こちらは、スクラッチの「見た目」ブロックの中にある「〇層▢(レイヤー)」ブロックの使い方を、詳しく徹底解説しています!
「〇層▢(レイヤー)」ブロック
「〇層▢(レイヤー)」ブロックは、スプライトの重なり順を、指定した数値分、前面や背面のレイヤーに移動します。
「〇層▢(レイヤー)」ブロックの規定値
こちらは、「▢へ移動する」ブロックの規定値です。

- 手前に出す
- 奥に下げる
「手前に出す」を選択すると、指定した層分、手前に出します。
「奥に下げる」を選択すると、指定した層分、奥に下げます。
レイヤーとは?
レイヤーとは、透明の画用紙のようなものです。
スクラッチでは、レイヤーのことを「層」と表現します。
具体的にレイヤーとはどのようなものなのか確認してみましょう。

スクラッチの新しいファイルを開いて、「スプライトを選ぶ」からスプライトを追加します。

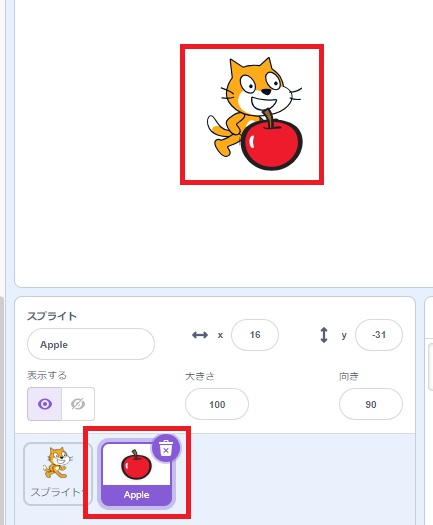
今回は、リンゴを追加しました。
すると、リンゴがスクラッチキャットの上に重なっているのが分かります。
つまり、1層目のレイヤーにリンゴ、2層目のレイヤーにスクラッチキャットがいるということです。

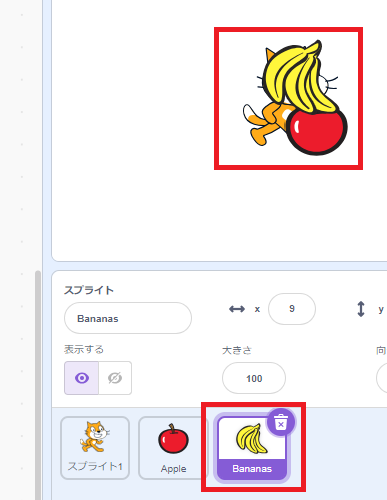
もう一つバナナのスプライトを追加しました。
今度は、バナナが一番前でリンゴ、スクラッチキャットの順で重なっているのが分かります。
今度は、1層目のレイヤーにバナナ、2層目のレイヤーにリンゴ、3層目のレイヤーにスクラッチキャットとなりました。
もしも、並び替えしたい場合は、「〇層▢(レイヤー)」ブロックを使って、スプライトを自由な位置へ移動させます。
「〇層▢(レイヤー)」ブロックの使い方
それでは、「〇層▢(レイヤー)」ブロックの使い方を見ていきましょう。

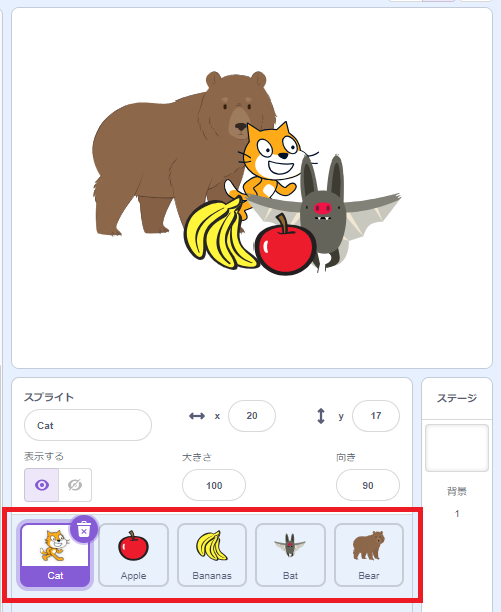
今回は、以下の5つのスプライトでレイヤーの移動をやっていきます。
- Cat
- Apple
- Bananas
- Bat
- Bear

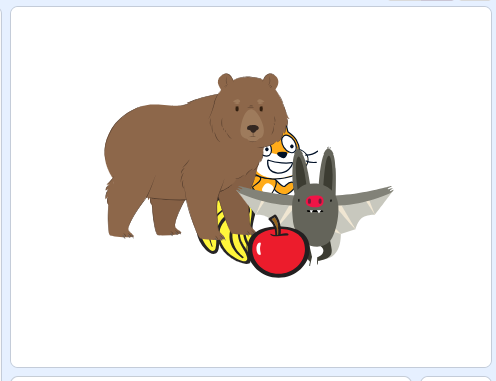
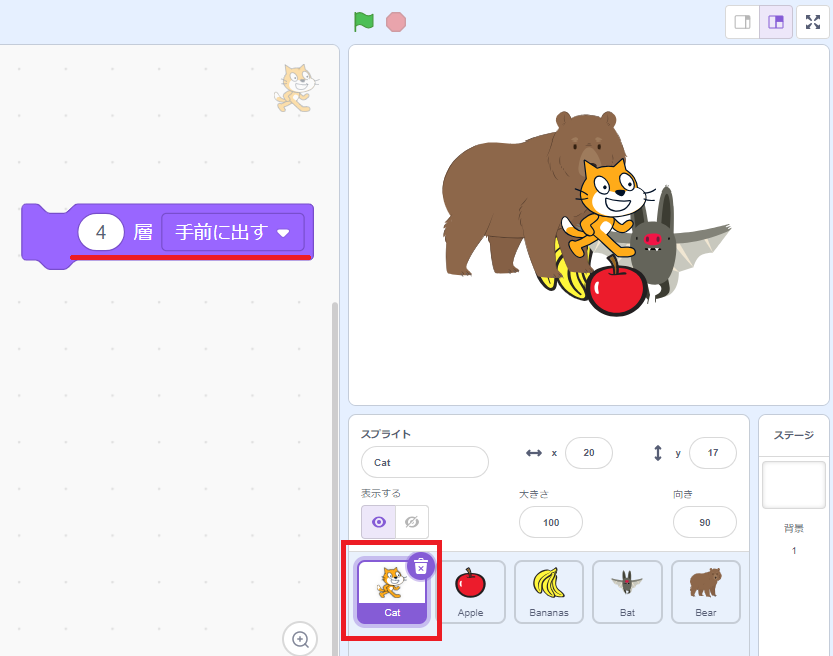
例えば、こちらの並び順を「Cat」「Apple」「Bananas」「Bat」「Bear」に並び替えするにはどうしたらいいでしょうか?
現在の並び順を確認すると「Apple」「Bat」「Bear」「Bananas」「Cat」になっています。

「Cat」を一番前面に持ってくるので、「〇層▢(レイヤー)」ブロックを使って、4層手前にだします。
これで、並び順は「Cat」「Apple」「Bat」「Bear」「Bananas」になりました。

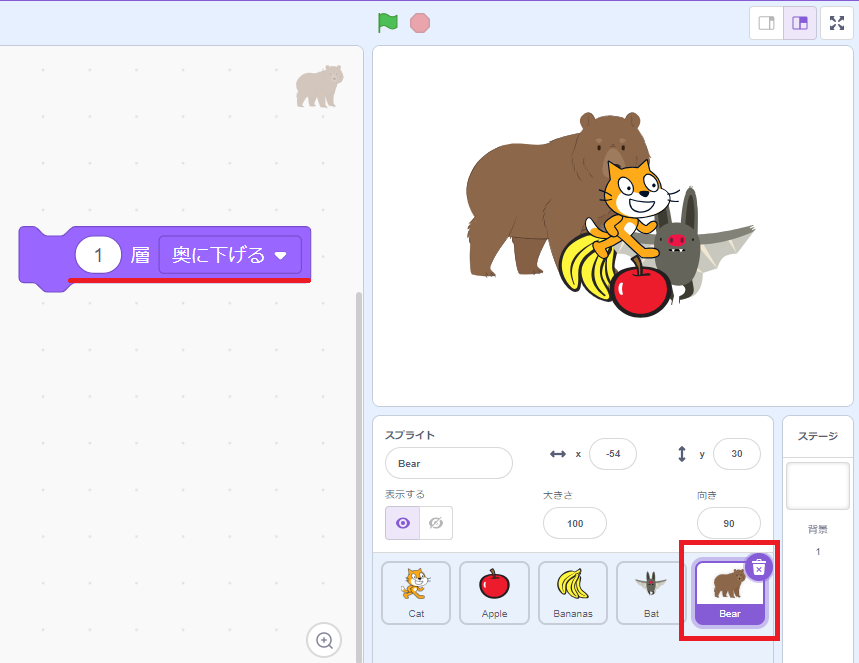
今度は、「Bear」を一番背面に持ってくるので、「〇層▢(レイヤー)」ブロックを使って、1層奥に下げます。
これで、並び順は「Cat」「Apple」「Bat」「Bananas」「Bear」になりました。

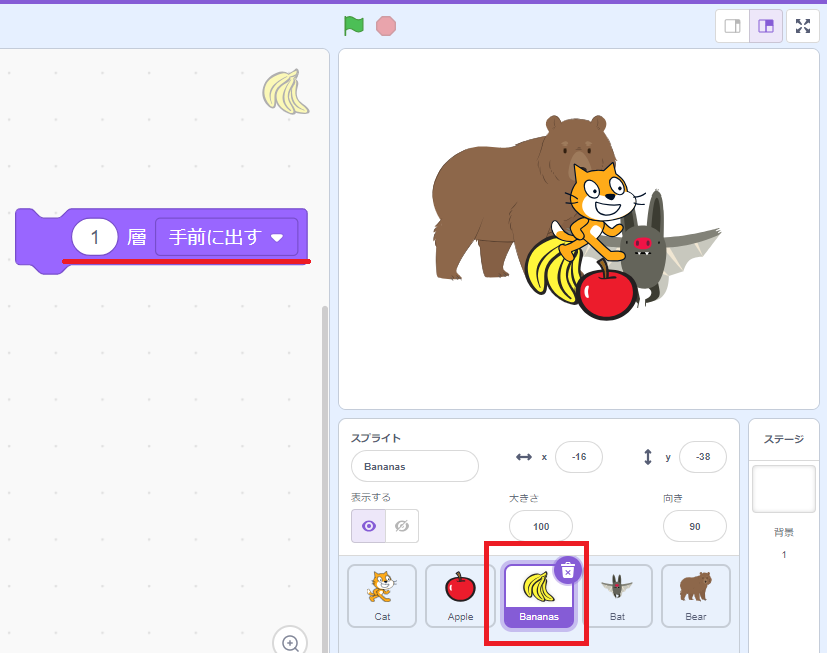
最後に「Bananas」が「Bat」より1層奥にいるので、「〇層▢(レイヤー)」ブロックを使って、1層手前にだします。
これで、「Cat」「Apple」「Bananas」「Bat」「Bear」の順に並びました。
見た目ブロック一覧

「見た目」ブロックには、以下の20個のブロックが用意されています。
- スタックブロック・・・17つ
- 値ブロック・・・3つ
ブロックの色は紫色で統一されています。
主にスプライトに対して色を変えたり、言葉を発したりと見た目を与えるブロックです。
| 見た目ブロック | 動作 |
|---|---|
 |
〇と〇秒言う スプライト上に、指定した時間だけ入力したテキストをふきだしで表示する |
 |
〇と言う プライト上に、入力したテキストをふきだしで表示する |
 |
〇と〇秒考える スプライト上に、指定した時間だけ入力したテキストをふきだし(考え事)で表示する |
 |
〇と考える プライト上に、入力したテキストをふきだし(考え事)で表示する |
 |
表示する スプライトをステージ上に出現させる |
 |
隠す スプライトをステージ上から隠す |
 |
コスチュームを〇にする スプライトのコスチュームを、指定したコスチュームに変更する |
 |
次のコスチュームにする スプライトのコスチュームを、コスチュームリストにある次のコスチュームに変更する |
 |
背景を〇にする ステージの背景を、指定した背景に変更する |
 |
次の背景にする 背景を、背景リストの次の背景に変更する |
 |
▢の効果を〇ずつ変える(見た目) スプライトを選択した画像効果を、指定された数量だけ変更する |
 |
▢の効果を〇にする(見た目) スプライトを選択した画像効果を、指定された数値に変更する |
 |
画像効果をなくす スプライトに適用されているすべての画像効果を消去する |
 |
大きさを〇ずつ変える スプライトの大きさを、指定した数値だけ変更する |
 |
大きさを〇%にする スプライトの大きさを、指定した%のサイズに変更する |
 |
▢へ移動する スプライトを最前面や最背面のレイヤーに移動する |
 |
〇層▢(レイヤ) スプライトの重なり順を、指定した数値分、前面や背面のレイヤーに移動する |
| コスチュームの▢ スプライトの現在のコスチューム番号や名前を返す |
|
| 背景の▢ 選択している背景の番号や名前を返す |
|
| 大きさ スプライトの現在の大きさを返す |
