こちらでは、スクラッチで壁の当たり判定のプログラミングを4つ紹介しています。
壁の当たり判定の作り方は、こちらの4つです。
- もっとも簡単な壁の色で当たり判定をする方法
- 壁の色で当たり判定をする方法(迷路編)
- 数種類の壁の当たり判定をする方法
- センサーを使って当たり判定をする方法
もっとも簡単な壁の色で当たり判定をする方法
こちらは、もっとも簡単な壁の色で当たり判定をする作り方です。
左右矢印キーを押して、壁にぶつかるとそれ以上進むことができません。
こちらのプログラムでは、壁の色を当たり判定に利用しています。

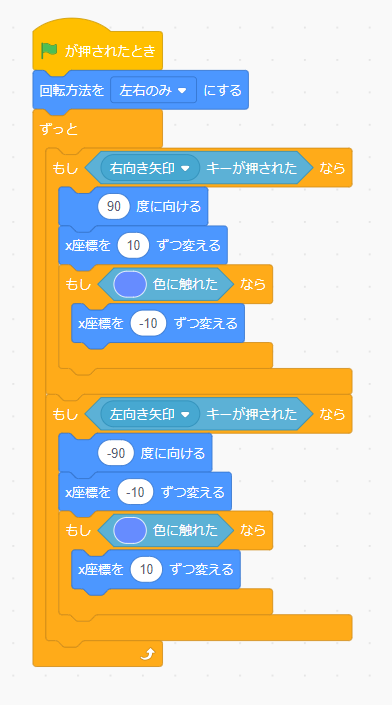
こちらが、壁の色で当たり判定をするスクリプトです。
こちらには、スプライトを左右矢印キーで動かすスクリプトと、壁の当たり判定のスクリプトが組み合わさっています。

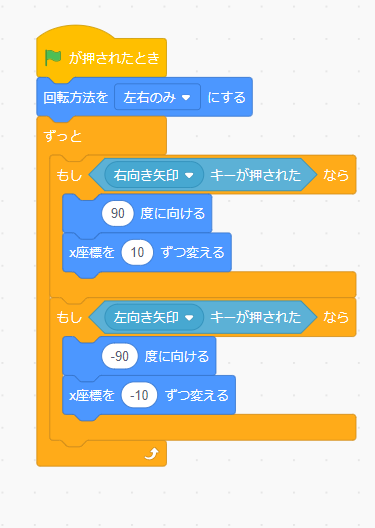
こちらは、スプライトを左右矢印キーで動かすスクリプトだけを抜き出したものです。
もしも右矢印キーが押されたら、「〇へ向ける」ブロックで向きを90度にし、x座標を10移動させます。
左矢印キーが押された場合は向きを-90度の逆向きにして、x座標を-10移動させます。

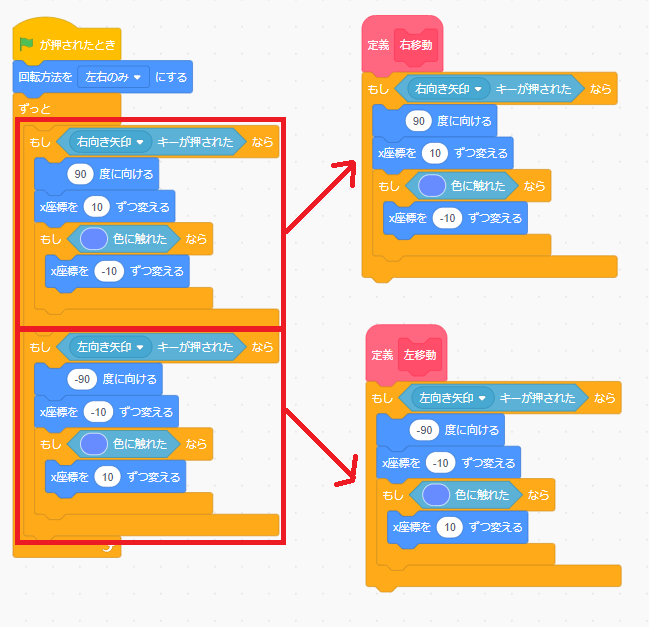
先ほどの、スプライトを左右矢印キーで動かすスクリプトの中に、壁の当たり判定のスクリプトを追加すれば、簡単な壁の色で当たり判定をするスクリプトの完成です。
赤枠で囲っている部分が、壁の当たり判定のスクリプトです。
こちらでは、「〇色に触れた」ブロックを使って、真偽判定をしています。
もしも右矢印キーが押されたときに、壁の色に触れたら、x座標を-10移動させます。
左矢印キーが押されたときに、壁の色に触れたら、x座標を10移動させます。
つまり、移動する反対方向へ戻るということです。
こうすることで、壁の通り抜けを防止します。

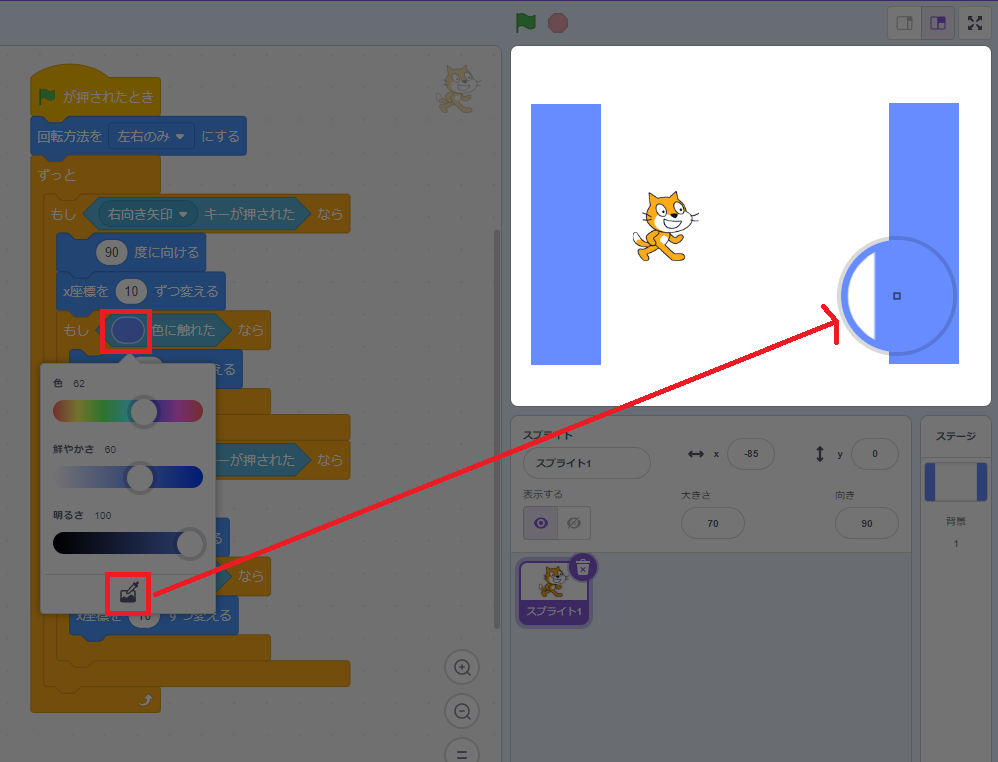
壁の色を設定する場合は、「〇色に触れた」ブロックの〇をクリックすると、カラーボックスが表示されます。
そして、カラーボックスの下にある「スポイト」ツールをクリックし、ステージ上で指定したい色の上にカーソルを持っていき、クリックすると、その色を設定できます。
壁の色で当たり判定をする方法(迷路編)
先ほどは、左右矢印キーでの壁判定でしたが、迷路ゲームを作成する場合は、上下方向での壁判定も必要になります。
こちらでは、上下方向にも対応した壁判定の作り方を紹介します。

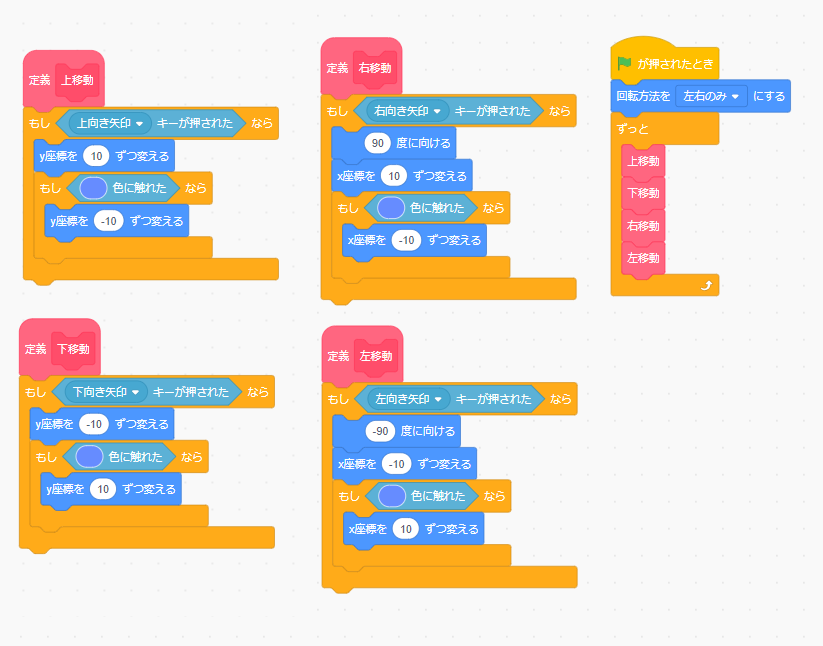
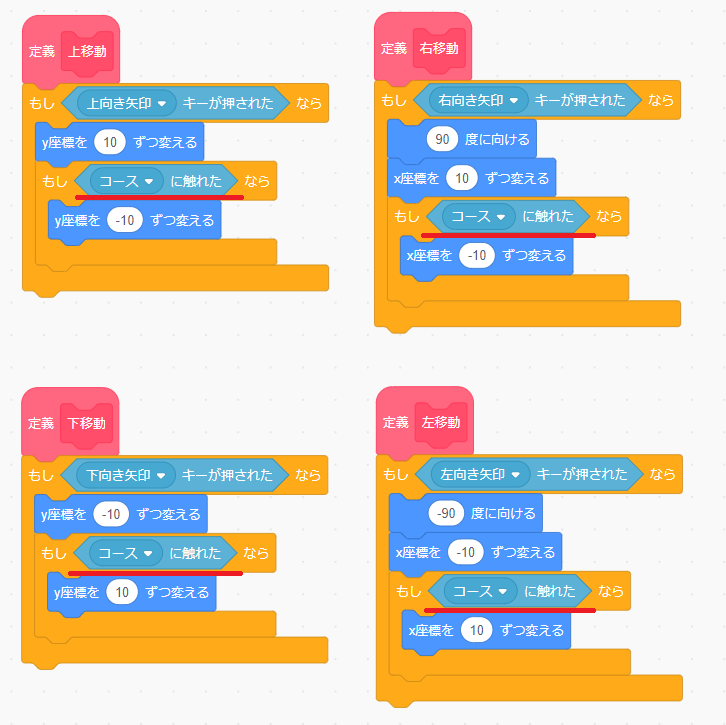
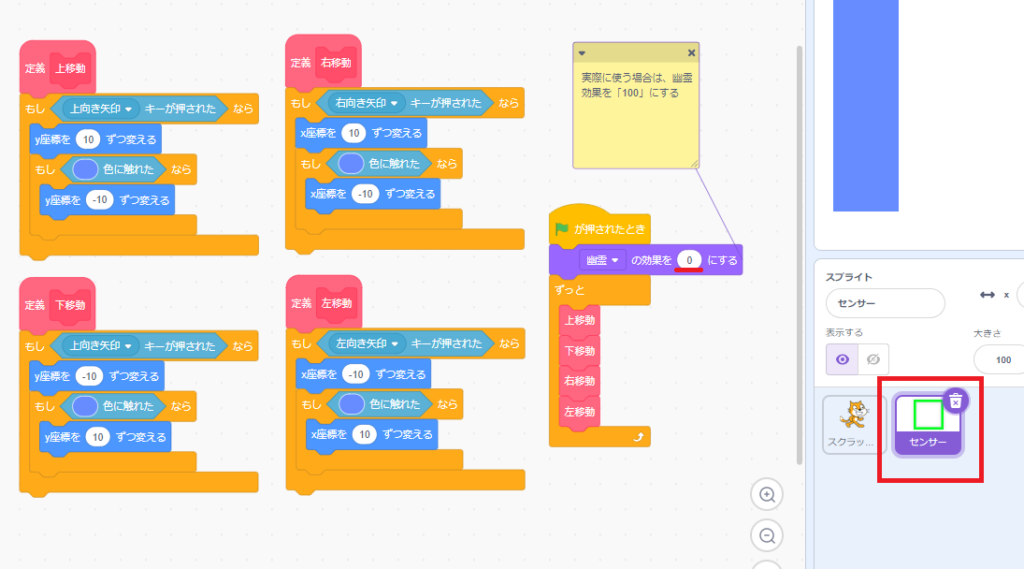
こちらが、上下左右の壁の当たり判定を考慮したスクリプトです。
スクリプトが長くなるので、ブロック定義「ブロックを作る」から「右移動」「左移動」「上移動」「下移動」4つのブロックを新たに作っています。

「右移動」「左移動」ブロックには、先ほど紹介したスクリプトをそれぞれに移動しています。

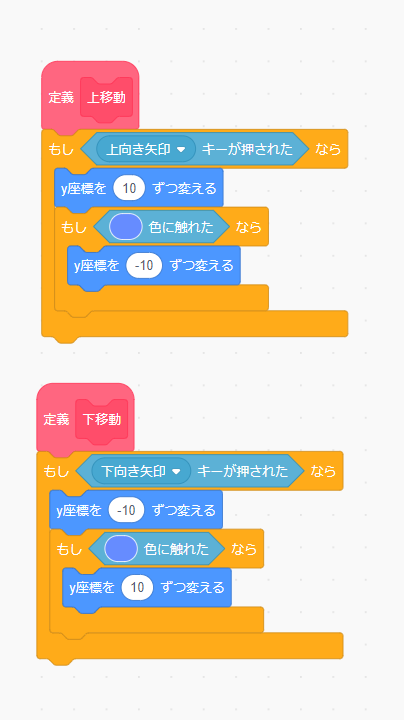
そして、新たに「上移動」「下移動」ブロックに上下の壁の当たり判定のスクリプトを追加しています。
もしも上矢印キーが押されたときに、壁の色に触れたら、y座標を-10移動させます。
下矢印キーが押されたときに、壁の色に触れたら、y座標を10移動させます。

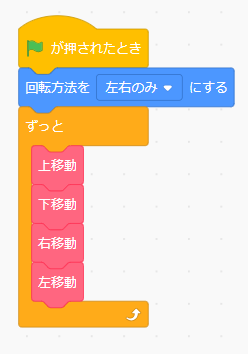
最後に、「ずっと」ブロックの中に、「右移動」「左移動」「上移動」「下移動」のブロックを入れたら完成です。
これで迷路ゲームでの上下左右の壁当たり判定ができます。
数種類の壁の当たり判定をする方法
ここまで単色の壁に対して、当たり判定の作り方を紹介しまいたが、実際にゲームを作るときは、さまざなな色で壁を表現します。
すべての色をカバーできるようプログラミングすると、ものすごく長いスクリプトになってしまいます。
その場合は、壁をスプライトにして、スプライトで当たり判定をします。
こちらは、スプライトを使った数種類の壁の当たり判定をする作り方です。
左右矢印キーを押して、どの色の壁にぶつかっても、それ以上進むことができません。

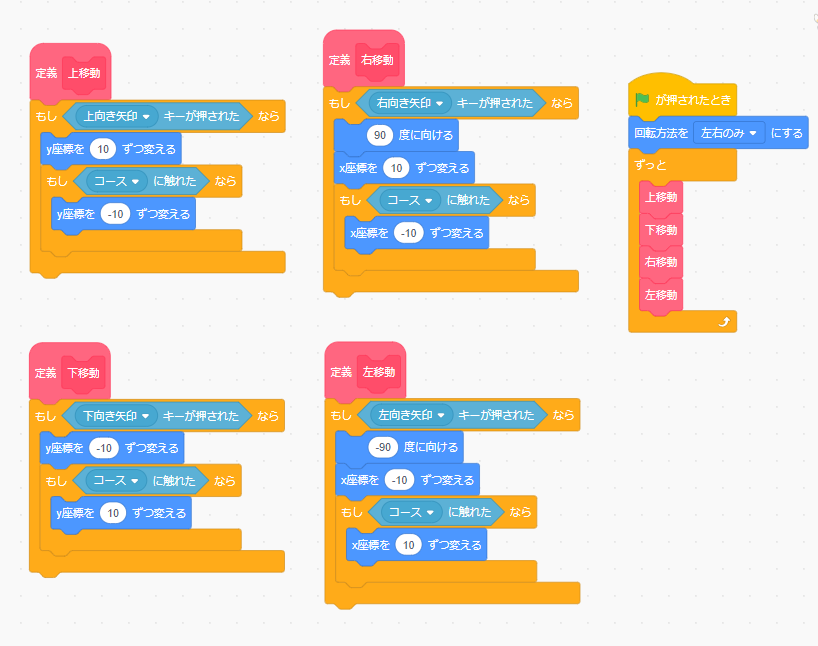
こちらが、スプライトを使った数種類の壁の当たり判定をするスクリプトです。
先ほどの「壁の色で当たり判定をする方法(迷路編)」のスクリプトとほぼ一緒の内容です。

違う点は、壁の当たり判定の方法だけです。
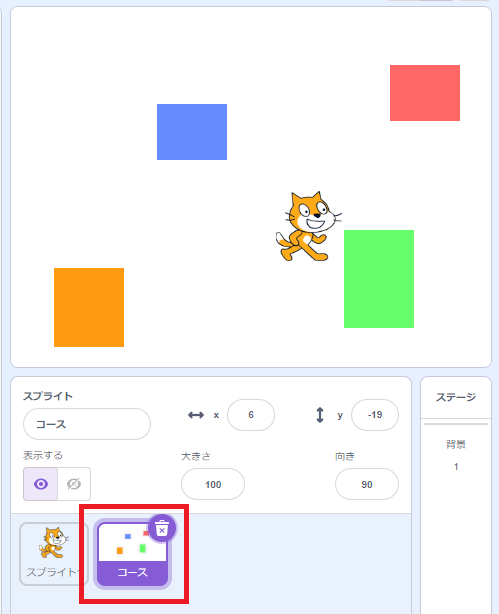
こちらでは、「〇に触れた」ブロックを使ってスプライト「コース」を選択しています。

「〇に触れた」ブロックで選択した「コース」は、4種類の色の壁があるスプライトのことです。

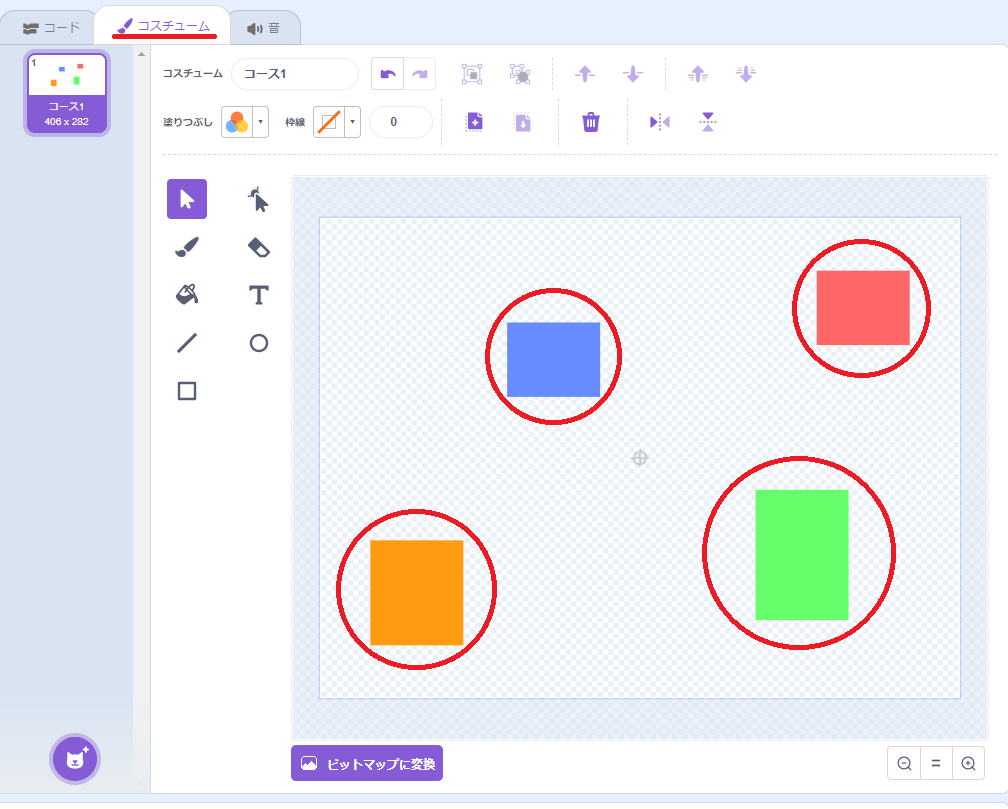
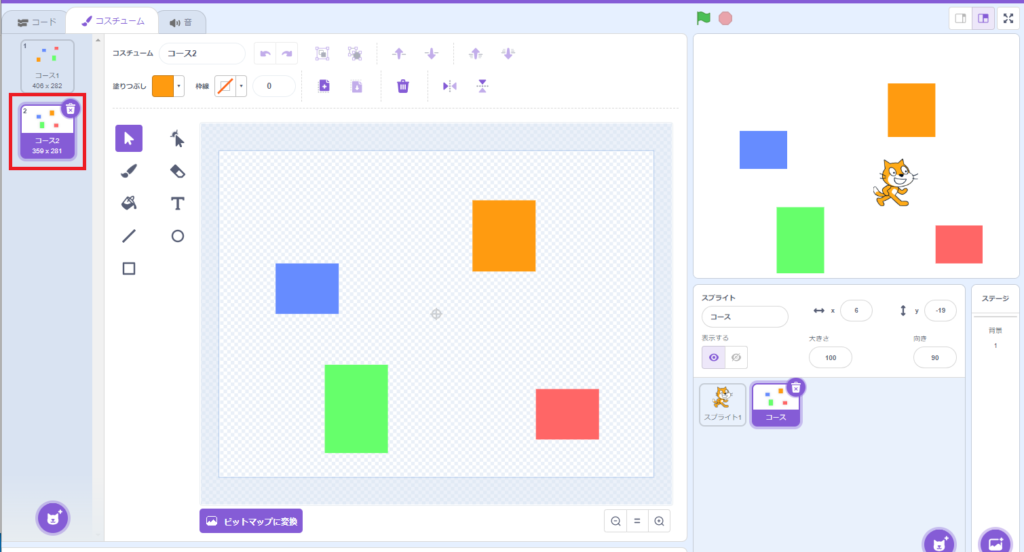
スプライト「コース」のコスチュームをチェックすると、四角形ツールで描いた4つの色のブロックがあります。
「〇に触れた」ブロックは、この4つのブロックに触れた場合に、真(true)を返します。
よって、もしも上下左右矢印キーが押されたときに、スプライト「コース」に触れたら、それぞれのx、y座標を指定した値に移動させます。
こちらは、色で判断しているのではなく、スプライトそのもので判断しています。

よって、スプライトのコスチュームで複数のコースを作っておけば、スーパーマリオブラザーズなどのプラットフォームゲームを作ることもできます。
センサーを使って当たり判定をする方法
先ほど、壁の色で当たり判定をする方法を紹介しましたが、たまに壁の中で動けなくなったり、壁の中に吸い込まれたりする場合があります。
その原因の多くは、向きを切り返す瞬間に起こります。

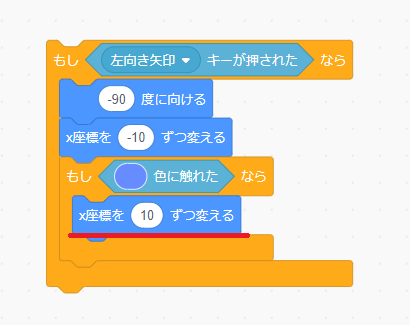
こちらは、壁の色に触れたら、向いている逆方法へx座標を変えるスクリプトです。

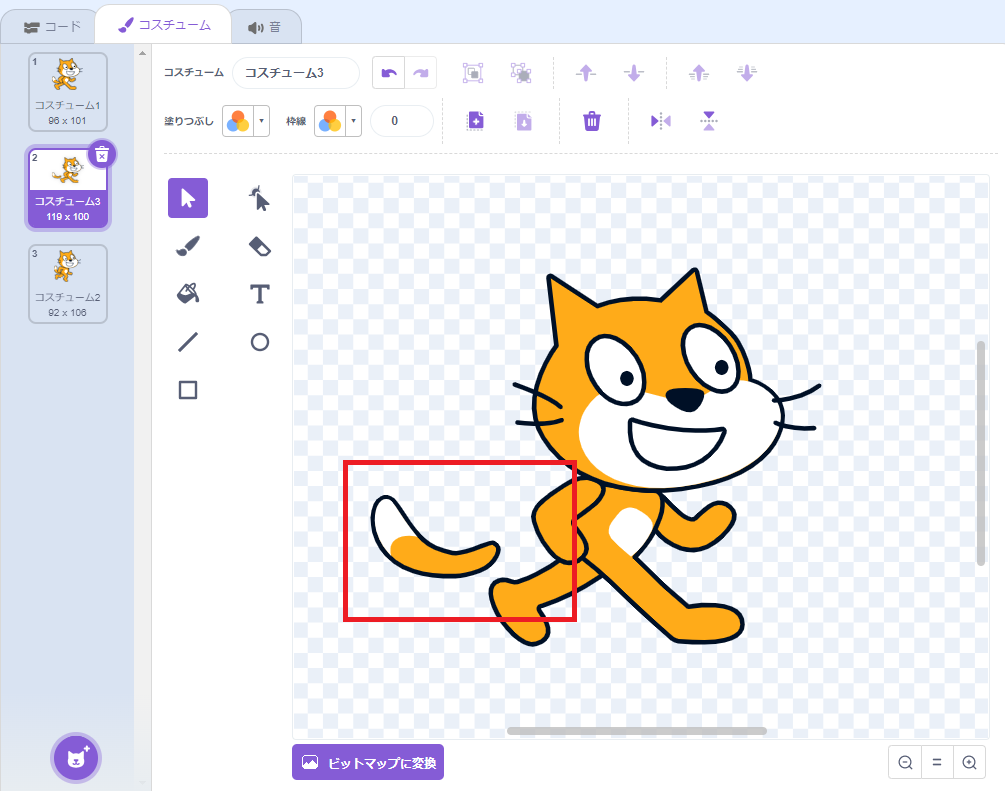
例えば、スクラッチキャットのしっぽを外側にずらして、スプライトを横長のサイズにしてみます。

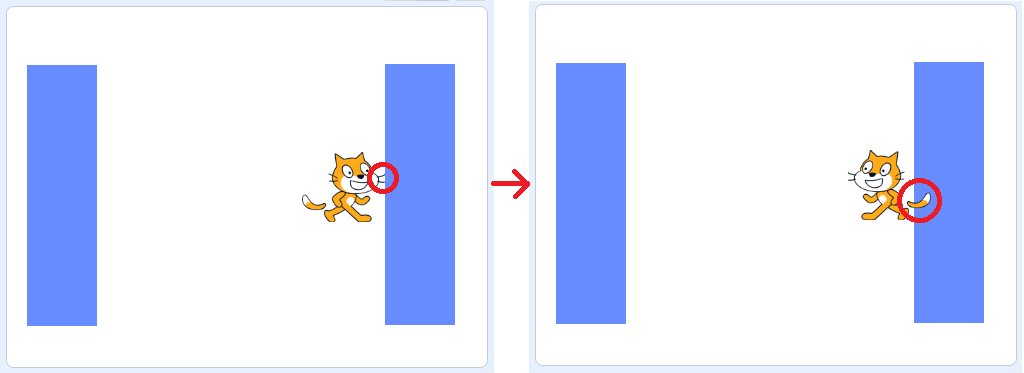
右矢印キーを押して、ひげの部分が壁に当たったため、これ以上先に進めません。
そして、左矢印キーを一度押すと、スプライトは左を向きますが、しっぽの部分が壁の中に入ってしまっています。

この状態で左矢印キーを押すと、しっぽの部分が壁の色に触れているため、x座標が10移動します。
つまり、左に移動しようとしても、x座標が-10移動したあとに、また10移動するため、まったく動けない状態に陥るというわけです。
こういったことを防ぐために、センサーを使った当たり判定の作り方もあります。
こちらがセンサーを使った当たり判定の作り方です。

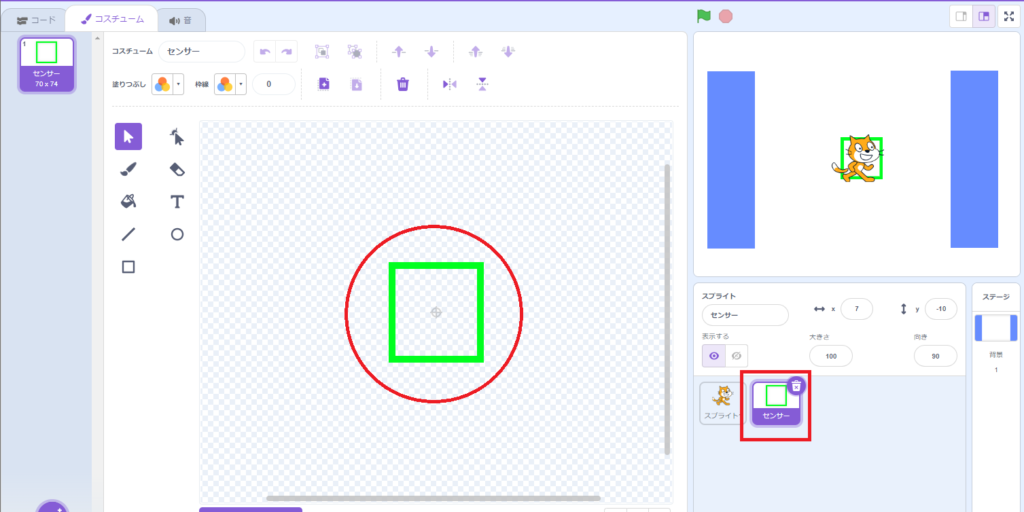
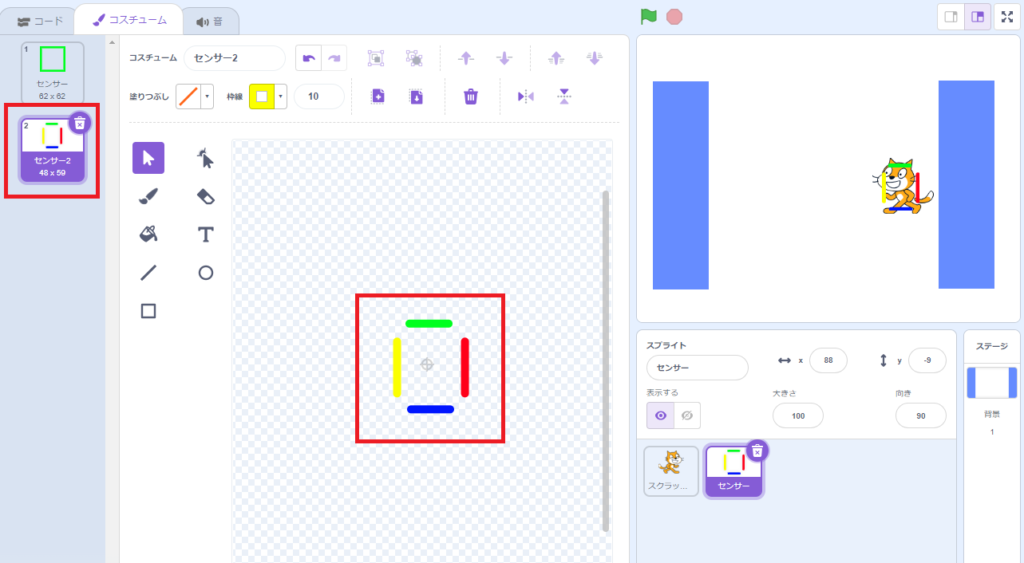
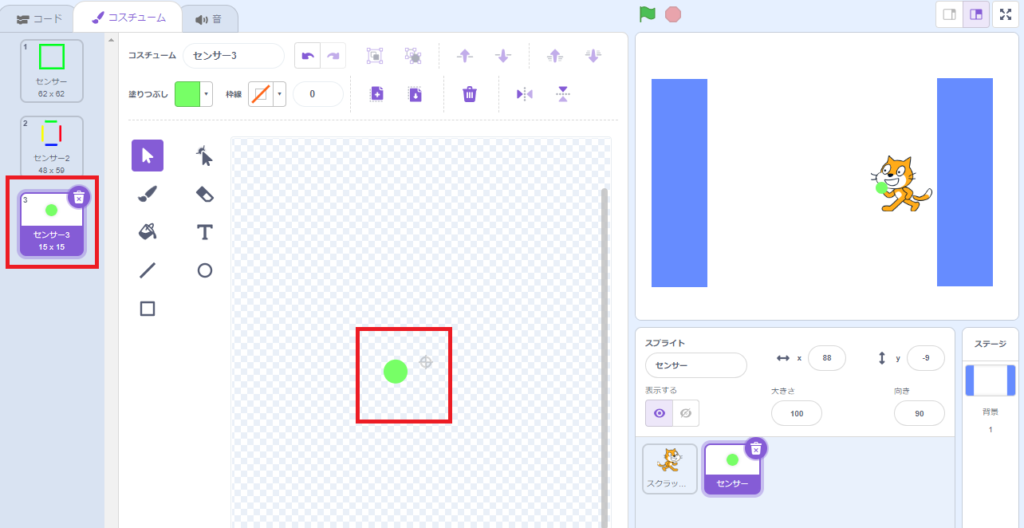
まずセンサーとなるスプライトを作成します。
センサーの形はさまざまですが、今回は四角形ツールで、正方形にしています。
正方形は、必ずコスチュームの中心に配置してください。
スクラッチキャットのサイズより少し小さいぐらいがよいです。

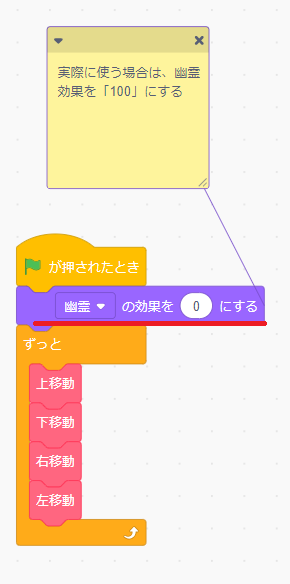
こちらは、スプライト「センサー」のスクリプトです。
こちらの内容は、壁の色で当たり判定をするスクリプトとほぼ同じ内容になります。

違う点としては、「▢の効果を〇にする(見た目)」ブロックを追加している点です。
こちらでは、幽霊効果を「0」に設定していますが、使用する際は「100」に変更しましょう。
幽霊効果を「100」に設定するとスプライトが見えなくなります。

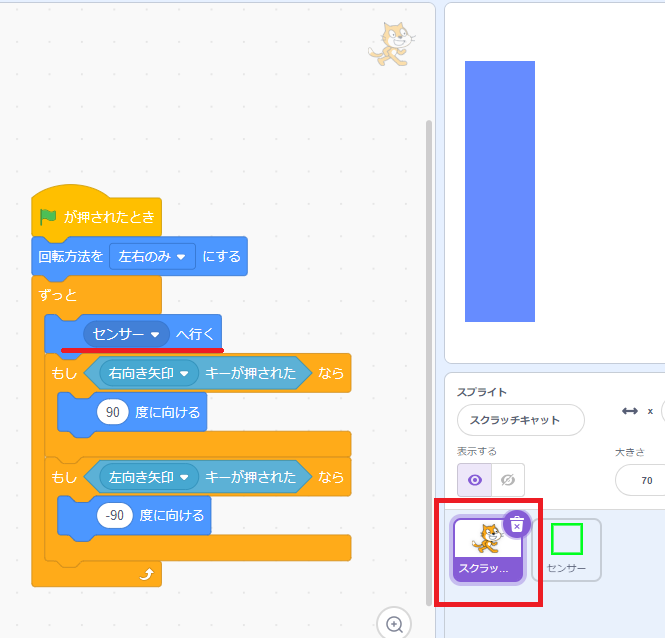
こちらは、スプライト「スクラッチキャット」のスクリプトです。
「〇へ行く」ブロックを使って、スプライト「センサー」を選択しています。
移動と判定処理はすべてスプライト「センサー」側に設定しているので、スプライト「スクラッチキャット」はただ付いていくだけです。
ただし、向きの変更が必要なので、左右矢印キーが押されたときに向きを変更しています。
このようにセンサーを使うことで、スプライト「スクラッチキャット」の形に影響せず、壁の当たり判定を実現できます。

センサーを使った当たり判定は、色々な方法で使われます。
例えば、左右上下方向それぞれに対して判定したい場合は色分けをします。
![]()
こちらは、「〇色が〇色に触れた」ブロックを使うことでそれぞれ当たり判定のプログラミングができます。

また、特定のポイントのみに対して当たり判定することもできます。

