
こちらは、スクラッチの「見た目」ブロックの中にある「画像効果をなくす」ブロックの使い方を、詳しく徹底解説しています!
「▢の効果を〇にする(見た目)」ブロック

「画像効果をなくす」ブロックは、スプライトに適用されているすべての画像効果を消去します。
画像効果のブロック
画像効果が消去される対象のブロックは以下の2つです。
- 「▢の効果を〇ずつ変える(見た目)」ブロック
- 「▢の効果を〇にする(見た目)」ブロック

「▢の効果を〇ずつ変える(見た目)」ブロックは、スプライトを選択した画像効果を、指定された数量だけ変更します。

「▢の効果を〇にする(見た目)」ブロックは、スプライトを選択した画像効果を、指定された数値に変更します。
画像効果
画像効果が消去される対象の画像効果は、以下の7つです。
- 色
- 魚眼レンズ
- 渦巻き
- ピクセル化
- モザイク
- 明るさ
- 幽霊

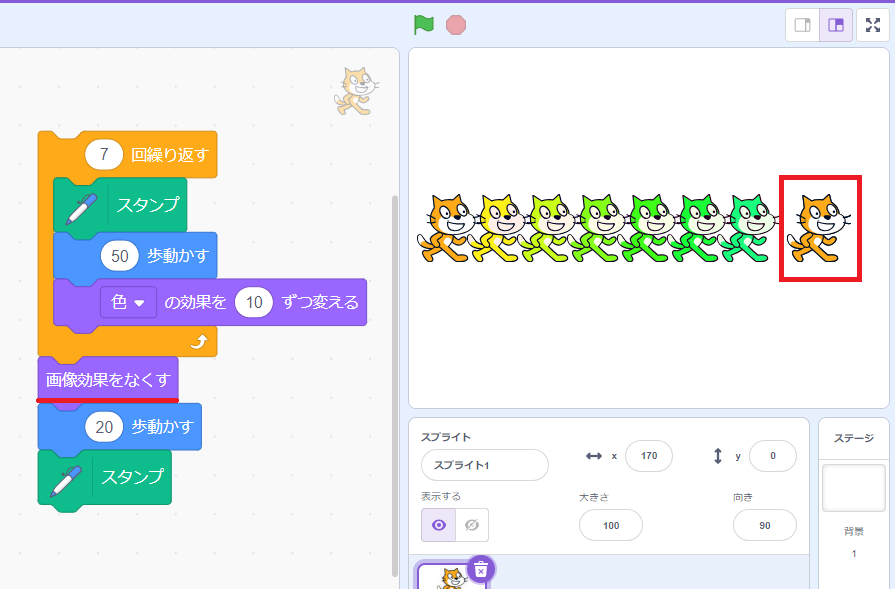
こちらは、「色」の効果で、10ずつ変化させたプログラムです。最後に、「画像効果をなくす」ブロックで元の色に戻しています。

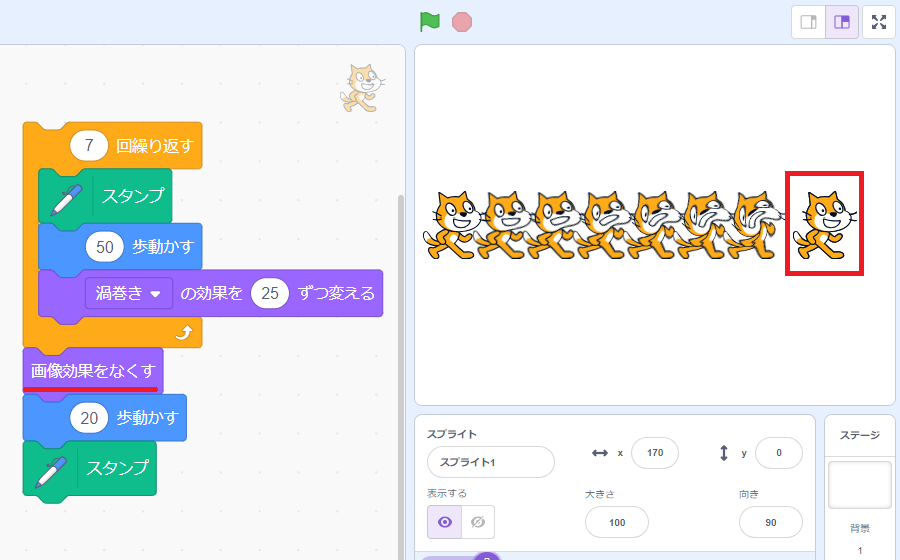
こちらは、「渦巻」の効果で、25ずつ変化させたプログラムです。
最後に、「画像効果をなくす」ブロックで元の形に戻しています。

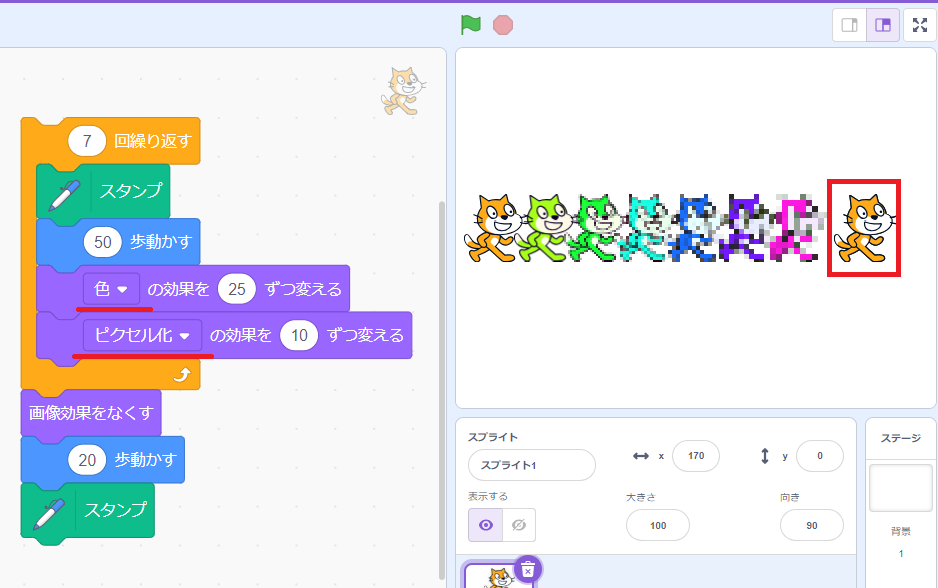
こちらは、「色」の効果を25ずつ、「ピクセル化」の効果を10ずつ、変化させたプログラムです。
効果が複数使われていても、「画像効果をなくす」ブロックを実行すると、すべての効果が消去されます。
見た目ブロック一覧

「見た目」ブロックには、以下の20個のブロックが用意されています。
- スタックブロック・・・17つ
- 値ブロック・・・3つ
ブロックの色は紫色で統一されています。
主にスプライトに対して色を変えたり、言葉を発したりと見た目を与えるブロックです。
| 見た目ブロック | 動作 |
|---|---|
 |
〇と〇秒言う スプライト上に、指定した時間だけ入力したテキストをふきだしで表示する |
 |
〇と言う プライト上に、入力したテキストをふきだしで表示する |
 |
〇と〇秒考える スプライト上に、指定した時間だけ入力したテキストをふきだし(考え事)で表示する |
 |
〇と考える プライト上に、入力したテキストをふきだし(考え事)で表示する |
 |
表示する スプライトをステージ上に出現させる |
 |
隠す スプライトをステージ上から隠す |
 |
コスチュームを〇にする スプライトのコスチュームを、指定したコスチュームに変更する |
 |
次のコスチュームにする スプライトのコスチュームを、コスチュームリストにある次のコスチュームに変更する |
 |
背景を〇にする ステージの背景を、指定した背景に変更する |
 |
次の背景にする 背景を、背景リストの次の背景に変更する |
 |
▢の効果を〇ずつ変える(見た目) スプライトを選択した画像効果を、指定された数量だけ変更する |
 |
▢の効果を〇にする(見た目) スプライトを選択した画像効果を、指定された数値に変更する |
 |
画像効果をなくす スプライトに適用されているすべての画像効果を消去する |
 |
大きさを〇ずつ変える スプライトの大きさを、指定した数値だけ変更する |
 |
大きさを〇%にする スプライトの大きさを、指定した%のサイズに変更する |
 |
▢へ移動する スプライトを最前面や最背面のレイヤーに移動する |
 |
〇層▢(レイヤ) スプライトの重なり順を、指定した数値分、前面や背面のレイヤーに移動する |
| コスチュームの▢ スプライトの現在のコスチューム番号や名前を返す |
|
| 背景の▢ 選択している背景の番号や名前を返す |
|
| 大きさ スプライトの現在の大きさを返す |
