変数「現在位置」のときに、背景を横スクロールさせます。
つまり、一番最後の背景がステージの中心に来たら、それ以上左へ横スクロールさせないための条件です。
唯一、1つ目の条件を満たし、2つ目の条件を満たしていない「背景6」だけx座標を0にします。
これは、変数「移動量x」の数値によって、「背景6」のx座標が0より小さくなる場合があるためです。
最後の背景「背景6」は、ステージの中心に来たら、それ以上左へ横スクロールさせないようにしています。
「▢キーが押されたとき」ブロックとの違い
![]()

今回、「〇キーが押された」ブロックを使っていますが、「▢キーが押されたとき」ブロックで、左右矢印キーを押したときのプログラムを作ることもできます。
こちらは、「▢キーが押されたとき」ブロックを使ったプロジェクトですが、左右に移動させると、動き一瞬止まりカクカクになります。
スムーズに背景を横スクロールしたい場合は、「〇キーが押された」ブロックを使いましょう。
まとめ
今回、スクラッチで背景を横スクロールする作り方として、「クローンを使って背景を横スクロールする」プログラムを説明しました。
スクラッチで背景を横スクロールする作り方は、ここまで3つ紹介しました。
自分で作る作品に合わせて、どれが一番いいか考えましょう。
スクラッチで背景を横スクロールする作り方
- 2つのスプライトを交互に横スクロールする作り方
- 左右矢印キーで背景を横スクロールする作り方
- クローンを使って背景を横スクロールする作り方 ←今ココ