スクラッチで横スクロールさせたいのにうまくできないのは、理由があります。
スクラッチでは、スプライトがどこに行ったか分からなくならないように、常にステージの中に一部残る仕様になっているからです。
そのため、スクラッチで横スクロールさせるときは、少し考えてプログラミングする必要があります。
こちらでは、スクラッチで背景を横スクロールする作り方を3つ紹介します。
- 2つのスプライトを交互に横スクロールする作り方
- 左右矢印キーで背景を横スクロールする作り方
- クローンを使って背景を横スクロールする作り方
2つのスプライトを交互に横スクロールする作り方
今回紹介するスクラッチで横スクロールする方法は、2つのスプライトを交互に横スクロールする作り方です。
内容を理解すれば、簡単に作れる作り方になっています。
こちらが、今回紹介するスクラッチで「2つのスプライトを交互に横スクロールする」プログラムです。
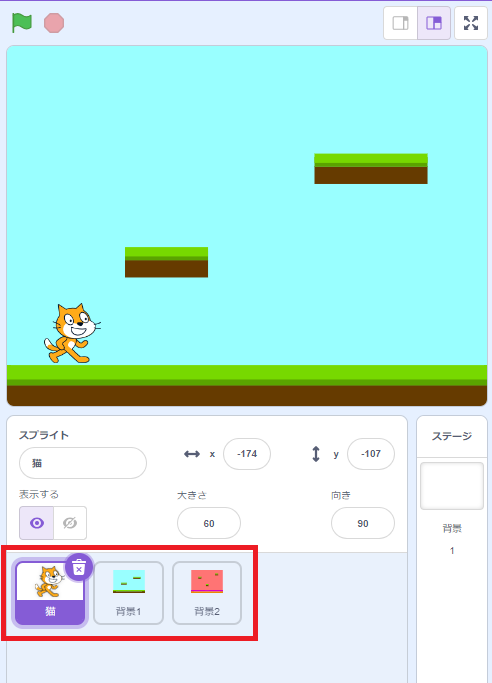
素材の確認

こちらでは、以下のスプライトがあります。
スクラッチで横スクロールするプログラムは、スプライト「背景1」「背景2」にプログラミングしています。
- 猫
- 背景1
- 背景2

スプライト「背景1」「背景2」のコスチュームには、いくつかの背景を準備しておきます。
背景を作る際の注意点
背景を作る際は、以下に注意してください。
- ステージサイズより少し大きく背景作る
- 地面が連続する場合は、各コスチュームとも地面の高さを合わせる
- ステージ背景に色が塗られている場合は、地面よりも少し幅を小さくする
- コスチュームはすべて同じ横幅にする
ステージサイズより少し大きく背景を作る

キャンバスのサイズは、スクラッチの画面サイズで、横480×幅360ピクセルです。
ピッタリのサイズで作ると途切れた背景になることがあるので、キャンバスサイズよりも少し大きく作ります。
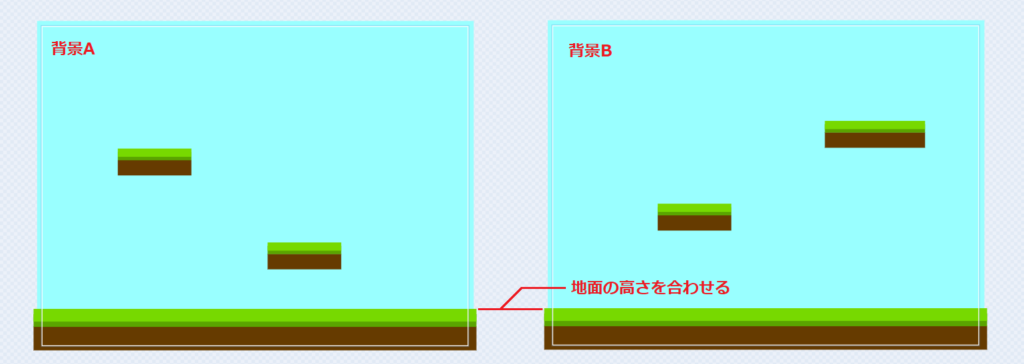
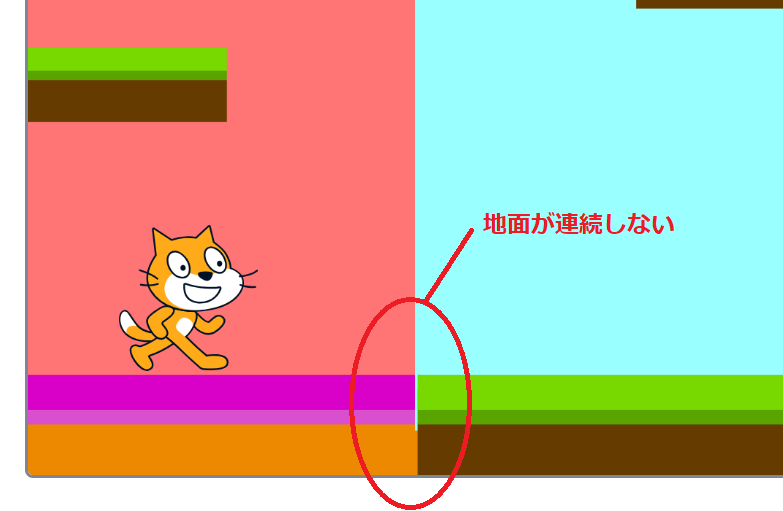
地面が連続する場合は、各コスチュームとも地面の高さを合わせる
(画像をクリックすると大きくなります。)
地面が連続するようなゲームを作る時は、必ず次の背景の地面の高さを合わせるようにしましょう。
地面の高さを合わせないと段差ができ、不自然なステージになってしまいます。
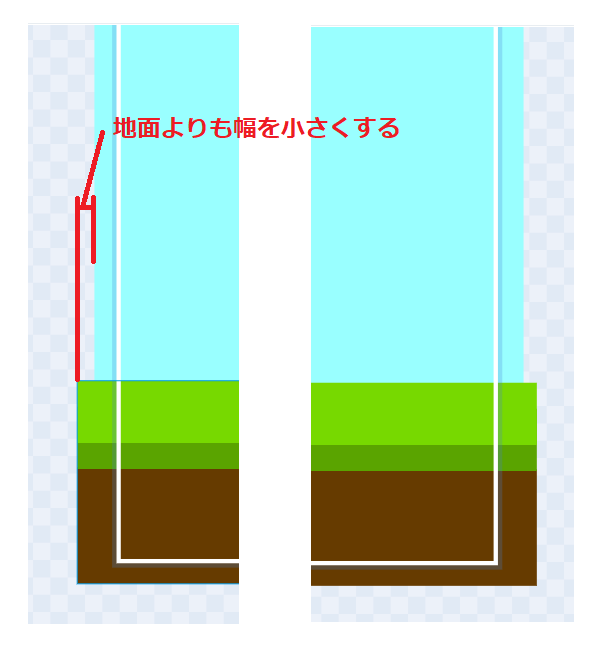
ステージ背景に色が塗られている場合は、地面よりも少し幅を小さくする

ステージ背景に色(今回の例では水色部分)を塗る場合は、地面よりも少し幅を小さくします。
大きくしすぎてもだめです。

もしも、地面よりもステージ背景の色の幅が大きい場合、地面が連続しないことがあります。
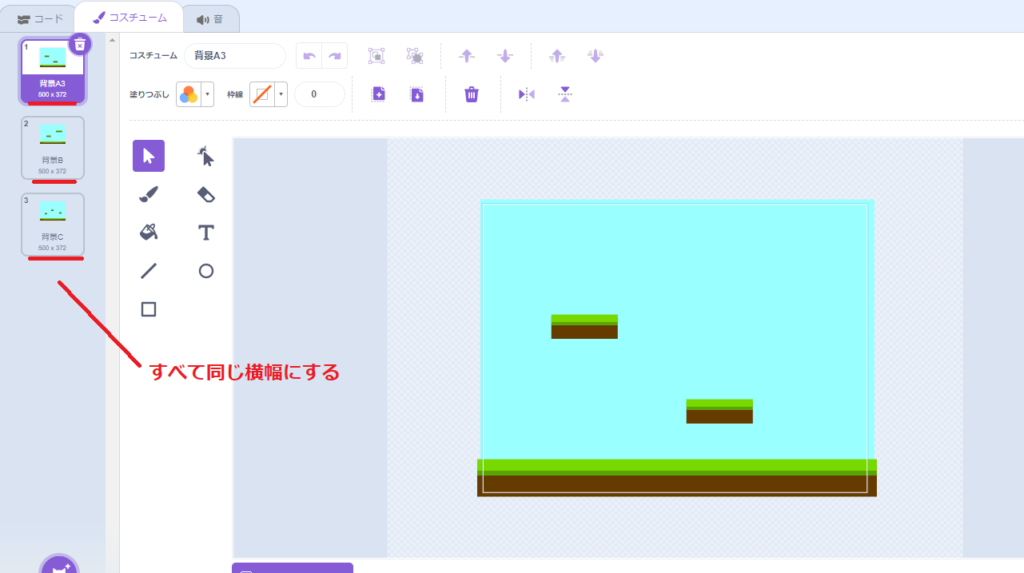
コスチュームはすべて同じ横幅にする

コスチュームはこれまでの条件を満たした上で、すべて横幅を同じにしてください。
複数のコスチュームを作成するときは、右クリックで複製させるのが一番です。
(▶をクリックして動画を確認してね)
なぜ、同じ横幅にするかというと、同じプログラムでも横幅が違うと、こちらのように移動量に違いが出て、横スクロールがおかしくなります。
(▶をクリックして動画を確認してね)
同じ横幅にすると、このように同じ移動量で、横スクロールしてもずれることがありません。
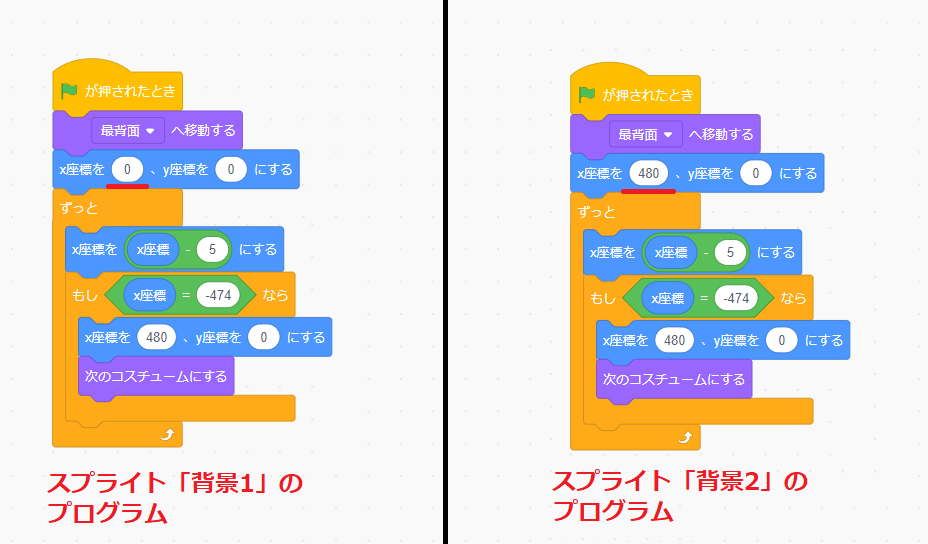
横スクロールするプログラム
(画像をクリックすると大きくなります。)
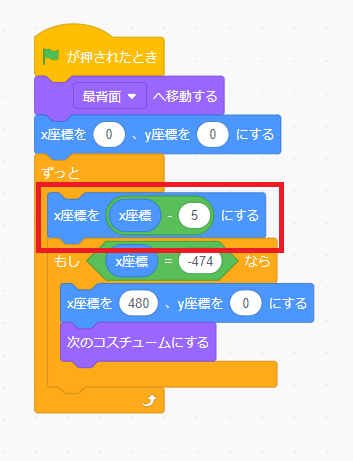
こちらがスクラッチで横スクロールするプログラムです。

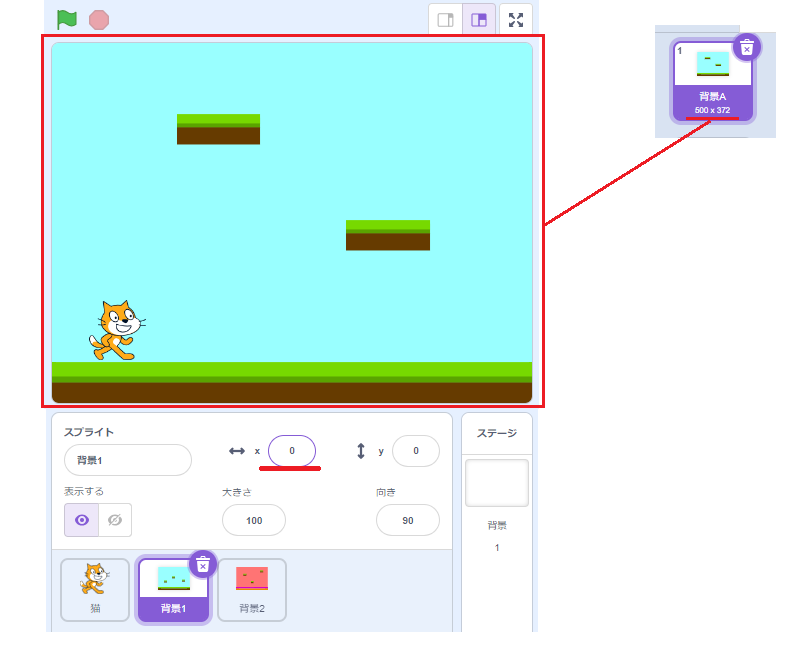
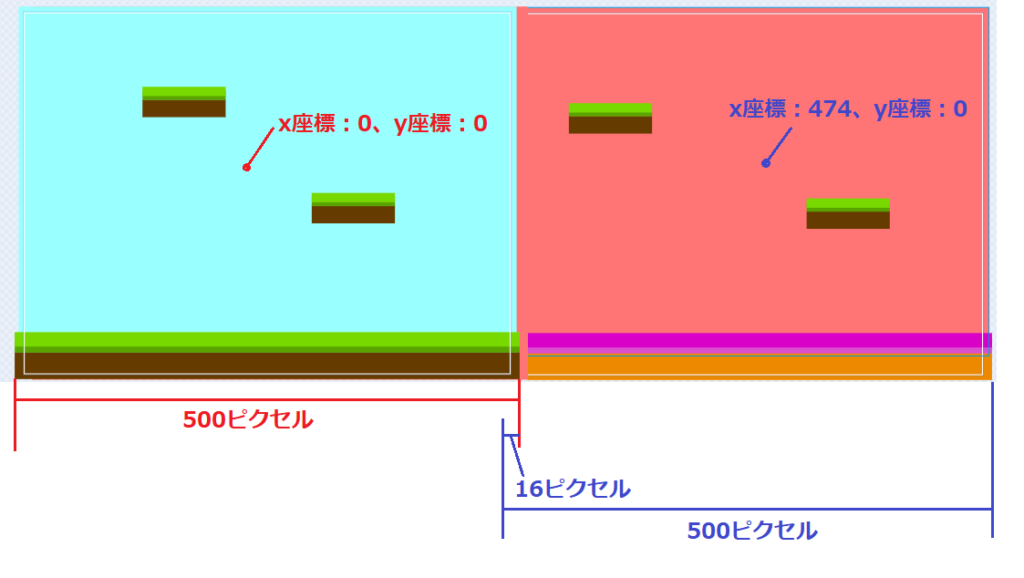
スプライト「背景1」と「背景2」の違いは、最初の初期設定の「x座標を〇、y座標を〇にする」ブロックのx座標だけです。

スプライト「背景1」のx座標は「0」に設定しています。

そして、スプライト「背景2」のx座標は「480」に設定していますが、実際に「x座標を〇、y座標を〇にする」ブロックを実行すると、「480」にならずに「474」になります。
これは、スプライトがどこに行ったか分からなくならないように、ステージの外へ完全に出さずに、常にステージの中に一部残る仕様になっているためです。
スプライトのサイズによって、端部が残るサイズが若干変わりますが、確認した中では、15~16ピクセルほど残ります。
今回のスプライト「背景1」「背景2」の端部が残るサイズを計算すると、
(240+250)-474=16ピクセル
となり、16ピクセル端部がステージに残ることが分かりました。
ステージの中に一部残る仕様については、「スクラッチでスプライトをステージの外へ出す方法」で詳しく解説していますので、確認しましょう。

初期設定の「x座標を〇、y座標を〇にする」ブロックを実行すると、このようにスプライト「背景1」「背景2」が繋がって並びます。


この状態から、「x座標を〇にする」ブロックを使って、x座標を「-5」ずつ移動させます。
- 1回目・・・0-5=-5(x座標-移動量:5)
- 2回目・・・-5-5=-10(x座標-移動量:5)
- 3回目・・・-10-5=-15(x座標-移動量:5)
- 4回目・・・-15-5=-20(x座標-移動量:5)
- 5回目・・・-20-5=-25(x座標-移動量:5)
これにより、x座標を少しずつ移動させることで、横にスクロールしているように見えるというわけです。
移動量の数値を大きくすると早く横スクロールし、数値を小さくすると遅く横スクロールしますので、自由に設定してください。
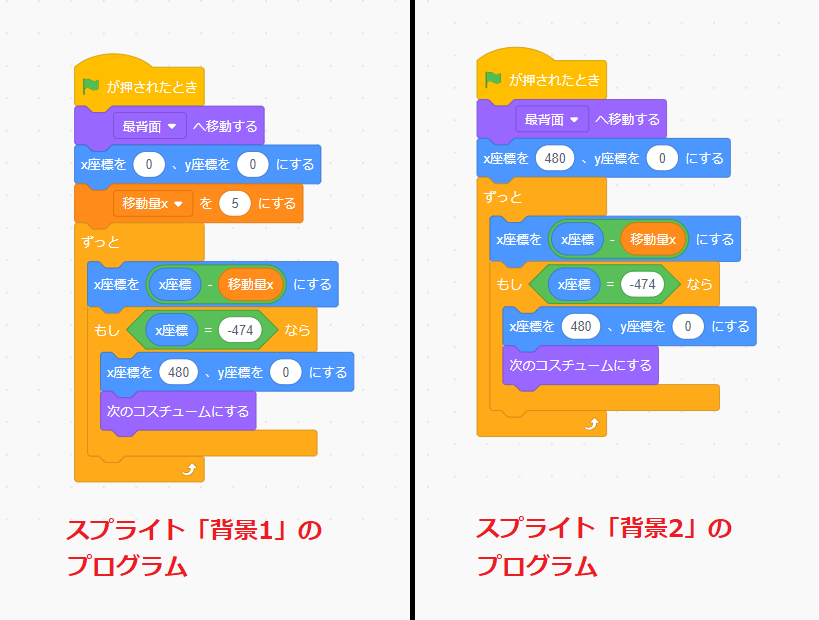
(画像をクリックすると大きくなります。)
また、こちらの例のように、変数を使って設定しておくと簡単に移動量を変更することができます。

x座標を少しずつ移動させると、ステージの左端までいきます。
今回のスプライトでは、ステージ左端の最大値のx座標は「-474」ですので、「-474」になったら「x座標:480、y座標:0」の位置へ移動させ、次のコスチュームに切り替えます。

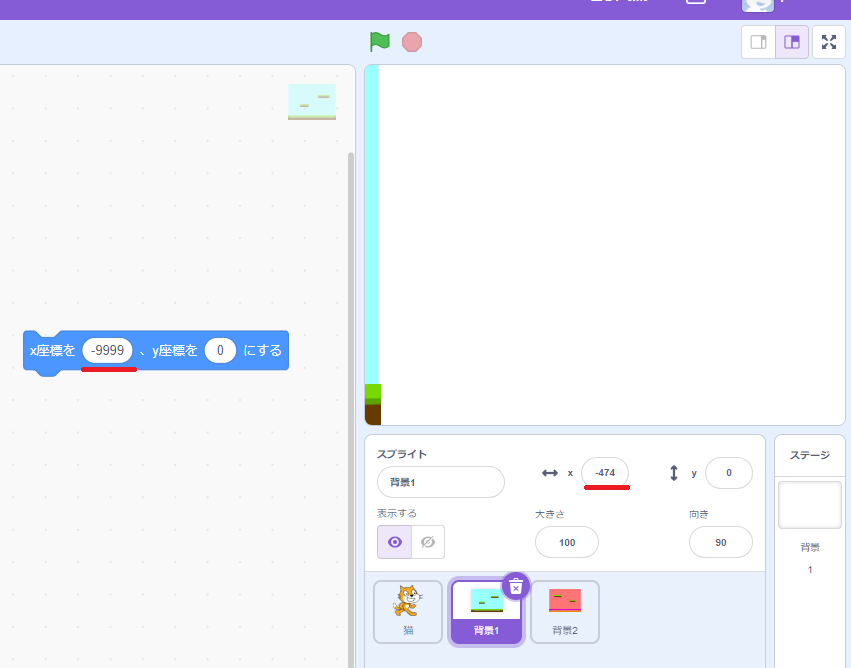
x座標を移動できる最大値を調べるときは、「x座標を〇、y座標を〇にする」ブロックで、x座標「-9999」に設定して、クリックしてみましょう。
その時のx座標が移動できる最大値になります。
今回の背景では「-474」でしたが、作る背景によって数値が異なるので、必ず確認してから設定しましょう。

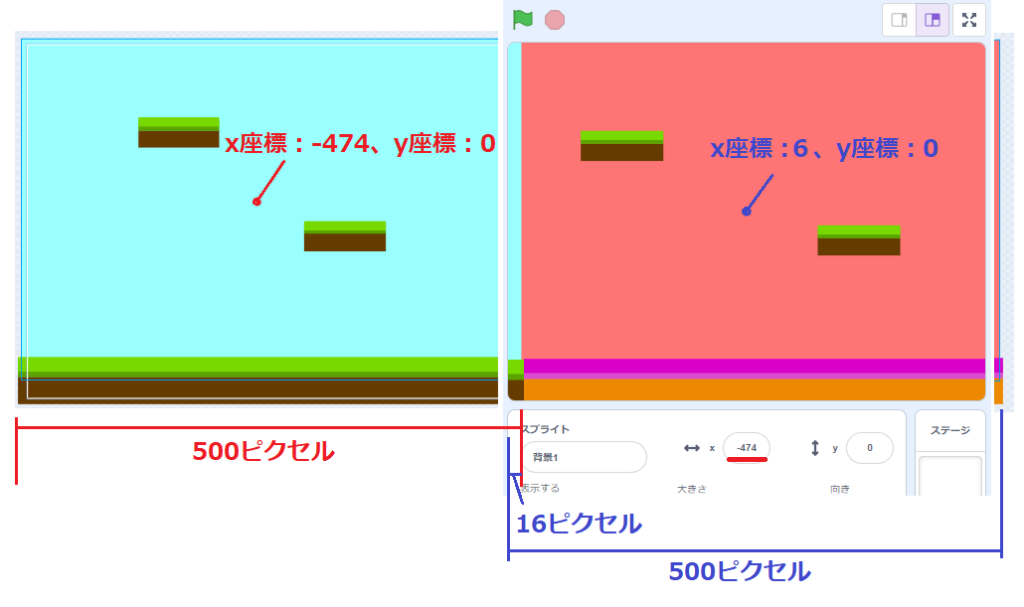
スプライト「背景1」のx座標が「-474」の時、このような状態となります。
スプライト「背景1」は、16ピクセルだけステージに残り、残りはスプライト「背景2」がステージを占めます。

そして、「x座標:480、y座標:0」の位置へ移動させ、次のコスチュームに切り替えた状態が、こちらです。
スプライト「背景2」に16ピクセル重なる位置に移動します。
あとは、また「-5」ずつ移動させて、スプライト「背景1」「背景2」のx座標が「-474」になったら、同じことを繰り返します。
こうすることで、スクラッチで、横スクロールさせることができます。
まとめ
今回、スクラッチで横スクロールする作り方の一つとして、「2つのスプライトを交互に横スクロールする」プログラムを説明しました。
次回は、スクラッチで左右矢印キーを使った背景を横スクロールする作り方を紹介します。
スクラッチで背景を横スクロールする作り方
- 2つのスプライトを交互に横スクロールする作り方 ←今ココ
- 左右矢印キーで背景を横スクロールする作り方
- クローンを使って背景を横スクロールする作り方