
こちらは、スクラッチの「ペン」ブロックの中にある「スタンプ」ブロックの使い方を、詳しく徹底解説しています!
ペン拡張機能とは
ペン拡張機能とは、スプライトを使って画面上に図形を描画したり、ピクセル単位でカラフルな線を引いたりできる機能のことです。
簡単な直線や長方形だけでなく、円も描くことができます。
また、数式などをうまく利用すれことで、幾何学的な模様を描くこともできます。
「スタンプ」ブロック

「スタンプ」ブロックは、スプライトと同じ画像をそのままステージ上にスタンプします。
スクラッチには、同じような機能として「〇のクローンを作る」ブロックがあります。
「スタンプ」ブロックの使い方
それでは、「スタンプ」ブロックの使い方を見ていきましょう。

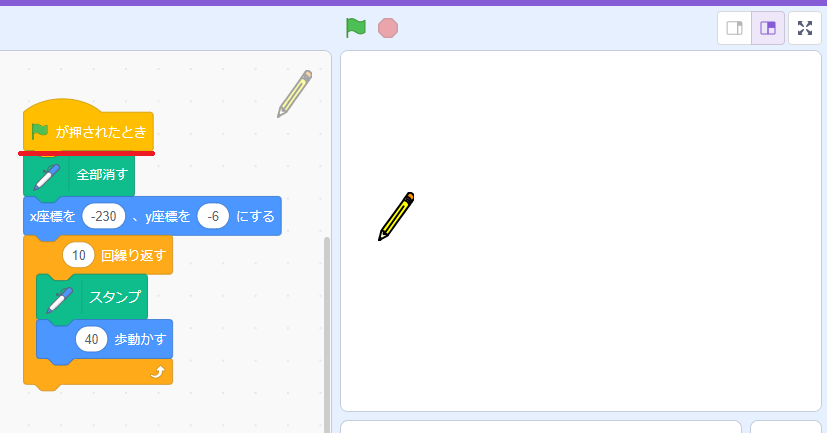
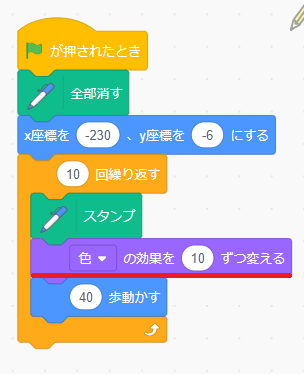
こちらは、スプライトのスタンプを10回押すプログラムです。
「緑の旗が押されたとき」ブロックを使って、緑の旗がクリックされたときに、その下のスクリプトを実行します。

最初に、「全部消す」ブロックで、ステージからスタンプの跡をすべて消します。

ステージからペンやスタンプの跡をすべて消す理由は、一度プログラムで描いたものは、「止まる」ボタンを押しても残ってしまうからです。
そのため、ペンで描いたものを初期化するために、「全部消す」ブロックを使います。

こちらは、「x座標を〇、y座標を〇にする」ブロックを使って、書き始めの位置を指定しています。

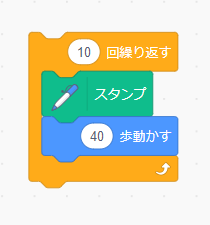
こちらは、「〇回繰り返す」ブロックを使って、スタンプを10回押しています。
また、「〇歩動かす」ブロックで、10歩歩きながらスタンプを押します。

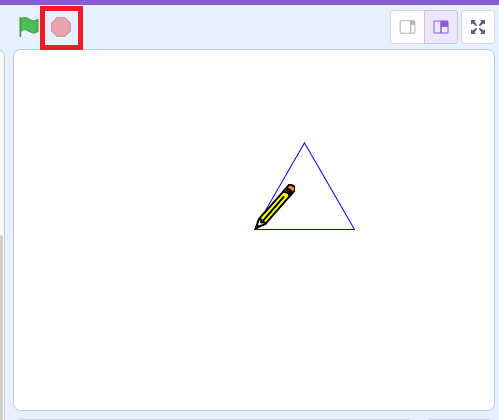
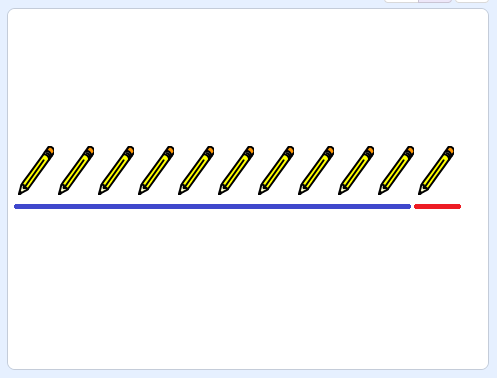
実際に、緑の旗をクリックして、プログラムを実行してると、青線の「ペン」がスタンプで押されたもので、一番右側の赤線の「ペン」がスプライト本体です。

次に、「▢の効果を〇ずつ変える」ブロックを追加して、色の効果を変えながらスタンプを押すとどうなるか確認してみます。

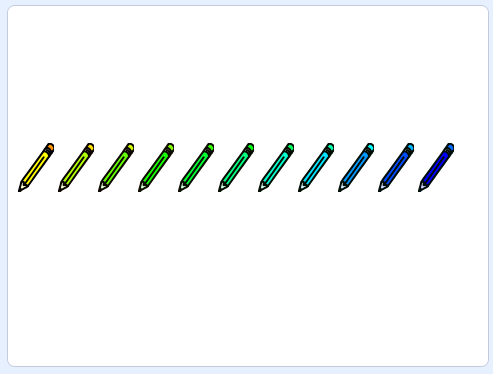
こちらが実行した結果です。
このようにスタンプは、その時のスプライトの状態をそのまま転写します。
「ペン」ブロック

「ペン」ブロックには、スタックブロックが9つ用意されています。
ブロックの色は、緑色で統一されています。(拡張機能はすべて緑色)
| ペンブロック | 動作 |
|---|---|
 |
全部消す ステージからペンの跡とスタンプをすべて消す |
 |
スタンプ スプライトと同じ画像をそのままステージ上にスタンプする |
 |
ペンを下ろす ペンを下ろし、スプライトの動きにそってペンで線を描く |
 |
ペンを上げる ペンを上げて、ペン機能を無効にする |
 |
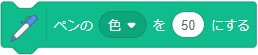
ペンの色を〇にする ペンの色を指定した色に設定する |
 |
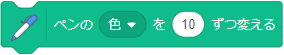
ペンの色の状態を〇ずつ変える ペンの色を指定した数量だけ変更する |
 |
ペンの色の状態を〇にする ペンの色の状態を指定した数値に設定する |
 |
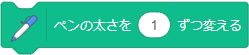
ペンの太さを〇ずつ変える ペンの太さを指定した数量だけ変更する |
 |
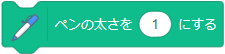
ペンの太さを〇にする ペンの太さを指定した数値に設定する |
