
こちらは、スクラッチの「ペン」ブロックの中にある「ペンの色の状態を〇にする」ブロックの使い方を、詳しく徹底解説しています!
ペン拡張機能とは
ペン拡張機能とは、スプライトを使って画面上に図形を描画したり、ピクセル単位でカラフルな線を引いたりできる機能のことです。
簡単な直線や長方形だけでなく、円も描くことができます。
また、数式などをうまく利用すれことで、幾何学的な模様を描くこともできます。
「ペンの色の状態を〇にする」ブロック

「ペンの色の状態を〇にする」ブロックは、ペンの色の状態を指定した数値に設定します。
色の状態は、0~99までの値を指定することができます。
「ペンの色の状態を〇にする」ブロックの規定値
こちらは、「ペンの色の状態を〇にする」ブロックの規定値です。

- 色
- 鮮やかさ
- 明るさ
- 透明度
「ペンの色の状態を〇にする」ブロックの使い方
それでは、「ペンの色の状態を〇にする」ブロックの使い方を見ていきましょう。

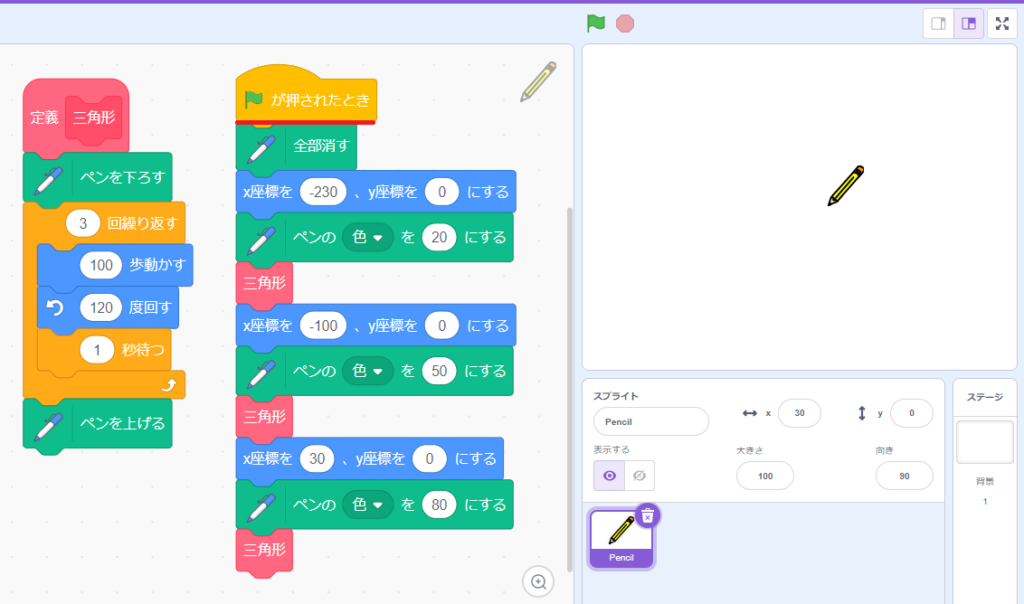
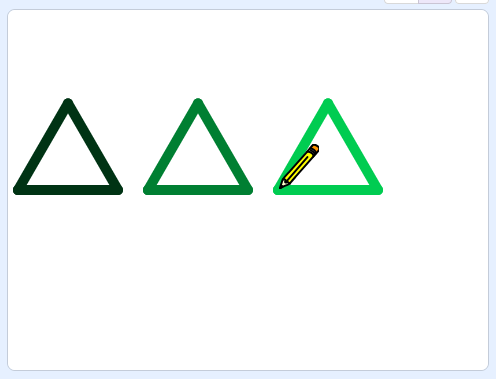
こちらは、ペンの色々な色の状態の三角形を描くプログラムです。
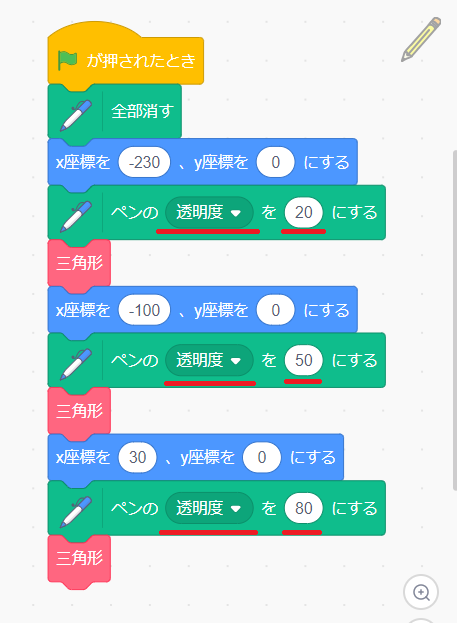
「緑の旗が押されたとき」ブロックを使って、緑の旗がクリックされたときに、その下のスクリプトを実行します。

最初に、「全部消す」ブロックで、ステージからペンの跡をすべて消します。

ステージからペンの跡をすべて消す理由は、一度プログラムで描いたものは、「止まる」ボタンを押しても残ってしまうからです。
そのため、ペンで描いたものを初期化するために、「全部消す」ブロックを使います。

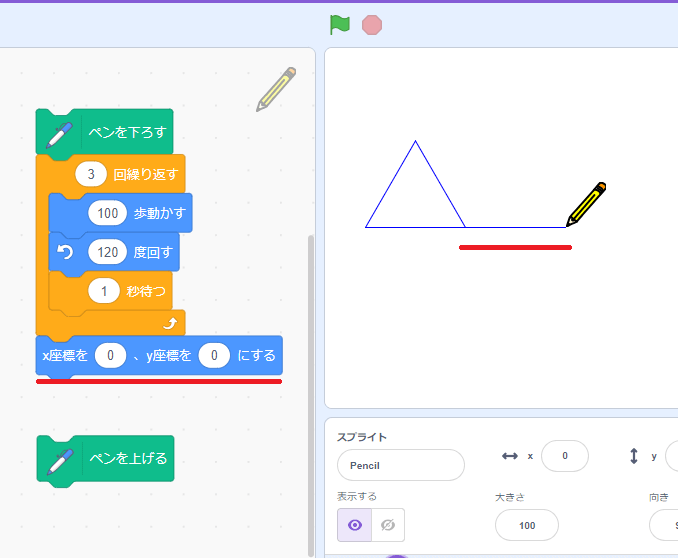
こちらは、ペンの色を20して、三角形を描くスクリプトです。
「x座標を〇、y座標を〇にする」ブロックを使って、書き始めの位置を指定しています。
そして、「ペンの色の状態を〇にする」ブロックで、ペンの色を「20」に設定しています。

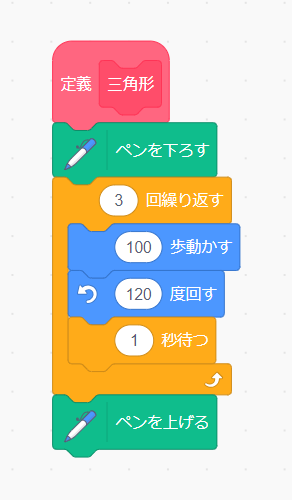
こちらは、「ブロックを作る」から定義した「三角形」ブロックです。
こちらには、「ペンを下ろす」ブロックと「ペンを上げる」ブロックを使って、三角形を描くスクリプトを入れています。

最後に、「ペンを上げる」ブロックを入れている理由は、三角形を描いた後の軌跡もペンで描いてしまうためです。
軌跡を残したくない場所がある場合は、「ペンを上げる」ブロックを使いましょう。

こちらは、ペンの色を「50」と「80」に設定して三角形を描くスクリプトです。
初期位置が異なるだけで、他は同じスクリプトになります。

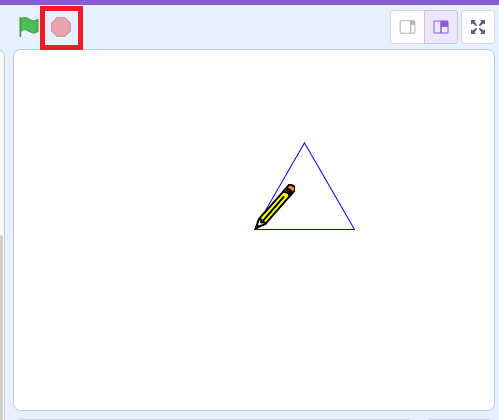
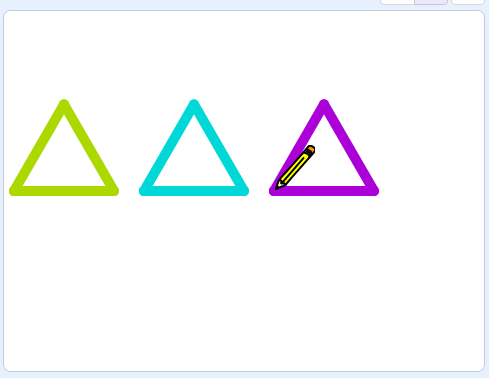
実際に、緑の旗をクリックして、プログラムを実行してると、ペンの色が異なる三角形が出来上がりました。
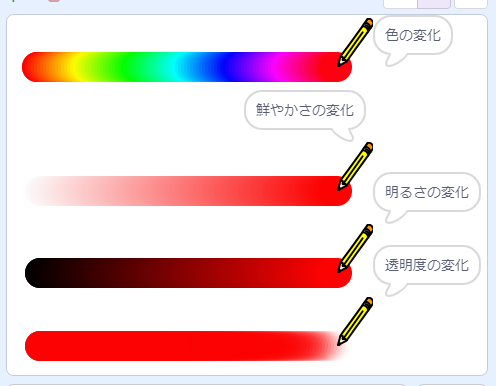
このように「ペンの色の状態を〇にする」ブロックで、色を選択すると、値によって色が変化します。

こちらは、「ペンの色の状態を〇にする」ブロックを「鮮やかさ」に変更したものです。

こちらを実行すると、ペンの鮮やかさが変化します。

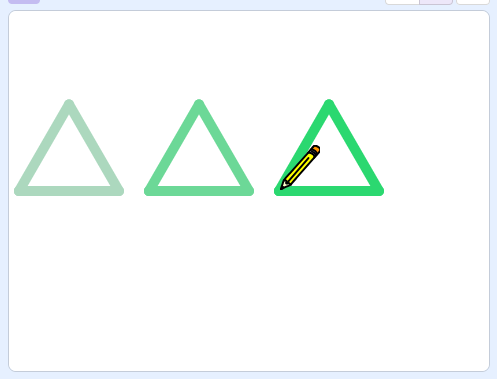
こちらは、「ペンの色の状態を〇にする」ブロックを「明るさ」に変更したものです。

こちらを実行すると、ペンの明るさが変化します。

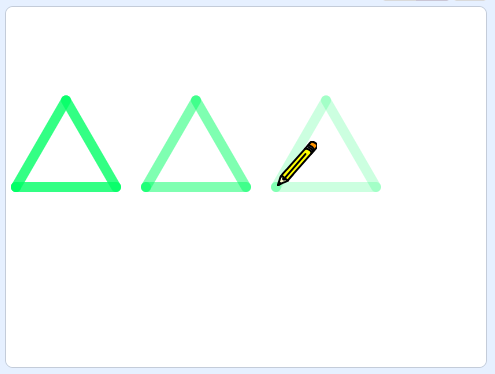
こちらは、「ペンの色の状態を〇にする」ブロックを「透明度」に変更したものです。

こちらを実行すると、ペンの透明度が変化します。

こちらは、連続して、それぞれの値を変化させたものです。
「ペン」ブロック

「ペン」ブロックには、スタックブロックが9つ用意されています。
ブロックの色は、緑色で統一されています。(拡張機能はすべて緑色)
| ペンブロック | 動作 |
|---|---|
 |
全部消す ステージからペンの跡とスタンプをすべて消す |
 |
スタンプ スプライトと同じ画像をそのままステージ上にスタンプする |
 |
ペンを下ろす ペンを下ろし、スプライトの動きにそってペンで線を描く |
 |
ペンを上げる ペンを上げて、ペン機能を無効にする |
 |
ペンの色を〇にする ペンの色を指定した色に設定する |
 |
ペンの色の状態を〇ずつ変える ペンの色を指定した数量だけ変更する |
 |
ペンの色の状態を〇にする ペンの色の状態を指定した数値に設定する |
 |
ペンの太さを〇ずつ変える ペンの太さを指定した数量だけ変更する |
 |
ペンの太さを〇にする ペンの太さを指定した数値に設定する |
