![]()
こちらは、スクラッチの「大きさ」ブロックの使い方を詳しく徹底解説しています!
「大きさ」ブロック
![]()
「大きさ」ブロックは、選択されているスプライトの、大きさの値を返します。
スプライトの大きさ
スプライトの大きさの基準は、コスチュームの大きさです。
コスチュームの大きさが「100」の状態です。

新しいプロジェクトを開いたときに、デフォルトで入っているスプライトのスクラッチキャット。
スクラッチキャットのコスチュームを開くと、「ペイントエディター」のスクラッチキャットとステージのスクラッチキャットの大きさが同じであることが分かります。
スプライトのパラメーターの「大きさ」も確認すると、「100」になっていますよね。
つまり、スプライトの大きさは、コスチュームの大きさであり、コスチュームの大きさが「100」の状態です。
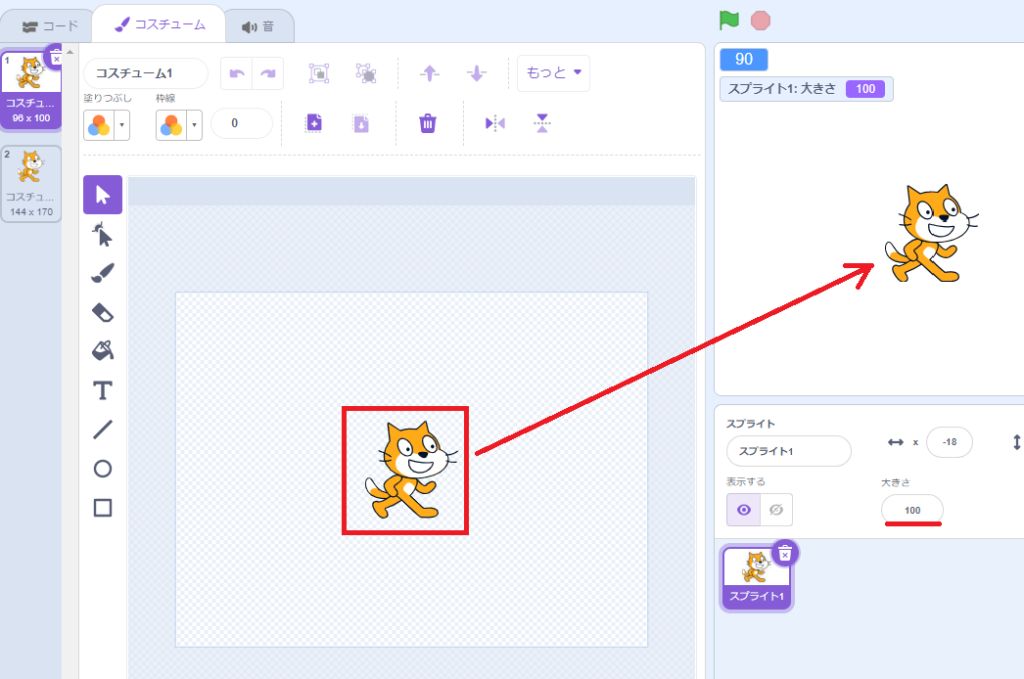
 例えば、コスチュームの大きさ自体を大きく変えたとします。
例えば、コスチュームの大きさ自体を大きく変えたとします。
すると、このようにステージのスクラッチキャットも大きく表示されます。
しかし、スプライトのパラメーターの「大きさ」を確認すると、「100」のままです。
スプライトの大きさ「100」が、どのような状態であるか理解しましょう。
値のブロック
スクラッチのブロックには、役割に応じたブロック形状の決まりがあります。
ブロックの形状については、「Scratchのブロックの種類と役割について」をご確認ください。
「大きさ」ブロックは、値ブロック(Reporter Block)に該当し、楕円形の形状をしています。
こちらには、数値や文字列といった、何らかの値を維持するブロックで、プログラミングの世界では「変数」と呼ばれるものです。

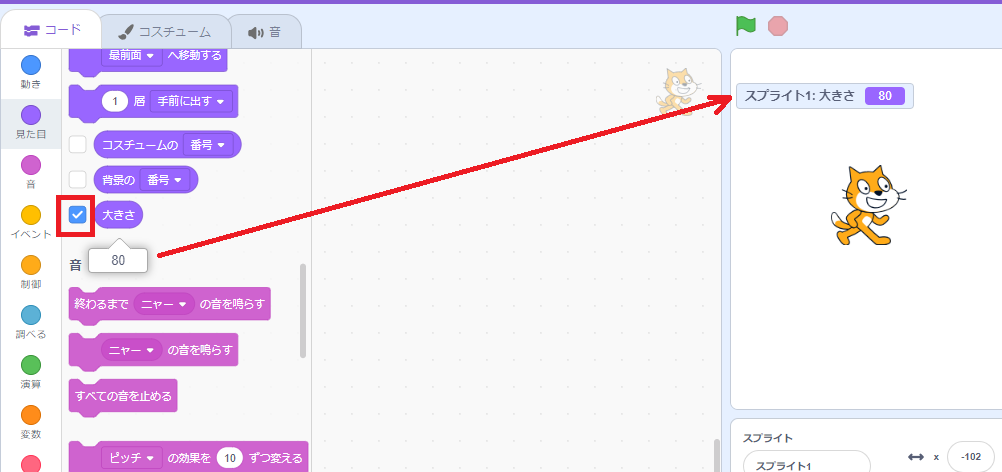
「大きさ」ブロックの中の値を確認したい場合は、「大きさ」ブロックの左側にあるチェックボックスにチェックを付けましょう。
チェックを付けると、ステージ左上に、現在の大きさがステージモニターとして、表示されます。
また、「大きさ」ブロックをクリックしても確認できます。

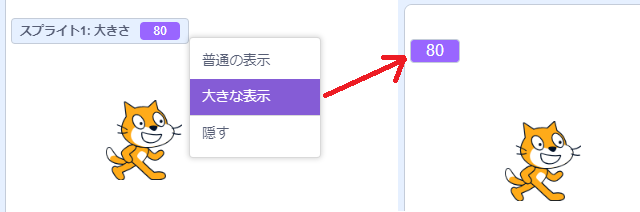
ステージモニターの上で右クリックするとメニューが表示されます。
「大きさ」ブロックのステージモニターには、2つのタイプがあります。
- 普通の表示
- 大きな表示
「普通の表示」は、デフォルトの表示モードで、ブロック名と値が表示されます。
「大きな表示」は、普通の表示より少し文字サイズが大きくなり、値だけが表示されます。
「隠す」をクリックすると、ステージモニターが消え、「大きさ」ブロックの左側にあるチェックボックスのチェックも外れます。
見た目ブロック一覧

「見た目」ブロックには、以下の20個のブロックが用意されています。
- スタックブロック・・・17つ
- 値ブロック・・・3つ
ブロックの色は紫色で統一されています。
主にスプライトに対して色を変えたり、言葉を発したりと見た目を与えるブロックです。
| 見た目ブロック | 動作 |
|---|---|
 |
〇と〇秒言う スプライト上に、指定した時間だけ入力したテキストをふきだしで表示する |
 |
〇と言う プライト上に、入力したテキストをふきだしで表示する |
 |
〇と〇秒考える スプライト上に、指定した時間だけ入力したテキストをふきだし(考え事)で表示する |
 |
〇と考える プライト上に、入力したテキストをふきだし(考え事)で表示する |
 |
表示する スプライトをステージ上に出現させる |
 |
隠す スプライトをステージ上から隠す |
 |
コスチュームを〇にする スプライトのコスチュームを、指定したコスチュームに変更する |
 |
次のコスチュームにする スプライトのコスチュームを、コスチュームリストにある次のコスチュームに変更する |
 |
背景を〇にする ステージの背景を、指定した背景に変更する |
 |
次の背景にする 背景を、背景リストの次の背景に変更する |
 |
▢の効果を〇ずつ変える(見た目) スプライトを選択した画像効果を、指定された数量だけ変更する |
 |
▢の効果を〇にする(見た目) スプライトを選択した画像効果を、指定された数値に変更する |
 |
画像効果をなくす スプライトに適用されているすべての画像効果を消去する |
 |
大きさを〇ずつ変える スプライトの大きさを、指定した数値だけ変更する |
 |
大きさを〇%にする スプライトの大きさを、指定した%のサイズに変更する |
 |
▢へ移動する スプライトを最前面や最背面のレイヤーに移動する |
 |
〇層▢(レイヤ) スプライトの重なり順を、指定した数値分、前面や背面のレイヤーに移動する |
| コスチュームの▢ スプライトの現在のコスチューム番号や名前を返す |
|
| 背景の▢ 選択している背景の番号や名前を返す |
|
| 大きさ スプライトの現在の大きさを返す |

