こちらでは、スクラッチでセンサーを使った迷路ゲームの作り方を紹介しています。
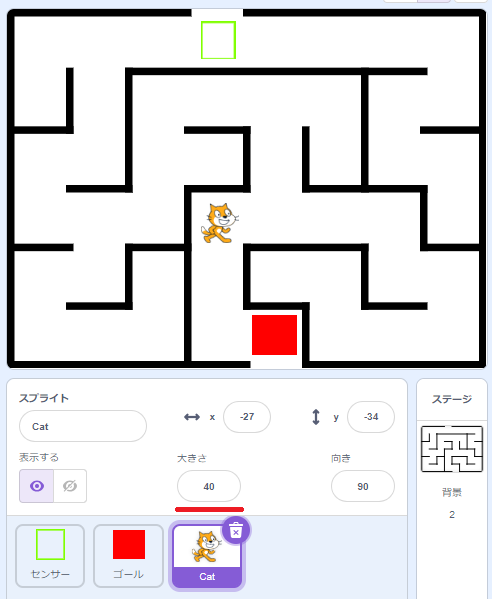
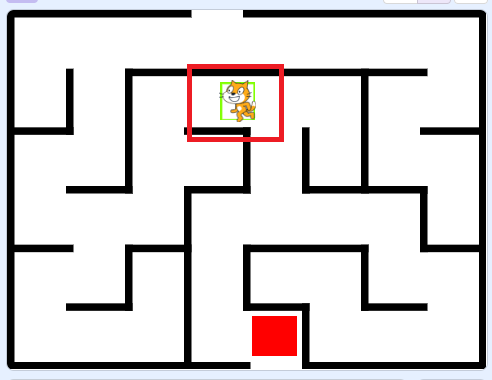
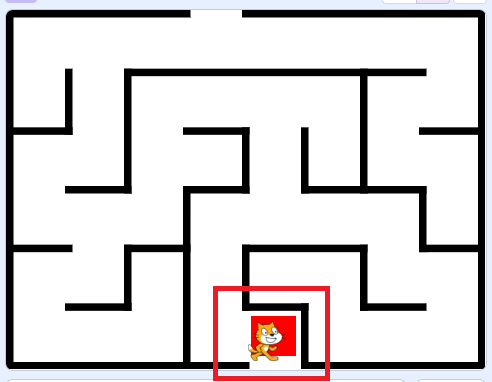
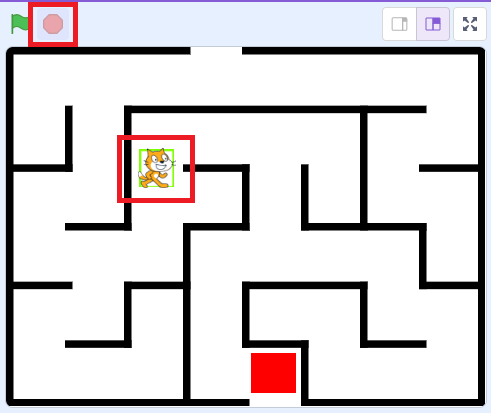
今回、プログラミングする迷路ゲームはこちらです。
こちらは、「【Scratch(スクラッチ)】迷路ゲームの作り方①」の続きになりますので、一から迷路ゲームの作り方を知りたい方は、こちらを最初に確認しましょう。
センサーを使って壁の当たり判定をする理由
センサーを使って壁の当たり判定をする理由は、覚えていきますか?
「【Scratch(スクラッチ)】迷路ゲームの作り方①」では、プレイヤーのスプライト「猫」のひげ部分が壁に引っかかって動けなくなることがありましたよね。
スプライトの形状が複雑な形ほど、思わぬところで動かなくなることも。
そういったことが起きないよう、センサーを使って壁の当たり判定を行っていきます。
今回は、「【Scratch(スクラッチ)】迷路ゲームの作り方①」で作ったプログラムを改良して、センサーを使った迷路ゲームを作っていきます。
改良する点は、以下の2つです。
- センサー(スプライト)とプレイヤーを作る
- センサーとプレイヤーのプログラムの切り分け
また、スクラッチのブロックを使って、迷路ゲームのプログラミングをする方法を説明していきますが、ブロックの細かい動作については、説明していません。
使用しているブロックの使い方がよく分からない方は、それぞれのブロックにリンクを貼っていますので、そちらをクリックして、ブロックの使い方を理解しましょう。
センサー(スプライト)とプレイヤーを作る
センサーでの壁判定のプログラミングは、いくつも方法がありますが、今回は、プレイヤーとセンサーを分けて、2つのスプライトを使った壁判定のプログラミングをしていきます。
新しくセンサーのスプライトを作りたいところですが、センサーのスプライトに壁判定のプログラミングをしていくので、また新たに作るのは面倒です。
そこで、スプライト「猫」をスプライト「センサー」に変えて、そのあとに新しくスプライト「猫」を作ります。

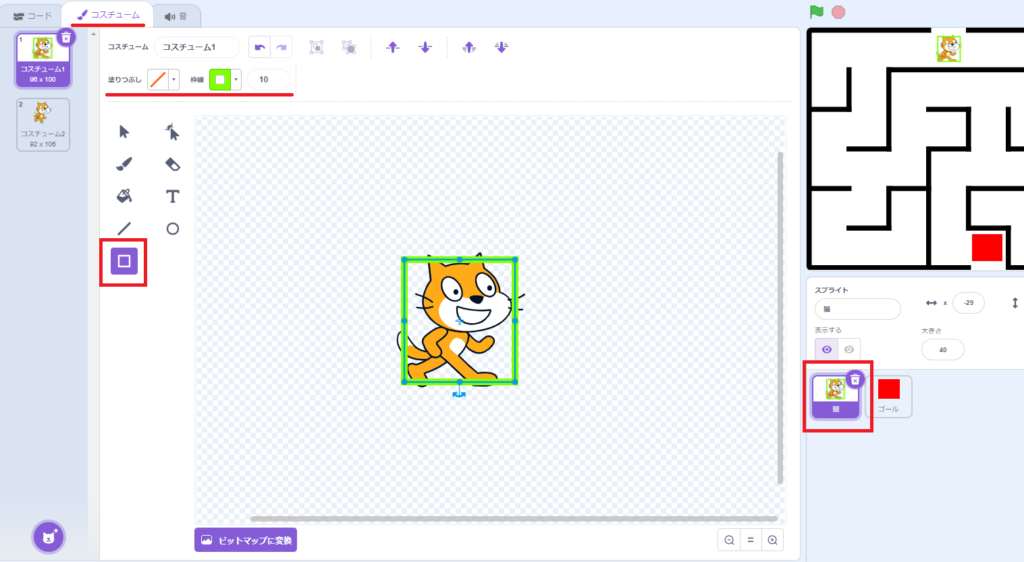
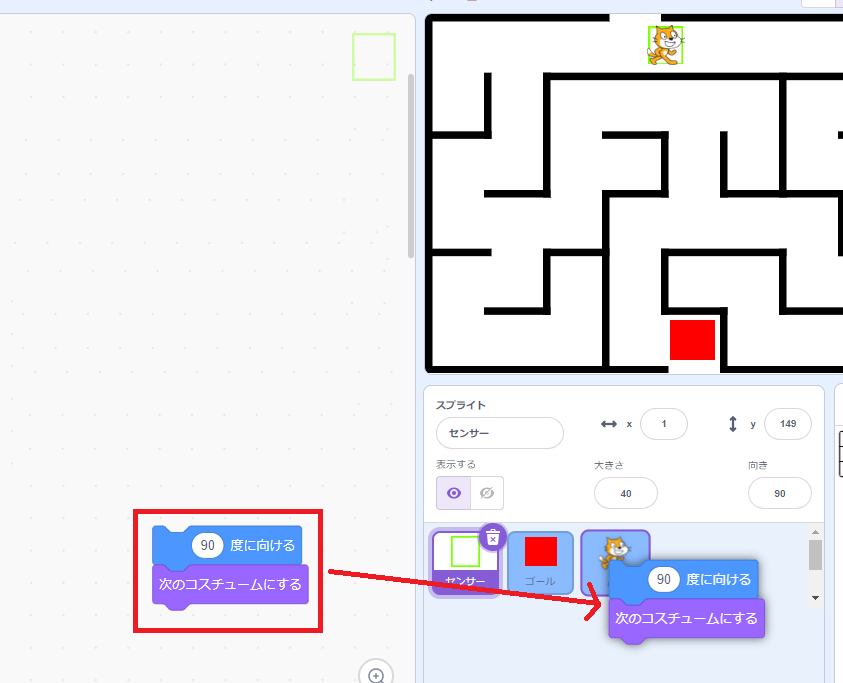
まず、スプライト「猫」のコスチュームにセンサーを書いていきます。
「ペイントエディター」の四角形ツールを選択して、以下の条件で、猫よりも少し小さく四角で囲います。
- 塗りつぶし・・・なし
- 枠線・・・何色でもOK
- 線の太さ・・・10

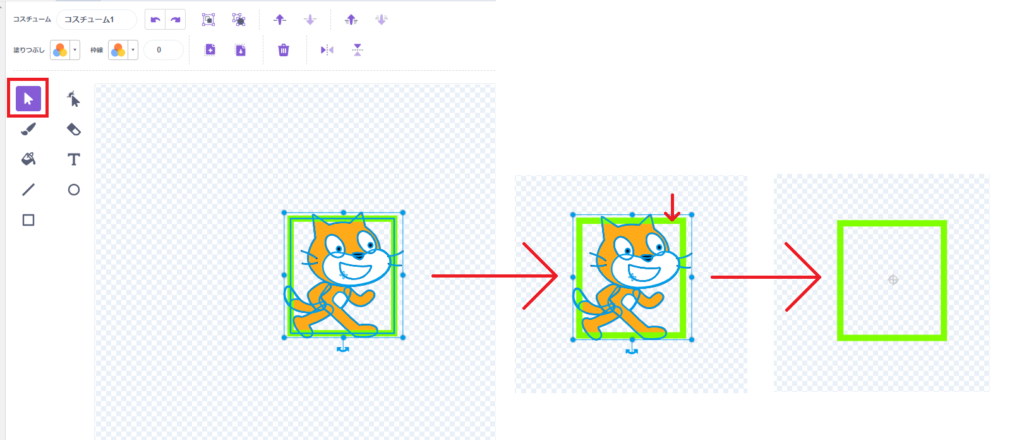
次に、選択ツールで、すべてを選択してから、「Shift」キーを押しながら、先ほど書いた四角をクリックします。
すると、四角の選択が解除されました。
つまり、猫だけが選択された状態になります。
この状態で「delete」キーを押すと、猫が削除され、四角のセンサーだけが残ります。

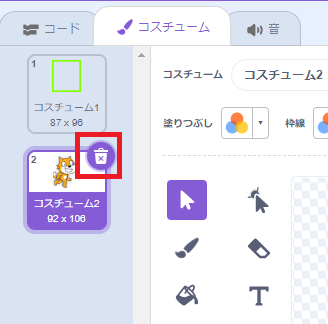
「コスチューム2」は使用しないため、右上のゴミ箱ボタンをクリックして、削除しましょう。

そして、分かりやすいようにスプライトの名前も「センサー」に変更しておきます。
これで、スプライト「センサー」が完成しました。

次に、プレイヤーとなる猫のスプライトを追加します。
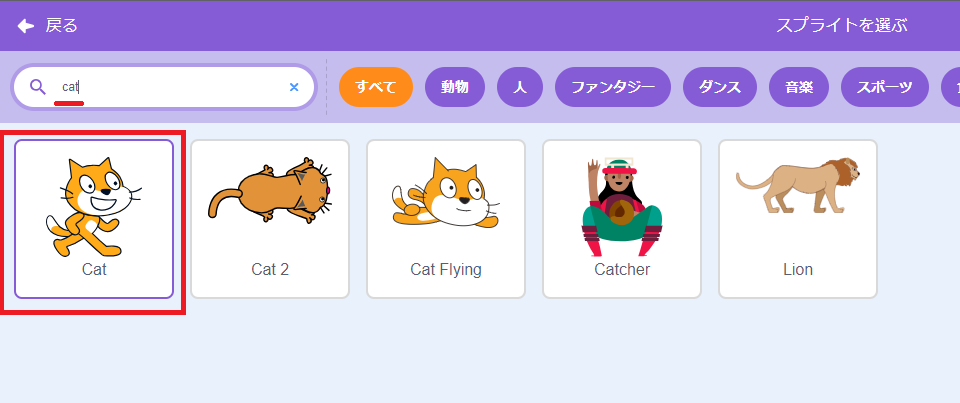
スプライトエリアから「スプライトを選ぶ」をクリックします。

検索窓に「cat」と入力すると、一番最初に「cat」のスプライトが出てきますので、そちらをクリックします。

これで、スプライト「cat」が追加されました。
スプライト「cat」が迷路の通路を通れるように、スプライトエリアの「大きさ」の値を「40」に変更します。
これで、プレイヤーのスプライト「cat」の準備もできました。
センサーとプレイヤーのプログラムの切り分け
「センサー」とプレイヤーである「cat」のスプライトの準備が出来たら、次は、センサーとプレイヤーのプログラムをプログラミングしていきます。
スプライト「センサー」には、「【Scratch(スクラッチ)】迷路ゲームの作り方①」で作った以下のプログラムが入っています。
- プレイヤーを歩かせるプログラミング
- 壁の当たりを判定するプログラミング
- スタートとクリアを演出するプログラミング
こちらを以下のように追加と切り分けをして、それぞれのスプライトにプログラミングしていきます。
- 【cat】センサーについていくプログラミング(追加)
- 【cat】プレイヤーを歩かせるプログラミング(切り分け)
- 【センサー】壁の当たりを判定するプログラミング(切り分け)
- 【センサー】スタートとクリアを演出するプログラミング(切り分け)
【cat】センサーについていくプログラミング
新しく作成したスプライト「cat」には、何もプログラミングされていない状態です。
「【Scratch(スクラッチ)】迷路ゲームの作り方①」では、スプライト「cat」に歩かせるプログラムをプログラミングしましたが、移動プログラムは、スプライト「センサー」が行います。
ただそうなると、スプライト「cat」はまったく動けないので、スプライト「センサー」に常にくっついていくプログラムをプログラミングする必要があります。
これを実現するのが、あるブロックです。
どのブロックを使えば、スプライト「センサー」に常にくっついていくことができるか考えてみましょう。
・
・
・
・
・
・
・
・
・
・

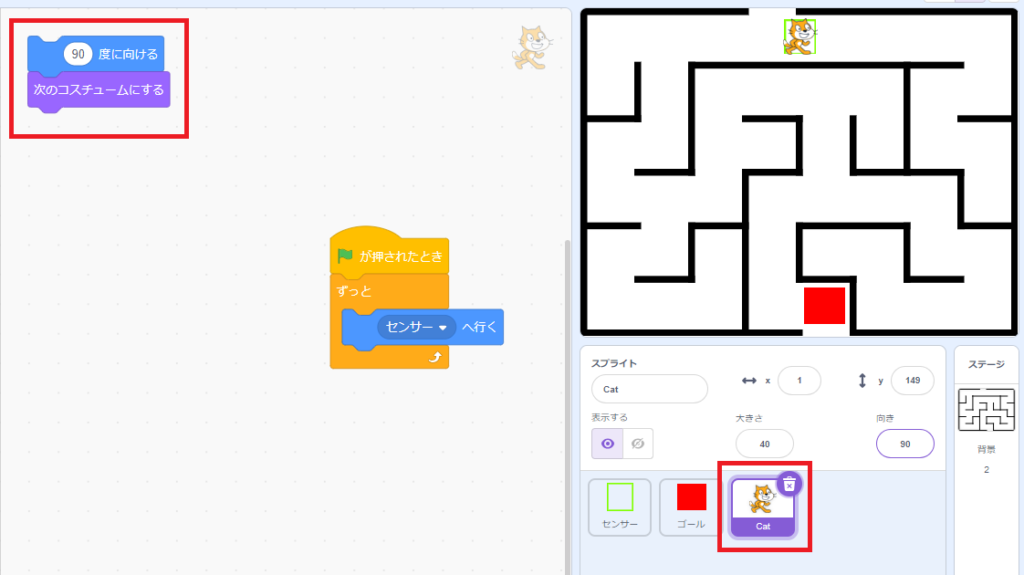
正解は、「〇へ行く」ブロックです。
こちらの〇にスプライト「センサー」を選択すると、スプライト「センサー」の位置へ移動します。

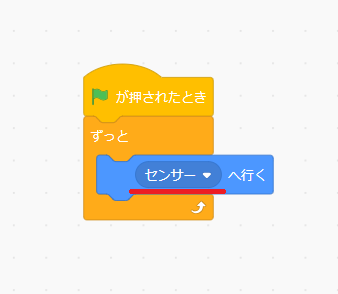
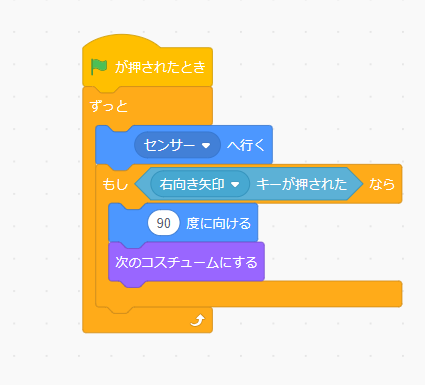
こちらが、スプライト「センサー」に常にくっついていくプログラムです。
迷路ゲームのスタートは、緑の旗が押されたときをトリガーにしていましたので、「緑の旗が押されたとき」ブロックを使っています。
そして、「ずっと」ブロックの中に、「〇へ行く」ブロックを入れて、常にスプライト「センサー」の位置へ移動するようプログラミングしています。
こちらで実際に緑の旗をクリックして、動作を確認してみましょう。
スプライト「センサー」にスプライト「cat」が付いていくのを確認できます。
ただし、スプライト「cat」にはまったく動きがありませんので、次は【cat】プレイヤーを歩かせるプログラミングをしていきます。
【cat】プレイヤーを歩かせるプログラミング

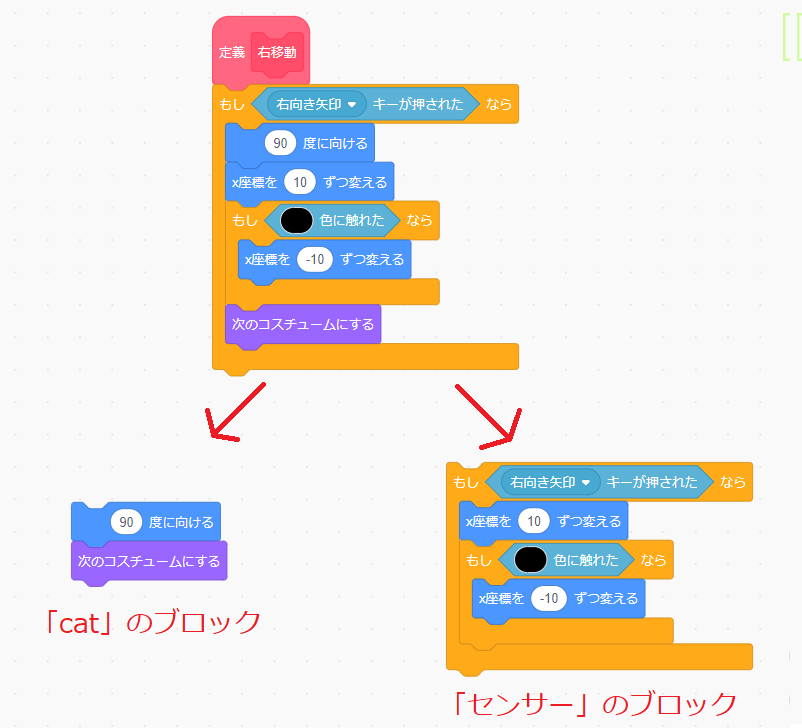
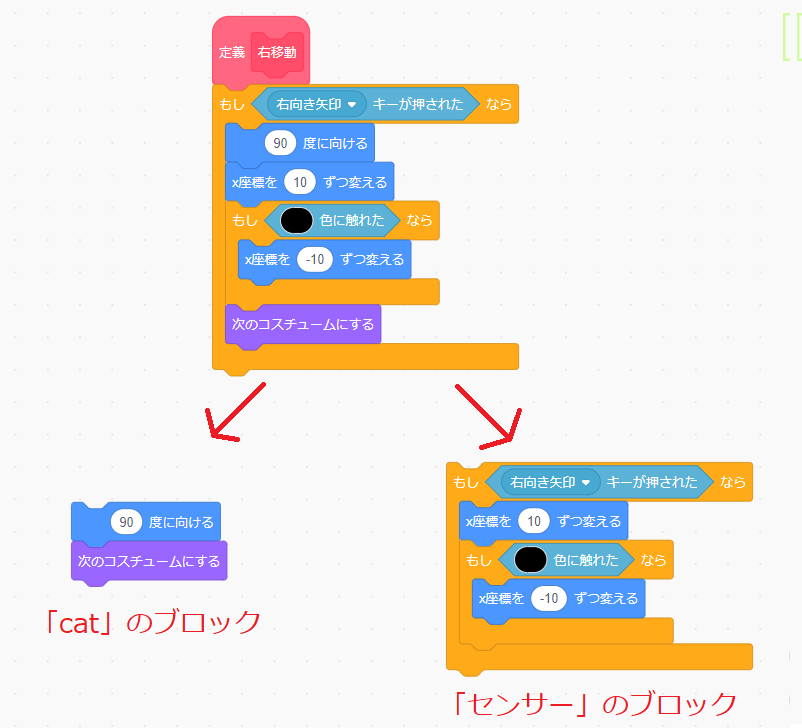
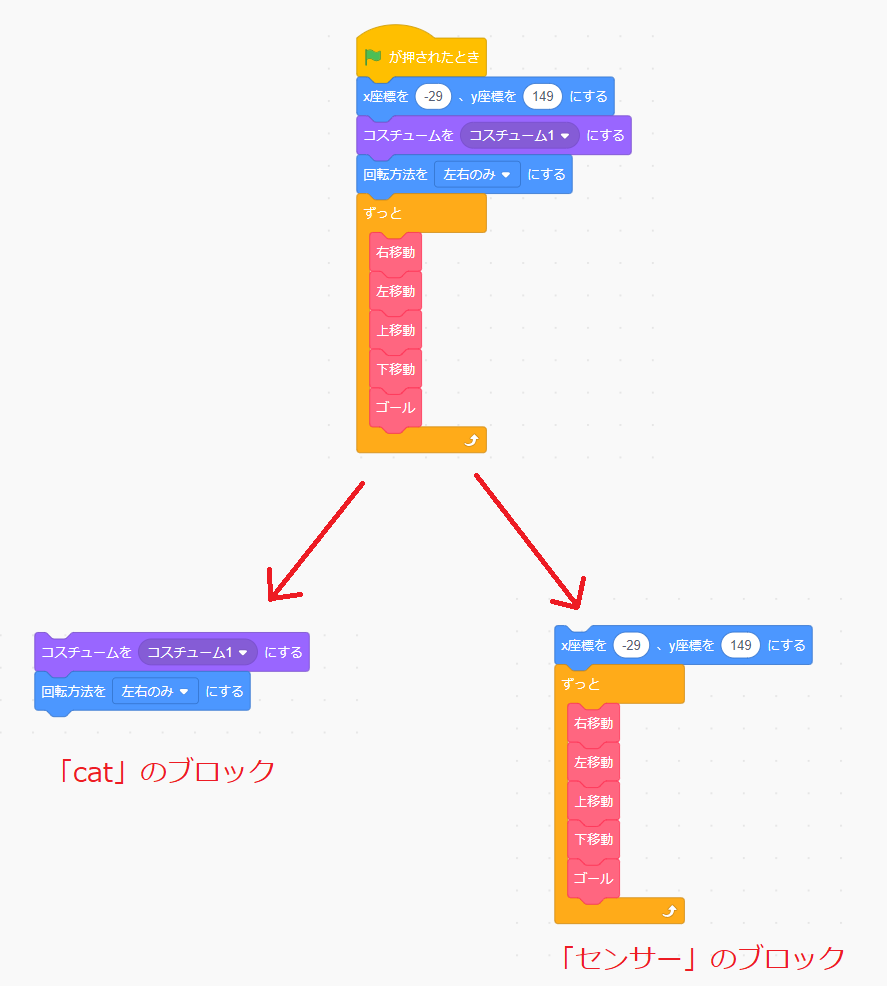
まず、スプライト「センサー」の定義「右移動」ブロックをスプライト「cat」とスプライト「センサー」のブロックに分けます。
「cat」のブロックには、スプライト「cat」を歩いているように見えるブロックのみまとめます。
「センサー」のブロックには、矢印キーで移動するブロックと、壁の当たりを判定するブロックをまとめます。

「cat」のブロックをスプライト「cat」の上までドラッグして持っていきます。
すると、スプライト「cat」が少し動きますので、そのときにドロップします。

スプライト「cat」を確認すると、「cat」のブロックがコピーされました。
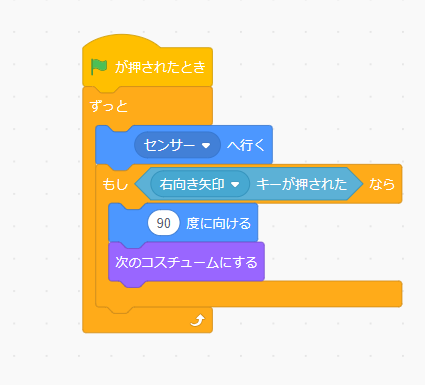
コピーされたブロックは、右矢印キーが押されたときに動作するプログラムですので、「もし◇なら」ブロックと「▢キーが押されたとき」ブロックを使って、プログラミングしていきます。

こちらが、右向き矢印キーが押されたときに90度に向き(右向き)、次のコスチュームにする動作を加えたプログラムです。
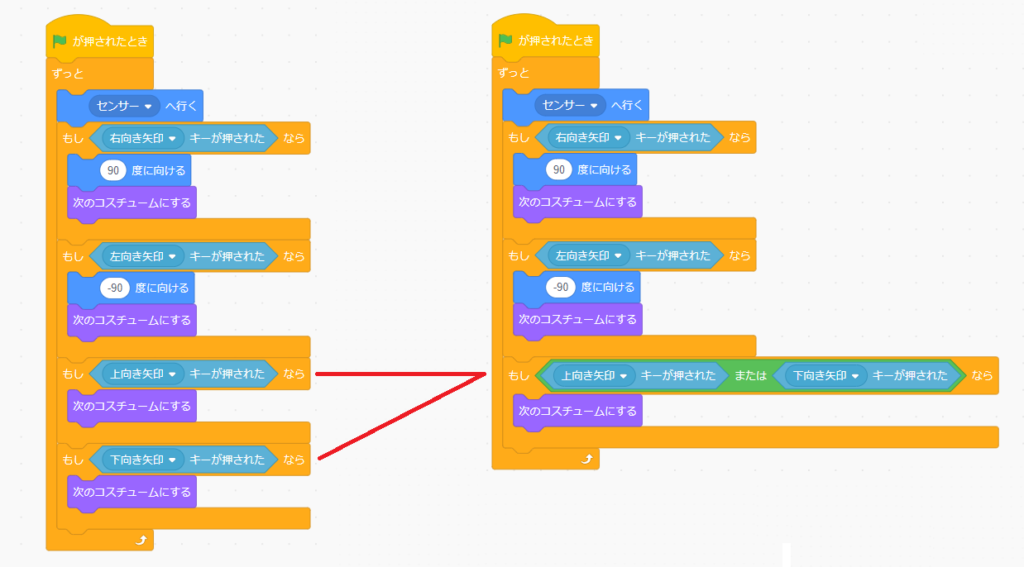
同じように、「左向き矢印」「上向き矢印」「下向き矢印」キーが押されときのプログラムも追加しましょう。

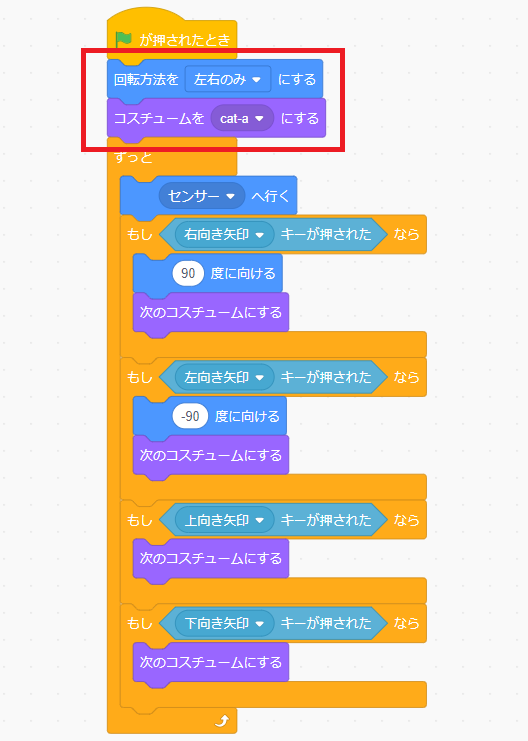
こちらが、「右向き矢印」「左向き矢印」「上向き矢印」「下向き矢印」キーが押されときの動作を加えたプログラムです。
「上向き矢印」「下向き矢印」キーが押されときのプログラムは、「次のコスチュームにする」ブロックだけで、同じ内容です。
![]()
右のプログラムのように、「◇または◇」ブロックを使って、一つにまとめても問題ありません。
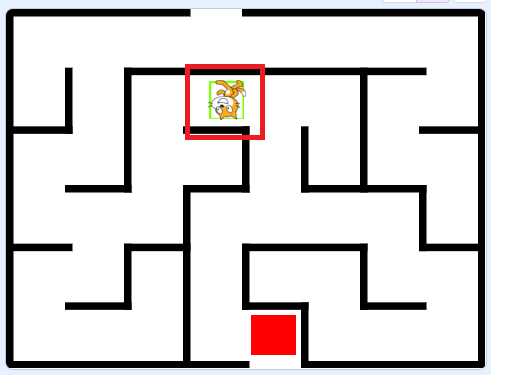
こちらのプログラムで実際にスプライト「cat」が動くか確認してみましょう。

動かしてみると、歩いているように動きますが、スプライト「cat」が逆さまになってしまいました。
なぜ逆さまになるのか覚えていますか?
・
・
・
・
・
・
・
・
・
・

逆さまになる理由は、「〇度に向ける」ブロックの正体が反転ではなく、回転だからでしたよね。
分からなかった方は、『スクラッチの「〇度に向ける」ブロックの使い方を徹底解説!』を確認して、しっかりブロックの特徴を理解しましょう。

このプレイヤーの逆さまを回避するには、「回転方法を▢にする」ブロックで「左右のみ」を選択します。

「回転方法を▢にする」ブロックは、最初に設定する内容ですので、「緑の旗が押されたとき」ブロックのすぐ下に置きます。
もう一つ、初期設定する内容があったの覚えていますか?
「コスチュームを〇にする」ブロックで、スタート時のスプライトのコスチュームを設定していましたよね。
こちらのブロックも追加すれば、「【cat】プレイヤーを歩かせるプログラミング」の完成です。
【センサー】壁の当たりを判定するプログラミング
次は、【センサー】壁の当たりを判定するプログラミングをしていきます。

先ほど、「cat」のブロックと、「センサー」のブロックを分ける作業を行いました。

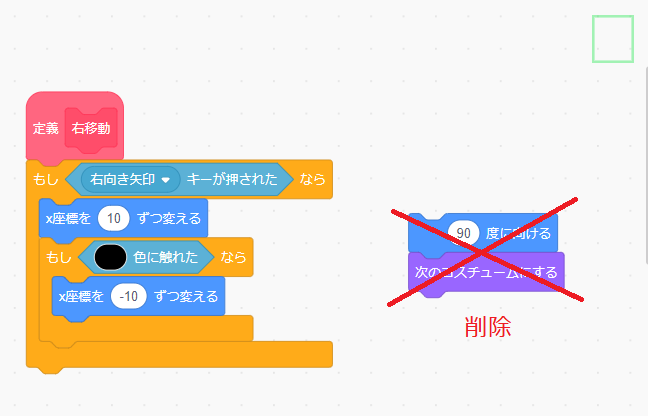
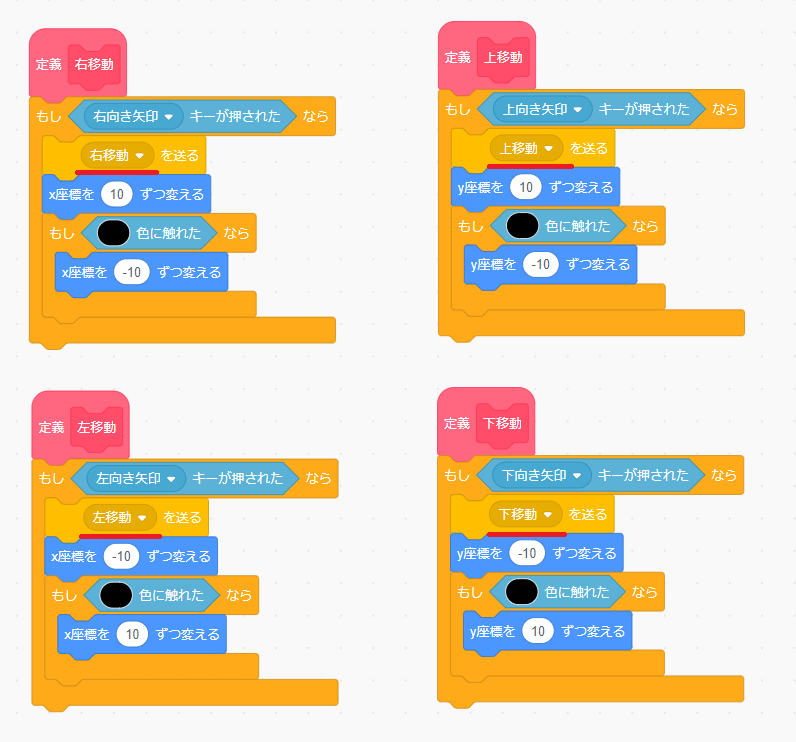
壁の当たりを判定するプログラミングは、「センサー」のブロックを、定義「右移動」ブロックにくっつければ完成です。
切り分けた「cat」のブロックは使いませんので、削除しましょう。
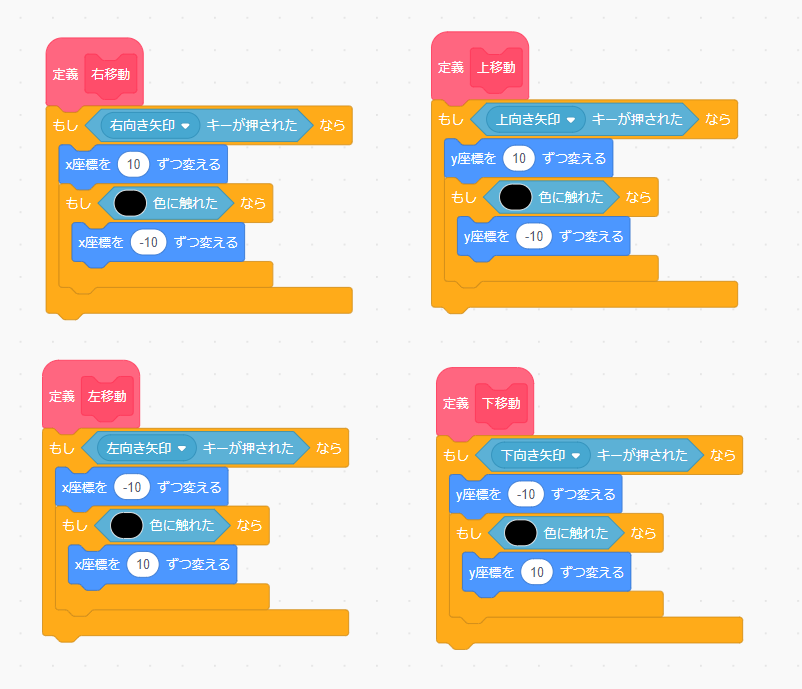
同じように、定義「左移動」「上移動」「下移動」ブロックも変更してください。

こちらが、定義「右移動」「左移動」「上移動」「下移動」ブロックのプログラムです。

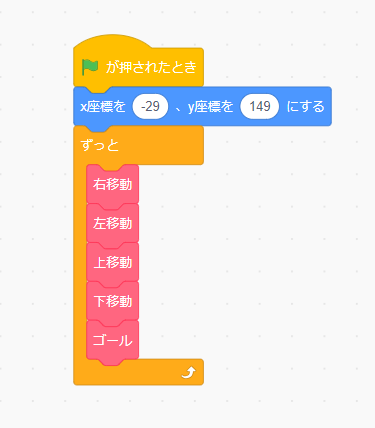
スプライト「センサー」には、緑の旗が押されたときのプログラムもありました。
こちらも、スプライト「cat」とスプライト「センサー」のブロックに分けます。
「cat」のブロックは、初期設定の内容ですが、こちらはすでにプログラミング済の内容ですので、ブロックは削除します。
そして、「センサー」のブロックは、残りのブロックになります。

残りのブロックを、「緑の旗が押されたとき」ブロックにくっつければ、「【センサー】壁の当たりを判定するプログラミング」の完成です。
ここまでのプログラムは、別の方法でもプログラミングすることができます。


例えば、「メッセージ▢受け取ったとき」「メッセージ〇を送る」ブロックを使う方法です。

スプライトの向きの変更に「▢キーが押されたとき」ブロックを使用しましたが、メッセージを使った場合、どのようにプログラミングすればよいでしょうか?
読み進める前に、考えてみましょう。
・
・
・
・
・
・
・
・
・
・
メッセージを使って、プログラミングできましたか?

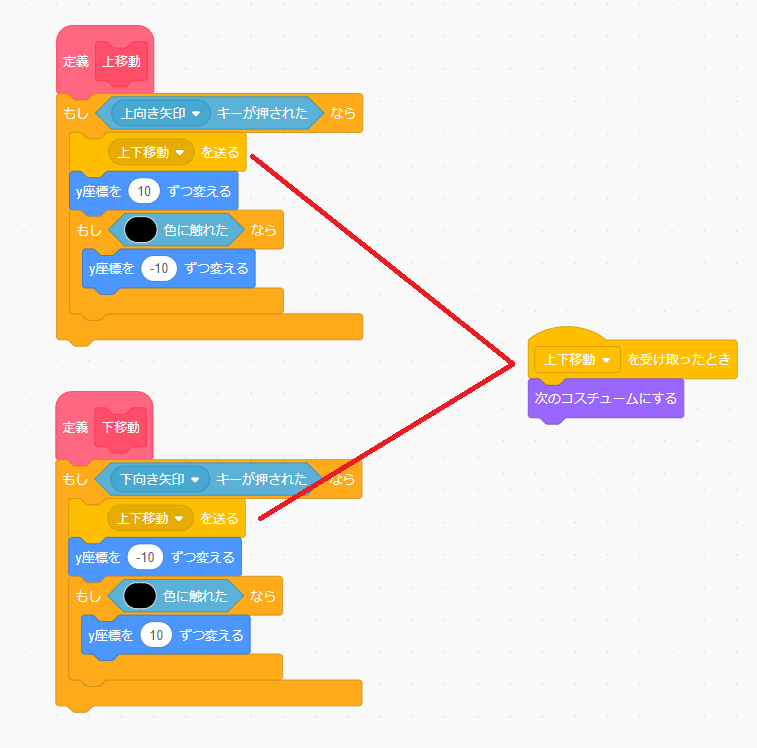
こちらが、メッセージを使ったスプライト「センサー」のブロックです。
メッセージの名前は「右移動」「左移動」「上移動」「下移動」にしています。

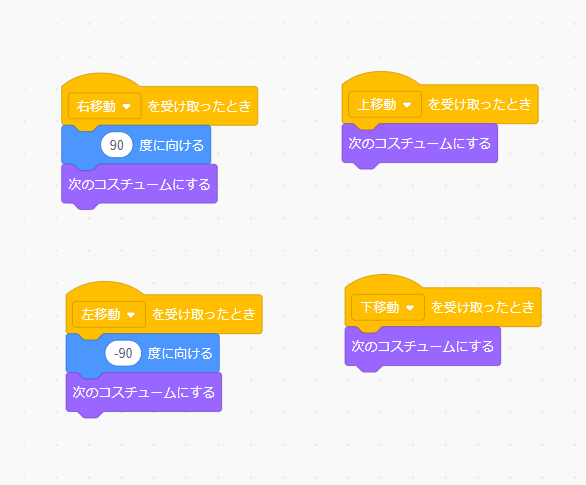
それらのメッセージを受け取った処理が、スプライト「cat」のこちらのブロックです。
例えば、メッセージ「左移動」を受け取ったら、-90度を向き(左向き)、次のコスチュームにするプログラムが実行されます。
メッセージ「上移動」「下移動」の処理を見てみると、こちらは同じ内容のプログラムですよね。

こちらは共通のメッセージ「上下移動」に変更して、一つのブロックにまとめることができます。
やりたいことを実現できれば、どの方法でプログラミングしても間違いではありません。
長くなるプログラムは、メッセージを使って見やすくなりますが、複雑なプログラムになると分割しすぎて、全体のプログラムの仕組みが分かりにくくなる場合もあります。
プログラミングをするときは、「定義」「メッセージ」「変数」などをうまく使って、見やすく分かりやすいプログラミングを心がけましょう。
【センサー】スタートとクリアを演出するプログラミング
最後に【センサー】スタートとクリアを演出するプログラミングをしていきます。

まず、ここまで作ったプログラムを実行すると、問題なく迷路ゲームを行うことができますが、スプライト「センサー」が見えている状態です。
これでは、見た目が悪いので、スプライト「センサー」を見えない状態にしたいと思います。
どのようにプログラミングすれば、見えない状態にできるでしょうか?
「隠す」ブロック

見えない状態にするブロックと言えば、「隠す」ブロックがあります。
こちらのブロックを使ったらどうなるでしょうか?

「隠す」ブロックを加えて、実際に動作を確認してみましょう。

動き自体は問題ありませんが、ゴールにたどり着いても何も起こりません。
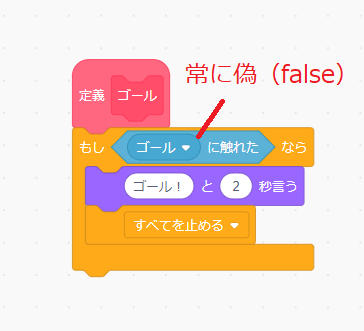
![]()
これは、プログラミングの問題ではなく、「〇に触れた」ブロックの仕様の問題です。
「〇に触れた」ブロックは、スプライトが隠れている場合、常に「偽(false)」で返す仕様になっています。

よって、「隠す」ブロックで、スプライト「センサー」を隠していている間は、常に「偽(false)」の状態のため、「ゴール!」と言って、すべてのプログラムを止める処理が実行されません。
「でも、スプライトを隠していても、壁当たり判定のプログラムは、動作してたよ?」と気づいた子は、とてもよいところに気づきましたね。
これもブロックの仕様の違いです。
![]()
壁当たり判定では、「〇色に触れた」ブロックを使っていますが、こちらのブロックは、スプライトが隠れていても、いつも通りの「真(true)」「偽(false)」を返します。
じゃあ、「〇に触れた」ブロックから「〇色に触れた」ブロックに変えて、ゴールのプログラムを変更すれば問題解決するはずと思った子は、実際にプログラムを変更してみましょう。
・
・
・
・
・
・
・
・
・
・
何かおかしいことに気づきましたか?
「〇色に触れた」ブロックに変えれば、スプライト「ゴール」に触れたときに「真(true)」になり、中のブロックが実行されますが、「ゴール!」と言いません。

なぜかというと、「〇と〇秒言う」ブロックは、スプライトが隠れている場合は、表示されないからです。
ここまで、「隠す」ブロックは、スプライト「センサー」では、色々不具合が出ることが分かりました。
では、違う方法を考えてみましょう。

違う方法を考える前に、現在スプライト「センサー」は隠れている状態ですので、必ず「表示する」ブロックを使って表示させてください。
「▢の効果を〇にする(見た目)」ブロック

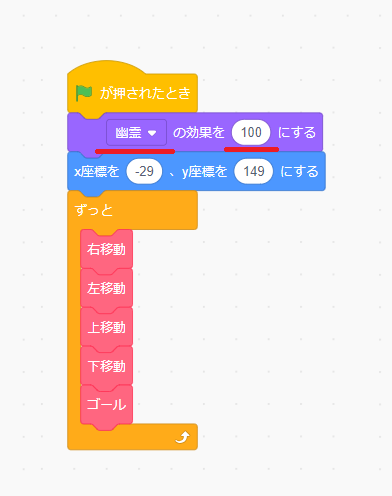
先に答えをいうと、見えない状態かつ、他のブロックを正常に動作させるには、「▢の効果を〇にする(見た目)」ブロックの幽霊効果を利用します。

幽霊効果は、スプライトの透明度を変化させる効果があり、数値を「100」にすると、人間の目では、スプライトが見えなくなります。
「▢の効果を〇にする(見た目)」ブロックを使うと、「〇に触れた」ブロックも正常に「真(true)」「偽(false)」を返します。
これで実際に迷路ゲームをやって動作を確認してみましょう。

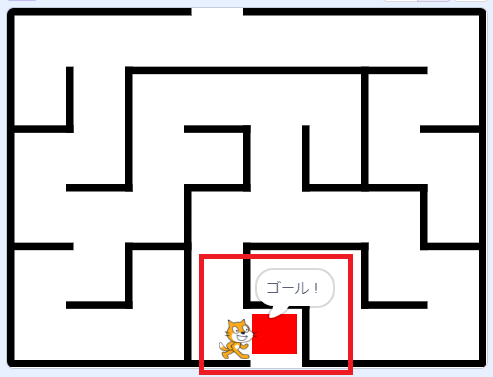
今度は、ちゃんとスプライト「ゴール」に触れると「真(true)」を返し、中のブロックが実行されました。
しかし、ここでも問題があります。

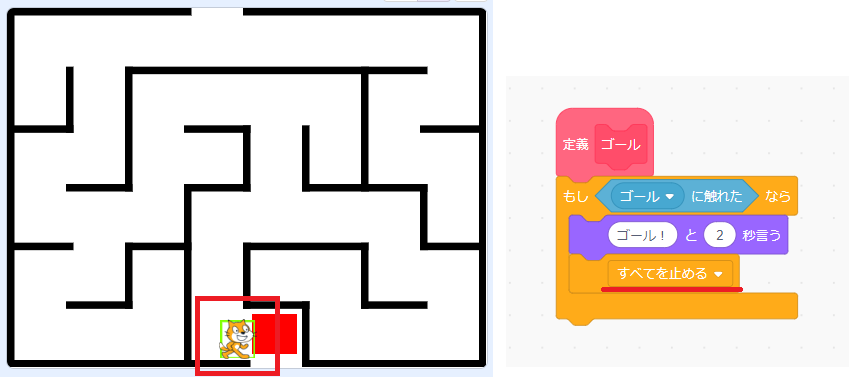
「ゴール!」と言うところまではいいですが、、ゲームが終了すると、スプライト「センサー」が表示されてしまいます。
これは、「すべてを止める」ブロックで、幽霊効果が消されてしまうためです。
どのようにプログラミングすれば、解決するでしょうか?
ことわざに「彼方立てれば此方が立たぬ」という言葉があります。
あちらがうまくいっても、こちらがうまくいかないと、物事は両立しがたいものだという例えで使われますが、プログラミングの世界でも、よく起こることです。
どのようにプログラミングすれば解決するのか、自分なりに考えてみましょう。
・
・
・
・
・
・
・
・
・
・
一つの方法として、「表示する」「隠す」ブロックをうまく使って回避する方法を紹介します。
「隠す」ブロックを使うと色々問題がありましたが、使う場所を限定すれば、迷路ゲームが終了してもスプライト「センサー」を隠すことができます。

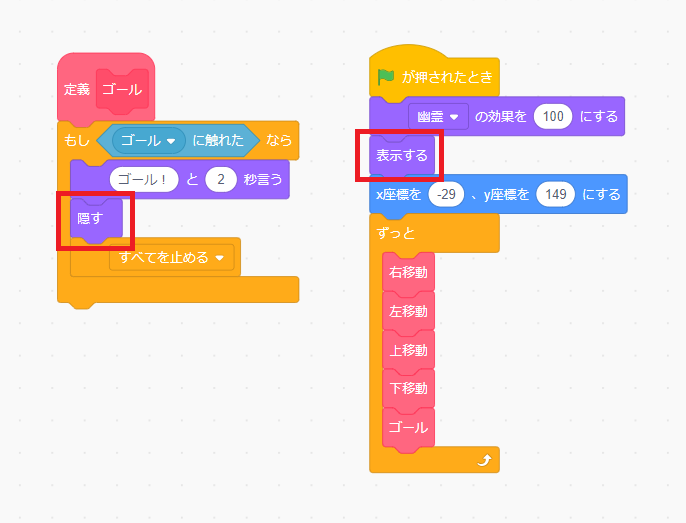
「表示する」「隠す」ブロックを使った対策がこちらです。
「ゴール!」と2秒言った後に「隠す」ブロックでスプライト「センサー」を非表示にします。
「すべてを止める」ブロックで、すべてのプログラムが止まっても、「隠す」ブロックは維持されますので、隠れた状態です。
しかし、この状態で再度迷路ゲームを始めると、隠れた状態でまた不具合が起こるので、緑の旗が押されたときに、「表示する」ブロックで表示させます。
「表示する」ブロックの前に、「▢の効果を〇にする(見た目)」ブロックの幽霊効果で見えなくしていますので、表示させても見えません。
こちらのプログラムで実行してみてください。
正常に迷路ゲームを楽しむことができたかと思います。
これで問題解決!となればいいのですが、実はもう一つ問題があります。
それは、迷路ゲームの途中でゲームを強制終了させた場合です。

ゲーム中に「●(赤丸)」をクリックして、ゲームを強制終了すると、幽霊効果も消えてしまいます。
ゲーム中は表示状態ですので、スプライト「センサー」が見えてしまいます。
そこまでの対応はもうしないのであれば、特に気にしなくてもいいですが、実際に仕事としてプログラミング開発をする場合は、ユーザーの意図しない行動も考慮しなければいけません。
将来、プログラマーになりたい子は、ユーザーの意図しない行動も考慮しながらプログラミングしていきましょう。
ちなみに、こちらの問題を解決するには、今回のように「プレイヤーとセンサーのスプライトを分ける」のではなく、「プレイヤーのコスチューム内にセンサーのコスチュームを作る」方法があります。
「プレイヤーのコスチューム内にセンサーのコスチュームを作る」方法については、「【Scratch(スクラッチ)】迷路ゲームの作り方③センサー機能」で詳しく解説していますが、まずは自分で、どのようにプログラミングすればよいのか、考えてみましょう。

