
こちらは、スクラッチの「〇と言う」ブロックの使い方を、詳しく徹底解説しています!
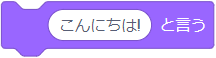
「〇と言う」ブロック

「〇と言う」ブロックは、スプライト上に、プライト上に、入力したテキストをふきだしで表示します。
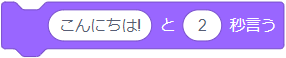
「〇と〇秒言う」ブロックとの違い

「〇と言う」ブロックに似たブロックで、「〇と〇秒言う」ブロックがあります。
両ブロックの違いは、秒数設定の違いがありますが、「〇と言う」ブロックは、すぐに次のブロックへ処理が移り、ふきだしが消えません。
消したい場合は、以下の3つの方法があります。
- テキストを空にして「〇と言う」ブロックを実行する
- 「〇と〇秒言う」ブロックを使って消す
- 赤丸の止めるボタンをクリックする
「〇と言う」ブロックの使い方
それでは、「〇と言う」ブロックの使い方を見ていきましょう。

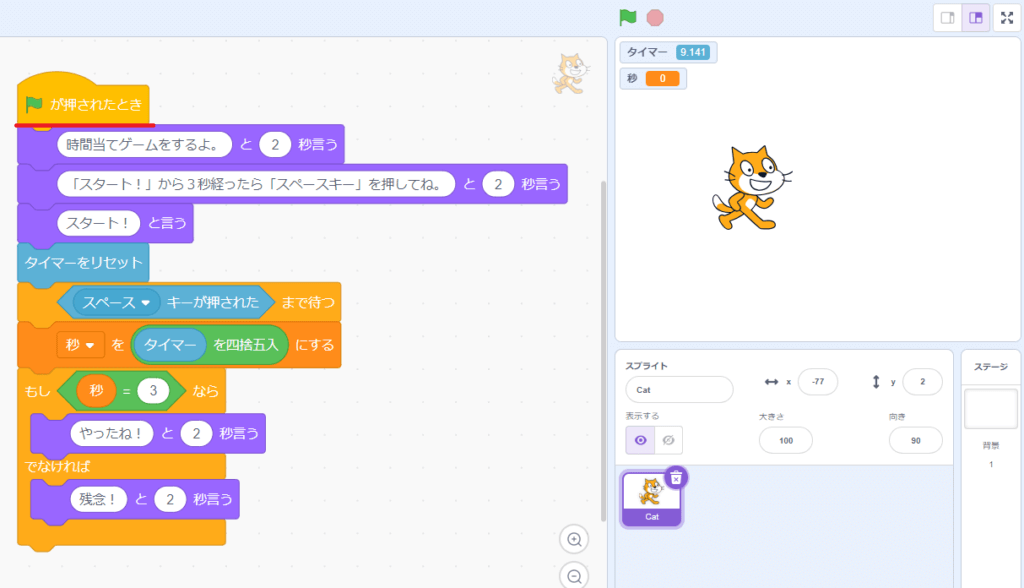
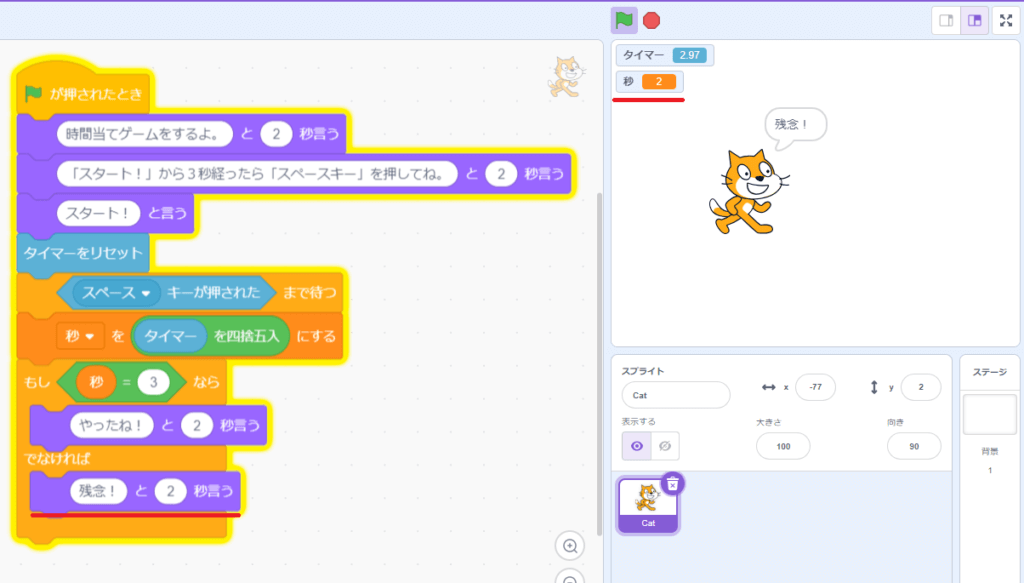
こちらは、3秒の時間当てゲームです。
「緑の旗が押されたとき」ブロックを使って、緑の旗がクリックされたときに、3秒の時間当てゲームを開始しています。

まず、「〇と〇秒言う」ブロックと「〇と言う」ブロックを使って、ゲームの説明と開始の合図を出しています。
「スタート!」がゲーム開始の合図で、3秒経ったらスペースキーを押してタイムをチェックします。

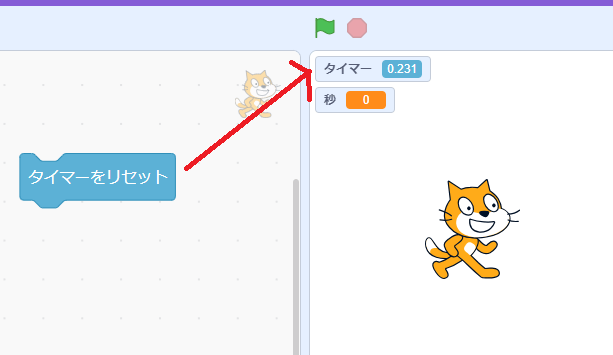
ゲーム開始時に「タイマーをリセット」ブロックで、タイマーを0にリセットしています。

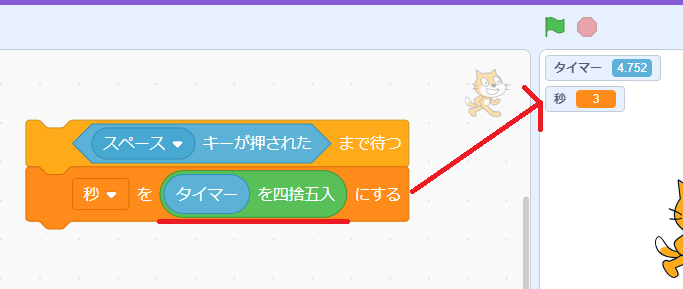
そして、「◇まで待つ」ブロックで、スペースキーが押されるまで待ちます。
さらにスペースキーが押されたタイミングで、「タイマー」ブロックの値を「〇を四捨五入」ブロックで四捨五入し、変数「秒」に格納しています。

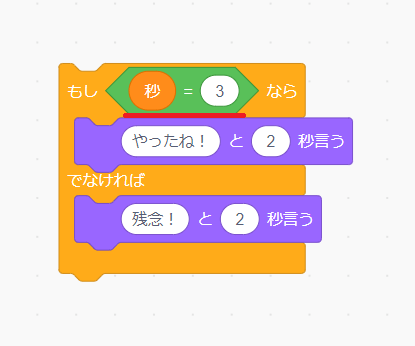
最後に、「もし◇なら▢でなければ」ブロックで、変数「秒」に格納された値が「3」だったら「やったね!」と言い、それ以外だったら「残念!」と言います。

実際に、緑の旗をクリックして、3秒の時間当てゲームをやってみます。
最初は、説明があり、「スタート!」でゲーム開始です。

変数「秒」が3だった場合は、「やったね!」と言います。

変数「秒」が3以外だった場合は、「残念」と言います。
こちらのゲームのクリア条件は変数「秒」が3の場合のみ。
「〇を四捨五入」ブロックで、変数「タイマー」の値を四捨五入しているため、「2.5~3.4999」の範囲がクリアということです。
もう少し条件を厳しくするには、どうすればいいでしょうか?
例えば、「2.9~3.0」の範囲がクリアとか。
どうプログラミングすれば実現可能か、考えてみてください。
見た目ブロック一覧

「見た目」ブロックには、以下の20個のブロックが用意されています。
- スタックブロック・・・17つ
- 値ブロック・・・3つ
ブロックの色は紫色で統一されています。
主にスプライトに対して色を変えたり、言葉を発したりと見た目を与えるブロックです。
| 見た目ブロック | 動作 |
|---|---|
 |
〇と〇秒言う スプライト上に、指定した時間だけ入力したテキストをふきだしで表示する |
 |
〇と言う プライト上に、入力したテキストをふきだしで表示する |
 |
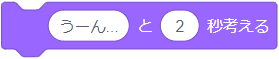
〇と〇秒考える スプライト上に、指定した時間だけ入力したテキストをふきだし(考え事)で表示する |
 |
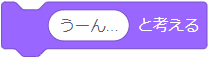
〇と考える プライト上に、入力したテキストをふきだし(考え事)で表示する |
 |
表示する スプライトをステージ上に出現させる |
 |
隠す スプライトをステージ上から隠す |
 |
コスチュームを〇にする スプライトのコスチュームを、指定したコスチュームに変更する |
 |
次のコスチュームにする スプライトのコスチュームを、コスチュームリストにある次のコスチュームに変更する |
 |
背景を〇にする ステージの背景を、指定した背景に変更する |
 |
次の背景にする 背景を、背景リストの次の背景に変更する |
 |
▢の効果を〇ずつ変える(見た目) スプライトを選択した画像効果を、指定された数量だけ変更する |
 |
▢の効果を〇にする(見た目) スプライトを選択した画像効果を、指定された数値に変更する |
 |
画像効果をなくす スプライトに適用されているすべての画像効果を消去する |
 |
大きさを〇ずつ変える スプライトの大きさを、指定した数値だけ変更する |
 |
大きさを〇%にする スプライトの大きさを、指定した%のサイズに変更する |
 |
▢へ移動する スプライトを最前面や最背面のレイヤーに移動する |
 |
〇層▢(レイヤ) スプライトの重なり順を、指定した数値分、前面や背面のレイヤーに移動する |
| コスチュームの▢ スプライトの現在のコスチューム番号や名前を返す |
|
| 背景の▢ 選択している背景の番号や名前を返す |
|
| 大きさ スプライトの現在の大きさを返す |
